Agregar un encabezado fijo a su sitio web suele ser una apuesta segura para pantallas más grandes (computadoras de escritorio) porque hay más área que en dispositivos móviles o tabletas. Agregar un encabezado fijo en dispositivos móviles con ventanas pequeñas (particularmente teléfonos) requiere un poco más de habilidad. No querrás que ese encabezado pegajoso ocupe demasiado de la ventana gráfica. Quiero decir, no tiene sentido mejorar la experiencia de navegación con un encabezado fijo si no puede ver las páginas que visita. Como resultado, a veces es más fácil instalar un encabezado fijo diseñado específicamente para dispositivos móviles.

Este tutorial le enseñará cómo instalar un encabezado adhesivo personalizado para dispositivos móviles usando Divi . Usando las funciones integradas de Divi (incluidas las opciones de posición adhesiva), le mostraremos cómo mostrar un encabezado adhesivo completamente personalizado que incorpore esos elementos importantes (como un logotipo, un botón y un símbolo de menú) sin tomar demasiado espacio.
¡Empecemos!
Vista previa del diseño
Así es como se verá nuestro diseño en el móvil.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraImportación de plantillas
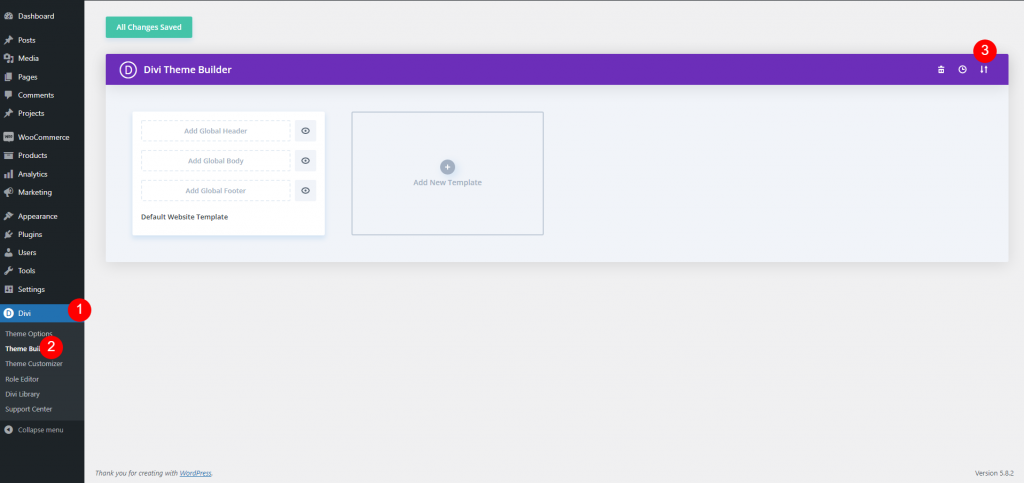
Para tener este diseño en su sitio web, haga clic aquí para descargar el archivo. Vaya a su tablero y navegue hasta Divi 
Ahora haga clic en el botón de portabilidad y aparecerá una ventana emergente al principio. Vaya a la pestaña de importación y cargue el archivo.

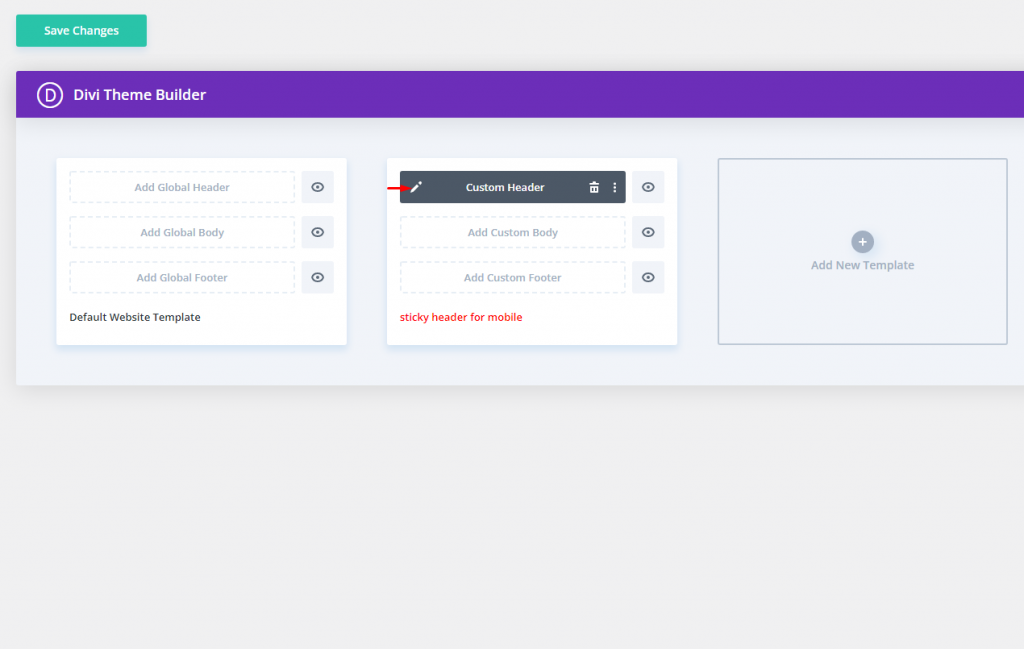
Entonces se verá algo así.

Optimización del elemento de encabezado superior en dispositivos móviles
Este diseño de encabezado se divide en dos partes. El área superior incluye un logotipo, una llamada a la acción y un botón. La parte inferior ya tiene una ubicación fija y contiene el menú.
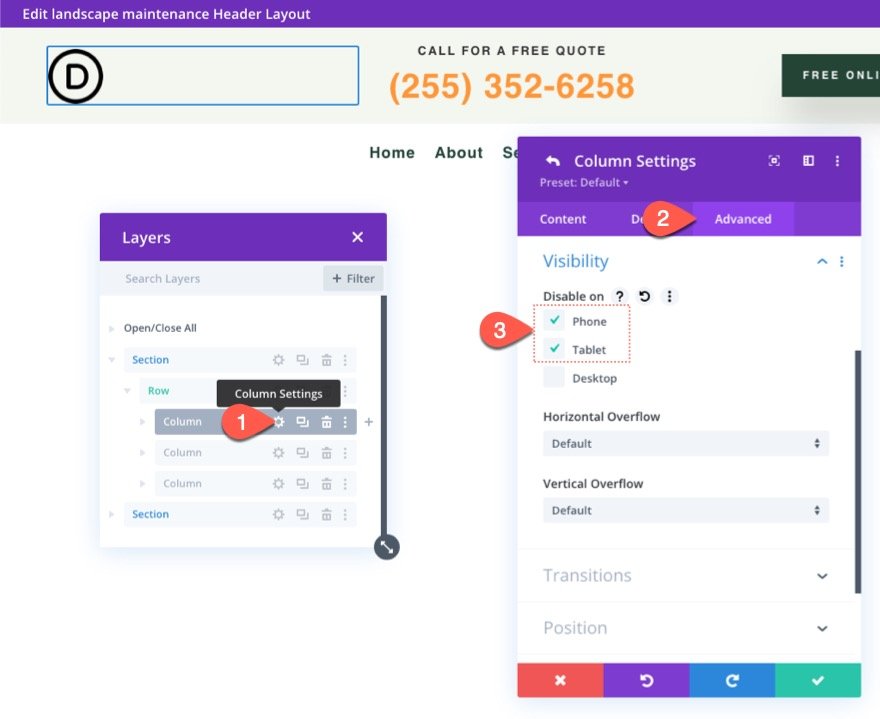
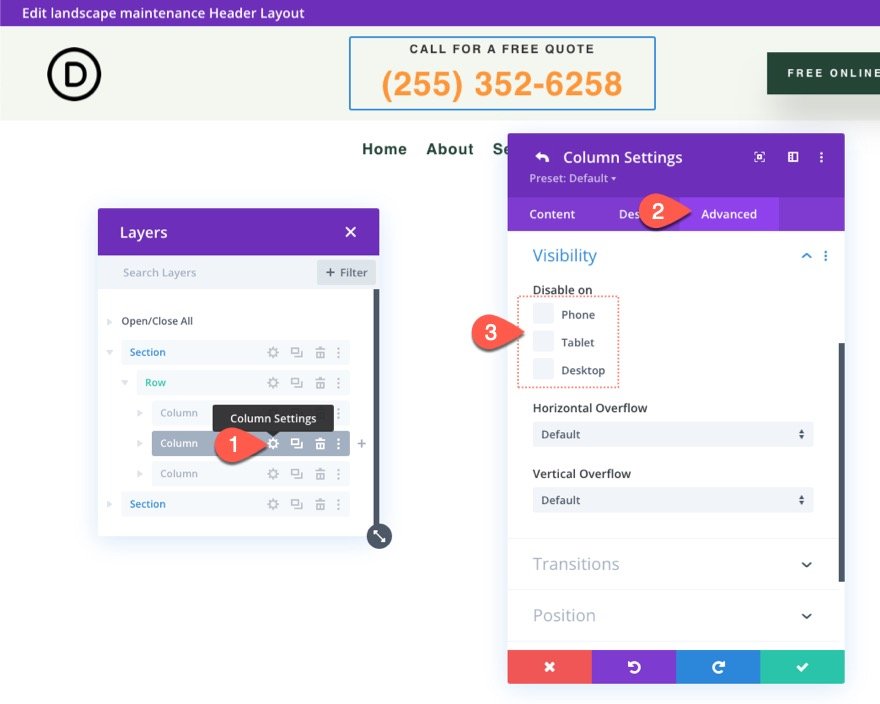
Necesitamos ocultar el logotipo en el área superior en tabletas y teléfonos porque agregamos un logotipo a un nuevo menú fijo en el móvil. Para hacerlo, vaya a la configuración de la columna 1 en la fila de la sección superior y, en la pestaña avanzada, seleccione deshabilitar en teléfono y tableta. En dispositivos móviles, esto ocultará toda la columna y el logotipo que contiene.

A continuación, en la misma fila, verifique la configuración de la columna 2 y asegúrese de que ningún dispositivo esté desactivado. Debido a que nuestro logotipo estará deshabilitado en dispositivos móviles, tenemos espacio para este llamado a la acción.

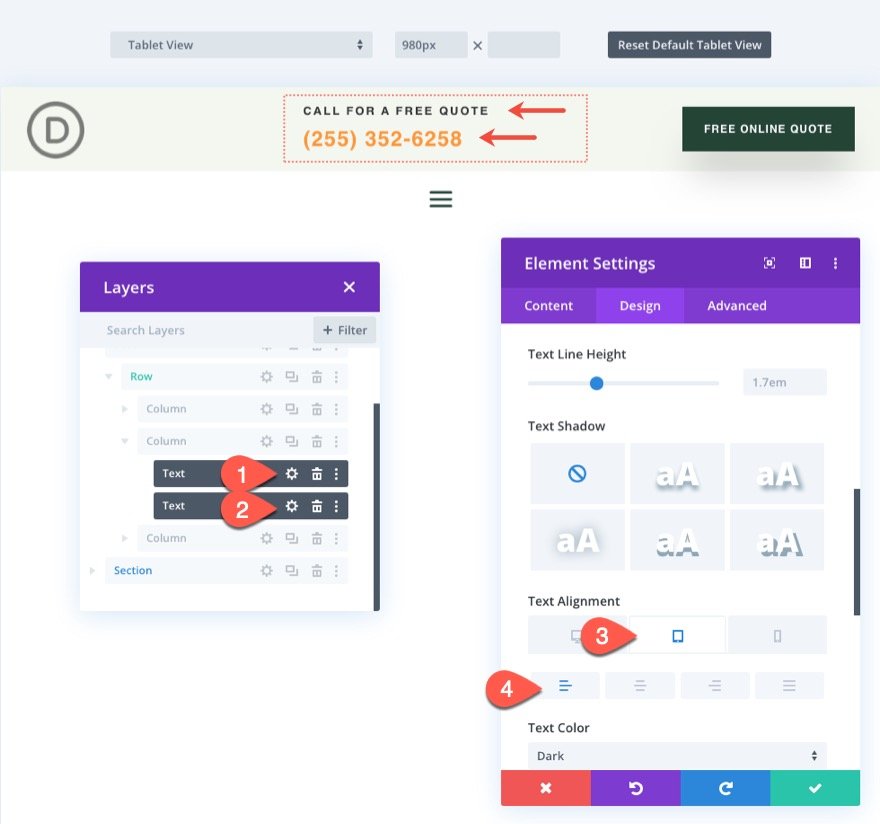
Modifique la orientación del texto para los dos módulos de texto que forman la llamada a la acción en la columna 2 de la siguiente manera con fines estéticos:
- Alineación de texto (tableta y teléfono): izquierda

Sección adhesiva para móvil
Los dispositivos móviles deben reducir la altura del encabezado adhesivo tanto como sea posible para que no ocupe demasiado de la ventana gráfica cuando se desplaza. Como resultado, no haremos que el área superior del encabezado sea pegajosa. En su lugar, agregaremos una nueva parte adhesiva que solo aparecerá en dispositivos móviles. De esta manera, podemos incorporar componentes específicos para dispositivos móviles sin ocupar demasiado espacio vertical en el estado pegajoso.
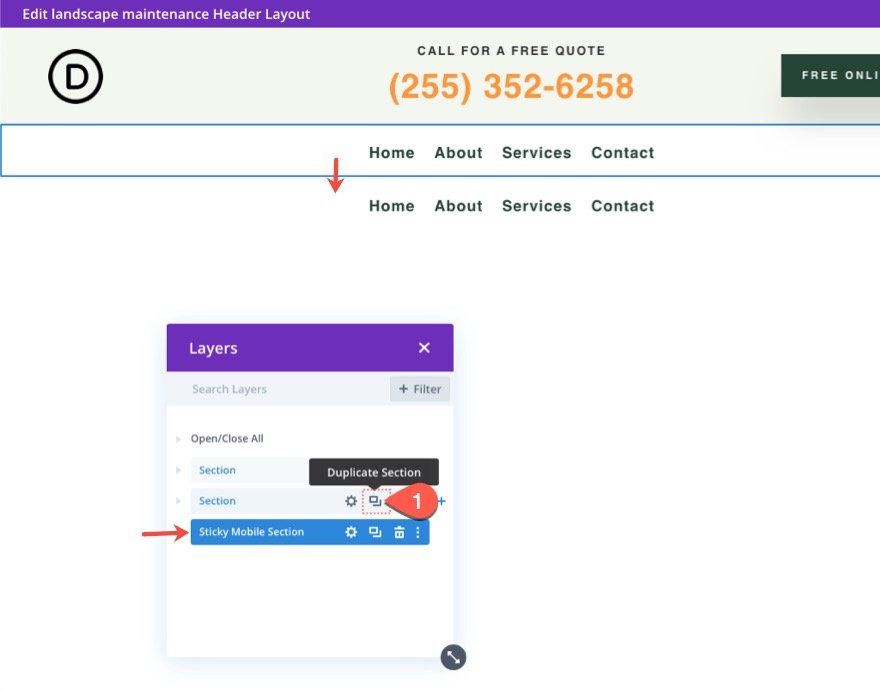
Duplique la sección inferior anterior que contiene el menú para crear la nueva sección de encabezado adhesivo. Opcionalmente, puede etiquetar la nueva sección como "Sección móvil fija" para que sea más fácil encontrarla más adelante.

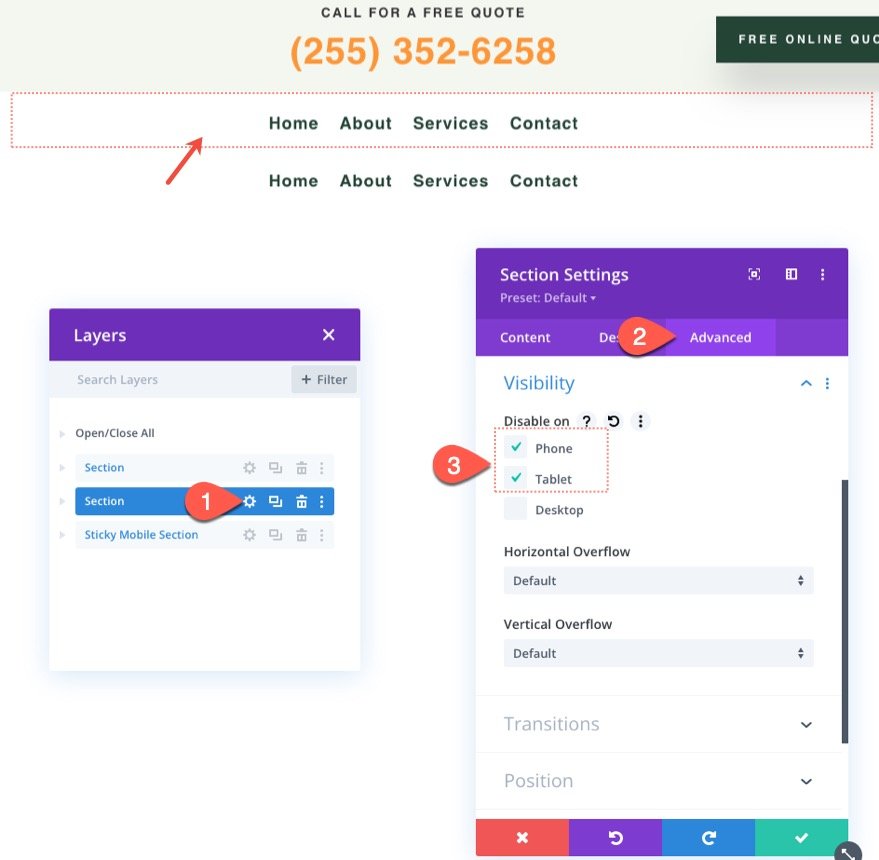
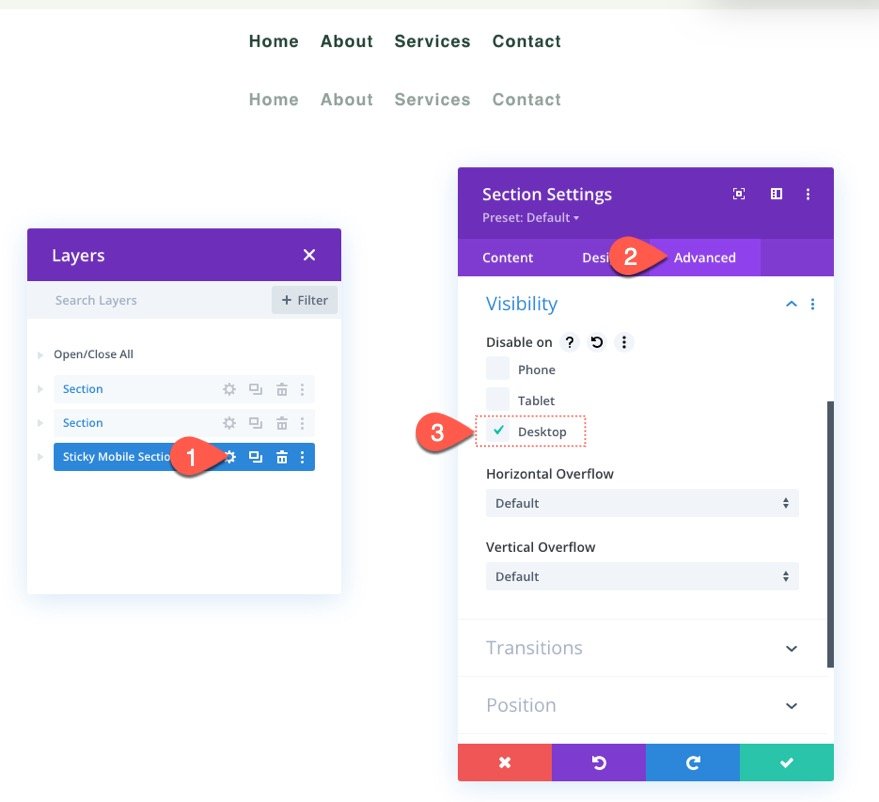
Debido a que incluiremos un menú en nuestra área adhesiva móvil, visite la configuración de la parte adhesiva existente y seleccione Desactivar en teléfono y tableta.

Abra la configuración de la nueva columna adhesiva móvil y seleccione Ocultar en el escritorio.

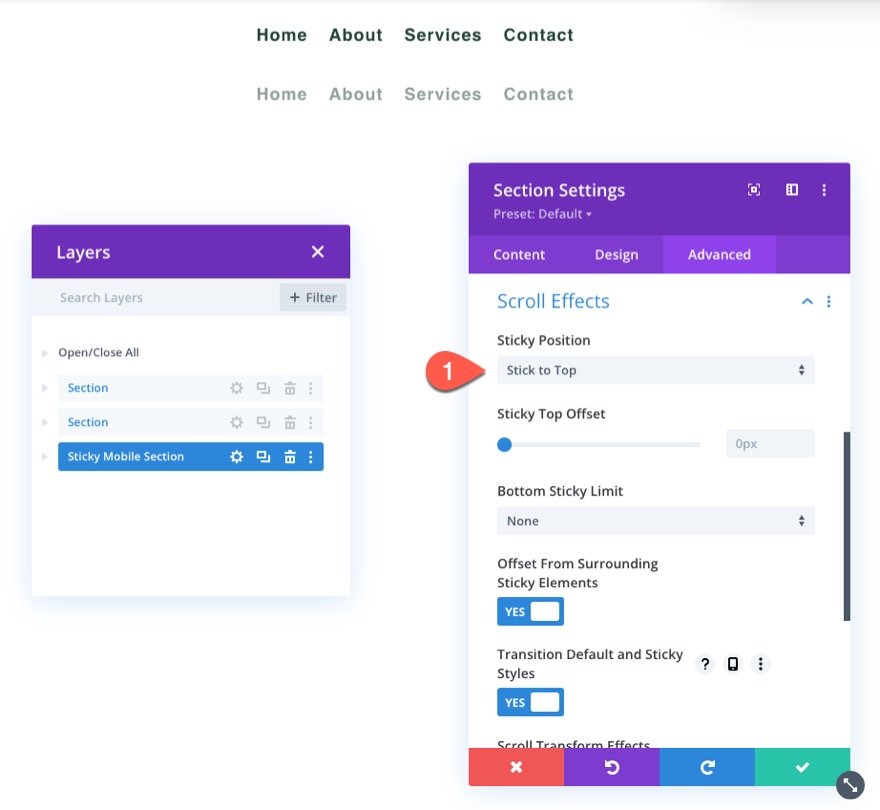
Asigne una ubicación adhesiva a la nueva sección adhesiva móvil de la siguiente manera:
- Posición adhesiva: adherirse a la parte superior

Actualizar tamaño de fila
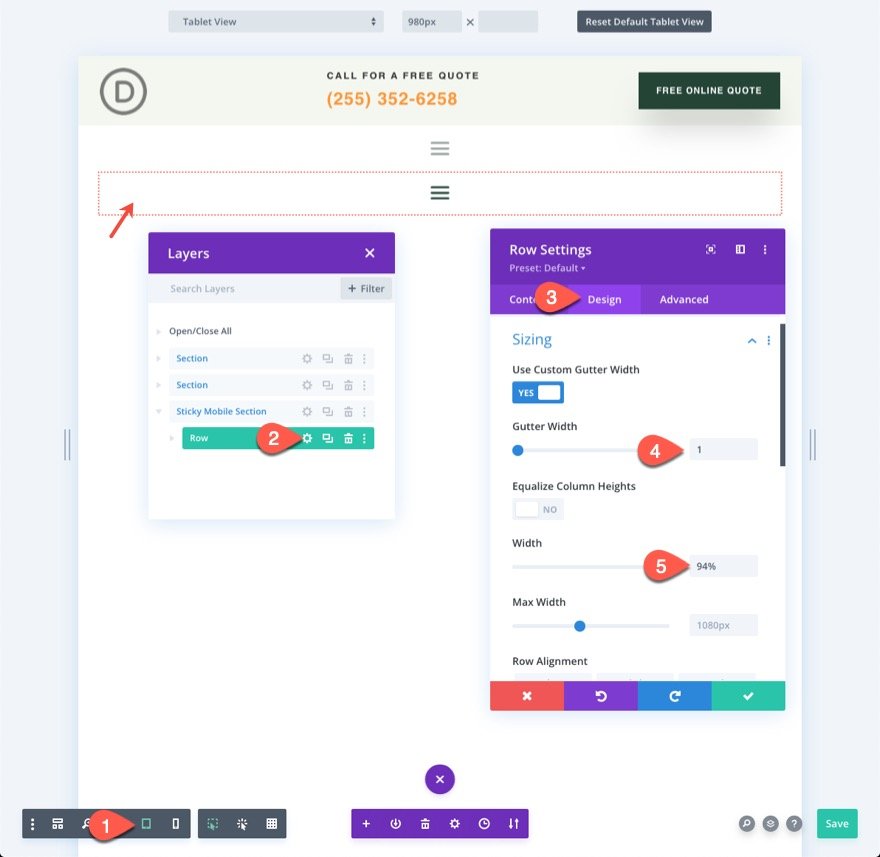
Es una buena idea comenzar a editar en la vista de tableta en esta etapa para tener un mejor concepto de cómo se verá el diseño en el dispositivo móvil. Para hacerlo, vaya al menú de configuración en la parte inferior del constructor y seleccione el ícono de la tableta.
Luego, abra la configuración de la fila y realice los siguientes cambios en las opciones de tamaño:
- Ancho de la canaleta: 1
- Ancho: 94%
Esto nos proporcionará espacio adicional en el móvil.

Logotipo y diseño del menú
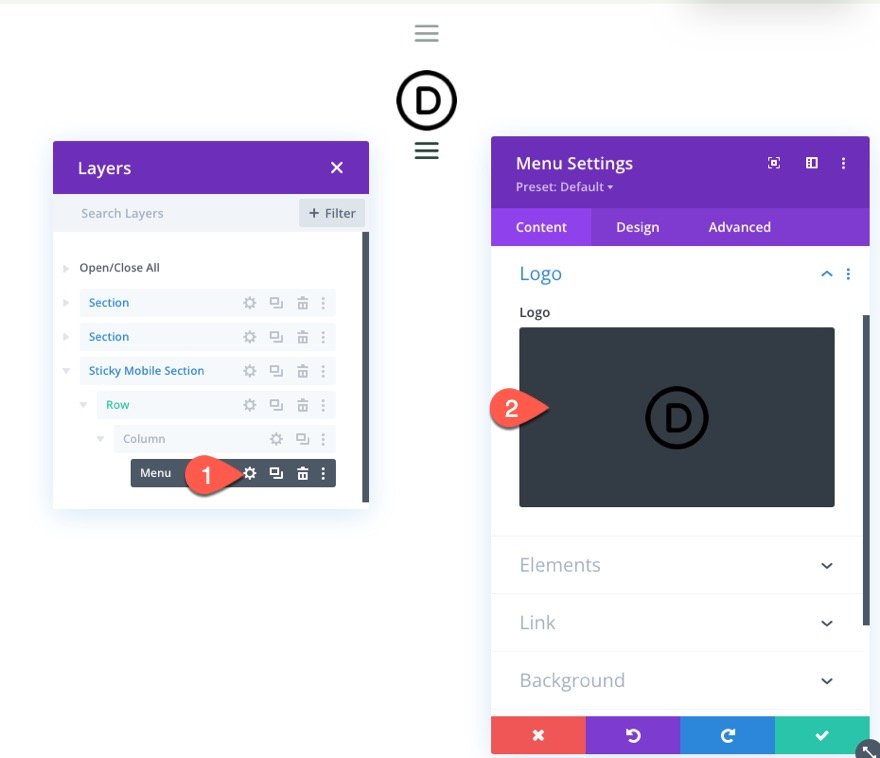
Luego, en la configuración del menú, agregue un logotipo al menú.

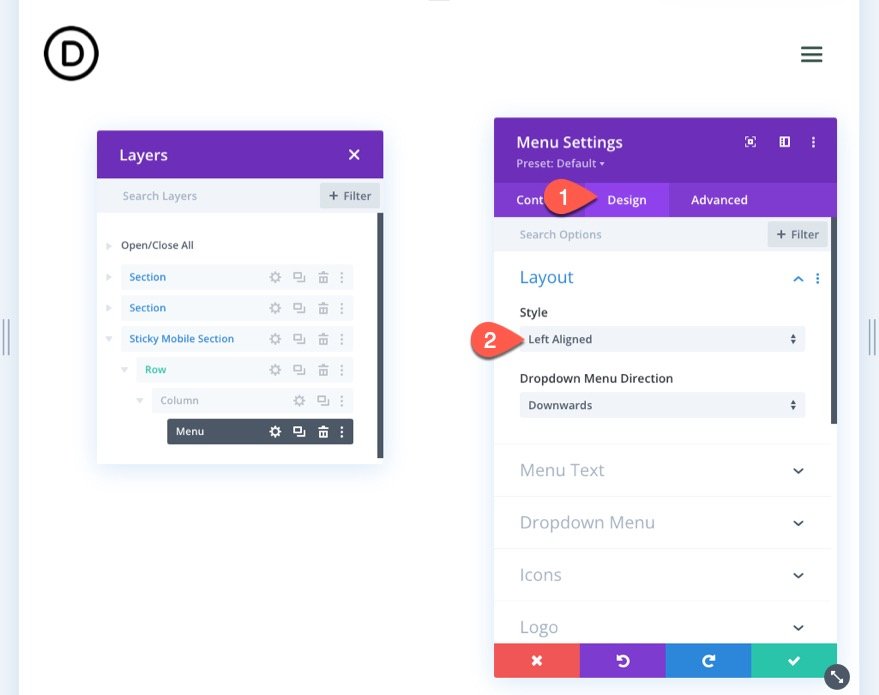
Actualice el estilo del diseño en la pestaña de diseño:
- Estilo: alineado a la izquierda

Adición de estilo Sticky State a elementos Sticky
Ahora que las partes para el encabezado adhesivo móvil están en su lugar, podemos comenzar a optimizar el estilo de los elementos en el estado adhesivo.
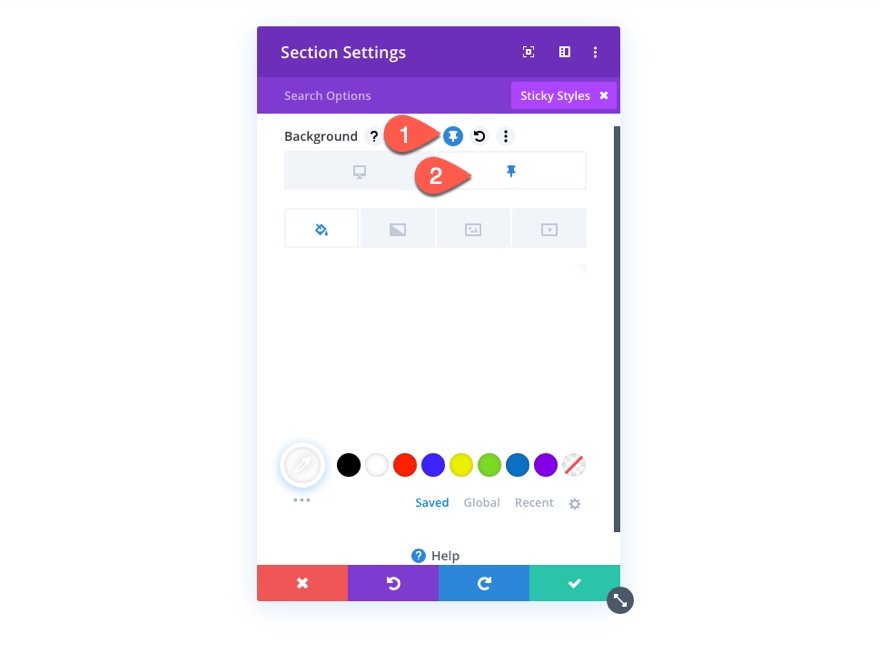
Debido a que la sección tiene una posición fija, puede alternar las opciones de posición fija al diseñar la sección o cualquier elemento secundario dentro de ella. Al pasar el cursor sobre una opción de estilo, puede alternar el estilo de la posición fija haciendo clic en el icono de la chincheta.

Color de fondo
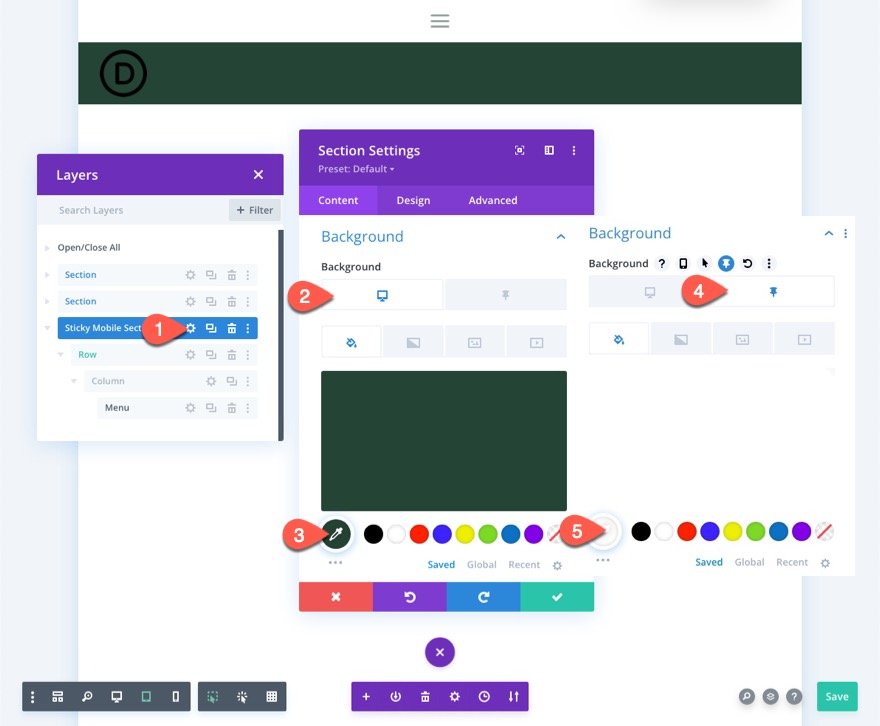
Ahora agregue el color de fondo a la sección adhesiva.
- Color de fondo (escritorio): # 244435
- Color de fondo (pegajoso): #fff

Sombra de la caja
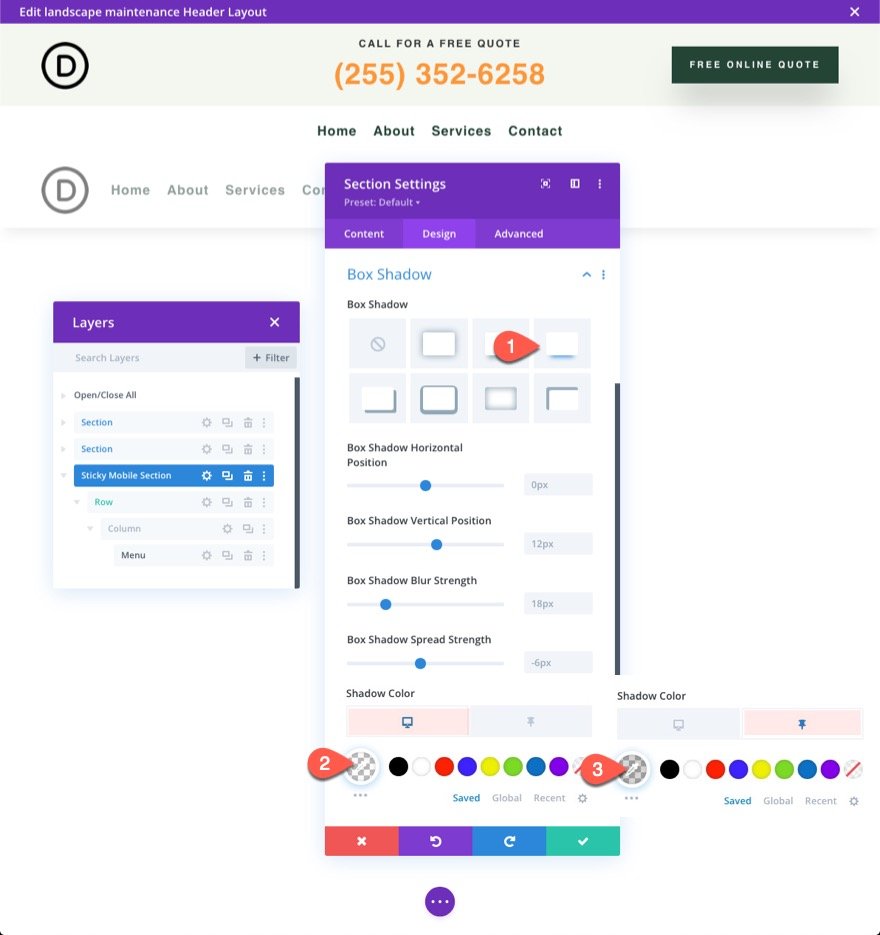
Desde la pestaña de diseño, agregue una sombra de cuadro en el estado pegajoso de la siguiente manera:
- Box Shadow: ver captura de pantalla
- Color de sombra (escritorio): transparente
- Color de sombra (pegajoso): rgba (0,0,0,0.1)

Iconos y logotipo pegajoso
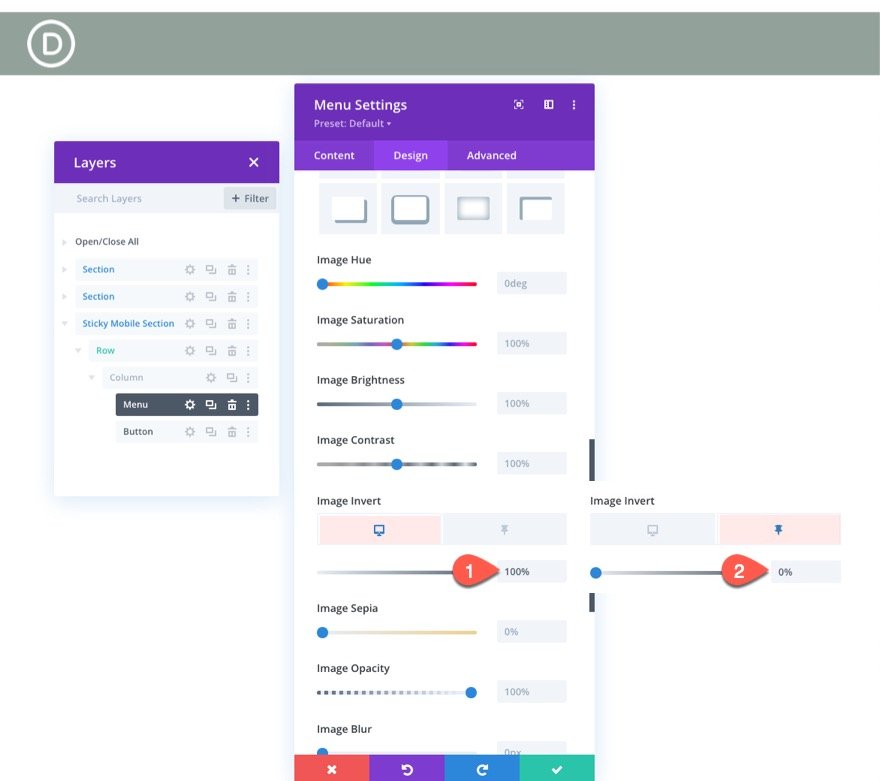
Luego, actualice la imagen del logotipo con un filtro que invierte el logotipo oscuro de forma predeterminada en una imagen de logotipo claro y luego lo invierte de nuevo a un logotipo oscuro en el estado adhesivo. Actualice lo siguiente en las opciones del logotipo:
- Inversión de imagen (escritorio): 0%
- Inversión de imagen (pegajosa): 100%

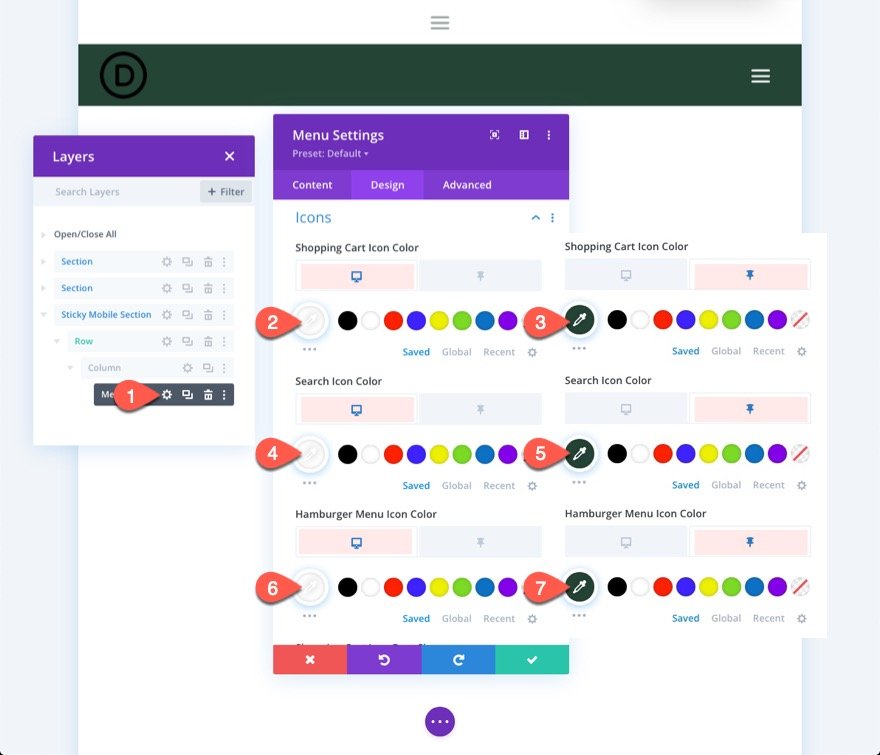
También necesitamos modificar el color de los iconos de la siguiente manera:
- Color del icono del carrito de compras (escritorio): #fff
- Color del icono del carrito de compras (adhesivo): # 244435
- Color del icono de búsqueda (escritorio): #fff
- Color del icono de búsqueda (adhesivo): # 244435
- Color del icono del menú de hamburguesas (escritorio): #fff
- Color del icono del menú de hamburguesas (pegajoso): # 244435

Botón de encabezado fijo
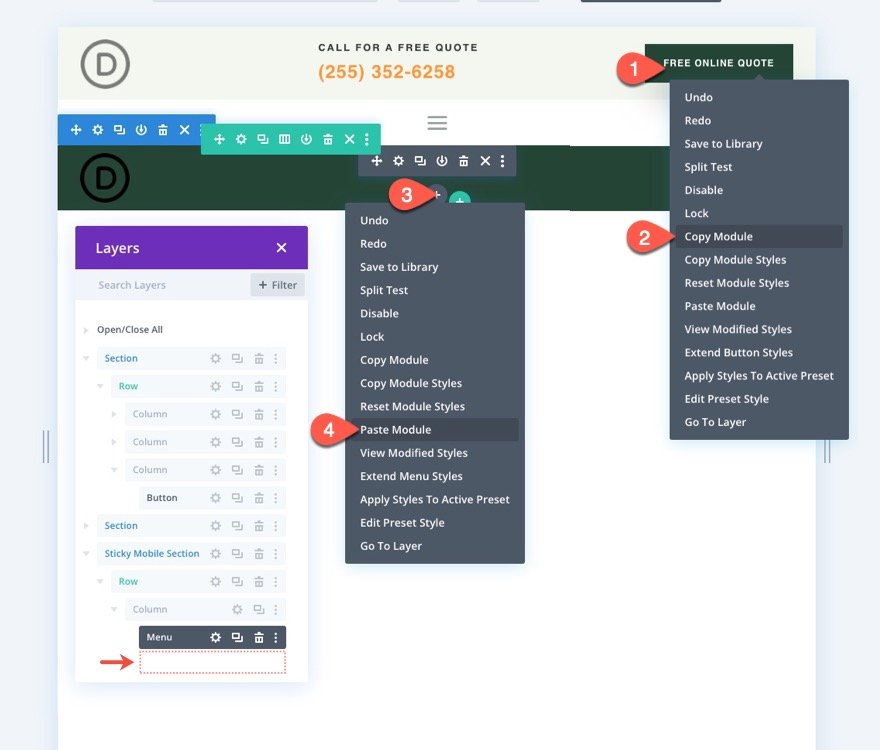
Actualmente, el botón en la parte superior del encabezado no aparece en el encabezado fijo en el móvil. Sin embargo, podemos duplicar el botón y ponerlo en la nueva zona pegajosa del móvil, apareciendo exclusivamente en el modo fijo.
Duplique el existente en la columna 3 de la fila de la sección superior para agregar el botón. Luego, pegue el módulo de botones debajo del menú en la sección adhesiva móvil.

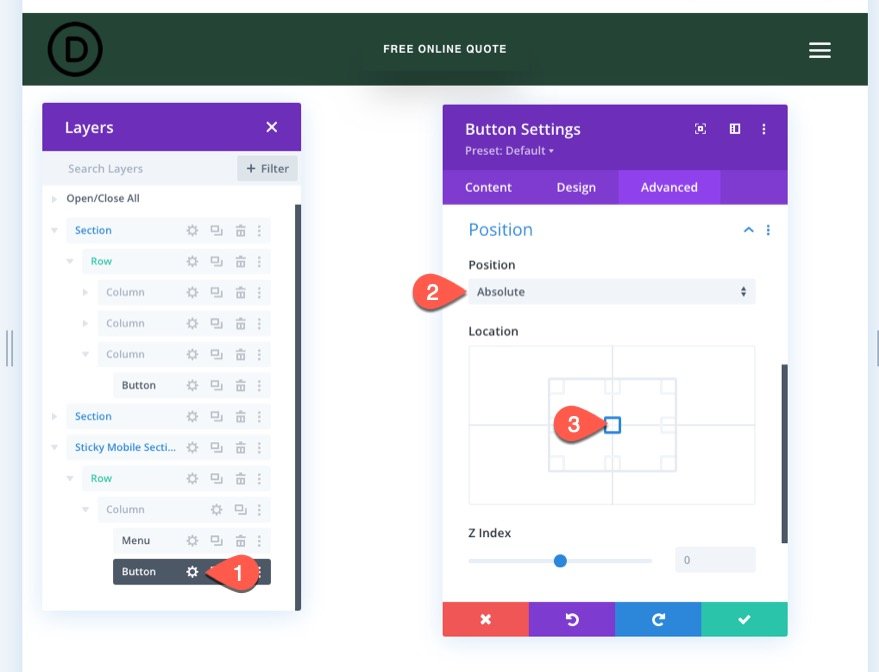
Para reposicionar el botón sobre el menú, visite la configuración del botón y edite las opciones de posición de la siguiente manera:
- Posición: Absoluto
- Ubicación: Centro

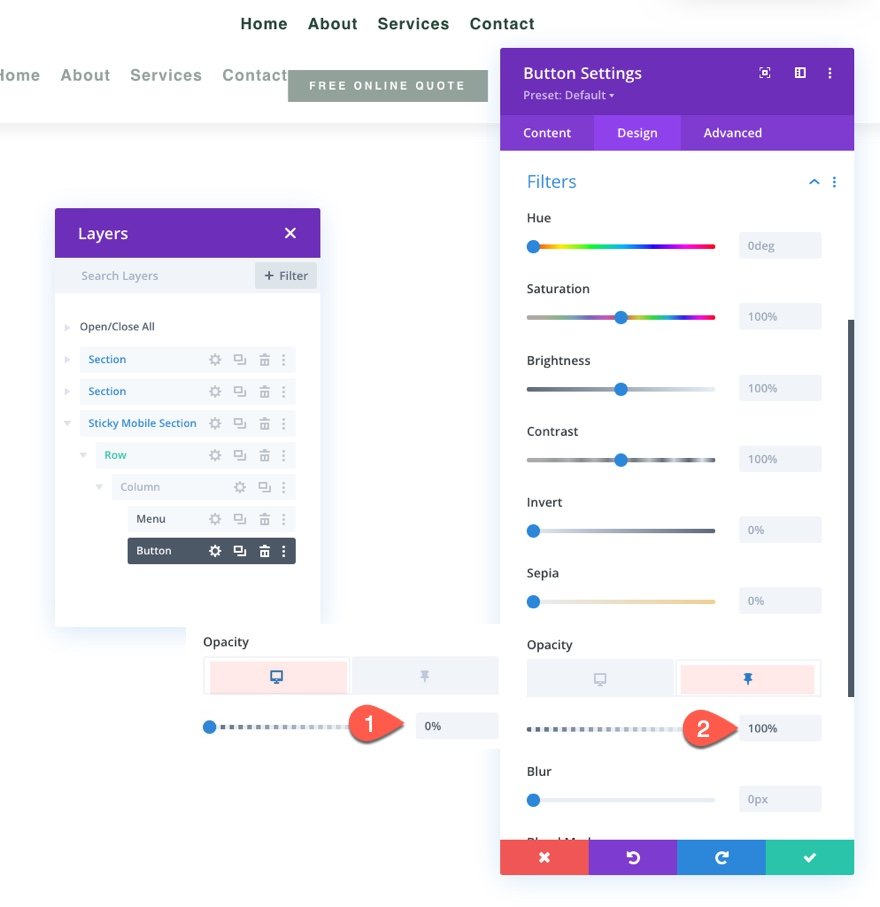
En la pestaña Diseño, cambie la configuración de opacidad
- Opacidad (escritorio): 0%
- Opacidad (pegajosa): 100%

Y hemos terminado.
Vista previa final
Guarde el diseño, asigne la plantilla a una página de su sitio web y guarde las modificaciones en el generador de temas para ver el efecto. Luego navegue hasta la página en la que se configuró la plantilla.
Aquí está el resultado.
Terminando
Divi le permite pensar en dispositivos móviles primero cuando se trata de esos encabezados pegajosos. Recientemente demostramos lo simple que es utilizar las funciones integradas de Divi para crear un encabezado fijo para dispositivos móviles. Una vez que haya desbloqueado todo el potencial de las opciones adhesivas de Divi , puede ser bastante creativo con la forma de realizar la transición del contenido del encabezado adhesivo. Por ejemplo, puede usar un filtro para invertir el logotipo de brillante a oscuro, agregar un botón o cambiar el color de fondo completo del encabezado. Por supuesto, eso es solo el comienzo. ¡Le invitamos a experimentar con más ajustes para cumplir con los requisitos de su proyecto futuro!





