El área de comentarios de cualquier blog tiene el potencial de albergar debates interesantes. Sin embargo, puede llegar un momento en el que desees desarrollar tu comunidad en línea. Podemos evitar que los visitantes de su sitio dejen comentarios en sus publicaciones utilizando la función Opciones de condición de Divi . Esto podría funcionar para una comunidad que esté abierta exclusivamente a miembros o como beneficio de un sitio de membresía.

Este tutorial le enseñará cómo restringir el acceso al módulo de comentarios de Divi únicamente a los usuarios que hayan iniciado sesión, lo que le permitirá comunicarse con su comunidad en tiempo real. Esta lección de Divi se creará utilizando la plantilla de publicación de blog de Film Lab como base.
Crear una sección de comentarios solo para miembros
Podemos seleccionar una colección de parámetros con los que los módulos, filas, columnas y secciones pueden interactuar usando la función Condición de Divi. En nuestra situación, necesitaremos basar las restricciones de visualización en el estado de inicio de sesión del usuario. Los procedimientos que seguiremos en este tutorial para crear nuestra área de comentarios exclusiva para miembros se resumen a continuación:
- Utilice Divi Theme Builder para cargar la plantilla de publicación de su blog (¡o cree una usted mismo!)
- Cree un módulo de inicio de sesión para su sección de comentarios exclusiva para miembros.
- Configure las condiciones de visualización de la fila del Módulo de inicio de sesión como activas.
- Establezca activa la fila que contiene las condiciones de visualización del módulo de comentarios.
- Guarde la plantilla y pruébela en una ventana privada.
Antes
Sin la sección de comentarios exclusiva para miembros, la plantilla de publicación de blog de Film Lab se ve así. Tenga en cuenta que todos pueden visitar una publicación de blog, leerla y participar en el área de comentarios.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
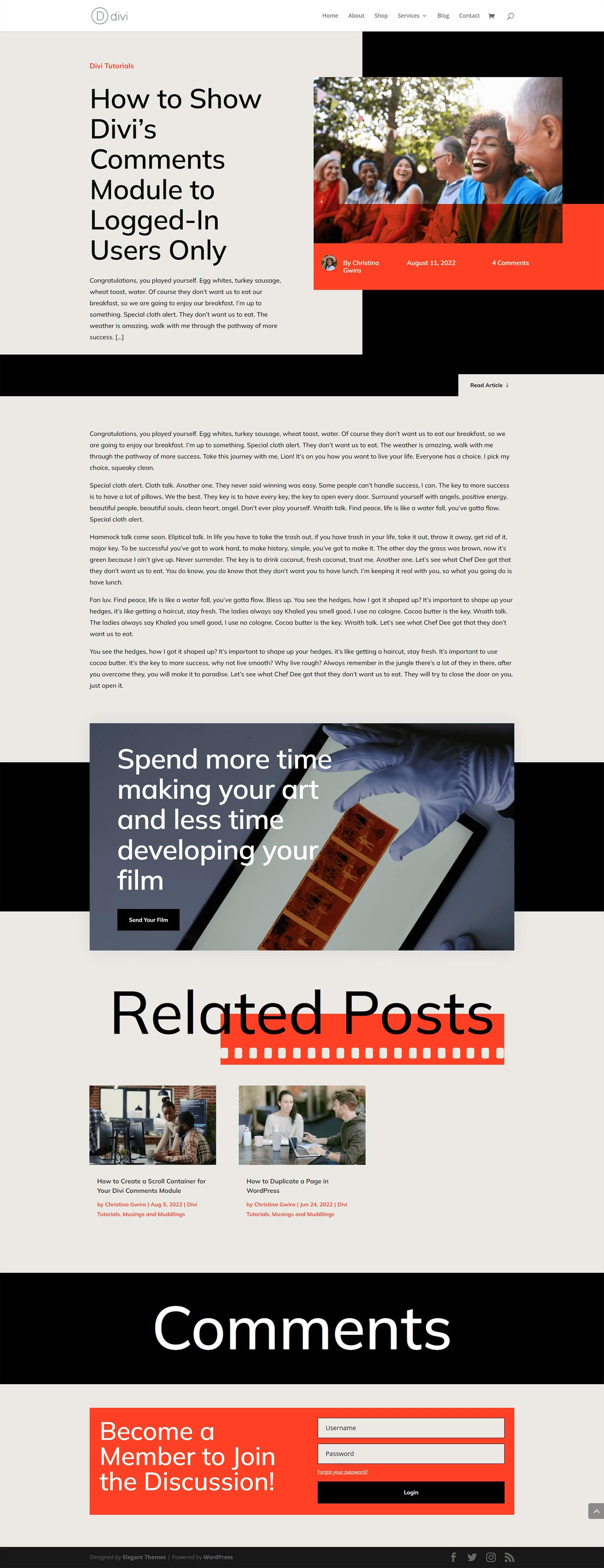
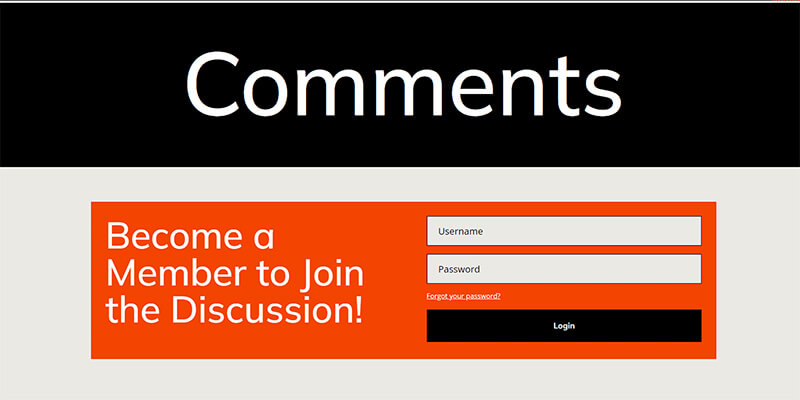
Después
Sin la sección de comentarios exclusiva para miembros, la plantilla de publicación de blog de Film Lab se ve así. Tenga en cuenta que todos pueden visitar una publicación de blog, leerla y participar en el área de comentarios.

Instalación de plantilla de publicación de blog
Antes de construir nuestra sección exclusiva para miembros, debemos instalar la plantilla que pretendemos personalizar. La plantilla de publicación del blog de Film Lab se puede descargar para este propósito.
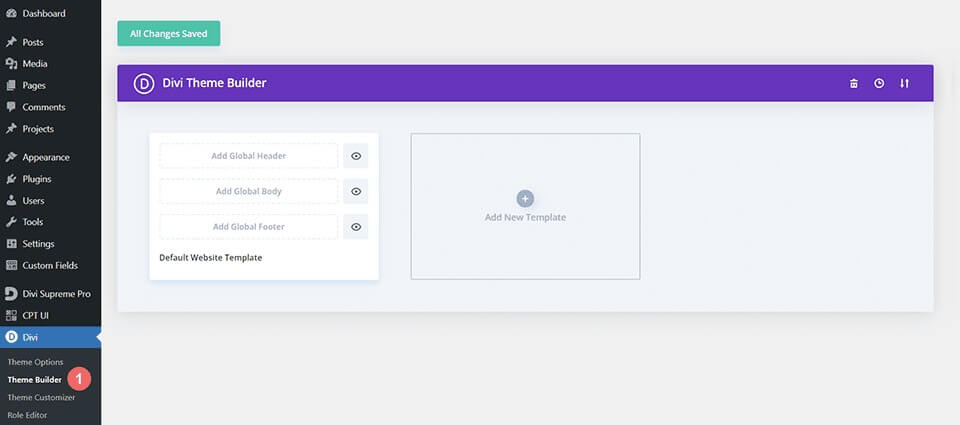
Creador de temas Divi
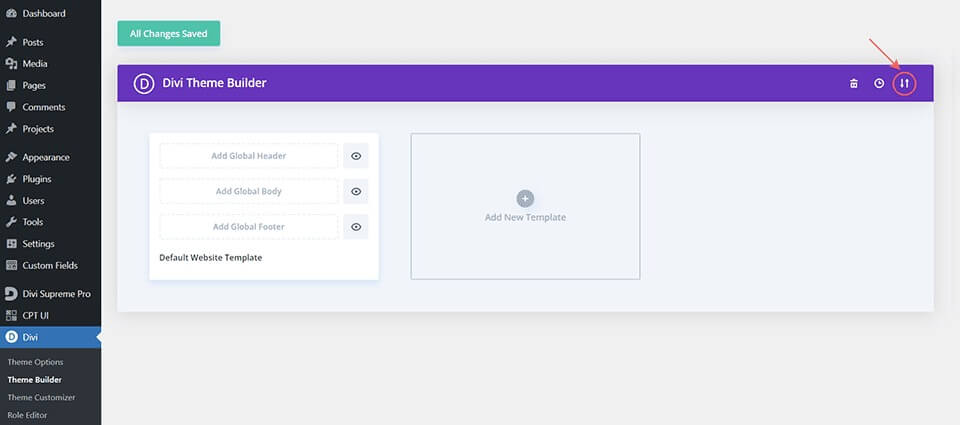
Para cargar la plantilla, vaya a Divi Theme Builder en el área de administración de WordPress de su sitio web.

Cargar plantilla de sitio web
En la esquina superior derecha del Creador de temas, ubique el ícono con dos flechas. Haga clic en este icono.

Navegue a la pestaña de importación, elija el archivo JSON descargado anteriormente y haga clic en "Importar plantillas de Divi Theme Builder" para cargarlo.

Guardar cambios en Divi Theme Builder
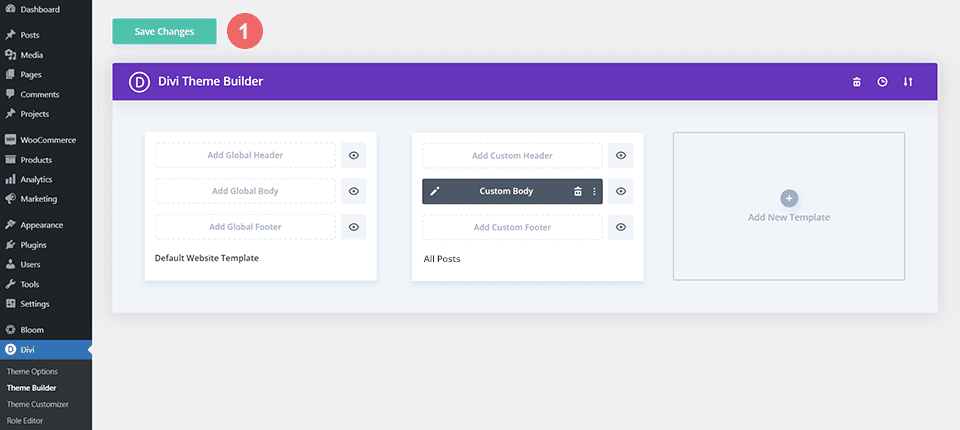
Una vez que el archivo termine de cargarse, verá la nueva plantilla con el área del cuerpo configurada en Todas las publicaciones. Guarde los cambios de Divi Theme Builder de inmediato para activar la plantilla.

Modificando la plantilla
Plantilla de publicación abierta
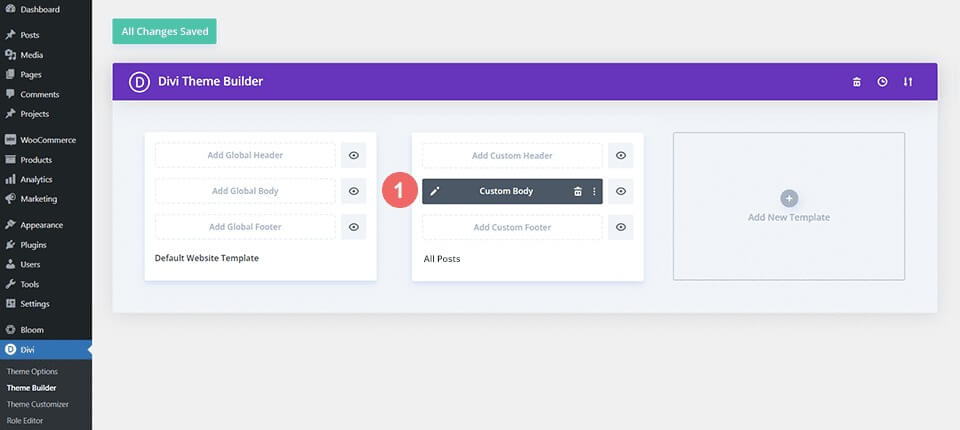
Ahora que la plantilla ha sido instalada y asignada a todas las publicaciones del blog en nuestro sitio, podemos comenzar a construir la sección de comentarios exclusiva para miembros. Comenzamos abriendo la plantilla.

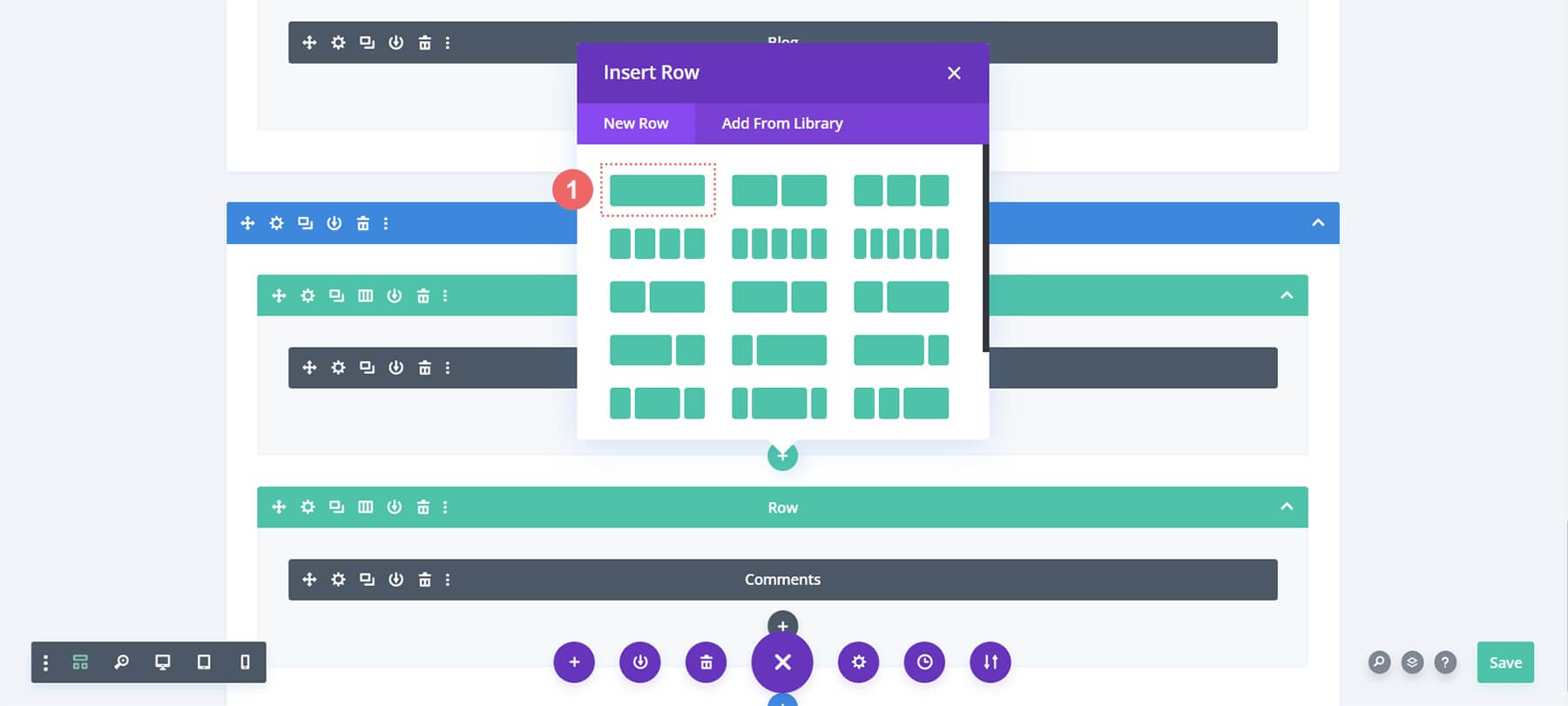
Agregar una nueva fila para el módulo de inicio de sesión
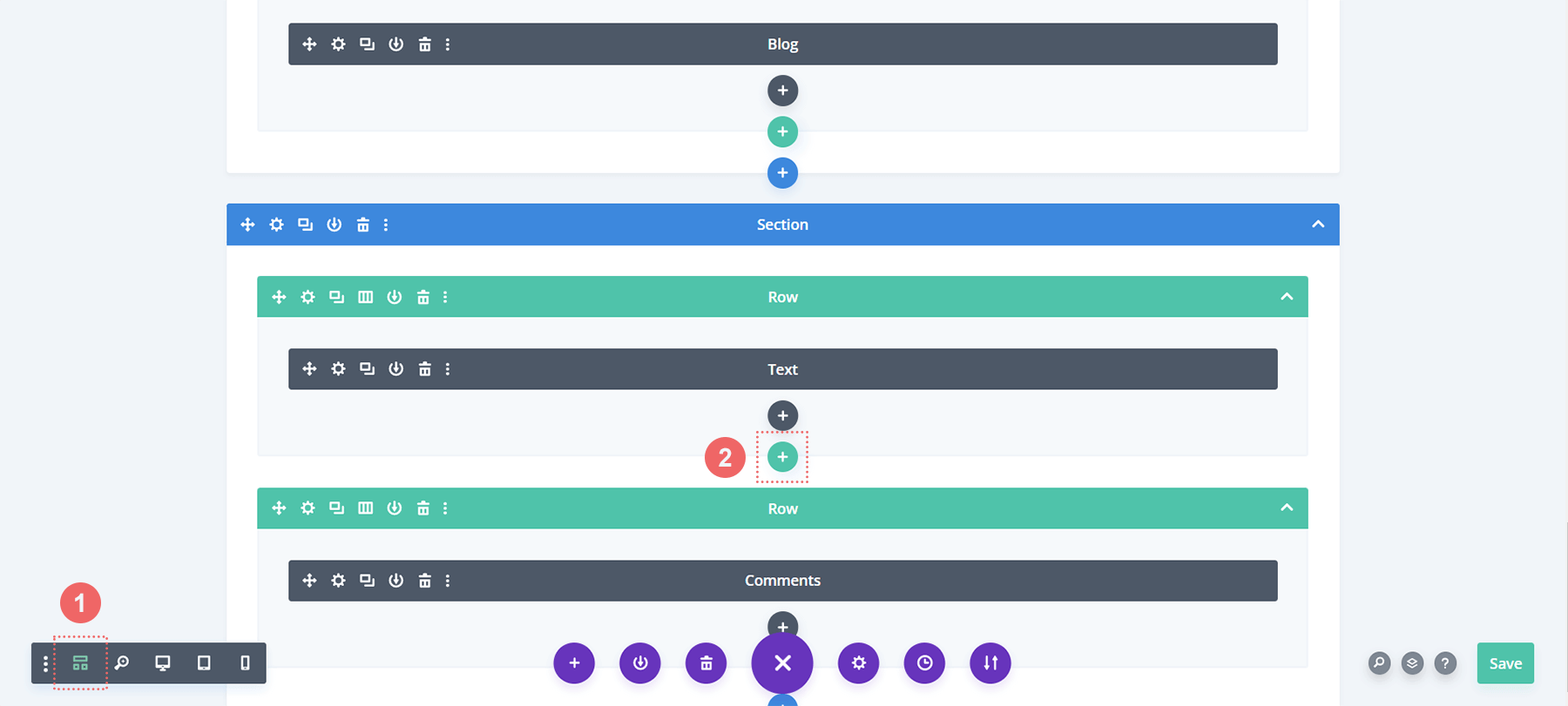
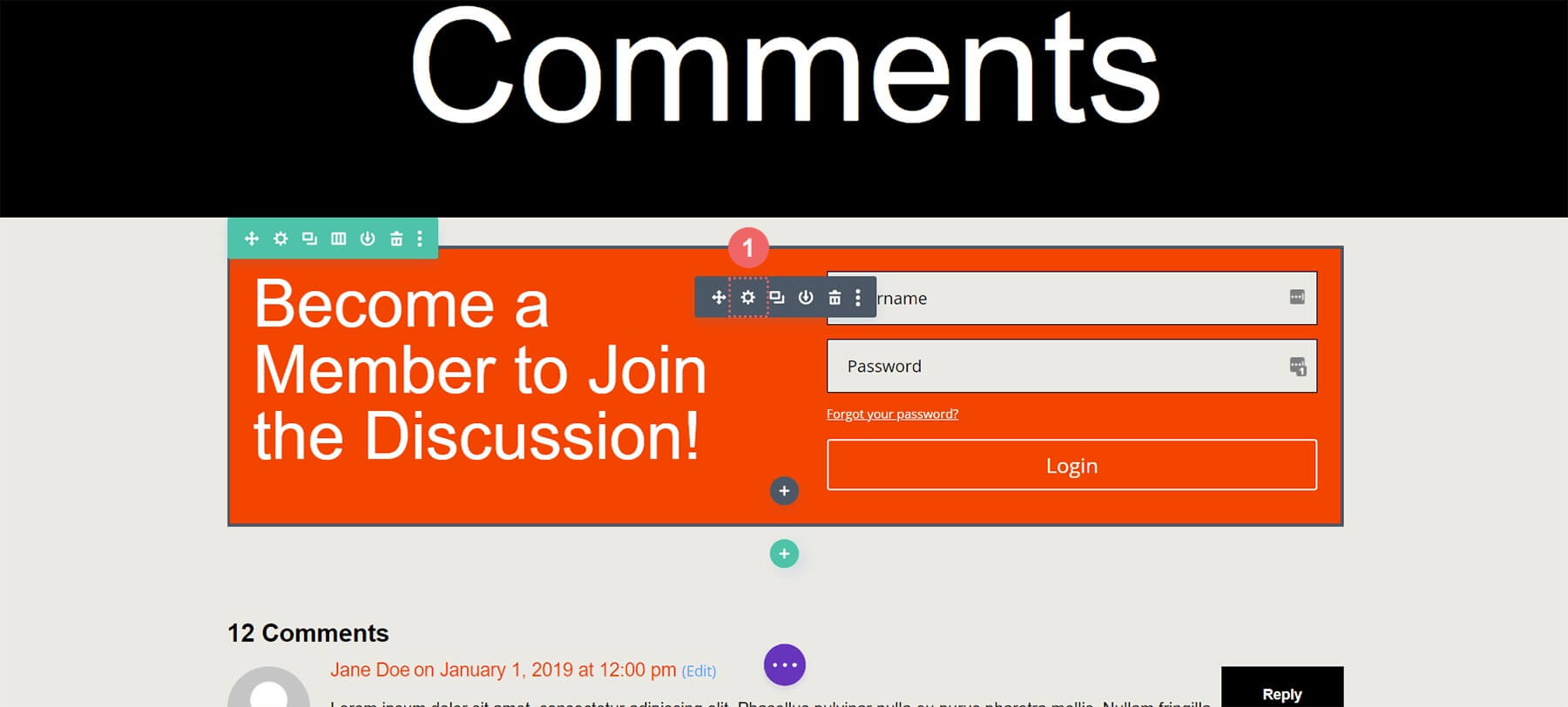
Dentro de la misma sección que el Módulo de comentarios, inserte una nueva fila en la plantilla. Cambiar a la vista de estructura alámbrica puede hacer que esto sea más fácil. Haga clic en el ícono más verde para agregar una nueva fila encima de la que contiene el módulo de comentarios.

A continuación, agregaremos una columna a esta nueva fila.

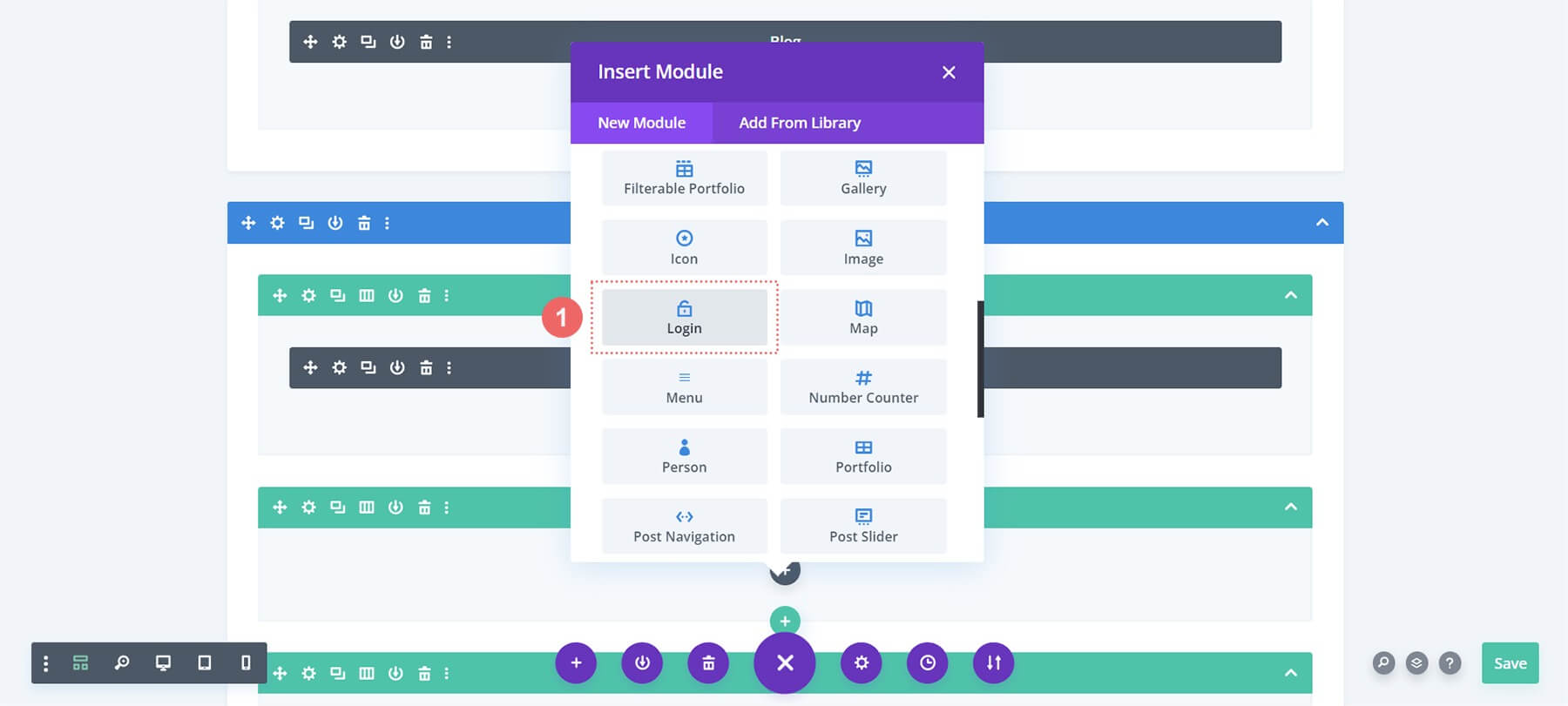
Agregar módulo de inicio de sesión
En la nueva fila, incluiremos un Módulo de inicio de sesión. Esto permitirá a los usuarios iniciar sesión en nuestro sitio web y acceder a la sección de comentarios exclusiva para miembros. Desplácese por el cuadro modal de módulos hasta localizar la opción de inicio de sesión.

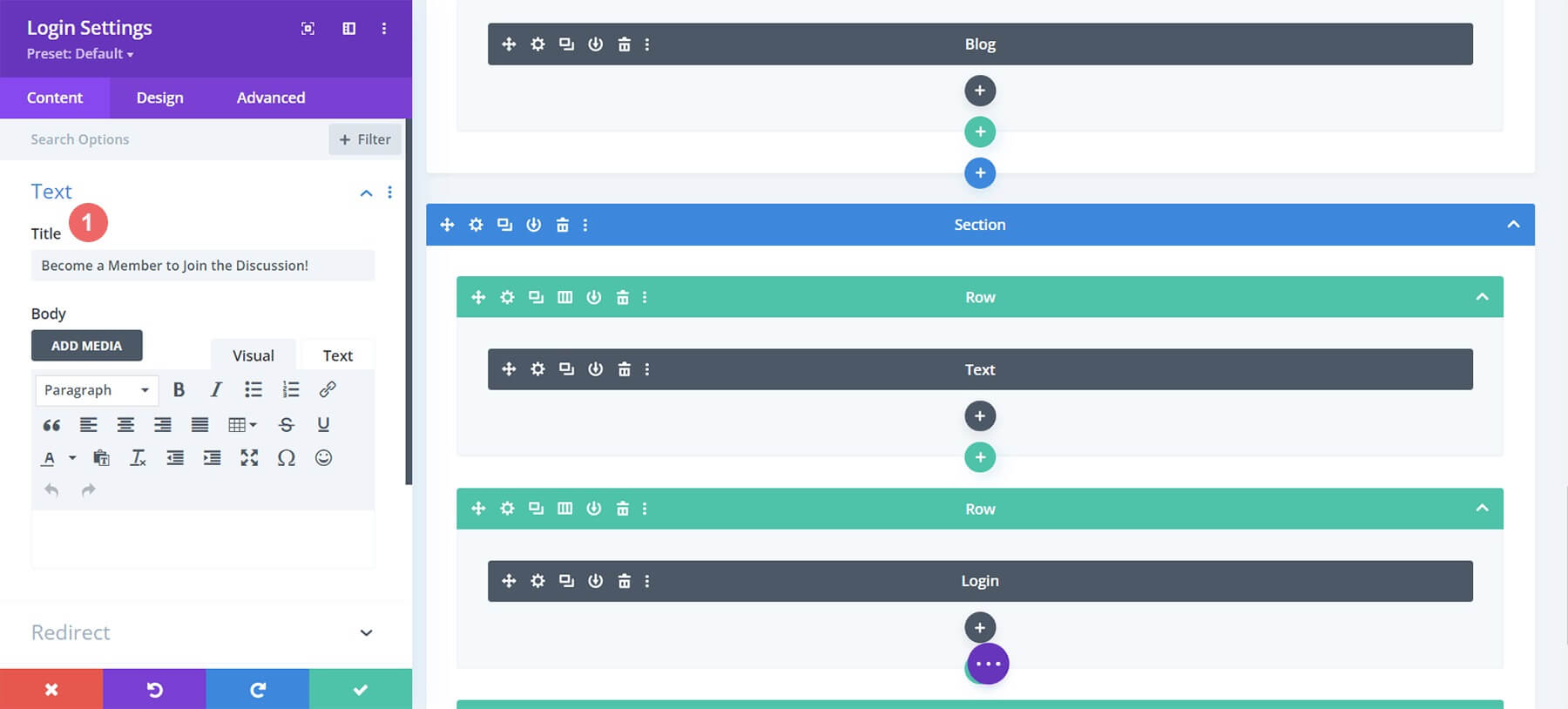
Agregar texto al módulo de inicio de sesión
Agreguemos un título al módulo de inicio de sesión. Podemos usar este título para solicitar a los usuarios que inicien sesión antes de ver la sección de comentarios.

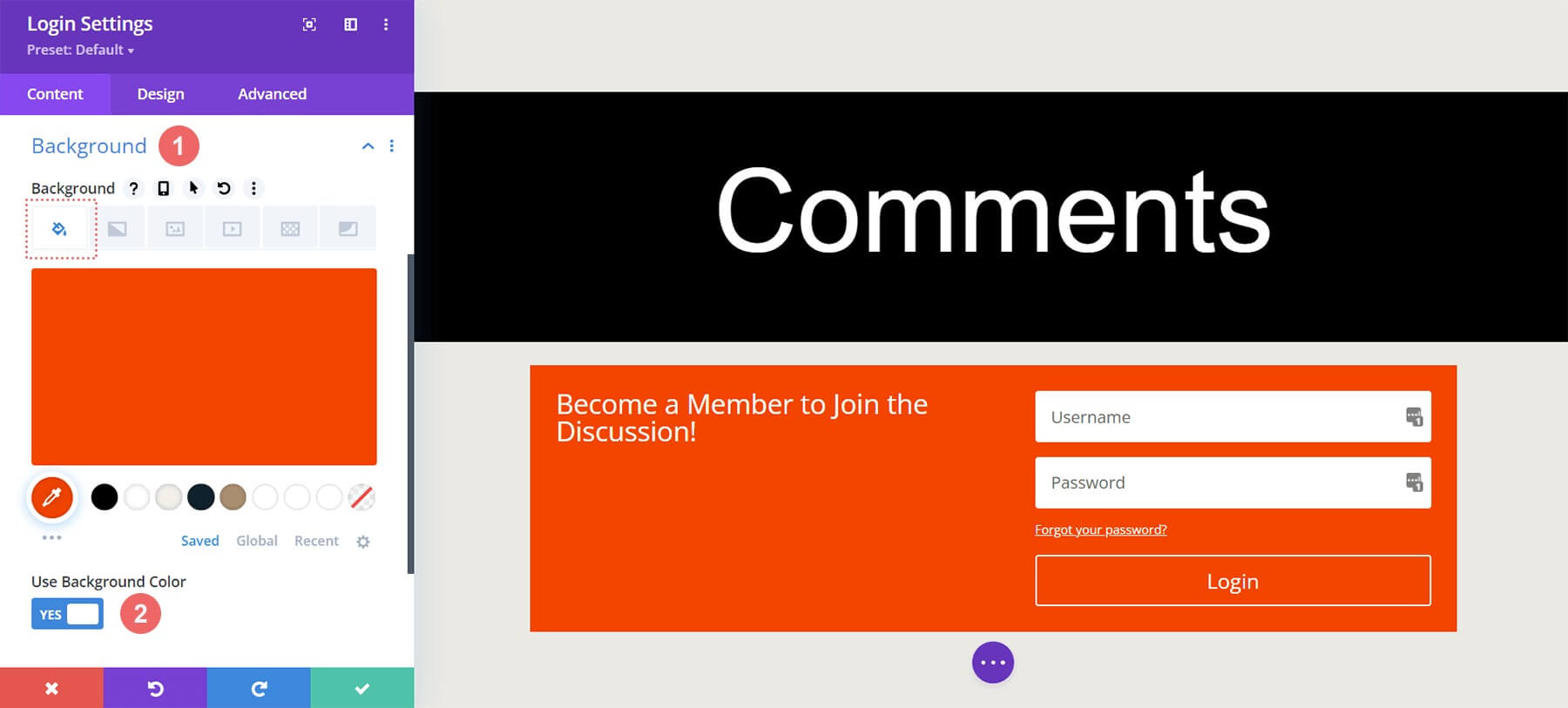
Módulo de inicio de sesión de estilo
Ahora, diseñaremos el módulo de inicio de sesión recién agregado para que coincida con la marca de la plantilla del blog de Film Lab. Haga clic en el icono del cubo de pintura para darle al fondo del módulo un color de relleno sólido #ff4125. Luego, active la opción Usar color de fondo.

Fondo
- Color de fondo: #ff4125
- Usar color de fondo: Sí
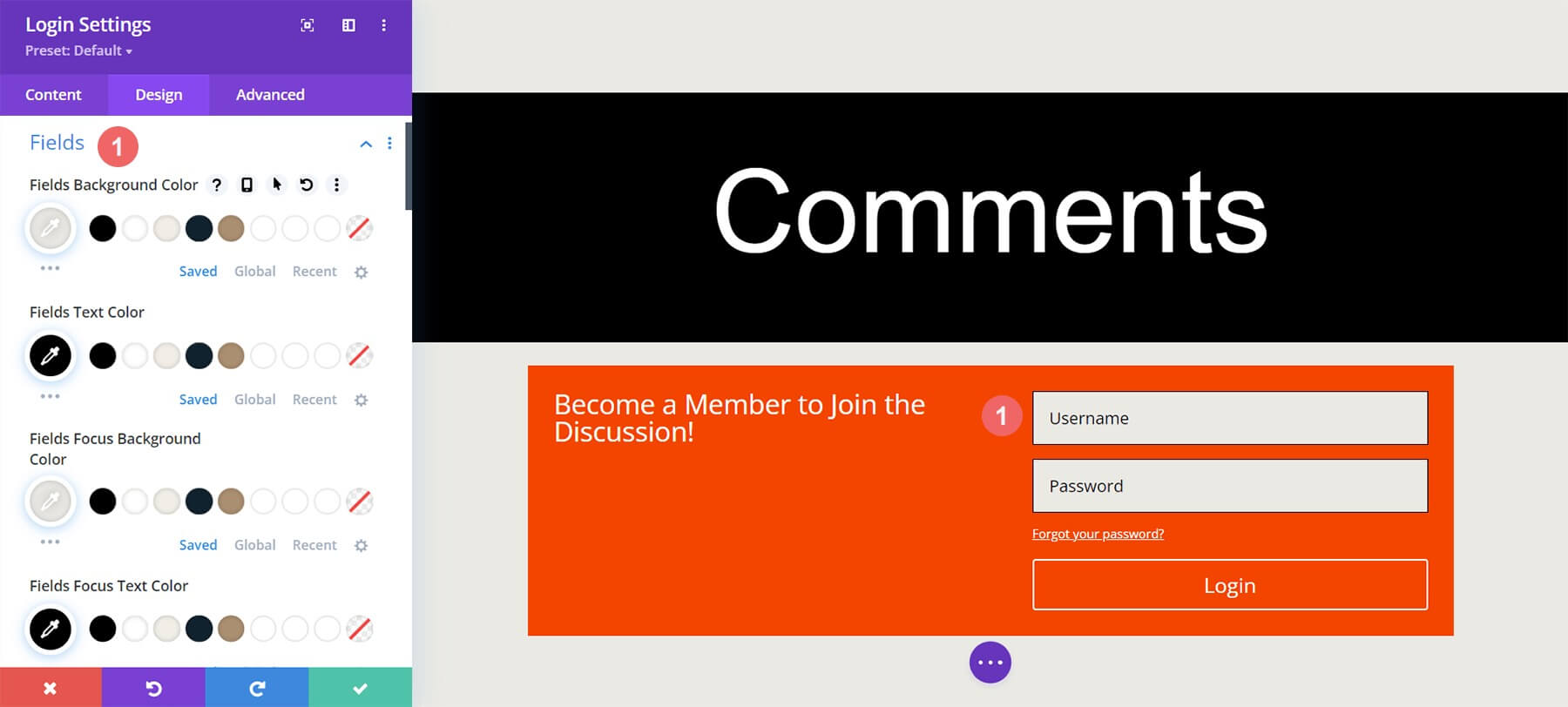
Diseñar los campos
Para los campos, usaremos el mismo color de fondo que la sección con texto negro:

Campos: Fondo y estilo de texto
- Color de fondo de los campos: #eae9e4
- Color del texto de los campos: #000000
- Color de fondo del enfoque de los campos: #eae9e4
- Color de texto de enfoque de campos: #000000
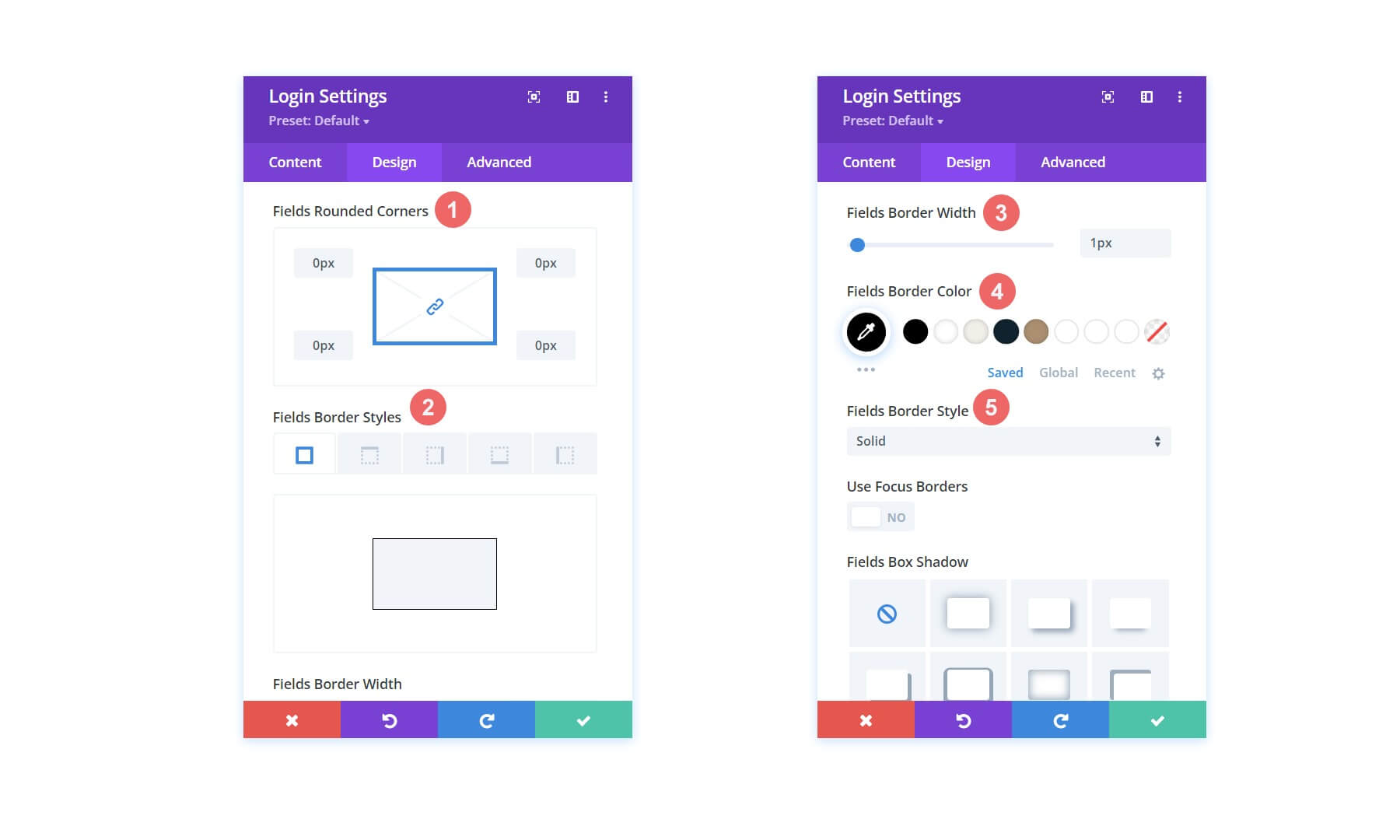
También le daremos a los campos un borde y sin esquinas redondeadas para imitar el Módulo de comentarios:

Campos: Fondo y estilo de texto
- Campos Esquinas redondeadas: 0
- Estilos de borde de campos: todos
- Ancho del borde de los campos: 1px
- Color del borde de los campos: #000000
- Estilo de borde de campos: sólido
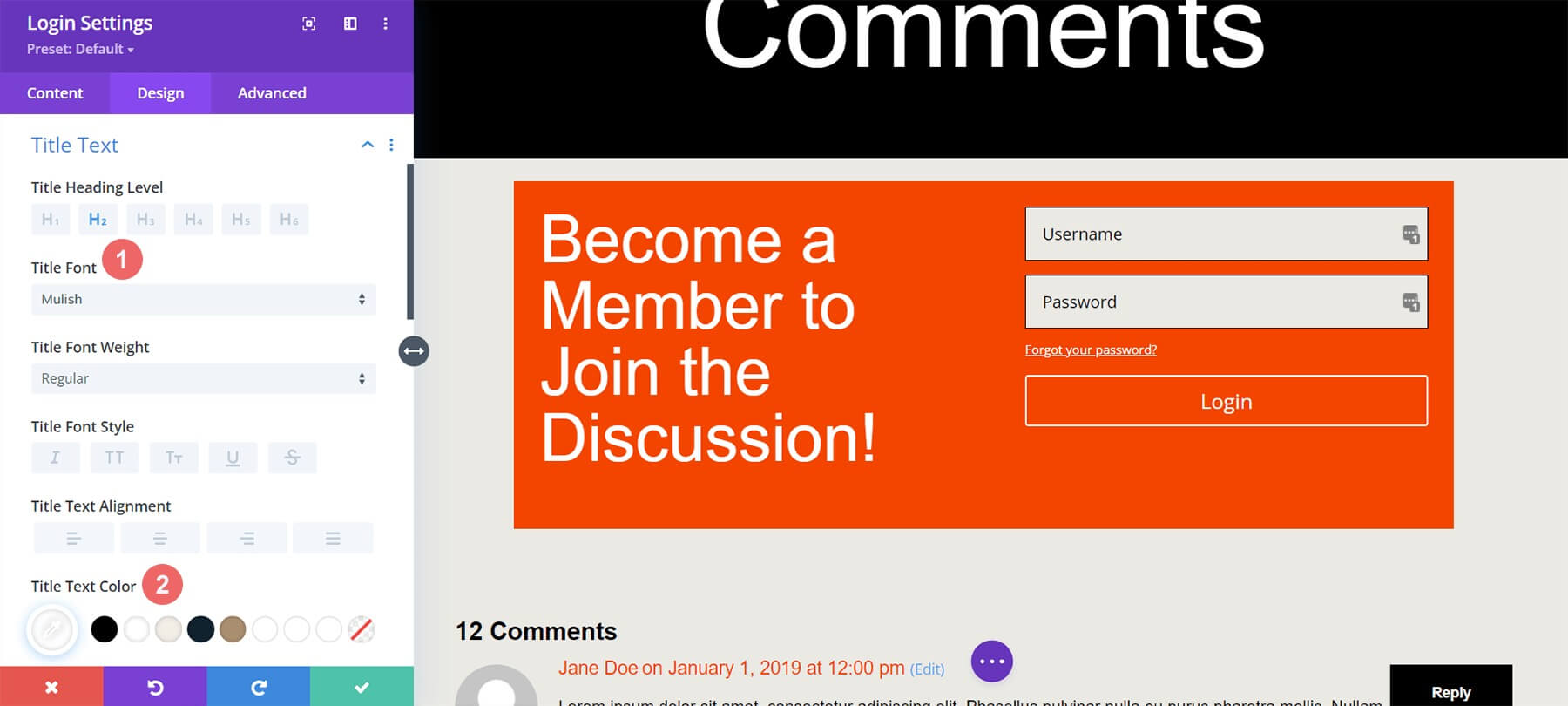
Aplicar estilo al título
El título utilizará la misma fuente que la plantilla y será blanco:

Texto del título
- Texto del encabezado del título: H2
- Fuente del título: mulish
- Color del texto del título: #ffffff
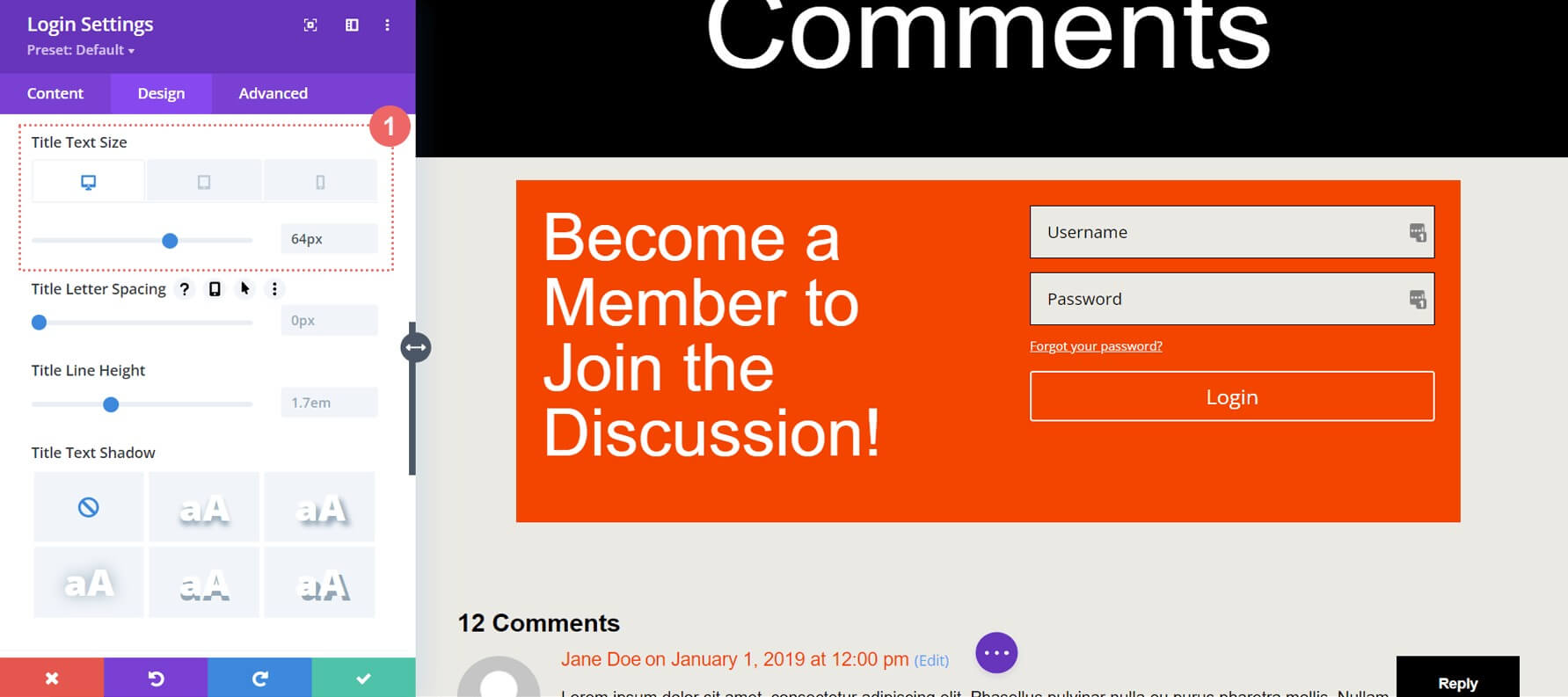
Tenga en cuenta que estamos agregando tamaños responsivos para una buena apariencia en todas las pantallas:

Texto del título: tamaño de fuente
Tamaño de fuente del texto del título (escritorio): 64 px
Tamaño de fuente del texto del título (tableta): 48 px
Tamaño de fuente del texto del título (móvil): 48 px
Aplicar estilo al botón
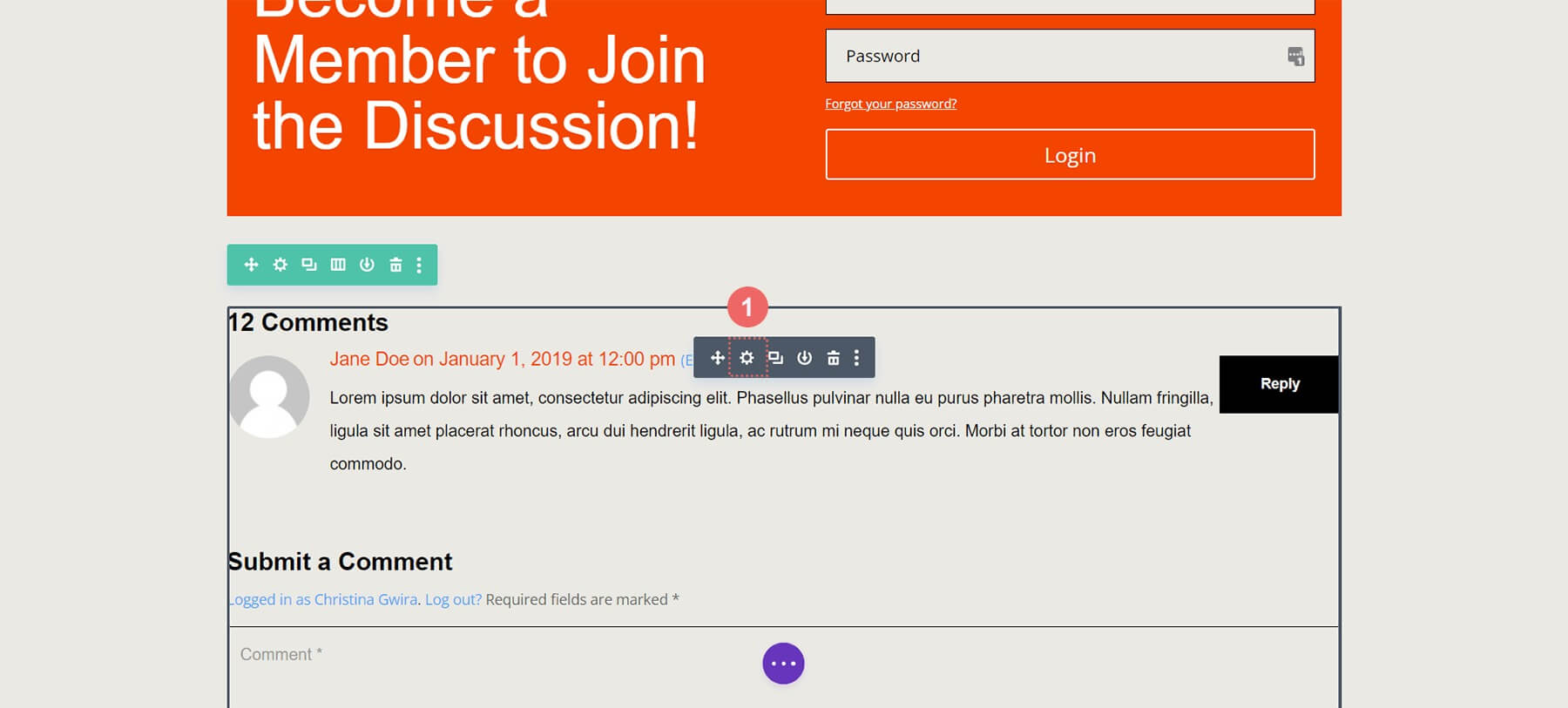
Para ahorrar tiempo, copie y pegue la configuración del botón del Módulo de comentarios en el Módulo de inicio de sesión. Haga clic en el icono de configuración del módulo de comentarios.

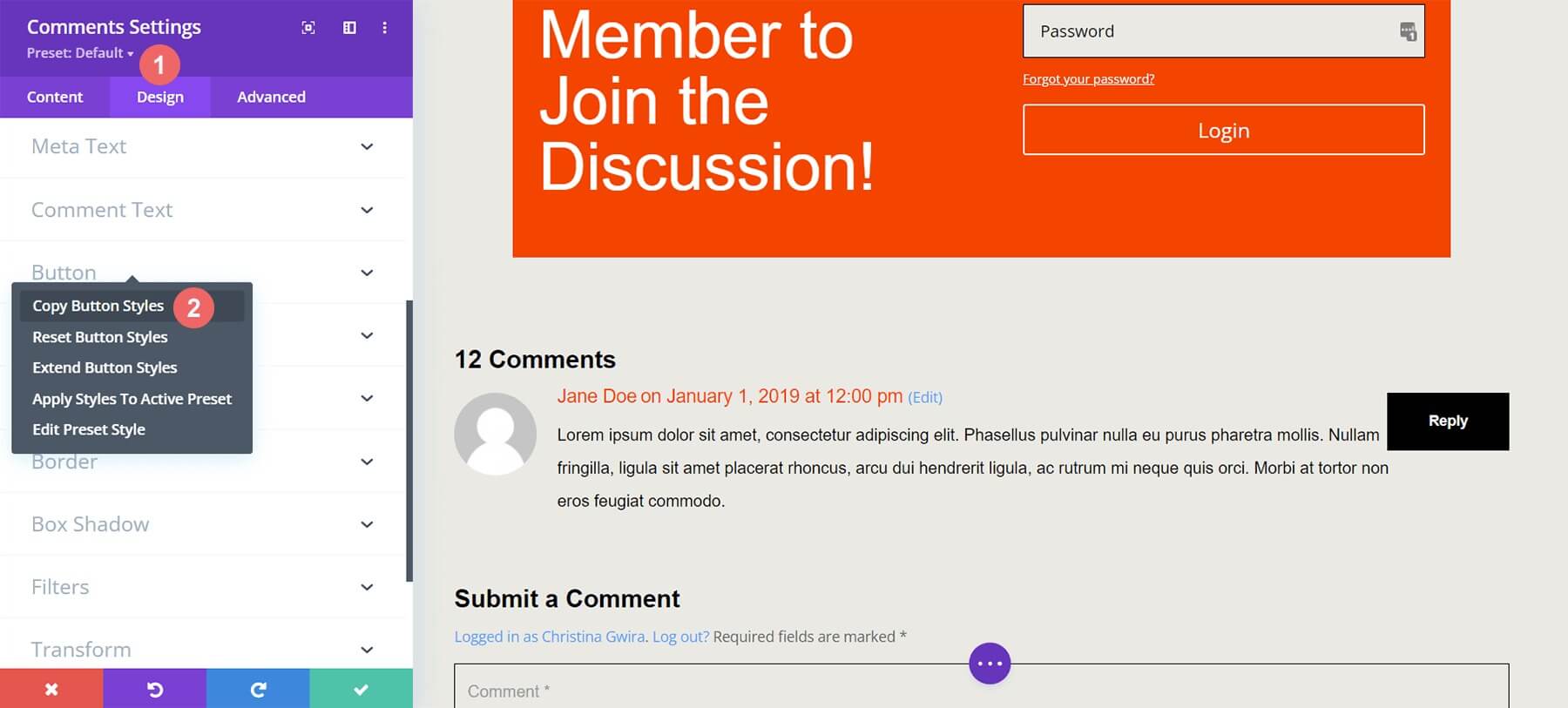
Vaya a Diseño, desplácese hasta Botón, haga clic derecho en la pestaña del botón y seleccione Copiar estilos de botón.

Salga del módulo de comentarios. Ingrese a la configuración del módulo de inicio de sesión.

Haga clic en Diseño, desplácese hasta Botón, haga clic derecho y elija Pegar estilos de botón.

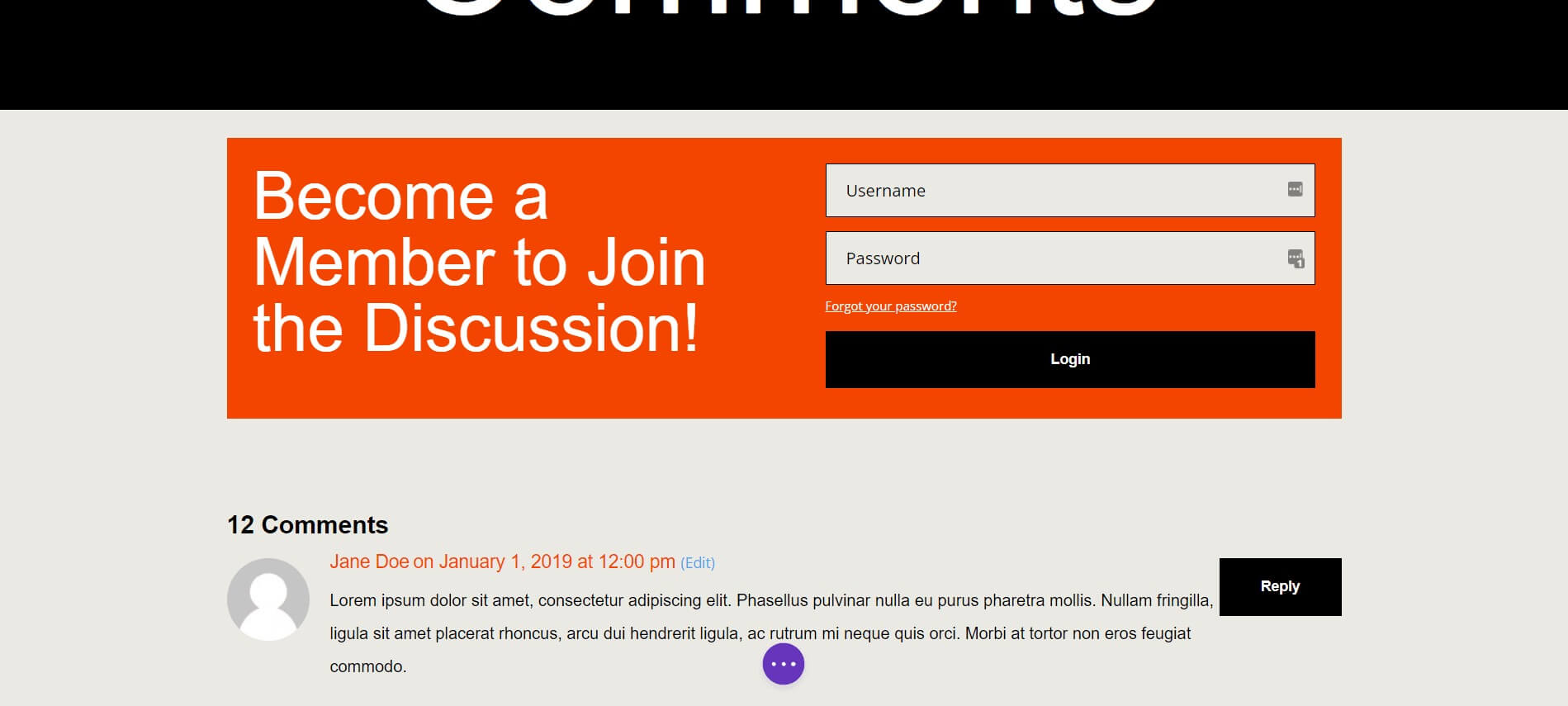
¡Ahora los botones coinciden!

Condición de visualización para iniciar sesión en el módulo
Una vez realizado el estilo, ahora podemos agregar la primera condición de visualización, fundamental para una sección de comentarios exclusiva para miembros. Las condiciones de visualización de Divi lo permiten.

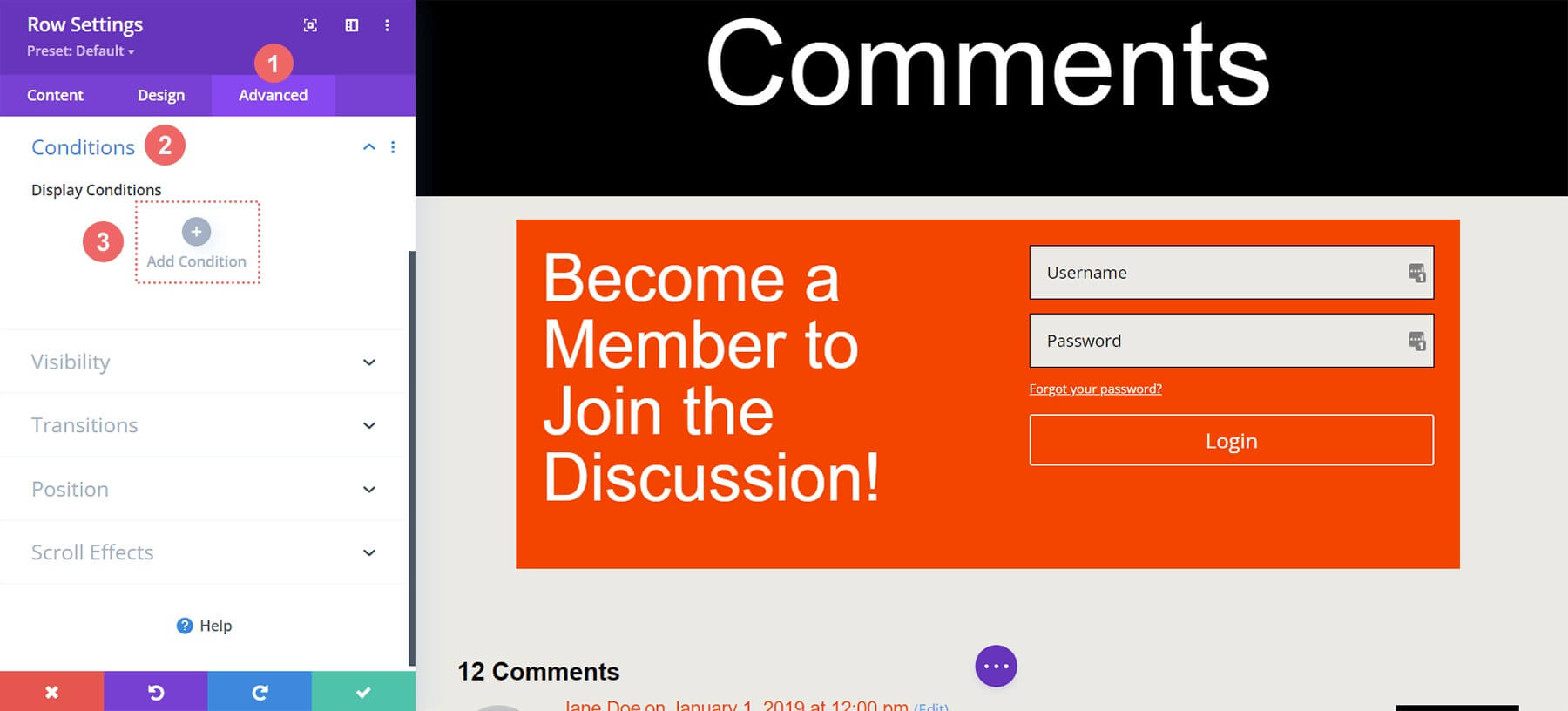
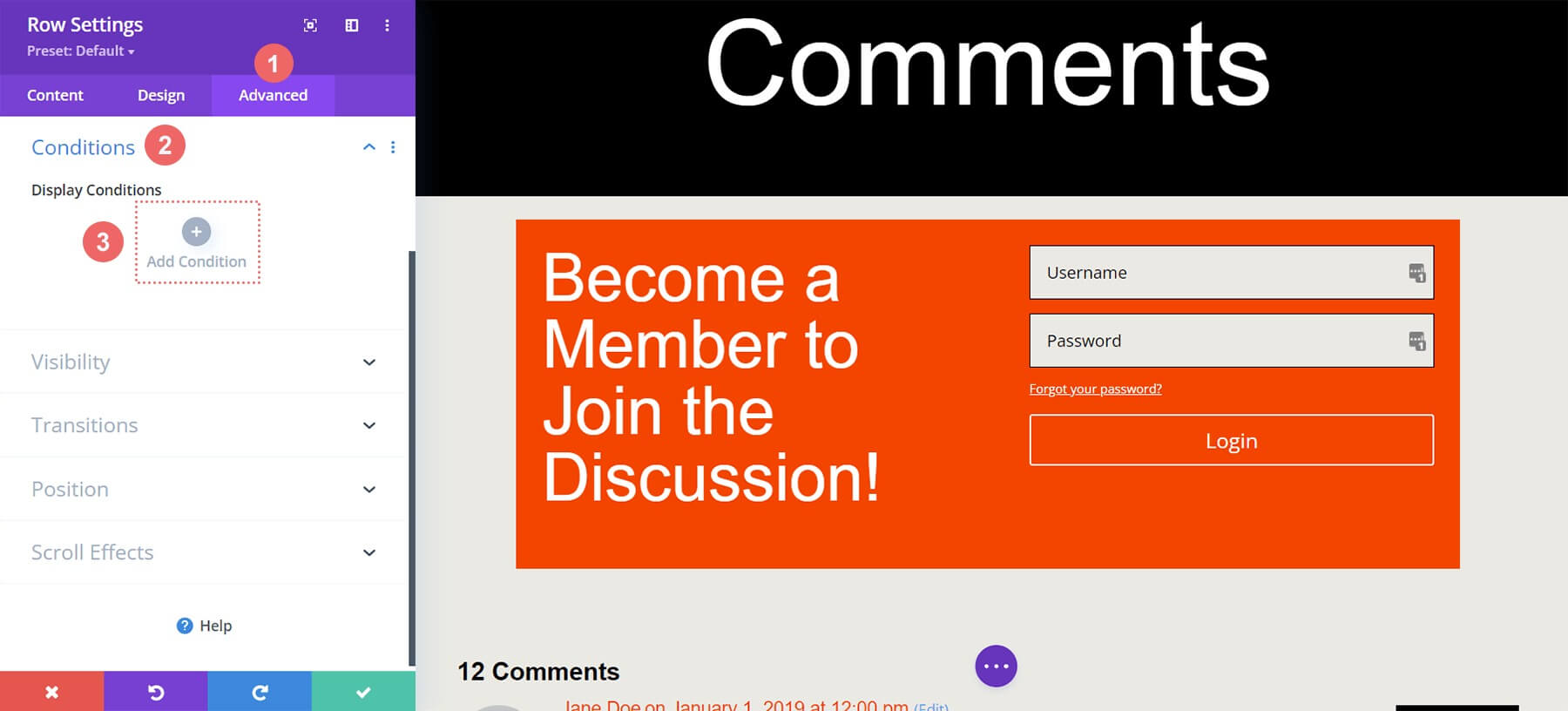
Haga clic en el ícono de ajustes de configuración de fila, vaya a Avanzado y luego a Condiciones. Haga clic en el ícono más.

Hay muchas opciones de visualización disponibles. Desplácese hasta Estado de usuario y haga clic en Estado de inicio de sesión.

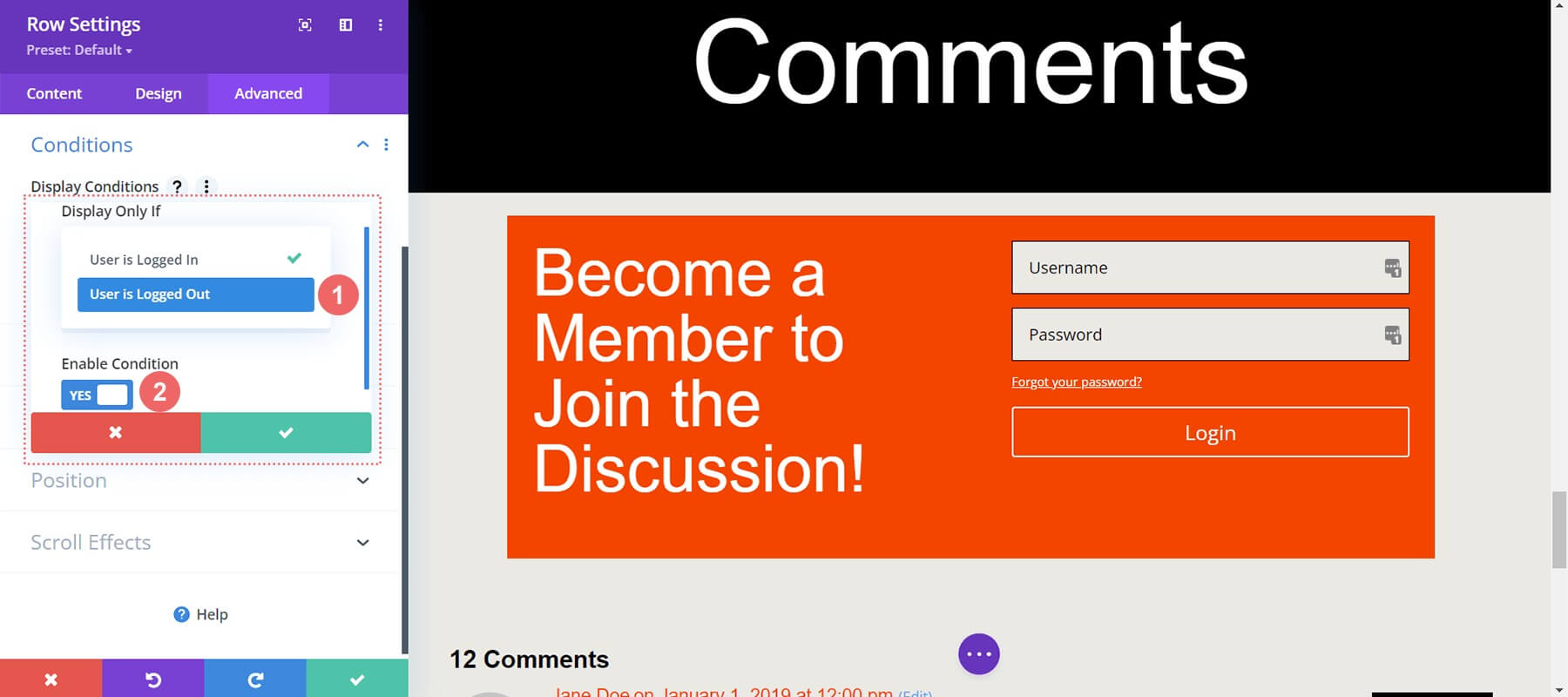
En el modo modal, cambie "El usuario ha iniciado sesión" por "El usuario ha iniciado sesión" para una sección exclusiva para miembros. Los usuarios necesitan credenciales de inicio de sesión válidas para ver los comentarios.

Condiciones de visualización
- Mostrar solo si: el usuario está desconectado
- Condición de habilitación: Sí
Una vez configurada su condición de visualización, guarde los cambios haciendo clic en el botón de verificación verde del modelo. Tenga en cuenta la notificación del complemento de almacenamiento en caché.
Perspectiva final
En este punto, con las Condiciones de visualización habilitadas para las filas del Módulo de comentarios y del Módulo de inicio de sesión, podemos validar nuestro trabajo. Visite una publicación de blog en el sitio usando una ventana de navegación privada o de incógnito.

Usar una ventana privada o de incógnito es ideal para realizar pruebas, ya que nos cerrará la sesión temporalmente mientras navegamos. Más tarde, al volver a la navegación habitual iniciada en el sitio, la sección de comentarios debería volver a estar visible. Alternativamente, cerrar sesión manualmente en WordPress también mostrará el producto terminado.
Si bien este tutorial utilizó un módulo de comentarios, estos principios pueden aplicarse a cualquier módulo, fila, columna o sección de Divi sin necesidad de complementos adicionales. Siéntete libre de explorar diferentes combinaciones de pantalla para crear tus propias experiencias.
Terminando
Crear una comunidad en su sitio de WordPress le permite fomentar una confianza más profunda con los usuarios comprometidos. Un enfoque eficaz es crear una sección de comentarios exclusiva para miembros donde los miembros puedan interactuar fácilmente.
Las herramientas y funciones integradas de Divi hacen que esto sea sencillo. Con las condiciones de visualización nativas, puedes permitir que solo los usuarios interactúen. Diseñar módulos de comentarios también es fácil usando la pestaña Diseño y las herramientas de edición completas de Divi.
No necesita un complemento de membresía para crear una comunidad privada ágil con Divi. La activación de funciones principales, como los comentarios de los usuarios que han iniciado sesión, puede fortalecer su comunidad y al mismo tiempo mantener su sitio liviano.
Antes de instalar complementos para funciones básicas de membresía, considere las Condiciones de visualización de Divi para mejorar su sitio hoy.





