En el diseño web moderno, los elementos dinámicos ayudan enormemente a aumentar la participación y la interactividad del usuario. Entre estos componentes dinámicos, un reproductor de música dinámico es una característica clave para brindar a los visitantes de su sitio web una experiencia de audio inmersiva mientras navegan por su sitio.

En este tutorial, discutiremos los aspectos técnicos de la integración de un reproductor de música dinámico en el marco de Elementor con el poder del complemento JetEngine. Nuestro objetivo es ayudar a los desarrolladores y diseñadores web a adquirir el conocimiento y las habilidades necesarias para integrar sin problemas un reproductor de música dinámico en sus sitios web.
Requisitos previos
Antes de sumergirse en la implementación de un reproductor de música dinámico en Elementor, debe asegurarse de contar con los requisitos previos necesarios. Estos son los requisitos clave para comenzar:

Complementos de Elementor y JetEngine: asegúrese de que su sitio web de WordPress tenga los complementos de Elementor y JetEngine instalados y activados. Estos complementos serán la base para crear y administrar contenido dinámico, incluido el reproductor de música.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraConocimientos básicos de HTML, CSS y JavaScript : si bien no es necesario ser un experto en codificación, una comprensión fundamental de HTML, CSS y JavaScript será beneficiosa para personalizar y mejorar la funcionalidad del reproductor de música dinámico.
Archivos de audio MP3 para música : prepare los archivos de audio MP3 que desea utilizar para el reproductor de música. Asegúrese de que estos archivos tengan el formato y el nombre adecuados según las preferencias de su organización.
Al garantizar que se cumplan estos requisitos previos, estará bien equipado para seguir el tutorial e implementar con éxito un reproductor de música dinámico en Elementor.
Configurar archivos de audio
Configurar tus archivos de audio correctamente es crucial antes de integrar un reproductor de música dinámico en Elementor. Siga estos pasos para garantizar una integración fluida:
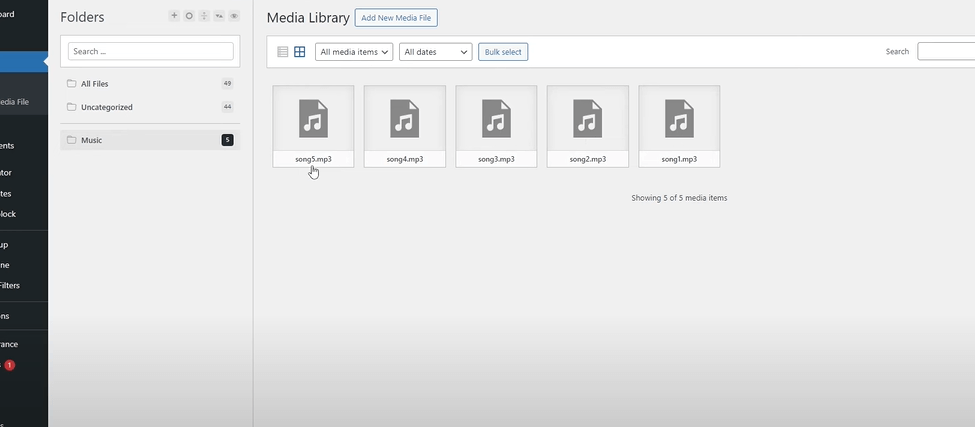
Comience cargando sus archivos de audio MP3 en la biblioteca multimedia de su sitio web de WordPress. Asegúrese de que todos los archivos de audio estén cargados en la misma carpeta para su integración en el reproductor de música.

Adopte una convención de nomenclatura coherente para sus archivos de audio para mantener la organización y la claridad. Elija nombres que reflejen el contenido de cada canción y faciliten su identificación y selección dentro de la interfaz de Elementor. Mi biblioteca multimedia puede verse diferente a la tuya porque uso un complemento Happy Files .

Utilice carpetas o métodos de categorización dentro de la biblioteca multimedia para organizar sus archivos de audio de manera efectiva. Esto agilizará el proceso de selección e integración de las canciones deseadas en el reproductor de música dinámico.
Habilitación del módulo JetEngine
Para permitir una integración perfecta de contenido dinámico dentro de Elementor, es esencial activar los módulos dentro del complemento JetEngine . Siga estos pasos para habilitar el módulo JetEngine:
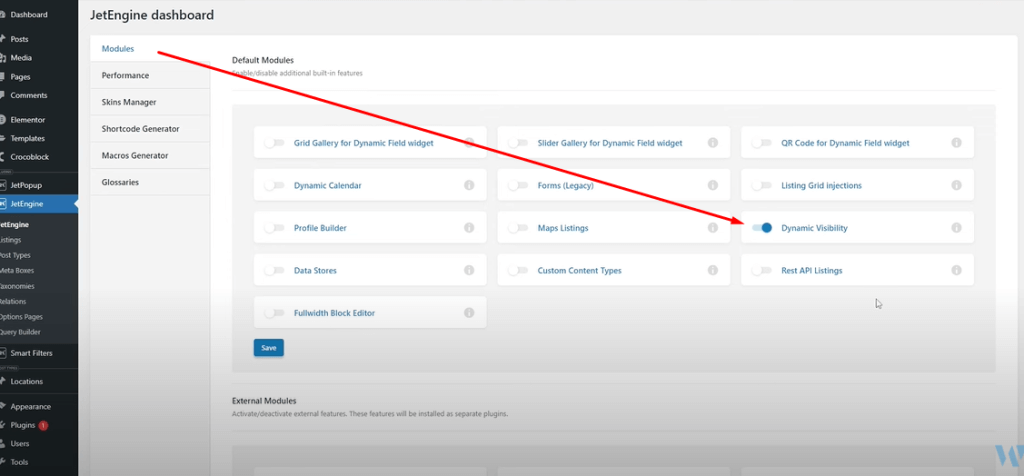
Acceso a la configuración de JetEngine : navegue a la sección de configuración del complemento JetEngine dentro de su panel de WordPress. Aquí encontrará opciones para personalizar y configurar varios aspectos de la funcionalidad del complemento.

Habilitación del módulo "Visibilidad dinámica" : Ubique la pestaña "Módulos" dentro de la configuración de JetEngine y asegúrese de que el módulo "Visibilidad dinámica" esté habilitado. Este módulo es crucial para implementar condiciones dinámicas y controlar la visibilidad de elementos en función de parámetros específicos.
Habilitar el módulo "Visibilidad dinámica" en JetEngine desbloqueará poderosas capacidades para crear contenido dinámico e interactivo dentro de su sitio web con Elementor.
Implementación frontal
Ahora que hemos configurado los ajustes y módulos necesarios, es hora de sumergirnos en la implementación frontal del reproductor de música dinámico dentro de Elementor. Siga estos pasos para integrar el reproductor de música en la interfaz de su sitio web sin problemas:
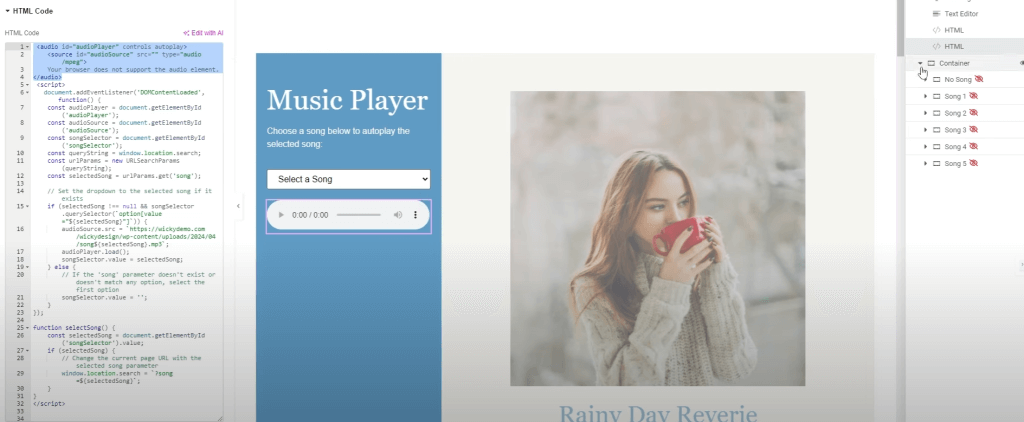
Creación del diseño en Elementor : inicie el editor Elementor y diseñe el diseño donde desea colocar el reproductor de música dinámico. Utilice la interfaz de arrastrar y soltar de Elementor para crear un diseño visualmente atractivo y fácil de usar.

Uso de HTML y JavaScript para funcionalidad dinámica : incorpore fragmentos de código HTML y JavaScript para implementar la funcionalidad dinámica del reproductor de música. Esto incluye renderizar el reproductor de audio, manejar eventos de selección de canciones y actualizar la información de la canción en tiempo real.
Código HTML para reproductor de audio -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Y aquí va el código JS:
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Si sigue estos pasos, puede integrar sin problemas un reproductor de música dinámico en la interfaz de su sitio web utilizando Elementor y JavaScript.
Condiciones dinámicas con parámetros de URL
Las condiciones dinámicas con parámetros de URL juegan un papel crucial en el control del comportamiento y la visibilidad de los elementos dentro de su sitio web con Elementor. Puede actualizar dinámicamente el contenido en función de las interacciones del usuario o factores externos aprovechando los parámetros de URL. Siga estos pasos para implementar condiciones dinámicas con parámetros de URL de manera efectiva:

Comprensión de los parámetros de URL : los parámetros de URL son pares clave-valor agregados al final de una URL, lo que le permite pasar datos de una página a otra. Por ejemplo, un parámetro de URL como "?song=1" significa que el valor de "song" está establecido en "1".
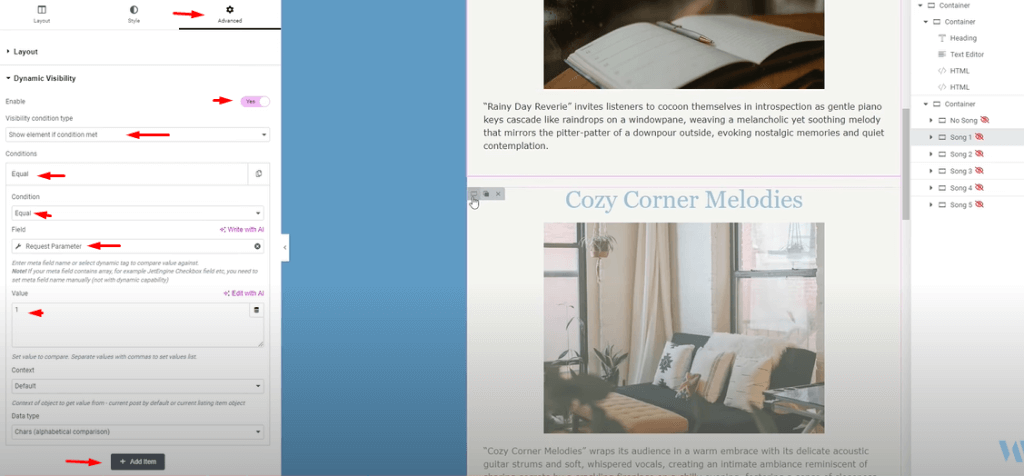
Implementación de condiciones dinámicas en Elementor : dentro de Elementor, utilice la función de visibilidad dinámica para controlar la visibilidad de los elementos según los parámetros de URL. Esta característica le permite mostrar u ocultar elementos dinámicamente según condiciones específicas.
Mostrar elementos basados en parámetros de URL : configure condiciones dinámicas para mostrar elementos cuando se cumplan parámetros de URL específicos. Esto garantiza que se muestre contenido relevante a los usuarios en función de sus interacciones o preferencias.
Ocultar elementos según los parámetros de URL : configure condiciones dinámicas para ocultar elementos cuando ciertos parámetros de URL estén presentes. Esto permite una experiencia de usuario personalizada y adaptada, donde el contenido innecesario se oculta dinámicamente en función de las acciones del usuario.
Al implementar de manera efectiva condiciones dinámicas con parámetros de URL, puede mejorar la interactividad y relevancia de su sitio web con Elementor, brindando a los usuarios una experiencia de navegación personalizada y fluida.
Terminando
A medida que continúa explorando y experimentando con Elementor y JetEngine, no dude en personalizar y adaptar el reproductor de música dinámico para que se adapte a sus necesidades y preferencias específicas. Ya sea que ajuste el diseño, agregue nuevas funciones o ajuste la funcionalidad, la flexibilidad de estas herramientas permite infinitas posibilidades de personalización.
Recuerde abrazar la creatividad y la innovación mientras se embarca en su viaje para crear experiencias web dinámicas e inmersivas. Experimente con diferentes elementos de diseño, explore funcionalidades avanzadas y supere los límites de lo posible con Elementor y JetEngine.





