La versión pro más reciente de Elementor incluye tres características nuevas. Uno de ellos es el widget del botón de PayPal, que le permite agregar un botón de PayPal a una página sin tener que instalar un complemento adicional de WordPress. Si usa Elementor con frecuencia para desarrollar páginas de destino para sus campañas, este widget le resultará útil. Ahora puede incluir un botón de PayPal en sus páginas de destino para recibir donaciones o pagos.

PayPal es el proveedor de pago más utilizado, con empresas de comercio electrónico de todo el mundo que lo utilizan. Sin la necesidad de descargar otro complemento de WordPress, agregar un botón de PayPal a su sitio web coloca a Elementor por delante de la competencia.
Agregar un botón de Paypal en Elementor
En primer lugar, asegúrese de haber actualizado a la edición pro de Elementor si aún no lo ha hecho, ya que solo se puede acceder al widget del botón de PayPal en la versión premium. Si ha utilizado Elementor Pro anteriormente, debe actualizar a la versión 3.2 para utilizar el widget del botón de PayPal. El widget acepta tres tipos de transacciones: pago, donación, suscripción &.
Una característica interesante es la capacidad de configurar una URL de redirección después de que sus visitantes hayan completado con éxito el pago. Esto le permite vender cosas sin tener que instalar WooCommerce u otros complementos de comercio electrónico.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
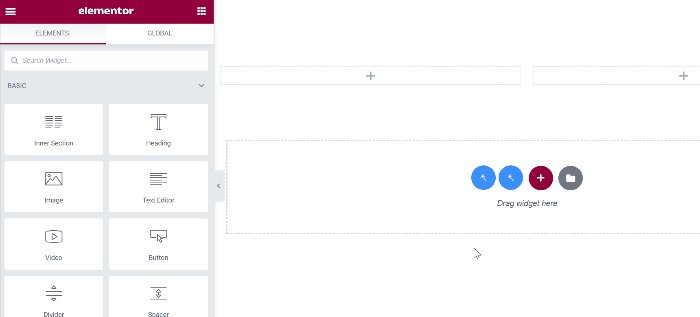
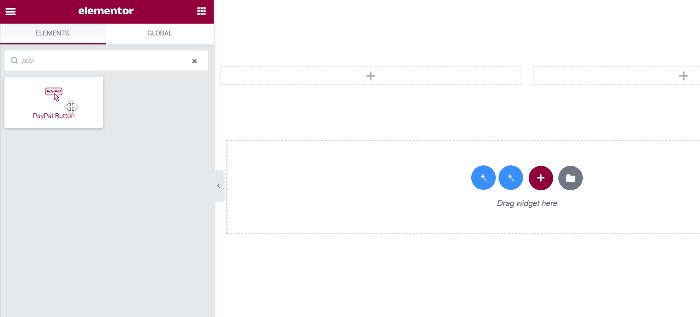
Empezar ahoraPara comenzar a agregar un botón de PayPal en Elementor, primero actualice la página a la que desea agregar el botón de PayPal. El widget del botón de PayPal debe agregarse al área del lienzo en el editor de Elementor.

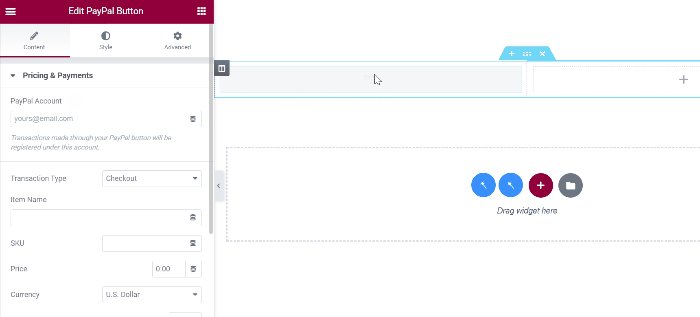
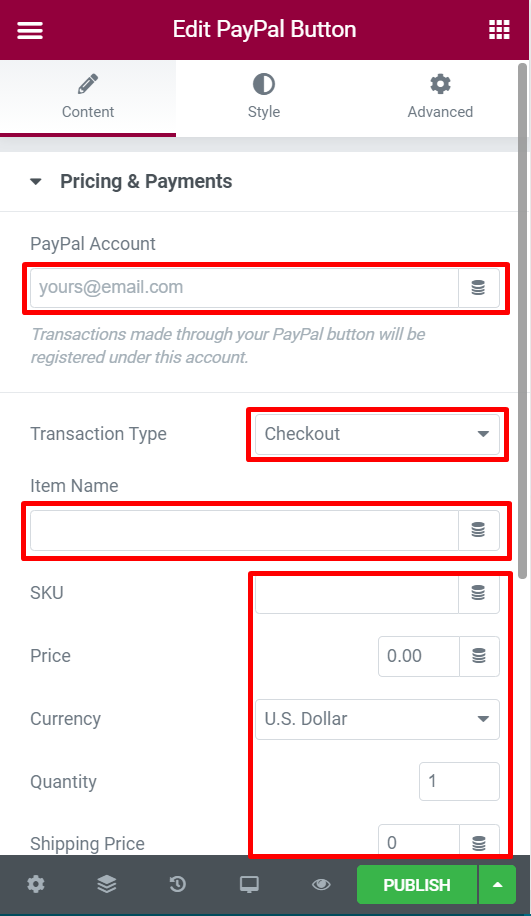
Después de agregar el widget, puede realizar cambios en el panel de configuración. Para comenzar, vaya a la sección Precios & Pagos de la pestaña Contenido. Puede ingresar la dirección de correo electrónico de su cuenta de PayPal en el área Cuenta de PayPal. Seleccione el tipo de transacción que desea aceptar en el menú desplegable Tipo de transacción. Puede incluir el artículo que desea vender en el Nombre del artículo (p. ej., donación de caridad). Complete los campos restantes según sea necesario (SKU, precio, moneda, cantidad, precio de envío e impuestos).

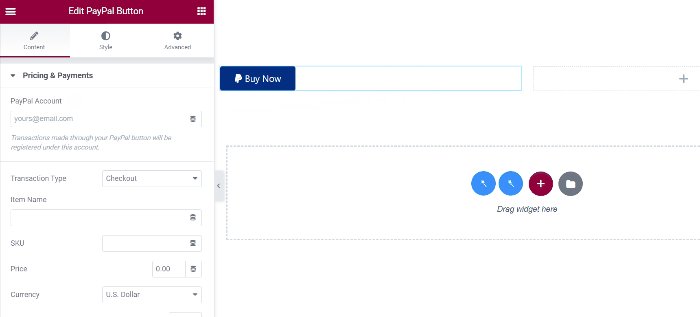
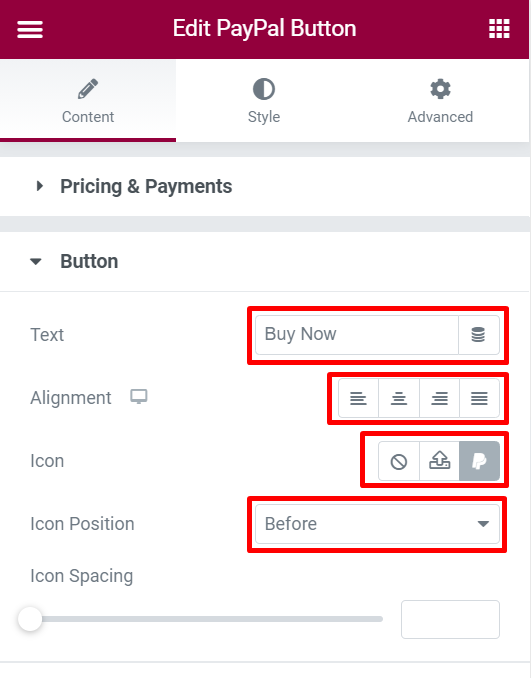
Una vez que haya completado la configuración adecuada, abra el bloque Botón para configurar los parámetros básicos del botón. Puede ingresar el texto del botón en el campo de texto, elegir la alineación en la opción Alineación, el ícono (si desea usar un ícono personalizado) y la posición del ícono en la opción Posición del ícono.

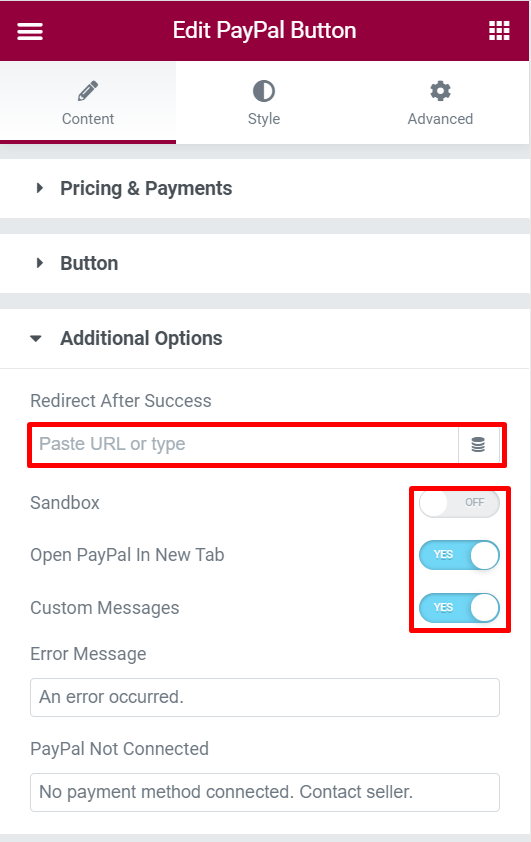
Después de eso, puede acceder a la sección Opciones adicionales. Puede configurar un mensaje personalizado, habilitar la zona de pruebas y agregar una URL de redireccionamiento desde este bloque.

Estilo del botón de PayPal
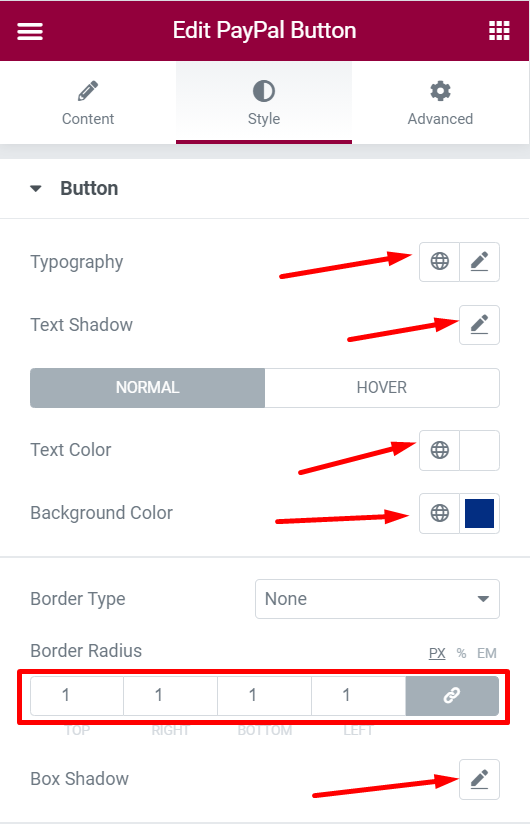
Una vez que haya completado la configuración adecuada en la pestaña Contenido, puede ir a la pestaña Estilo para personalizar su botón de PayPal. Puede acceder a dos bloques de configuración diferentes aquí-
Botón
Puede usar este bloque para cambiar la fuente (familia de fuentes, tamaño de fuente, estilo de fuente, etc.) del texto del botón, el color del texto del botón, el color del fondo del botón, el radio del borde del botón y la sombra de la caja.

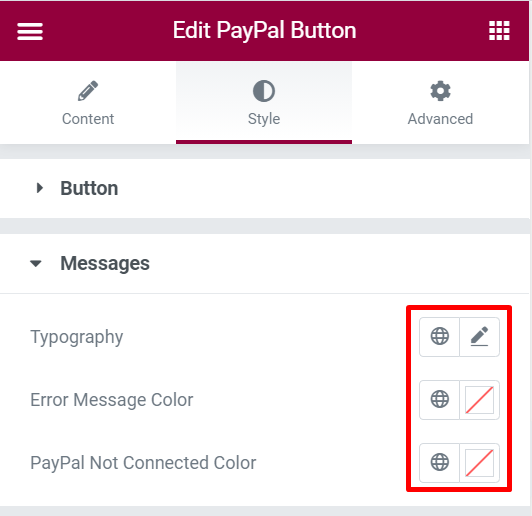
Mensajes
Puede usar este bloque para personalizar el tipo de letra y el color del texto de los mensajes.

Una vez que haya terminado de editar, actualice o publique la página.
Terminando
PayPal es un servicio de pago global que utilizan muchas empresas de comercio electrónico. La decisión de Elementor de incluir el widget Botón de PayPal, que le permite realizar pagos de PayPal más fácilmente, es fantástica. Si desarrolla con frecuencia páginas de destino utilizando Elementor, el widget le resultará muy útil porque ahora puede agregar un botón de PayPal para aceptar pagos sin tener que realizar las configuraciones necesarias.





