Un divisor es más que una línea que separa dos elementos, también puede hacer que su sitio web sea visualmente más atractivo e interesante. Afortunadamente, la única manera de simplemente agregar un divisor horizontal y otro vertical es mediante el uso de Elementor . Si desea un divisor horizontal, no necesita un tutorial. Puede simplemente arrastrar y soltar un widget divisor desde el panel de widgets en su área de lienzo, ¡y listo! Aparece un divisor horizontal. Sin embargo, cuando se trata de agregar un separador vertical, las cosas se vuelven un poco más complicadas.

En este tutorial, le mostraremos cómo agregar un divisor vertical a Elementor sin usar un complemento.
Agregar un divisor vertical
Este tutorial requiere que se complete Elementor Pro . Agregar un divisor horizontal es simple con el widget divisor. Para crear un divisor vertical, necesitará la herramienta Custom CSS, que es exclusiva de Elementor Pro. ¡Supongo que podemos empezar ahora!
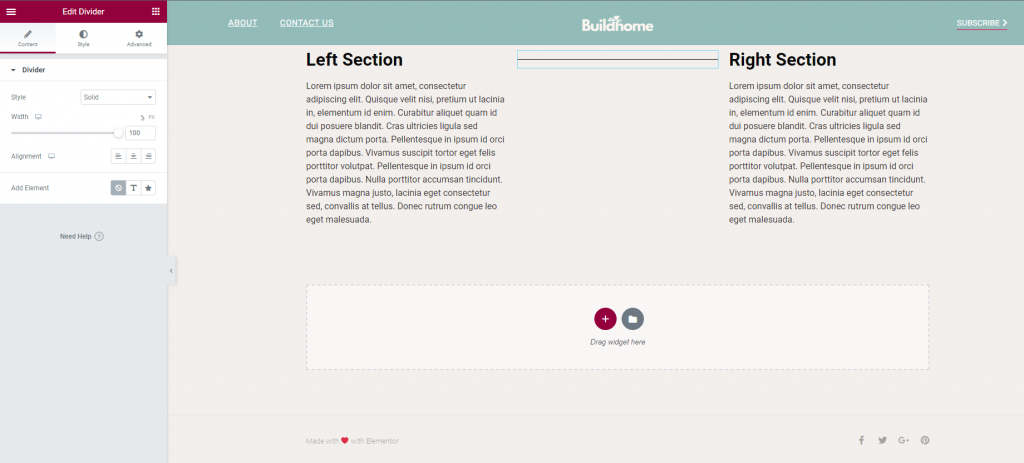
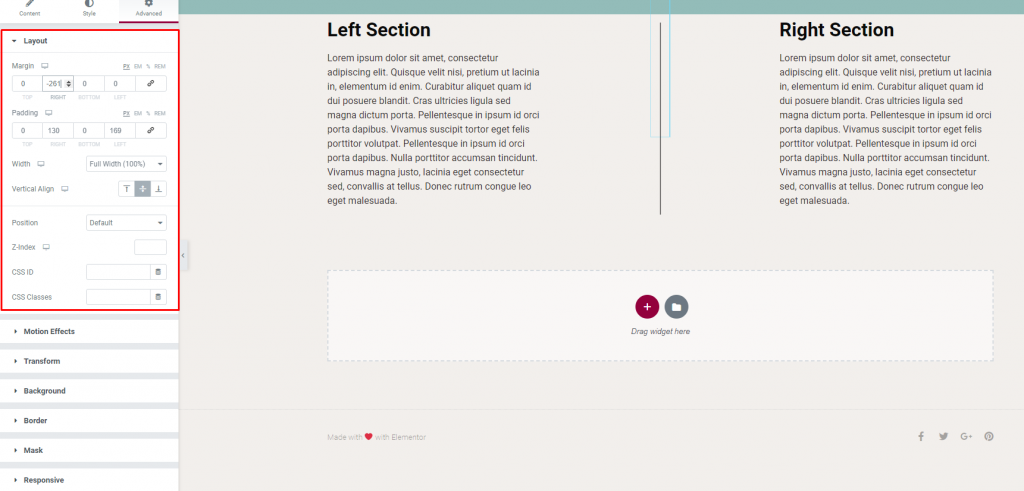
Abre el editor de Elementor. Agregue tres columnas a una nueva sección. Haz clic en "Editar sección", luego en "Alineación vertical" y configúralo en "Medio". El siguiente paso es colocar los widgets en el lienzo. En la primera columna está el Editor de texto, en la segunda columna está el Divisor y en la tercera columna está el Editor de texto nuevamente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Este es el divisor con el que trabajaremos. Sin embargo, como puede ver, sigue siendo horizontal.
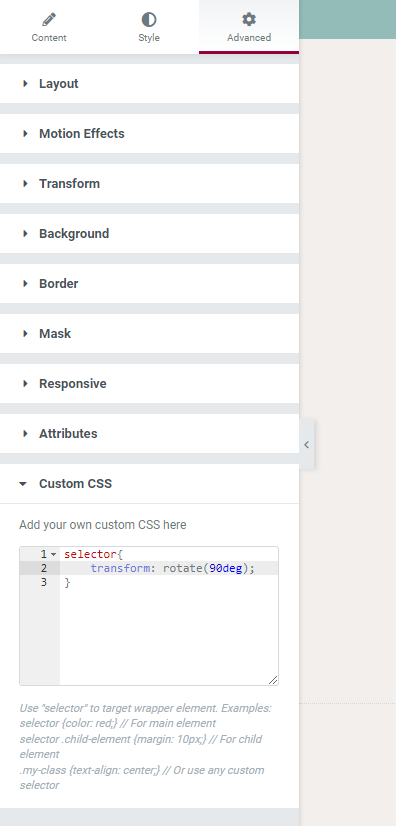
Para una mayor personalización, seleccione CSS personalizado en el menú desplegable Avanzado en la página de configuración de su widget Divider. Copie y pegue el código CSS a continuación en el campo.
selector{
transform: rotate(90deg);
}
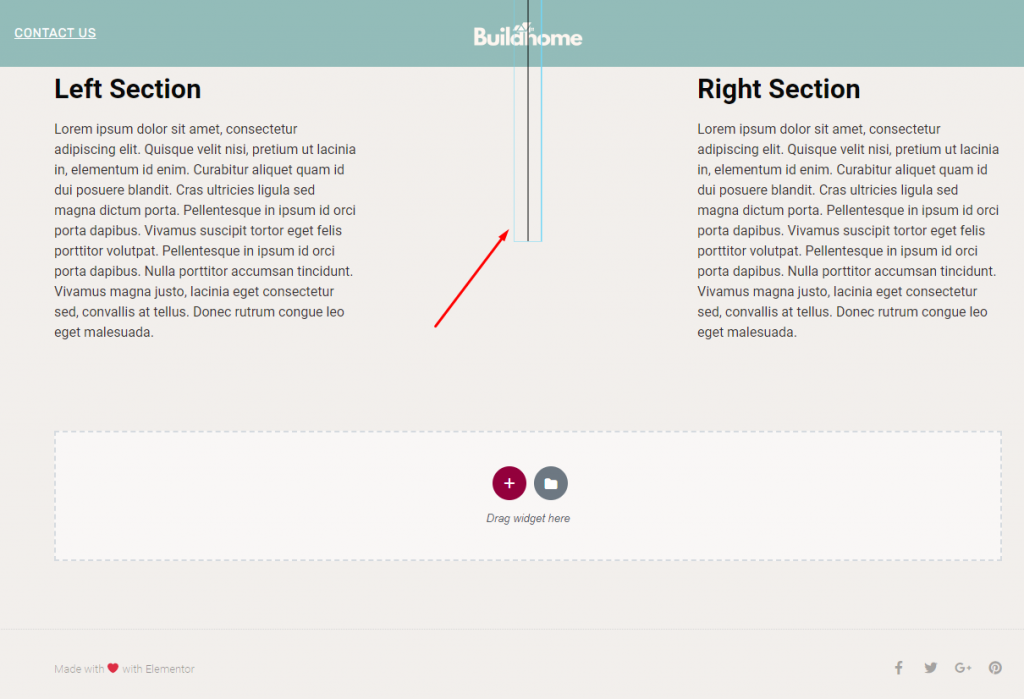
De esta manera notará un cambio en la posición del divisor.

Verticalmente, su divisor ahora está en su lugar. A continuación, podrá jugar con el divisor vertical. Para cambiar el estilo, el ancho, el color, el peso y otros parámetros del separador, use las pestañas Contenido y Estilo. Si lo desea, puede cambiar el ancho de las columnas.

Con un simple ajuste, el divisor se coloca perfectamente en el medio.
Veredicto final
Con Elementor , puede agregar fácilmente un divisor vertical. Este artículo le muestra la forma más fácil de agregar un divisor vertical sin la ayuda de ningún complemento. Si no tiene Elementor Pro , le recomendamos que use la versión Pro porque la oportunidad de diseño con esto es enorme.





