¿Alguna vez se encontró con una página extremadamente extensa y necesitaba volver a la parte superior?

Los botones suelen ser un gran componente de los sitios de WordPress, y Elementor hace que sea muy sencillo crearlos. Con frecuencia, las personas quieren ver que pueden volver a la parte superior de una página sin tener que desplazarse. El botón de volver arriba de Elementor funciona de maravilla aquí.
En este tutorial, le enseñaremos cómo agregar un botón de inicio de Elementor a su generador de páginas de Elementor en tres sencillos pasos.
Importancia de tener el botón "Volver al principio"
Es posible que se pregunte qué tipo de sitio web necesita un botón "Volver al principio". Y la respuesta es un sitio web de una sola página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos sitios web que solo tienen toda la información en una página en particular se denominan sitios web de una página. Sé que es obvio, pero hay un defecto importante en este diseño. Las páginas se vuelven muy largas. Esto puede resultar molesto para los visitantes que quieren volver a la cima rápidamente.
De hecho, para volver al principio, algunos usuarios simplemente cierran el navegador y escriben la URL. Eso es si deciden regresar.
La mayoría de las páginas del sitio web no son lo suficientemente largas como para merecer esta opción. Sin embargo, hay excepciones, por lo que realmente depende del contenido de su sitio web.
Recuerde que este botón en WordPress no es solo para páginas; también funciona para artículos. También deberíamos considerar incluir una tabla de contenido para entradas realmente largas para ayudar a los lectores a descubrir rápidamente lo que están buscando.
Según el contexto, los artículos de más de 2000 palabras o el contenido extenso pueden requerir un botón para volver al principio. Es un enfoque simple para permitir que los visitantes regresen a la parte superior de la publicación si hay algún enlace u otro llamado a la acción que quieran usar.
Adición del botón "Volver al principio"
La creación de un botón de regreso al principio es una operación simple que se puede completar rápidamente si sigue los pasos a continuación. Solo tenga en cuenta que las clases de CSS requieren Elementor Pro .
Añadir botón
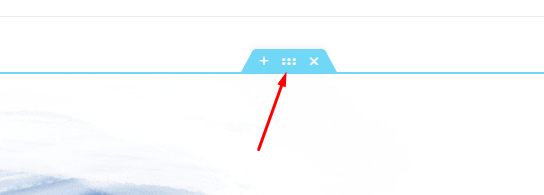
Elementor se puede usar para editar la página donde desea agregar el botón "volver al principio". Para ingresar al modo de edición, haga clic en el controlador de sección en la sección superior.

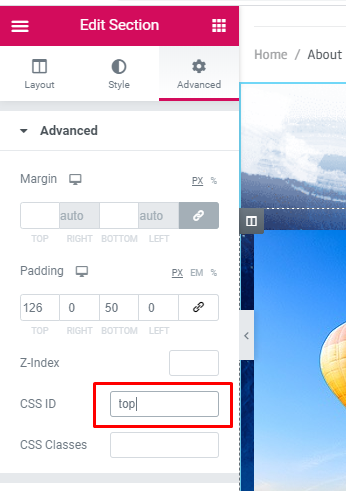
Agregue una ID de CSS ingresándola en el campo ID de CSS en la pestaña Avanzado en el panel izquierdo.

Agregue un widget de botón a su página o cualquier otro widget que le permita agregar un enlace, como texto, icono o incluso una imagen. Puedes ponerlo donde quieras.
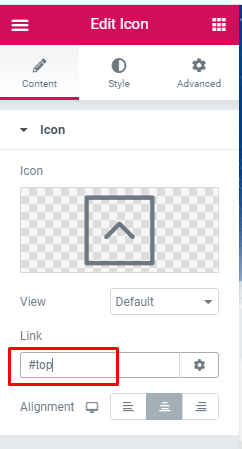
En el campo Enlace, proporcione la ID de CSS para el área en la parte superior de la página que acaba de proporcionar. Para empezar, agregue el prefijo "#".

Ahora haz clic en el botón y, ¡ahí lo hiciste!
Colocación de botones
Obviamente, es necesario configurar la posición del botón antes de realizar cualquier cambio en su página. El botón generalmente se encuentra en la esquina inferior derecha de la pantalla.
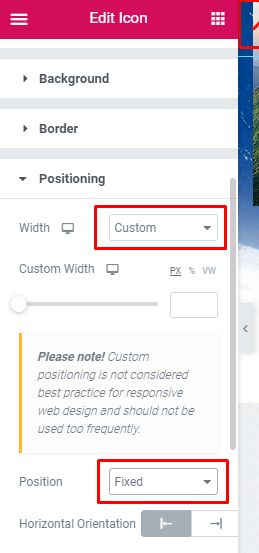
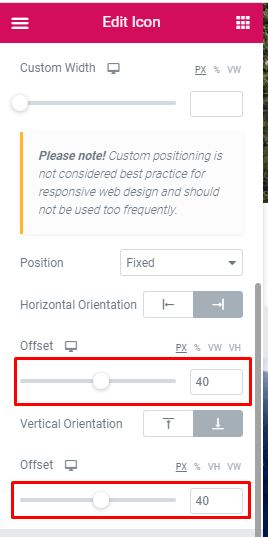
Abra la pestaña Avanzado en el panel izquierdo y seleccione la opción Posicionamiento para el widget Botón. Establezca el Ancho en Personalizado y la Posición en Estable. " Podrás mover tu botón como quieras de esta manera.

Coloque el botón en la ubicación deseada arrastrándolo allí (esquina inferior derecha, por ejemplo).
También puede afinar la ubicación ajustando las compensaciones horizontal y vertical. Eso es todo al respecto.

Si desea cambiar el aspecto de su botón, haga clic en la página Estilo. Recuerda guardar tu trabajo y publicarlo cuando hayas terminado.
Ocultar o mostrar “Volver arriba” Botón
Es un poco diferente cuando se trata de la función ocultar o mostrar. El botón de volver a arriba en la parte inferior de la página se puede arrastrar fácilmente a la parte superior de la página si está siguiendo la versión gratuita del complemento.
Una vez que lleguen al final, pueden simplemente hacer clic en él y desaparecerá de su vista.
Sin embargo, si tiene Elementor Pro instalado y ejecutándose, puede "pegar" fácilmente el botón en la parte inferior de la página. Usar el "efecto de desplazamiento adhesivo", que solo está disponible en la versión pro, es la única solución.
Debido a que se puede acceder al botón desde cualquier parte de la publicación o página, la opción adhesiva es más flexible.
Terminando
Con Elementor , es fácil crear hermosas páginas para su sitio de WordPress. Incluso si solo tiene acceso a la versión gratuita, puede hacer mucho con ella. Las acciones que debe realizar en la versión gratuita pueden variar con respecto a las que debe realizar si utiliza la versión pro , así que tenga esto en cuenta.
La versión gratuita puede ser suficiente para sus propósitos, dependiendo de para qué la necesite. La edición Pro, por otro lado, definitivamente vale la pena el dinero extra en muchas situaciones.
Independientemente, espero que este tutorial le haya mostrado lo simple que es agregar un botón de regreso a la parte superior en Elementor . Con unos pocos clics rápidos aquí y allá, puede facilitar que las personas se desplacen hacia atrás hasta la parte superior de cualquier página o publicación en su sitio.





