Cuando un usuario tiene que volver a iniciar sesión en su sitio web y se redirige a la página de inicio de sesión, crea distracción y a veces resulta en que reboten de su sitio web.

Es esencial ofrecer a su usuario una experiencia agradable y limpia, por lo que se necesita una ventana emergente de inicio de sesión. Esto aumentará su tiempo en su sitio web y hará que su sitio web se vea limpio y libre de desorden. En este tutorial, entenderemos cómo crear una ventana emergente de formulario de inicio de sesión en WordPress usando Elementor.
Cómo crear una ventana emergente de inicio de sesión con Elementor
Para empezar, dirígete a tu panel de WordPress y ve a plugins.
Asegúrese de tener premium Elementor Website Builder instalado y activado en su WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
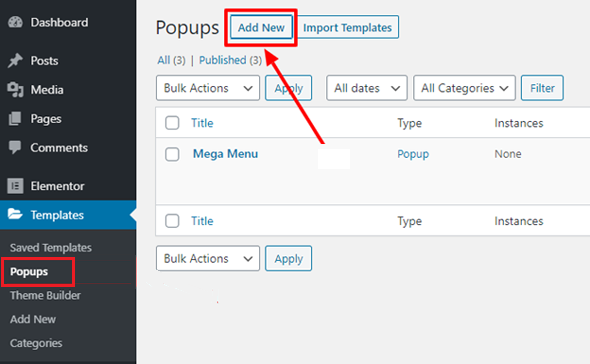
Empezar ahoraY luego, vaya a la página emergente desde la opción plantillas y presione Agregar nuevo.

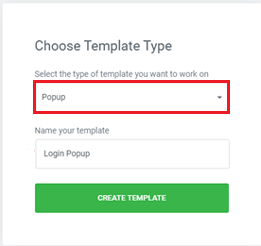
A continuación, tendrá que seleccionar el tipo de la ventana emergente y su nombre.

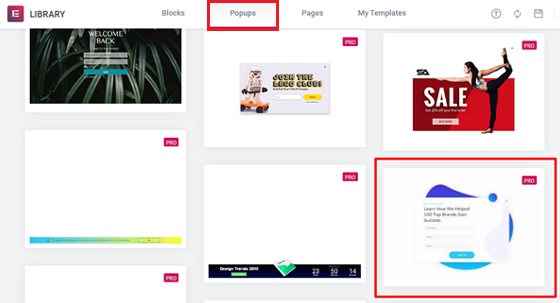
Puede elegir entre la biblioteca de ventanas emergentes entre un gran número de ventanas emergentes prediseñadas listas para usar. También puede personalizar cualquiera de las plantillas prediseñadas o crear una nueva desde cero.

Para este tutorial, vamos a seleccionar una plantilla emergente y personalizarla de acuerdo a nuestras necesidades. Primero usando el icono '+' previsualiza la plantilla que quieres usar y luego usando el botón Insertar para agregarla a tu sitio web.
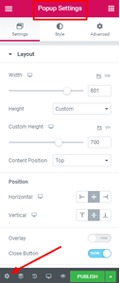
A continuación, debe ir a la configuración emergente y ocultar la superposición para que el botón 'X' funcione. Sin ocultar este botón, los usuarios no podrán cerrar la ventana emergente, lo que llevará al usuario a salir de su sitio web.

La animación emergente también jugará un papel en hacer que parezca mucho más profesional. Además, debe configurar el botón cerrar para que se ajuste a las dimensiones.
En la pestaña estilos, realice los siguientes cambios.
- Tamaño - 25
- Posición vertical - 9
- Posición horizontal - 18

Desde la pestaña Avanzadas, habilite la opción "Evitar el cierre en la superposición" y, a continuación, continúe.
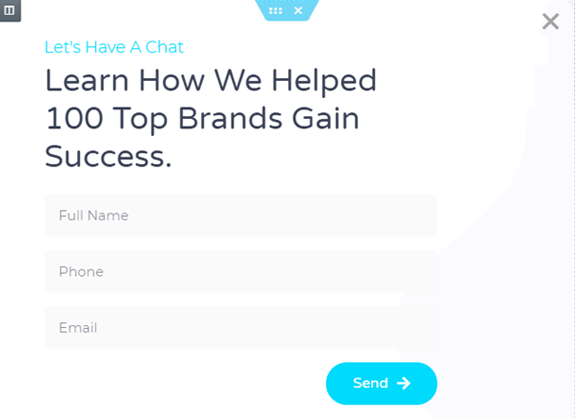
Después de realizar todos los cambios anteriores, debe personalizar la ventana emergente. Puede cambiar o eliminar los widgets que no necesita.
Para esta ventana emergente, eliminaremos el primer widget de encabezado y cambiaremos el nombre del segundo widget de encabezado con Inicio de sesión en tu cuenta, ya que queríamos crear una ventana emergente de inicio de sesión.
Asegúrese de cambiar su alineación al centro para una mejor colocación.

A continuación, debe decidir la página a la que desea que se redirija a los usuarios. Por ejemplo, si tienes una tienda en línea es posible que quieras redirigirlas al carrito mientras inician sesión en tu sitio web.
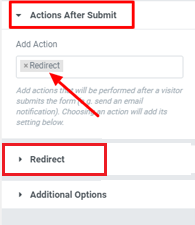
Para configurar la página de redirección, diríjase a la opción Acción después del envío y elija Redirigir. En el campo siguiente para redirigir, pegue el vínculo de página de redirección.

Una vez que haya terminado con todos los cambios, puede seguir adelante y publicar.
Es posible que obtenga la ventana emergente de configuración desde la que no tiene que cambiar nada. Puede guardar y cerrar la ventana emergente.
Cómo conectar el botón de inicio de sesión con la ventana emergente
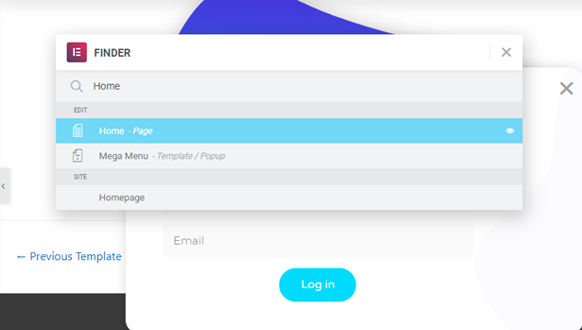
Para que el botón de inicio de sesión de la ventana emergente funcione, debe integrar el botón de inicio de sesión con la ventana emergente. Para abrir el Buscador de Elementos, presione Ctrl + E en el teclado.

Busque la página de inicio y, a continuación, desde la página de inicio edite el botón para integrar la ventana emergente de inicio de sesión.
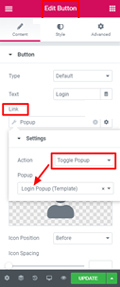
Dirígete a la opción Vincular, ve a Dinámico y entre las acciones elige Emergente.
Vuelva a pulsar la ventana emergente y elija alternar la ventana emergente como acción. Ahora puede comprobar la ventana emergente en su sitio web pulsando el botón de inicio de sesión.

Así puede crear una ventana emergente de inicio de sesión en su sitio web mediante Generador de sitios web elementor. Esperamos que este tutorial le ayudó a hacer que su sitio se vea mejor. Asegúrese de seguirnos en nuestros Facebook y Twitter para nunca perderse nuestros tutoriales.





