El complemento Icon Block estuvo disponible la semana pasada por Nick Diego. No depende de una biblioteca de terceros como otros bloques comparables. A los desarrolladores y aficionados al bricolaje les gustará el hecho de que cualquier archivo SVG pueda simplemente agregarse al editor.
Con poco más de un año en su haber, Diego ha creado el complemento Block Visibility , que rápidamente se está convirtiendo en uno de los más populares en su campo. Durante el verano, agregó una versión pro con características más especializadas. En lo que respecta al editor de bloques, ha demostrado su voluntad de proponer ideas innovadoras sin perder de vista la satisfacción general del usuario final hasta el momento. Parece que su complemento más reciente no es diferente.
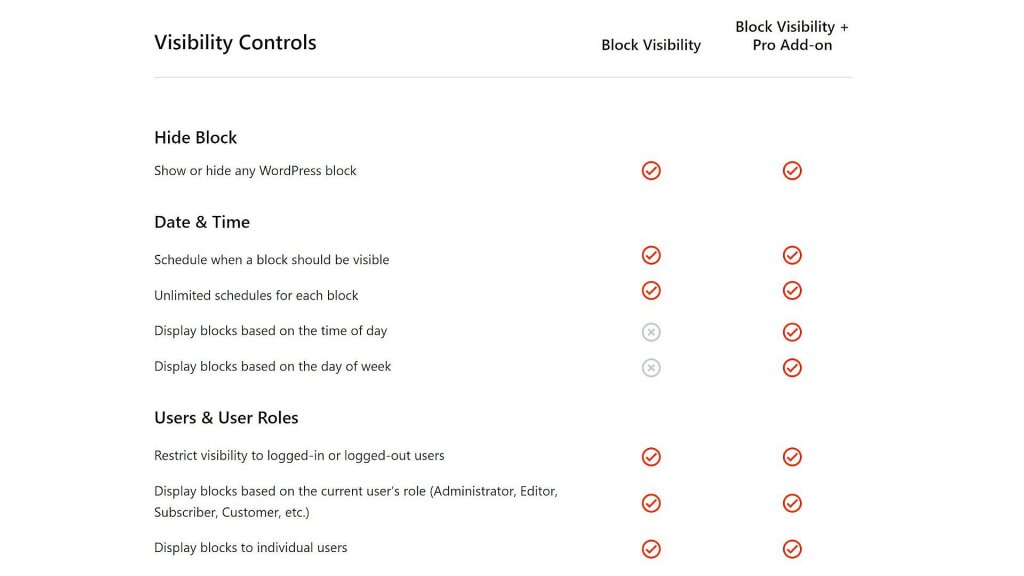
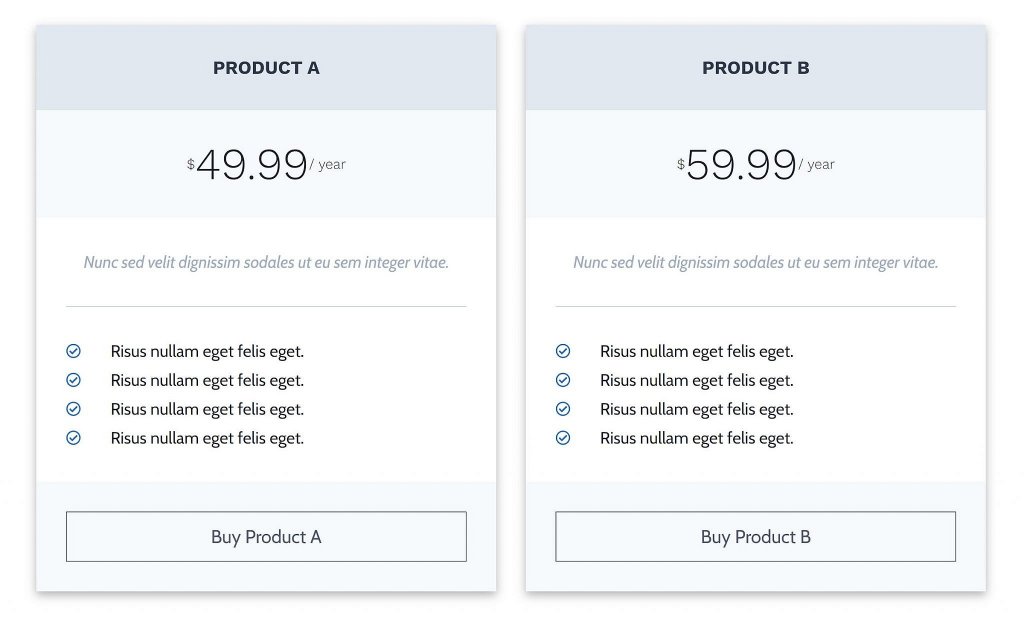
Se inspiró para crear Icon Block después de armar la página de precios de Block Visibility. Tenía una larga lista de características y estaba codificando manualmente los íconos en el bloque HTML para que los acompañaran.
Una captura de pantalla de la tabla de precios de la página de precios de Block Visibility. Puede encontrar una lista de funciones en el lado izquierdo de la pantalla. Las marcas de verificación y los íconos "x" se pueden encontrar en el lado derecho de la pantalla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
El uso de bloques HTML para íconos SVG (y no desear utilizar una biblioteca de bloques) se había convertido en una fuente de irritación para Diego, por lo que presentó esta solución rápida. "Mi objetivo era usar solo componentes nativos de WordPress para crear un bloque de íconos SVG simple. Y a medida que se agregan nuevas funciones al núcleo (como márgenes y controles de respuesta), actualizaré este bloque en consecuencia.
El resultado fue positivo. Para una solución de íconos que se basa en el sistema de bloques de WordPress, este verifica todos los criterios correctos.
El código SVG en un campo de texto se procesará en el editor y en la interfaz como resultado de esta función.

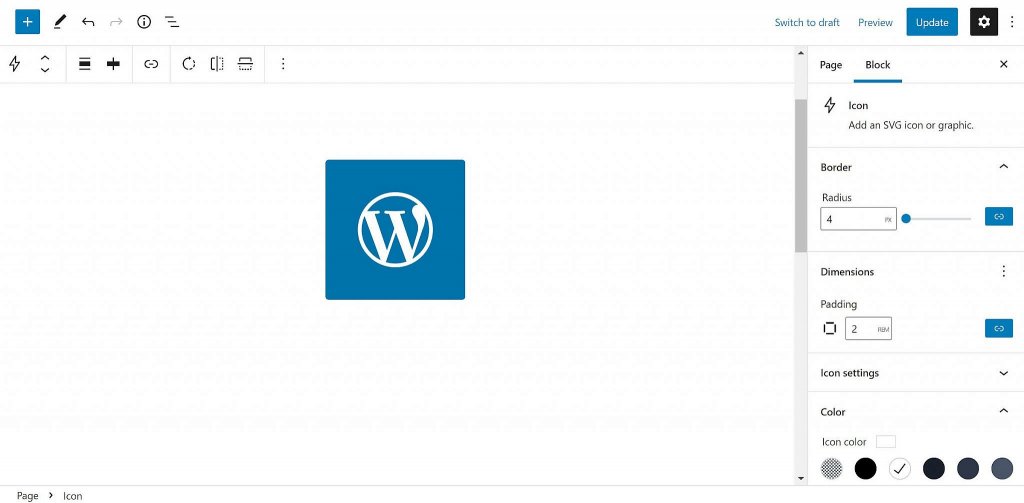
Sin embargo, no termina ahí. Para completar la solución, utiliza componentes básicos y funciones compatibles con bloques. Tiene características que son imprescindibles, como compatibilidad con colores y alineación. Para vincular a cualquier URL, los usuarios pueden cambiar el tamaño, el relleno y el radio del borde del icono.
Una cosa que me gustaría ver incluida es la capacidad de personalizar el estilo, el ancho y el color del borde. Un extra que es bueno tener, pero no es una prioridad para la mayoría de las personas.
Con un fondo azul y un símbolo blanco, el logotipo de WordPress puede verse como un icono.
Cambiar los colores, el tamaño, el espaciado y el radio del borde del icono es un proceso sencillo.

Hubiera sido suficiente para un lanzamiento incluir soporte para componentes clave, pero Diego hizo un esfuerzo adicional al incluir funcionalidad a medida. El botón "rotar" en el bloque de iconos permite a los usuarios rotar el icono 90 grados. El icono se puede voltear horizontal o verticalmente usando los botones de la barra de herramientas.
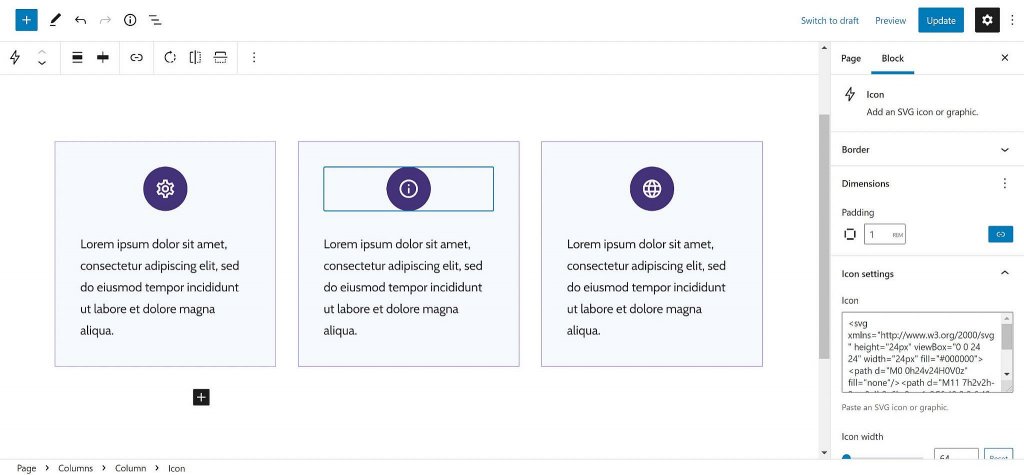
Los complementos de iconos como este tienen una amplia gama de aplicaciones en el editor de WordPress. Una cuadrícula simple de cajas con un gráfico en la parte superior es un diseño típico.

Usando el bloque de Columnas en el Bloque de Iconos, los iconos personalizados se pueden colocar y personalizar. Sin embargo, las posibilidades son prácticamente infinitas.
WordPress es donde faltan los componentes. No hay muchas buenas opciones para crear diseños horizontales en este momento. Es difícil alinear los íconos con el texto cuando este es el caso.
La variación Row del bloque Group, que se agregó recientemente, tiene un gran potencial. Los iconos se pueden colocar junto a los párrafos en el editor, como se muestra en la captura de pantalla adjunta. La tabla de precios que creé era simple e incluía íconos de verificación.
El uso del Bloque de iconos como marcas de verificación en una lista se muestra en esta tabla de precios de dos columnas.

En este momento, no hay control de interfaz para ajustar la distancia entre objetos. Idealmente, los iconos deberían estar lo más cerca posible del texto.
Además, debe ser una lista en lugar de una declaración. La construcción del arreglo no requiere el uso de otros bloques. Sin embargo, los usuarios no pueden anidar bloques en el bloque Lista.
No hay nada de malo con el complemento Icon Block; todo es como debe ser. Simplemente ilustra un escenario en el que WordPress sería útil. Esto mejoraría enormemente la funcionalidad de complementos de este tipo.
El complemento de Gutenberg, que se integrará en WordPress en un futuro próximo, tiene soporte para un bloque de íconos. Ha habido cierta discusión sobre permitir a los usuarios insertar archivos SVG directamente en el editor desde que el líder del proyecto Gutenberg, Matas Ventura, creó un ticket al respecto en 2019. Es más probable que esta sea una opción visual que evite que los usuarios finales agreguen código personalizado. Como método alternativo con mayor flexibilidad, el bloqueo de Diego aún podría existir.
Si bien la forma actual del complemento puede ser maravillosa para muchos en la comunidad de WordPress, Diego tiene la ambición de hacerlo aún mejor. Los usuarios que no quieran agregar código SVG pueden utilizar un selector de íconos, dice. Los iconos integrados de WordPress se mostrarían de forma predeterminada. Sin embargo, tiene la intención de permitir que los desarrolladores externos creen "paquetes de iconos" personalizados para ampliar la funcionalidad de la aplicación.




