El icono del menú de hamburguesas es un elemento esencial para la navegación móvil en sitios web modernos. Pero el ícono predeterminado de Divi carece de personalidad. Con las imágenes SVG, puedes personalizar fácilmente el menú de hamburguesas con un elegante ícono animado que combine con tu marca.

Una animación de hamburguesa SVG personalizada puede hacer maravillas para diferenciarse. Sus visitantes apreciarán el toque extra de creatividad al navegar por el menú de su sitio en teléfonos y tabletas. El ícono personalizado comunica inmediatamente el estilo de su marca.
En este tutorial, explicaré cómo cargar e implementar un ícono de hamburguesa SVG animado personalizado en Divi . En solo unos pocos y sencillos pasos, puede implementar un exclusivo menú de hamburguesas animado que mejora la experiencia general de su sitio web. ¡Empecemos!
Iconos de hamburguesa Divi Mobile y SVG
Al brindarle las mejores y más demandadas funciones, Divi Mobile se desarrolla continuamente para ayudarlo a crear increíbles sitios web Divi. La opción de agregar íconos de hamburguesas SVG es una de esas características solicitadas con frecuencia, y con Divi Mobile v1.6.4+ ahora puedes cargar código SVG directamente desde el personalizador de temas Divi.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué utilizar código SVG? porque puedes aplicar clases a las distintas rutas en el código SVG para cambiar cualquier aspecto de tu imagen SVG con CSS.
Ahora, en este tutorial, usaremos y modificaremos un fragmento que encontramos en línea para crear menús de hamburguesa Divi con íconos SVG y hacerlos compatibles con Divi Mobile.
Comencemos ya que esto requiere que agreguemos y potencialmente actualicemos algunas clases en el código actual.

Agregar el código del icono SVG
Esto es realmente fácil ya que todo lo que tenemos que hacer es copiar el código HTML de los elementos svg> de apertura y cierre para generar el código SVG a partir de nuestro código de ejemplo anterior. Después de eso, procederemos a agregarlo a la configuración de Divi Mobile.
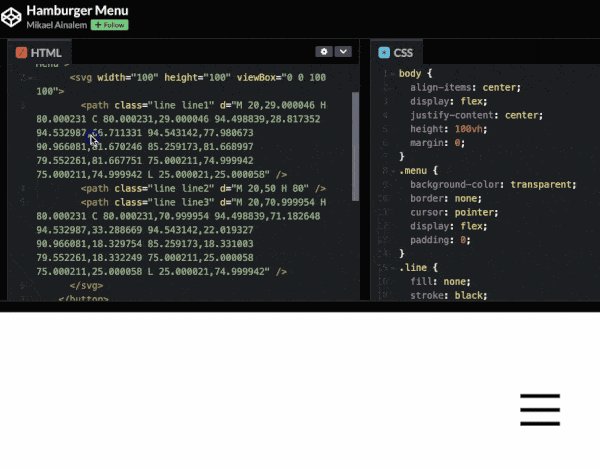
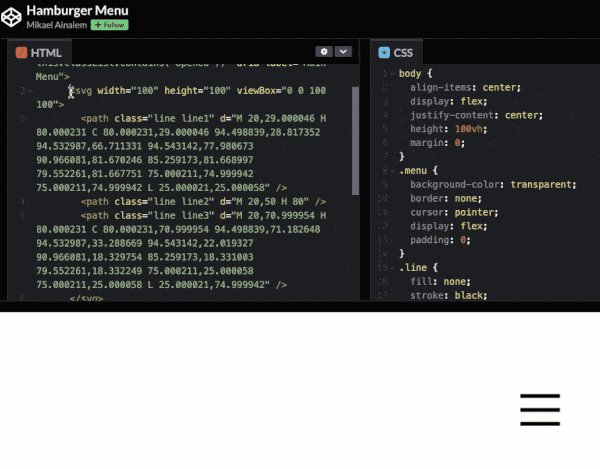
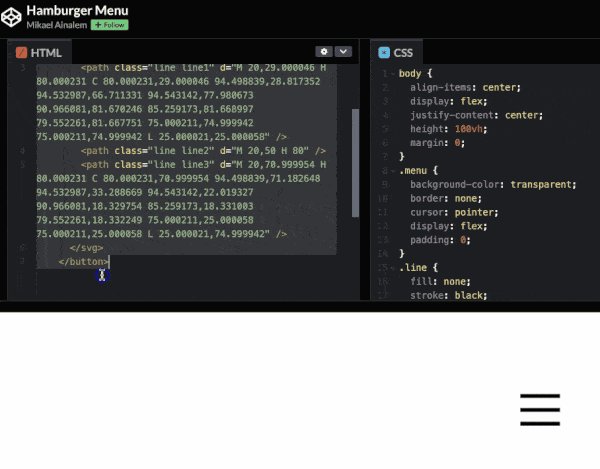
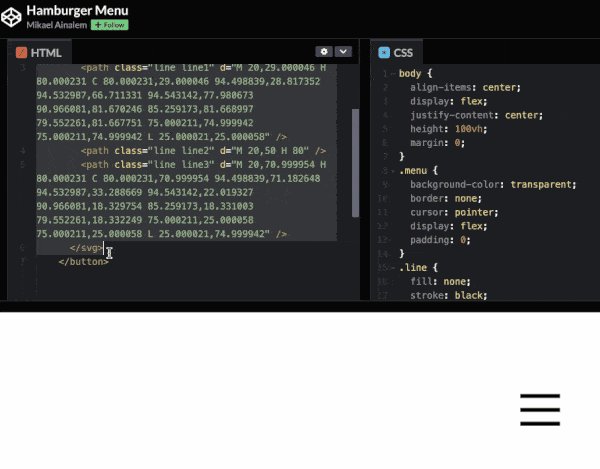
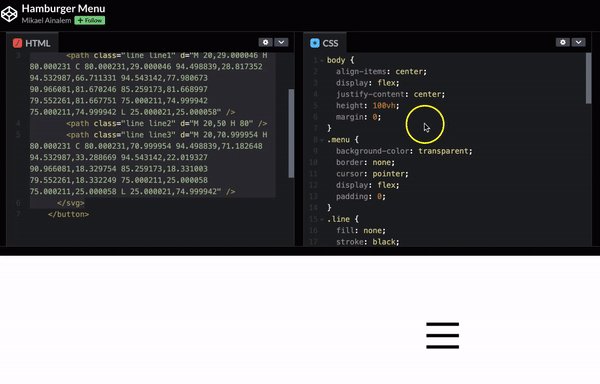
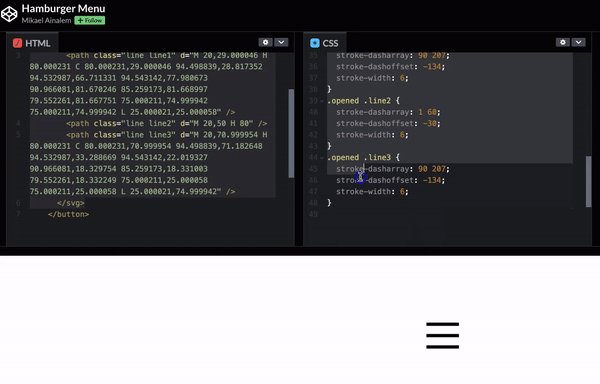
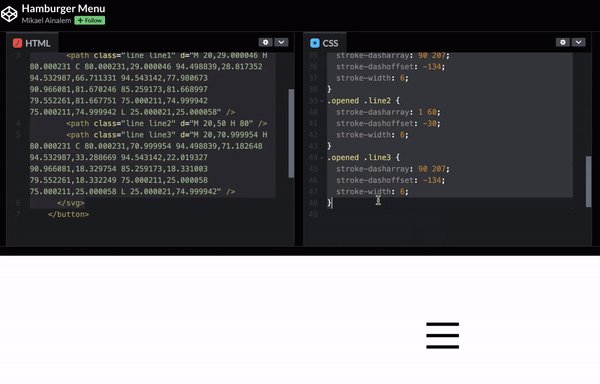
Comencemos abriendo el editor de código y copiando el código de la pestaña HTML.

Al navegar a la configuración de Divi Mobile en el personalizador de temas Divi, podemos agregar este código SVG a nuestro menú de hamburguesas Divi.
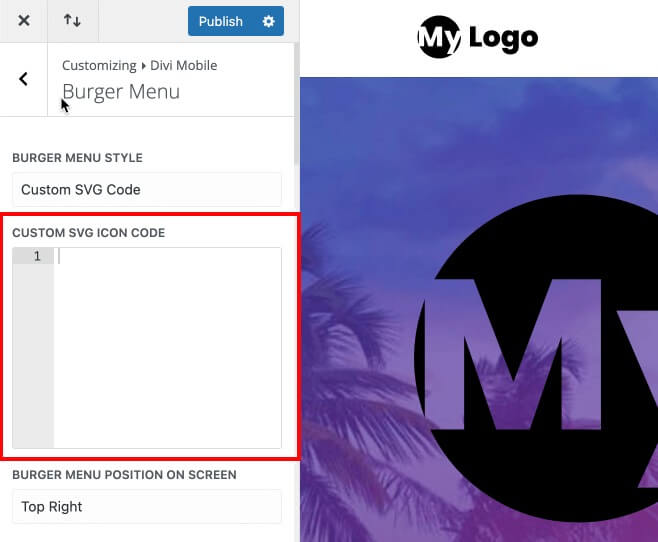
Acceda a la página Menú de hamburguesas yendo a Divi > Personalizador de temas > Divi Mobile.
Configuración móvil Divi
- Estilo del menú de hamburguesas: código SVG personalizado
- Código de icono SVG personalizado: pegue aquí el código SVG copiado
Ahora guárdalo y publícalo.
Y su ícono se parecería al extraño revoltijo que se muestra a continuación si utilizara el código SVG que elegimos. Esto se debe a cómo se escribió este código y no a cómo Divi Mobile representa el ícono. Pero no se preocupe, lo abordaremos en el siguiente paso.
Para resolver esto, agregue el siguiente código SVG.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Verás que hay clases dadas a las rutas en este código SVG, pero ese no es siempre el caso. Para poder cambiar cada ruta con código CSS, es posible que ocasionalmente necesites agregar clases como línea, línea 1, línea 2 y línea 3. Y no, no nos referimos a tu ex tóxico de esa manera; más bien, estamos hablando de animar los caminos para producir elegantes íconos animados del menú de hamburguesas.
Ahora sólo necesitamos transferir el código CSS a nuestro sitio web Divi.
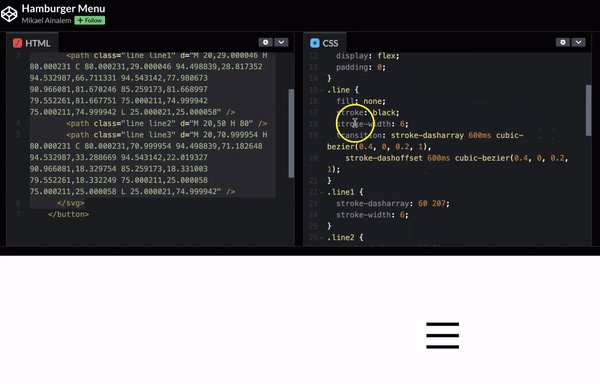
Código CSS de animación
Necesitamos agregar algo de CSS, que se proporcionó con sensatez en la muestra, para ayudar a que las cosas se alineen un poco y agreguen movimiento a nuestro ícono. Primero, agregaremos el CSS modificado y luego, en la sección final de este tutorial de Divi, discutiremos los ajustes que hicimos para que todo funcione en armonía.
Hay tres formas en que podemos agregar nuestro CSS y son las siguientes:
Opciones del tema Divi
Simplemente navega a Divi > Opciones de tema desde el Panel de WordPress, luego coloca el código CSS en el cuadro CSS personalizado. Esto permitirá que el CSS se utilice en toda la instalación de Divi.
Personalizador de temas
Simplemente navega a Divi > Personalizador de temas o Apariencia > Personalizar desde el Panel de WordPress, luego coloca el código CSS en el cuadro CSS personalizado. De manera similar a cómo hace que se pueda acceder al CSS desde cualquier lugar de su instalación de Divi.
Módulo de código
Simplemente agregue un módulo de código, abra algunas etiquetas script> de apertura y cierre y pegue el código CSS en la página que creamos anteriormente. Esto restringirá el acceso al CSS solo en esa página.
Debemos utilizar la técnica 1 o 2 para esta lección porque el menú de hamburguesas es global. Ahora se puede copiar el código CSS de nuestro código de ejemplo anterior. Solo se requerirá el CSS para nuestras clases de íconos SVG, línea, línea 1, línea 2 y línea 3, que ya conocemos.
También verá una clase abierta, que describe cómo aparece el icono después de hacer clic en él. No te preocupes por eso todavía; Nos encargaremos de ello cuando modifiquemos el código de Divi Mobile.

Vaya a Divi > Opciones de tema desde el panel de Divi después de copiar nuestro CSS.
Opciones del tema Divi
Aquí está el código que debes pegar.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Hacer que el CSS sea compatible con Divi Mobile
Estás en el lugar correcto si decidiste no tomar el camino fácil y deseas adaptar fragmentos de código adicionales para tus íconos SVG porque repasaremos rápidamente todo lo que tuvimos que cambiar para que esto funcione perfectamente con Divi Mobile.
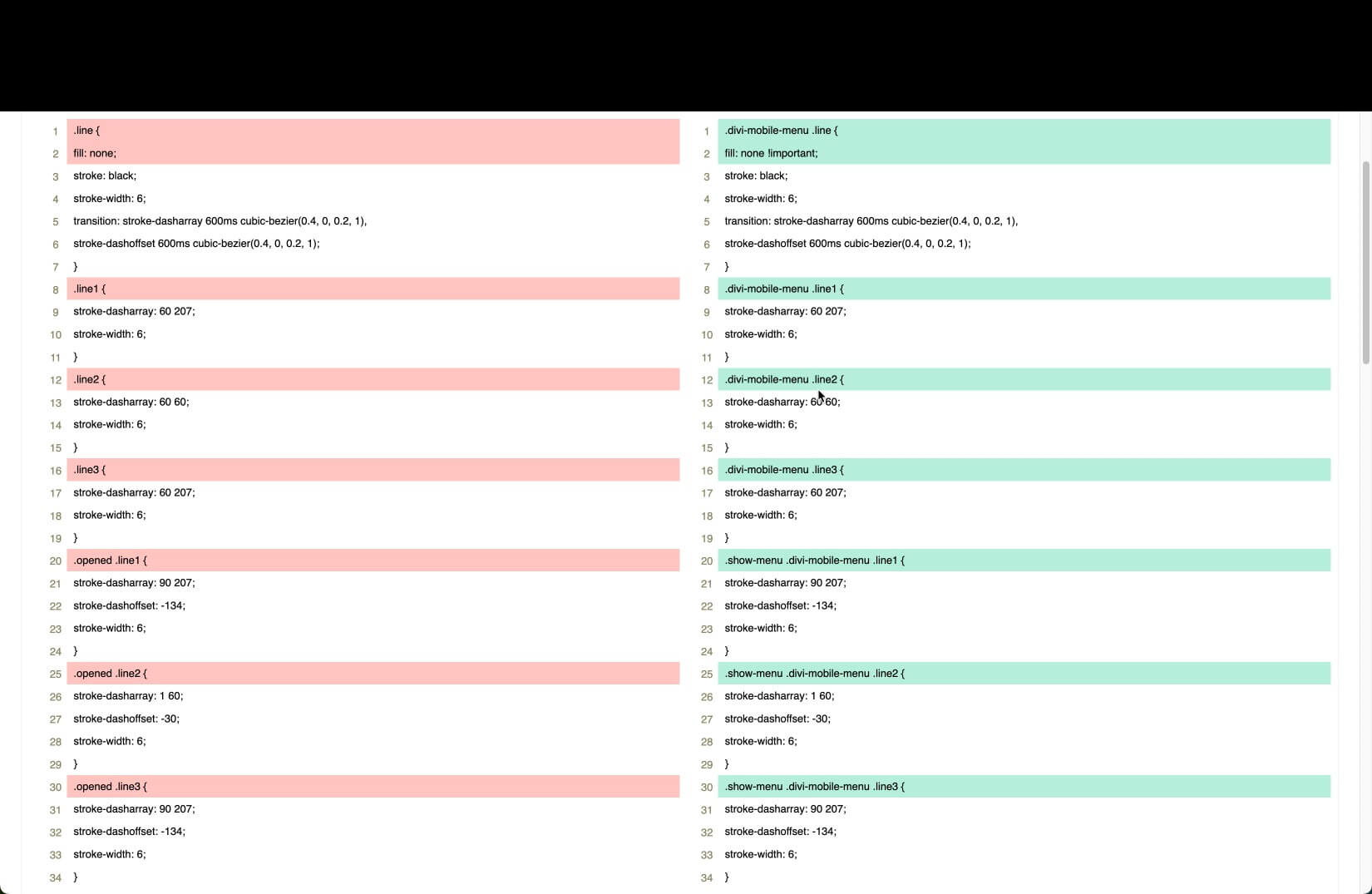
Puede comparar el fragmento con el código ajustado apropiado para Divi Mobile en la siguiente tabla. En realidad, sólo necesitamos hacer 3 ajustes.

Método de relleno de ícono: debemos agregar ya que este CSS representa el ícono usando un trazo en lugar de relleno. Es crucial que anulemos el CSS de Divi Mobile en la línea 2 de este código.
Aumentar la especificidad: para evitar problemas, necesitamos mejorar la especificidad del CSS porque utiliza varios nombres de clases bastante utilizados. Para hacer esto, a cada clase de línea se le asigna la clase.divi-mobile-menu, que rodea el ícono de la hamburguesa. Intente agregar esta clase antes de cualquier clase que pueda estar en el CSS copiado si tiene problemas con un fragmento diferente.
Cambiar la clase de estado en el que se hizo clic: La clase.opened, que se agrega al ícono cuando se hace clic en el ícono de la hamburguesa, se usa en las líneas 20, 25 y 30. Esto les brinda a los ninjas de CSS como usted la capacidad de cambiar la apariencia del ícono de la hamburguesa cuando esto ocurre. Un problema es que Divi Mobile no utiliza este nombre de clase, pero es fácil de solucionar. Simplemente sustituya la clase.show-menu por la que utilizó el otro desarrollador para representar el estado en el que se hizo clic en el icono de hamburguesa.
¡Este final del camino está aquí!
Terminando
¡Y eso es! Con solo unos simples pasos, implementó con éxito un ícono de hamburguesa SVG animado personalizado en su sitio web Divi . Esta pequeña personalización puede ser de gran ayuda para mejorar su experiencia de navegación móvil. Su nuevo ícono comunica inmediatamente la personalidad de su marca y al mismo tiempo proporciona un menú de alternancia limpio.
A medida que construyes el resto de tu sitio web Divi, busca otras áreas donde puedas incorporar gráficos y animaciones SVG personalizados. Con una biblioteca de imágenes SVG a tu disposición, las posibilidades de ilustraciones únicas e interacciones animadas son realmente infinitas. Sus visitantes apreciarán estos toques sutiles de marca mientras exploran su contenido.




