Si desea agregar un selector de contenido impresionante e interactivo a su sitio web de forma gratuita, esta publicación es para usted. Lo guiaremos a través del proceso de creación y adición de un conmutador de contenido a su sitio web de WordPress utilizando el complemento gratuito de creación de páginas de Elementor .

En este momento, debe hacer que el material de su sitio web sea legible, distintivo, bien planificado y atractivo. Si su sitio web es más atractivo, atraerá fácilmente a los visitantes y generará un mayor tráfico. También ayuda a aumentar la participación de la audiencia.
Hoy en día, la mayoría de los consumidores quieren adquirir la información correcta, y cuando vienen a ti, la obtienen y se van. Los usuarios no quieren perder el tiempo navegando por su sitio web después de haber obtenido su información. Sin embargo, si proporciona su contenido de manera interactiva, podrá captar su interés. Debe presentar su material sustancial de manera interactiva para que los lectores se sientan tentados a leerlo.
Para aumentar el tráfico y la interacción, debe diseñar un sitio web único y mostrar su contenido. Puede diseñar una versión separada de la información con un aspecto distinto y distinto, pero no desea que se muestre de forma predeterminada.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara realizar la transición entre las dos versiones del contenido, utilice un widget de cambio de contenido. Brinda a sus usuarios la opción de cambiar la vista del contenido con un solo clic.
Agregar conmutador de contenido usando Elementor
Instale los complementos esenciales para Elementor, un complemento gratuito de WordPress, para agregar el widget de cambio de contenido usando Elementor gratis. Puede usar este complemento para agregar un conmutador de contenido a sus páginas web.
Instale y active el complemento primero, luego abra una página del editor de Elementor donde desee agregar el conmutador de contenido.
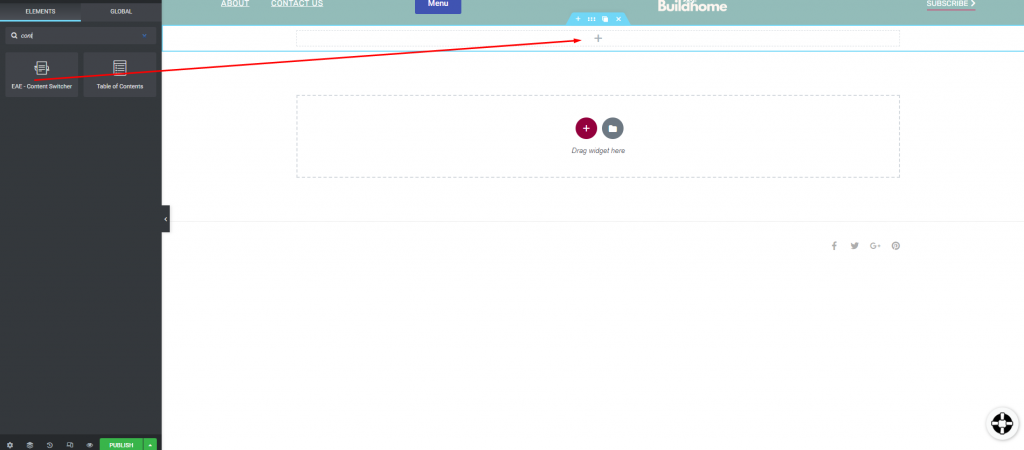
Ahora, para agregar una sección, haga clic en el ícono "+" y seleccione la columna. Luego, busque el widget de cambio de contenido y arrástrelo a su columna recién creada.

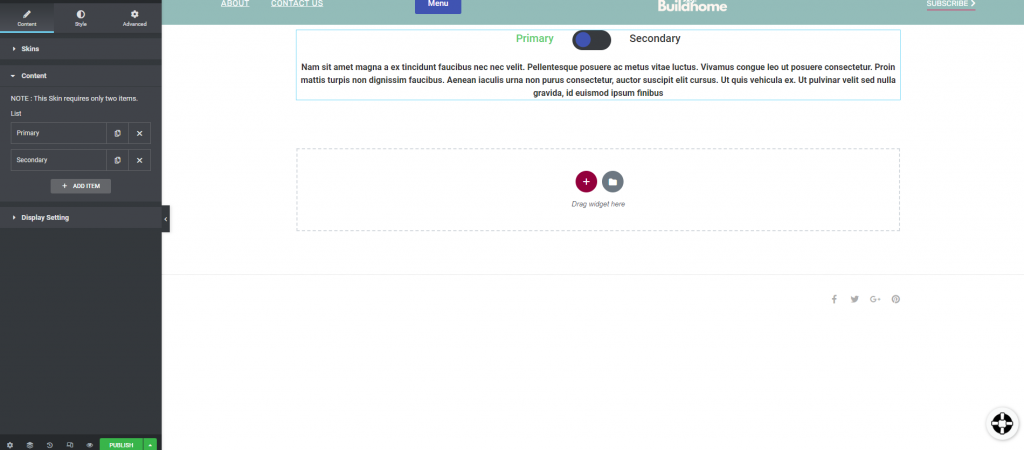
El conmutador de contenido se agregará a la sección. Ahora puede seleccionar la máscara de la opción de máscara en la pestaña Contenido. El conmutador de contenido está disponible en tres estilos de máscara diferentes. Puede agregar el elemento después de seleccionar la máscara.

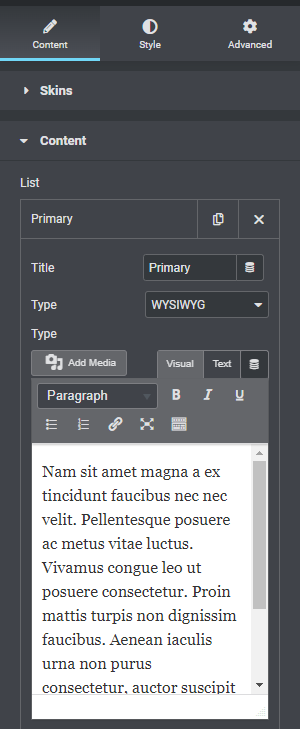
Simplemente haga clic en cualquiera de los elementos para cambiar el título y la descripción. Puede incluir el título, el tipo y la descripción del artículo.

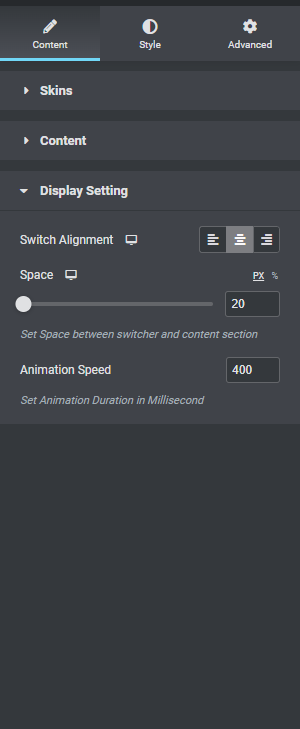
Ahora puede ajustar la orientación del interruptor desde la configuración de la pantalla. También puede personalizar el espacio y el movimiento.

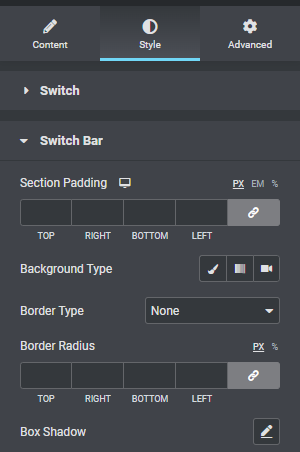
Vaya a la pestaña de estilo para diseñar la sección. Primero, puede personalizar el tipo de letra del conmutador. El color, el color de fondo, el color del icono, el tipo de borde y el radio del borde se pueden personalizar ahora.

El relleno de sección, el fondo y otras opciones están disponibles en la barra de cambios.

Ahora puede personalizar su sección de contenido en la pestaña de contenido.

Y así se completa la sección de cambio de contenido.
Ultimas palabras
Después de eso, podrá agregar un cambio de contenido a su sitio web de forma gratuita utilizando Elementor . Puede ver nuestros otros tutoriales para aprender cómo embellecer su sitio web usando elementor de varias maneras. Esperamos que este contenido le resulte útil y, si es así, compártalo con sus amigos.





