Las secciones principales de pantalla completa se ven fantásticas en cualquier sitio web, pero se ven más atractivas en los artículos de blog. A pesar de tener una imagen de función de pantalla completa, existen numerosas posibilidades de diseño donde el título y la metainformación pueden verse extraordinarios. Todas las ideas son muy fáciles de lograr con Divi Theme Builder. En este artículo, veremos cómo incorporar una imagen de función de pantalla completa en su plantilla de publicación de blog Divi.

Vista previa del diseño
Entonces, vamos a hacer tres módulos de diseño consecutivos diferentes. Veamos cómo se ven.
Primero, cómo se ve el módulo de título de publicación a pantalla completa tanto en el escritorio como en el móvil.

Luego, cómo se ve el módulo de título de publicación a pantalla completa alternativo con el título sobre el fondo tanto en el escritorio como en el móvil.

Por último, cómo se ve el héroe de pantalla completa con metadatos tanto en computadoras de escritorio como en dispositivos móviles.

Plantillas gratuitas para publicaciones de blog
Hay numerosas plantillas de publicaciones de blog gratuitas disponibles en la tienda de plantillas Divi. Puede elegir cualquiera de ellos y darles una forma sobresaliente para realzar la belleza de sus blogs. Para la publicación de hoy, usaré una plantilla gratuita de la tienda Divi llamada Plantilla de publicación de blog para el diseño de diseñador de moda de Divi. Junto con eso, también usaré Encabezado y pie de página para el Diseño de diseñador de moda de Divi . Ambas plantillas son de uso completamente gratuito.
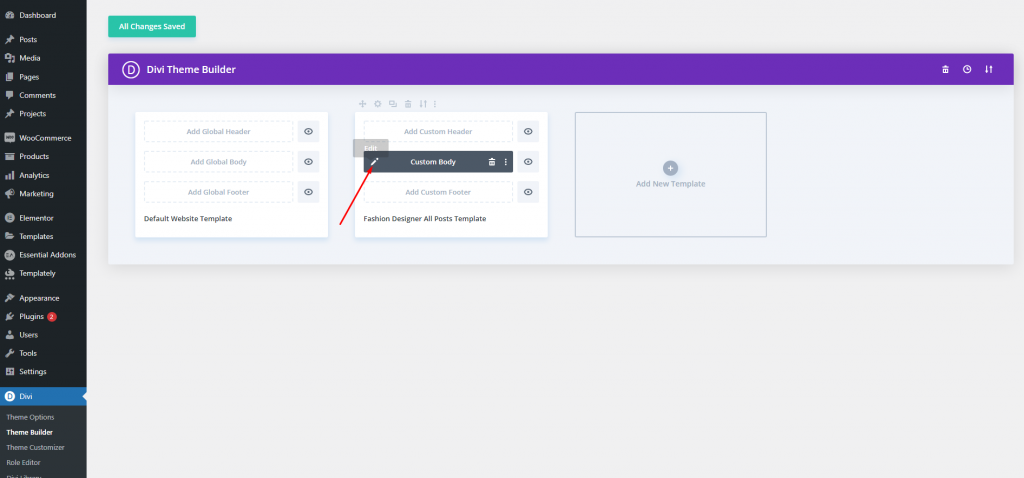
¿Cómo subir una Plantilla Divi?
Puede cargar una plantilla de publicación de blog existente o crear una desde cero. Subiremos uno, sin embargo, la técnica para hacer el héroe de pantalla completa sigue siendo la misma.
- Ir a Divi
- Haga clic en el icono de portabilidad
- Ir a la pestaña Importar
- Seleccione su archivo JSON
- Haga clic para importar
- Guardar ajustes

Procedimiento de diseño
Veremos un par de métodos de diseño para decorar la sección de héroe a pantalla completa.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraMétodo 1: Título de la publicación en pantalla completa
Haremos uso del módulo de título de publicación. Si desea mostrar toda la información a la vez, esta es una buena opción. Una vez que haya encontrado su diseño, haga clic en el icono de edición para abrirlo.

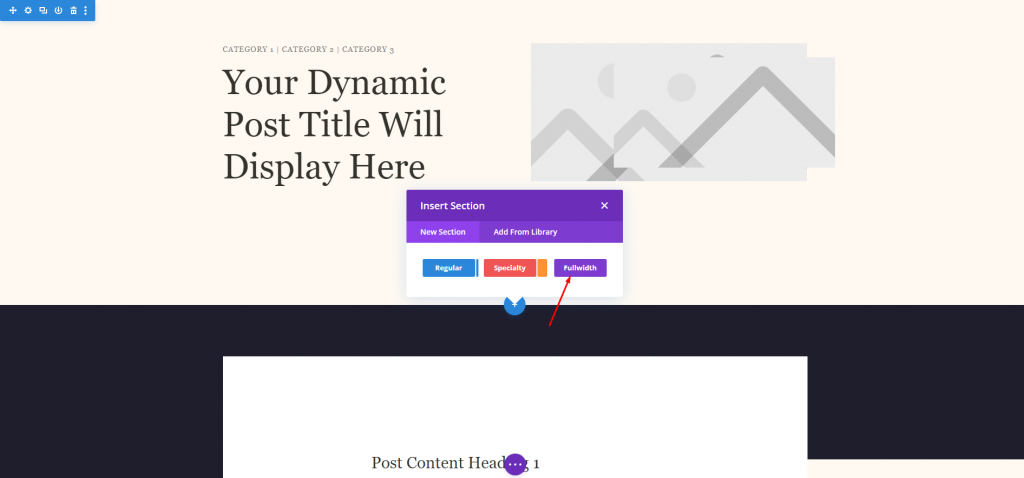
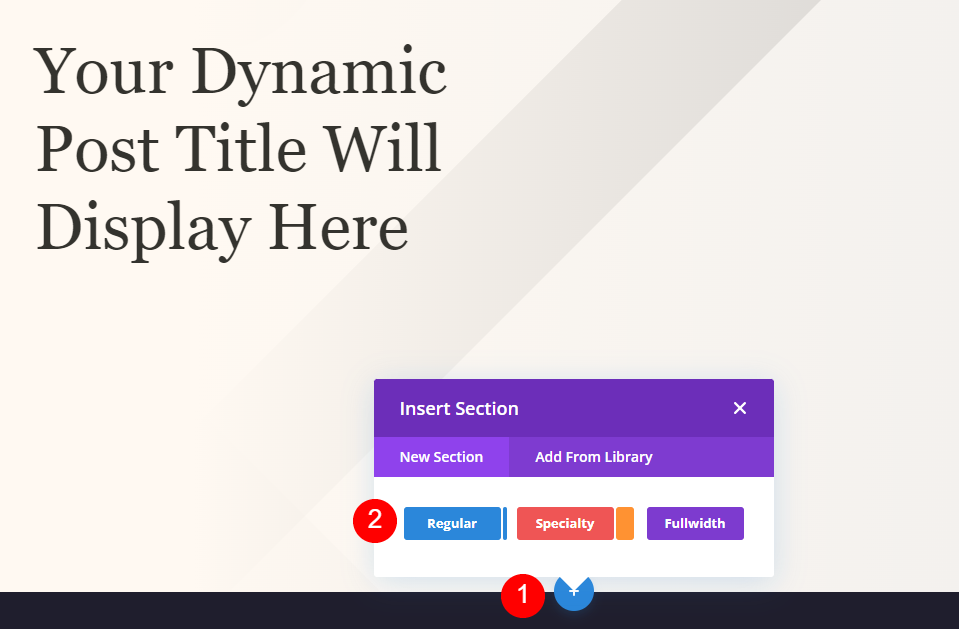
La plantilla tiene una sección de imagen de características preconstruida. Vamos a eliminar eso y agregar una nueva sección de ancho completo.

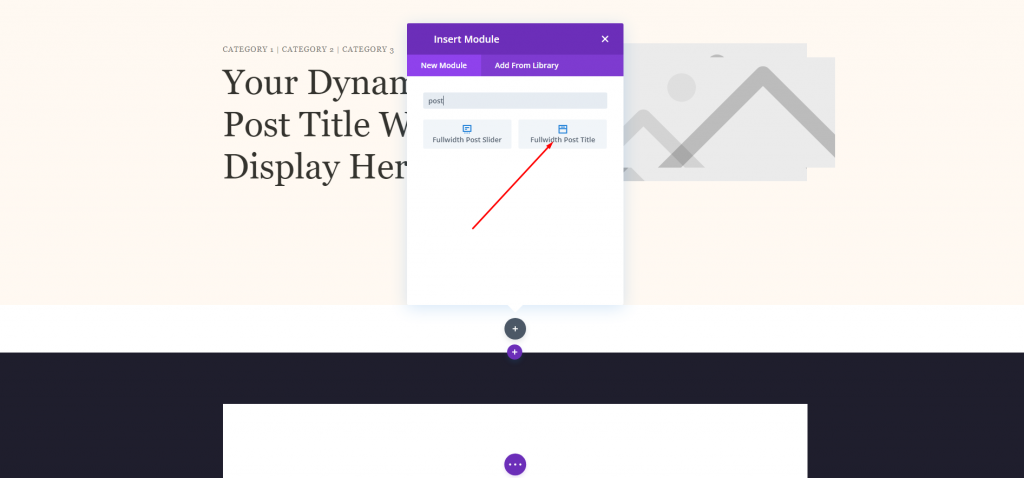
Agregaremos un título de publicación de ancho completo a esta nueva sección.

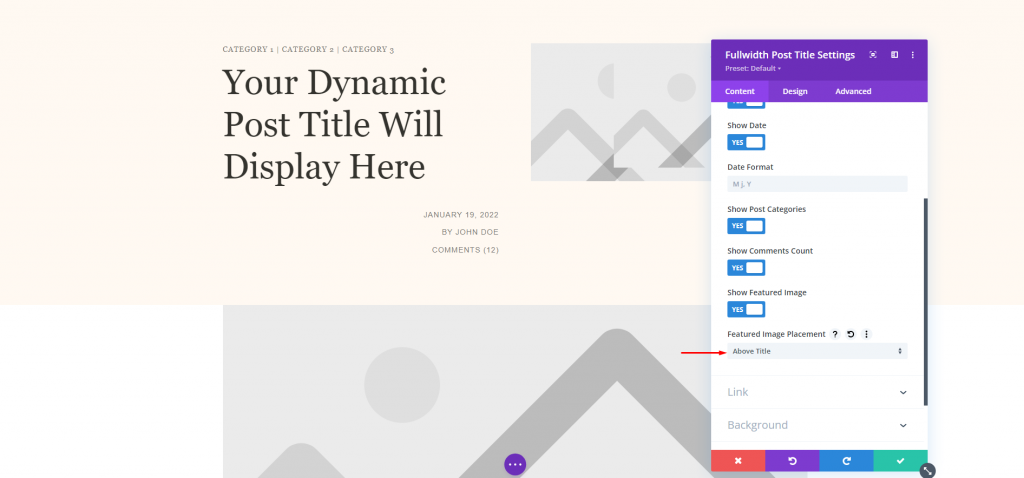
Cambia la sección de la imagen destacada y mantén todo igual.
- Ubicación de la imagen destacada: encima del título

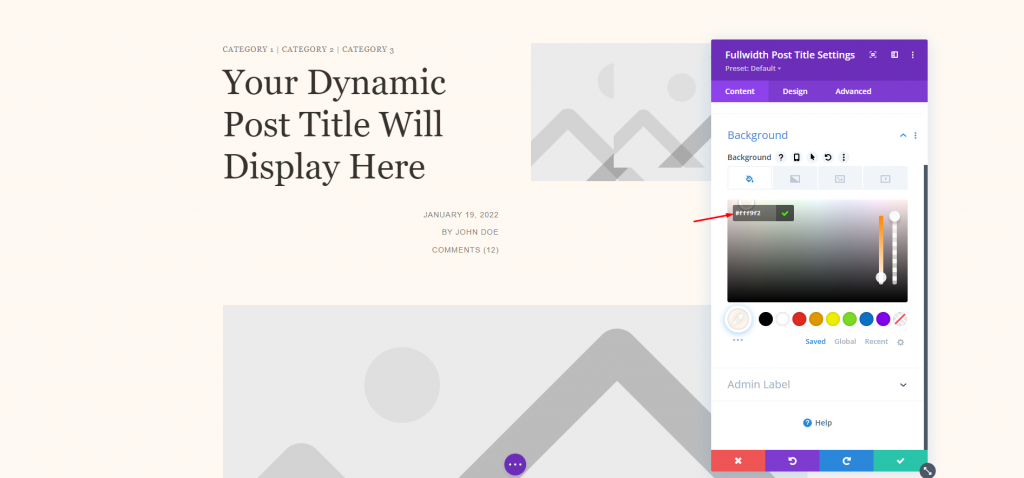
Establezca un nuevo color de fondo para el módulo.
- Color: #fff9f2

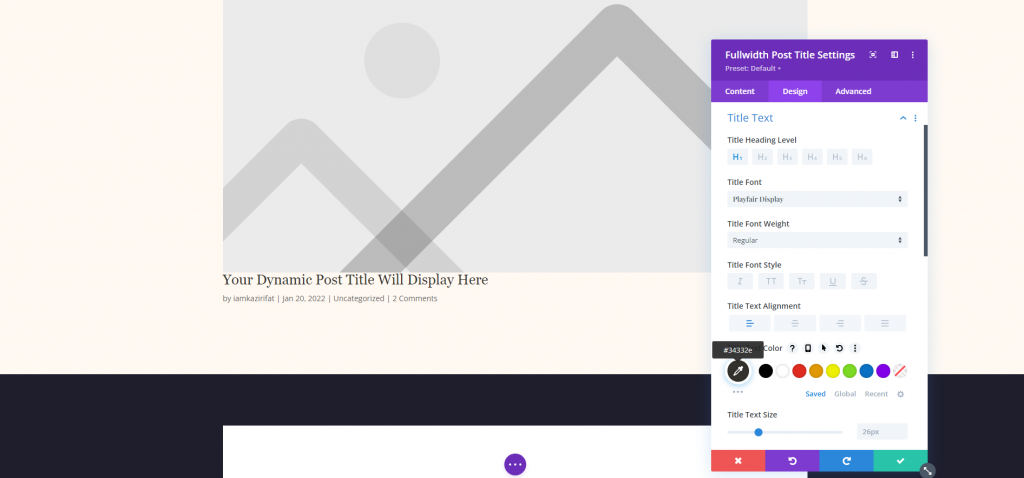
Texto del título
Ahora desde la pestaña de diseño. realice los siguientes cambios para el texto del título.
- Fuente: Pantalla Playfair
- Alineación: Justificado a la izquierda
- Color: #34332e
- Tamaño del texto: 65 px para escritorio, 42 px para teléfono
- Altura de la línea: 1,2 em

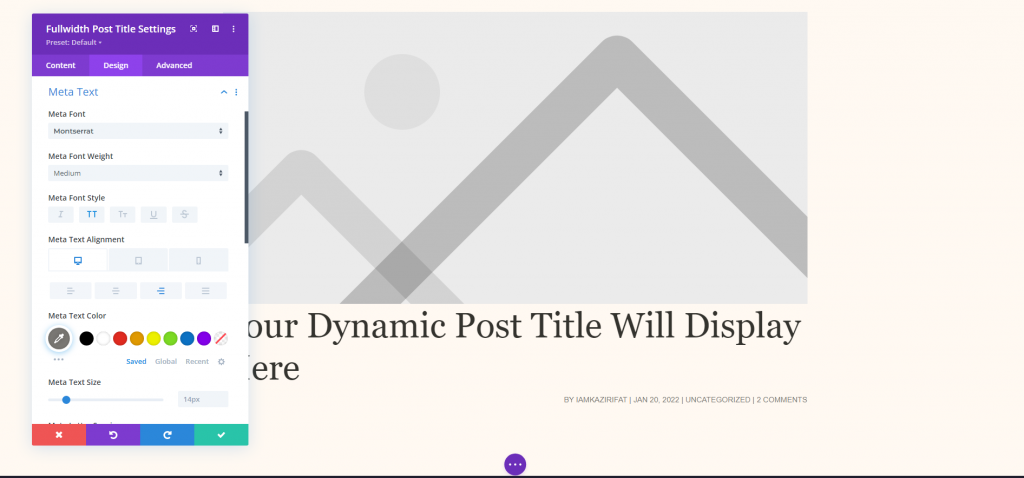
metatexto
Ahora baje a la configuración de metatexto desde la pestaña de diseño y realice los siguientes cambios.
- Fuente: Montserrat
- Peso: Medio
- Estilo: Mayúsculas
- Alineación de escritorio: Derecha
- Alineación del teléfono: Izquierda
- Color: #7b7975
- Tamaño del texto: 14 px para escritorio, 10 px para teléfono
- Espaciado entre letras: 1px
- Altura de la línea: 1,6 em

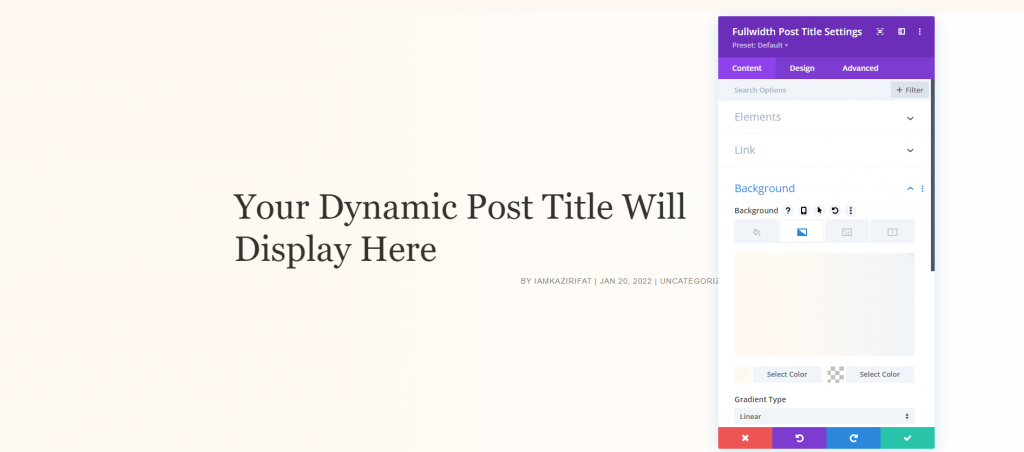
Imagen de fondo del título
Ahora que nuestro objetivo es colocar el título sobre la imagen destacada, volvamos a la pestaña de contenido y cambiemos las siguientes configuraciones de elementos y fondos.
- Colocación de la imagen destacada: Título/Meta imagen de fondo
- Color de degradado izquierdo: #fff9f2
- Color de degradado derecho: rgba(255,255,255,0)
- Dirección del gradiente: 90 grados
- Posición inicial: 30%
- Coloque el degradado sobre la imagen de fondo: SÍ

Método 2: Héroe a pantalla completa con metadatos
Para la información, esta técnica utilizará módulos de texto con contenido dinámico. Si desea mostrar todos los elementos en diferentes lugares, esta es una solución fantástica. Para continuar, cargue la plantilla y elimine la primera parte. Reproduciremos los módulos y las configuraciones en la columna de la izquierda, pero lo guiaremos a través de ellos para que pueda configurarlos.

Ajustes de sección
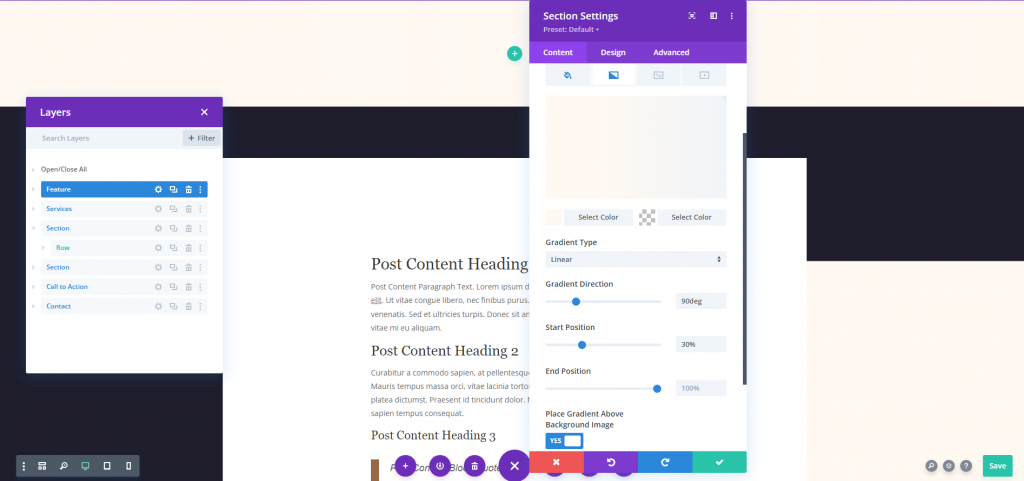
Abra la configuración de la sección marcada y realice las siguientes configuraciones.
- Color de degradado izquierdo: #fff9f2
- Color de degradado derecho: rgba(255,255,255,0)
- Dirección del gradiente: 90 grados
- Posición inicial: 30%
- Coloque el degradado sobre la imagen de fondo: SÍ

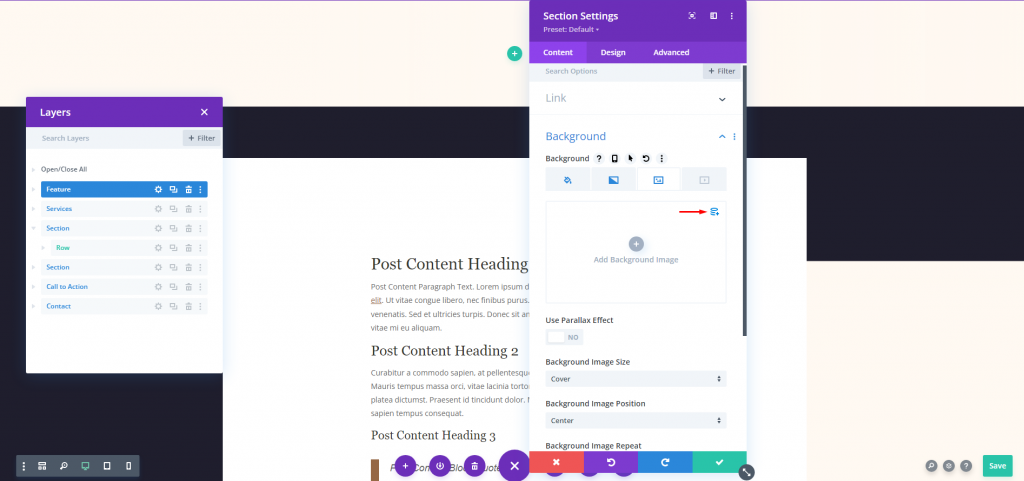
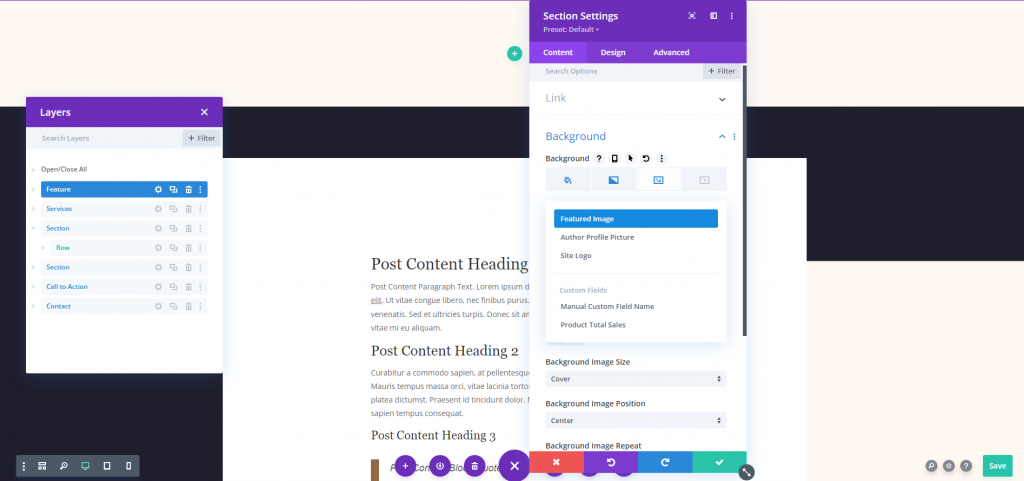
Ahora muévase a la parte de la imagen y elija la opción Contenido dinámico.

Elija Imagen destacada en las opciones.

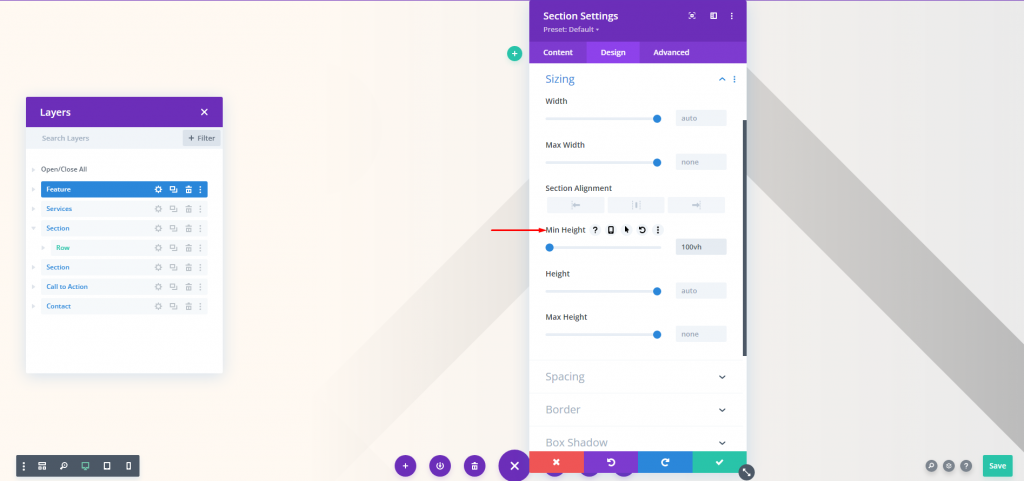
Vaya a la pestaña de diseño y ajuste la altura mínima.
- Altura mínima: 100vh

Texto del título
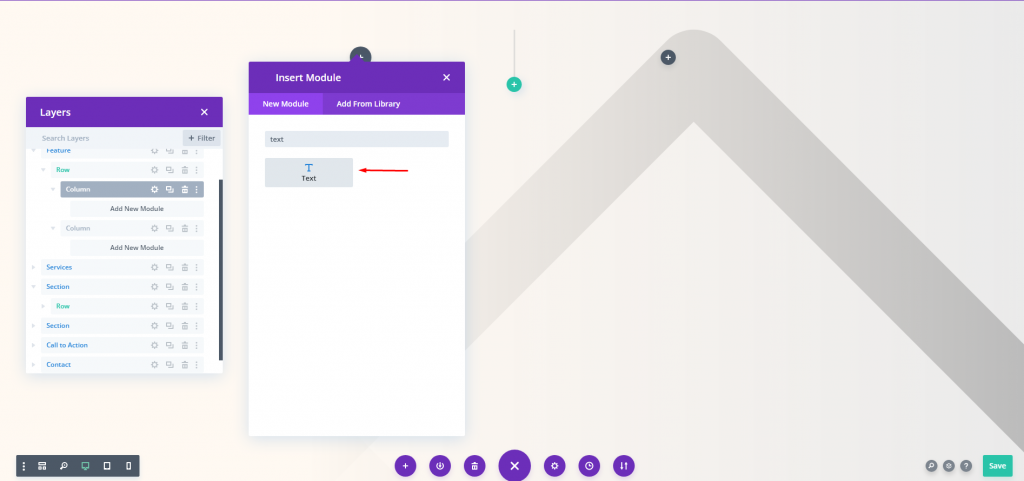
Ahora agregue una fila de doble columna. Luego agregue un módulo de texto a la primera columna.

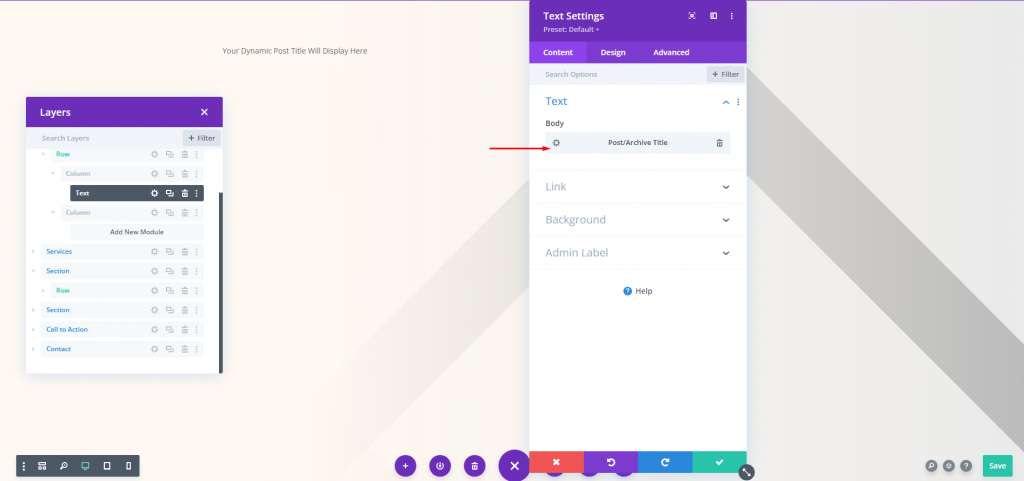
Ahora use contenido dinámico para este módulo.
- Contenido dinámico: título de publicación/archivo

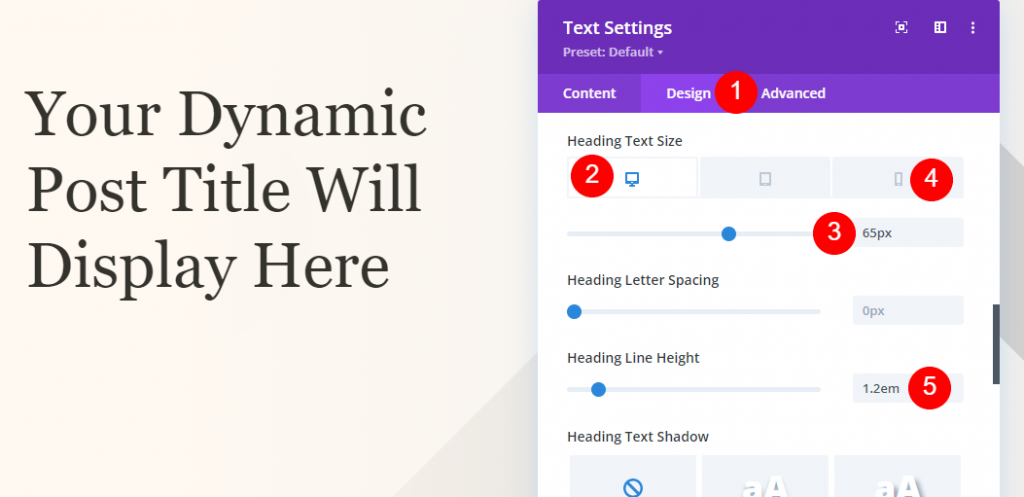
Desde la pestaña de diseño, cambie la siguiente configuración.
- Fuente: Pantalla Playfair
- Alineación: Justificado a la izquierda
- Color: #34332e
- Tamaño del texto: escritorio 65 px y teléfono 42 px
- Altura de la línea: 1,2 em

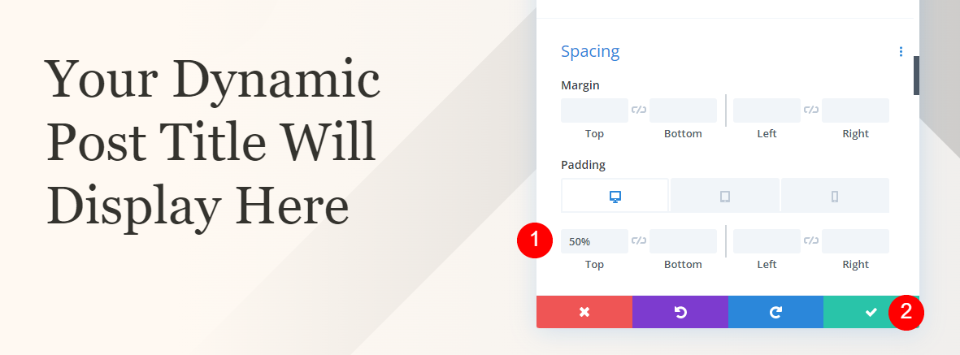
Vaya a la configuración de espaciado y cambie el siguiente valor.
- Acolchado superior: 50%

Sección de categoría de metadatos
Ahora agregue una sección regular debajo de la sección de héroe.

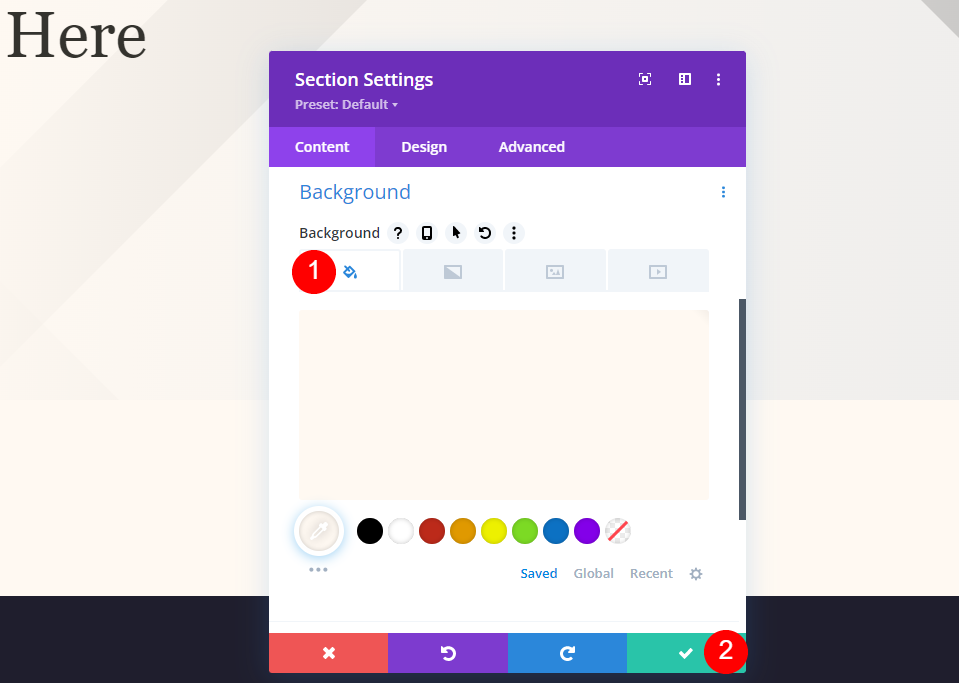
Ahora agregue un color de fondo a esta sección.
- Color de fondo: #fff9f2

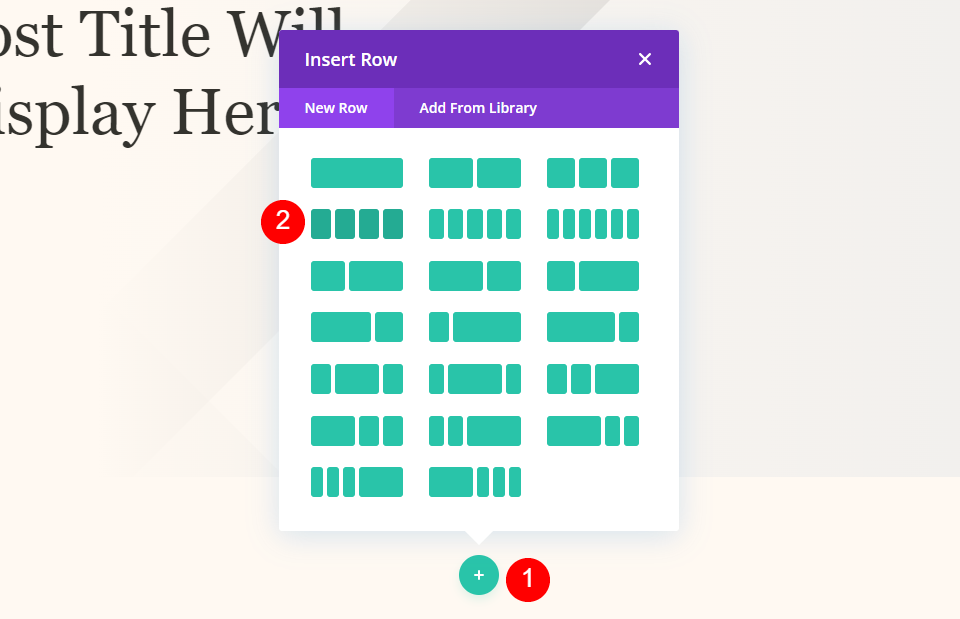
Agregue 4 filas de columnas a la nueva sección.

Texto de categoría de metadatos
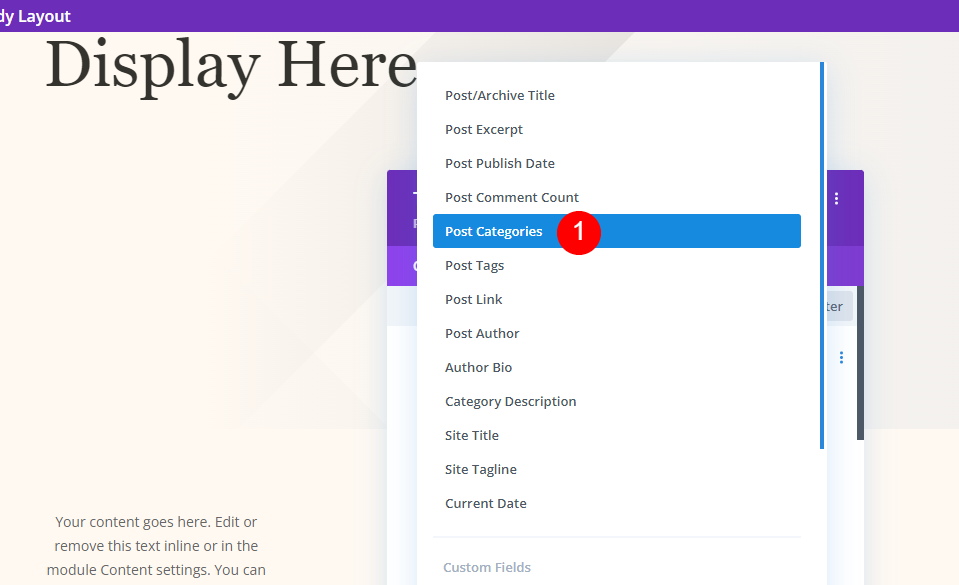
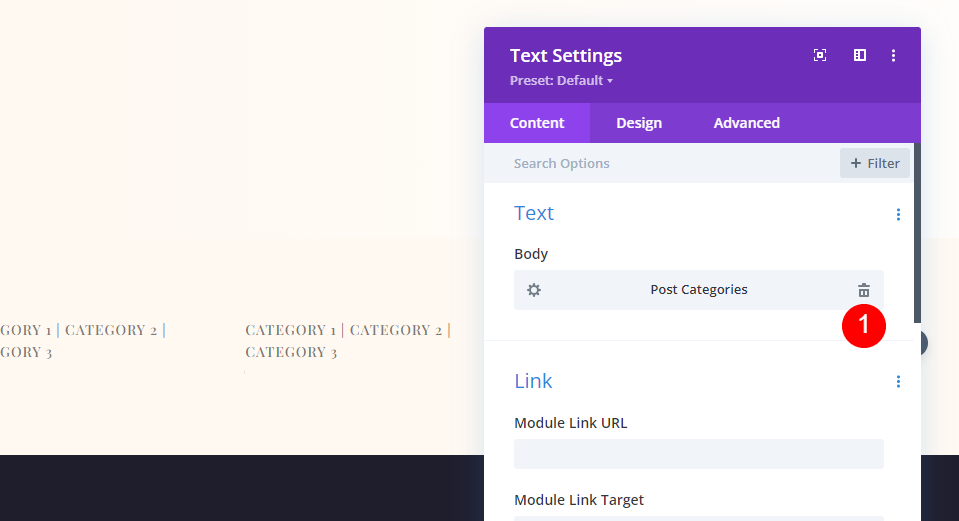
Ahora agregue el módulo de texto a la primera columna y agregue contenido dinámico.
- Contenido dinámico: categorías de publicaciones

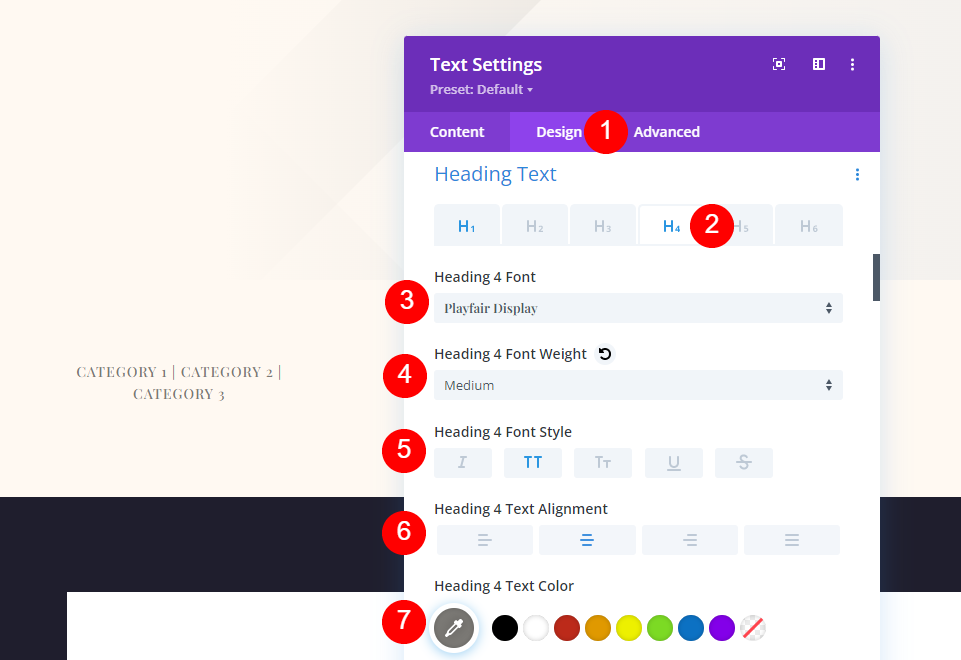
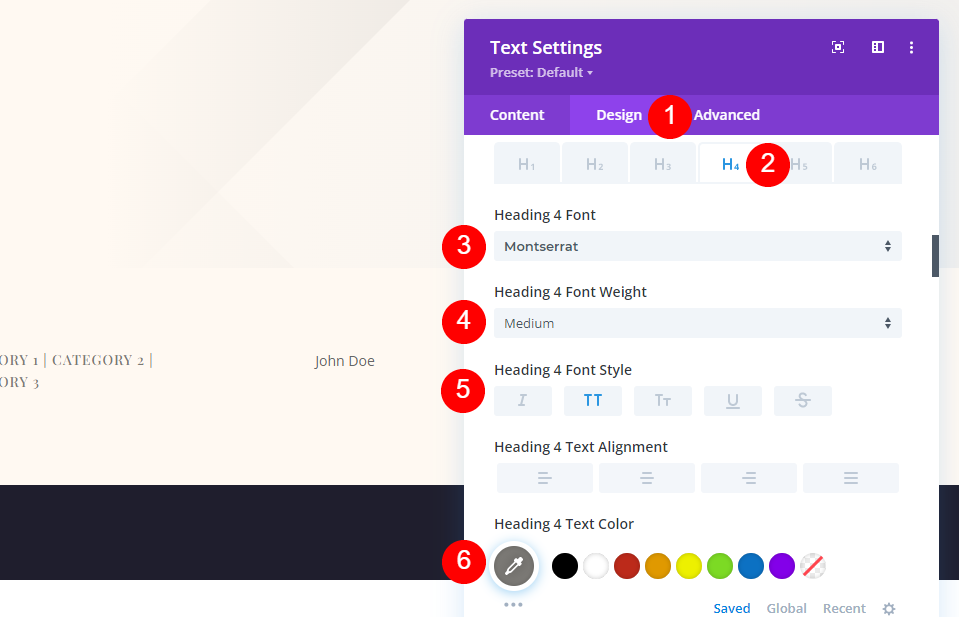
Ahora vaya a la pestaña de diseño y agregue los siguientes cambios.
- Texto de encabezado: H4
- Fuente: Pantalla Playfair
- Peso: Medio
- Estilo: Mayúsculas
- Alineación: Centro
- Color: #7b7975
- Tamaño del texto: escritorio 14px y teléfono 10px
- Espaciado entre letras: 1px
- Altura de la línea: 1,6 em

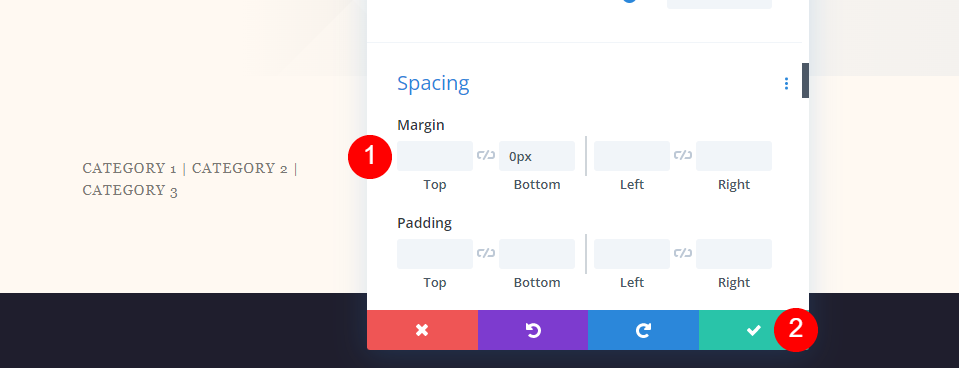
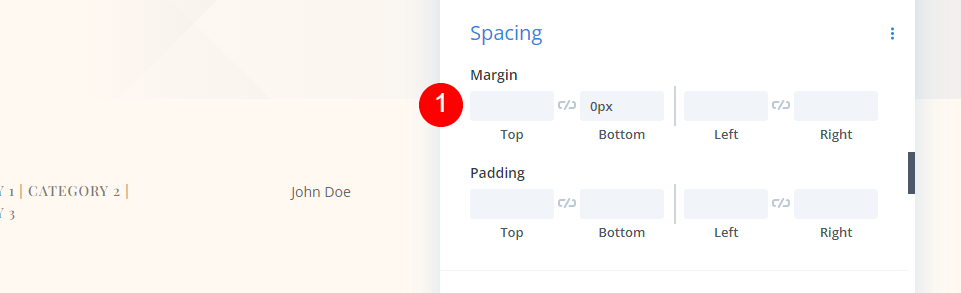
Vaya a la configuración de espaciado y cambie el siguiente valor.
- Margen inferior: 0px

Metadatos Metatexto
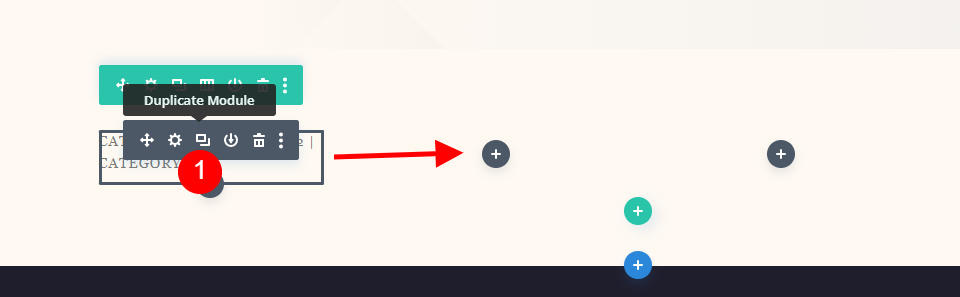
Luego, duplique el módulo de categoría y muévalo a la siguiente columna. Todos los módulos Meta tienen la misma configuración. Le mostraremos cómo hacer el primer módulo y luego duplicarlo dos veces para hacer los módulos restantes.

Autor
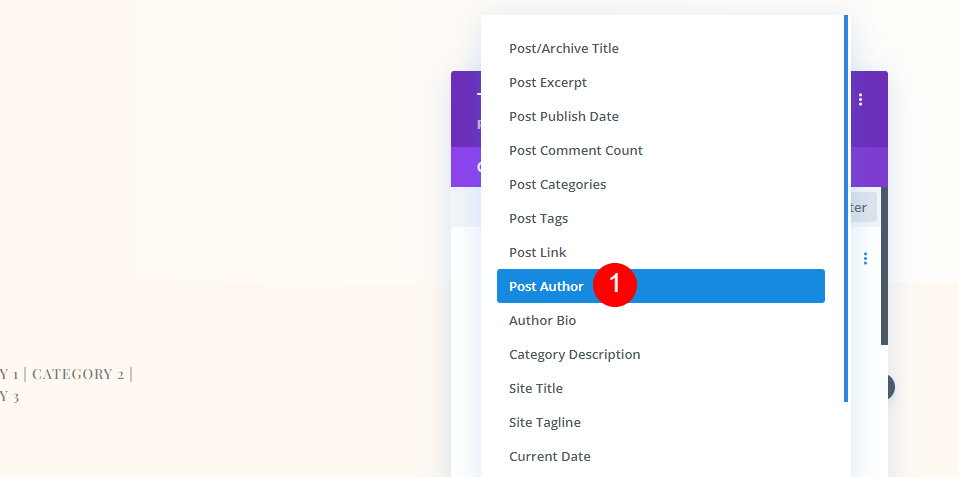
Abra la configuración y elimine el contenido dinámico para las categorías de publicaciones.

Elija Publicar autor como contenido dinámico.
- Contenido dinámico: autor de la publicación

En la pestaña Diseño, cambie la siguiente configuración.
- Fuente: Montserrat
- Peso: Medio
- Estilo: Mayúsculas
- Alineación del escritorio: Centro
- Alineación del teléfono: Izquierda
- Color: #7b7975
- Tamaño de fuente: escritorio 14 px, teléfono 10 px
- Espaciado entre letras: 1px
- Altura de la línea: 1,6 em

La configuración del margen inferior debe ser 0px.
- Margen inferior: 0px

Fecha
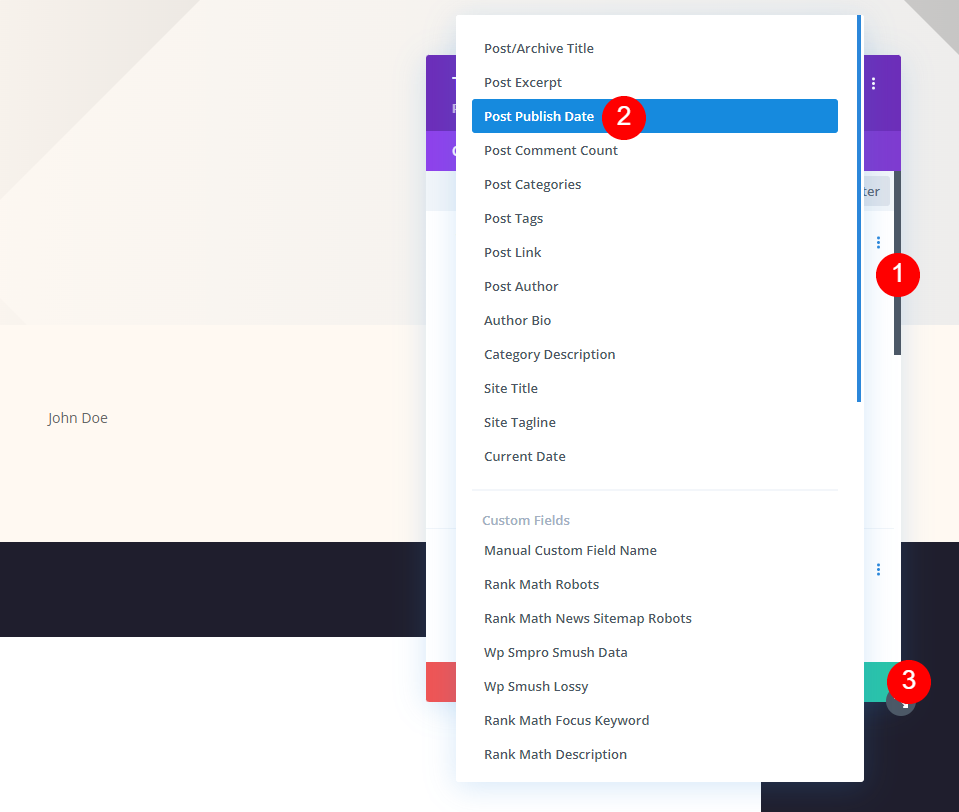
Arrastre el módulo Autor a la siguiente columna después de copiarlo. Elimine el contenido dinámico, luego seleccione Usar contenido dinámico y Publicar fecha de publicación.
- Contenido dinámico: Publicar fecha de publicación

Comentarios
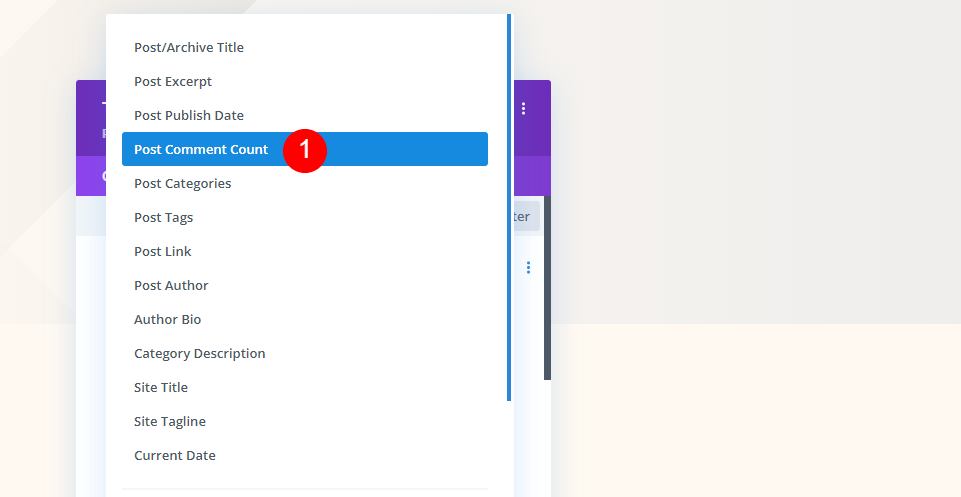
Finalmente, arrastre el módulo Fecha de publicación a la última columna. Elimine la fecha y seleccione la fecha para usar como contenido dinámico, al igual que hizo con los otros módulos.
- Contenido dinámico: número de comentarios publicados

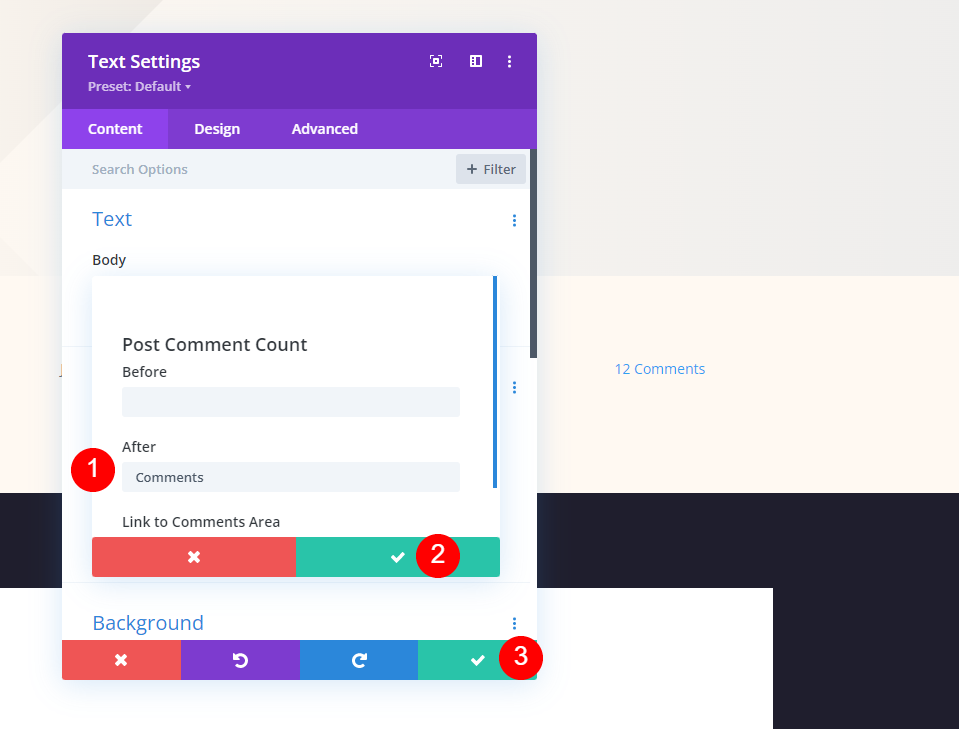
En el campo Después, agregue un espacio y la palabra Comentarios esta vez. Cierre primero el pequeño modal, luego la configuración.
- Después: Comentarios

Salida final
Así como hemos realizado tres módulos de diseño consecutivos diferentes. Veamos cómo se ven.
Primero, cómo se ve el módulo de título de publicación a pantalla completa tanto en el escritorio como en el móvil.

Luego, cómo se ve el módulo de título de publicación a pantalla completa alternativo con el título sobre el fondo tanto en el escritorio como en el móvil.

Por último, cómo se ve el héroe de pantalla completa con metadatos tanto en computadoras de escritorio como en dispositivos móviles.

pensamientos finales
Eso concluye nuestra discusión sobre cómo agregar un héroe de pantalla completa al diseño de su publicación de blog Divi. Los módulos Divi y Theme Builder ofrecen una variedad de alternativas para crear secciones de héroes a pantalla completa. Cualquiera de estas formas funciona bien y tiene un gran potencial para atraer a más visitantes. Puede agregar un héroe de pantalla completa a cualquier diseño de publicación de blog Divi utilizando estos enfoques.




