Si está utilizando Elementor , es posible que se pregunte cómo hacer que el widget de acordeón se colapse automáticamente. Como sección de alternancia o preguntas frecuentes, puede usar el propio bloque de acordeón de Elementor. Su acordeón puede contener numerosos objetos. Cuando actualice la página, siempre se abrirá con el primer elemento seleccionado como predeterminado. Elementor no tiene funciones que te permitan controlarlo. No puede desactivarlo en el panel de control de Elementor. Para su sitio web, puede optar por cerrar los elementos.

Le mostraremos cómo hacer que el widget de acordeón de Elementor se cierre automáticamente siguiendo los pasos de esta publicación.
Configuración del widget de acordeón
En el estado predeterminado, el elemento de acordeón se puede cerrar de varias formas. Alternativamente, el widget de acordeón avanzado Absolute Addons se puede usar para realizar la misma tarea con un solo clic del mouse.
Método manual
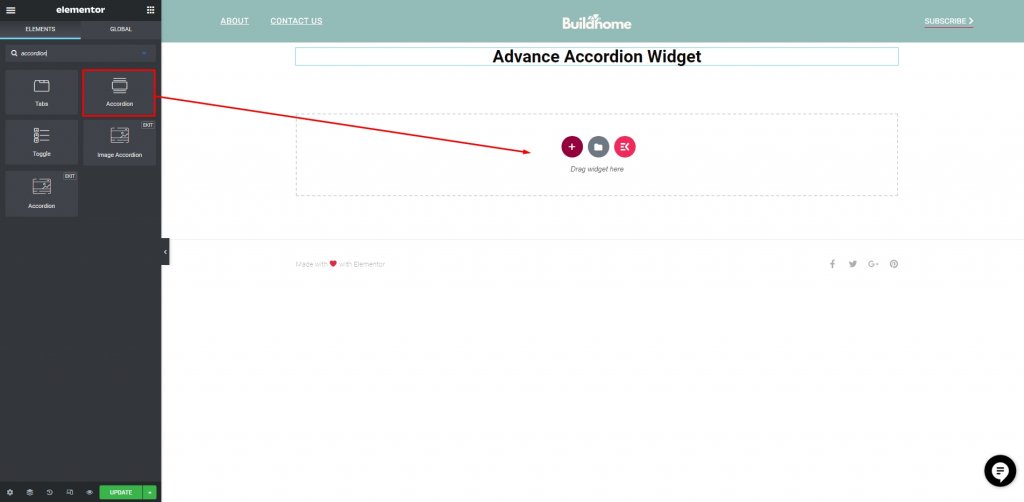
Agregar JavaScript al widget de acordeón de Elementor es la única forma de hacerlo manualmente. Agregue el widget de acordeón a una nueva página y comience a agregar sus productos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
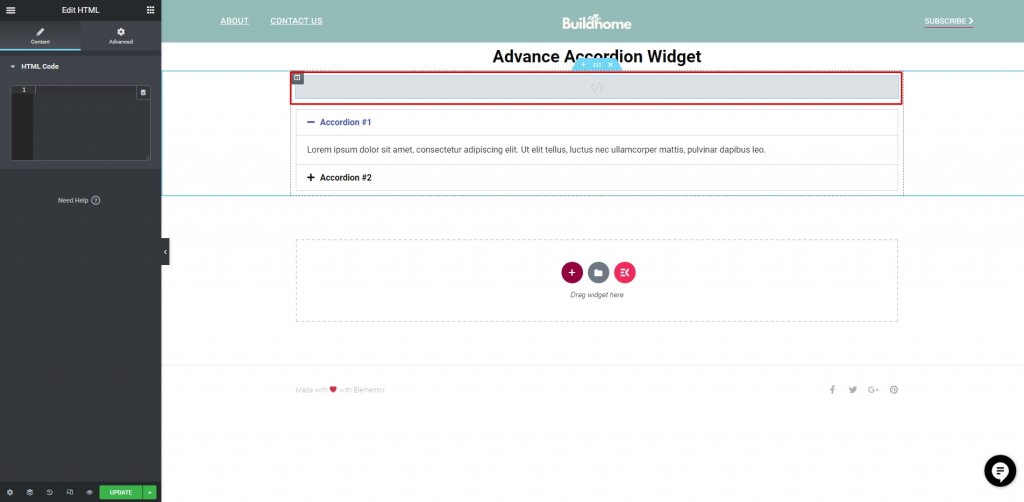
A continuación, agregue un bloque de codificación HTML antes del widget de acordeón.

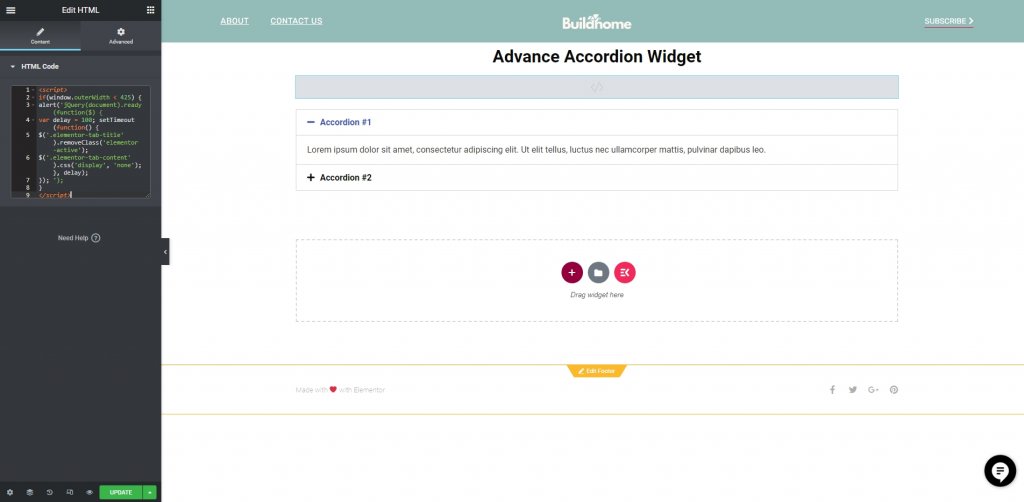
Debe agregar el siguiente código JavaScript en el bloque HTML en la misma sección antes del acordeón.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Ahora guarde la tarea haciendo clic en "actualizar" y verifique en una página en vivo. Por ahora, su acordeón estará cerrado por defecto.

Complemento de complementos absolutos
Si no se siente cómodo agregando código, puede instalar el complemento Absolute Addons y luego agregar el widget de acordeón avanzado.
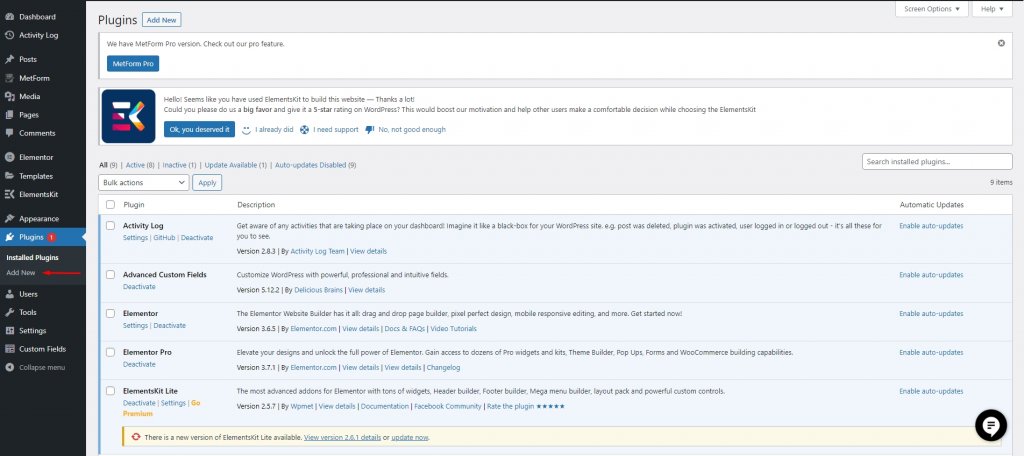
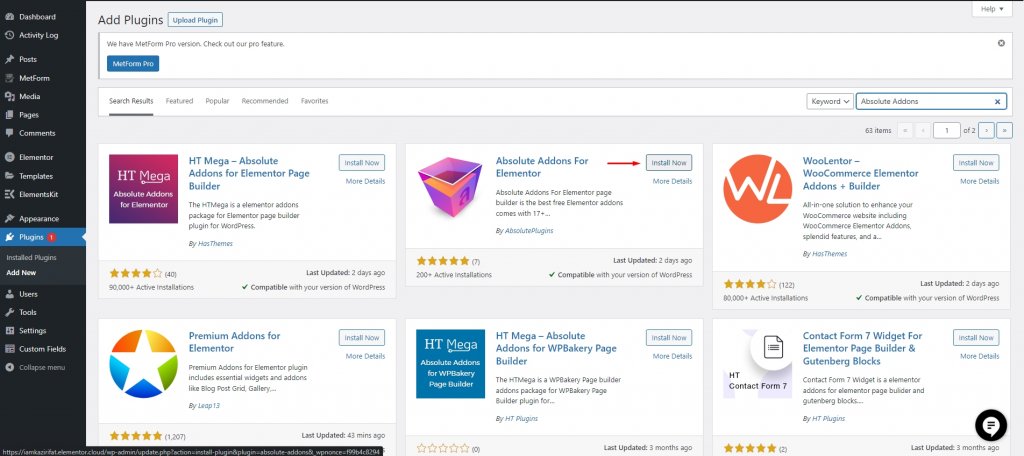
Vaya a complementos y navegue hasta Agregar nuevo.

Ahora, busque el complemento llamado "Absolute Addons". Cuando lo encuentre, haga clic en instalar y luego active los complementos.

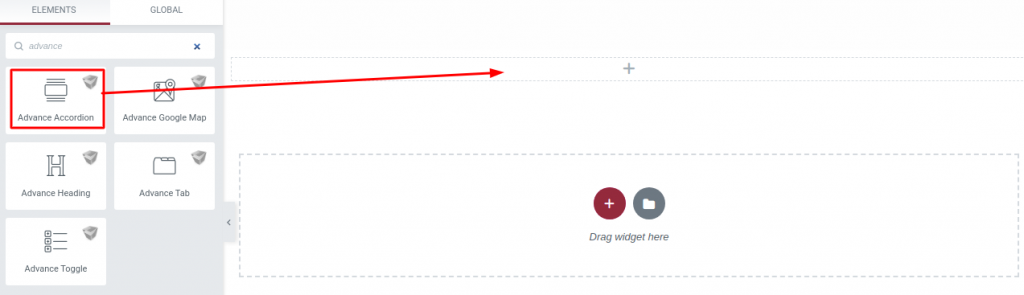
Cree una sección en Elementor haciendo clic en el icono "+" y luego buscando Acordeón avanzado en la sección de bloques de la barra izquierda después de haber instalado y activado el complemento. Coloque el bloque Acordeón avanzado en la nueva sección que acaba de crear.

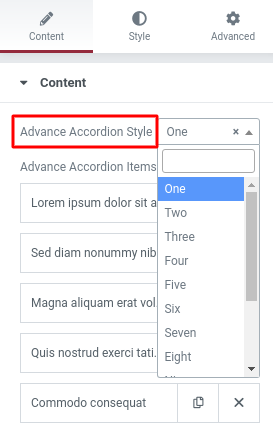
Ahora puede elegir el estilo Acordeón del menú desplegable en la pestaña Contenido. El área de Acordeón Avanzado tiene trece estilos únicos y de aspecto profesional para elegir. Tienes una amplia gama de opciones cuando se trata de moda.

En la opción Controlador de acordeón, verá las opciones Expandir la primera vez. Siempre que mantenga habilitado el primer elemento, conservará su estado extendido. Cierre el primer elemento deshabilitando la opción.
Terminando
Elementor le permite configurar el widget de acordeón para que se cierre de forma predeterminada después de seguir los pasos. Ahora, puede usar Elementor Cloud para alojar su sitio web con más y mejor seguridad y comodidad. Siga nuestros otros tutoriales de Elementor para agregar una nueva ola a sus futuros proyectos de desarrollo web.





