No todos los temas le permiten agregar widgets de WordPress a su área de encabezado. Sin embargo, es posible que desee incluir bloques de contenido en su encabezado de WordPress usando widgets para lograr una apariencia mucho mejor.

Hay dos métodos que utiliza para usar los widgets de WordPress en el área del encabezado. En este tutorial, entenderemos cómo usar los widgets de WordPress en el área del encabezado.
¿Por qué debería agregar un widget de WordPress al encabezado de su sitio web?
Cuando alguien visite su sitio web de WordPress, notará que el encabezado es una de las primeras cosas. Puede mejorar esta sección para ayudar a captar la atención del lector agregando un widget de WordPress a su encabezado.
Un logotipo único y un menú de navegación a menudo se incluyen en los encabezados de los sitios web para ayudar a los visitantes a navegar por su sitio. También puede usar un widget de encabezado para mostrar contenido útil, anuncios publicitarios, ofertas especiales por tiempo limitado, formularios de una sola línea y más arriba o debajo de esta sección.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo agregar widgets de WordPress al encabezado con opciones de temas de WordPress
Se incluye una sección de widget de encabezado en muchos de los principales temas de WordPress, que puede editar según sus preferencias. Primero, verifique si su tema de WordPress existente consta de una sección de widgets en el encabezado.
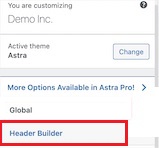
Para marcar esta opción, dirígete a Apariencia y luego Personalizar y mira si te permite editar el encabezado.

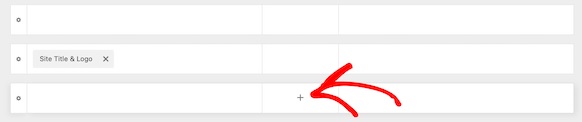
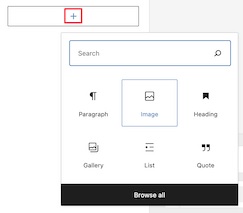
Te llevará al campo donde puedes editar el encabezado y agregar widgets de WordPress. Puede modificar el encabezado, así como los espacios arriba y abajo, en la parte inferior de la pantalla. Simplemente haga clic en el símbolo Más mientras se desplaza sobre una de las áreas vacantes.

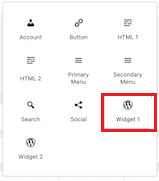
Puede elegir Widget 1 de un menú emergente que aparece. Hay más posibilidades disponibles, pero deberá seleccionar una de las opciones de Widget para que el encabezado esté listo para el widget.

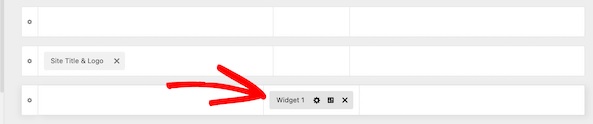
Haga clic en el cuadro Widget 1 en la sección del personalizador de encabezado para agregar un área de widget a su encabezado para poder agregar el widget en el siguiente paso.

A continuación, deberá agregar el bloque al campo y seleccionar el widget que desea elegir.

Usando el mismo método, puede optar por agregar tantos widgets como desee. Una vez que haya terminado con todas las configuraciones, asegúrese de publicar y guardar todos los cambios.
Cómo agregar widgets de WordPress al encabezado de su sitio web con codificación
No es un problema si su tema de WordPress no admite agregar widgets de WordPress al encabezado de su sitio web porque puede lograr la misma tarea con un poco de codificación.
Para usar el fragmento de código, hay tres opciones. Puede colocarse en su archivo functions.php, un complemento específico del sitio, o también puede usar un complemento de fragmento de código .

Ahora pegue el siguiente código usando cualquiera de las tres opciones dadas arriba.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
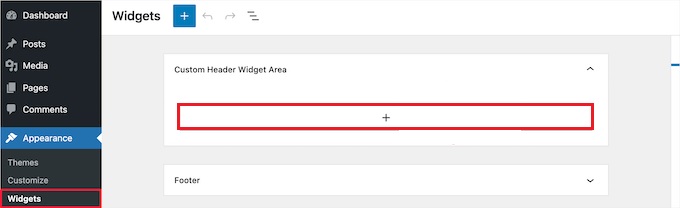
Este código crea una nueva barra lateral o espacio listo para widgets para su tema. Puede ir a la opción Widgets desde Apariencia, y allí verá el Área de Widget de encabezado personalizado .

Ahora puede agregar los widgets en esta área y avanzar para mostrar los cambios en vivo en su sitio web.
Deberá actualizar el archivo header.php en su tema para hacer esto. Luego, pegue el siguiente código donde quiera que aparezca el widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Este código colocará el área del widget que creó anteriormente en la región del encabezado de su sitio web.
Es posible que también deba agregar CSS a WordPress para personalizar el área del widget del encabezado, y se muestra cada widget dentro de él, según su tema. Puede usar un complemento como CSS Hero en su lugar si no sabe CSS.

Dirígete a Personalizar desde Apariencia, donde encontrarás la opción CSS adicional.

Esto le permite agregar inmediatamente CSS nuevo a su tema y ver los resultados en tiempo real. Puede utilizar los siguientes códigos como ejemplo para empezar.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Para guardar sus cambios, haga clic en el botón Publicar una vez que haya terminado de agregar su CSS.
Puede seguir estos dos métodos para agregar widgets de WordPress al encabezado de su sitio web. Eso es todo de nosotros para este tutorial. Asegúrese de unirse a nosotros en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones.




