El pie de página de un sitio web es la parte del contenido que se encuentra en la parte inferior de la página. Las inclusiones más comunes son un mapa del sitio, un logotipo, información de contacto, íconos de redes sociales y un formulario de registro de correo electrónico. En pocas palabras, la información en el pie de página de un sitio web sirve para facilitar a los visitantes la navegación por el sitio. Junto con otros elementos, el pie de página contiene otra cosa en la parte inferior: el año y algo de texto de derechos de autor. Para mantenerse actualizado, debe cambiar el año del texto de derechos de autor cada año. Pero los usuarios de Elementor no se preocupan porque su texto con derechos de autor se cambiará automáticamente cada año a través de este creador de páginas. ¡Veamos cómo!

Año de pie de página dinámico
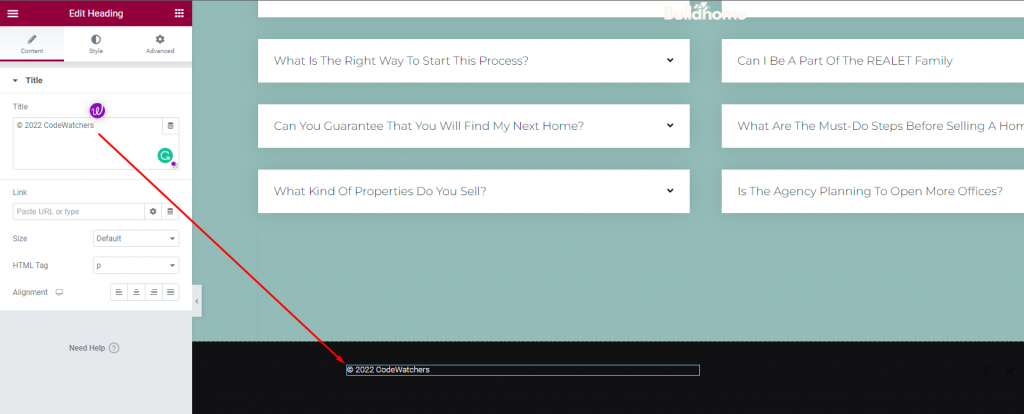
Vaya a la sección de pie de página de su sitio web y agregue algo de texto. Aquí utilizamos el texto del manual "© 2022 CodeWatchers" que se cambiará en los próximos pasos.

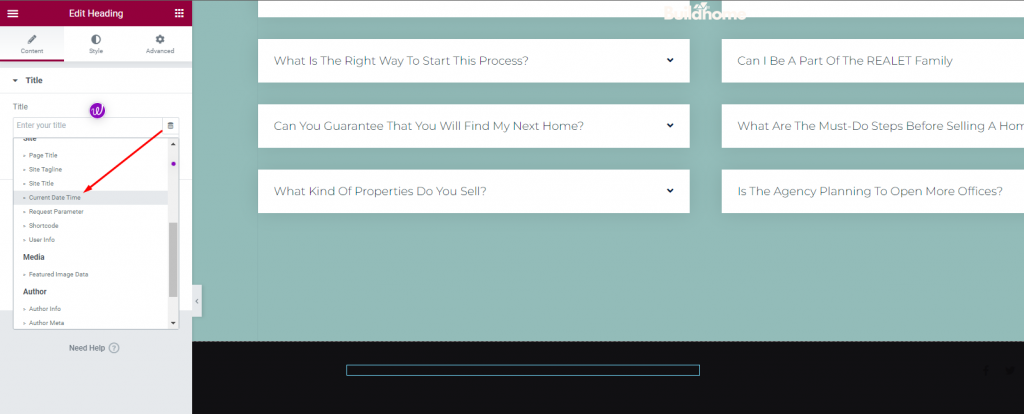
En primer lugar, borra el texto que tienes allí. En el widget del Editor de texto, vaya a la opción dinámica y seleccione la etiqueta dinámica “Fecha y hora actual”.

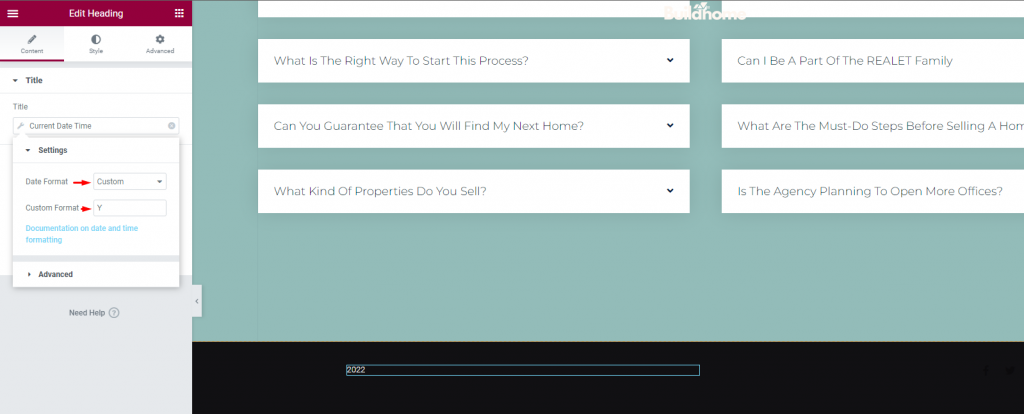
Luego seleccione "Personalizado" para el formato de fecha haciendo clic en el símbolo del engranaje. Una "Y" mayúscula en el cuadro Formato personalizado indica únicamente el año actual.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Formato de fecha: personalizado
- Formato de fecha: Sí

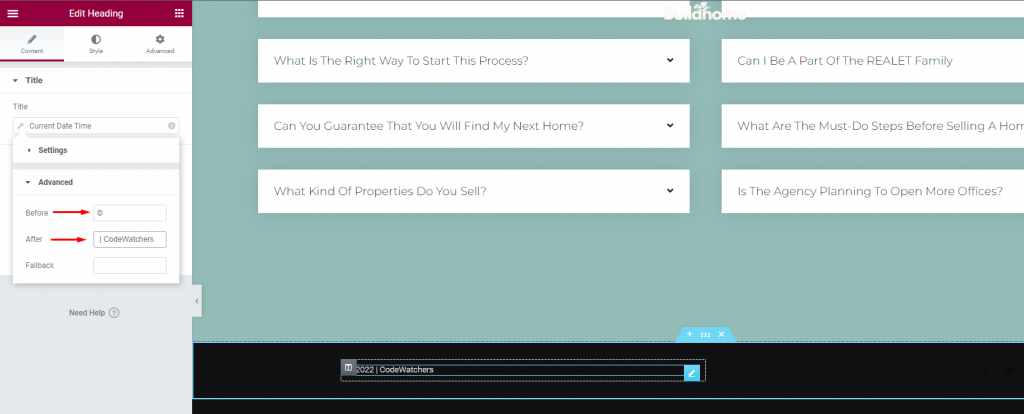
Expanda el cuadro "Avanzado" e ingrese el texto Antes y Después que desea mostrar en el cuadro "Avanzado".
Además, agregue el símbolo de derechos de autor y es probable que el nombre de su empresa se incluya aquí. Es posible que a algunos les guste incluir una "Declaración de derechos" o incluir lenguaje como "Todos los derechos reservados", etc.

¡Eso es todo! Una vez que configure esto, cambiará automáticamente cada año.
Terminando
Tener más información aumenta la autenticidad de su sitio web. Elementor ofrece tantas opciones convenientes que ahora puedes concentrarte más en la creatividad. Con suerte, este tutorial te ayudará. ¡No olvides consultar y compartir nuestros tutoriales de Elementor con tus amigos!





