Si está dispuesto a publicar contenido de formato largo, agregar una tabla de contenido con su escritura ayudará tanto a los motores de búsqueda como a los visitantes humanos a navegar y comprender su contenido.

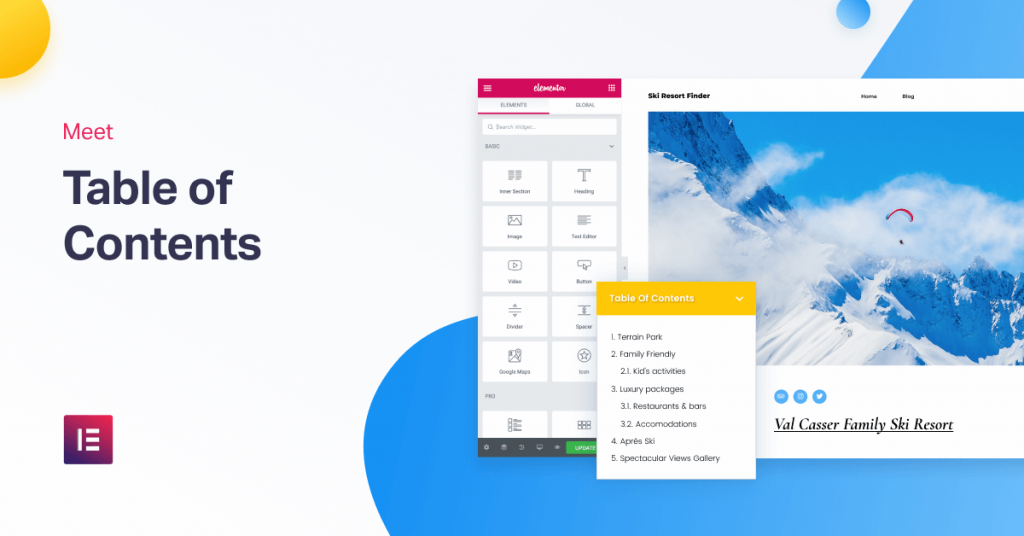
Con el widget Elementor Tabla de contenido, puede adjuntar fácilmente un bloque de tabla de contenido a su sitio que produce automáticamente su contenido según la secuencia de etiquetas de encabezado en su contenido. Hoy, aprenderá a configurarlo.
Por ejemplo:

Si usa este widget con el generador de temas en Elementor pro, puede agregar automáticamente una tabla de contenido para su contenido sin ningún problema. Cuando un visitante hace clic en un enlace en la tabla de contenido, sirve como un ancla y lo lleva a esa sección de la página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEn esta publicación, verá precisamente cómo configurar el widget de tabla de contenido con Elementor Theme Builder.
En primer lugar, debemos mencionar que también puede utilizar el widget de tabla de contenido pieza por pieza. Sin embargo, en este tutorial, nos enfocamos en agregar automáticamente la tabla de contenido a todo (o parte) de su contenido usando Elementor Theme Builder y plantillas de publicación única.
He aquí cómo hacerlo.
1. Cree o edite una plantilla de publicación única
Para comenzar, puede crear una nueva plantilla de publicación única utilizando Elementor Theme Builder o editar una de sus plantillas de publicación única existentes donde desee agregar el widget de tabla de contenido.
Puede aplicar su plantilla a cualquier tipo de publicación, como publicación de blog, página, publicación personalizada, etc. Principalmente, aquí nos centraremos en las publicaciones de blog.
2. Agregar widget de tabla de contenido
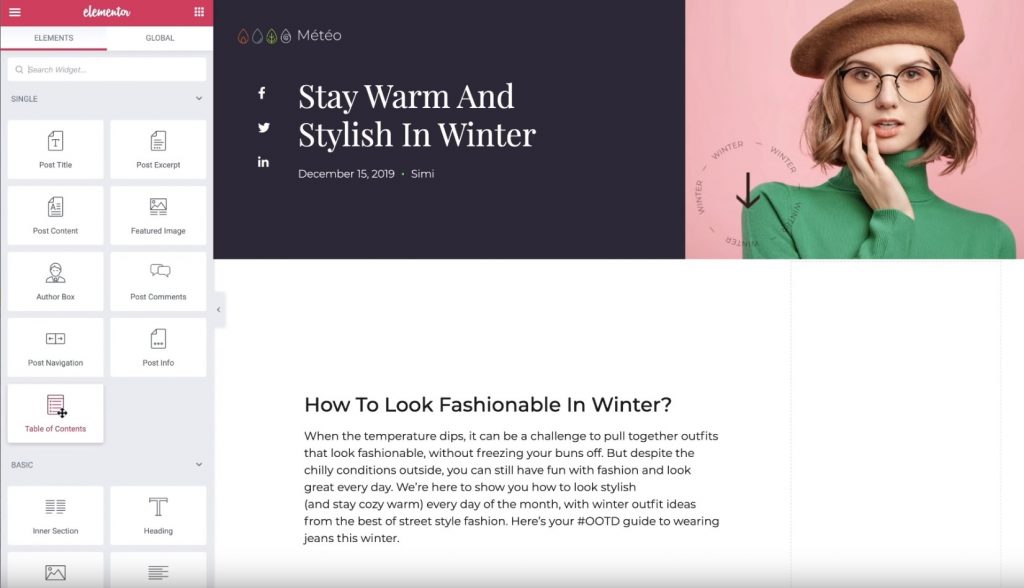
Una vez que haya terminado con la creación de su plantilla de publicación única, coloque el widget de Tabla de contenido donde desee colocarlo. El elemento Tabla de contenido se encuentra en la categoría Único, junto con los widgets para Título de la publicación y Contenido de la publicación.

Una vez que agregue el widget, verá automáticamente una lista de todos los encabezados que están presentes en la publicación que está editando actualmente.
Ahora, configuremos los ajustes para el widget Tabla de contenido.
3. Configurar el widget de tabla de contenido
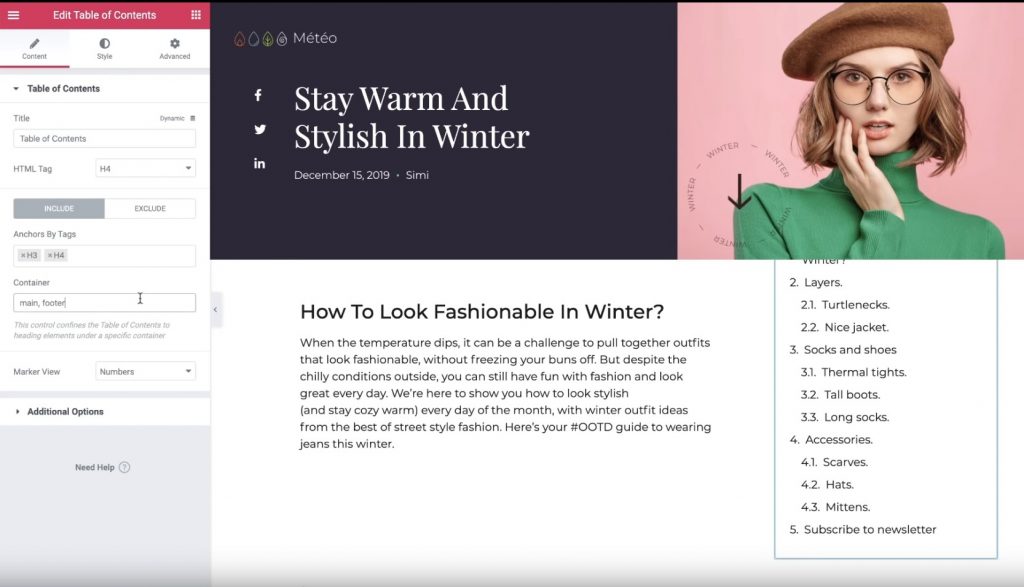
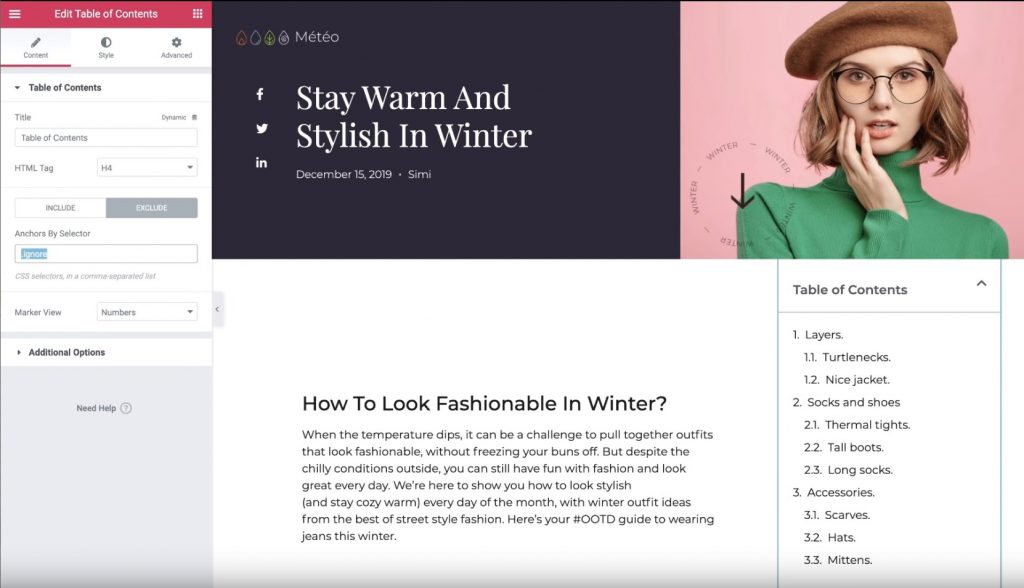
Asegúrese de que la configuración del widget Tabla de contenido esté abierta. Luego, use la pestaña Contenido para configurar el contenido que se muestra en su tabla de contenido.
Primero, dé un título, por ejemplo, "Tabla de contenido". Este es un texto inmóvil que se muestra sobre la lista de enlaces de anclaje que el widget genera automáticamente.
Luego, elija aquellos contenidos que desea incluir. En la pestaña Incluir, puede ingresar:
- Etiquetas de encabezado específicas. Por ejemplo, es posible que desee incluir etiquetas <h2> y <h3>, pero no nada por debajo de eso. Por supuesto, puede configurar sus etiquetas de encabezado en el editor de WordPress.
- Otros contenedores. También puede agregar enlaces de anclaje a otros contenedores fuera del contenido de su publicación. Por ejemplo, su pie de página. Esta es una característica de alto nivel.

Si tiene la intención de ir a la pestaña Excluir, puede eliminar títulos específicos de su publicación usando un selector de CSS. Por ejemplo, si desea excluir un solo encabezado <h2>, puede agregar una clase CSS especial "ignorar" a ese encabezado usando el editor de WordPress y luego excluirlo usando los anclajes por la regla de selección.

A continuación, puede utilizar la configuración de "Vista de marcador" para decidir entre números y viñetas para su lista de contenido. Si elige "viñetas", puede elegir cualquier icono de FontAwesome.
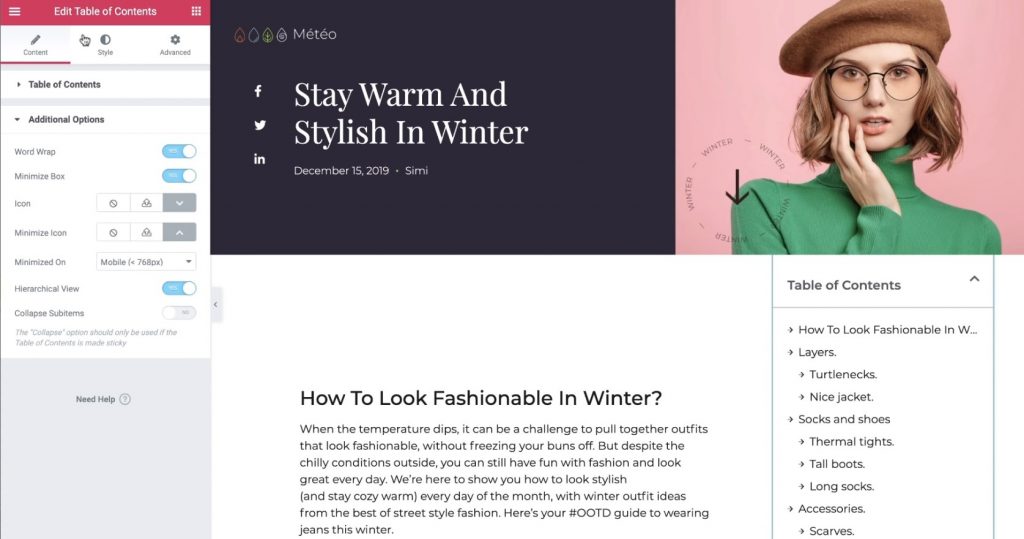
Finalmente, puede usar la sección de diferentes opciones para controlar algunas configuraciones adicionales:
- Ajuste de palabras: si los elementos pueden ocupar varias líneas o no.
- Minimizar cuadro: si los visitantes pueden minimizar o no la tabla de contenido. Por ejemplo, puede reducir automáticamente el cuadro para comenzar para los visitantes móviles.
- Vista jerárquica: cuando está habilitada, los subtítulos se sangrarán debajo de los encabezados principales. Esto ayuda mucho a comprender el contenido.

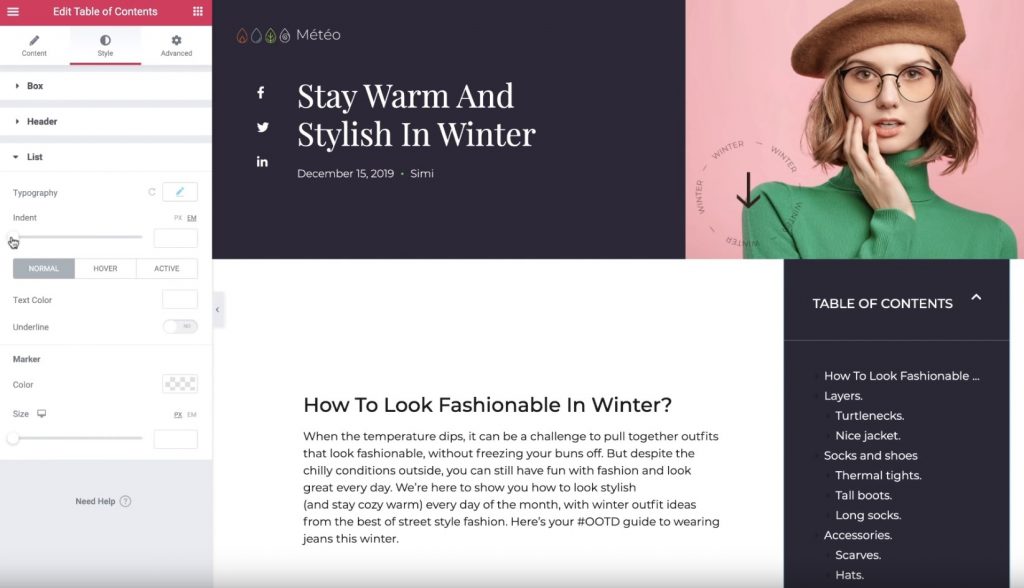
4. Configure los ajustes de estilo
A continuación, vaya a la sección de la pestaña Estilo para modificar el cuadro de su tabla de contenido. Puede cambiar todos los colores y la tipografía para formular una experiencia fácil de usar y que coincida con el resto de su sitio y el diseño de la plantilla:

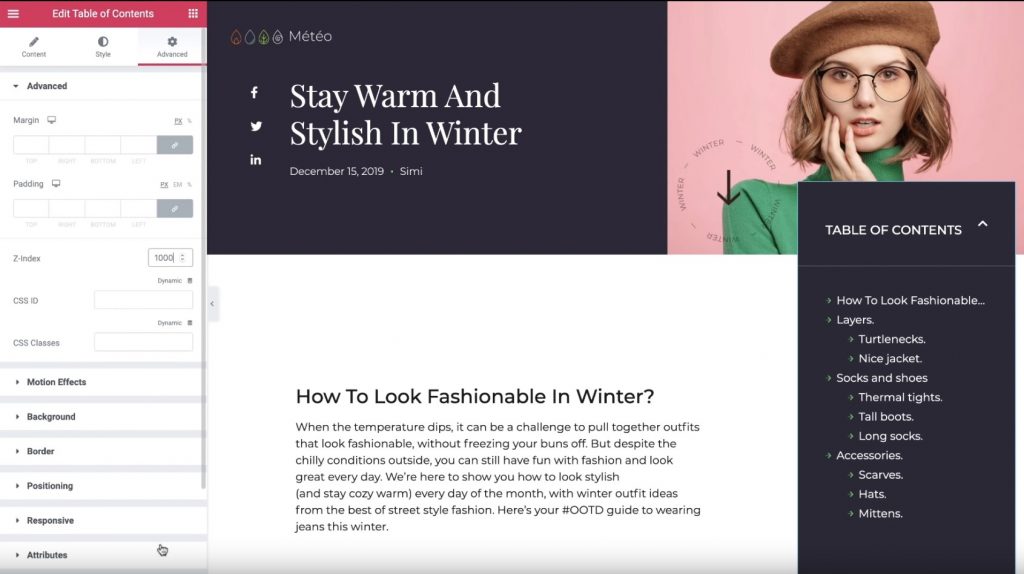
5. Configure las opciones avanzadas
Finalmente, vaya a la pestaña Avanzado para realizar algunas configuraciones adicionales sobre cómo funcionará su tabla de contenido.
Por ejemplo, si establece el Ancho igual a Personalizado y la Posición igual a Fijo en la sección Posicionamiento, puede asegurarse de que la tabla de contenido permanezca fija incluso cuando los usuarios comienzan a desplazarse hacia abajo en la página.
Si configura la posición de su tabla de contenido para que se muestre “encima de” otro elemento, también puede extender el índice Z para que aparezca en la parte superior.

¡Y sí, eso es todo! Acaba de adquirir el conocimiento sobre cómo agregar automáticamente una tabla de contenido a su contenido usando Elementor Theme Builder y el widget Tabla de contenido.
Para comenzar, Compra Elementor Pro hoy para comenzar a usar el widget Tabla de contenido en Generador de temas Elementor.





