¿Quieres aprender a usar el widget de la barra de progreso de Elementor ?? Hablaremos sobre el widget de la barra de progreso y te mostraremos cómo funciona en este artículo. El widget de la barra de progreso se puede usar para mostrar hitos, proyectos, campañas y otras cosas en su sitio web.

El widget de la barra de progreso en Elementor es muy fácil de usar. Tanto los usuarios de Elementor gratis como los de Elementor pro pueden usar el widget de la barra de progreso. Entonces, sin perder más tiempo, veamos cómo configurar la barra de progreso de Elementor .
Widget de barra de progreso en Elementor
Primero, vaya a una página o publicación donde desea que aparezca el widget de la barra de progreso. Abra la página en el editor de Elementor y luego haga clic en el signo "+" para crear una nueva sección.

Ahora tienes que elegir una columna. Estamos usando la sección de tres columnas para nuestra barra de progreso aquí para que la sección se vea mejor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
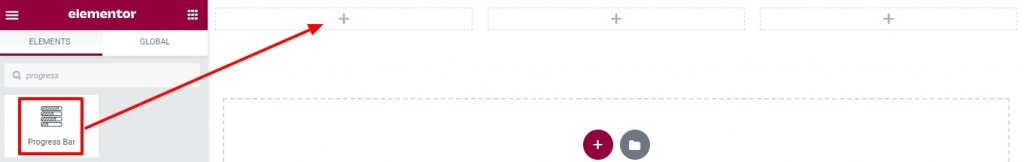
Ahora, busque la barra de progreso en el panel de widgets izquierdo, arrástrela y suéltela en la columna que acaba de crear.

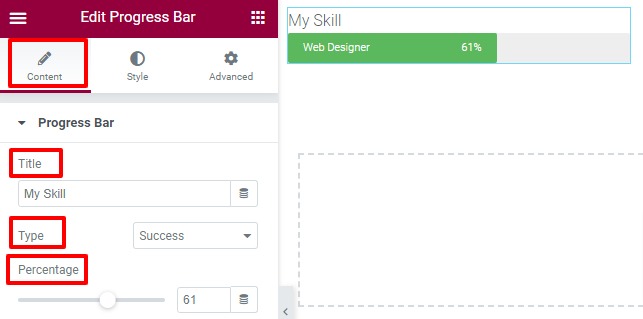
Ahora puede personalizar el título y el tipo de la barra de progreso desde la pestaña de contenido. Finalmente, puede ajustar el porcentaje que se muestra en la barra de progreso.

Si desea mostrar u ocultar el porcentaje de la barra de progreso, puede hacerlo. Finalmente, está listo para agregar el contenido dentro.

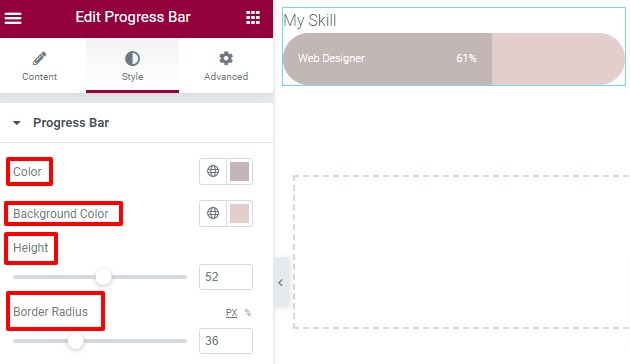
Para aplicar estilo a la barra de progreso, ahora deberá hacer clic en la pestaña de estilo. Para personalizar el color, el fondo y la altura de la barra de progreso, puede seleccionar entre una variedad de opciones en el menú de la barra de progreso.

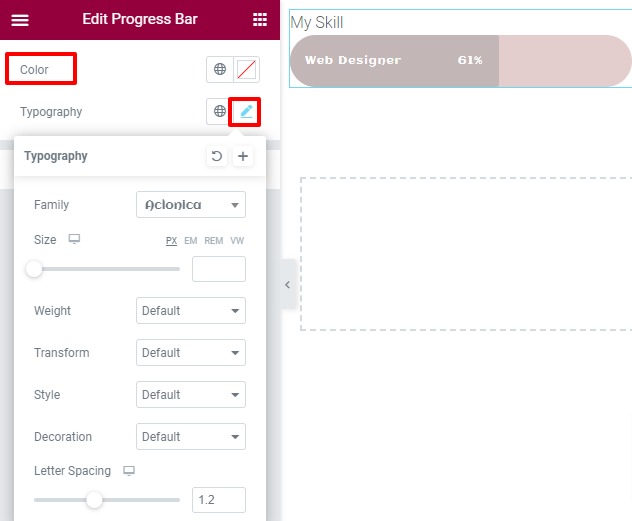
Es posible establecer el color del texto interior, así como la fuente, desde la opción de texto interior. La familia de fuentes, el tamaño, el peso y el espaciado entre letras son solo algunas de las opciones disponibles cuando se trata de tipografía.

El color y la fuente del título también se pueden configurar desde la opción de estilo de título.
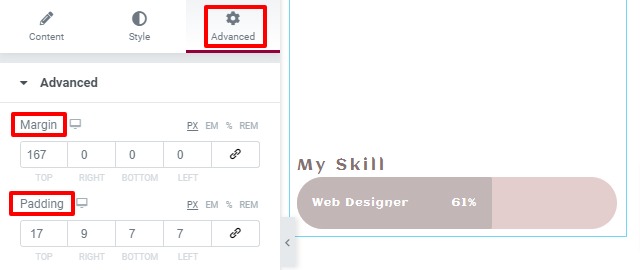
El siguiente paso es cambiar a la pestaña avanzada. Hay una variedad de estilos para elegir aquí.
Ventaja
El relleno y el margen se pueden agregar desde el menú avanzado para realinear la sección a la ubicación deseada. Tiene la opción de sumar los cuatro valores juntos, o puede desmarcar esa opción y agregarlos uno a la vez.

Para editar secciones específicas, también puede agregar Z-index, CSS id y class.

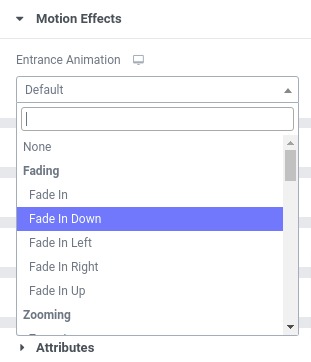
Efectos de movimiento
Se puede agregar un efecto de animación de entrada a través de la opción de efecto de movimiento. Hay una variedad de efectos que se pueden aplicar a una determinada sección, y puede seleccionar cualquiera de ellos.

También se puede configurar el tiempo de retraso y la duración de la animación.

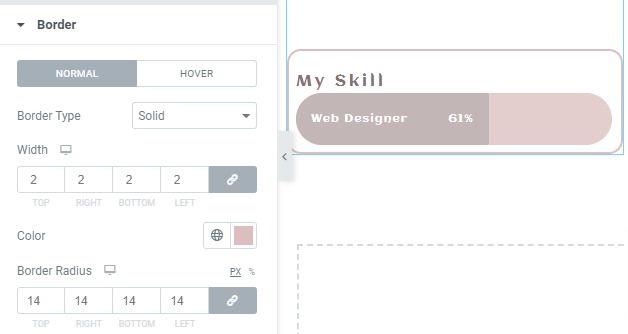
Borde
Desde aquí, puede cambiar el tipo de borde, el color y el radio.

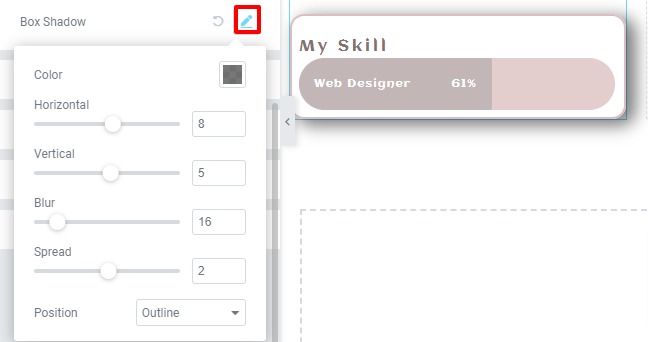
Con la opción de edición de sombra de cuadro, también puede crear un efecto de sombra de cuadro para su diseño.

Fondo
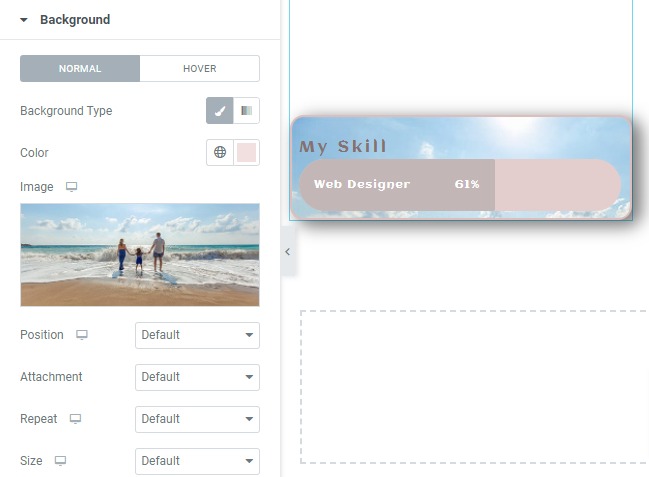
Se puede agregar un fondo para situaciones normales y de desplazamiento mediante la opción de fondo. Los fondos clásicos o degradados son opciones para el estilo de fondo que elija. Puedes usar una imagen como fondo si usas el método tradicional. Además, puede elegir la ubicación, el archivo adjunto y el tamaño de la imagen.

Sensible
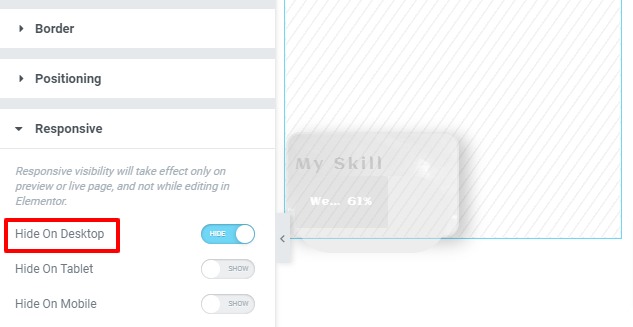
La configuración receptiva le permite personalizar la capacidad de respuesta en todos los tamaños de pantalla. Cada gadget tiene su propio conjunto de opciones de estilo. Las secciones se pueden ocultar para computadoras de escritorio, tabletas y dispositivos móviles. En consecuencia, ocultar la pieza no será visible en ese dispositivo. La pieza puede copiarse fácilmente, rediseñarse para dispositivos móviles de una manera diferente y ocultarse para computadoras de escritorio. Automáticamente, el estilo móvil aparecerá solo en dispositivos móviles y solo en computadoras de escritorio.

¡Y tu barra de progreso está lista!

Terminando
Elementor hace que sea simple y divertido trabajar con barras de progreso. No es posible agregar atributos y CSS personalizado a Elementor con la versión gratuita. Para hacer uso de esta función, deberá actualizar a la versión pro .
Eso es todo al respecto. Podrá mostrar una hermosa barra de progreso en su sitio web después de completar los pasos descritos anteriormente. Si encuentra útil esta información, por favor compártala con sus amigos. Además, asegúrese de consultar los tutoriales de CodeWatchers elementor .




