Nunca ha sido tan fácil agregar un botón a tu encabezado Divi . Puede controlar la ubicación, el diseño y la asignación de páginas específicas utilizando Divi Theme Builder. En las páginas de destino especializadas, quizás se requiera un botón en el encabezado, pero no en blogs individuales. Lo guiaremos a través de los pasos para agregar un botón a su encabezado Divi usando el creador de temas. Después de eso, puedes utilizar estas capacidades para agregar botones a tus plantillas de creación de temas donde quieras. Vamos a empezar esta fiesta.

Cómo agregar un botón a su encabezado Divi
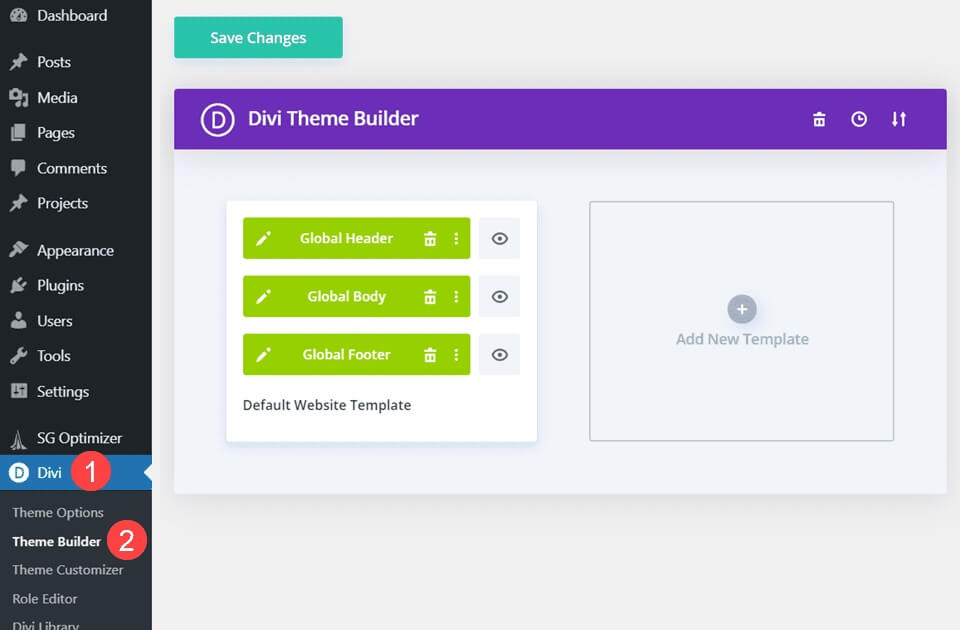
Usaremos Divi Builder para lograr esta adición, así que asegúrese de cargarlo en su panel de WordPress. Lo encontrará en Divi – Theme Builder en su panel de administración, y la página principal será similar a esta.

Agregar un encabezado
Una vez que estés en el creador de temas Divi, necesitarás crear, agregar o editar el encabezado donde agregarás el botón.
Si tiene un encabezado existente al que desea agregar un botón, vaya al generador para comenzar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara el resto, utilice el encabezado gratuito del paquete de diseño de Security Services .
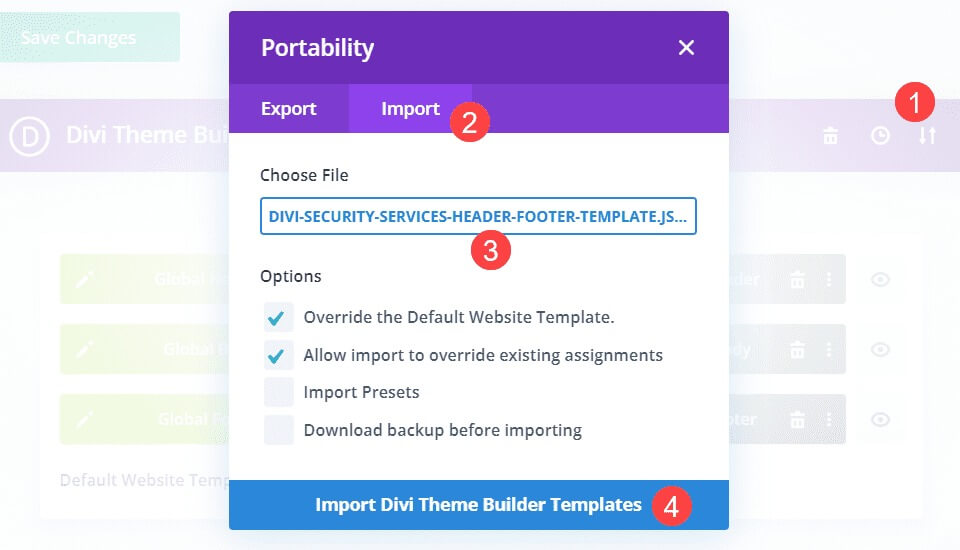
Si desea utilizar este (o cualquier otro encabezado que haya descargado), deberá abrir las opciones de portabilidad del creador de temas haciendo clic en el ícono de doble flecha en el generador de temas.

Si descargó los encabezados de un enlace o de otro lugar (o es posible que haya exportado sus propios encabezados como copia de seguridad), busque el archivo JSON del encabezado que desea cargar y haga clic en Importar plantillas de Divi Theme Builder.
Una vez que se complete la importación, se instalará un nuevo encabezado en su sitio web y podrá insertar botones.
Constructor Divi
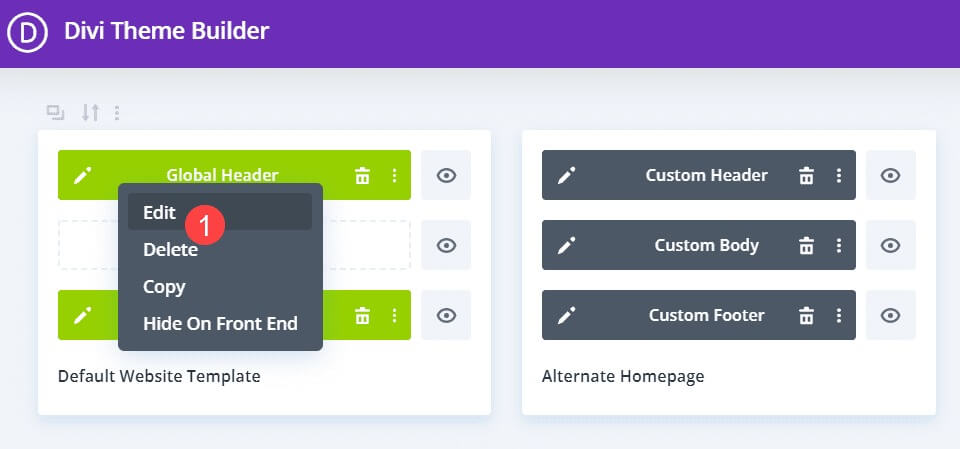
Para acceder al constructor, simplemente haga doble clic en el encabezado o use la opción Editar en el menú contextual.

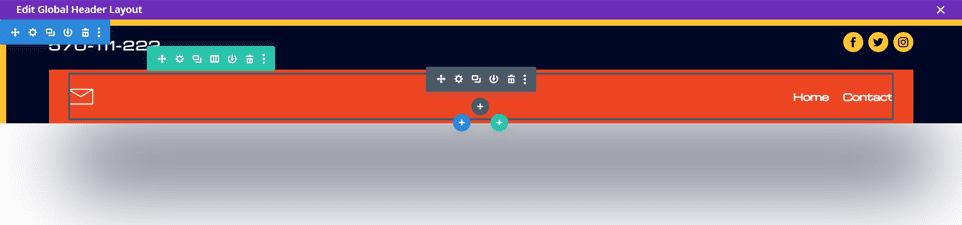
El encabezado se carga en el constructor y muestra todas las áreas donde Divi puede colocar el módulo.

Colocación de botones
Lo más importante a considerar al editar el encabezado de su sitio web es el espaciado.
Este no solo es un elemento que ven todos los visitantes, sino que también es un elemento que cambia drásticamente entre el escritorio y el móvil.
Entonces, si desea agregar botones a un diseño existente, debe asegurarse de no romper nada.
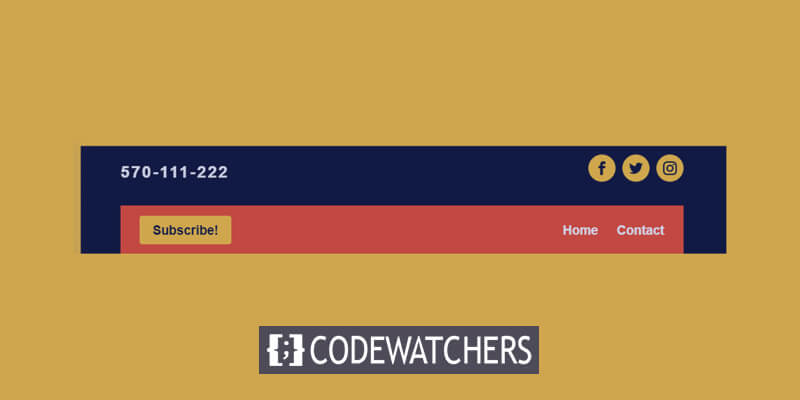
Este encabezado en particular agrega un botón "Suscribirse" al encabezado principal.
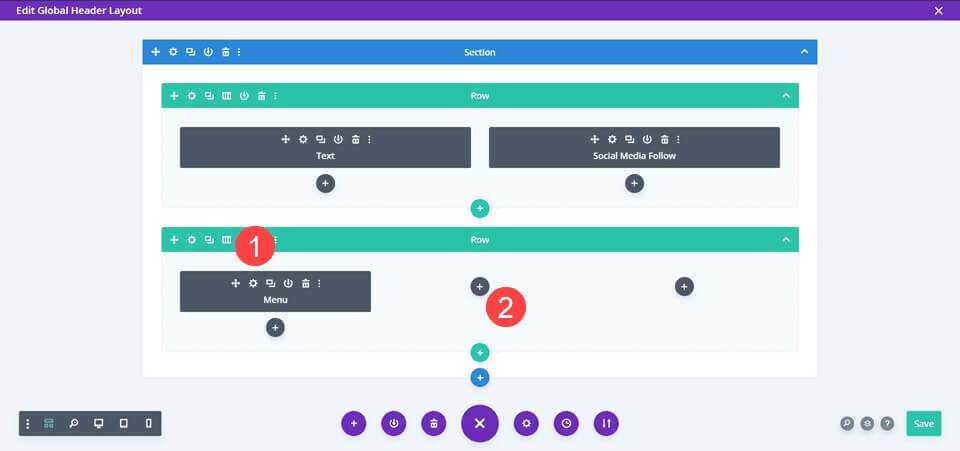
Para hacer esto, necesita ajustar la estructura de columnas de las filas incluidas de 1 a 3 columnas.

Editar el módulo de menú
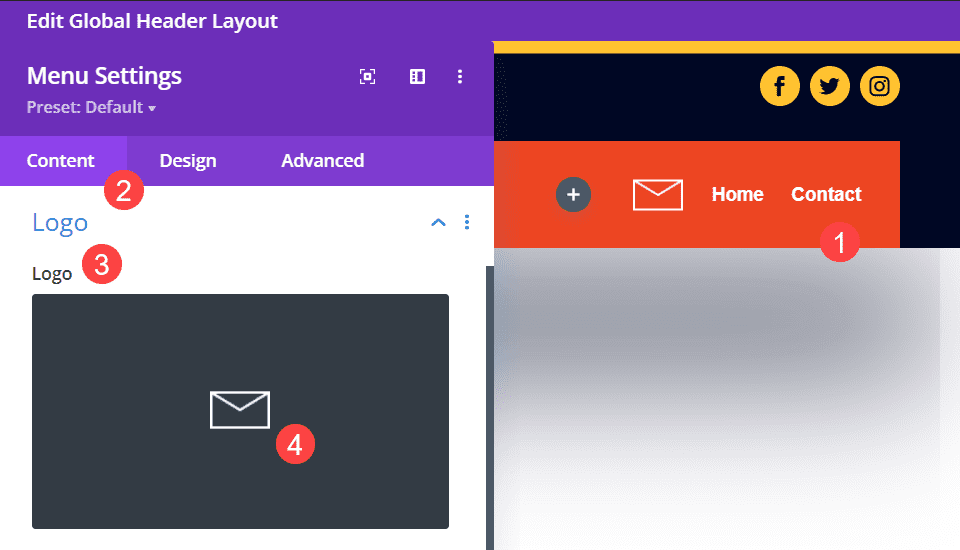
Use esto para mover el módulo de menú a la columna del extremo derecho e ir a Configuración.
En la pestaña Contenido, vaya a Opciones de logotipo y elimine el logotipo.

El logo de la portada no se ajusta a este diseño.
Agregar botón
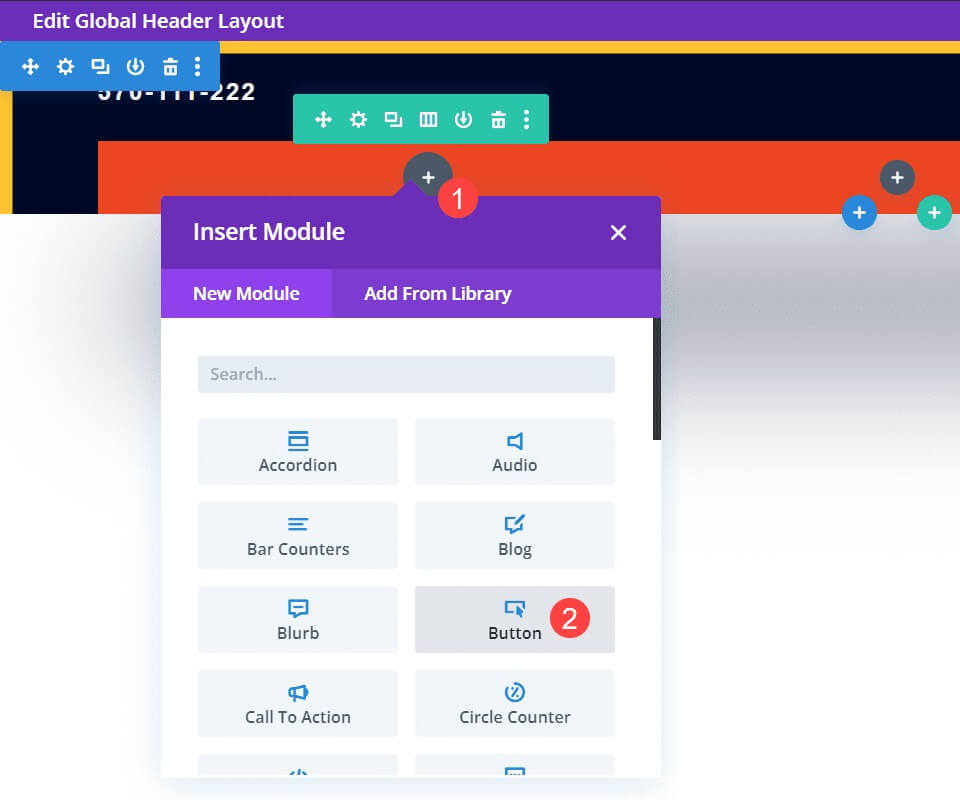
Una vez que haya movido el módulo de menú, puede agregar un módulo de botón a la columna más a la izquierda.
Haga clic en el círculo negro + y busque el módulo de botón en la lista que aparece.

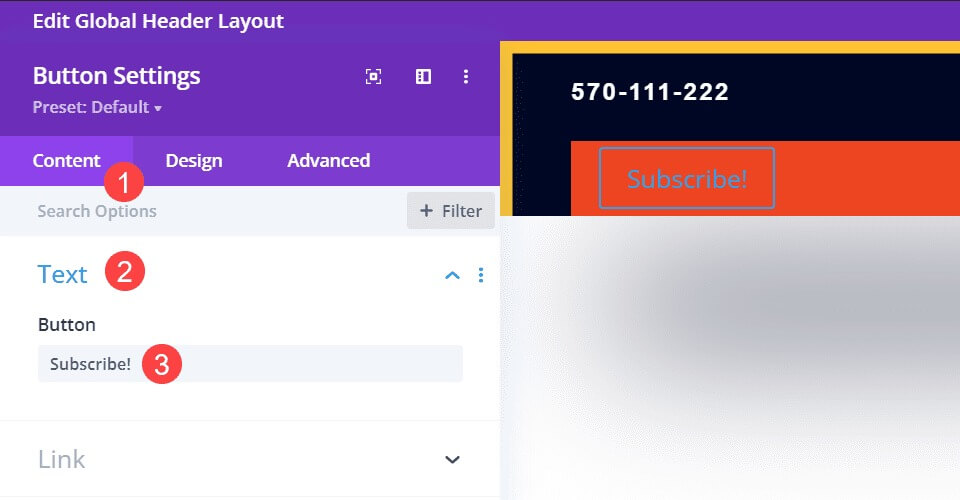
Botón de texto
A continuación, vaya a la configuración del módulo, busque la sección Texto en la pestaña Contenido y agregue el texto que desea mostrar al usuario en el campo Botón.

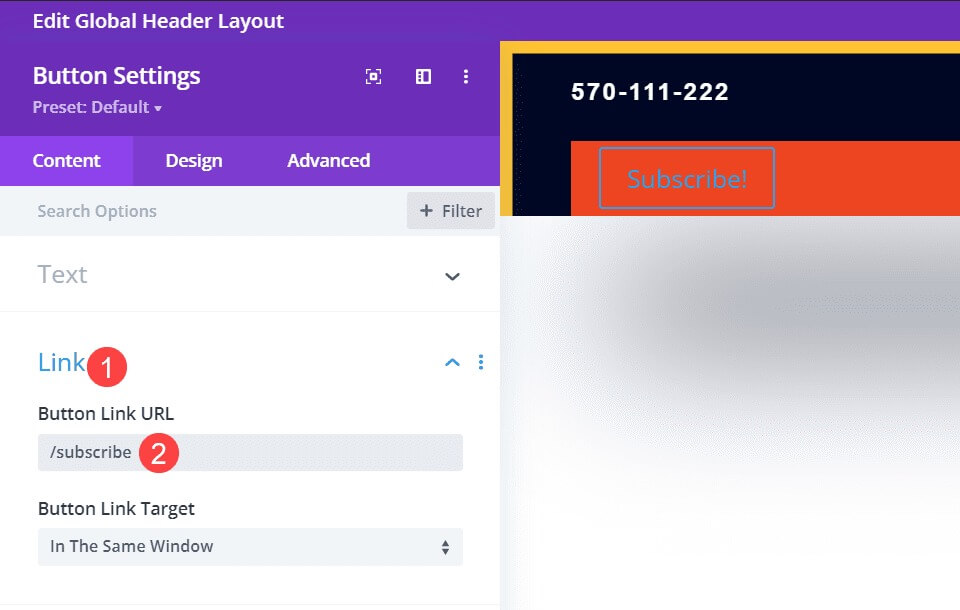
Enlace de botón
En la pestaña Contenido, vaya a la opción de enlace y configure el botón en la URL a la que desea enviar nuevos suscriptores.
Algunos proveedores de correo electrónico pueden proporcionar una URL específica para el formulario, mientras que otros solo ofrecen la inserción en su propia página.
Encuentre aquí la mejor opción para su embudo de conversión.

Dale estilo al botón
El módulo del botón Divi es excelente, pero el estilo predeterminado no coincide con el encabezado en el que lo colocamos.
Por eso queremos tener un botón que utilice las mismas fuentes, colores y estilos que el resto del sitio.
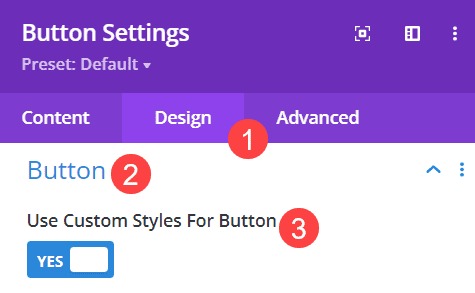
Primero, vaya a la configuración del módulo de botones y a la pestaña Diseño.
Luego, busque el área denominada Botón y habilite la opción Usar estilos personalizados para el botón.

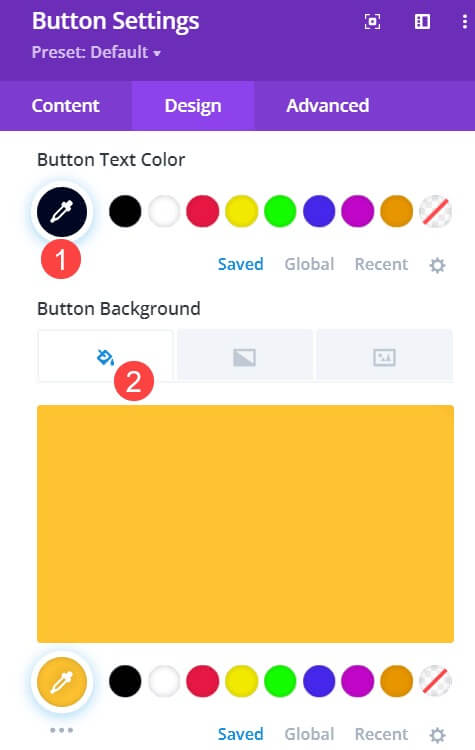
A continuación, elija el color de la paleta de su sitio que funcione mejor.
Este encabezado utiliza los mismos colores de fondo y de íconos que los íconos sociales: #ffc230 para el fondo y #000724 para el color del texto.

Luego debes asegurarte de que la fuente y otros estilos de texto coincidan.
Podrías agrandar el texto del botón para que se destaque, pero para este encabezado en particular, quiero que el texto del botón coincida y complemente el menú que comparte el encabezado.
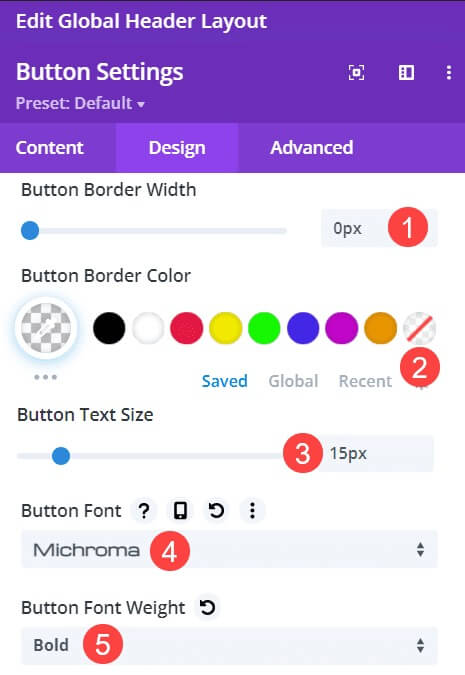
En este caso, eso significa establecer el ancho del borde del botón en 0 píxeles y establecer el color del borde del botón en transparente, eliminando el borde por completo.
A continuación, establezca el tamaño del texto del botón en 15 px para que coincida con el menú del encabezado y use Michroma como fuente para el botón y Negrita como peso de fuente.

Una vez hecho todo esto, ahora debería tener un botón en su encabezado Divi que coincida con el resto del diseño del sitio.
Resultado final
Una vez que se completen todos los ajustes, el resultado final se verá así:

Terminando
Si eres usuario de Divi , familiarizarte con el creador de temas puede ampliar enormemente tus habilidades y posibilidades de diseño.
Incluso algo tan simple como cambiar la estructura de las columnas y agregar botones puede convertir un buen diseño en un gran diseño.
Asegúrese de que el estilo sea coherente y que el botón realmente dirija al usuario a contenido que valga la pena centrar.




