Las imágenes apiladas por movimiento en WordPress son un grupo de imágenes apiladas ordenadas que se mueven a lo largo del desplazamiento del usuario. Este tipo de imágenes son excelentes para aumentar la participación y dar una mejor impresión de su sitio web.

Un sitio web bien construido siempre tiene más posibilidades de reunir tráfico que uno construido sin personalización real. En este tutorial, vamos a entender cómo puede agregar imágenes apiladas por movimiento en su sitio web de WordPress usando Elementor.
Ejemplo de animación de imágenes apiladas
Debe haber visto en algunos sitios web que cuando se desplaza hacia abajo, algunas de las imágenes fluyen hacia abajo hasta una medida alineada con su desplazamiento. Estas imágenes están ordenadas apiladas, a veces tres o tal vez cuatro imágenes juntas.
Puede utilizar imágenes apiladas por movimiento como una mejora visual de su sitio web o para mantener al usuario comprometido y obtener su atención a medida que se desplazan más allá de su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo agregar imágenes apiladas por movimiento con Elementor
Para empezar, debe agregar una sección interna en su página donde arrastrará sus widgets de imagen.

A continuación, coloque una columna en la sección interna que acaba de crear.

Arrastre un widget de imagen y suéltlo en la columna de sección interna.

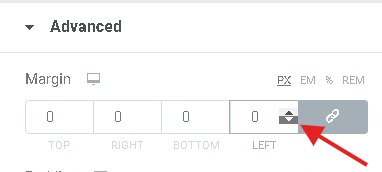
Comienza a añadir imágenes en capas, es decir, una sobre otra y pon el Margen Negativo en la 2ª y 3ª capa de la Pestaña Avanzadas, en este tutorial usaremos tres imágenes.

Utilice el panel Efectos de movimiento para añadir los efectos de movimiento. Desde allí, puede liquidar la velocidad de movimiento y la cota (vertical u horizontal) del movimiento.

Publica lo que has creado y, a continuación, echa un vistazo a tu sitio web para ver cómo se ve. Siempre puedes volver y hacer los cambios necesarios para que se vea mejor.
Eso es todo para este tutorial, háganoslo saber en los comentarios sobre cómo creó sus imágenes apiladas de movimiento con Elementor. Únete a nosotros en Facebook y Twitter para seguir siendo actualizado sobre nuestros tutoriales.





