¿Está buscando el método más sencillo para incluir enlaces ancla en sus páginas de destino? De hecho, está muy cerca de una respuesta viable.

El uso de un creador de páginas de arrastrar y soltar como Elementor hace que la creación de páginas web sea más inteligente y flexible. Debido a esto, Elementor es mucho más útil que cualquier complemento de WordPress comparable cuando se trata de crear etiquetas de anclaje.
Para permitirle desplazarse hacia abajo a una determinada región de su página después de hacer clic en un botón o enlace, le demostraremos cómo configurar enlaces de anclaje en Elementor en este artículo. Como resultado, sus páginas web serán más fáciles de usar y de conversión. Sigue leyendo.
¿Por qué utilizar Anchor Link en sus páginas web?
¿Por qué un barco necesita un ancla? Ayuda a la capacidad del barco para flotar en una masa de agua en particular. Evite que se deseche. Como resultado, es libre de formar cualquier arco dentro de los límites del grillete alrededor del ancla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos enlaces de anclaje experimentan el mismo problema. Los visitantes son dirigidos a un área específica de su página de destino cuando hacen clic en su etiqueta de anclaje. ni a otra página ni sección.
Se requieren enlaces con anclajes. Su visitante puede navegar rápidamente a un área determinada de su sitio web haciendo clic en una etiqueta de anclaje. También tiene el potencial de motivar a los visitantes a realizar la acción deseada. Además, les ayuda a mantenerse sincronizados.
Cómo agregar ancla en Elementor
Con suerte, ya ha instalado Elementor en su sitio web. Entonces, vayamos más allá haciendo el proceso.
Seleccione la página en el editor
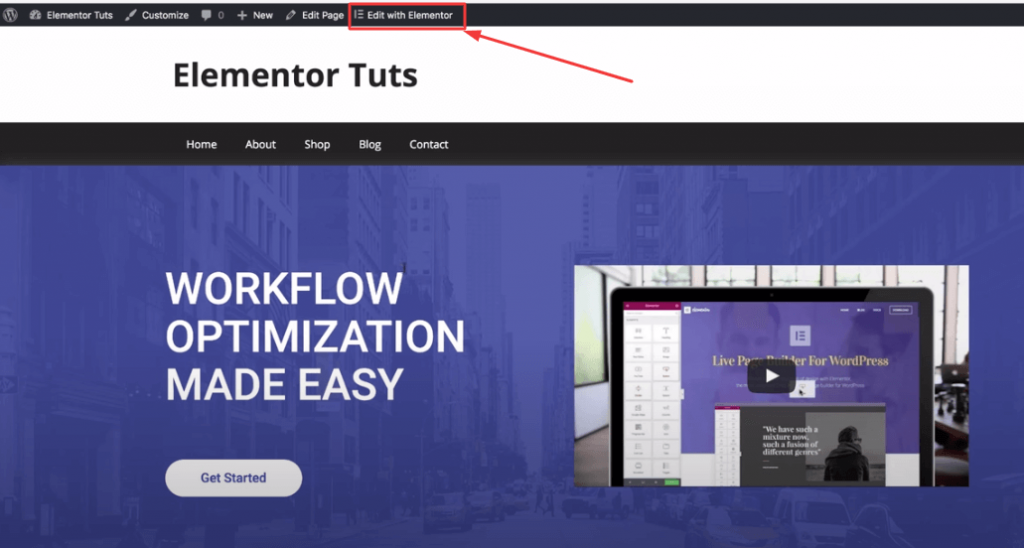
Inicie sesión en su sitio web de WordPress. Visite la página donde desea colocar los enlaces de anclaje. Vaya a "Editar con Elementor" en la barra de menú superior. El editor Elementor estará disponible para que personalice su sitio web.

Busque el ancla del menú
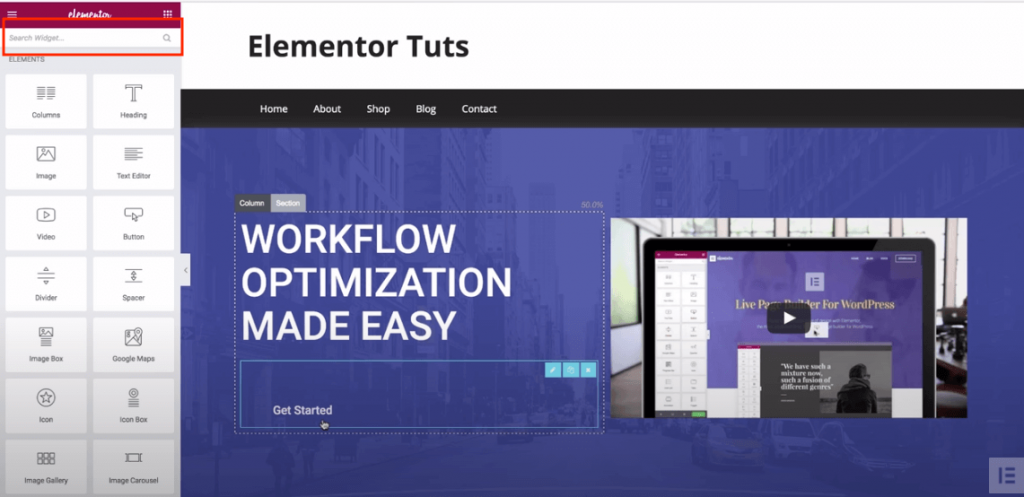
Serás llevado a la página antes mencionada después de que decidas editar tu página con Elementor. El editor es el de Elementor. Solo ingresa "ancla" en la barra lateral de la izquierda. Como resultado, se puede encontrar el widget de anclaje de menú. Puede usarlo para construir la conexión de anclaje que desee.

Agregar enlace de anclaje
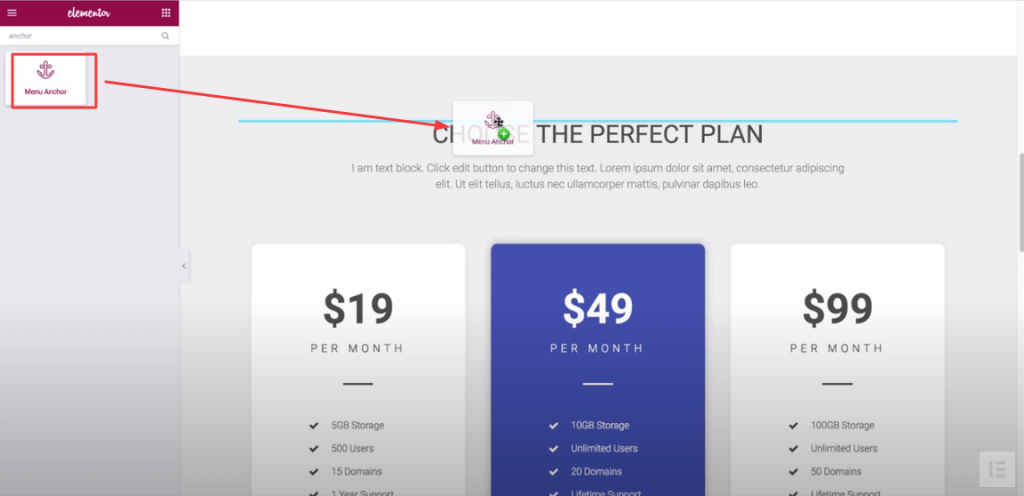
Para agregar etiquetas de anclaje a segmentos particulares de su página, simplemente arrastre y suelte el anclaje del menú allí.
Es posible que desees poner un ancla, por ejemplo, en tu sección de precios. Esto es lo que deberías hacer.

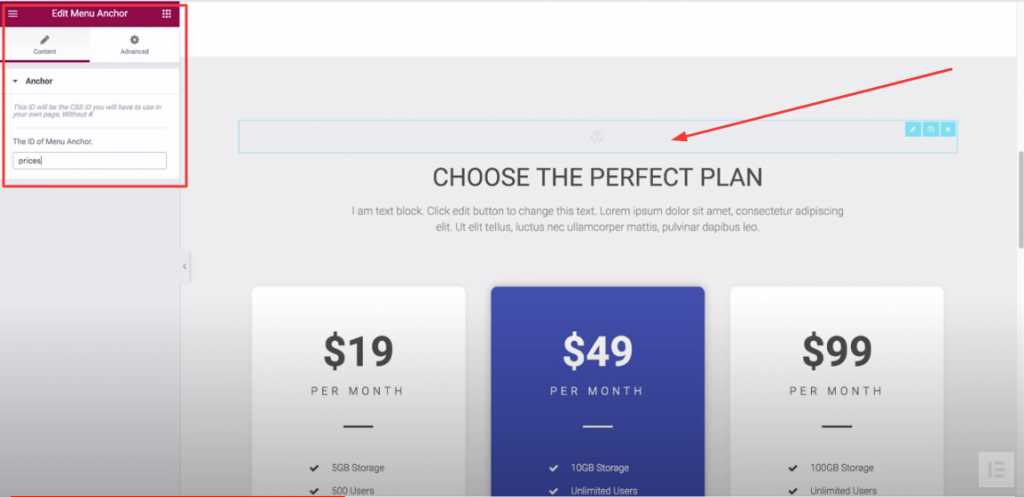
Vaya al área de precios de su página en el editor desplazándose hacia abajo. Suelte el widget Menu Anchor encima del precio arrastrándolo allí.
Debe ingresar el nombre de la sección en el área de contenido del widget después de arrastrar el widget sobre la sección elegida.

Por eso. Como prefiere que sus visitantes hagan clic en el precio, utilice "Precios" en el campo ID.
¿Qué texto o elemento deberías elegir para vincular ahora? Lo quieres. Para redirigir a los visitantes, utilice un texto ancla, una pestaña o incluso un elemento de su menú de WordPress.
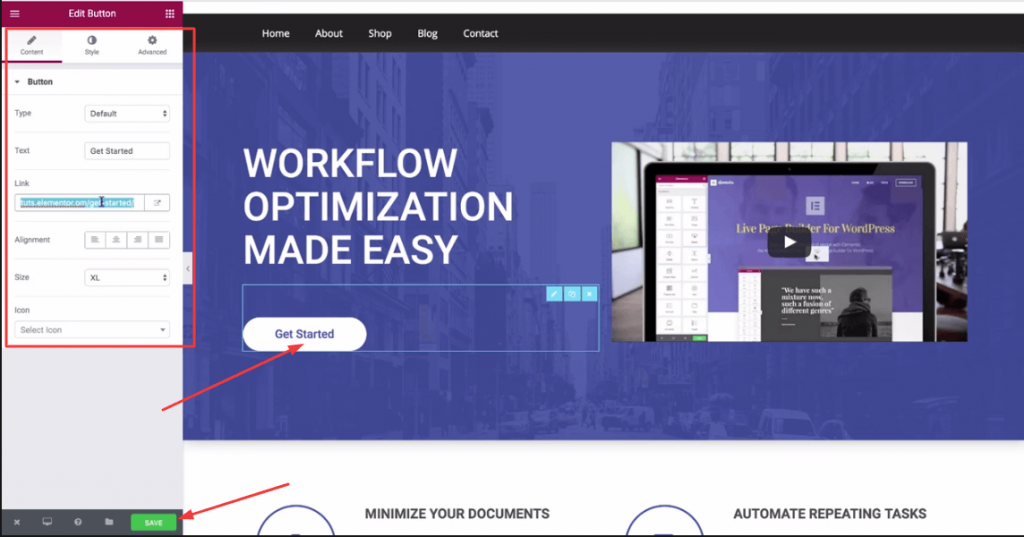
Para que le resulte más fácil de entender, hemos elegido el botón "empezar" en este caso.

Para llegar a su página, desplácese hacia arriba. Seleccione "Comenzar" en el menú. El enlace del botón se verá en el enlace completado. Elimine el enlace del botón y reemplácelo con su enlace ancla, que debe incluir un hashtag como "#precios" (ya que su ancla es la sección de precios). Haga clic en " Guardar " ahora.
Como resultado, visite su página de destino una vez más. Seleccione el botón Anclar. Inmediatamente, pasará a los precios.
Agregar ancla en Elemntor con menú
Comparado con el método anterior, es aún más sencillo. Primero cree el ancla antes de agregarlo a un menú de WordPress.
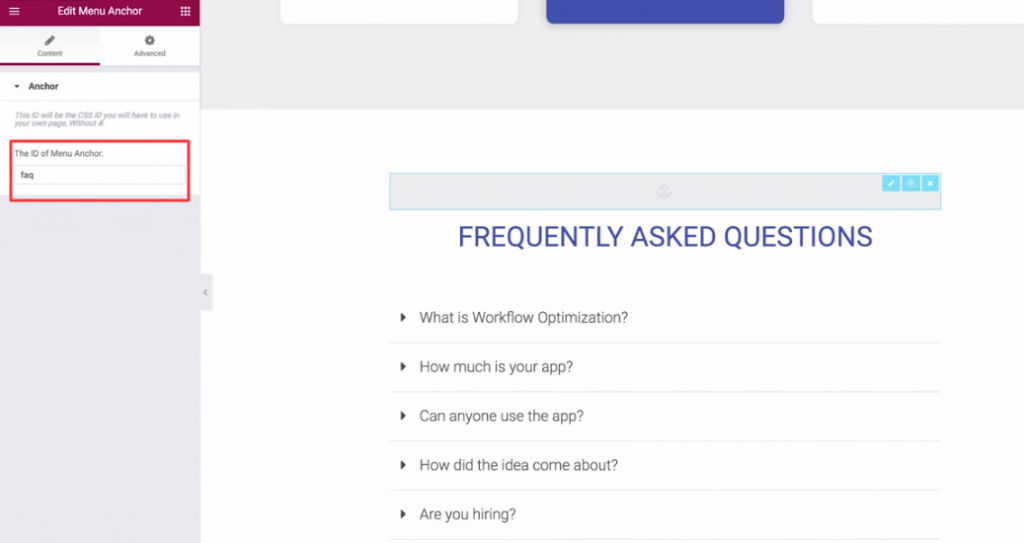
Es posible que desees agregar un ancla a tu sección de preguntas frecuentes, por ejemplo. Así que vayamos a su página de preguntas frecuentes. Sobre él, arrastre el widget "Ancla de menú".

El campo ID debe contener el término "preguntas frecuentes". y guárdalo.
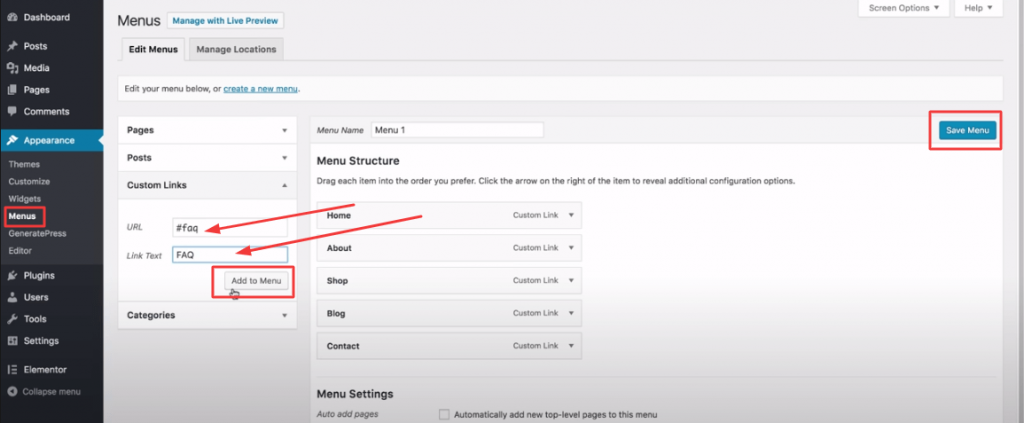
Luego aparecerá el menú de WordPress. Seleccione el enlace personalizado.

Coloque "#faq" en el campo URL y " FAQ " en el campo del nombre del texto del enlace. A continuación, seleccione " Agregar al menú ". Finalmente, seleccione " Guardar menú ".
Regrese a su página de destino ahora. Utilice el menú para seleccionar las preguntas frecuentes. Serás dirigido a tu sección de preguntas frecuentes de inmediato.

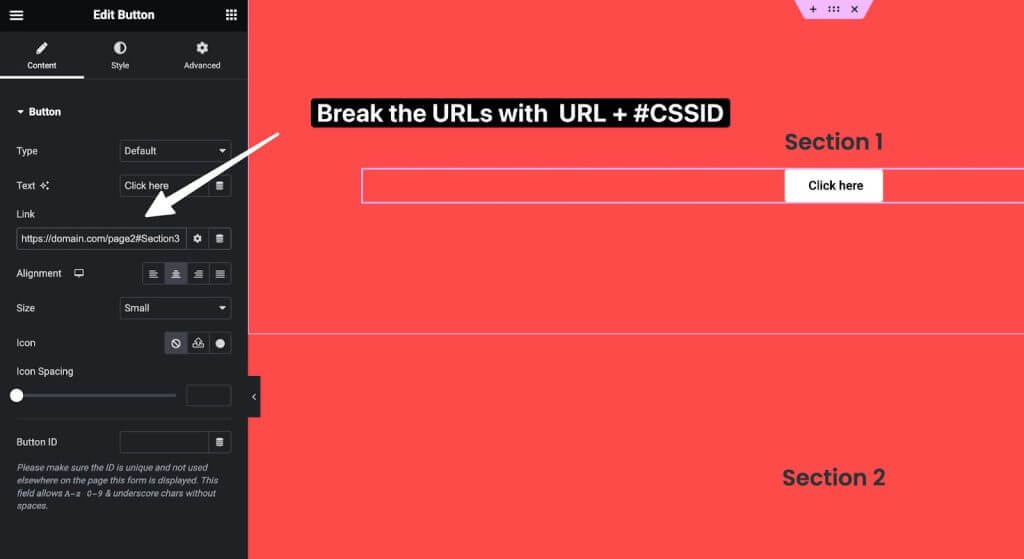
Agregar enlace de anclaje a otra página
Crear enlaces internos entre páginas en Elementor es fácil usando enlaces de anclaje. Aquí hay una guía paso a paso:

Primero, agregue un widget de encabezado u otro elemento al que desee vincular en la página B. Asigne a este elemento una identificación única en la pestaña Avanzado, por ejemplo, "sección de contacto". Esto servirá como objetivo de anclaje.
A continuación, en la página A donde desea colocar el enlace, simplemente agregue la URL de la página B seguida de "#contact-section". Entonces el enlace sería "www.yoursite.com/page-b#contact-section".
Esto creará un enlace de desplazamiento suave desde la página A hasta el destino de anclaje de la sección de contacto en la página B cuando se haga clic.
El uso de enlaces de anclaje internos para conectar contenido relevante entre páginas puede mejorar la experiencia del usuario. Los visitantes pueden navegar fácilmente entre las secciones sin tener que usar menús ni hacer clics adicionales.
Pensamientos finales
Por lo tanto, si tienes Elementor , eso es todo lo que necesitas para establecer una conexión ancla. Entonces, tenga en cuenta algunos consejos importantes. En pocas palabras, los enlaces de anclaje no se pueden agregar al azar. Es una excelente herramienta para aumentar la participación de los usuarios en sus páginas web. Por lo tanto, debes determinar qué secciones son más importantes para ti. Luego, elija el texto de anclaje ideal para acompañar su ancla. Por lo tanto, CodeWatchers tiene muchos tutoriales de Elementor , échales un vistazo y compártelos con tus amigos.
Preguntas frecuentes (FAQ)
¿Qué es un enlace de anclaje?
Respuesta: Un enlace de anclaje es un hipervínculo que lleva a los usuarios a una sección específica dentro de la página web actual, lo que permite un acceso rápido en lugar de obligarlos a desplazarse por contenido extenso.
¿Cómo vinculo a una parte específica de una página en Elementor?
Respuesta: En el editor de Elementor, seleccione la sección de destino, vaya a Configuración avanzada, agregue una ID de CSS única, luego cree un enlace usando esa misma ID con el prefijo de un símbolo de almohadilla e insértelo en el campo de enlace del texto o botón de anclaje elegido .
¿Cómo agregar manualmente enlaces de anclaje en WordPress?
Respuesta: En WordPress, primero cree atributos de identificación únicos para los bloques de contenido de destino, excluyendo el hash. Luego, en su texto de anclaje, agregue hashes antes de esos ID para crear los enlaces. Los dos se conectarán cuando se haga clic.
¿Cómo agregar manualmente enlaces de anclaje en HTML?
Respuesta: Utilice etiquetas de anclaje HTML con hashes que representen ID. Haga coincidir esos hashes agregando los mismos atributos de ID, sin hashes, a los elementos HTML de destino donde desea que naveguen sus enlaces de anclaje.
¿Cómo se agrega un enlace a una imagen en Elementor?
Respuesta: Para insertar un enlace en el que se puede hacer clic en una imagen en el creador de páginas Elementor, primero seleccione la imagen, luego, en Configuración de contenido, elija la configuración Personalizada de la opción Enlace para abrir el campo de enlace y agregue la URL de destino deseada para esa imagen.





