La aceptación y el aprecio son componentes críticos de cada página de comercio electrónico. El usuario pregunta qué ocurrió después de hacer clic en un botón para comprar bienes. Además, los clientes quieren una forma sencilla de ver el contenido de su carrito. Para sus páginas de productos de WooCommerce, el módulo Divi Woo Notice brinda estas funcionalidades precisas. En este artículo, le mostraremos cómo diseñar y agregar un módulo Woo Notice a su página de productos Divi . Además, cubriremos por qué necesita uno y el lugar óptimo para uno.

Empecemos.
Vista previa del diseño
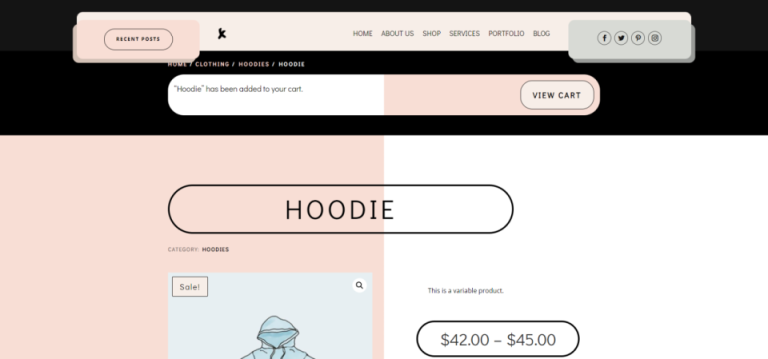
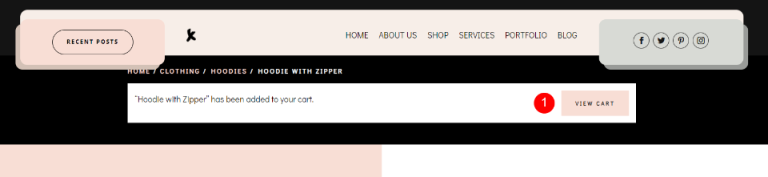
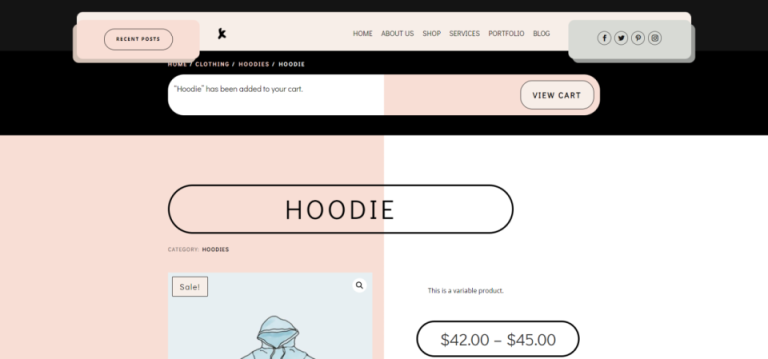
Así se verá nuestro diseño. La sección superior de la página del producto tendrá un tablón de anuncios donde se mostrarán los avisos.

Qué hace un módulo de aviso de Woo
El módulo Woo Notice realiza dos tareas importantes: notifica al usuario que el artículo se ha agregado correctamente a su carrito de compras. Además, incluye un enlace a su carrito de compras, que les permite ver los productos en su carrito.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
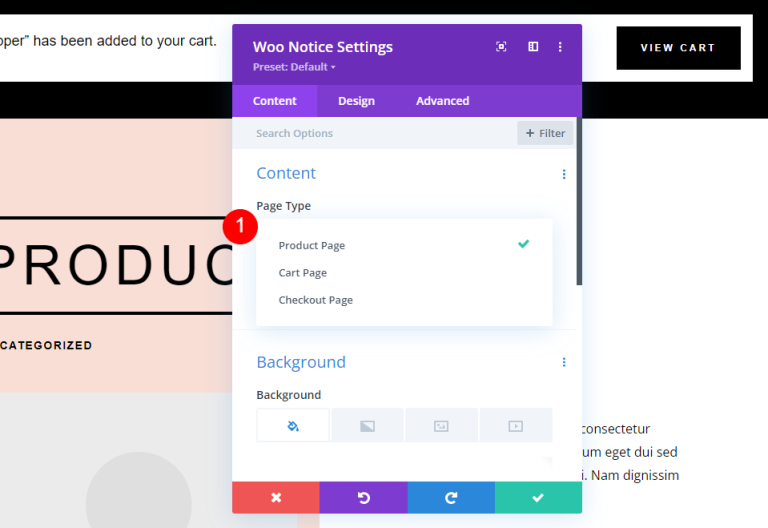
El módulo Woo Notice incluye configuraciones para las páginas de Woo Product, Cart y Checkout. La otra opción muestra el estado del carrito e información sobre el cupón. La tercera sección tiene un área de inicio de sesión y un campo de descuento. Vamos a ir con la primera opción — Product Page.

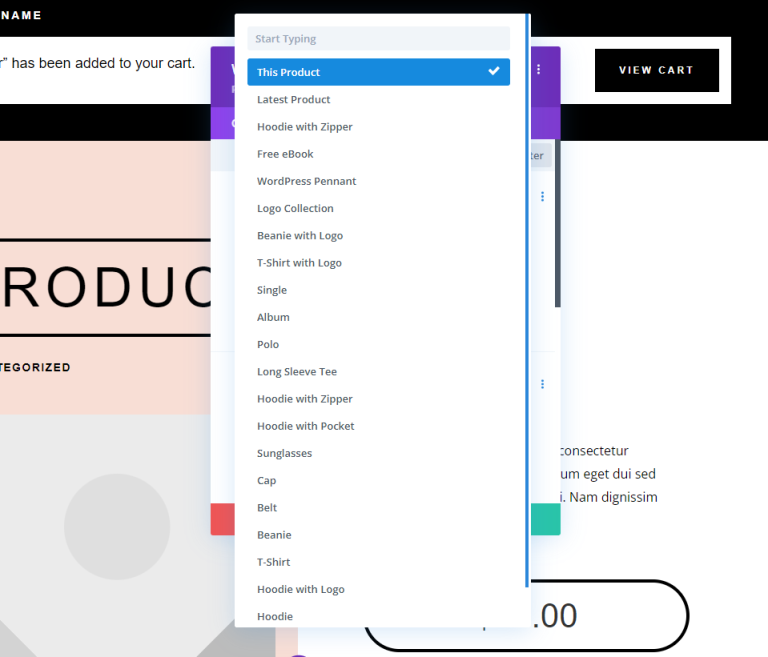
Se puede configurar para que se muestre para el producto seleccionado actualmente, el producto agregado más recientemente o cualquier producto de la lista.

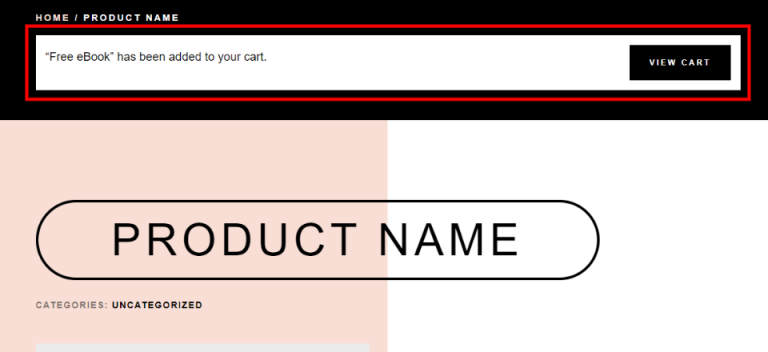
A diferencia de otros módulos de Woo, el módulo Aviso de Woo aparece en la página solo en circunstancias específicas. Se muestra solo después de que el usuario agrega el artículo a su carrito. Este ejemplo muestra la página del producto sin agregar el artículo al carrito.

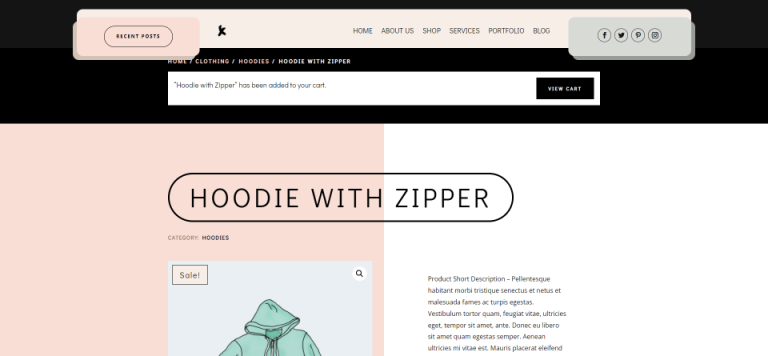
Una vez que un cliente agrega algo a su carrito, aparece el panel de avisos.

Agregar un módulo de aviso de Woo
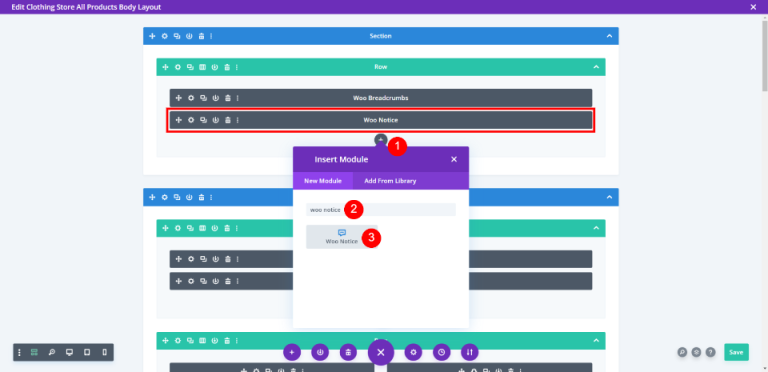
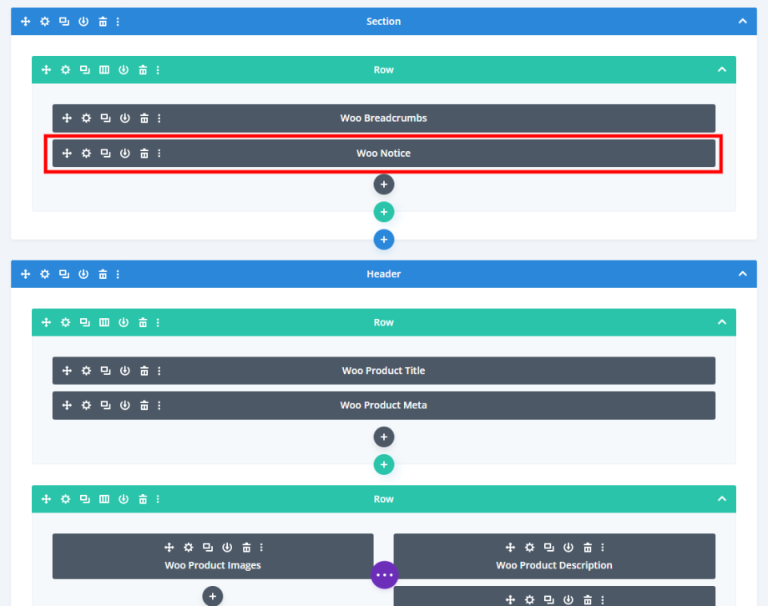
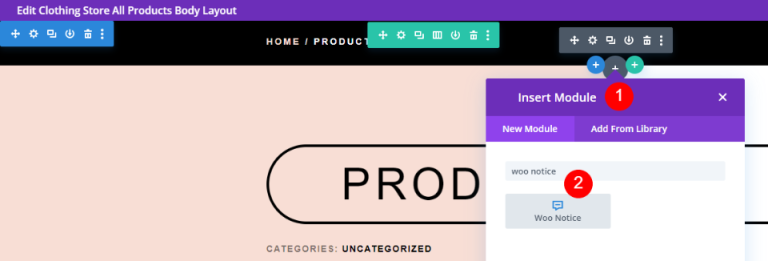
Como es el caso con todos los módulos de WooCommerce en Divi Builder, el módulo de notificación de Woo solo estaría disponible si WooCommerce está instalado. Para insertar el módulo, haga clic en el ícono gris +, escriba Woo Notice en la barra de búsqueda y luego elija el módulo. El módulo Woo Notice está incluido en una gran cantidad de diseños de páginas de productos Divi .

Colocación del módulo de aviso de Woo
El módulo Woo Notice está idealmente ubicado en la parte superior de la página, debajo de las migas de pan. Esto será perceptible para el usuario porque es donde esperaría ver este tipo de información.

Aquí puede ver que el módulo se coloca encima de la información de los productos.

Estilo del módulo de aviso de Woo
El módulo ya está diseñado en la plantilla que estoy usando. Examinaremos este estilo en caso de que desee crear el suyo propio, y luego le daremos un estilo diferente utilizando colas de diseño del paquete de diseño, así como plantillas de encabezado y pie de página para el paquete de diseño de tienda de moda. Tiene un botón que cambia de color cuando el usuario se desplaza sobre él.

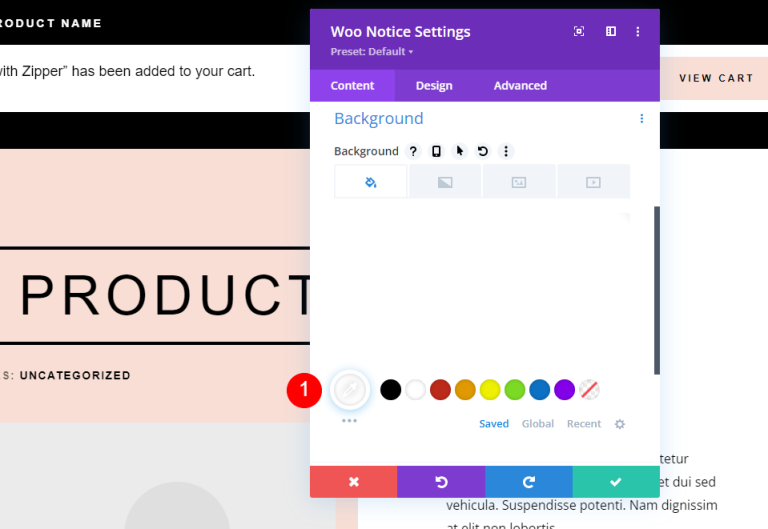
Primero, cambie el color de fondo.
- Antecedentes: #ffffff

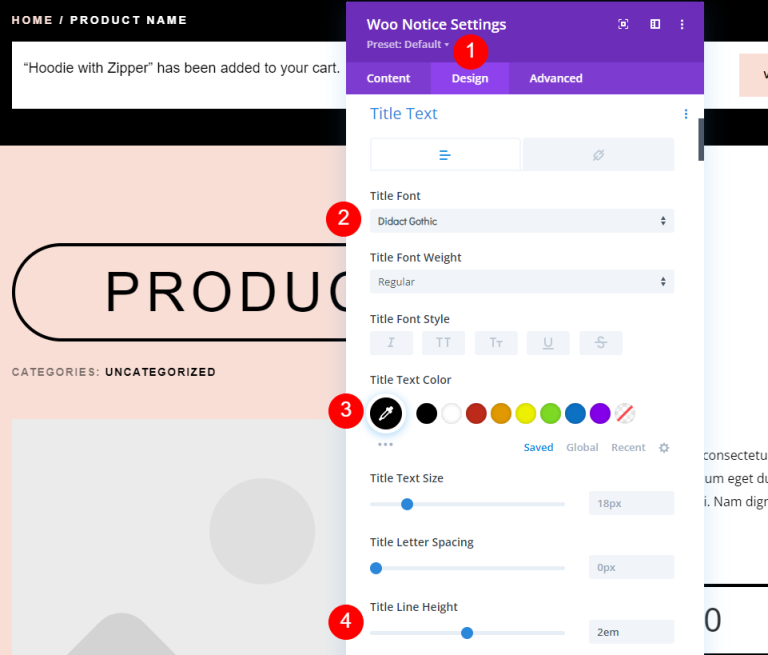
Vaya a la pestaña de diseño y realice los siguientes cambios.
- Fuente del título: Didact Gothic
- De color negro
- Altura de línea: 2em

Desplácese hacia abajo hasta el botón para que coincida con el diseño exterior.
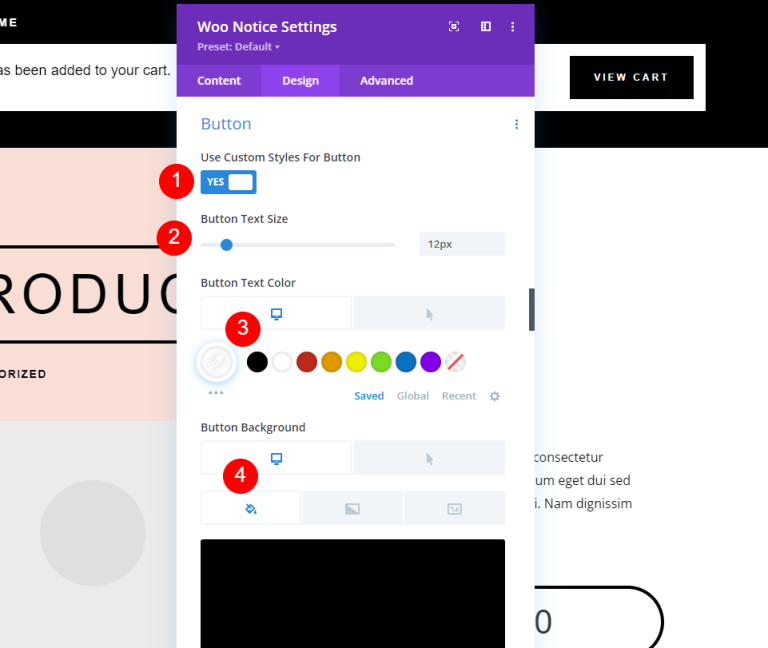
- Botón de uso: Sí
- Tamaño del texto: 12px
- Color del texto: #ffffff
- Color de fondo: #000000

Ahora, muévete a la sección flotante y haz algunos ajustes.
- Color del texto flotante: #000000
- Color de fondo flotante: #f8ded5

Luego haga los siguientes cambios en el borde.
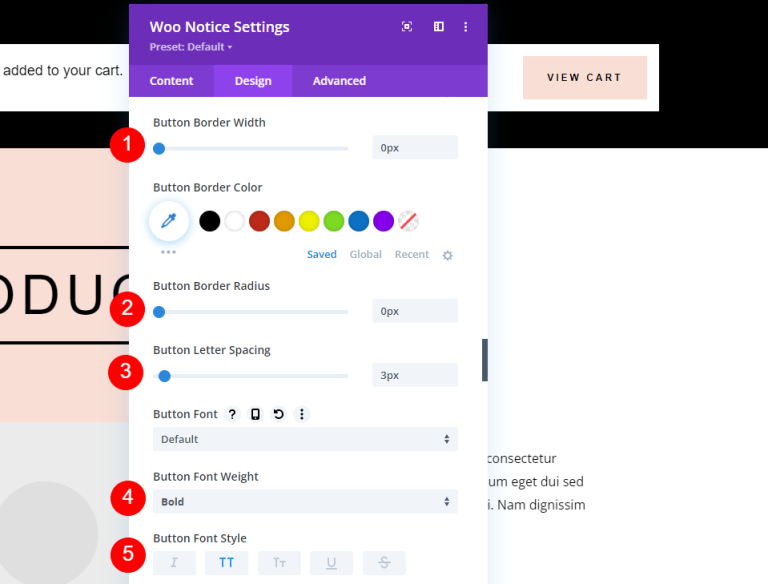
- Ancho del borde: 0px
- Radio del borde: 0px
- Espaciado entre letras: 3px
- Peso de fuente: Negrita
- Estilo de fuente: TT

Haz un poco de estilización a los botones.
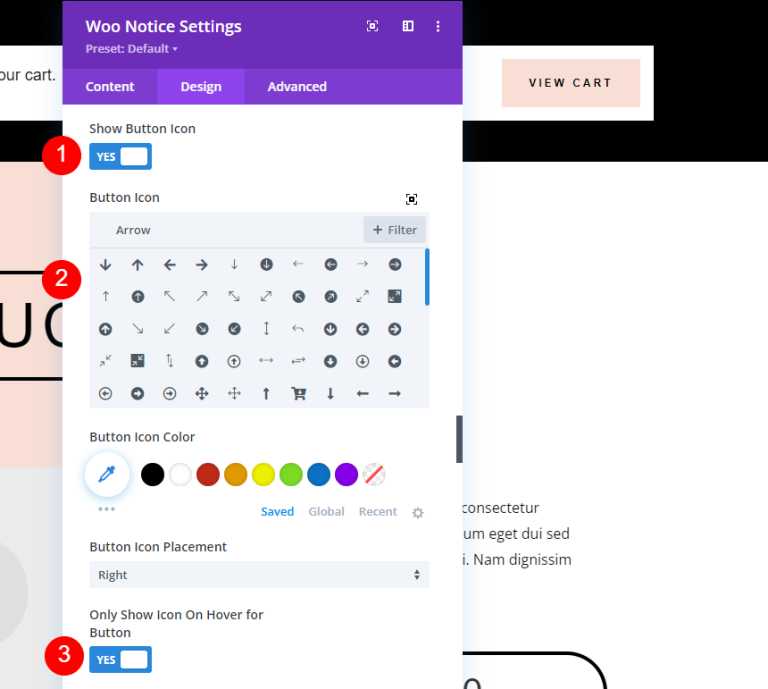
- Mostrar icono de botón: Sí
- Icono: flecha derecha pequeña
- Solo mostrar icono al pasar el mouse por el botón: Sí

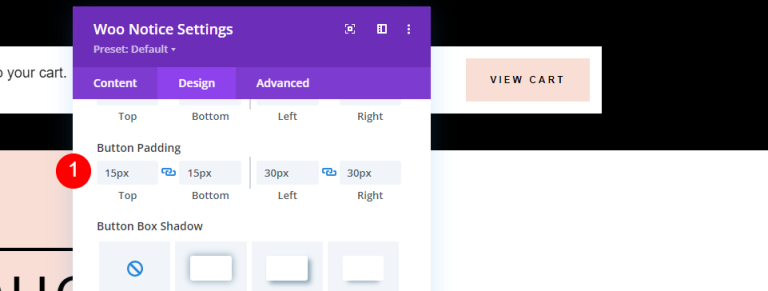
A continuación, agregaremos algo de relleno de botones. Recuerde que este no es el relleno del módulo. We’ll agregar eso en un minuto.
- Relleno de botones: 15 px (arriba, abajo), 30 px (izquierda, derecha)

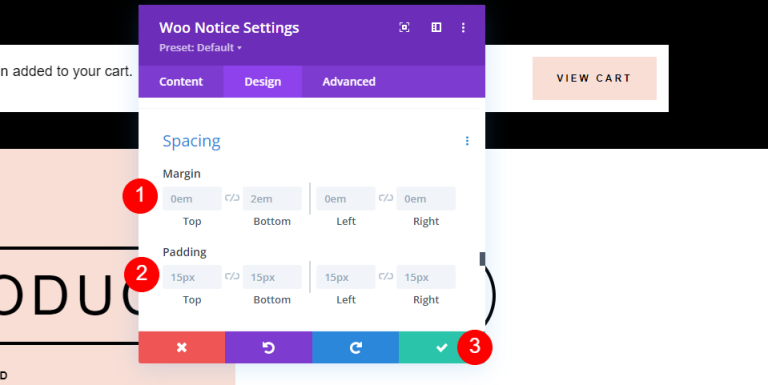
Realice algunos ajustes de valor en la sección de espaciado.
- Margen: 0em (todos los lados)
- Relleno: 15px (todos los lados)

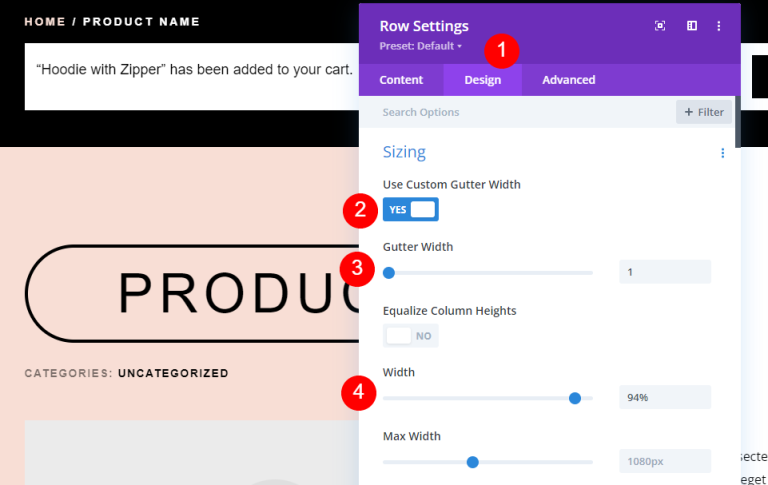
Configuración de fila
A continuación, haremos algunos cambios en la configuración de la Fila.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 94%

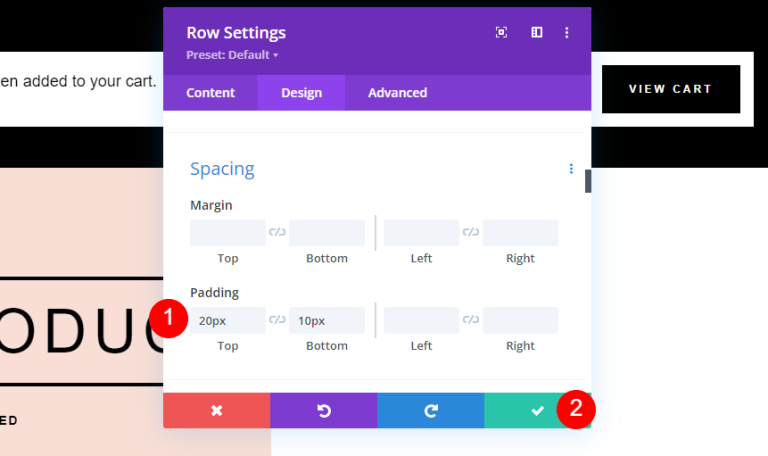
Finalmente, reduzca el espaciado y cambie estos valores.
- Relleno: 20 px arriba, 10 px abajo

Módulo de aviso de estilo personalizado para cortejar
Después de eso, vamos a crear otro diseño para un módulo de notificación de Woo desde cero. Para este, vamos a borrar el original y reemplazarlo con el nuestro. Agrega Woo Notice a la fila superior debajo del módulo Woo Breadcrumbs haciendo clic en el símbolo de adición gris, buscándolo y luego agregándolo. Para crear este, nos inspiraremos en el diseño. Reutilizaremos la Fila original, por lo que sus parámetros serán idénticos a los del ejemplo anterior.

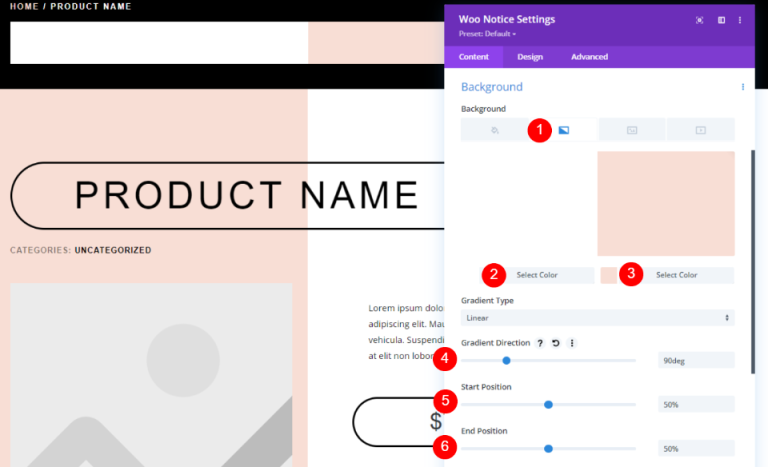
En la configuración de Woo Notice, agregue un fondo degradado y personalícelo de la siguiente manera.
- Primer gradiente: #ffffff
- Segundo gradiente: #f8ded5
- Dirección del gradiente: 90 grados
- Posición de inicio: 50%
- Posición final: 50%

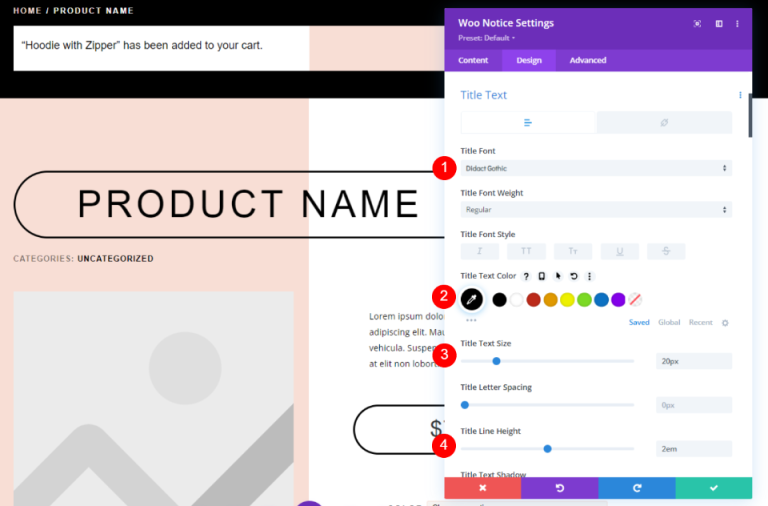
En la pestaña Diseño, cambie la configuración de texto como se menciona a continuación.
- Fuente del título: Didact Gothic
- Color: #000000
- Tamaño del texto: 20 px para escritorio, 15 px para teléfono
- Altura de línea: 2em

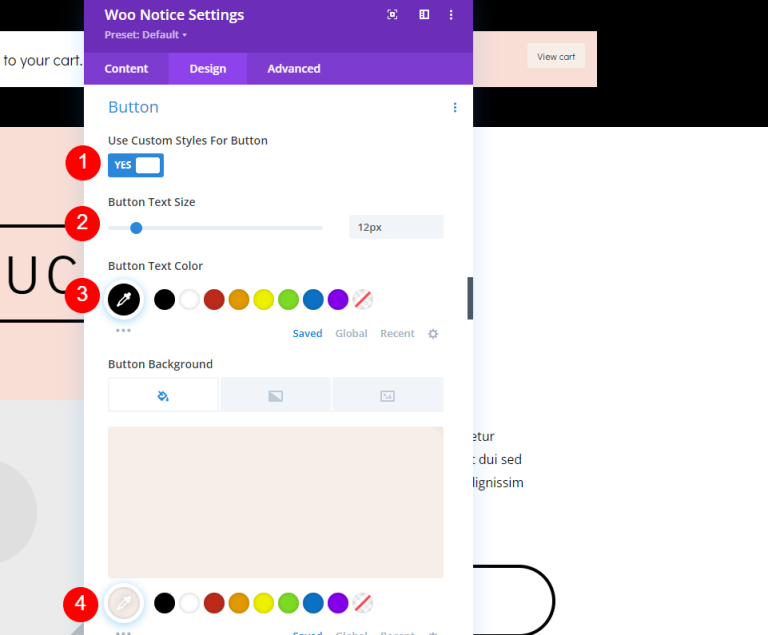
Cambia el estilo del botón. Ajuste el tamaño y el color del texto.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto: 12 px (10 px para teléfono)
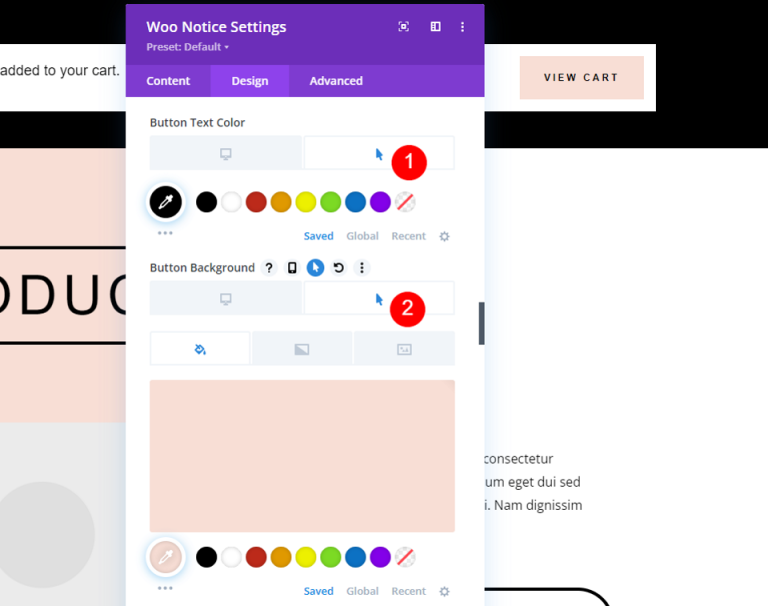
- Color del texto: #000000
- Color de fondo: #f7eee8

Muévase a la opción de desplazamiento y cambie la configuración como se menciona a continuación.
- Color de fondo flotante: #d8dad5

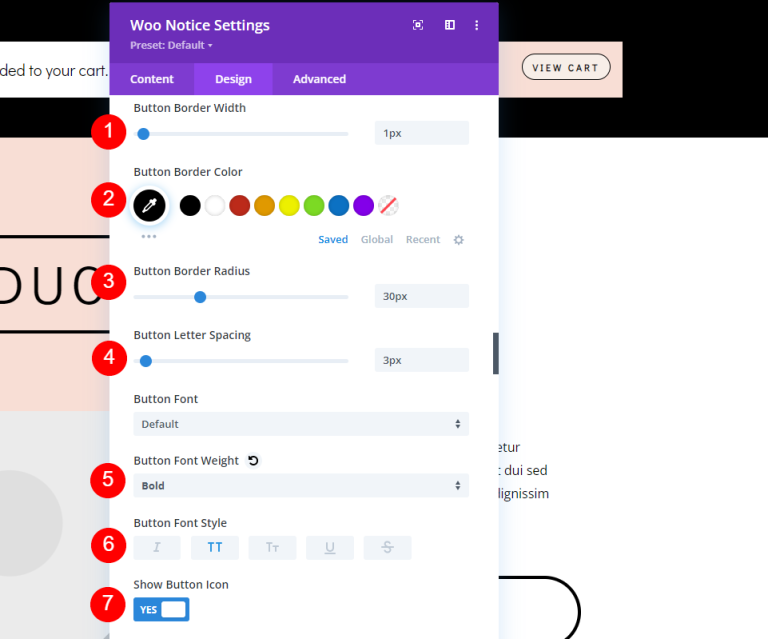
Al llegar a la configuración del borde, haga los siguientes cambios.
- Ancho del borde: 1px
- Radio del borde: 30px
- Espaciado entre letras: 3px
- Peso de fuente: Negrita
- Estilo de fuente: TT
- Mostrar icono de botón: Sí
- Icono: flecha derecha pequeña
- Solo mostrar icono al pasar el mouse por el botón: Sí

A continuación, necesitaremos ’ para agregar relleno al botón.
- Relleno de botones: 15 px (arriba, abajo), 30 px (izquierda, derecha)

Finalmente, desplácese hacia abajo hasta Borde. y hacer la esquina redondeada.
- Esquina redondeada: 40px (todos los lados)

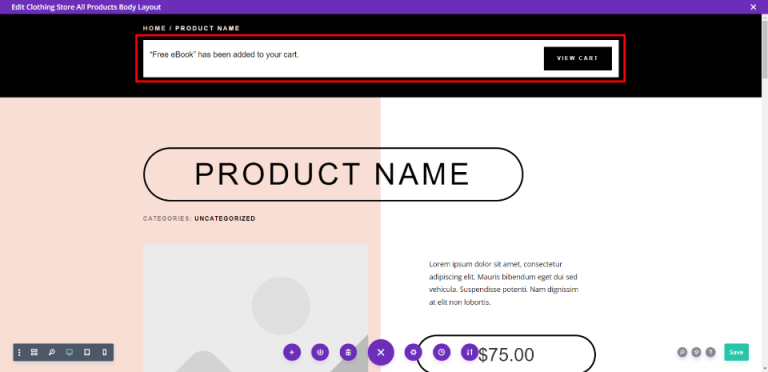
Resultado final
Aquí está el resultado final de nuestro diseño.

Pensamientos finales
Eso concluye nuestro examen de cómo diseñar e incorporar un módulo de aviso de WooCommerce en su plantilla de página de producto Divi . Este módulo proporciona una gran cantidad de información al usuario, que el usuario esperará ver. Esto les proporciona la respuesta que buscan. Inmediatamente se les notificará que se ha agregado un producto a su carrito y tendrán una forma sencilla de verlo. Este módulo es fácil de usar y pertenece al borde superior de cualquier plantilla de página de producto de WooCommerce Divi .





