Agregar un formulario de contacto en la sección de pie de página de un sitio web puede tener un impacto significativo en la experiencia del usuario y la tasa de conversión de un sitio web. Permite a los usuarios ponerse en contacto fácilmente con el propietario del sitio web o el equipo de soporte, mejorando el servicio al cliente y generando confianza con los usuarios. Además, puede ayudar a atraer clientes potenciales y convertir a los visitantes en clientes al facilitarles la acción y comunicarse con el propietario del sitio web con preguntas o comentarios. En general, poner un formulario de contacto en el pie de página del sitio web puede hacer que sea más fácil para las personas usar e involucrarse en el sitio, lo que puede conducir a un mejor rendimiento del sitio web y al crecimiento del negocio.

Puedes poner un formulario de contacto en el pie de página de tu sitio Divi . Con Divi Theme Builder, es fácil hacer esto. Sin embargo, no podemos ponerlo en cualquier lugar, porque hay algunas cosas a tener en cuenta para facilitar su uso. En esta publicación, veremos cómo agregar un formulario de contacto al pie de página de su sitio Divi . Veamos un ejemplo para ayudarlo a comenzar.
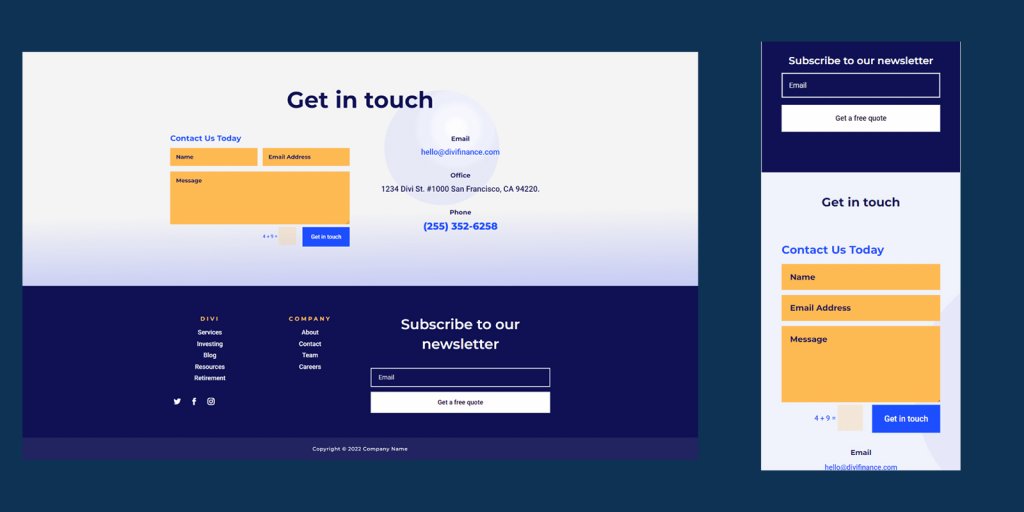
Vista previa del diseño
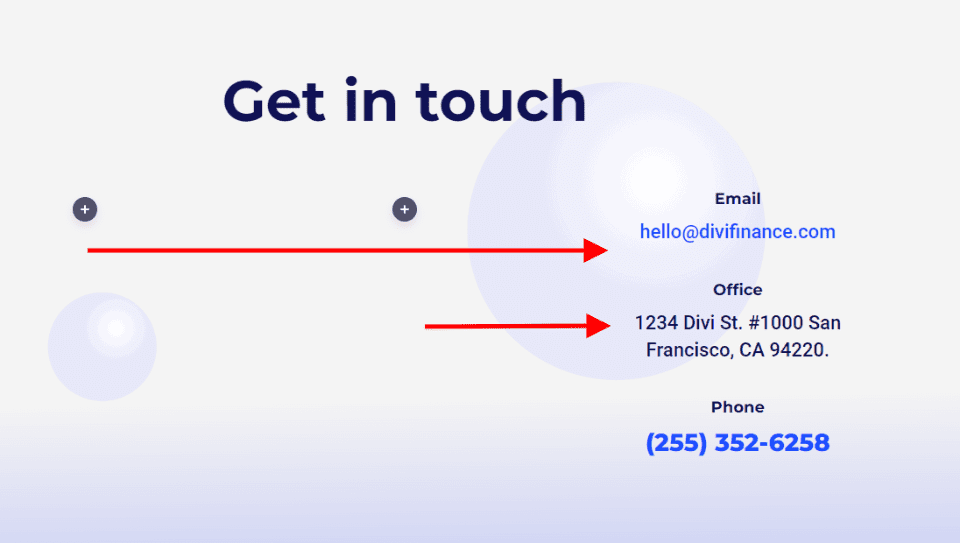
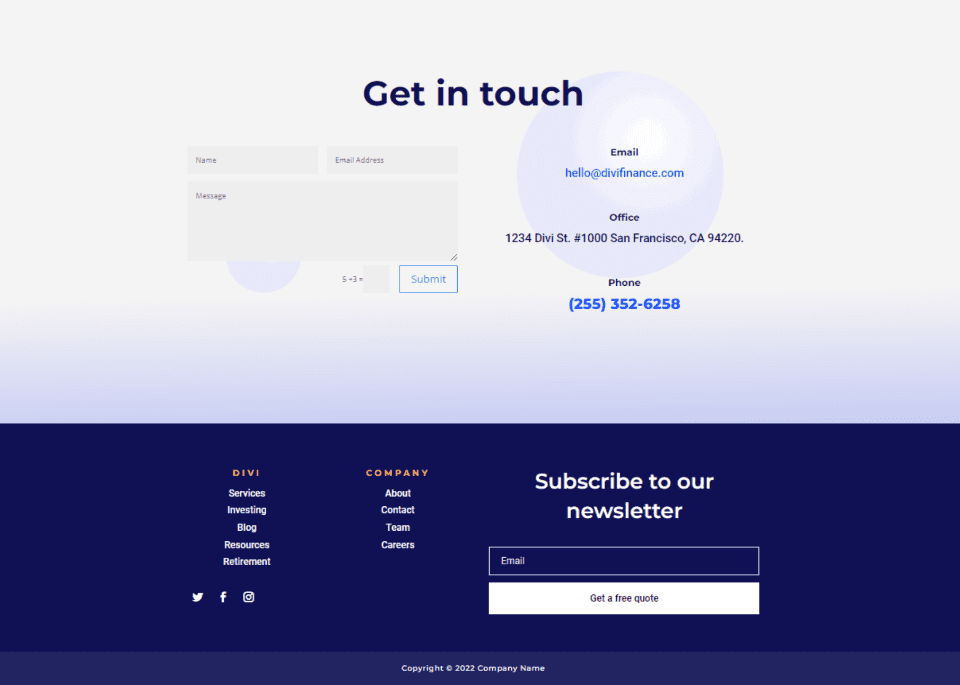
Aquí está la vista previa del diseño del pie de página donde puede ver que el formulario de contacto está bellamente integrado y es completamente funcional. Lo hemos mostrado tanto en versión de escritorio como móvil.

Importar diseño de pie de página Divi
Vaya a Divi > Theme Builder en el panel de control de WordPress. Elija "Agregar pie de página global". Si no tiene un pie de página global, elija Agregar nueva plantilla o elija la plantilla de pie de página a la que desea agregar el formulario de contacto. Se traerá un nuevo pie de página. En este ejemplo, agregaremos un formulario de contacto al encabezado & Footer del paquete de diseño de servicios financieros .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
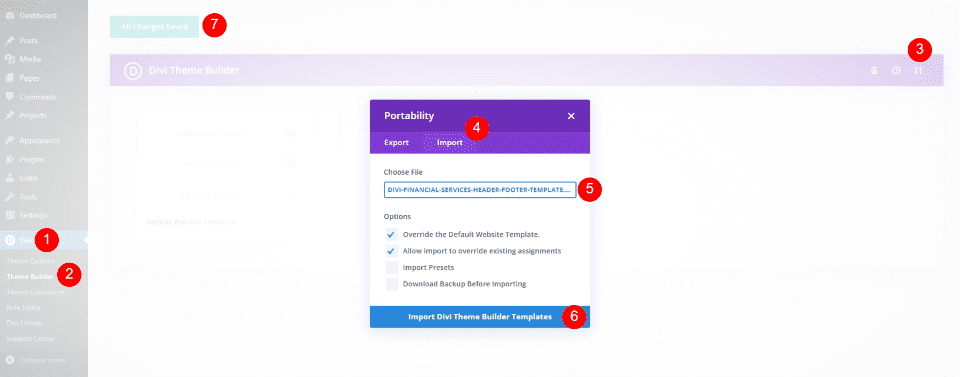
Empezar ahoraEn la esquina superior derecha del Theme Builder, haz clic en el icono que dice "Portabilidad". Encuentre su plantilla de encabezado y pie de página en su computadora, haga clic en ella y luego haga clic en Importar plantillas de Divi Theme Builder. Guarde sus cambios.

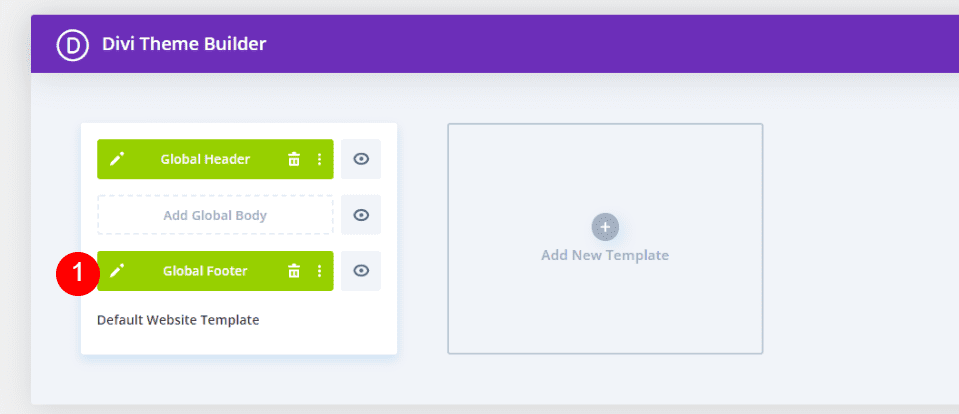
Luego, haga clic en el botón Editar junto a la plantilla de pie de página. Esto nos llevará al constructor, donde realizaremos cambios en la plantilla de pie de página.

Agregar un formulario de contacto en el pie de página de Divi
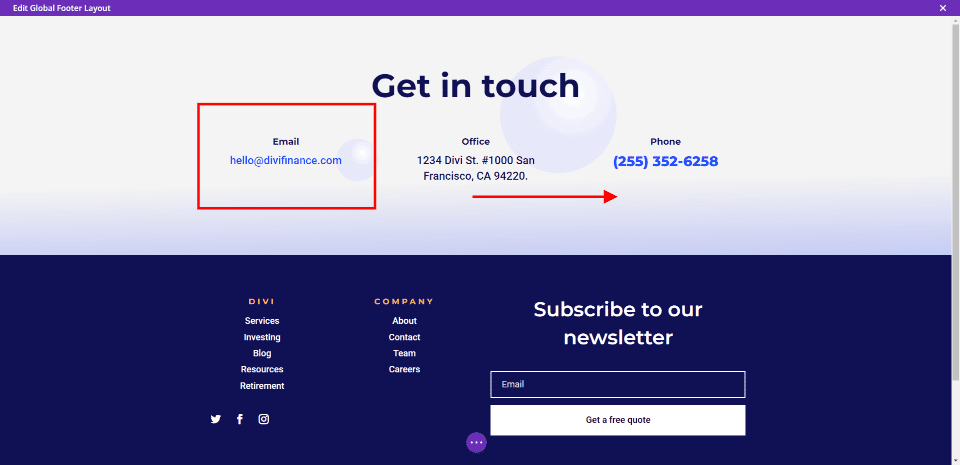
El formulario de contacto se agregará al diseño del pie de página a continuación. Primero, tendremos que cambiar el diseño de la maqueta. Podemos ver que el diseño tiene dos partes. El título de la sección en la parte superior le permite saber que tiene información de contacto. Esta sección tiene tres tipos diferentes de información de contacto que están todos alineados en la página.
Pondremos la información sobre cómo ponerse en contacto a la derecha, encima del formulario para registrarse para recibir correos electrónicos. Luego, a la izquierda, colocaremos un módulo de formulario de contacto Divi. Esto hace que esta Sección sea más grande y agrega un formulario a cada lado del pie de página para que se vea más parejo.

Mover información de contacto
Primero, mueva los módulos de texto a la columna de la derecha arrastrándolos y soltándolos. Coloque el correo electrónico en la parte superior, la oficina en el medio y el teléfono en la parte inferior.

Añadir formulario de contacto
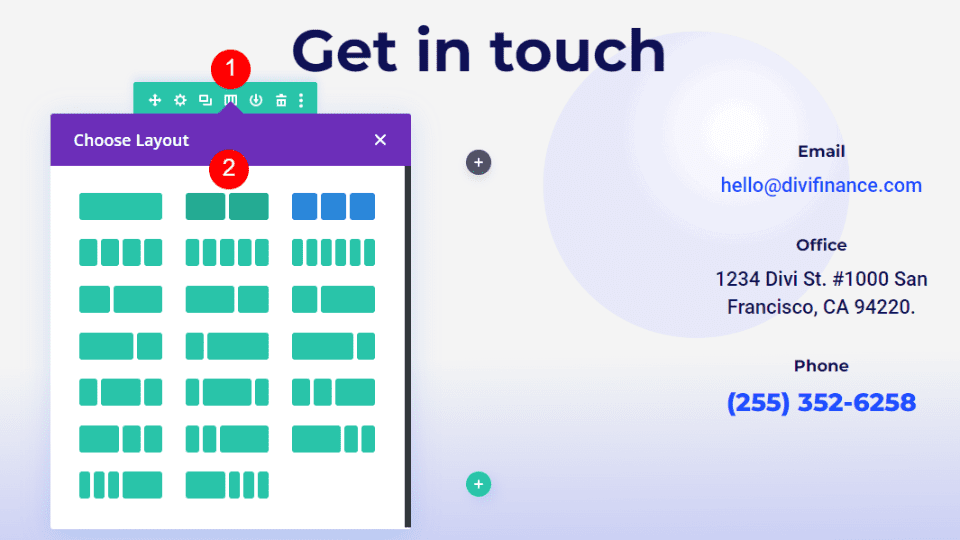
Luego, modifique la Fila para tener solo dos columnas y no tres.

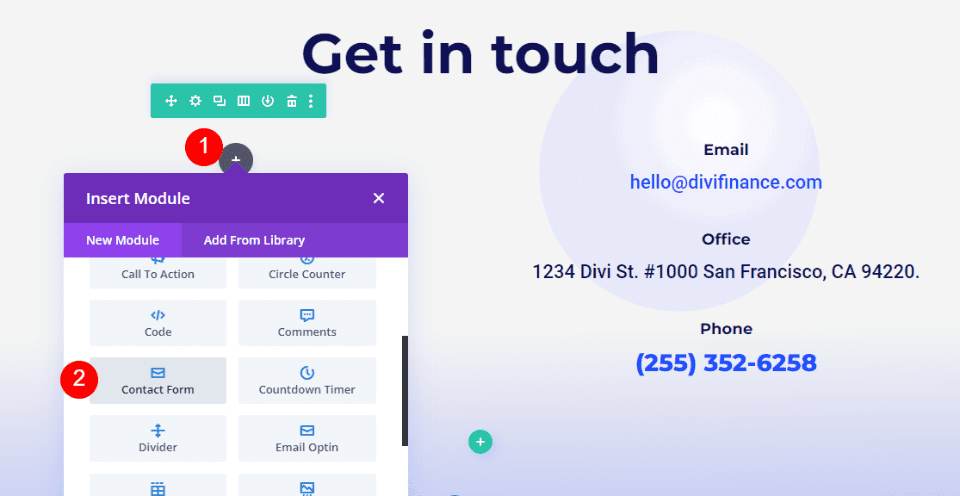
Por último, agregue un módulo de formulario de contacto a la columna de la izquierda.

Ahora, el diseño de Divi ahora tiene un formulario para que las personas se comuniquen con nosotros. El formulario de contacto y el formulario de correo electrónico en el otro lado del diseño funcionan bien juntos. Funciona, pero hasta que no le demos estilo, no se verá bien con el diseño.

Estilo Formulario de contacto de pie de página Divi
Ahora, veamos cómo diseñar el módulo de formulario de contacto de Divi para que coincida con el diseño. Veremos dos ejemplos, incluido el que ya estamos trabajando. Tomaremos nuestras ideas de diseño del diseño.
Texto
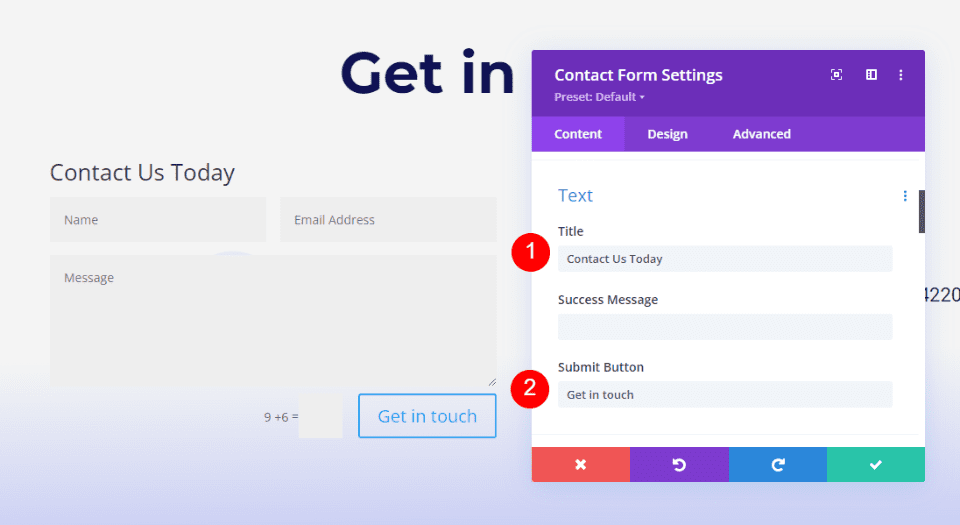
Abra la configuración del Módulo de formulario de contacto. Escriba el texto para el título y el botón "Enviar".
- Título: Contáctenos hoy
- Botón Enviar: Póngase en contacto

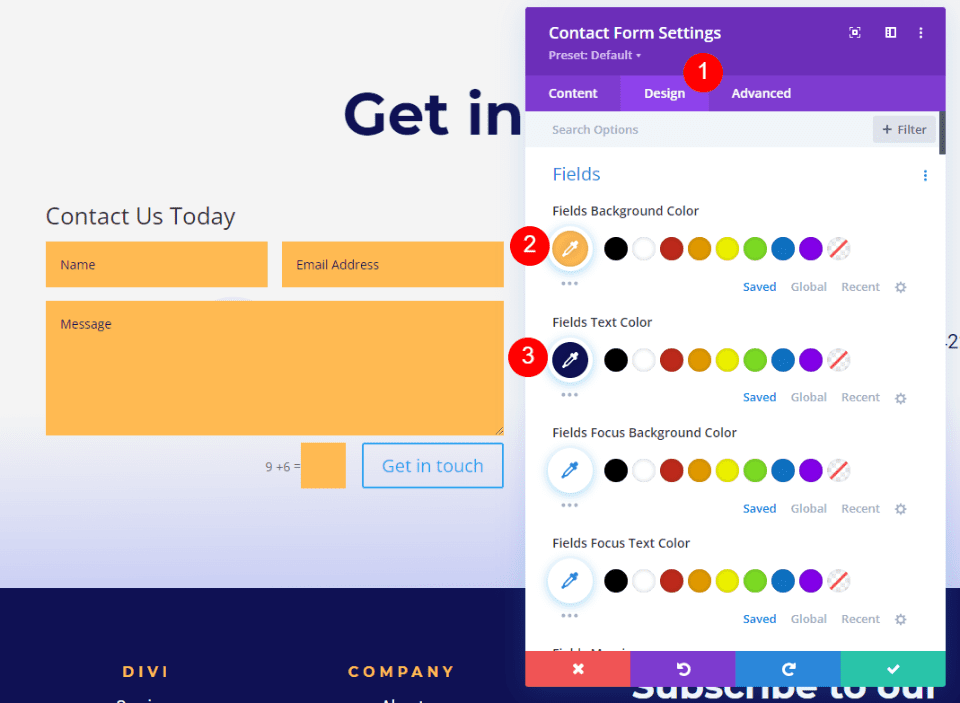
Campos
Haga clic en la pestaña Diseño a continuación. Cambie el color de fondo de los campos a #ffba52 y el color del texto de los campos a #0f1154. Deja los colores del foco como están. Entonces, pueden usar los mismos colores que los otros campos.
- Color de fondo: #ffba52
- Color del texto: #0f1154

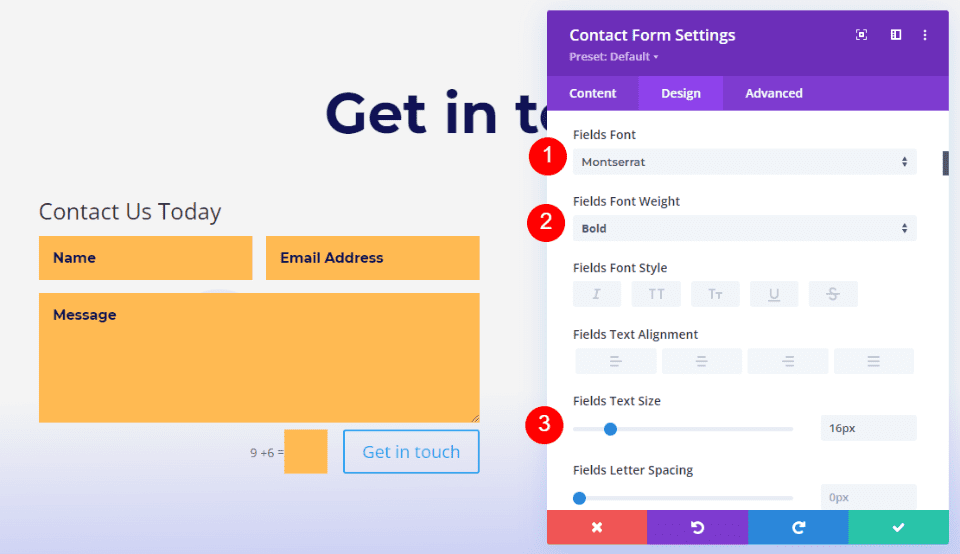
Ahora, cambie la siguiente configuración,
- Font: Montserrat
- Peso: Negrita
- Tamaño: 16px

Texto del título
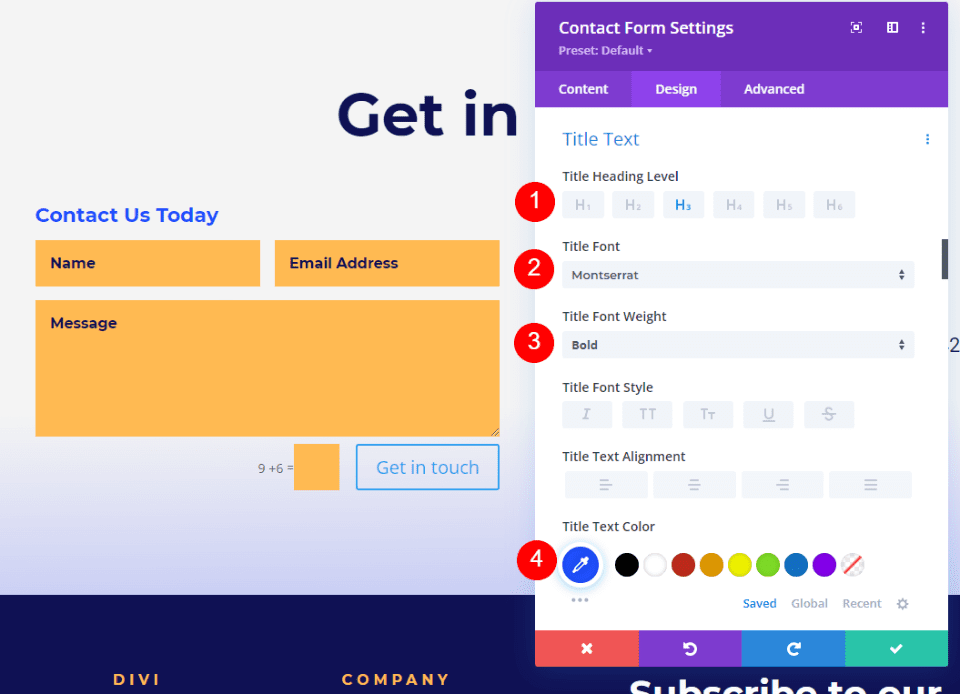
Luego, desplácese hacia abajo hasta que vea Texto del título. El nivel de rumbo H3 es la elección correcta. El título de esta sección está escrito en H2, por lo que elegir H3 hará que la página se vea bien. Elige la fuente Montserrat. Cambie el Grosor a Negrita y el Color a #1d4eff.
- Nivel de título: H3
- Font: Montserrat
- Peso: Negrita
- Color: #1d4eff

Texto captcha
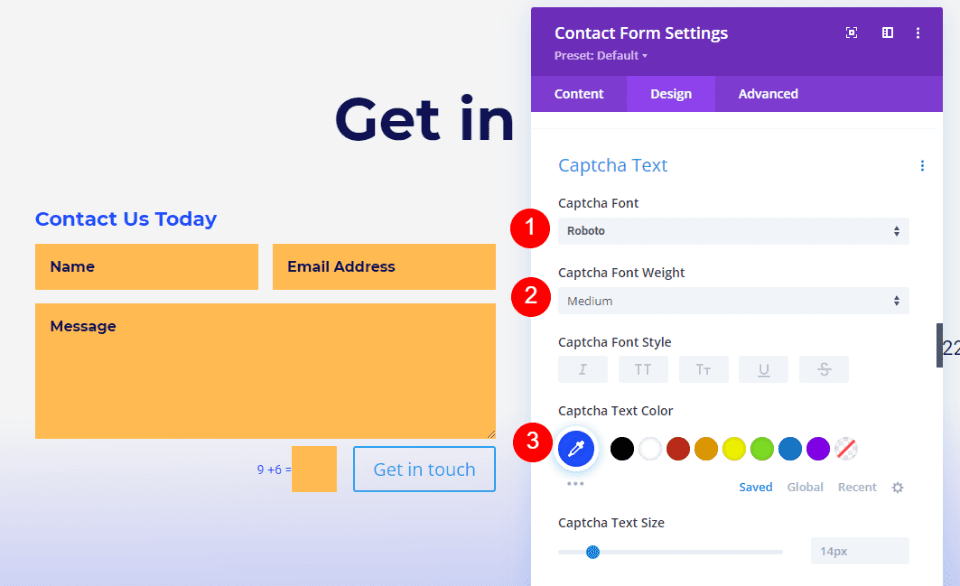
A continuación, desplácese hacia abajo hasta que vea "Texto captcha". En esta configuración, cambiaremos el texto de Captcha y agregaremos algo de CSS para cambiar el color del campo. Cambie la fuente a Roboto, el tamaño a mediano y el color a #1d4eff. El CSS vendrá al final.
- Fuente: Robot
- Peso: Medio
- Color: #1d4eff

Botón
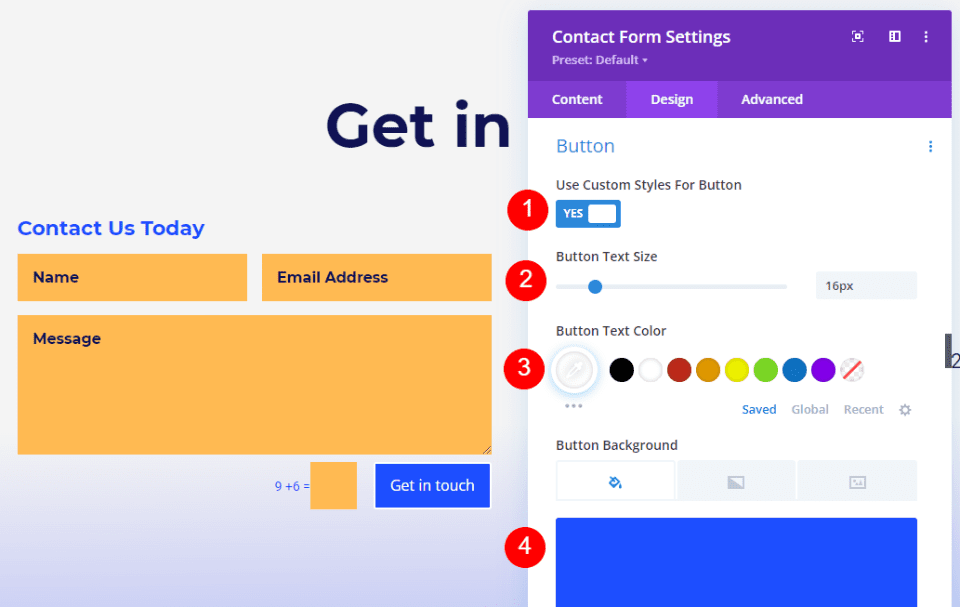
A continuación, vaya a la parte inferior de la página y active Usar estilos personalizados para el botón. Cambia el tamaño de la fuente a 16px, el color de la fuente a blanco y el color del fondo a #1d4eff.
- Usar estilos personalizados para el botón: Sí
- Tamaño: 16px
- Color del texto: #ffffff
- Color de fondo: #1d4eff

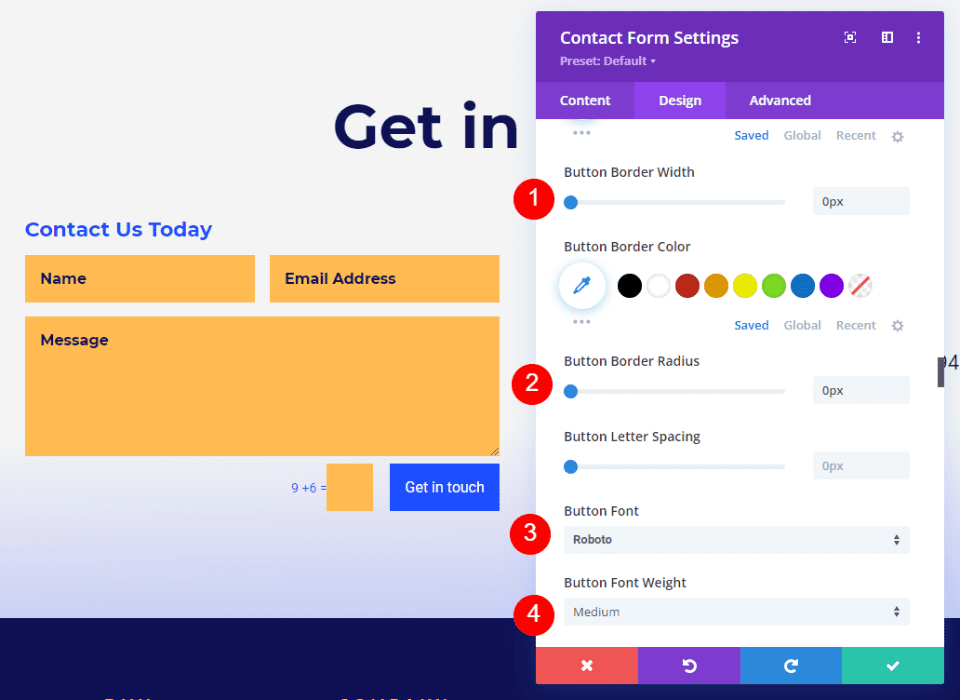
Ponga tanto el ancho del borde como el radio del borde en 0px. Cambia la fuente a Roboto y el tamaño a Medio.
- Radio del borde: 0px
- Ancho del borde: 0px
- Fuente: Robot
- Peso: Medio

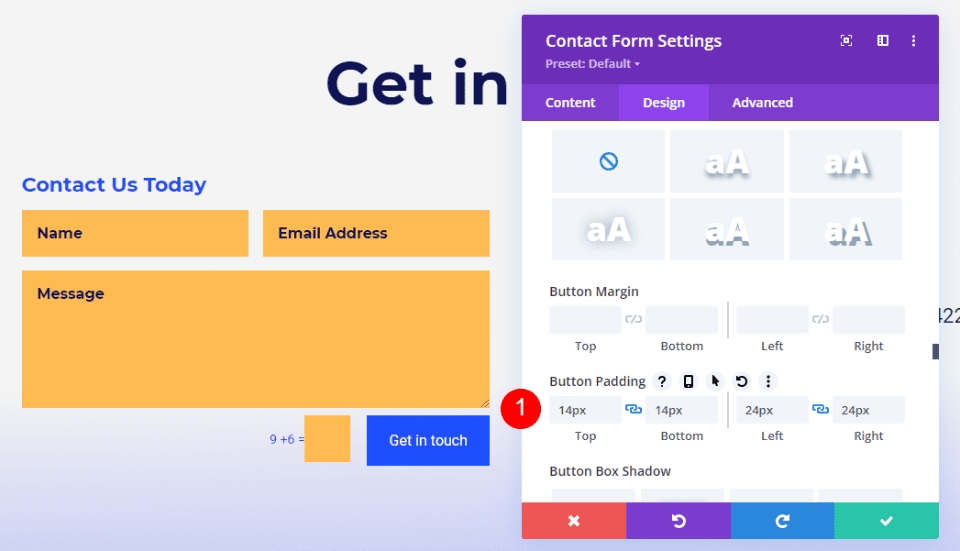
A continuación, vaya a la parte inferior y haga clic en Relleno de botones y realice los siguientes cambios.
- Relleno: 14 px arriba y abajo, 24 px izquierda y derecha

Fondo captcha
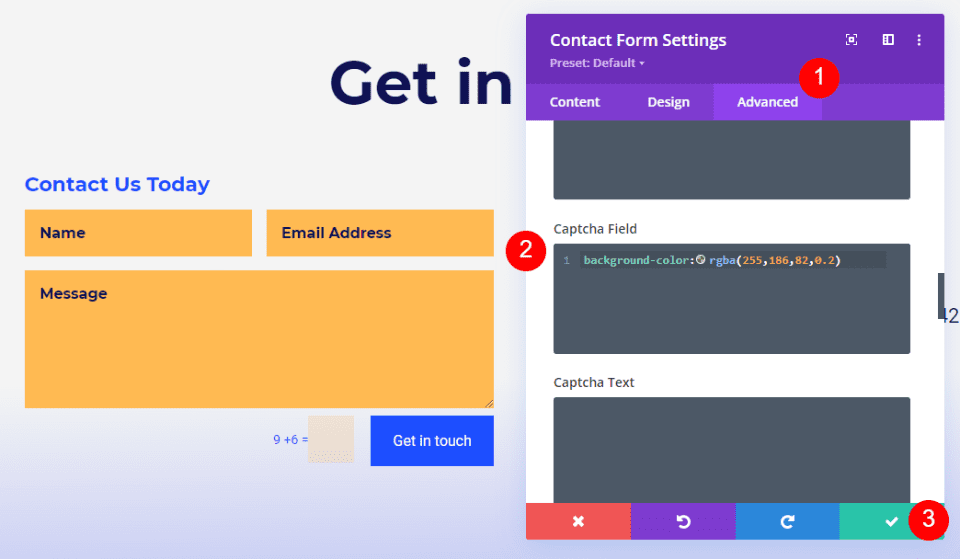
Por último, haga clic en "Avanzado" y desplácese hacia abajo hasta que vea el "Campo Captcha". Escriba el CSS en el campo de abajo. Esto hace que el fondo tenga un color diferente al resto del formulario, por lo que los usuarios sabrán que es diferente. Ahora, cierre el módulo y guarde los cambios que realizó.
Ingrese el siguiente código en el CSS del campo Captcha.
background-color:rgba(255,186,82,0.2)
¡Y listo!
De esta manera, puede crear increíbles pies de página con formularios de contacto en ellos.
Terminando
Entonces, así es como poner un formulario de contacto en el pie de página de su sitio Divi . El módulo de formulario de contacto Divi es fácil de agregar a cualquier diseño de pie de página Divi y fácil de diseñar para que coincida con cualquier diseño Divi. Siguiendo algunas reglas de diseño, puede aprovechar al máximo el espacio en el pie de página.




