A veces es bastante difícil cargar diferentes páginas para mostrar contenido diferente y es por eso que Elementor le permite crear un conmutador de contenido en su sitio web de WordPress.

Un Content Switcher es un botón de alternancia que permite al usuario cambiar entre contenido mientras permanece en la misma página. Esto hace que la experiencia de los usuarios sea perfecta y también ahorra tiempo. En este tutorial, entenderemos cómo agregar un conmutador de contenido en WordPress con Elementor .
Cómo crear un conmutador de contenido usando Elementor
Para empezar, asegúrese de haber decidido los dos elementos entre los que desea alternar y colóquelos en la misma página.
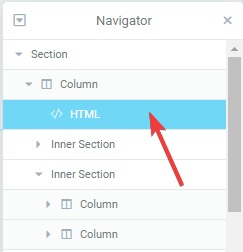
Luego, usando la pestaña Elementos en el menú de la izquierda, diríjase a la opción HTML.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Hay dos formas de utilizar Content Switcher, es decir, para todo el sitio web y para dos elementos en la misma página.
- Si desea agregar Content Switcher a su sitio web, use el siguiente código HTML en el pie de página.
- Si desea agregar el selector de contenido entre dos elementos en la misma página, pegue el siguiente código en la sección inferior de su página.
>script/scriptstyle/styleA continuación, debe agregar el código HTML que se proporciona a continuación justo antes de los dos elementos o secciones entre los que desea cambiar.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelEl botón de alternancia, es decir, el Conmutador de contenido, ahora será funcional en su sitio web y ofrecerá una experiencia de usuario más rápida. Así es como con Elementor puede crear un conmutador de contenido en WordPress. De hecho, con Elementor Pro puede ser tan creativo como desee para el diseño y la perspectiva de su sitio web.
Eso es todo de nosotros para este tutorial. Asegúrese de seguirnos en Facebook y Twitter para no perderse nunca nuestras publicaciones.




