Elementor es más que un simple creador de páginas de WordPress; Es una herramienta dinámica que permite a los usuarios crear sitios web visualmente impresionantes sin la necesidad de una codificación compleja. Dentro del amplio repertorio de funciones de Elementor, la capacidad de incorporar múltiples columnas emerge como un punto de inflexión, permitiéndole estructurar y diseñar sus páginas web con una flexibilidad incomparable.

Si está buscando el proceso paso a paso para integrar columnas perfectamente en su diseño de Elementor, está en el lugar correcto. En esta guía, lo guiaremos a través de todo el proceso para asegurarnos de que pueda agregar columnas sin esfuerzo a su sitio web con Elementor. Quédese con nosotros hasta el final para desentrañar los secretos del diseño de columnas eficaz.
¿Qué son las columnas de Elementor?
Las columnas de Elementor se refieren a la estructura de diseño dentro del creador de páginas Elementor, un potente complemento de WordPress. Estas columnas permiten a los usuarios organizar y estructurar el contenido de una página web en formato de cuadrícula, creando diseños visualmente atractivos y bien organizados. Con Elementor, puede agregar, ajustar y personalizar columnas fácilmente para adaptarlas a sus preferencias de diseño.
Las columnas de Elementor proporcionan un marco flexible para organizar el contenido uno al lado del otro, lo que lo hace particularmente útil para crear diversos diseños de página. Los usuarios pueden acceder a varias opciones y configuraciones en Elementor Panel para manipular las columnas, ajustando su ancho, espaciado y otros parámetros.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAl utilizar las columnas de Elementor, los diseñadores y creadores de sitios web pueden lograr un diseño responsivo y estéticamente agradable sin tener que profundizar en una codificación compleja. Esta característica mejora la experiencia del usuario y permite una presentación dinámica del contenido, lo que convierte a Elementor en una opción popular entre los usuarios de WordPress por sus capacidades intuitivas de administración de columnas.
Agregar varias columnas de Elementor
Antes de que empieces
Es posible que hayas notado que el editor ya no muestra columnas ni secciones.
Quizás se pregunte: "¿Por qué ya no puedo encontrar las columnas?"
Para responder a esa pregunta, es importante saber que debido a una actualización reciente en el complemento Elementor, las columnas y secciones se reemplazaron con contenedores Elementor Flexbox.
Ahora quizás te preguntes: "¿Qué pasará con mis columnas?"
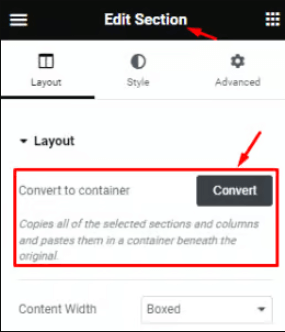
La solución es simple: Elementor ha proporcionado una forma rápida de convertir columnas existentes en contenedores.
Por ejemplo, puedes convertir fácilmente una sección en un contenedor utilizando las funciones de Elementor, lo que te permite mantener tus diseños.
Sin embargo, si prefieres seguir trabajando con columnas y secciones, existe una forma de restaurarlas.
Déjame guiarte sobre cómo hacerlo.

Ahora puede cambiar a contenedores Flexbox sin problemas y sin perder sus diseños.
Pero si prefieres usar columnas y secciones y quieres volver a ellas, existe una solución.
Déjame demostrarte cómo

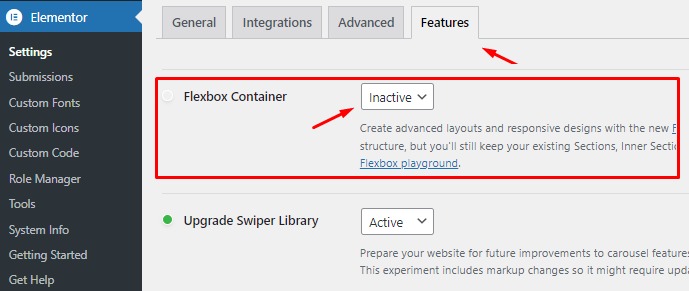
Navegue a su Panel de WordPress, luego vaya a Elementor, seguido de Configuración y Características. Ubique la opción Flexbox Container en la sección Funciones.
Simplemente cámbielo a "Inactivo" y guarde su configuración.
Al hacer esto, desactivará los contenedores y recuperará las secciones y columnas en el editor.
Agregar columnas en Elementor
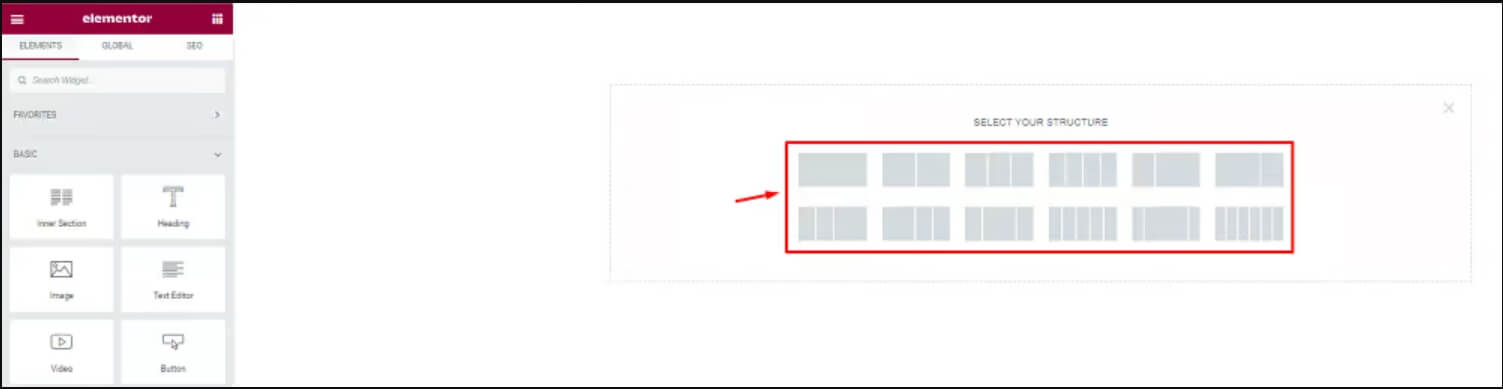
Para comenzar a construir su diseño, el primer paso es crear una fila. Simplemente haga clic en el signo más (+), como se indica en la imagen a continuación.

A continuación, elija el diseño que se adapte a sus preferencias de diseño y contenido. Por ejemplo, seleccionemos una fila con dos columnas.

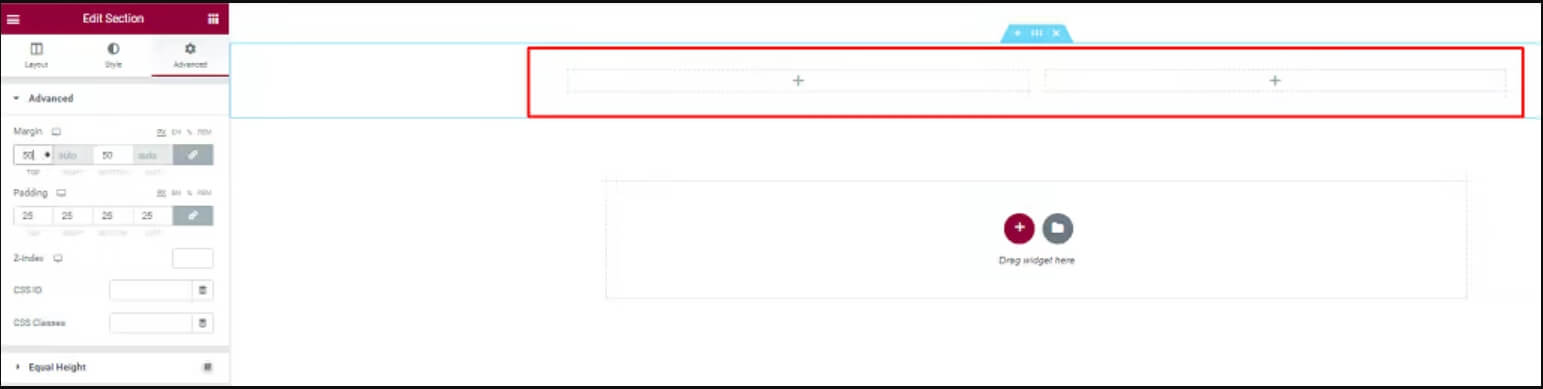
Una vez que haya hecho su elección, las columnas aparecerán en el área de texto. Ahora puede completar estas columnas con su contenido o widgets. Siéntase libre de ajustar la fila y las columnas según sus necesidades.
Tenga en cuenta que al pasar el cursor sobre la fila se resaltará en azul. Para editar la fila, haga clic derecho sobre ella y seleccione "Editar sección".
Sin embargo, por ahora, nos centraremos en agregar columnas a la estructura. Sigamos adelante.

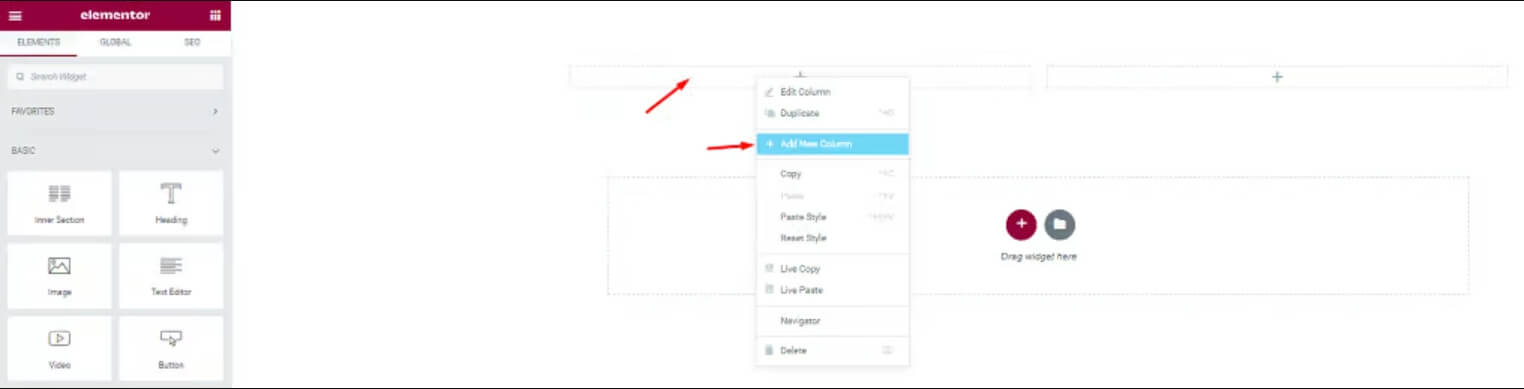
Mueva el cursor sobre la columna, luego haga clic derecho en el campo o en la opción "Editar columna".

A continuación, seleccione "Agregar nueva columna" para crear una nueva columna en ese campo.

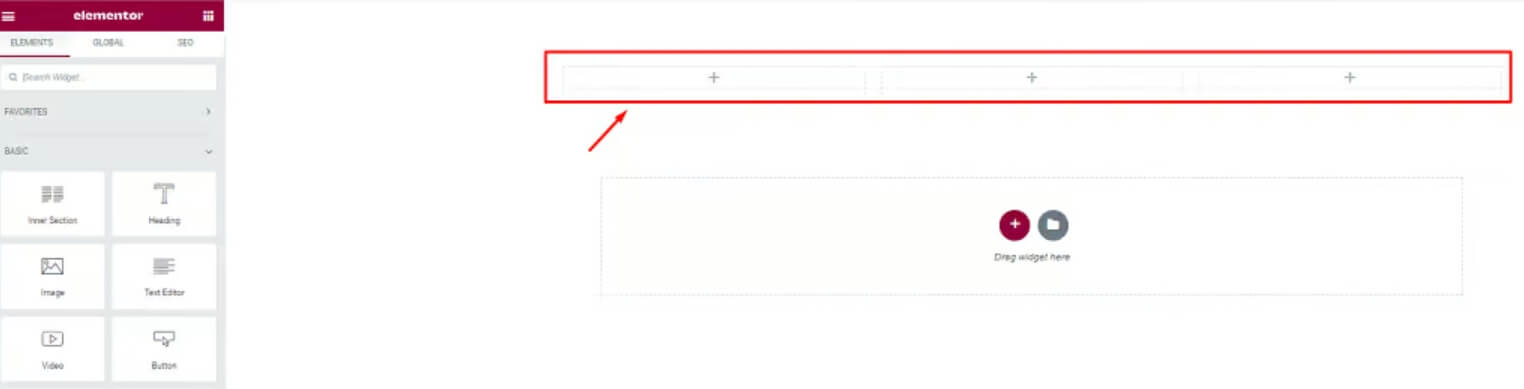
Después de completar estos pasos, verá que la cantidad de columnas ha aumentado. Repita estas acciones para agregar más columnas según sea necesario.
Crear columna anidada
El widget Sección interior se utiliza para crear columnas anidadas dentro de una sección. Esto le permite realizar diseños complejos.
Para usarlo, arrastre el widget de la sección interior a su columna. De forma predeterminada, te ofrece una sección con dos columnas. Puede agregar o eliminar columnas haciendo clic derecho en el icono del controlador de columnas.

No dudes en arrastrar y soltar el widget de la sección interior en cualquier columna de tu página. Sólo tenga en cuenta que no se puede utilizar dentro de otra sección interior.
Múltiples columnas usando identificadores
Un método alternativo para realizar acciones relacionadas con columnas es activar la opción "Controles de edición" en Elementor. Los siguientes pasos demuestran cómo habilitar estas opciones de edición en Elementor.
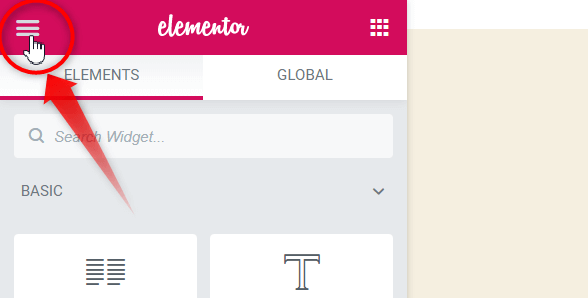
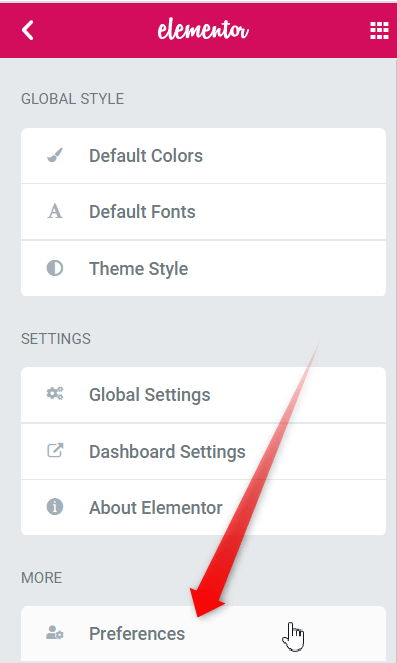
Para comenzar a personalizar su página, busque el botón con tres líneas horizontales en la esquina superior izquierda y haga clic en él. Esto abrirá el menú de Elementor.

En la caja de herramientas de Elementor, seleccione el menú de preferencias.

Active los controladores de edición.

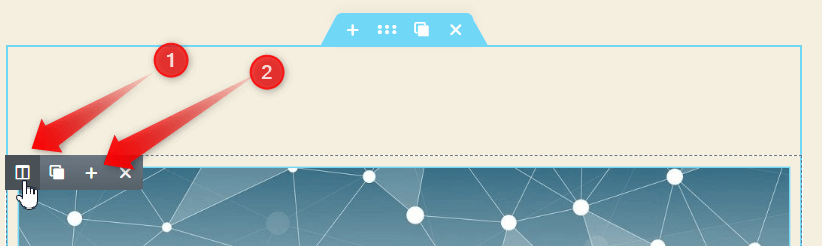
Cuando pasas el cursor sobre el ícono de edición de la columna en una sección, verás aparecer identificadores. Estos identificadores le permiten agregar, duplicar o eliminar columnas.

Haga clic en el icono "+" para agregar más columnas según sea necesario. Repita este paso para agregar varias columnas.
Terminando
Le proporcionamos métodos fáciles de usar para agregar columnas y multiplicarlas sin problemas en Elementor. Seguir cualquiera de estos sencillos enfoques le permitirá incorporar sin esfuerzo las columnas deseadas en su campo Elementor, atendiendo a las necesidades específicas de su negocio. Ya sea que opte por cualquier método, los pasos están diseñados para hacer que el proceso sea fácil y efectivo para mejorar su experiencia con Elementor.





