Un menú de navegación es un componente crucial del sitio web que ayuda a los visitantes a navegar fácilmente a diferentes páginas. Los desarrolladores colocan enlaces en los menús de navegación a páginas a las que desean que accedan los usuarios, como contactos, productos, información y servicios.

Un menú de navegación puede considerarse como enlaces horizontales o verticales organizados que proporcionan direcciones a páginas internas. Los beneficios incluyen mejorar la experiencia del usuario al permitir una navegación sencilla, reducir las tasas de rebote ya que los visitantes acceden a varias páginas y aumentar el atractivo a través de animaciones, tipografía y gráficos.
Este artículo demostrará cómo utilizar Elementor , un popular creador de páginas de WordPress con plantillas y widgets profesionales, para agregar menús de navegación horizontales, verticales y desplegables a sitios de WordPress.
Agregar un menú de navegación en Elementor
Antes de utilizar Elementor para crear un menú de navegación personalizado para un sitio web, primero debe crearlo utilizando el editor predeterminado de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEstos son los pasos para construir un menú de navegación.
Abra su panel de WordPress

Supondremos que ya tiene una cuenta de WordPress para esta parte. Es sencillo crear una cuenta en WordPress si aún no tienes una. Si es la primera vez que utiliza WordPress, primero debe leer nuestro tutorial sobre cómo crear el mejor sitio web de WordPress.
Nota: Primero debe crear el menú personalizado usando el editor predeterminado de WordPress antes de poder usar Elementor para agregarlo a un sitio web de WordPress.
Como resultado, navegue hasta su panel de WordPress como se indica a continuación.
Sección de menú

A continuación, seleccione el elemento Apariencia en el menú vertical del panel de WordPress haciendo clic en él.
Las secciones de Temas, Personalización, Widgets, Menús, Fondo y Editor de archivos de temas de WordPress se mostrarán en un menú emergente. Seleccione Menús para continuar.
En su panel de WordPress, debería estar visible una ventana de Menú. Su menú de navegación será creado, editado y guardado por usted.
Creación de menú
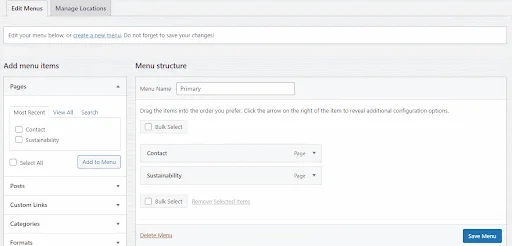
Vaya a la estructura del menú (a continuación) e ingrese su nombre en el área de texto designada para agregar un nombre de menú. Usemos Primario como nombre del menú principal en este caso.

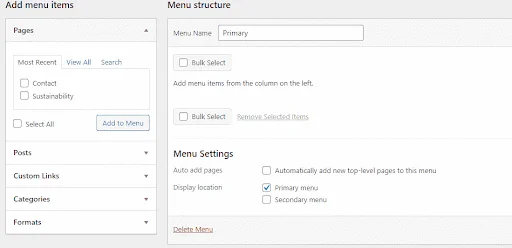
Dado que el menú es su principal elemento de navegación, a continuación debe configurarlo como principal.
Para lograr esto, navegue hasta el área Configuración del menú y confirme que el botón de opción para el menú principal esté marcado.
Luego, haga clic en Crear menú.
Agregar elementos al menú
A su menú de WordPress, puede agregar páginas, artículos, enlaces personalizados y muchas categorías. Sin embargo, agregar páginas al menú es el tema principal de este curso.
El sitio web ahora contiene dos páginas principales para el tutorial: Sostenibilidad y Contacto. Como se ve en el GIF a continuación, las páginas se encuentran en la sección Más reciente. Deberá seleccionar el botón Ver todo para ver cada página de su sitio web si tiene varias.
Haga clic en la casilla de verificación junto al nombre de las páginas que desea agregar, luego haga clic en el botón Agregar al menú, como se muestra a continuación, para agregar las páginas apropiadas al menú.

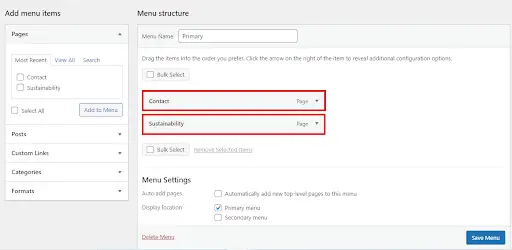
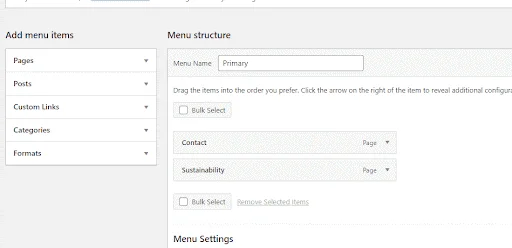
La sección de estructura del menú se actualizará con las páginas elegidas.

También puede crear elementos de menú desplegable o submenú usando WordPress. Por ejemplo, puede hacer clic y arrastrar el elemento Sostenibilidad hacia la derecha, como se indica a continuación, si desea que aparezca como un elemento del menú desplegable.

El elemento Sostenibilidad en el ejemplo anterior será un elemento secundario del elemento del menú Contacto. Dicho de otra manera, la información solo aparecerá en el sitio web cuando pase el cursor sobre el elemento del menú Contacto. Sin embargo, dado que el sitio web de ejemplo solo tiene dos páginas, la lección deja de utilizar esta funcionalidad.
Guardar y publicar
Ahora guarde y publique el menú.

Agregar el menú de navegación usando Elementor
Ahora puede usar el editor Elementor para agregar el menú de navegación al sitio web después de crearlo con el editor predeterminado de WordPress.
A través del Panel de WordPress, abra el editor Elementor. Para modificar una página de Elementor, navegue hasta el área Páginas, coloque el cursor sobre la página y luego haga clic en el botón editar que se muestra.
Se le mostrará el editor de WordPress predeterminado. Para abrir el creador de páginas de Elementor, haga clic en el botón Editar con Elementor en la parte superior del editor predeterminado.

Debido a que no hay un menú de navegación en el sitio web del tutorial de Elementor en este momento, los usuarios no pueden navegar por otras páginas web internas. Uno de los errores más comunes de WordPress es tener una navegación mal diseñada, algo que debes intentar evitar.

Mejoremos la página web anterior agregando un menú de Elementor.
Agregar sección de encabezado
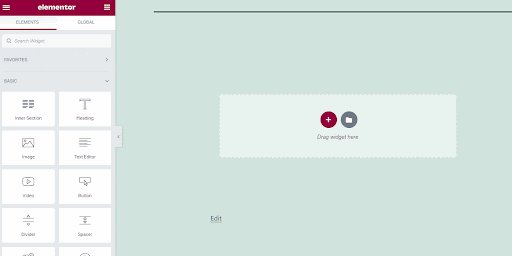
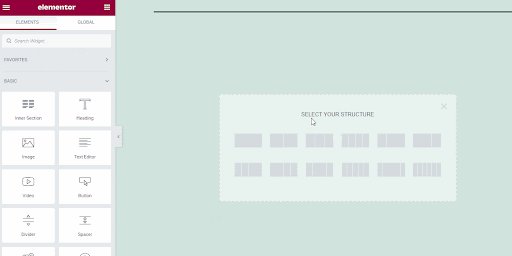
Primero, como se muestra a continuación, haga clic en el botón + en la página del editor y elija la opción de fila única para agregar una nueva sección de encabezado.

Agregar widget de menú de navegación
En el cuadro de widgets de Elementor, busque el widget del menú de navegación.

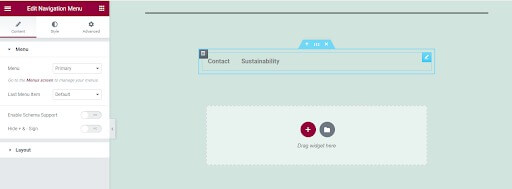
Arrastre y suelte el widget del menú de navegación en la sección del encabezado para agregar su menú de navegación creado.
El menú de navegación que creó con el editor integrado de WordPress debería estar visible.

Estilo del menú
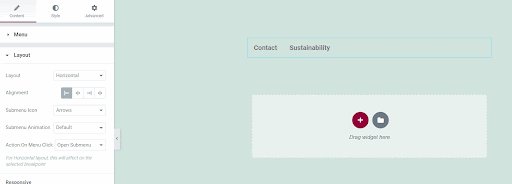
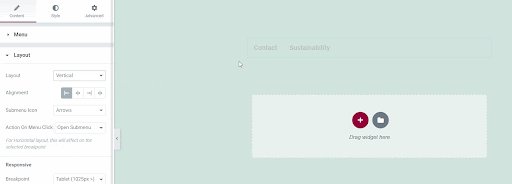
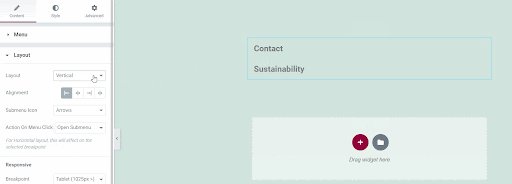
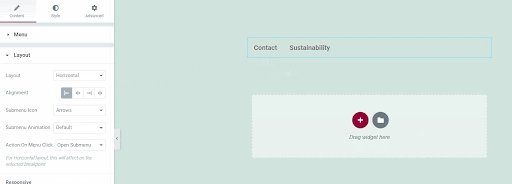
Usando la configuración de diseño del menú en el widget Menú de navegación, configure el estilo del menú en vertical u horizontal como se muestra a continuación.

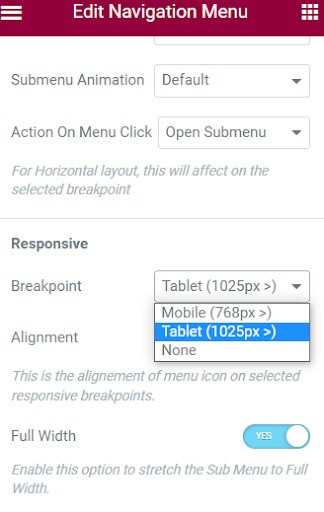
Al diseñar sitios web, la capacidad de respuesta es algo a tener en cuenta. Una página web bien diseñada debe mostrarse correctamente en una variedad de tamaños de pantalla. Afortunadamente, hay funciones en el widget del menú de navegación de Elementor que garantizan la capacidad de respuesta del menú de navegación.
Para empezar, puede designar un punto de interrupción distinto para varios dispositivos. El menú de navegación puede adaptarse a una disposición cambiante de la pantalla con la ayuda de un punto de interrupción. Por el momento, las tabletas tienen un punto de interrupción predeterminado de 1025 píxeles, mientras que los dispositivos móviles tienen un punto de interrupción de 768 píxeles. Dado que estos son los valores típicos de los puntos de interrupción, no debes modificarlos.

Sin embargo, cuando se trata de capacidad de respuesta, puedes ocultar el elemento del menú y cambiarlo por un ícono de hamburguesa en pantallas pequeñas. En este caso, hacer clic en el ícono de hamburguesa hará que aparezcan los elementos del menú y hacer clic en el ícono de cerrar hará que desaparezcan. Esta función garantiza que en los dispositivos móviles el menú de navegación no esté saturado. El menú de navegación se mostrará en todo su ancho en los dispositivos informáticos.

Hasta ahora, ha utilizado Elementor para agregar con éxito su menú de navegación al sitio web. Aun así, parece bastante simplista. Su topografía, apariencia intuitiva y atractivo visual se pueden mejorar agregando un estilo. Mejoremos el menú de navegación agregando más opciones de diseño.
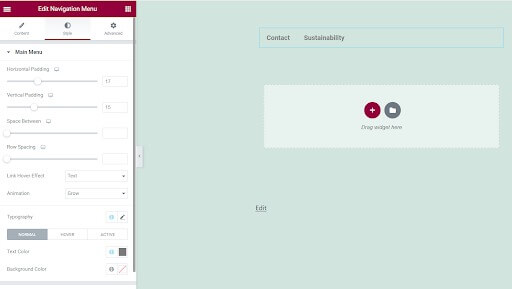
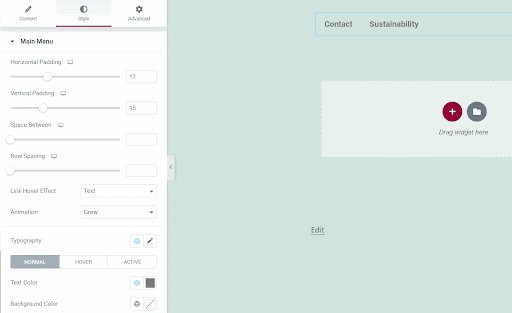
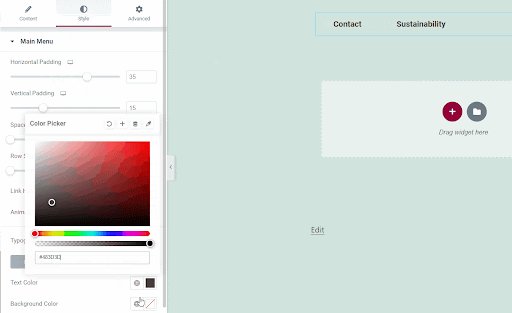
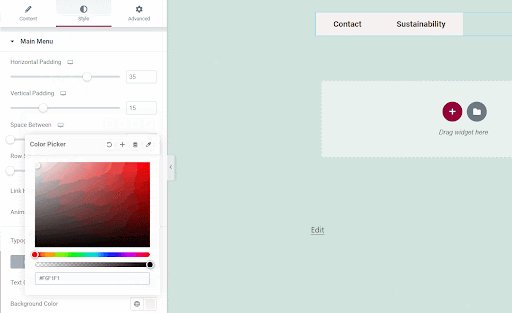
Para acceder a las opciones de personalización, navegue hasta la pestaña de estilo ubicada en la parte superior del cuadro Editar menú de navegación.

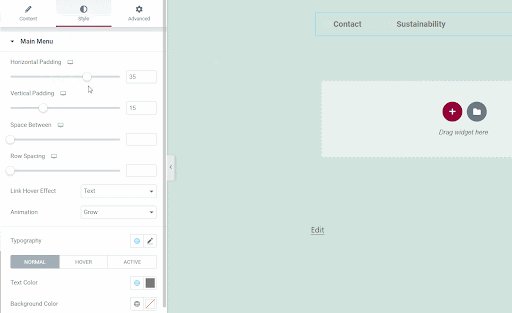
Puede modificar el color del texto, el color de fondo, la animación, el efecto de desplazamiento, el relleno en los ejes horizontal y vertical y otras funciones en la pestaña de estilo. Modifique el fondo, el relleno horizontal y el color de fuente de su menú para dar un ejemplo.

Eso es todo. Ha utilizado Elementor con éxito para agregar un menú de navegación a un sitio web de WordPress.
Terminando
Con Elementor , puedes hacer mucho más, como agregar elementos desplegables, animaciones, menús secundarios y estilos personalizados. Como WordPress es extremadamente popular, tener habilidades en Elementor es valioso para crear y diseñar páginas web fácilmente. Ahora conoce los conceptos básicos para incorporar un menú de navegación limpio y funcional.
Las capacidades adicionales incluyen la creación de menús desplegables anidados, la aplicación de efectos de desplazamiento, la integración de barras de búsqueda y la optimización de la capacidad de respuesta móvil. Con práctica, podrá aprovechar Elementor para crear menús de navegación profesionales que mejoren la navegación del sitio web y la experiencia del usuario.





