Incluir un descargo de responsabilidad es un excelente enfoque para transmitir información crucial a sus lectores. Es un excelente paso inicial para protegerse a usted y a su sitio web de riesgos legales. Los avisos de afiliados que indican que las opiniones de los escritores pueden no ser las de la empresa matriz, etc., son ejemplos de descargos de responsabilidad. Se encuentran frecuentemente en el pie de página. Afortunadamente, los descargos de responsabilidad son fáciles de incluir en Divi . Este artículo analizará tres formas diferentes de agregar un descargo de responsabilidad al pie de página de Divi .

Avance
Veremos dos tipos de descargo de responsabilidad en este diseño: estático y pegajoso. Ambos diseños son compatibles con dispositivos móviles para que pueda experimentar lo mismo en pantallas más pequeñas.
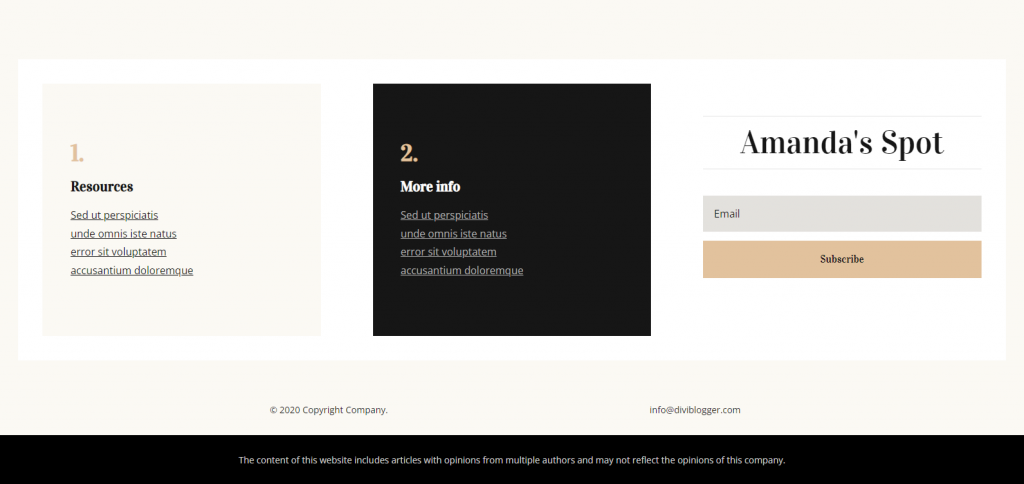
Aquí está el diseño para un descargo de responsabilidad estático.

Y el descargo de responsabilidad pegajoso se ve así.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCarga de pie de página de Divi

Usaremos dos diseños de pie de página gratuitos diferentes del blog Elegant Themes. Puede encontrarlos buscando en el blog "pie de página gratuito". Descomprima el archivo descargado para usarlos. A continuación, navegue a Divi
Descargo de responsabilidad estático para el pie de página de Divi
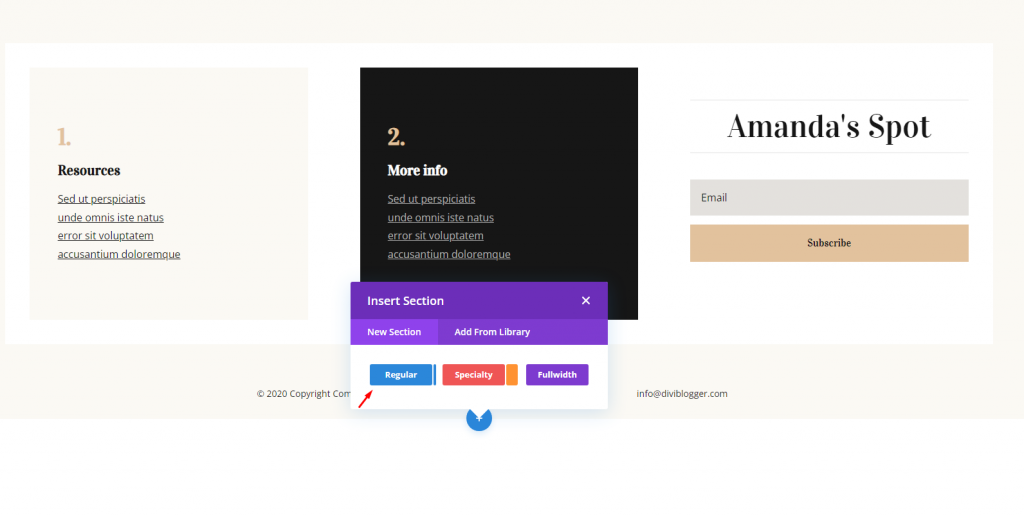
Crearemos un descargo de responsabilidad fijo en una nueva sección en la parte inferior del pie de página en este ejemplo. Este ejemplo incluye la plantilla de pie de página del encabezado y pie de página del paquete de diseño de Blogger de Divi . Para crear una nueva sección, coloque el cursor sobre la fila final y haga clic en el símbolo azul, luego haga clic en Regular.

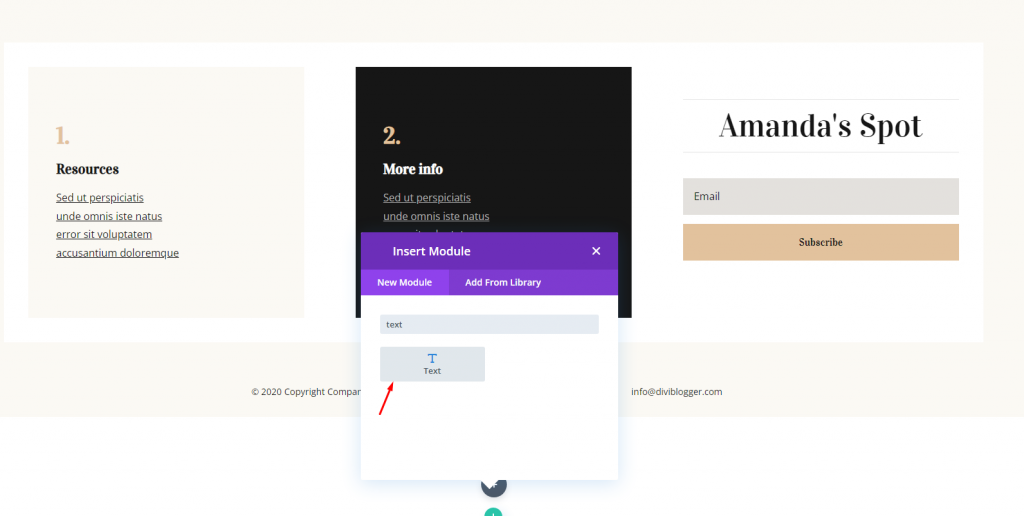
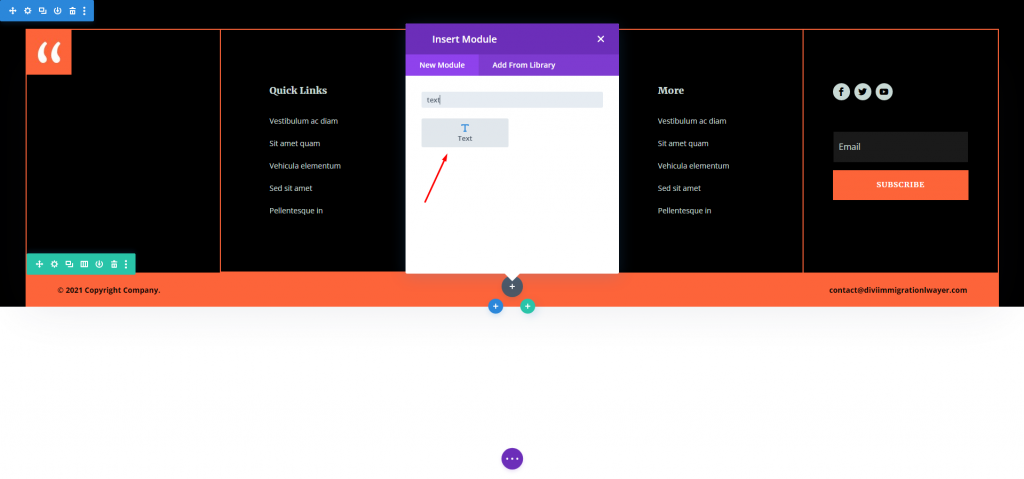
Ahora inserte una fila de ancho completo y agregue un módulo de texto en ella.

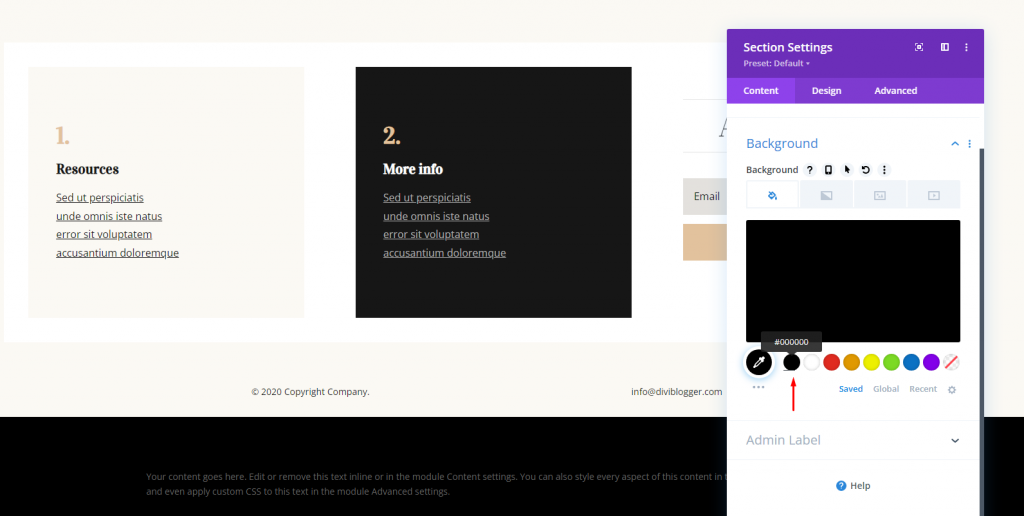
Ahora haga algunos ajustes a la sección en sí. Volveremos al módulo de texto para seguir editándolo. Primero, abra la configuración de la sección, cambie el Fondo y configúrelo en Negro.
- Antecedentes: #000000

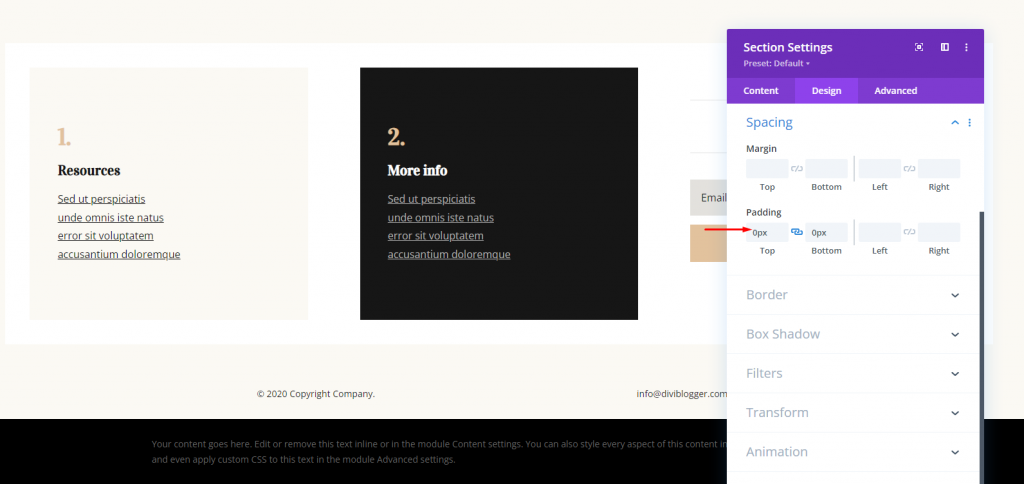
Abra la pestaña Diseño y cambie el relleno. Entonces ya ha terminado con esta sección.
- Relleno: Superior 0px, Inferior 0px

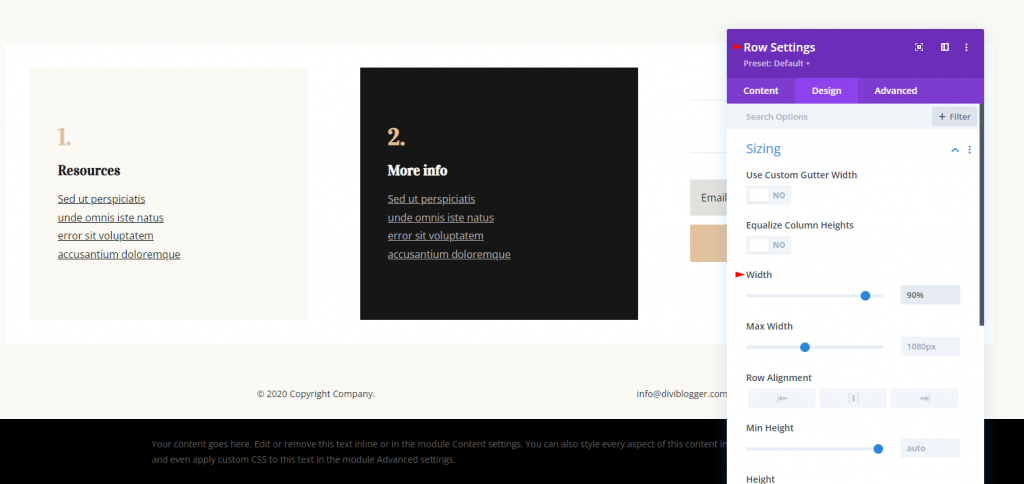
Ahora abra la configuración de la fila y muévase a la pestaña Diseño. Allí, cambia el ancho.
- Ancho: 90%

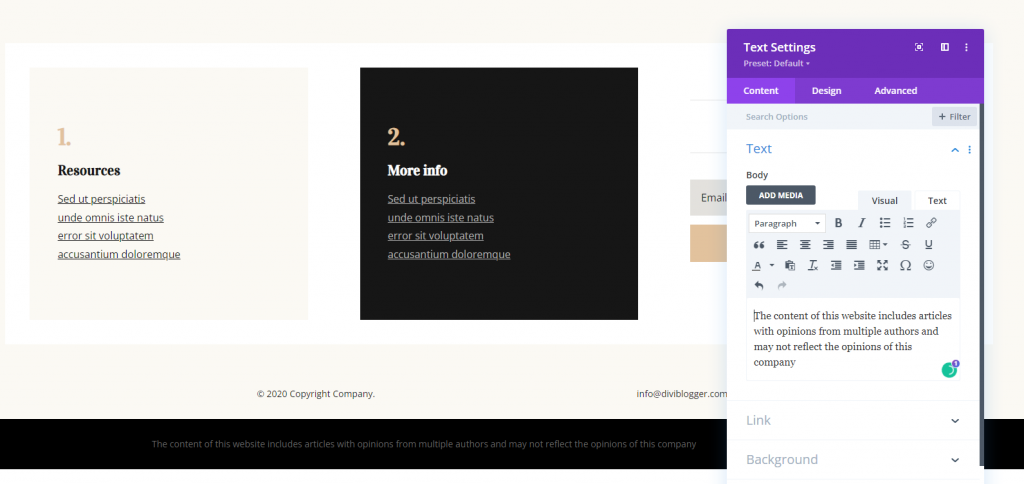
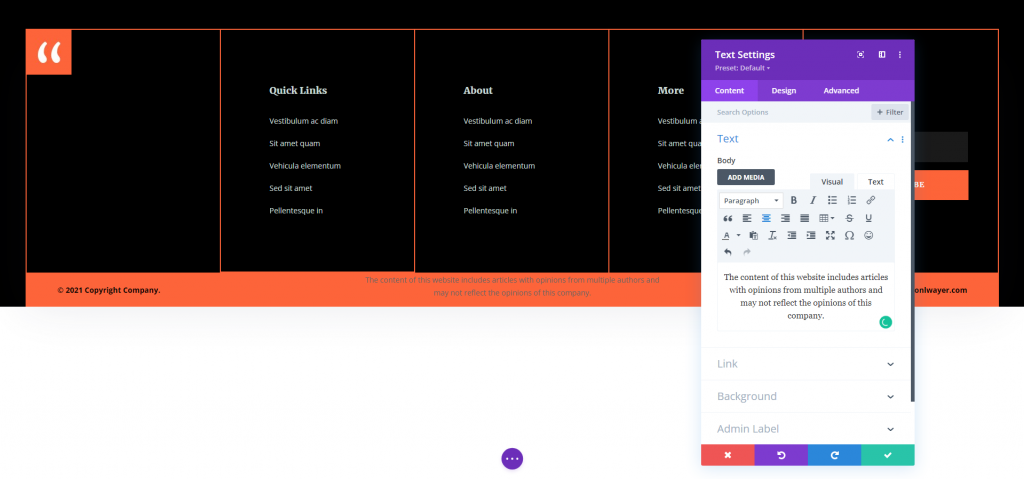
Ahora abra el módulo de texto y agregue el siguiente texto al cuerpo.
- Cuerpo: El contenido de este sitio web incluye artículos con opiniones de múltiples autores y puede no reflejar las opiniones de esta empresa.

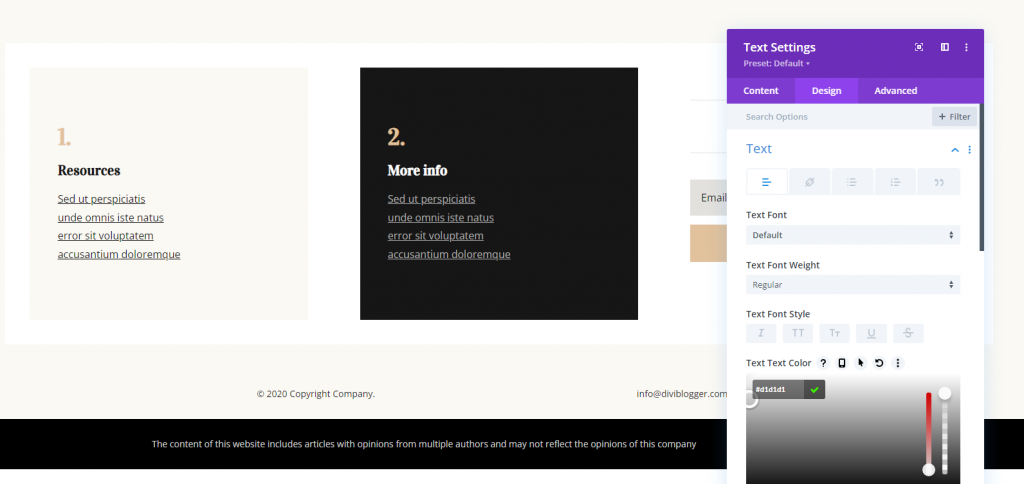
Finalmente, desde la pestaña de diseño, cambia el color del texto.
- Texto Color del texto: #d1d1d1

Guarde su trabajo y hemos terminado.
Descargo de responsabilidad pegajoso en el pie de página de Divi
Los componentes pegajosos permanecen fijos mientras te desplazas. Tienes el poder de controlar cómo y dónde funcionarán. Haremos un descargo de responsabilidad adhesivo que se mostrará en la parte superior del pie de página y permanecerá allí hasta que llegue al final de la página.

Incluiremos un descargo de responsabilidad que indique que el texto representa la opinión del autor y no se debe confiar en él en lugar de asistencia profesional. Estoy utilizando el pie de página del encabezado y pie de página del paquete de diseño de abogados de inmigración de Divi para este ejemplo.
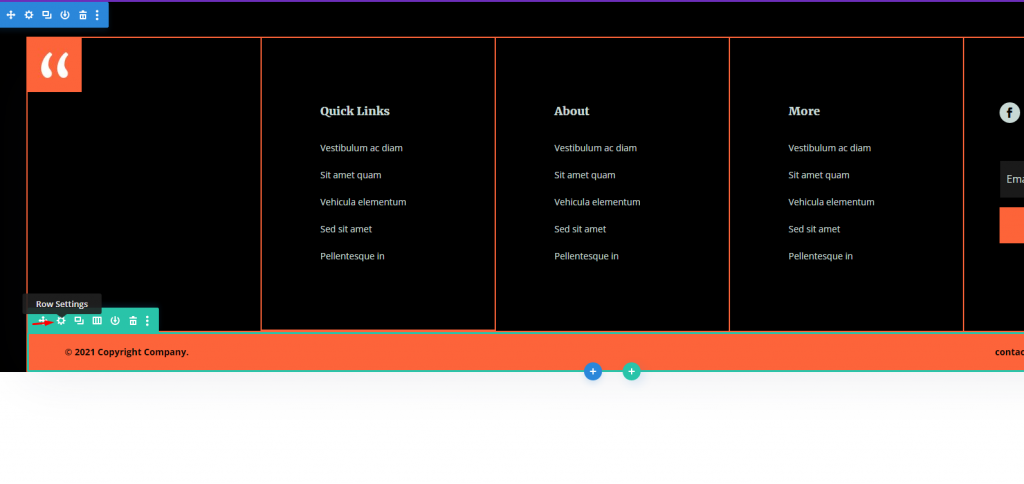
Seleccione las opciones de diseño pasando el cursor sobre la fila inferior. Actualmente hay dos columnas en esta fila. Seleccione el que tiene 1/4, 1/2, 1/4 columnas. Esto nos proporciona mucho espacio para el descargo de responsabilidad. Ahora, arrastre y suelte un módulo de texto en el centro.

Ahora abra el módulo de texto y agregue el siguiente texto al cuerpo.
- Cuerpo: El contenido de este sitio web incluye artículos con opiniones de múltiples autores y puede no reflejar las opiniones de esta empresa.

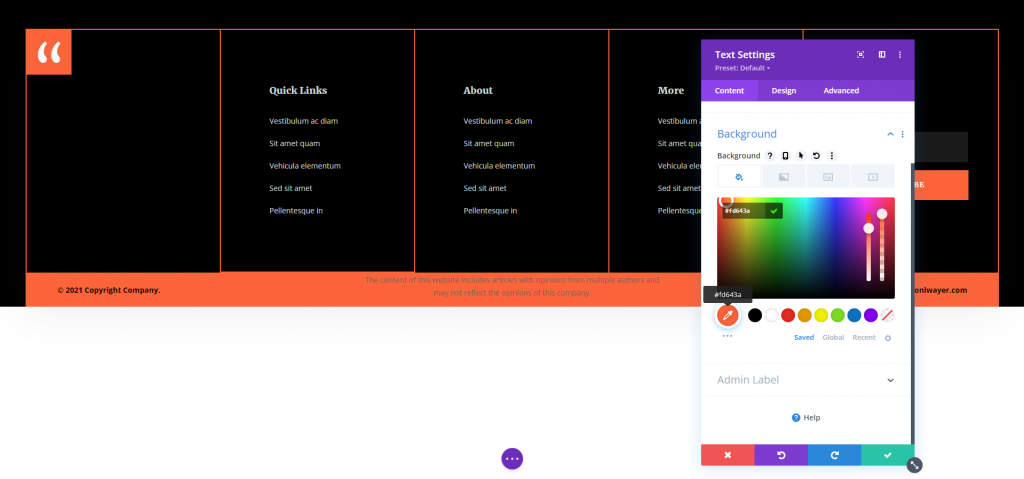
Desplácese hacia abajo hasta Fondo y cambie el color al que se muestra a continuación. Este fondo ya está presente en la fila, pero queremos integrarlo en el módulo para que aparezca cuando el módulo esté visible fuera de esta fila.
- Fondo: #fd643a

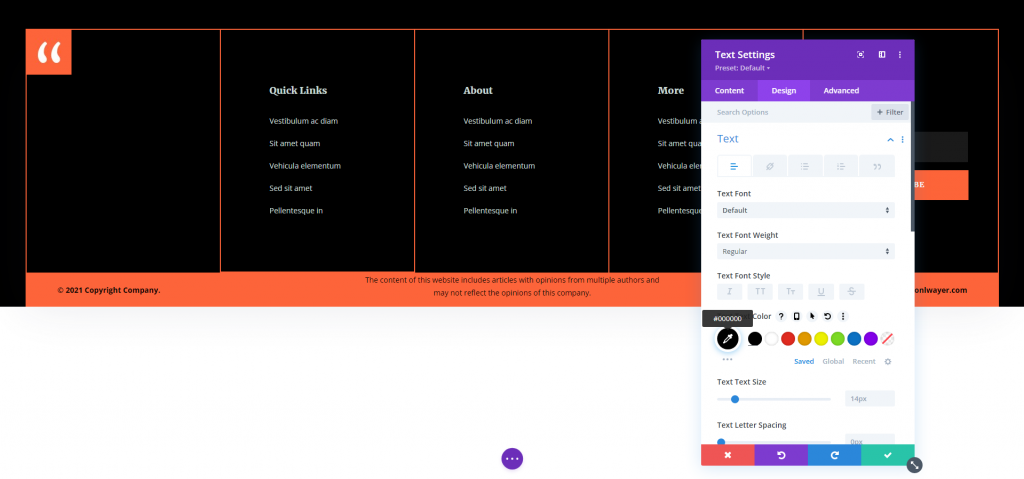
Ahora ve a la pestaña de diseño y elige negro como color de texto. Además, deje la fuente y el peso sin cambios.
- Texto Color del texto: #000000

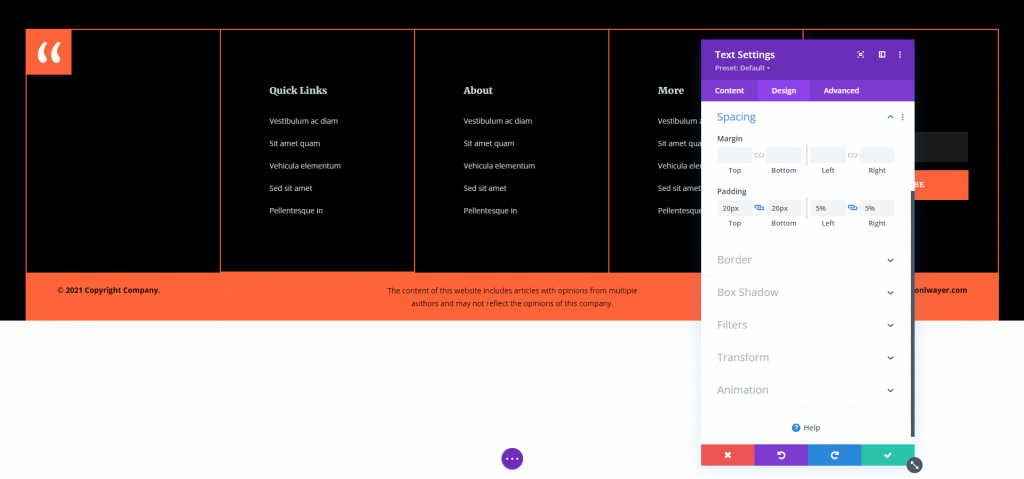
Desde la opción Espaciado, agregue algo de relleno.
- Relleno: 20 px superiores, 20 px inferiores, 5 % a la izquierda, 5 % a la derecha

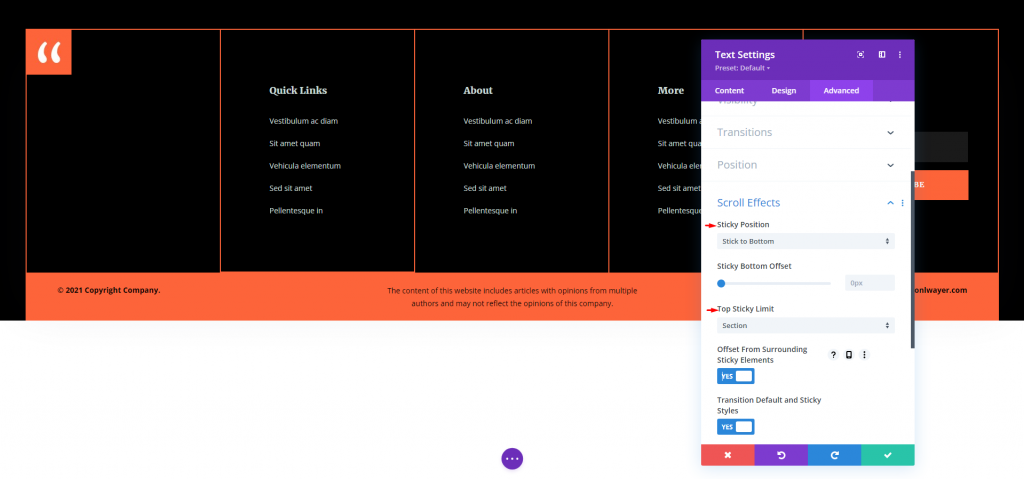
Abra la opción de efectos de desplazamiento desde la pestaña avanzada y realice los siguientes cambios.
- Posición pegajosa: Stick to Bottom
- Límite fijo superior: Sección

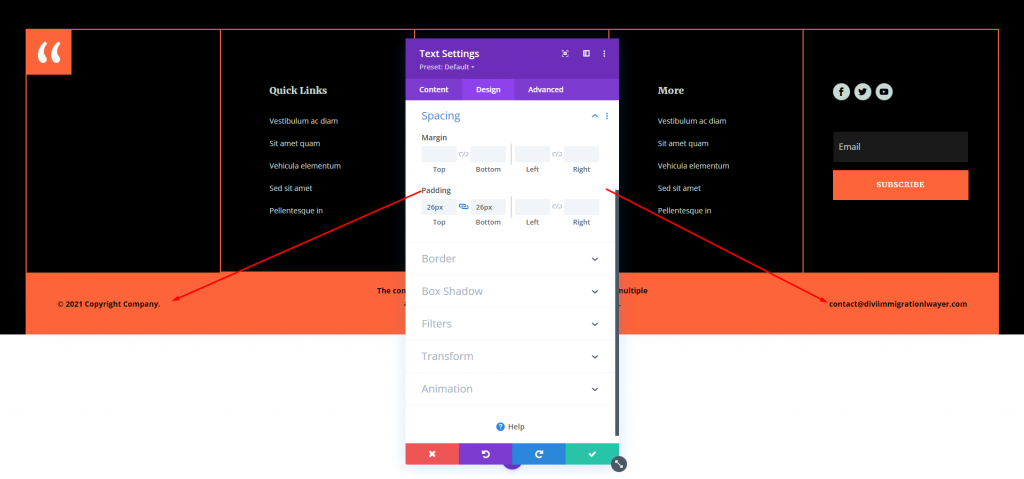
Abra la pestaña de diseño para el texto izquierdo y derecho y agregue algo de relleno.
- Relleno: Arriba 26px, abajo 26px

Guarde la configuración y listo.
Resultados finales
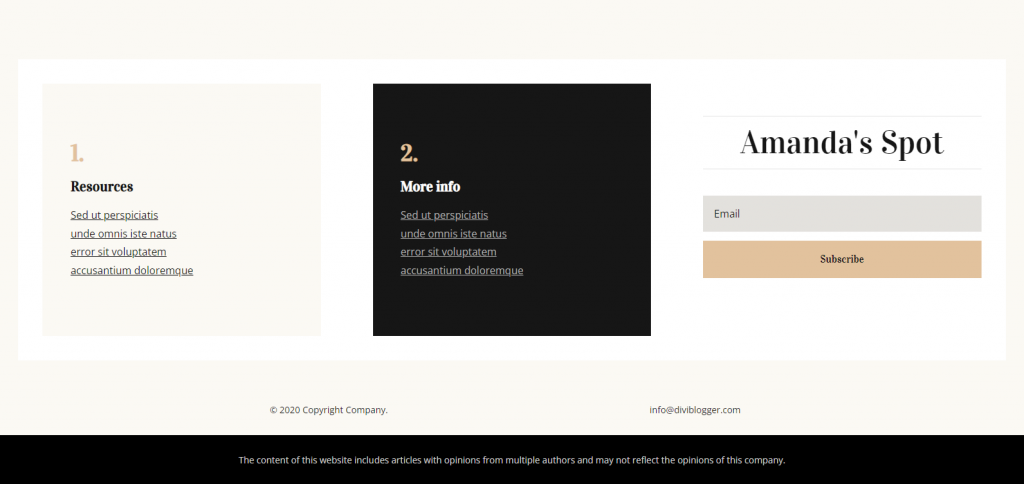
Este es nuestro resultado para las secciones de descargo de responsabilidad tanto estáticas como fijas en el pie de página.
Para diseño estático -

Para diseño pegajoso -
Ultimas palabras
Eso cierra nuestra descripción general sobre cómo agregar un descargo de responsabilidad al pie de página de Divi . Los descargos de responsabilidad son necesarios para notificar a su audiencia sobre el uso de sus consejos, enlaces de afiliados, etc. Un pie de página es un lugar excelente para esto. Este artículo analiza diferentes métodos para incluir el descargo de responsabilidad y presentarlo de manera que se destaque o se mezcle. Por supuesto, no se requiere un descargo de responsabilidad para todos los sitios web, pero esta publicación lo ayudará a comenzar para aquellos que lo hacen.





