¿Su sitio web es un poco aburrido y poco atractivo para los visitantes? Quizás cuando las personas visitan su sitio web, no lo encuentran muy interesante. Si eso es cierto, definitivamente necesitas hacer que tu sitio web sea más interesante.

Una buena idea es agregar texto que se mueva en su sitio web de WordPress. Quizás te preguntes cómo hacer esto. Hay varias formas de hacerlo. En este artículo, le mostraré cómo agregar texto en movimiento a su sitio web de WordPress usando ElementsKit con Elementor .
Después de hacer esto, probablemente encontrará que los visitantes permanecen en su sitio web por más tiempo. La cantidad de personas que abandonan rápidamente su sitio web también disminuirá. Cuando las personas permanecen en su sitio web por más tiempo, es más probable que compren cosas o hagan lo que usted quiere que hagan.
¿Cómo aporta el texto en movimiento el encanto a su sitio web?
Cuando las personas visitan un sitio web, es muy importante captar su interés. Si no capta su atención, es posible que abandonen el sitio antes de tiempo. Y eso no es lo que desea si es propietario del sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSu objetivo es que permanezcan en su sitio web durante mucho tiempo. Esto se debe a que cuanto más tiempo pasen allí, más podrán aprender sobre su negocio o cualquier cosa que tenga en su sitio web. Agregar texto en movimiento a su sitio web puede ayudar a atraerlos y hacer que permanezcan más tiempo.
Estas son algunas de las razones principales por las que debería utilizar texto en movimiento en su sitio web de WordPress:
- Capte la atención de los visitantes haciendo que su sitio web sea más animado y emocionante.
- Aumente la cantidad de tiempo que las personas pasan en su sitio web.
- Haga que el diseño de su sitio web se vea más interesante.
- Facilite a los visitantes moverse por su sitio web y mejore su experiencia.
- Cree una buena impresión de su marca en la mente de los visitantes.
Agregar texto en movimiento al sitio web
Existen muchas herramientas para agregar texto en movimiento a su sitio web de WordPress. Pero no todos funcionan bien y algunos pueden resultar confusos de utilizar.
Pero en esta guía, descubrirá cómo agregar fácilmente texto en movimiento a su sitio de WordPress usando ElementsKit . ElementsKit es una herramienta sencilla y versátil que funciona con Elementor . Facilita agregar todo tipo de texto en movimiento interesante a su sitio de WordPress.
Panel de control de WordPress
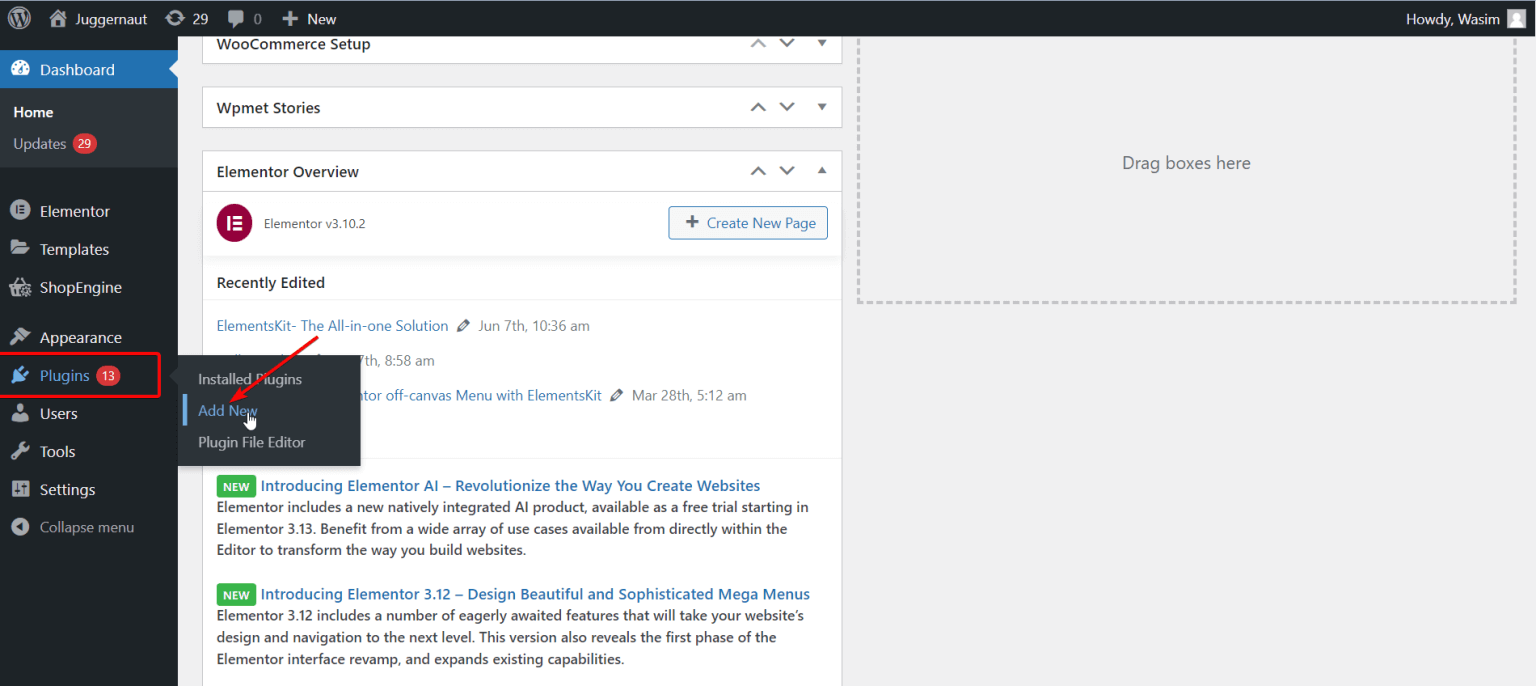
El primer paso es iniciar sesión en su panel de administración e ir a su panel de WP. Después de eso, busque la sección "Complementos" en el panel y seleccione "Agregar nuevo".

Kit de elementos
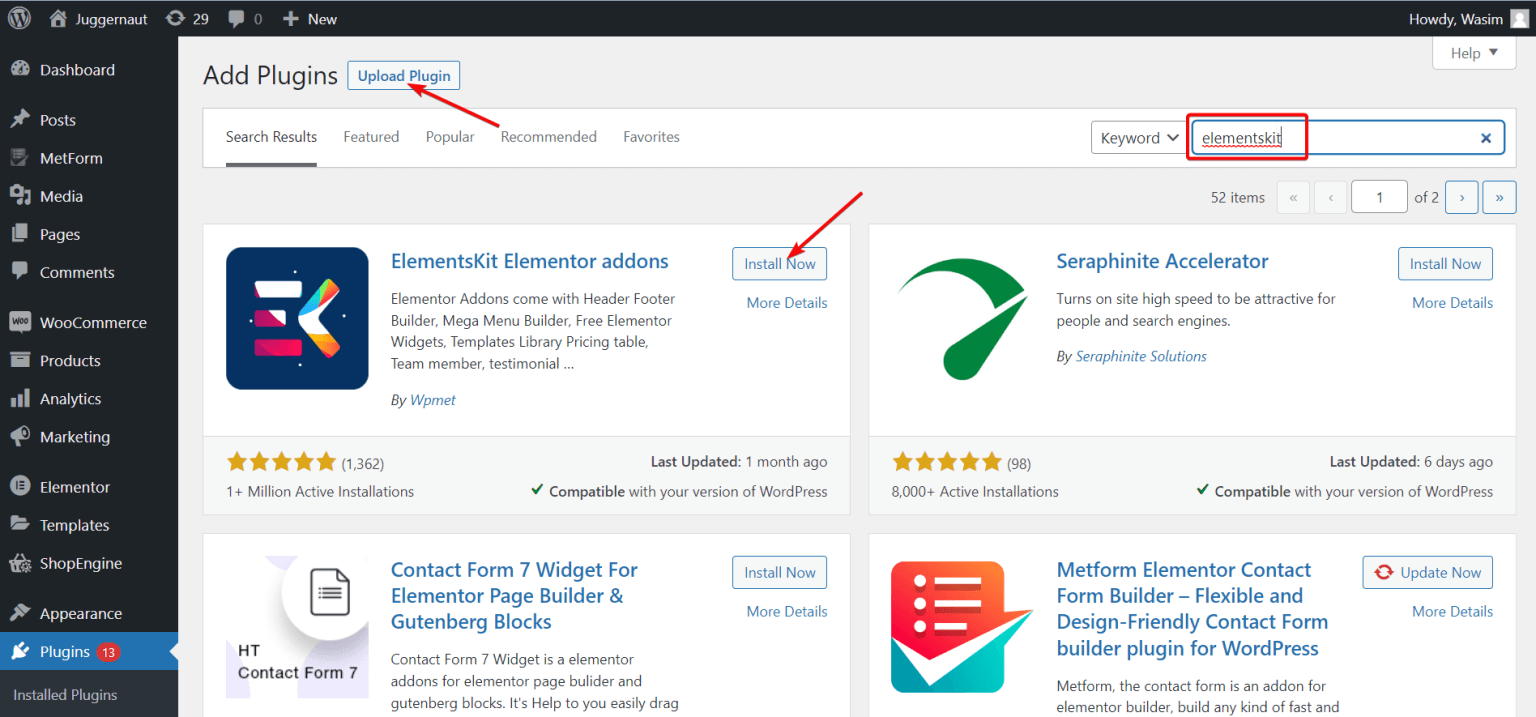
Primero, escriba "ElementsKit" en el cuadro de búsqueda y haga clic en el botón "Instalar ahora" para agregarlo.
Si lo prefieres, también puedes obtener ElementsKit obteniendo un archivo .zip. Para hacer esto, presione el botón "Cargar complemento" en la parte superior. Luego, vaya a la página "Complementos" y active el complemento.

ElementsKit en el panel
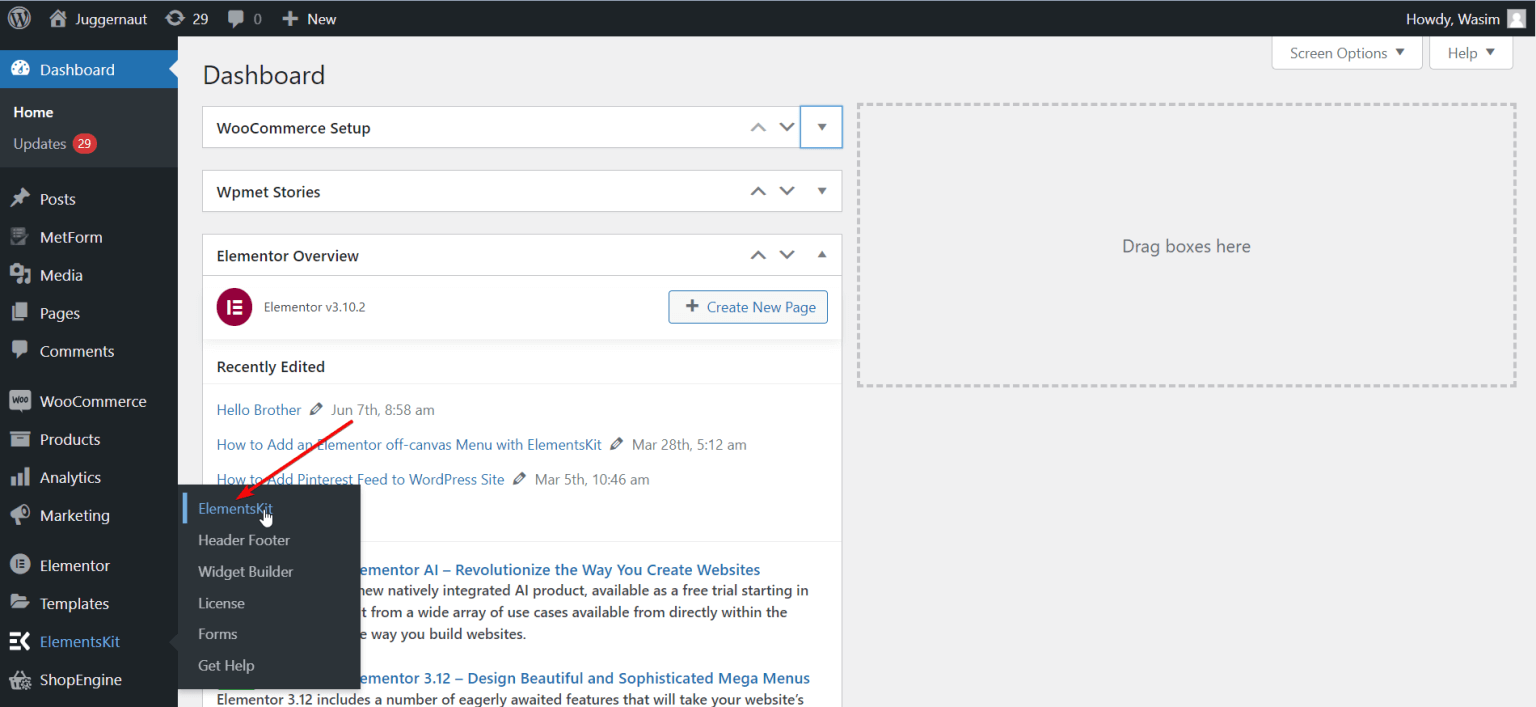
Claro, primero, regresa a la página principal haciendo clic en "Panel". Luego, en el lado izquierdo de la pantalla, busque y haga clic en "ElementsKit". Después de eso, haga clic en "ElementsKit" para continuar.

Widget de elementosKit
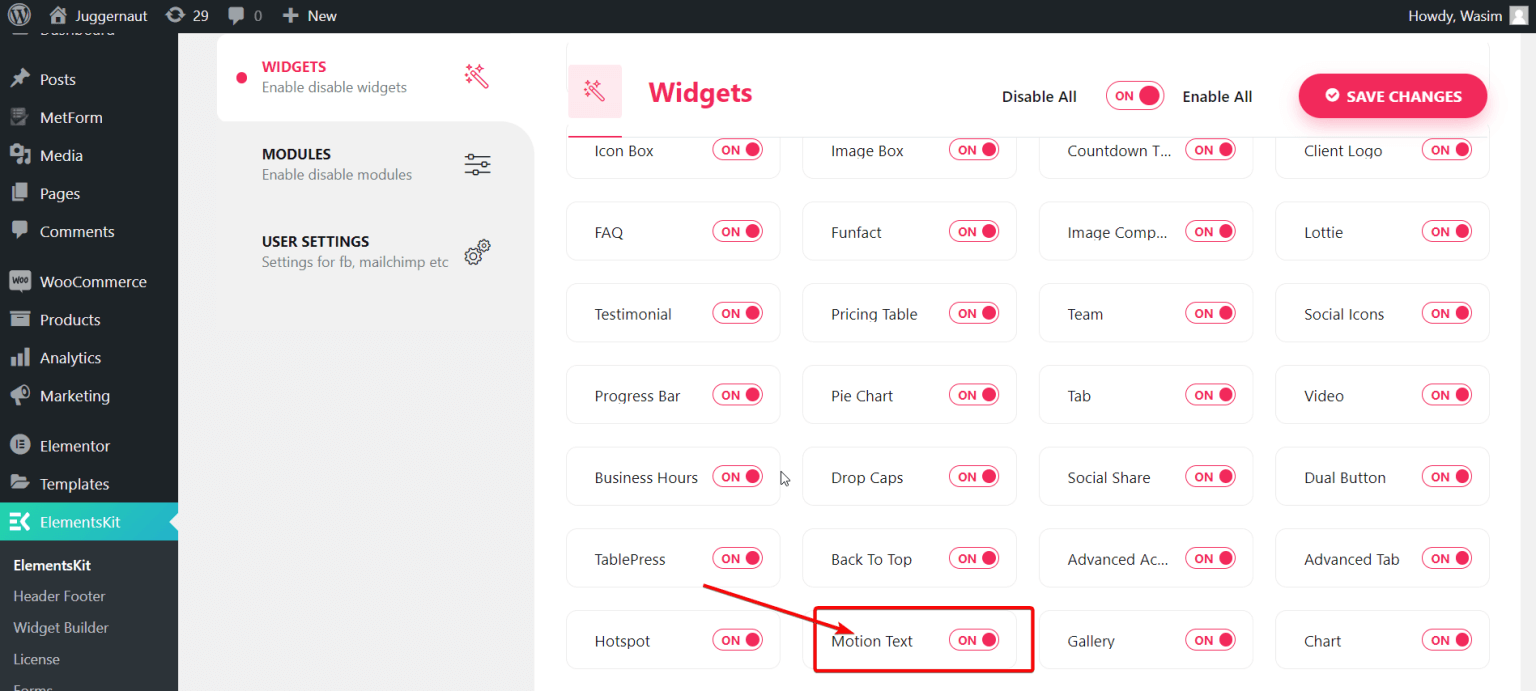
Primero haga clic en "Widgets" en el lado izquierdo, luego desplácese hacia abajo hasta que vea el widget "Texto en movimiento". Una vez que lo encuentre, active el widget y guarde los cambios haciendo clic en el botón "Guardar cambios".

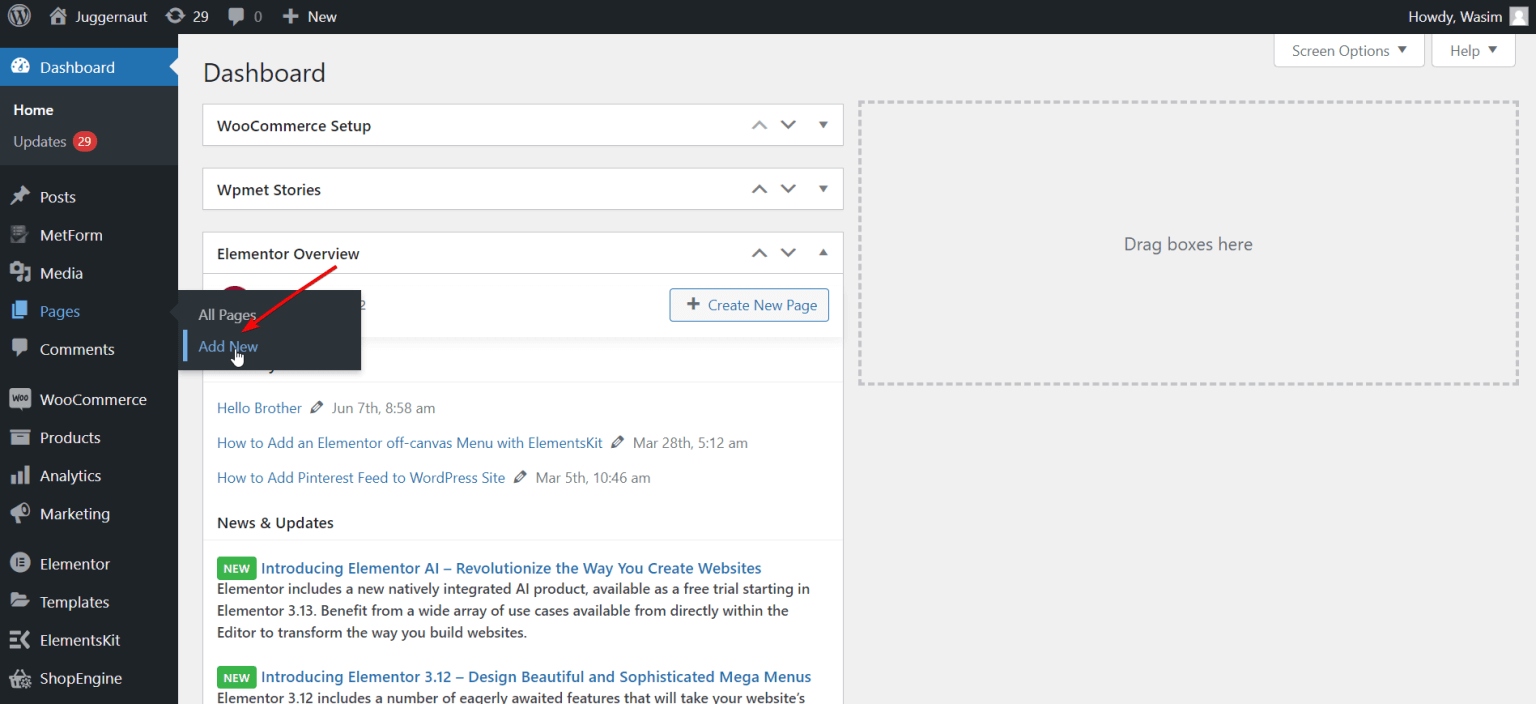
Ahora, debe comenzar abriendo una página, que puede ser una nueva o una en la que haya trabajado antes. Te guiaré para crear una nueva página. Para hacerlo, vaya a la sección "Páginas" en el panel. Luego, elija "Agregar nuevo" para crear una página nueva.

Ventana Elementor
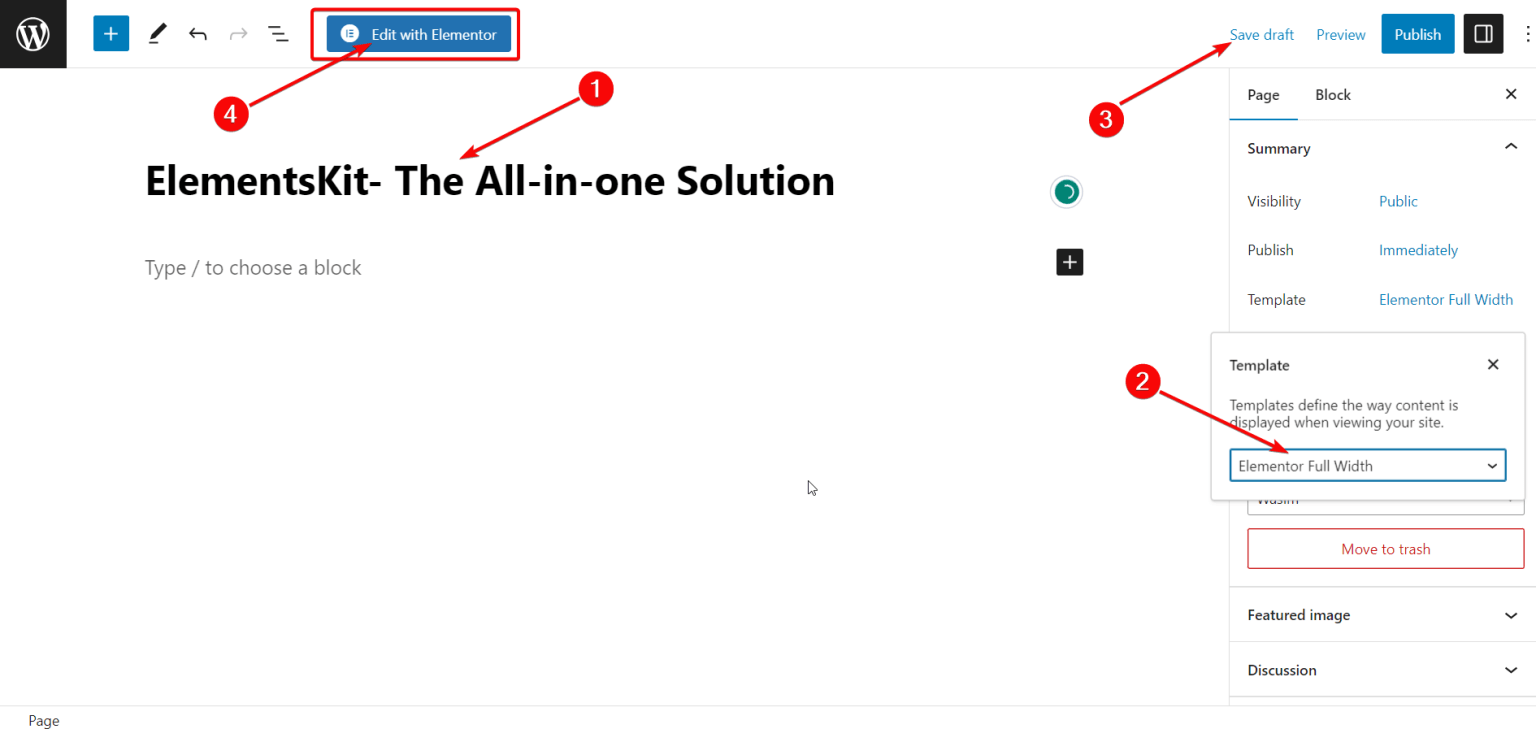
Antes de ir a la ventana de Elementor, puedes poner un buen título y elegir "Elementor ancho completo" en la sección Plantilla si lo deseas. Luego, simplemente haga clic en el botón "Editar con Elementor" para ir a la ventana de Elementor.

Widget de texto en movimiento
Cuando aparezca la ventana de Elementor, vaya a la barra de búsqueda en la esquina superior izquierda. Busque el widget Motion Text y haga clic en él. Luego, toma el widget y colócalo donde quieras. Verás aparecer inmediatamente un cuadro con una descripción predeterminada.
Contenido de texto en movimiento
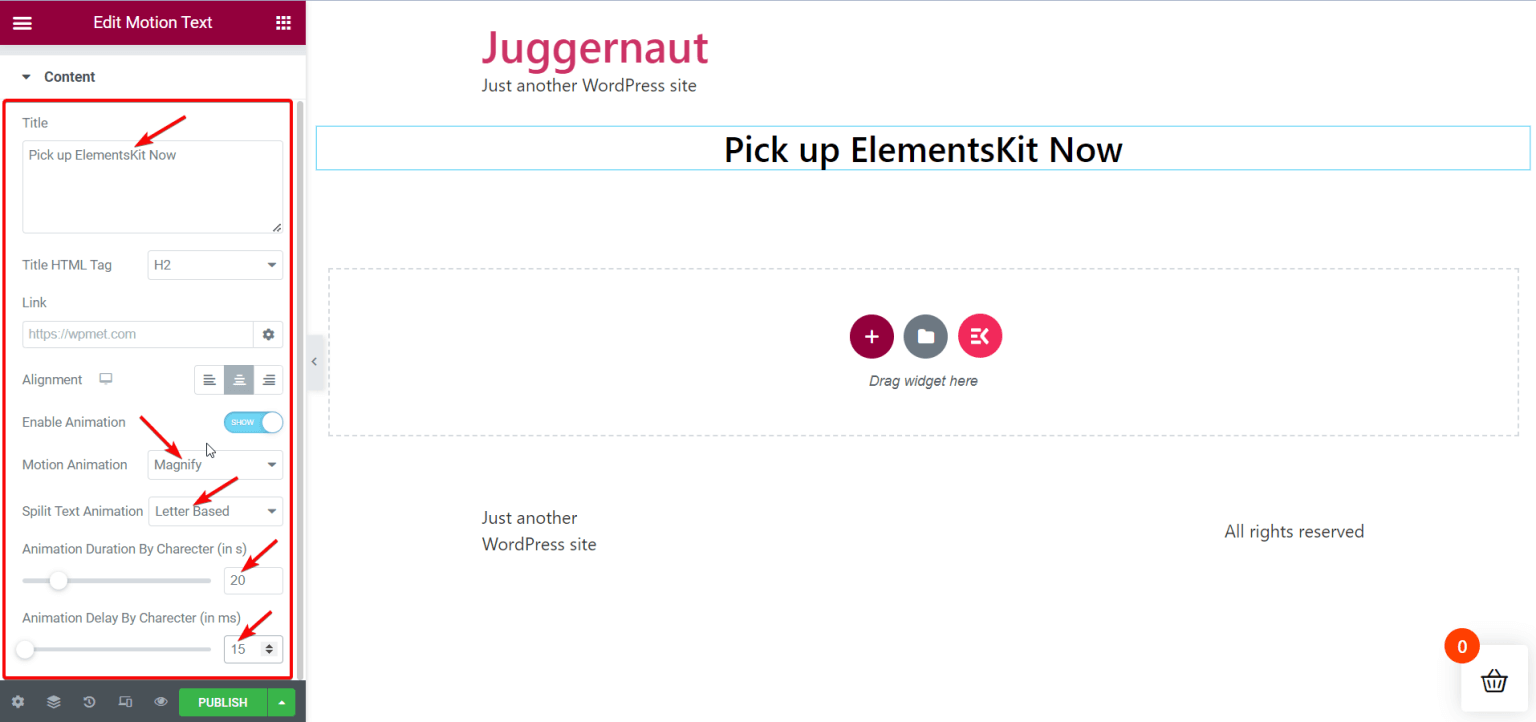
En el lado izquierdo, en la sección Contenido, encontrarás algunas opciones para mover texto. Puede cambiar y modificar estas configuraciones. Las opciones que verás allí son:
- Título
- Etiqueta HTML de título
- Enlace
- Alineación
- Activar animación
- Animación en movimiento
- Animación de división de texto
- ¿Qué tan rápido va la animación para cada letra?
- ¿Cuánto tiempo antes de que comience la animación para cada letra?

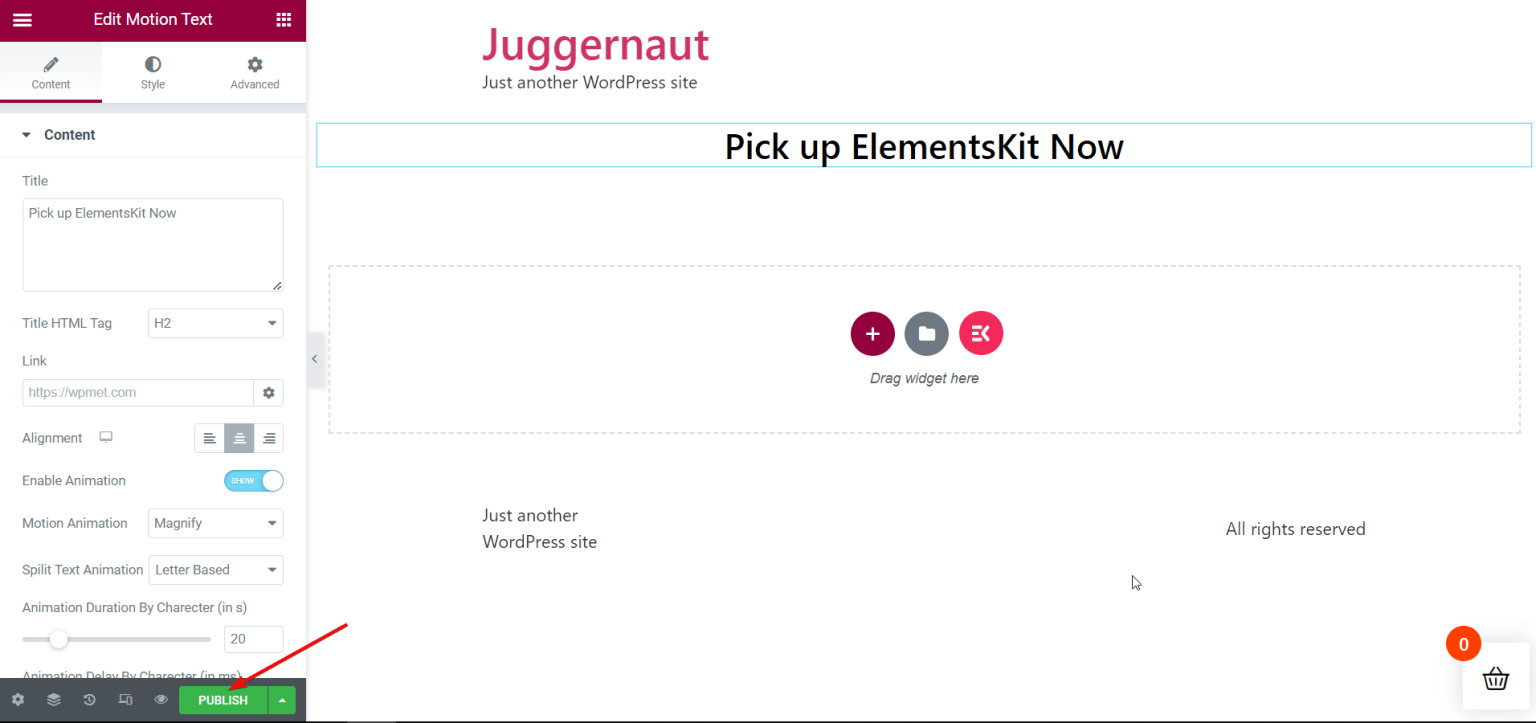
Puedes jugar con estas configuraciones de texto en movimiento para hacer que el título "Recoge ElementsKit ahora" en tu página se vea realmente genial de acuerdo con lo que te gusta y deseas.
Estilo de texto en movimiento
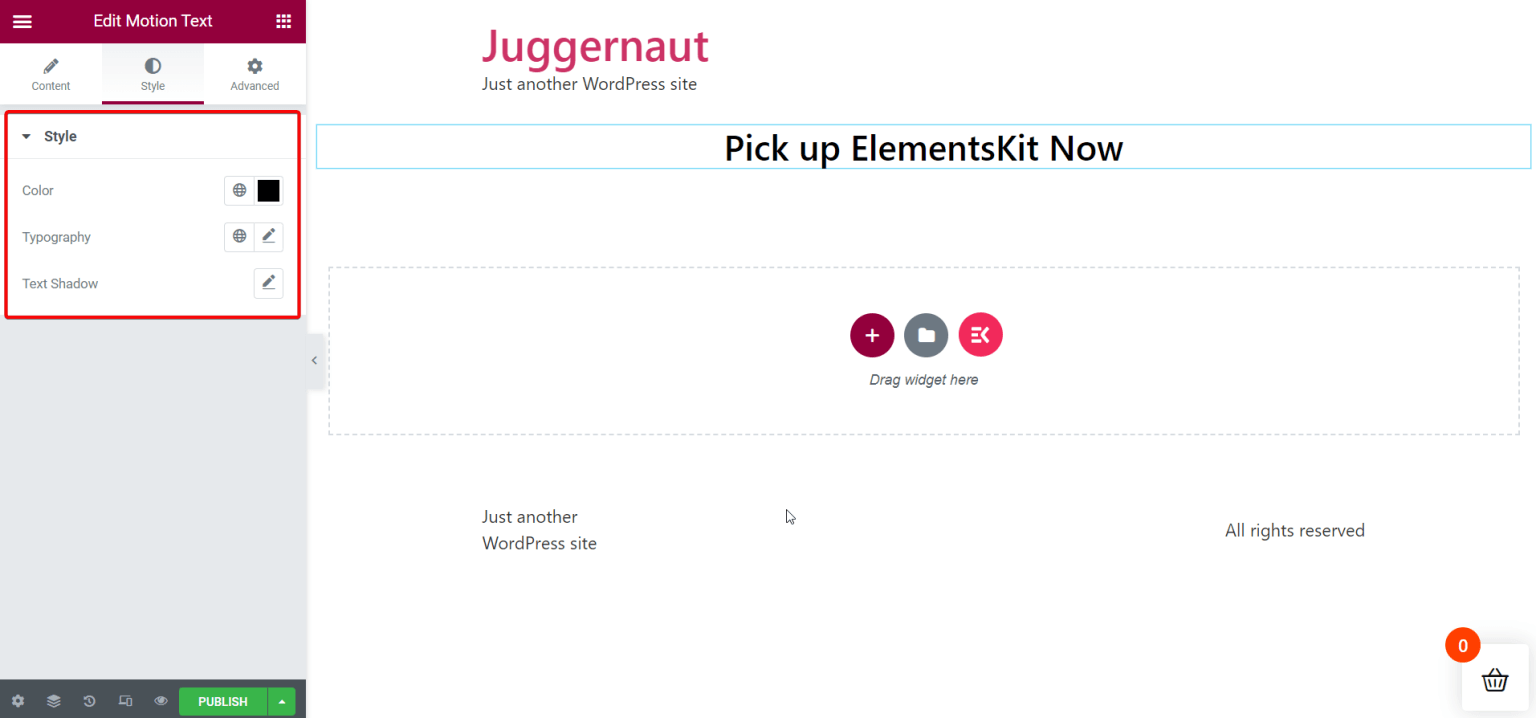
A continuación, puede ir a la sección Estilo para ajustar el aspecto del texto en movimiento. En la sección Estilo, encontrará opciones para:
- Color
- Estilo de fuente
- Sombra de texto

Publicar la página
Una vez que haya terminado de elegir cómo se ve todo y hacerlo bien, puede continuar y compartir la página. De esta manera, podrás ver el fantástico efecto de movimiento en el texto que hayas elegido.

Aquí está el resultado final:
Terminando
Agregar texto en movimiento o texto animado a su sitio web de WordPress es importante porque debería hacer que la gente diga "¡guau!" ¡Y eso es exactamente lo que ElementsKit te ayuda a lograr! Además de esto, si usas Elementor , una herramienta adicional para WordPress, también puedes poner texto en movimiento en tu sitio de una manera sencilla y sin problemas. ¡Pero espera, hay más en ElementsKit!
Esta herramienta no sólo es fácil de usar para cualquiera, sino que también es como una navaja suiza para los sitios web de WordPress. ElementsKit le ofrece muchas funciones útiles que pueden resolver muchos de sus problemas.




