La combinación de animación de desplazamiento con iconos puede mejorar el aspecto de su sitio web de formas sorprendentes. En este artículo, veremos cómo agregar íconos animados con desplazamiento a los fondos de la sección Divi. Con cientos de íconos para elegir y varios efectos de animación incorporados en Divi , le demostraremos cómo crear animaciones de fondo ilimitadas para llevar nuestros diseños al siguiente nivel.
¡Hagamos que esta bola ruede!
Concepto Explicación
El procedimiento para agregar íconos animados con desplazamiento a los fondos de las secciones consta de cuatro pasos importantes.
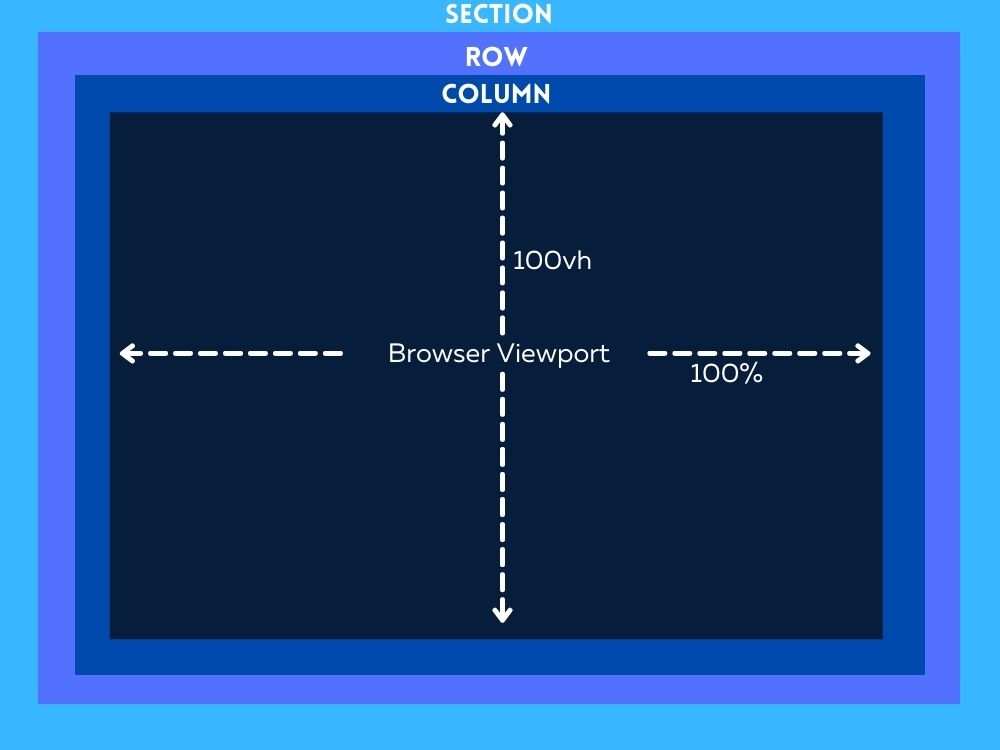
Para comenzar, debemos construir un lienzo de pantalla completa modificando una sección, una fila y una columna de modo que cada una ocupe todo el ancho y alto del navegador. Esto nos proporcionará el tipo de área creativa disponible que necesitamos llenar con símbolos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
En segundo lugar, podemos desarrollar nuestro diseño de fondo de icono animado con desplazamiento colocando cuidadosamente los iconos dentro del lienzo (o columna) de pantalla completa.

Luego, para crear nuestro diseño de fondo de icono animado con desplazamiento, debe colocar cuidadosamente los iconos dentro del lienzo (o columna) de pantalla completa.

Finalmente, después de que el diseño de fondo con íconos animados con desplazamiento esté listo, podemos agregar el material que necesitamos a la pantalla en primer plano.

Ahora que tenemos una idea, comencemos con el diseño.
Diseño de la animación de desplazamiento en el fondo de la sección Divi
Parte 1: Crear el lienzo de pantalla completa
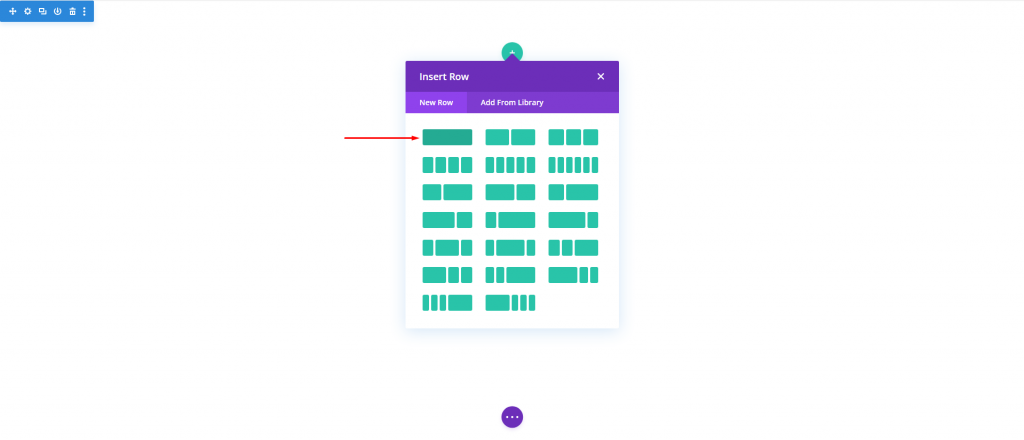
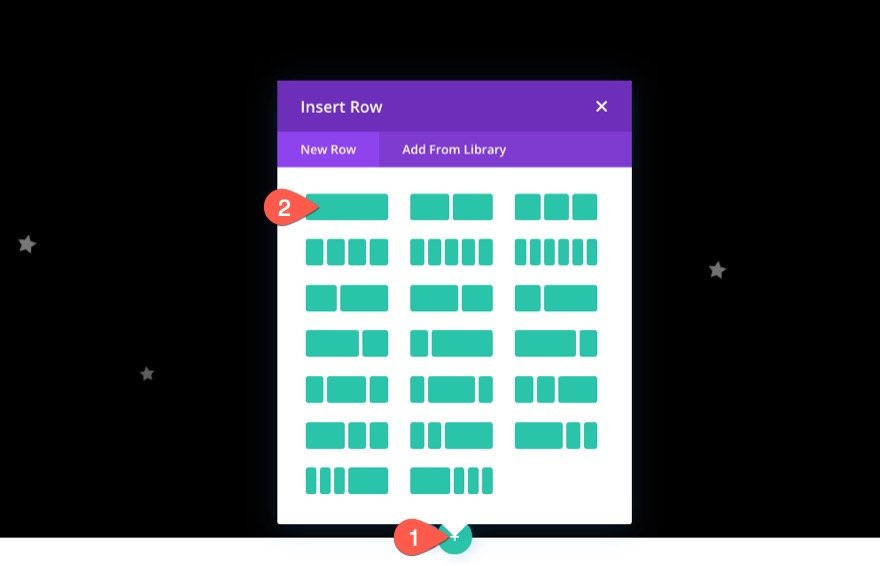
Aquí, en esta sección, configuraremos la sección, la fila y la columna. Primero, agreguemos una fila de una columna a nuestra sección.

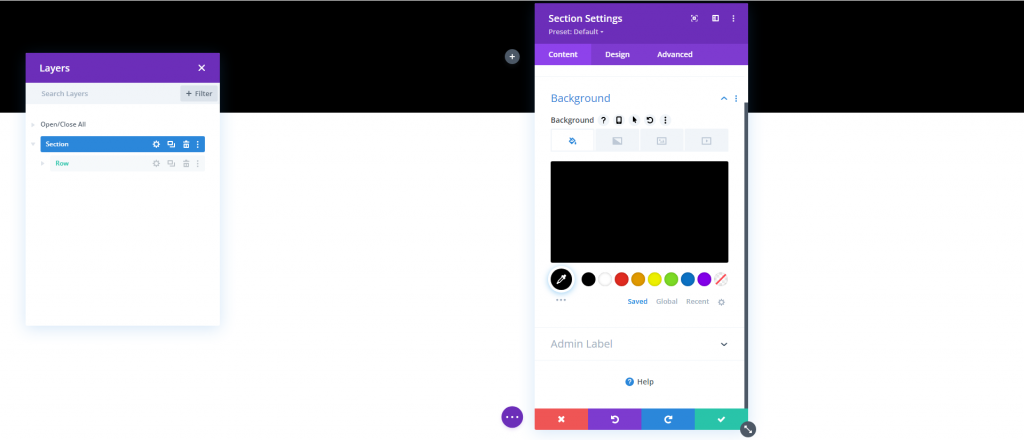
Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #000

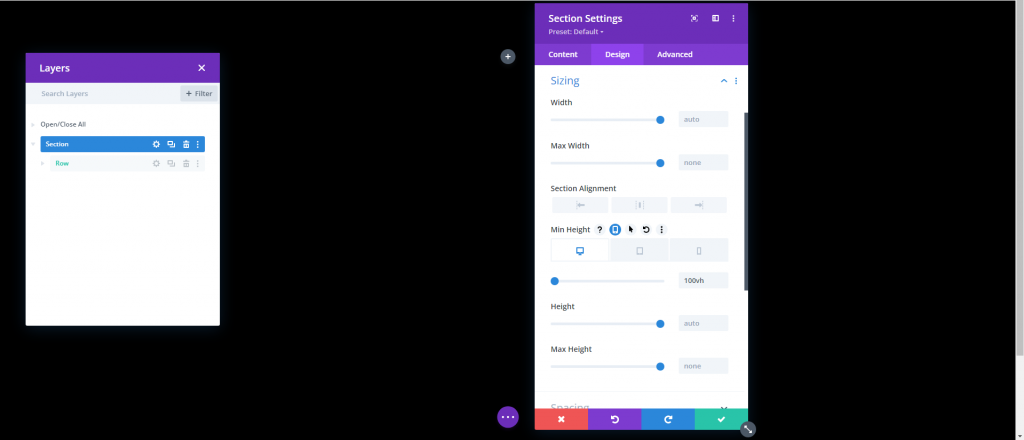
Desde la pestaña de diseño, cambie lo siguiente.
- Altura mínima: 100vh (escritorio), 600px (tableta y teléfono)

Configuración de fila
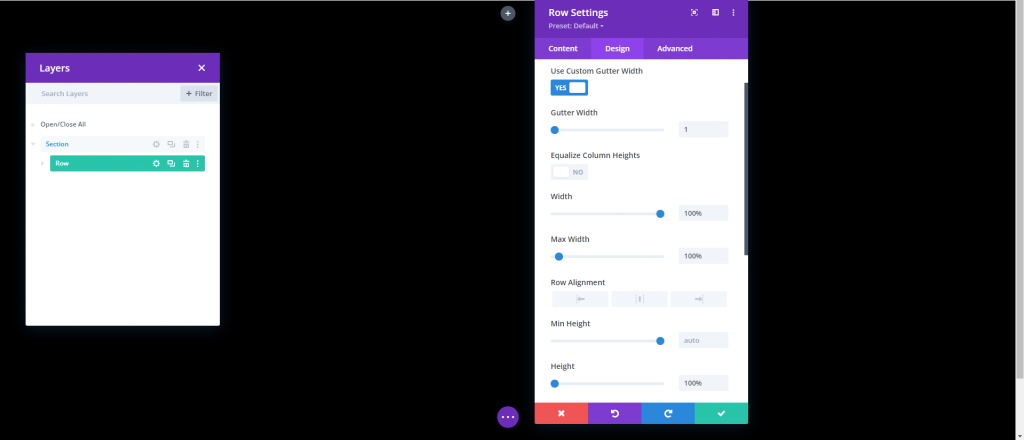
El siguiente es la fila. Abra la configuración para la fila y actualice lo siguiente.
- Usar ancho de canalón personalizado: SÍ
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%
- Altura: 100%
- Relleno: 0px arriba, 0px abajo

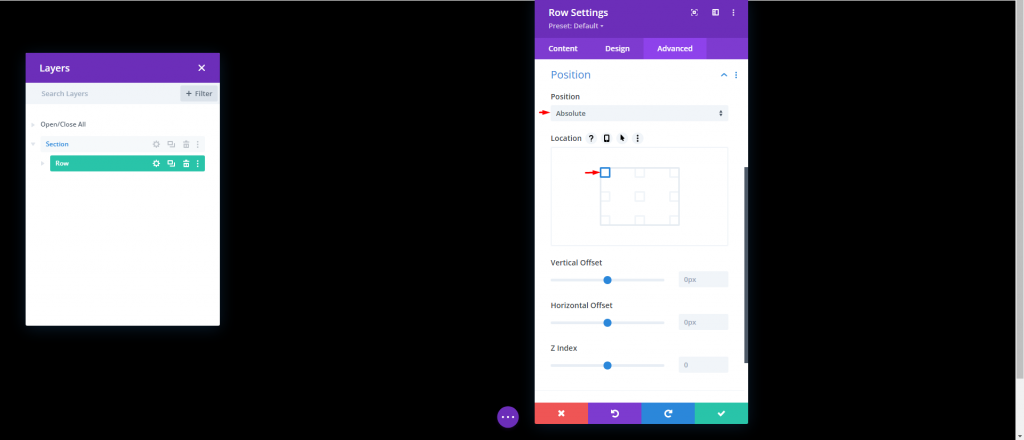
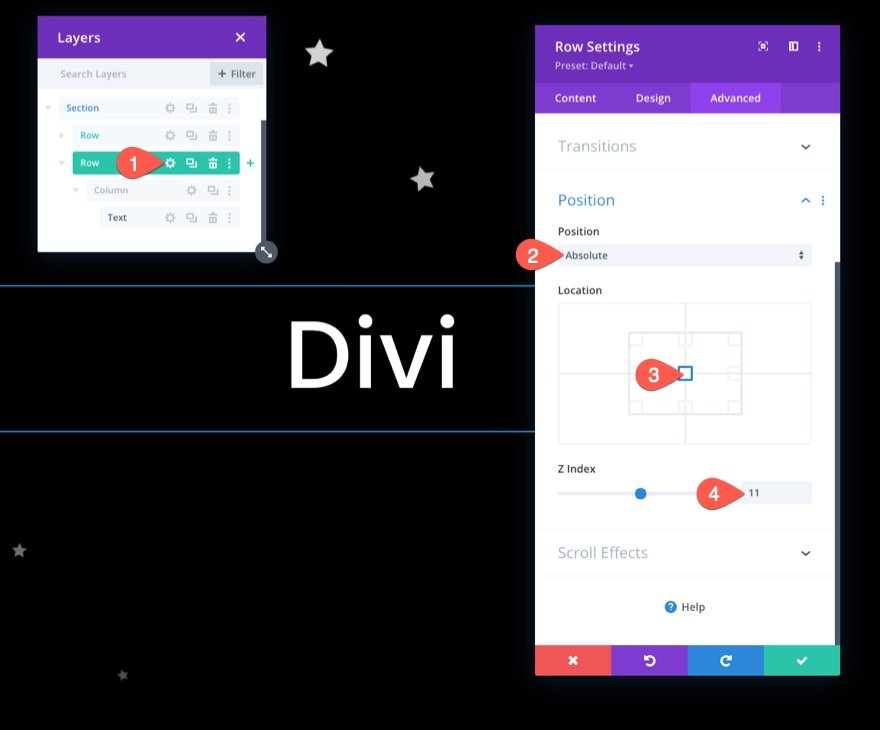
Desde la pestaña de avance, actualice la posición.
- Posición: Absoluta

Altura de la columna
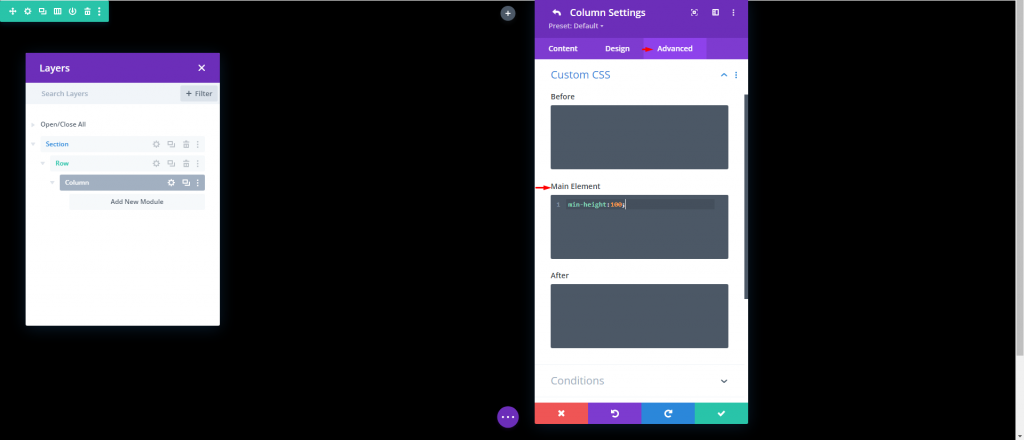
Ahora que nuestra sección y fila están en posición, debemos darle a la columna una altura mínima del 100% para que abarque todo el ancho y la altura de la sección/ventana gráfica. Con esto, prácticamente hemos generado un lienzo de pantalla completa que nos permite llenar la columna con íconos en este punto. Agregue el código en el cuadro "Elemento principal" de la configuración de la columna.
min-height:100;
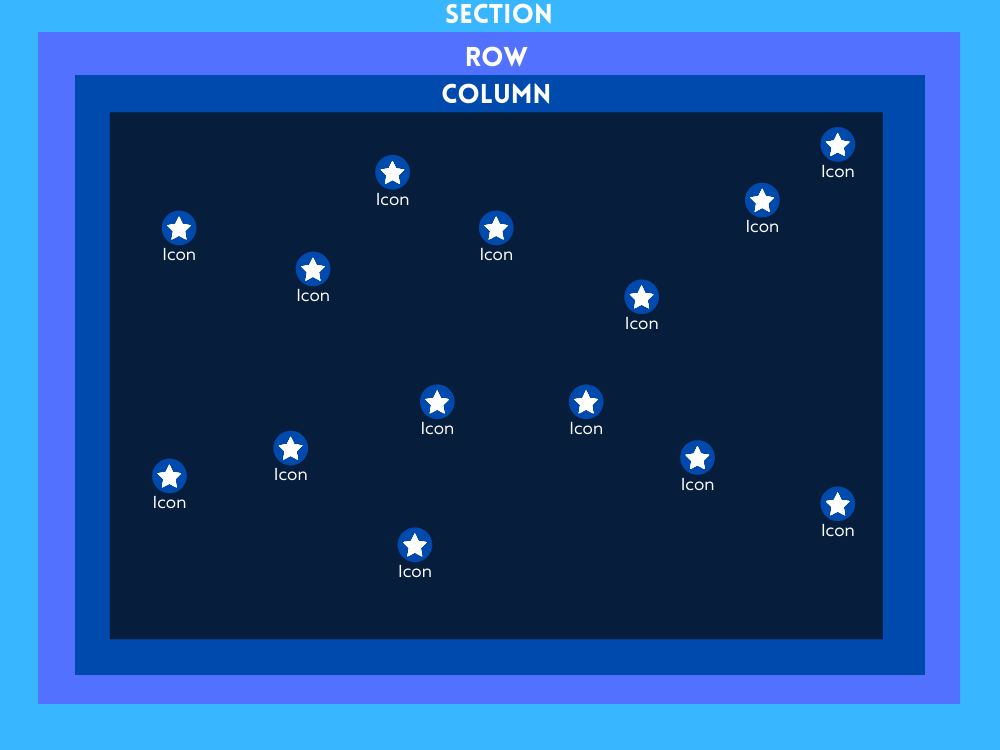
Parte 2: Â Creando y Posicionando los Iconos
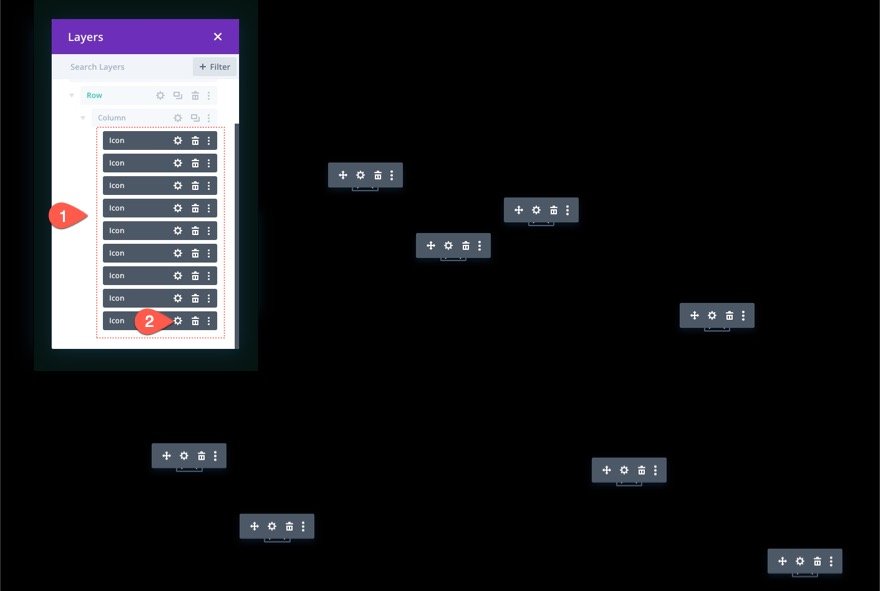
Ahora estamos listos para comenzar a construir y organizar los íconos en la columna. El objetivo es colocar estratégicamente el icono dentro de esta columna de pantalla completa para crear nuestro diseño de fondo de icono animado con desplazamiento.
Crear y colocar el icono 1
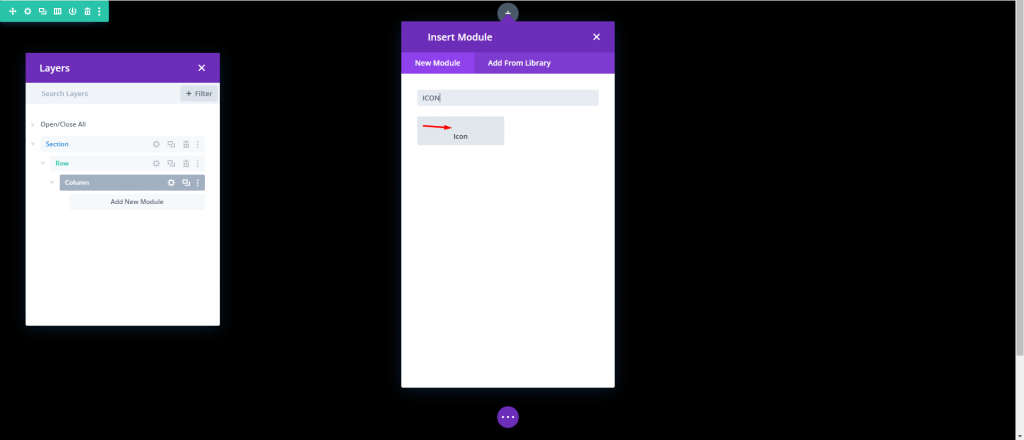
Comenzaremos creando nuestro primer ícono y colocándolo usando Divi Builder. Inserte un módulo de iconos en la columna.

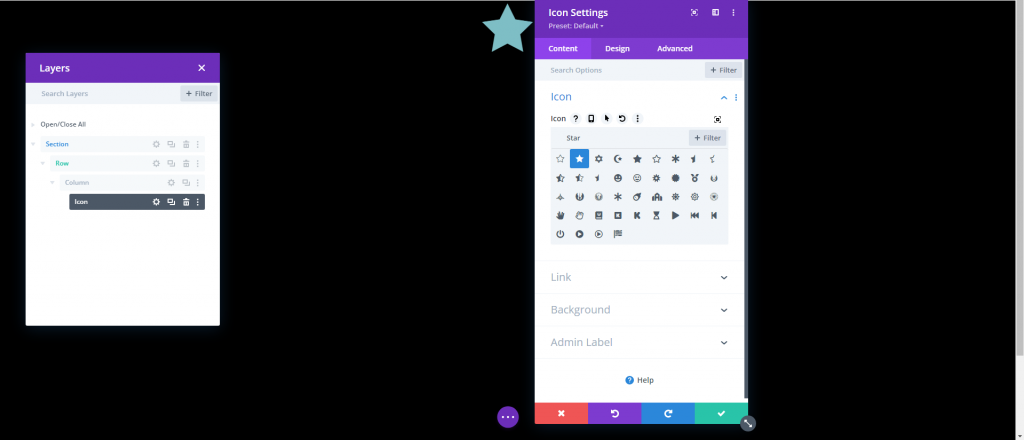
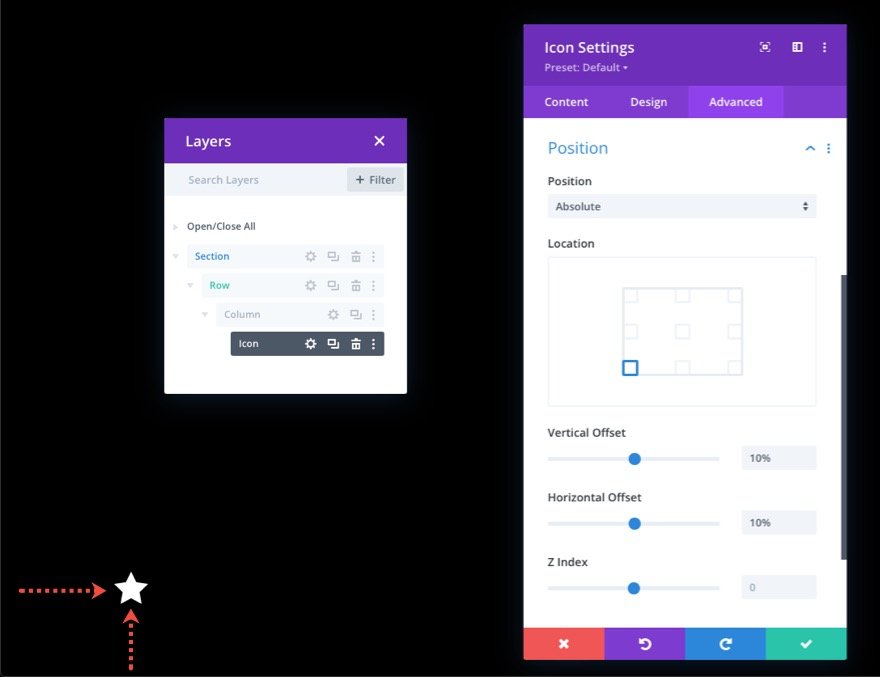
Seleccione un ícono del selector de íconos abriendo la Configuración de íconos

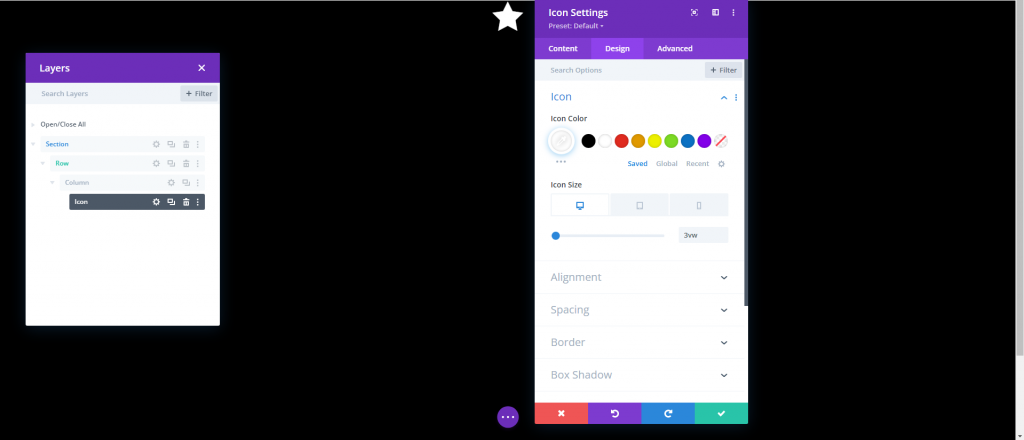
Actualice el color y el tamaño del icono en la pestaña de diseño de la siguiente manera:
- Color del icono: #ffffff
- Tamaño del icono: 3vw (escritorio), 40 px (tableta), 30 px (teléfono)

Actualice la posición y los desplazamientos en la pestaña Avanzado de la siguiente manera:
- Posición: Absoluta
- Ubicación: abajo a la izquierda
- Desplazamiento vertical: 10 %
- Desplazamiento Horizontal: 10%
Recuerde que la unidad de longitud porcentual, en este caso, está relacionada con las Propiedades CSS inferiores e izquierdas. En este escenario, un desplazamiento vertical del 10 % es idéntico a "abajo: 10 %" en CSS, mientras que un desplazamiento horizontal del 10 % es comparable a "izquierda: 10 %". Debido a que nuestra columna es de pantalla completa, los íconos seguirán respondiendo cuando se cambie la altura y el ancho del navegador. En otras palabras, mantendrán su lugar en una variedad de tamaños de pantalla.

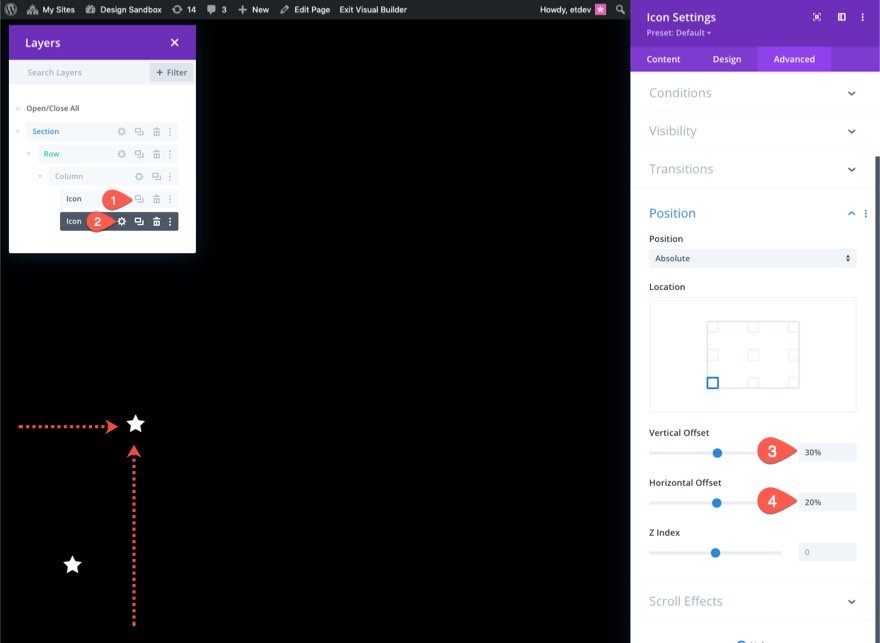
Crear y colocar el icono 2
Duplica el icono actual para hacer el segundo. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 30 %
- Desplazamiento Horizontal: 40%

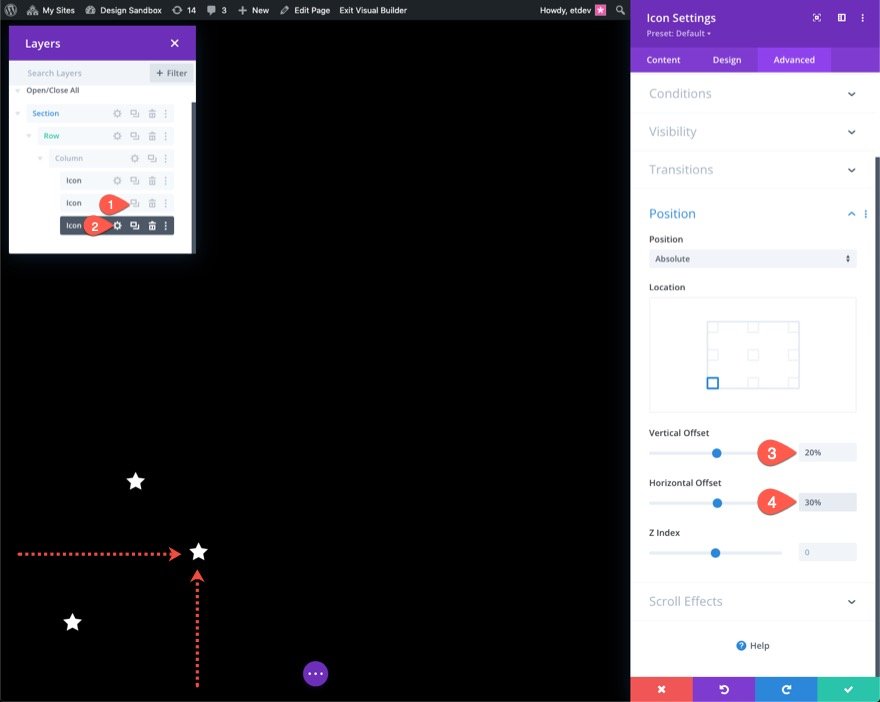
Crear y colocar el icono 3
Duplica el icono anterior para hacer el tercero. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 20 %
- Desplazamiento Horizontal: 30%

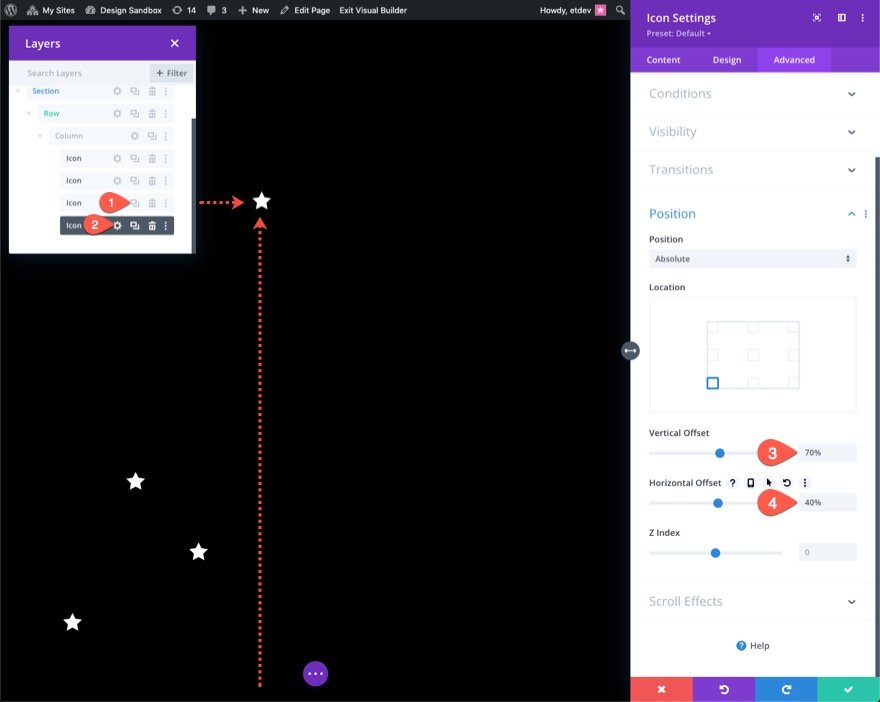
Crear y colocar el icono 4
Duplica el icono anterior para hacer el cuarto. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 70 %
- Desplazamiento Horizontal: 40%

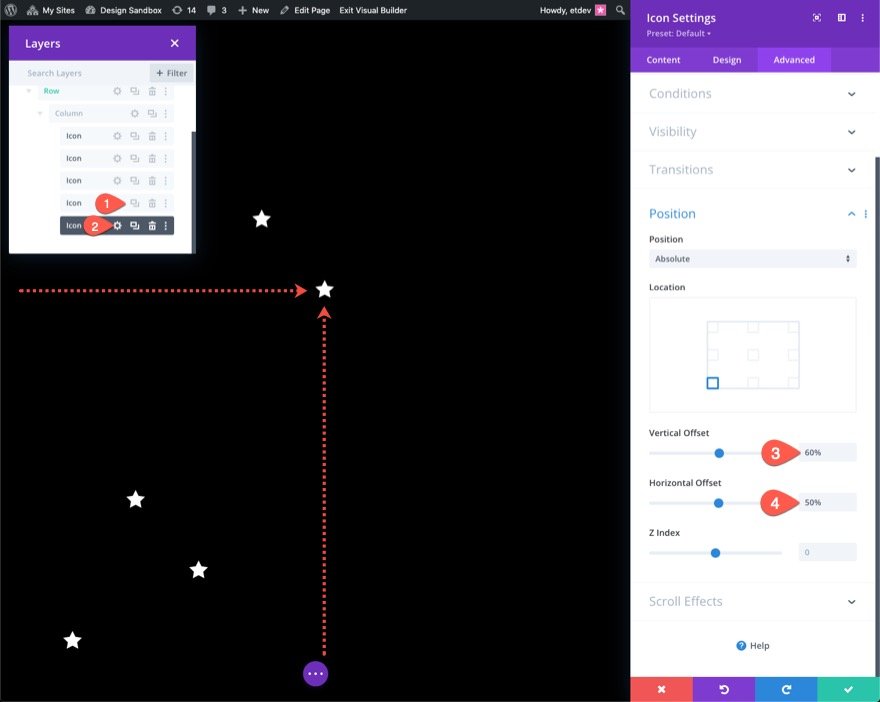
Creación y colocación de iconos 5
Duplica el icono anterior para hacer el quinto. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 60 %
- Desplazamiento Horizontal: 50%

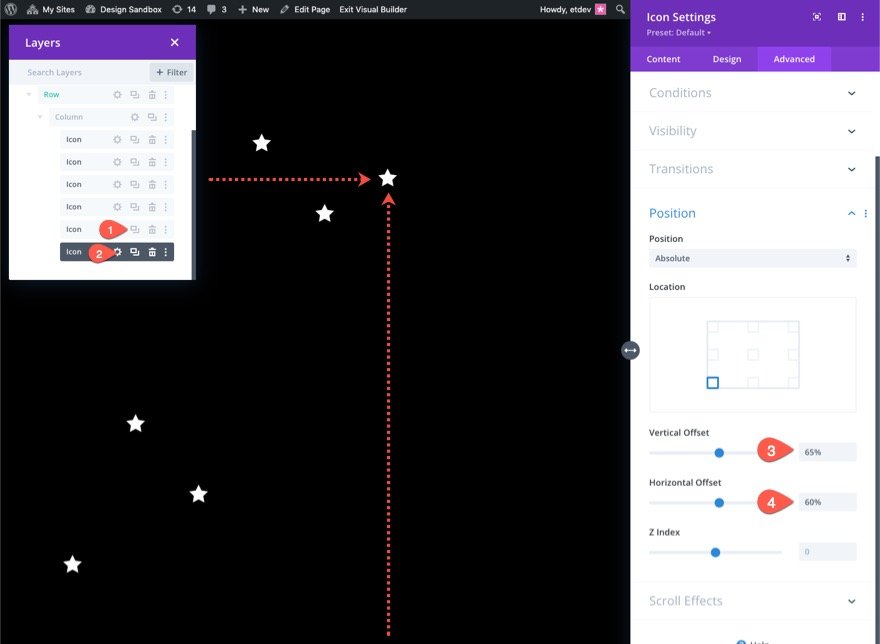
Crear y colocar icono 6
Duplica el icono anterior para hacer el sexto. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 65 %
- Desplazamiento Horizontal: 60%

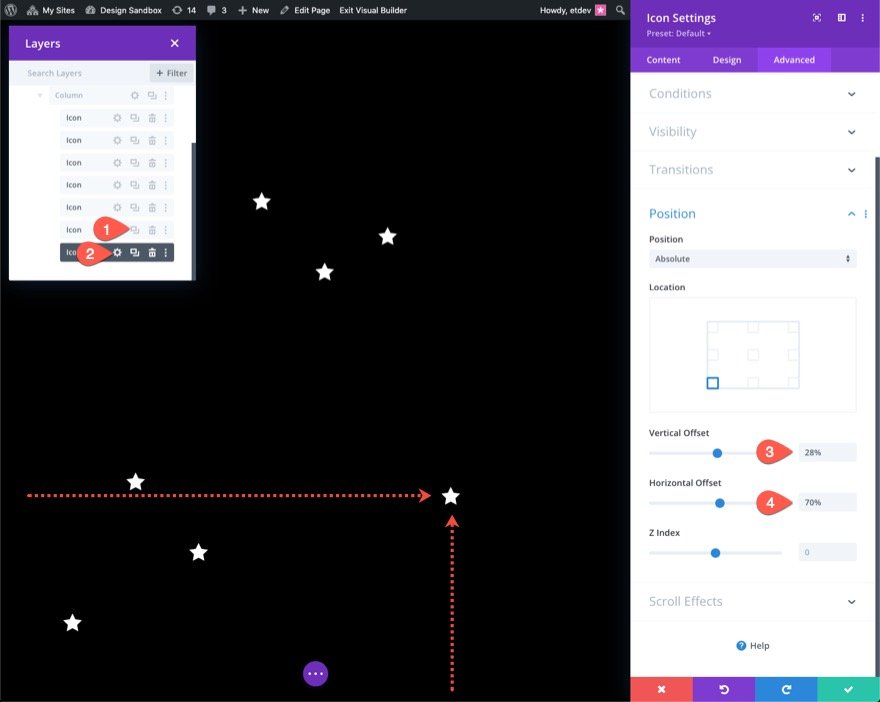
Crear y colocar el icono 7
Duplica el icono anterior para hacer el séptimo. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 28 %
- Desplazamiento Horizontal: 70%

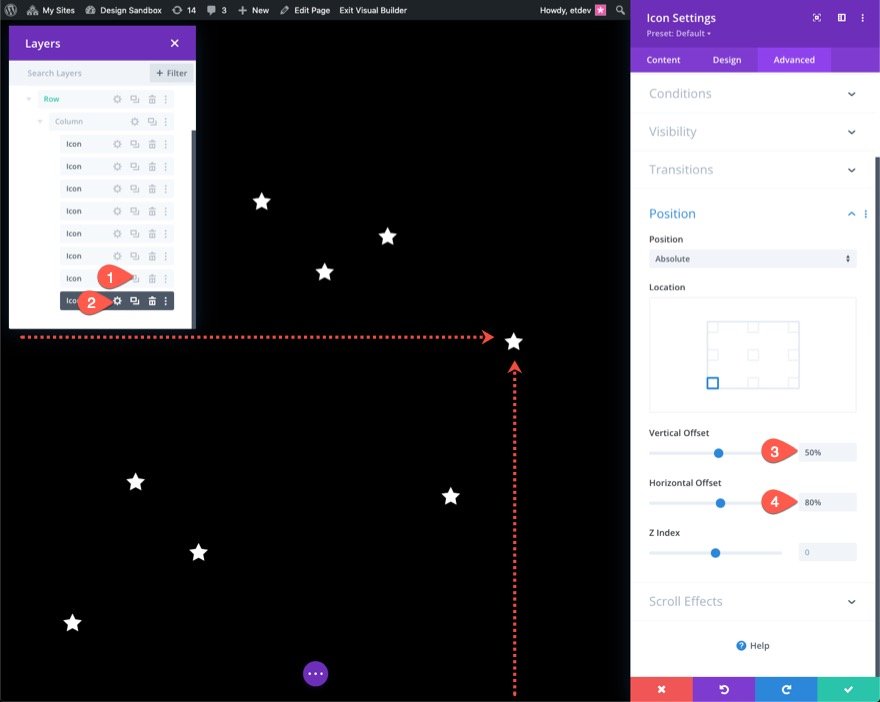
Crear y colocar el icono 8
Duplica el icono anterior para hacer el octavo. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 50 %
- Desplazamiento Horizontal: 80%

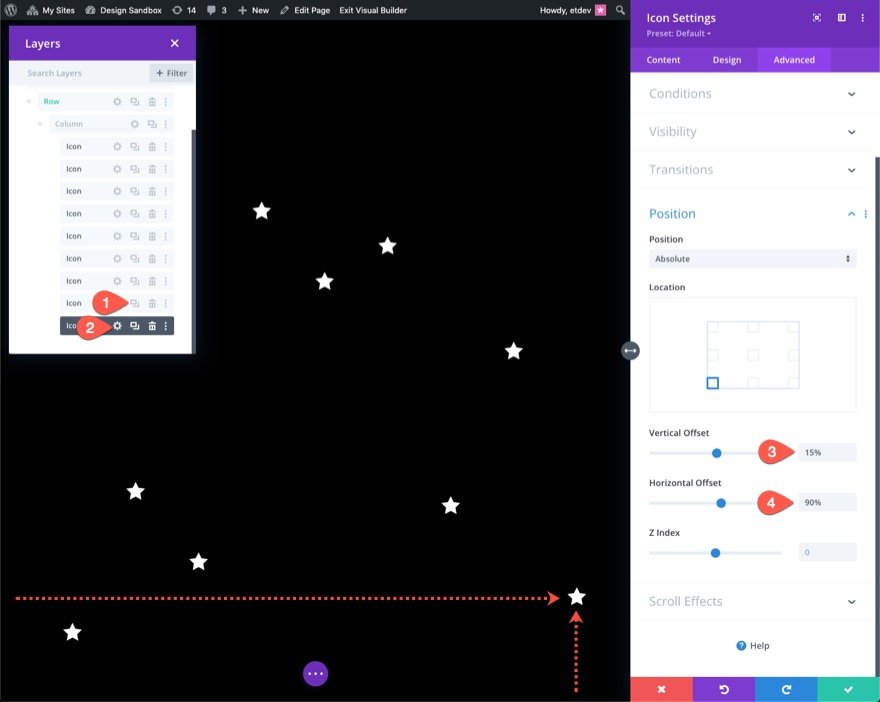
Creación y colocación de iconos 9
Duplica el último icono para hacer el noveno. Luego, acceda a las propiedades del icono duplicado y modifique la configuración de posición de la siguiente manera:
- Desplazamiento vertical: 15 %
- Desplazamiento Horizontal: 90%

Parte 3: Creación de la animación de desplazamiento
Aplicaremos movimientos de desplazamiento similares a los nueve íconos para este ejemplo. Puede darle a cada uno de ellos una animación de desplazamiento diferente si lo desea. Para aplicar animaciones de desplazamiento a todos los íconos a la vez, use la selección múltiple (mantenga presionada la tecla Ctrl o Cmd al seleccionar los módulos de íconos) para elegir todos los íconos en la columna a la vez. Luego, abra la configuración de uno de los módulos que ha elegido.

El modal de configuración del elemento aparecerá como resultado. A continuación, cambie el grupo de opciones Efectos de desplazamiento en la pestaña avanzada. Los efectos de transformación de desplazamiento se pueden encontrar allí. Agregaremos los seis efectos accesibles (Movimiento vertical, Movimiento horizontal, Aparición y desaparición gradual, Aumento y reducción de escala, Rotación y Desenfoque).
Adición de efectos de transformación de desplazamiento: Vartical
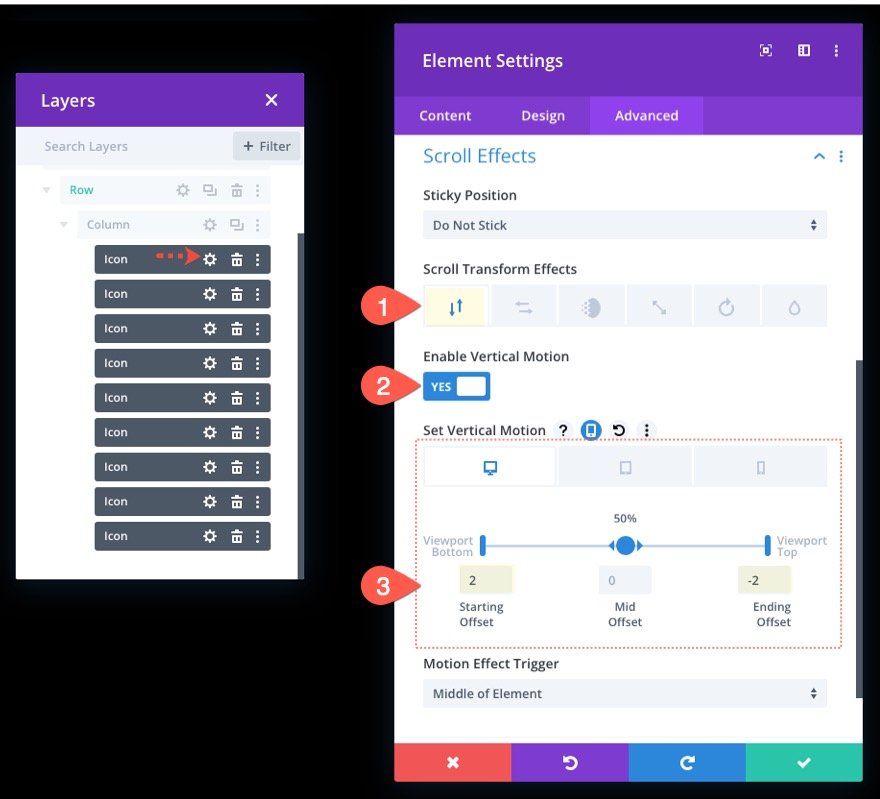
Abra la pestaña de movimiento vertical y actualice lo siguiente:
- Habilitar movimiento vertical: SÍ
- Compensación inicial: 2 (al 0 %)
- Compensación final: -2 (al 100 %)
Para la pantalla de la tableta, actualice las compensaciones de la siguiente manera:
- Compensación inicial: 1 (al 0 %)
- Compensación final: -1 (al 100 %)
Para la pantalla del teléfono, actualice las compensaciones de la siguiente manera:
- Desplazamiento inicial: 0,5 (al 0 %)
- Compensación final: -0.5 (al 100%)

Adición de efectos de transformación de desplazamiento: Horizontal
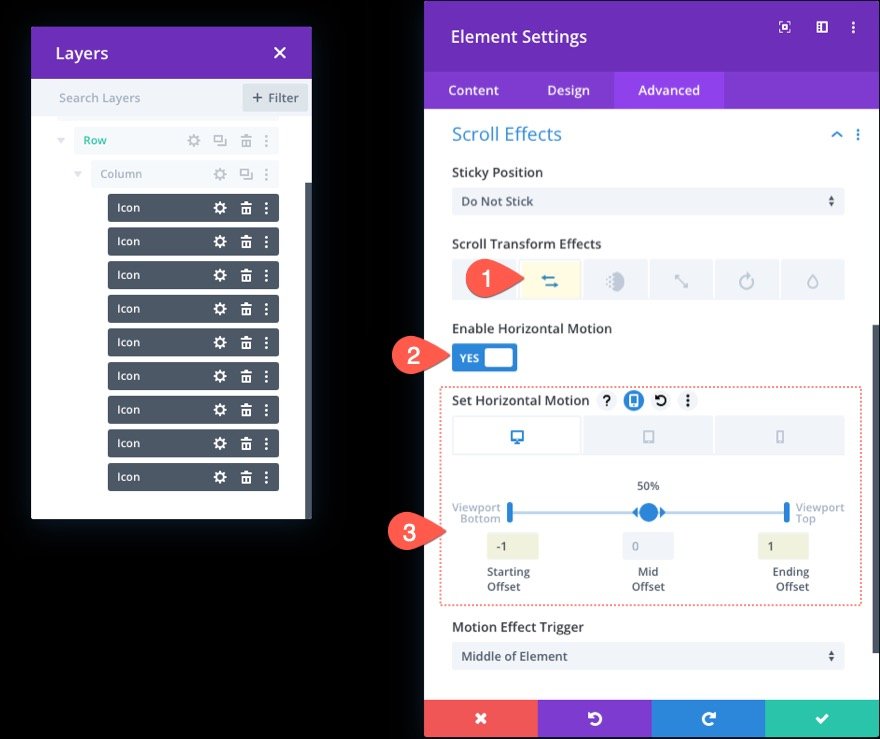
A continuación, abra la pestaña Movimiento horizontal y actualice lo siguiente:
- Habilitar movimiento horizontal: SÍ
- Compensación inicial: -1 (al 0 %)
- Compensación final: 1 (al 100 %)
Para la pantalla de la tableta, actualice las compensaciones de la siguiente manera:
- Compensación inicial: 0 (al 0 %)
- Compensación final: 0 (al 100 %)

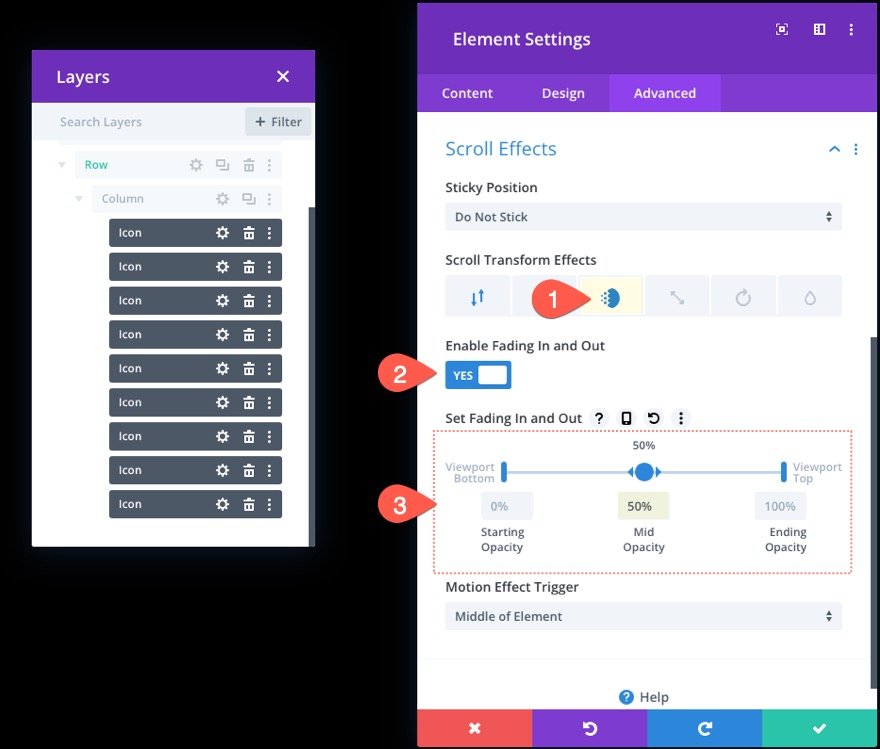
Adición de efectos de transformación de desplazamiento: Aparición y desaparición gradual
Abra la pestaña Fading In and Out y actualice lo siguiente:
- Habilitar fundido de entrada y salida: SÍ
- Opacidad media: 50% (al 50%)

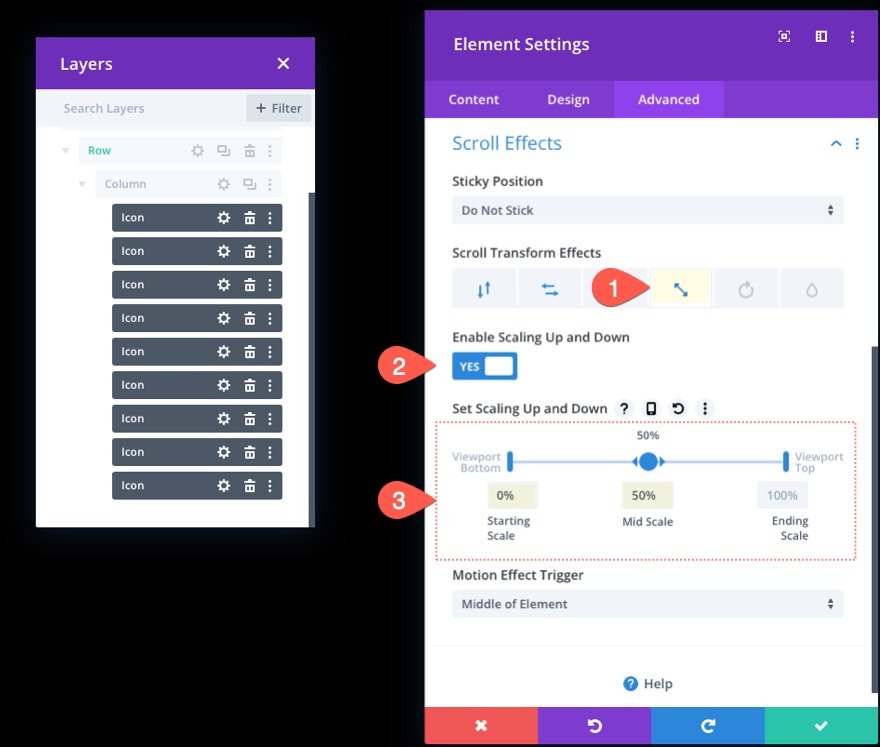
Adición de efectos de transformación de desplazamiento: escalado hacia arriba y hacia abajo
A continuación, abra la pestaña Escalar hacia arriba y hacia abajo y actualice lo siguiente:
- Habilitar escalado hacia arriba y hacia abajo: SÍ
- Escala inicial: 0% (al 0%)
- Escala media: 50% (al 50%)

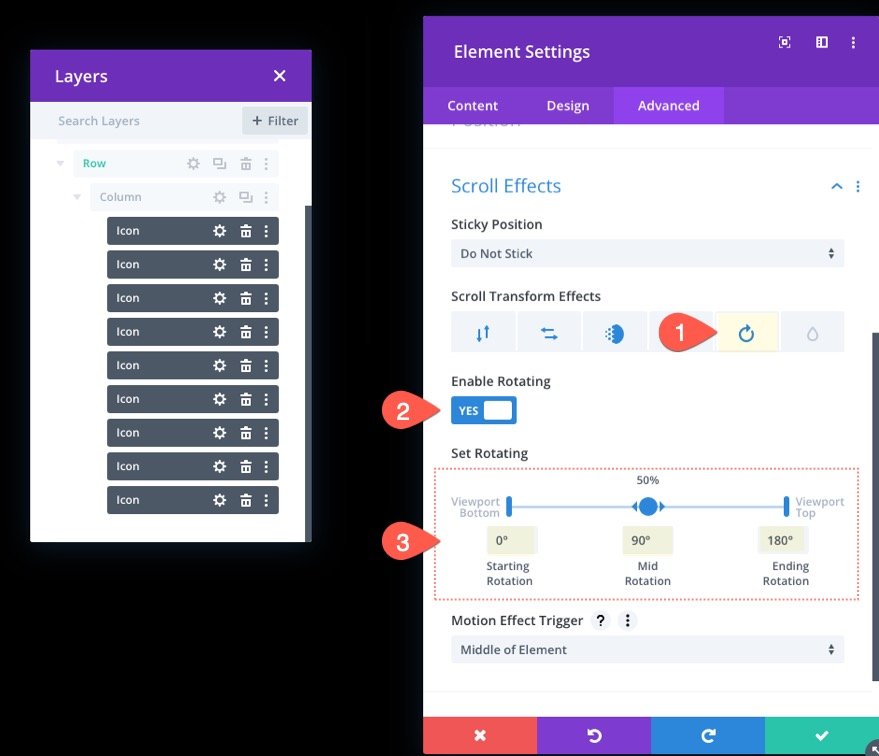
Adición de efectos de transformación de desplazamiento: rotación
A continuación, elija la pestaña Rotación y actualice lo siguiente:
- Habilitar rotación: SÍ
- Rotación inicial: 0% (al 0%)
- Rotación media: 90% (al 50%)
- Rotación final: 180% (al 100%)

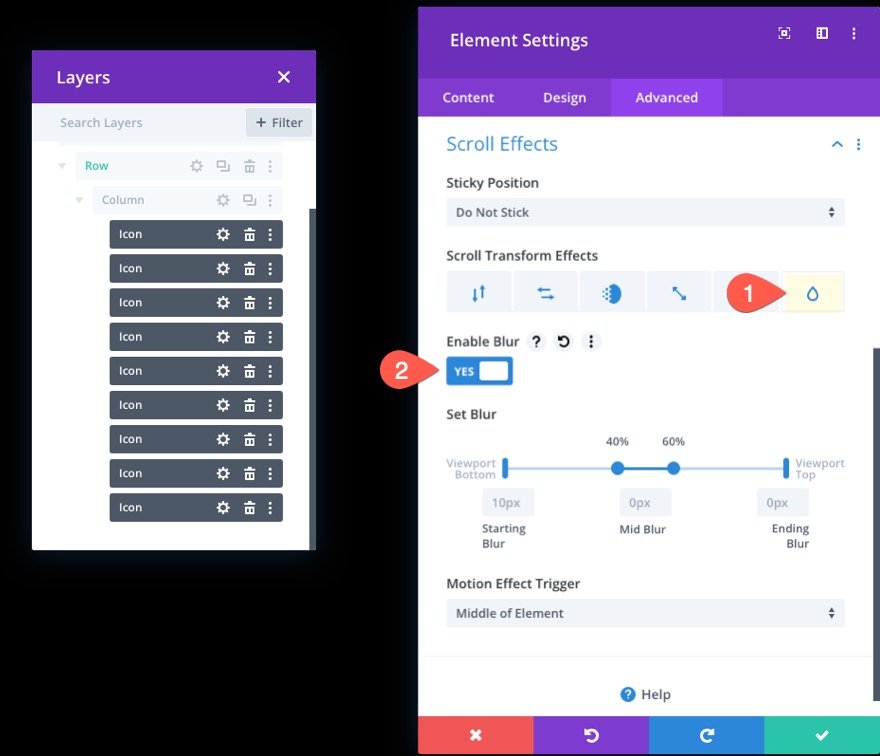
Adición de efectos de transformación de desplazamiento: desenfoque
Finalmente abra la pestaña Desenfocar y habilite el efecto de desenfoque:
- Habilitar desenfoque: SÍ

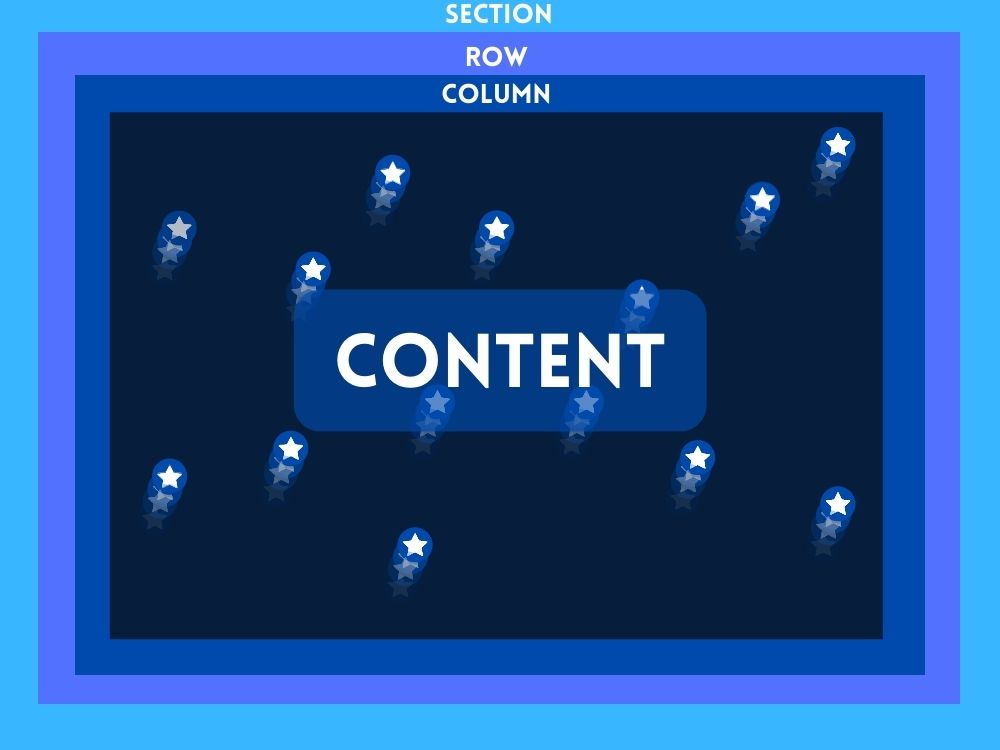
Parte 4: agregar contenido al frente de la sección
Con nuestros símbolos animados de desplazamiento en su lugar para el fondo, podemos agregar el material que deseamos mostrar en primer plano. El objetivo es mantener la fila (con la columna y los íconos) detrás de cualquier fila adicional de material que deseemos mostrar frente a ese fondo.
Construiremos una fila de una sola columna con un encabezado básico en este ejemplo. Primero, inserte una nueva fila de una columna exactamente debajo de la anterior.

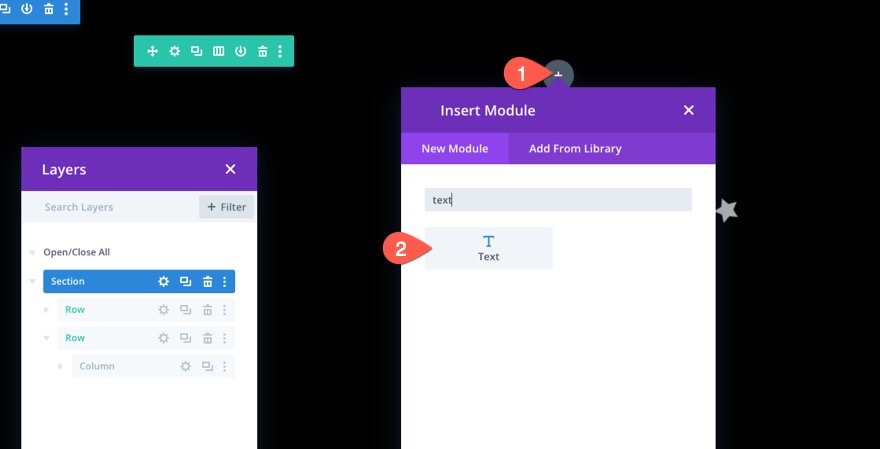
Debido a que la fila actual tiene una ubicación absoluta, agregar otra la colocará en la parte superior de la sección, según lo previsto. Inserte un módulo de texto en la nueva fila.

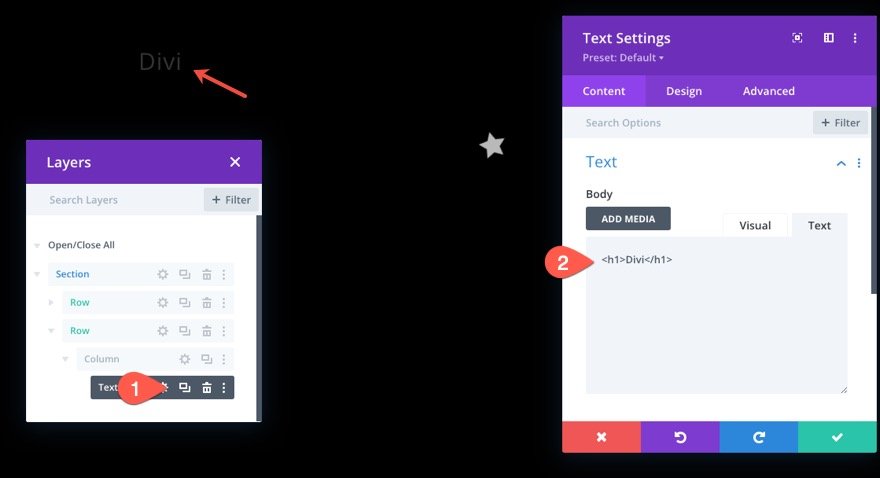
En el cuerpo del texto, ingrese el siguiente código HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
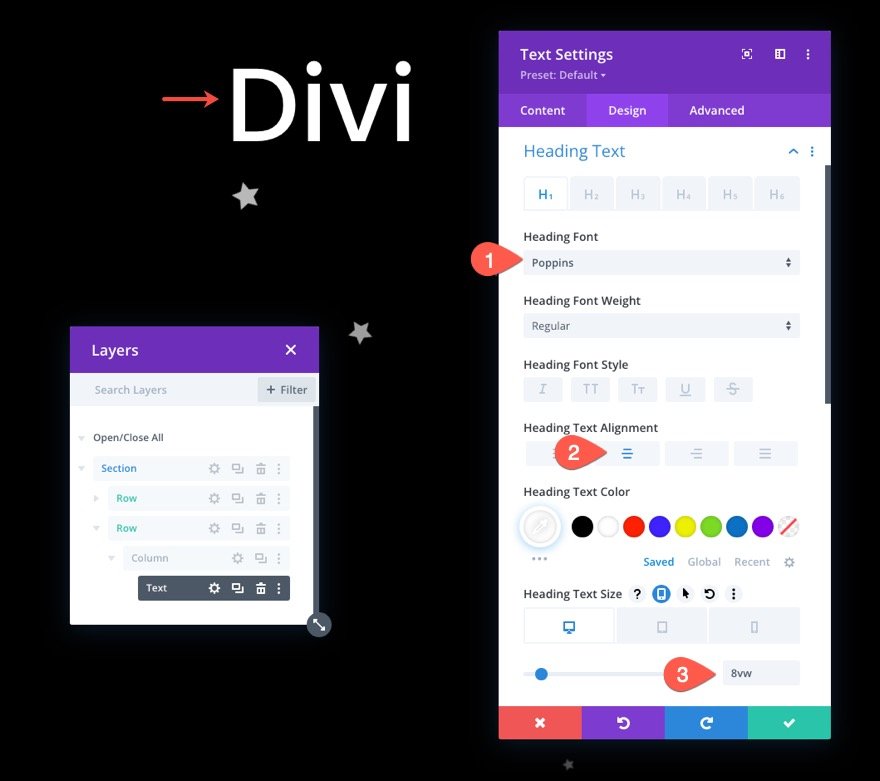
Desde la pestaña de diseño del módulo de texto, cambie la configuración:
- Fuente del título: Poppins
- Alineación del texto del título: Centro
- Tamaño del texto del encabezado: 8vw (escritorio), 40px (tableta y teléfono)

Posición de fila
Para asegurarse de que la fila (y el encabezado) estén centrados en la sección, acceda a la configuración de la fila y modifique la posición de la siguiente manera:
- Posición: Absoluta
- Ubicación: Centro

Retocando El Diseño
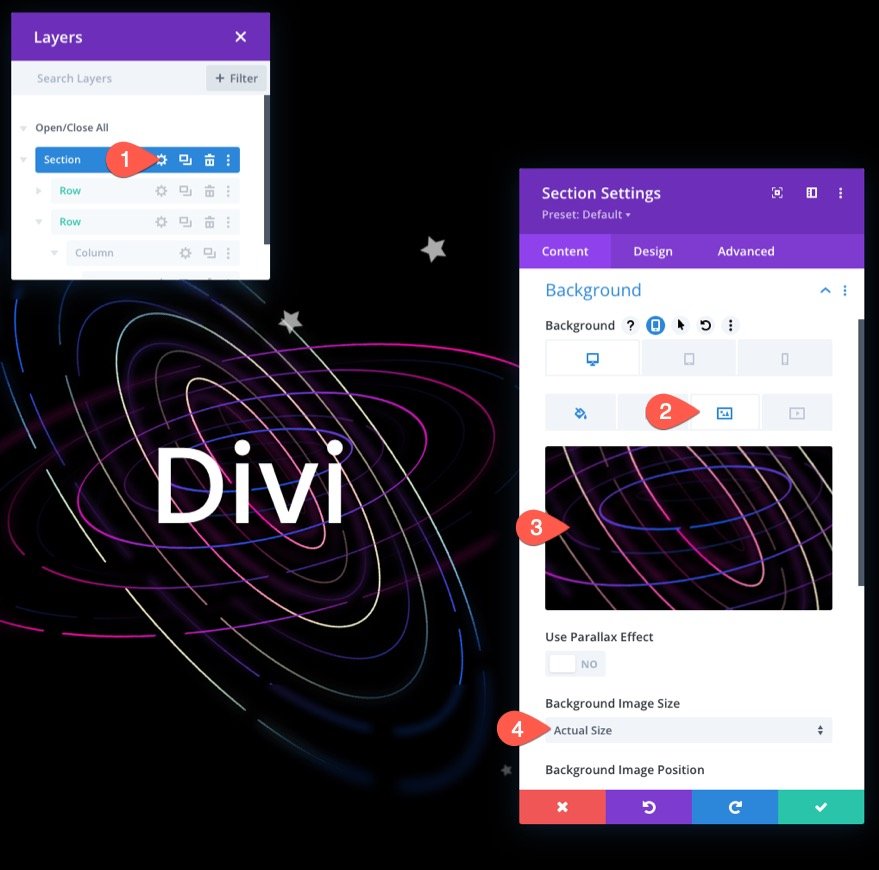
Ve a la sección de ajustes e inserta una imagen de fondo para completar el diseño. Aquí, estamos usando una imagen de nuestro paquete de diseño de inteligencia artificial para este ejemplo.

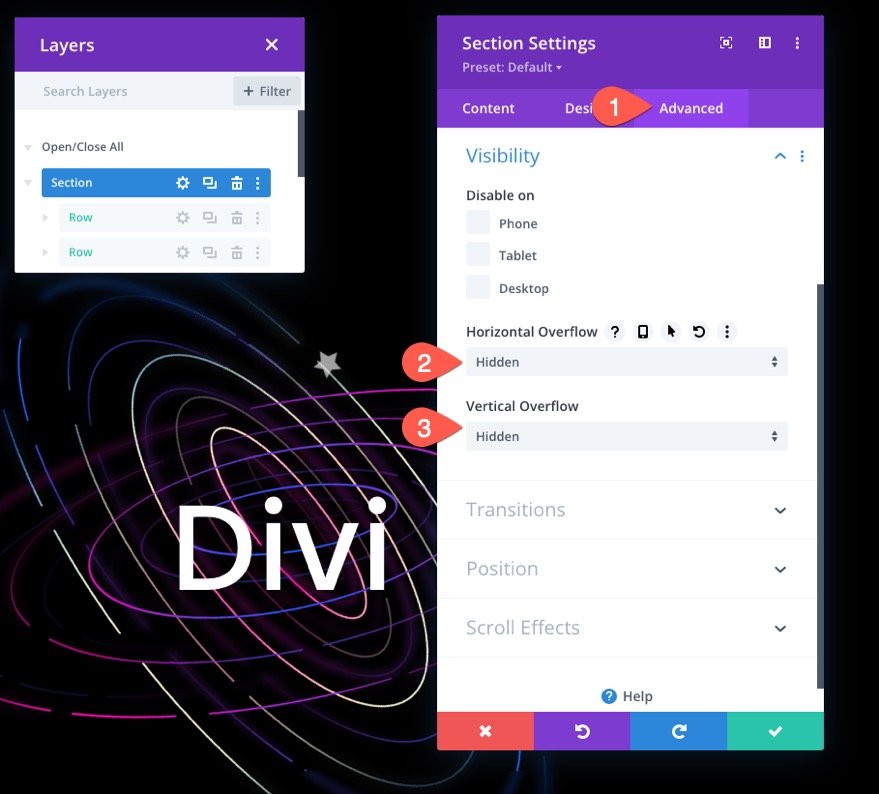
Asegúrese de que el desbordamiento esté oculto ajustando las opciones de visibilidad en la pestaña avanzada:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
Esto evita que aparezca la barra de desplazamiento vertical cuando un icono está animado fuera de la sección.

Diseño final
Así es como se ve nuestro diseño final.
Aquí hay otro diseño que también te puede gustar.
última palabra
A veces es divertido ser creativo y mostrar lo intenso y agradable que Divi puede ser como creador visual de páginas. Creemos que esta lección ha demostrado cuán exitoso puede ser Divi al dar vida a las partes del fondo del sitio web. Además, la capacidad de aplicar efectos de transformación de desplazamiento a cientos de íconos distintos permite una amplia gama de diseños y animaciones creativas. Con suerte, esto lo ha inspirado a utilizar símbolos animados de desplazamiento de formas aún más innovadoras.





