Divi es un popular tema de WordPress que ofrece una amplia gama de funciones para ayudar a los usuarios a crear sitios web hermosos y funcionales. Una de las características que ofrece Divi es la capacidad de agregar mapas a su sitio web utilizando el módulo Divi Map. Con este módulo, puede agregar un solo pin a su mapa para mostrar la ubicación de su negocio o un punto de interés específico. Sin embargo, ¿qué sucede si desea agregar varios pines a su mapa Divi para resaltar varias ubicaciones? En este artículo, lo guiaremos a través de los pasos para agregar varios pines a su mapa Divi y personalizarlos para que se ajusten al diseño y la funcionalidad de su sitio web.

Empezando
Antes de sumergirnos en agregar varios pines a su Divi Map, es importante asegurarse de que todo esté configurado correctamente. Para comenzar, deberá instalar el tema Divi en su sitio web de WordPress si aún no lo ha hecho. Esto se puede hacer fácilmente navegando a la sección Temas de su panel de control de WordPress y seleccionando "Agregar nuevo". Desde allí, puede buscar Divi e instalarlo con solo unos pocos clics.
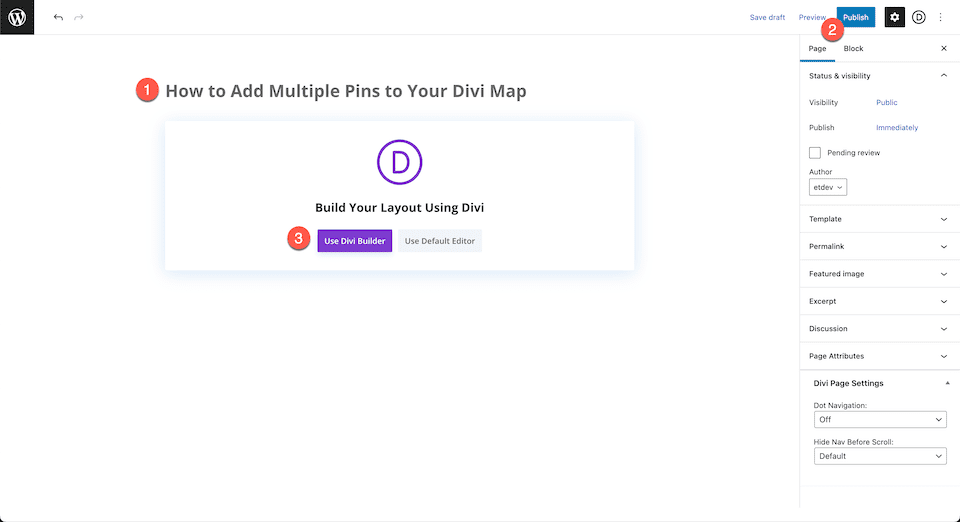
A continuación, deberá crear una página en la que desee agregar el mapa. Simplemente dale un título a la página y publícala. Una vez que haya creado su página, deberá habilitar Visual Builder, que es una interfaz de arrastrar y soltar que facilita la personalización del diseño y el diseño de su página.
Finalmente, deberá crear una clave API de Google , que es necesaria para que el mapa funcione correctamente. Esto se puede hacer visitando Google Cloud Console y siguiendo las instrucciones para crear un nuevo proyecto y habilitar la API de JavaScript de Maps. Una vez que haya hecho esto, puede generar su clave API e ingresarla en la configuración del módulo Divi Map. Con estos pasos completados, estará listo para comenzar a agregar múltiples pines a su Divi Map.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Construir desde cero
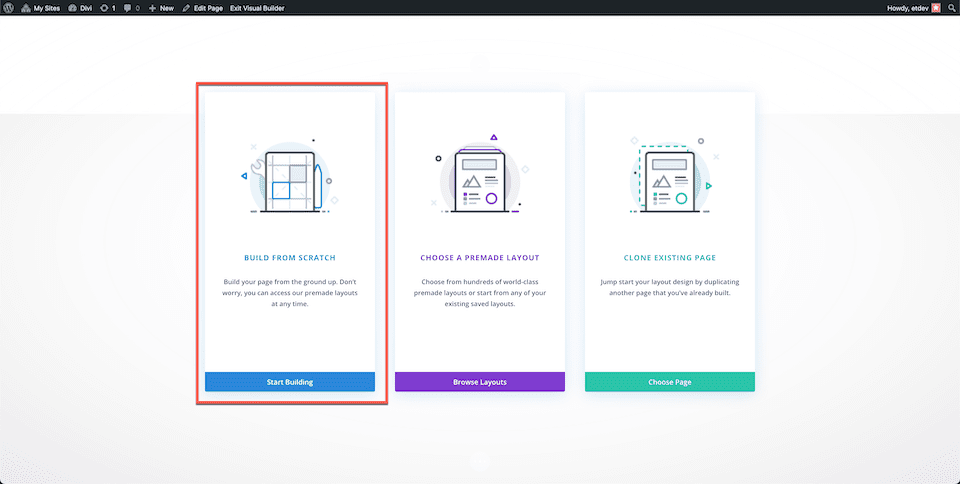
Después de hacer clic en el botón "Usar Divi Builder", la página se volverá a cargar, presentando la interfaz de construcción de arrastrar y soltar fácil de usar de Divi. Aparecerá una ventana con tres opciones para elegir: "Crear desde cero", "Elegir un diseño prefabricado" y "Clonar página existente". A los efectos de este tutorial, seleccione la opción "Crear desde cero" para crear un lienzo en blanco donde pueda dejar fluir su creatividad y crear sus diseños sin restricciones. Esta opción le permite comenzar desde cero y diseñar un diseño único que se adapte a las necesidades y la estética de su sitio web, adaptado específicamente a sus preferencias.

Agregar múltiples pines al mapa Divi
Agregar clave API de Google
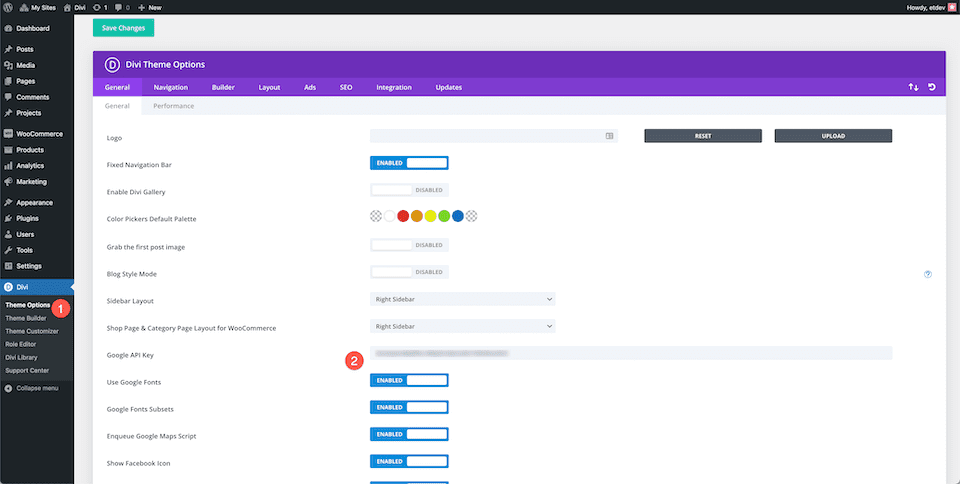
Para utilizar completamente el módulo de mapas y sus funciones, primero es necesario agregar su clave API de Google a las Opciones de tema en Divi. Esto permitirá que el módulo se conecte con Google Maps y muestre mapas en su sitio web.
Para agregar su clave API de Google, comience navegando a la sección Divi de su tablero de WordPress y seleccione la pestaña Opciones de tema. Desde allí, ubique el campo denominado "Clave API de Google Maps" y pegue su clave API en el espacio proporcionado.
Una vez que se haya agregado su clave API, asegúrese de hacer clic en el botón "Guardar cambios" para asegurarse de que su configuración esté actualizada y su clave API esté integrada correctamente con el tema de su sitio web. Con su clave API ahora vinculada a su tema Divi, puede comenzar a usar el módulo de mapas para agregar pines y personalizar los mapas que se muestran en su sitio web.

Agregar una sección, una fila y el módulo de mapa
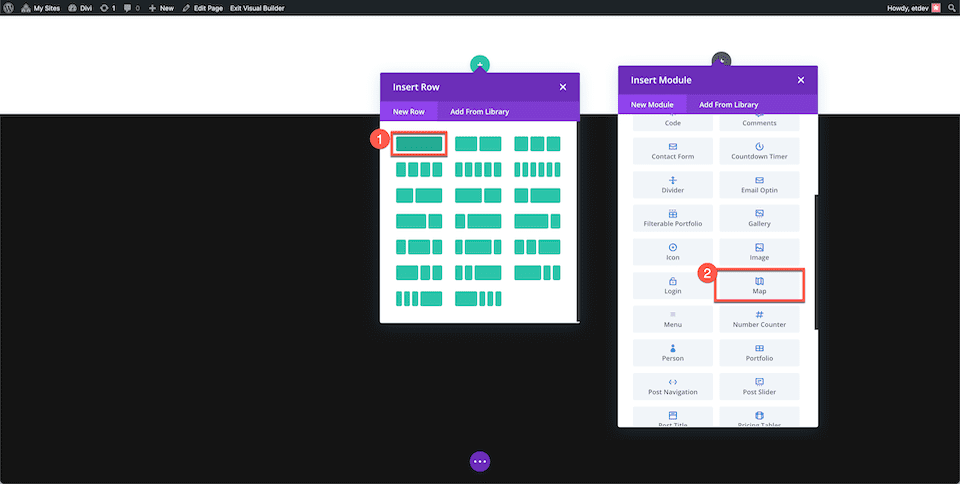
Regrese a la página que creó anteriormente y proceda a agregar una nueva sección. Dentro de la sección, agregue una fila de una sola columna que acomodará el módulo Divi Map. Para agregar el módulo, acceda a la biblioteca de módulos y localice el módulo Mapa. Tras la selección, aparecerá la ventana del módulo, que presenta una amplia gama de configuraciones y funcionalidades personalizables para su módulo Divi Map. Esta ventana le permite personalizar completamente su mapa para que se adapte a las necesidades específicas y la estética del diseño de su sitio web.

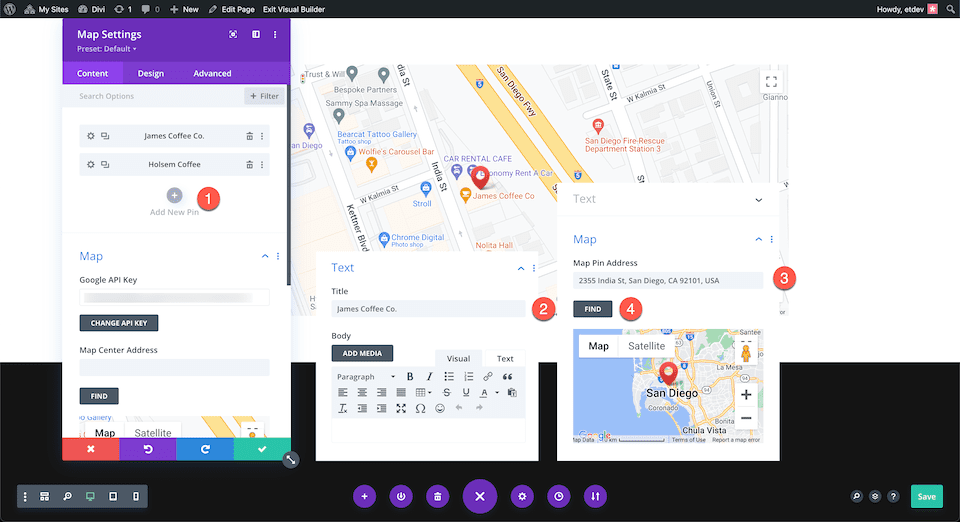
Agregar un nuevo pin
Para comenzar a agregar un nuevo pin de ubicación a su mapa Divi, ubique y haga clic en el botón “Add A New Pin”. Al hacer clic, aparecerá un nuevo cuadro de diálogo que le presentará la configuración para el nuevo pin. En la pestaña Texto, ingrese el título y la descripción deseados para el nuevo pin de ubicación que desea mostrar en su mapa.
En la pestaña Mapa, deberá proporcionar la dirección de la ubicación que desea agregar al mapa. Simplemente pegue la dirección en el campo de entrada “Map Pin Address” y haga clic en el botón “Find”. Esto actualizará el mapa y colocará el nuevo pin de ubicación en consecuencia.

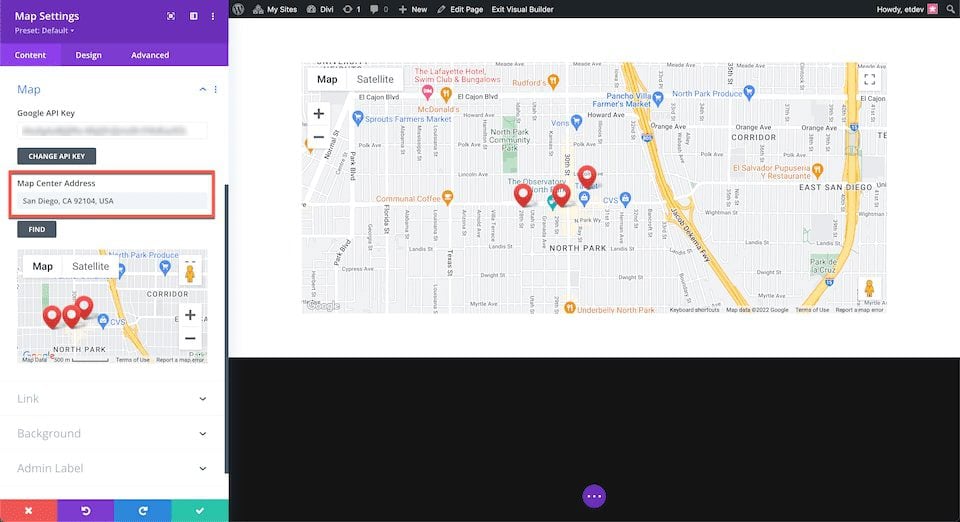
Selección de una dirección del centro del mapa
Vale la pena señalar que la dirección del centro del mapa que elija puede afectar en gran medida la orientación y visualización de su mapa, especialmente cuando muestra varios pines a la vez. Para asegurarse de que todos sus pines se muestren dentro de un área determinada, puede configurar la dirección del centro del mapa. Por ejemplo, si desea mostrar pines dentro de San Diego, CA 92104, EE. UU., puede configurarlo como la dirección del centro del mapa.

pensamientos finales
Con estos pasos, puede agregar tantos pines como desee a su mapa Divi . El proceso es sencillo e intuitivo, lo que da como resultado un mapa de Google interactivo que es fácil de usar para los visitantes de su sitio web.




