Al crear un sitio de "una página", uno de los principales problemas que puede enfrentar es la navegación. La página del sitio puede ser tan larga que lleva mucho tiempo recorrerla. Para corregir este problema, puede utilizar lo que se denomina "Anchor", que le permite vincular un menú a una sección para facilitar el acceso. Pero no es muy fácil crear este tipo de enlace, especialmente en un complemento de creación de páginas como Elementor.

Es por eso que nos tomaremos el tiempo en este artículo para explicar cómo hacerlo sin problema. Compartiremos contigo el proceso en dos sencillos pasos.
Configuración de la sección
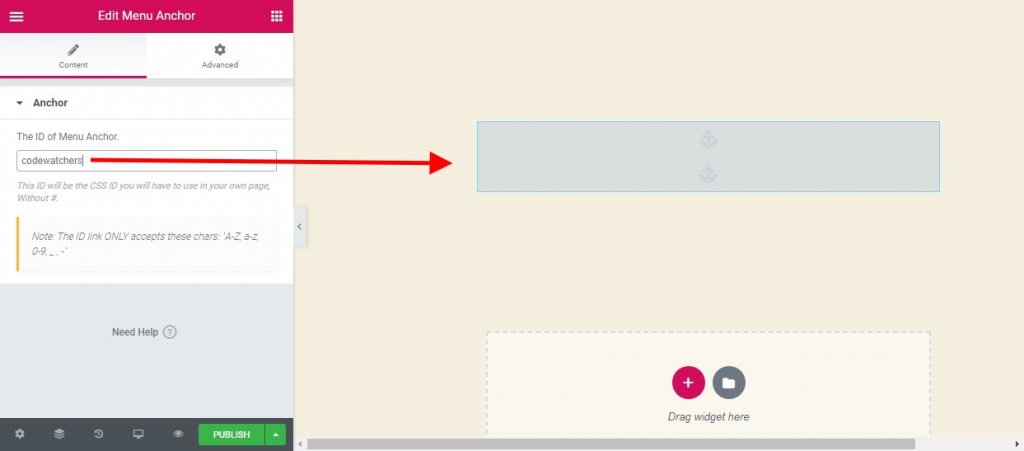
En este nivel, primero debe agregar un widget de ancla de menú en el lugar donde desea que se desplace la página. Por lo tanto, el widget de anclaje del menú puede apuntar a una sección específica.
Ahora debe asignar a la sección elegida una identificación que se utilizará más adelante en el enlace del elemento del menú. Puedes nombrarlo como quieras; con o sin mayúscula, tú decides. Tenga en cuenta que nadie verá este término, solo se utilizará para crear el menú. Entonces, simplifique su tarea utilizando un término corto y explícito. Y anótelo para tenerlo a mano al crear el menú.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Configuración del menú
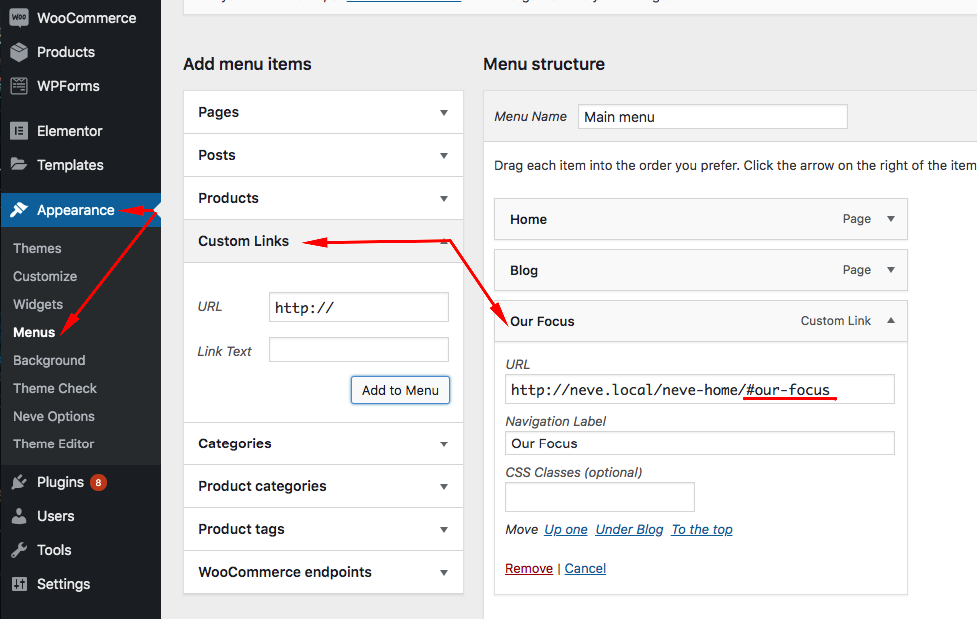
Puede acceder fácilmente al menú siguiendo la ruta Panel de control-> Apariencia-> Menús. Ahora ve a "Enlaces personalizados". Allí copiará la URL de la página en la que se encuentra la Sección. Luego agrega al final de este URL #id, que es el que está configurado para el ancla del menú.

Así es como debería verse el resultado.

Otros complementos para un desplazamiento suave
Si no está usando Elementor, hay otros complementos que aún puede usar en su blog de WordPress real para implementar el desplazamiento suave de un menú a una sección.
Desplazamiento de página a ID

Page scroll to id es un complemento de WordPress gratuito con todas las funciones que agrega una animación suave, donde el navegador tiene un comportamiento de salto, con una animación de desplazamiento suave. Cuando se hace clic en un enlace con el atributo href, cuyo valor tiene #, el complemento realiza una animación de desplazamiento progresivo. Proporciona todas las herramientas básicas y funcionalidades avanzadas para sitios web de una sola página, navegación en la página, enlaces de regreso a la parte superior, etc. con características como:
Características clave
- Desplazamiento ajustable
- Facilidad múltiple
- Resaltado de enlaces y objetivos
- Desplazamiento vertical y / u horizontal
- Desplazarse desde / hacia diferentes páginas
- Desplazamiento de desplazamiento por píxeles
- Insertar botones de enlace y de identificación de destino
- Desplazamiento específico del enlace, duración del desplazamiento, objetivo destacado, etc.
Desplazamiento suave por WPOS

Este simple complemento gratuito también integra un desplazamiento suave a sus elementos. También agrega un desplazamiento suave al hacer clic en "Botón superior", y también escucha el evento de desplazamiento del mouse.
La buena noticia con este complemento es que puede hacer que funcione fácilmente con la extensión Gutenberg disponible.
Menú fijo, encabezado fijo en desplazamiento

El complemento Sticky Menu On Scroll le permite mantener los elementos de sus páginas siempre visibles a medida que se desplaza hacia abajo. La mayoría de las veces, esto se usa comúnmente para mantener los menús en la parte superior de su página para crear una sección flotante haciéndolos pegajosos. Luego, puede usarlo para crear un encabezado adhesivo, un menú adhesivo, un widget adhesivo, un logotipo adhesivo, una llamada a la acción adhesiva o lo que desee.
La pequeña desventaja es que necesitará dominar un poco HTML / CSS para usarlo. Lo necesitará porque necesita conocer el selector utilizado para apuntar a uno de los elementos disponibles en su página (ya sea con un atributo ID o Clase). Por ejemplo, puede utilizar un selector simple como "nav", "# main-menu", ".menu-main-menu-1" es suficiente. Pero también puede utilizar un selector detallado como "header> ul: first-child" o "nav.top .menu-header ul.main".
Características clave
- Cualquier elemento puede pegarse
- Posicionamiento desde arriba
- Habilitar para ciertos dispositivos
- Elemento push-up
- Detector de barra de administración
- Ajuste del índice Z
- Modo dinámico
- Modo de depuración
Conclusión
¡Y eso es todo! Ahora, sea cual sea el tamaño de su página de Elementor, puede facilitar la navegación de sus usuarios integrando "Anclajes de menú". Estamos seguros de que le darás un buen uso




