Cuando se trata de optimizar su tienda WooCommerce, es primordial proporcionar información valiosa a los compradores potenciales. Un enfoque eficaz es la integración de tablas de tallas directamente en las páginas de sus productos. Estos gráficos no solo brindan a los clientes información crucial para tomar decisiones de compra informadas, sino que también desempeñan un papel fundamental a la hora de impulsar la interacción con el cliente y frenar las tasas de abandono del carrito dentro de su tienda en línea.

En la siguiente guía, lo guiaré a través de un tutorial paso a paso sobre cómo incorporar fácilmente una tabla de tallas en las páginas de sus productos WooCommerce, aprovechando las funcionalidades de nuestro tema especializado Botiga. Al final de este tutorial, estará equipado con el conocimiento para mejorar las experiencias de compra de sus clientes y generar mejores tasas de conversión.
Agregar una tabla de tallas a WooCommerce
Paso 1: Instalar y activar el tema Botiga
Botiga es un tema gratuito de WooCommerce disponible para WordPress.
Tras la adquisición de este tema, es necesario transferirlo a su sitio web de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
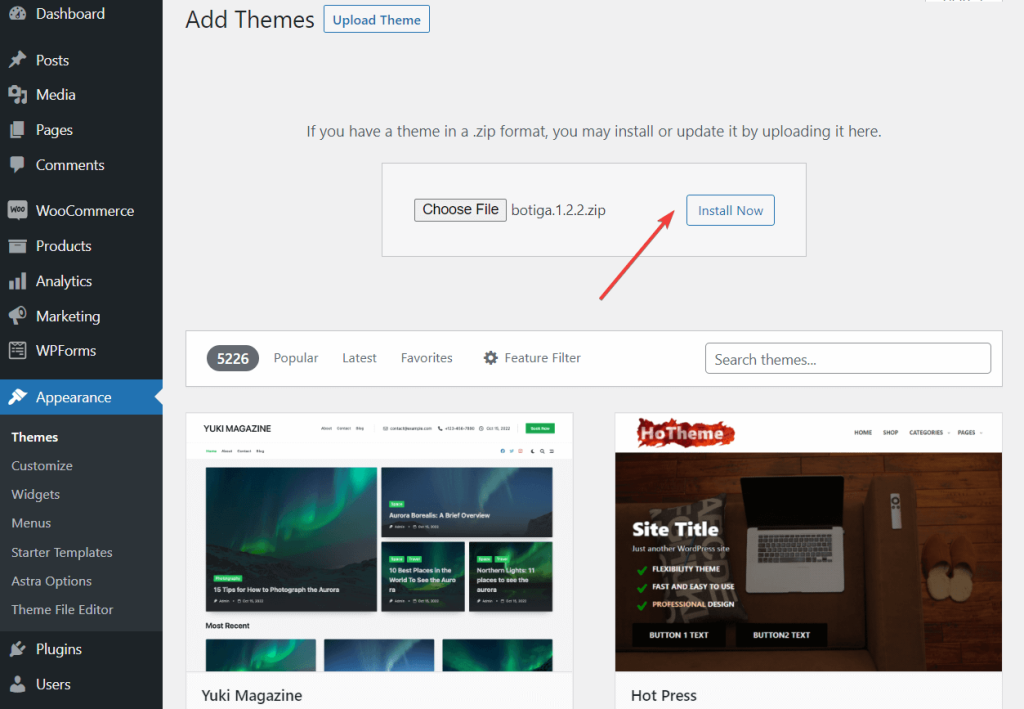
Empezar ahoraNavegue a su panel de WordPress, vaya a Apariencia > Temas > Agregar nuevo y toque la pestaña Cargar tema.

Posteriormente, utilice la función Elegir archivo para cargar el tema. Continúe presionando el botón Instalar ahora. Una vez que el tema encuentre su lugar dentro de su sitio web, haga clic en Activar.
En cuestión de segundos, Botiga estará en funcionamiento, adornando su sitio con su presencia.
Paso 2: Instale y active el complemento Botiga Pro
Botiga Pro se erige como un complemento de WordPress de primer nivel, que eleva las capacidades del tema gratuito. Ofrece una multitud de funciones avanzadas, que incluyen tablas de tamaños, botones adhesivos para agregar al carrito, galerías de audio y video, mega menús y más.
Después de su compra, puede obtener el complemento descargándolo desde su cuenta de aThemes directamente a su computadora local.
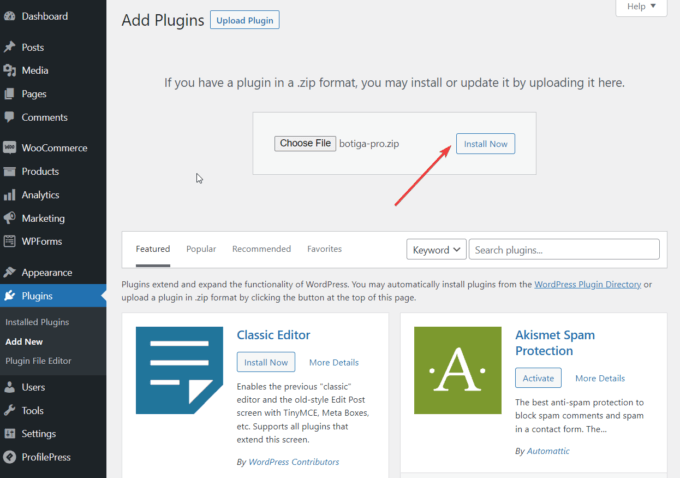
Para integrar perfectamente el complemento con su sitio de WordPress, navegue hasta la sección "Complementos", luego seleccione "Agregar nuevo" y haga clic en el botón "Cargar complemento". Desde allí, proceda a cargar el complemento optando por la función "Elegir archivo" y luego haciendo clic en "Instalar ahora". Una vez completado, active el complemento simplemente haciendo clic en el botón "Activar".

Tras la activación exitosa de Botiga Pro, es imperativo validar la licencia del complemento. Comience accediendo a su cuenta de aThemes y copiando la clave de licencia. Posteriormente, vaya a la sección "Complementos", busque "Licencia Botiga Pro" e ingrese su clave de licencia para la activación.
Paso 3: Importar sitio de demostración
Un sitio inicial es una demostración lista para usar que le brinda un diseño de sitio web completo una vez que lo incorpora a su sitio de WordPress.
Botiga Pro presenta nueve sitios de inicio, cada uno dirigido a un área específica diferente. No es obligatorio emplear un sitio inicial si prefieres no hacerlo; sin embargo, puede servir como un punto inicial útil.
Alternativamente, tiene la opción de crear su propio diseño de sitio web desde cero, utilizando las opciones de tema dentro del Personalizador de WordPress (accesible desde el menú Apariencia > Personalizar) o el complemento de creación de páginas Elementor .
Independientemente de si decide importar un sitio inicial o no, tendrá acceso a la misma gama de opciones de personalización.
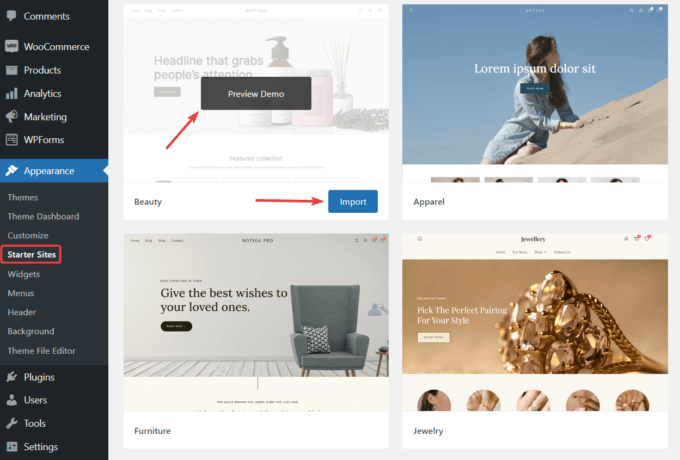
Para importar un sitio inicial, navegue hasta Apariencia > Sitios iniciales en su sección administrativa de WordPress. Allí, puede obtener una vista previa de cada sitio eligiendo la selección Vista previa de demostración.

Una vez que descubra un sitio inicial que le atraiga, inicie el proceso de importación haciendo clic en el botón Importar:
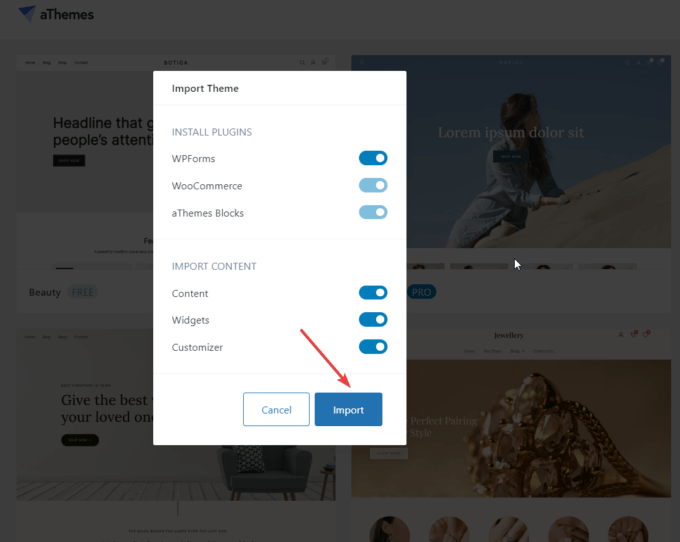
El importador de demostración le presentará una lista de complementos y elementos de contenido adicionales que se incorporarán a su sitio como parte del procedimiento de importación.
Aunque tienes la opción de omitir algunos de los complementos y el contenido durante la importación, te recomiendo incluirlo todo.
Active el botón Importar y comenzará el proceso de importación. Tenga en cuenta que las importaciones tardarán unos minutos en finalizar.

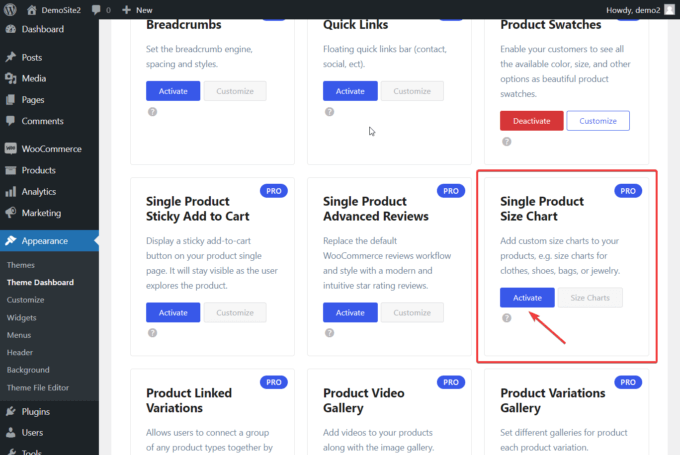
Paso 4: habilite el módulo de tabla de tallas
La configuración predeterminada tiene desactivada la función de tabla de tallas. Para activarlo, siga estos pasos: navegue hasta Apariencia, luego diríjase al Panel de temas y, finalmente, vaya a Funciones del tema. Desplácese hacia abajo hasta encontrar el módulo denominado "Tabla de tallas de un solo producto" y simplemente haga clic en el botón "Activar".

Paso 5: crea una tabla de tallas
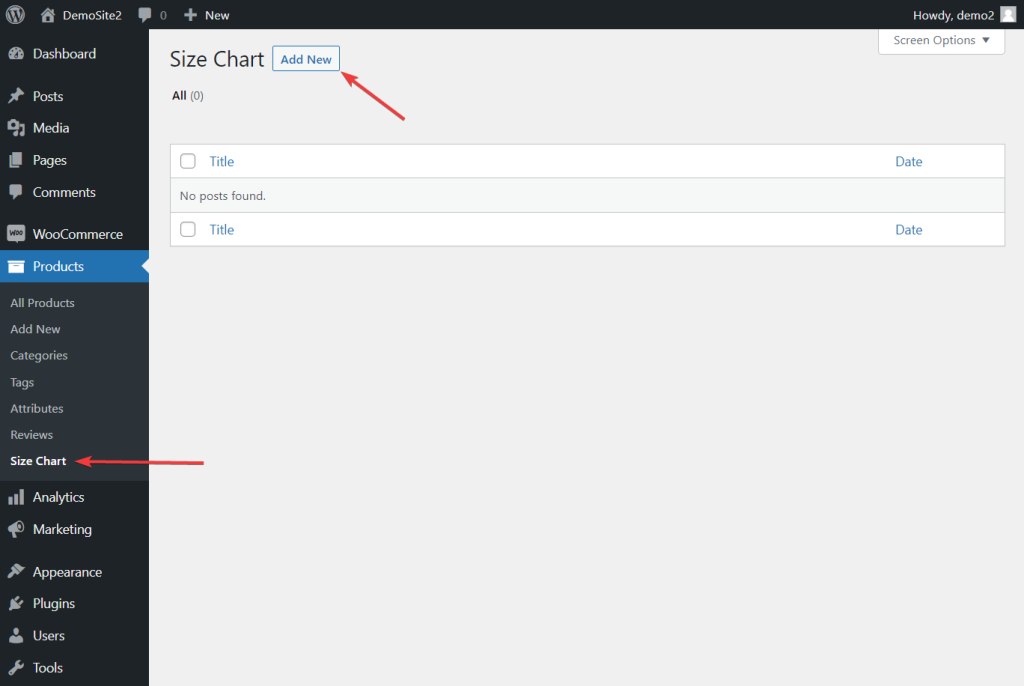
Una vez que se haya activado el módulo Tabla de tallas, navegue hasta Productos en el área de administración de WordPress.
Verá un nuevo submenú Tabla de tallas en el menú Productos.
Después de seleccionarlo, seleccione Agregar nuevo:

El complemento Botiga Pro presenta tablas de tallas como un tipo de contenido especializado. Estos gráficos se pueden generar y modificar utilizando la interfaz de edición dentro de la sección de publicaciones de WordPress.
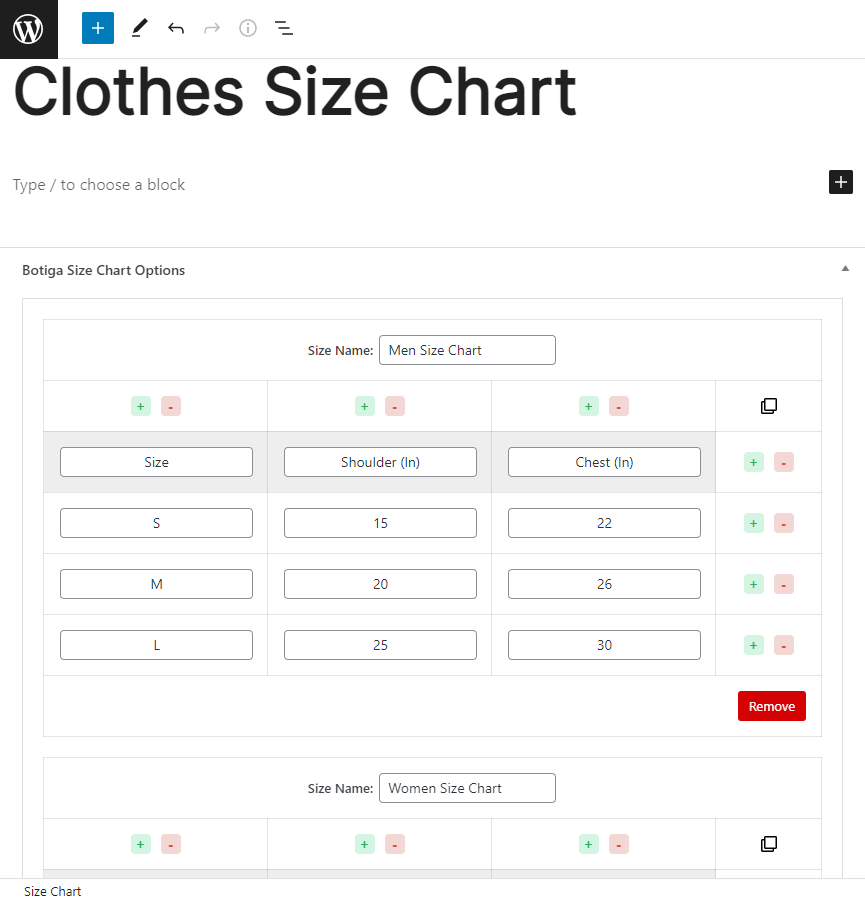
Para comenzar, proporcione un título para la publicación exclusiva dedicada a albergar su(s) tabla(s) de tallas. Es posible que una publicación abarque varias tablas de tamaños. Por ejemplo, podrías crear una publicación titulada "Tabla de tallas de ropa" que incluya un par de tablas de tallas: una diseñada para hombres y otra para mujeres.
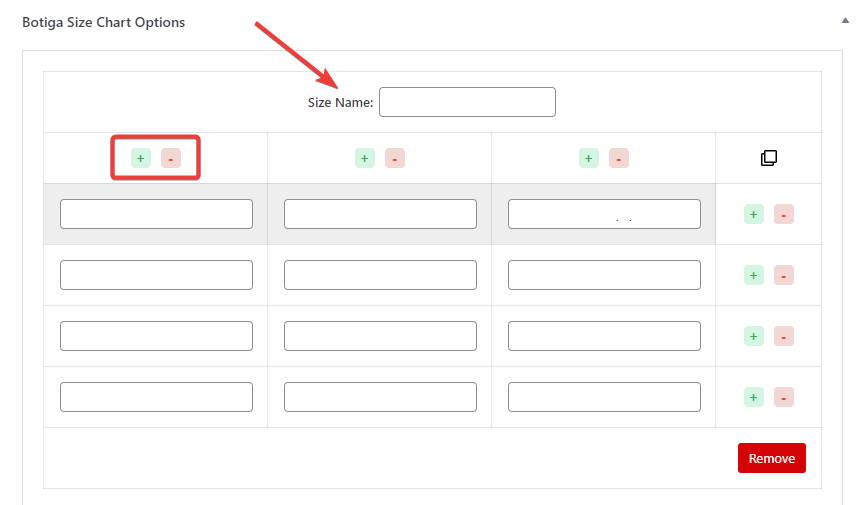
Después de asignar el título, navegue hasta la sección Opciones de tabla de tamaños de Botiga más abajo en la página. Desde allí, simplemente haga clic en el botón "Agregar tabla de tallas".
Al instante, se materializará una tabla de tallas en su pantalla, repleta de filas y columnas. Además, tendrás la opción de asignar un nombre a esta tabla de tallas.
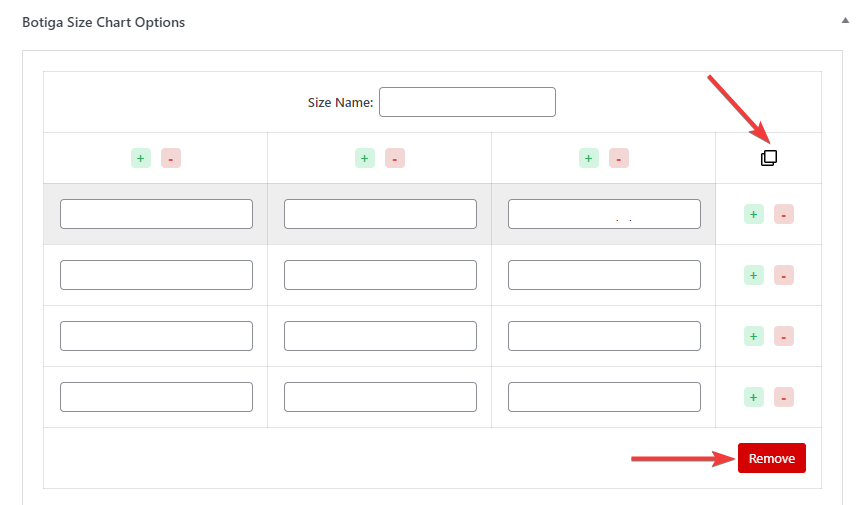
Modificar el gráfico también es sencillo. La capacidad de insertar o eliminar filas y columnas está al alcance de su mano y se puede acceder fácilmente utilizando los botones "+" o "–".

El gráfico se puede duplicar seleccionando el icono de copiar, o se puede eliminar seleccionando el botón Eliminar:

Aquí hay una ilustración de mi tabla de tamaños de muestra:

Paso 6: Mostrar la tabla de tallas en la página Todos/Productos
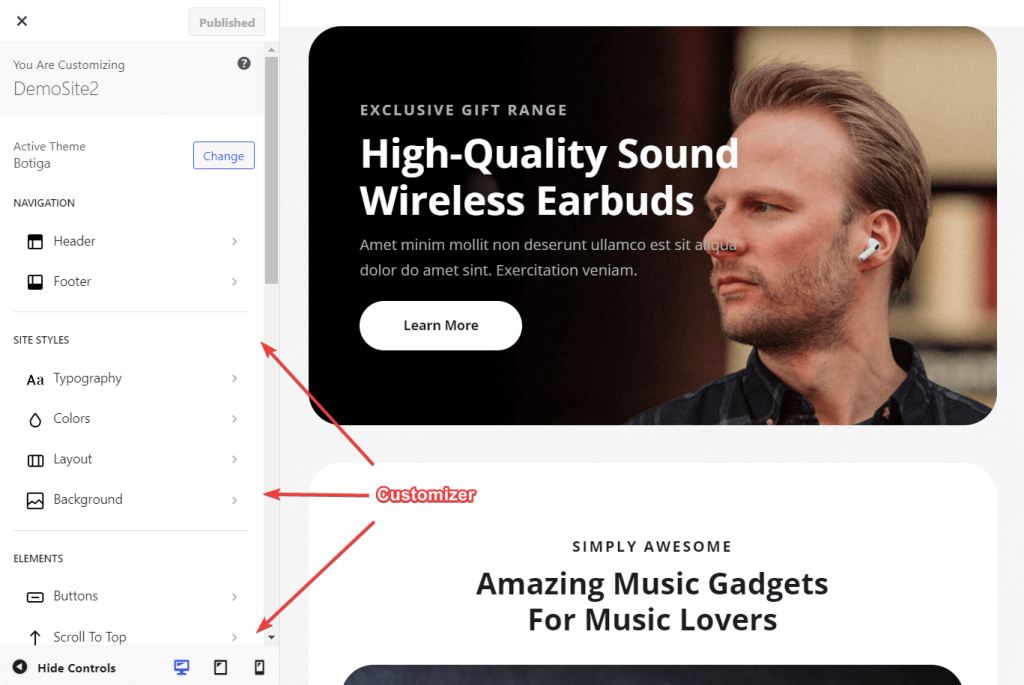
Ahora, ve a Apariencia > Personalizar para agregar una tabla de tallas a cada página de producto.
Luego se abrirá la ventana del Personalizador, con las configuraciones disponibles en el lado izquierdo de la pantalla:

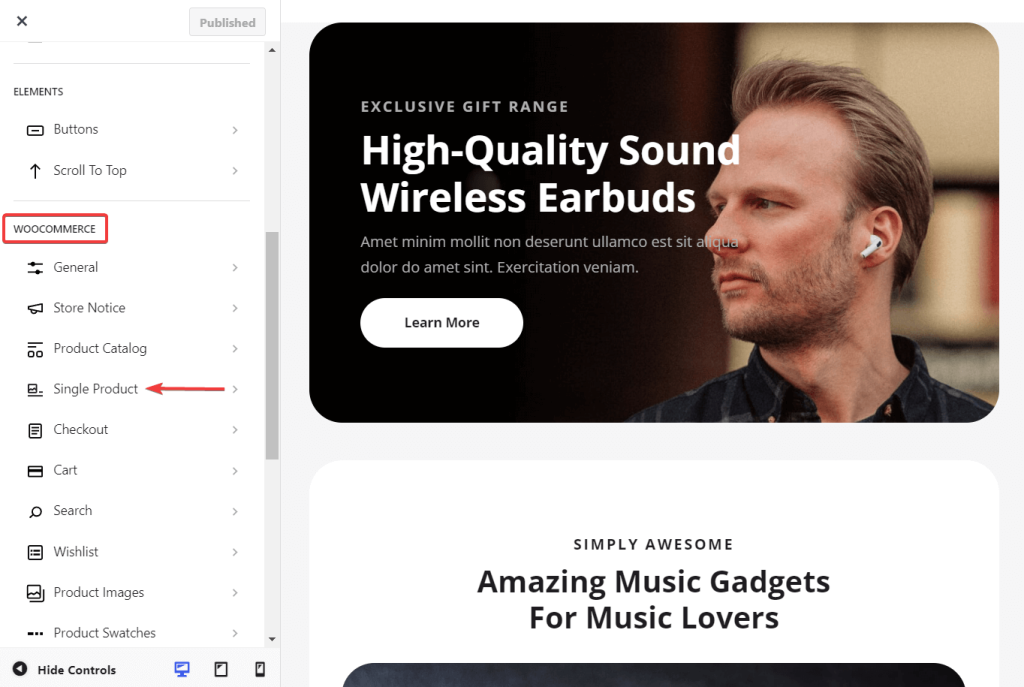
Seleccione la opción Producto único en la sección WooCommerce del Personalizador desplazándose hacia abajo:

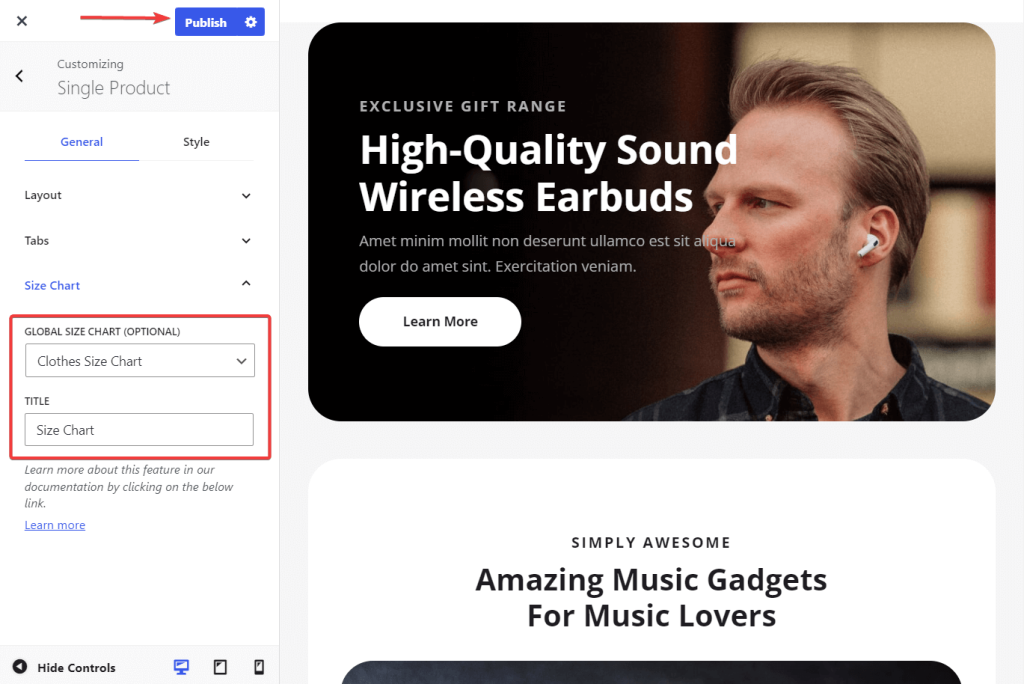
Seleccione Tabla de tallas en la siguiente pantalla. Mostrará las opciones de Título y Tabla de tallas globales.
Todas sus tablas de tallas están disponibles como opciones desplegables en la configuración de la tabla de tallas global. Elija el que desea incluir en las páginas de su producto y asígnele un título.
Para guardar su configuración, use el botón Publicar en la parte superior de la pantalla.

Para mostrar en la página de un producto específico , abra la página del producto donde desea agregar la tabla de tallas seleccionando Productos > Todos los productos y luego haciendo clic en el producto deseado.
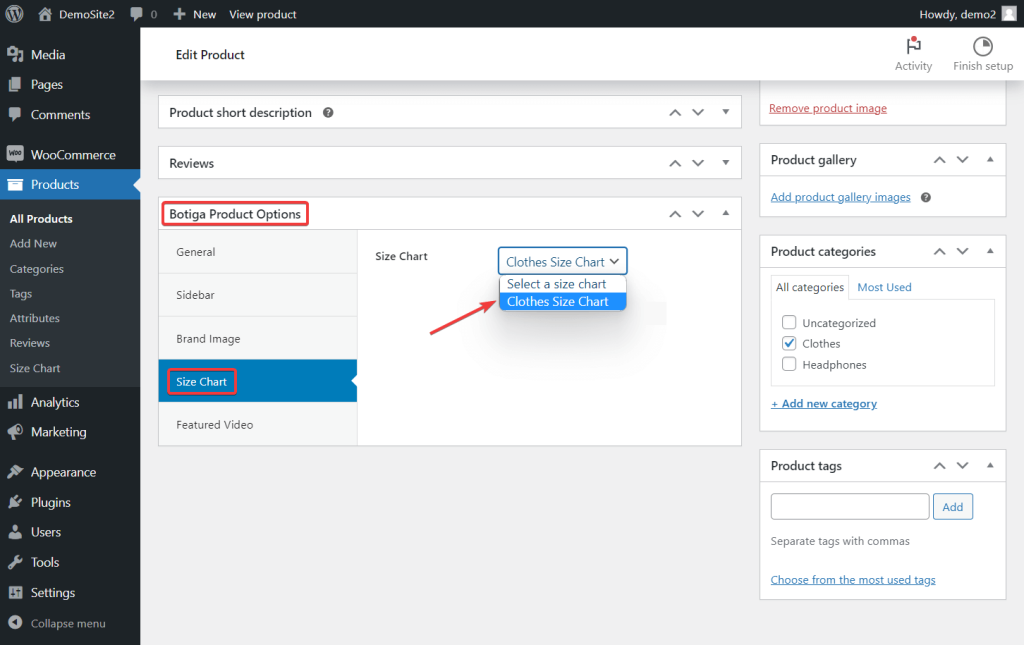
Desplácese hacia abajo hasta el panel Opciones de producto de Botiga en la página del producto y haga clic en la pestaña Tabla de tallas.
Puede elegir de un menú desplegable que incluye sus tablas de tallas aquí. Elija el que desea incluir en su producto y luego, para guardar los cambios, haga clic en Actualizar en la parte superior de la página:

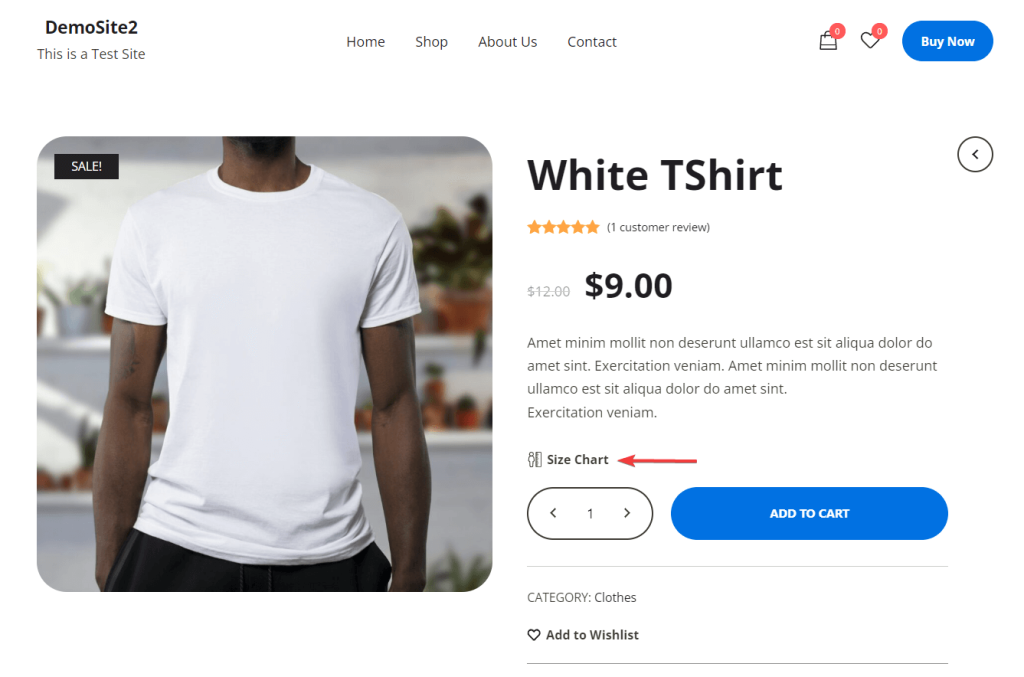
Abra la página del producto ahora para ver cómo aparece su tabla de tallas en la tienda.
Debajo de la descripción del producto, hay una opción de tabla de tallas.

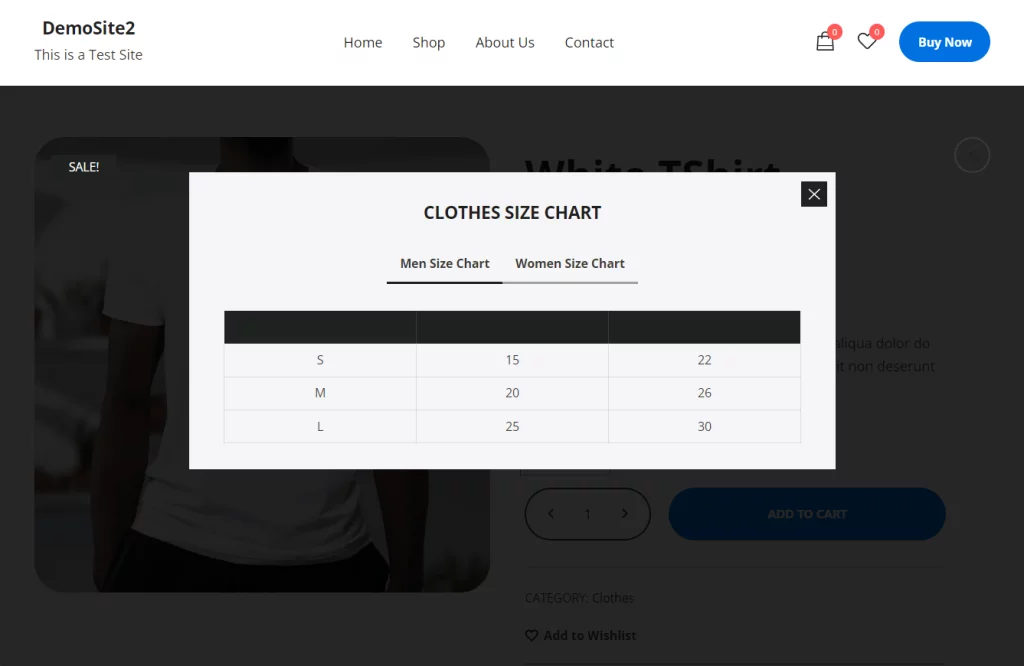
Cuando seleccione esa opción, aparecerá un cuadro modal que muestra su tabla de tallas:

¡Y listo!
Terminando
Incorporar una tabla de tallas en su sitio WooCommerce no solo mejora la experiencia del usuario sino que también aumenta la tasa de conversión de su tienda. Sin embargo, con Botiga y Botiga Pro , puedes ir más allá de simplemente agregar una tabla de tallas. Por ejemplo, puede introducir videos y audio en las galerías de sus productos, implementar cautivadores efectos de desplazamiento en las imágenes de los productos, integrar cuadros de vista rápida en las páginas de su tienda y archivo, y mucho más.
Esto le proporciona un conjunto de herramientas completo para mejorar la funcionalidad y el atractivo de su tienda en línea.





