Un control deslizante de video es una excelente técnica para mostrar una gran cantidad de contenido de video en una pequeña cantidad de espacio. Los controles deslizantes de video muestran una instantánea del video de forma predeterminada. Hay casos en los que desea cambiar el aspecto de las diapositivas de video. Veremos cómo agregar superposiciones de imágenes a su módulo Divi Video Slider en este tutorial. También veremos cómo cambiar la superposición de desplazamiento y el símbolo de reproducción.

Vamos a empezar esta fiesta.
Agregar el módulo deslizante de video
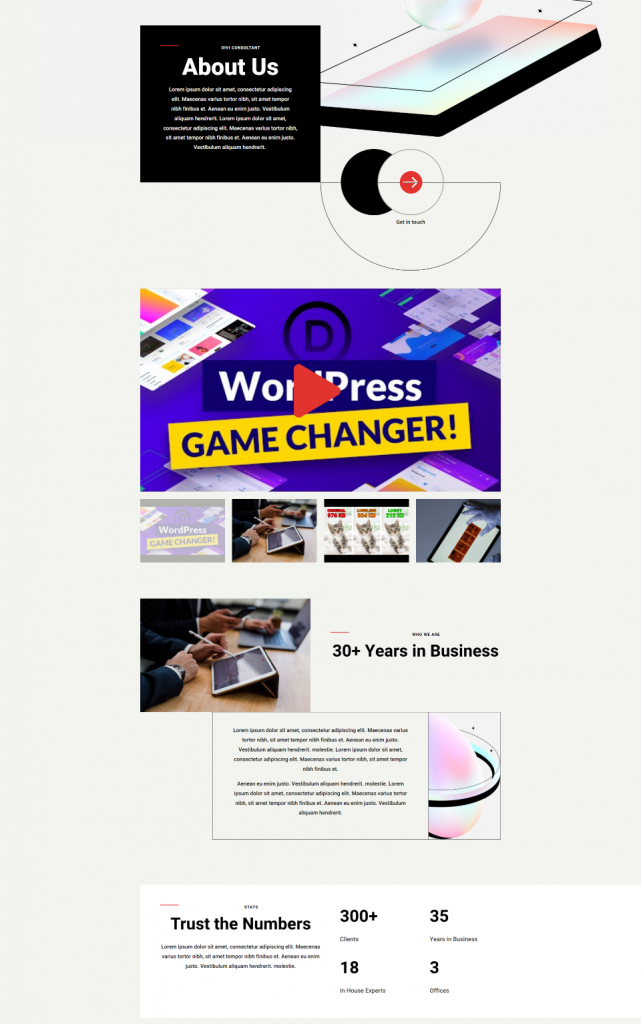
Ahora examinemos cómo usar y diseñar el módulo Video Slider en una página. Estoy utilizando la página Acerca de del paquete de diseño de Divi Consultant, que es una descarga gratuita. Colocaré el módulo en medio de dos secciones.

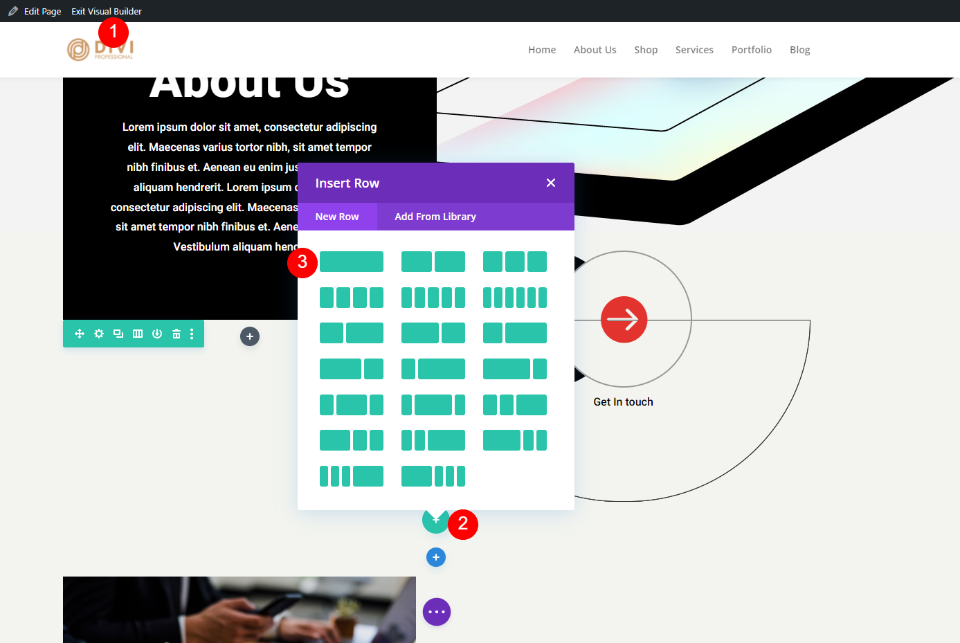
Ahora, simplemente habilite el generador visual y agregue una fila de una sola columna.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Ahora podemos pasar al módulo porque el estilo de fondo está en la sección. Luego, en Video, seleccione el módulo Divi Video Slider.

Agregar videos al control deslizante de video
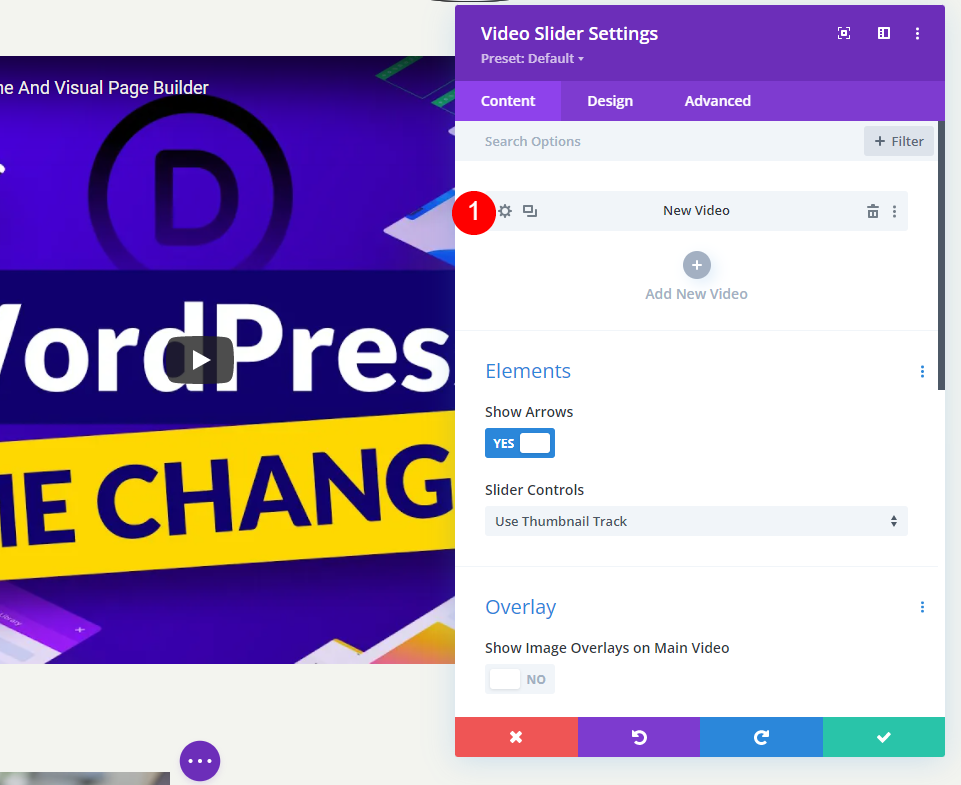
Para comenzar, el módulo Video Slider incluye un submódulo de video preestablecido. Para acceder a la configuración, haga clic en el símbolo de engranaje.

Después de eso, elimine el video predeterminado o elija el ícono para reemplazarlo. Ahora puede elegir entre cargar un video MP4 o WebM o ingresar una URL para una película alojada en otro lugar. Para el tipo que desea agregar, haga clic en Agregar video.

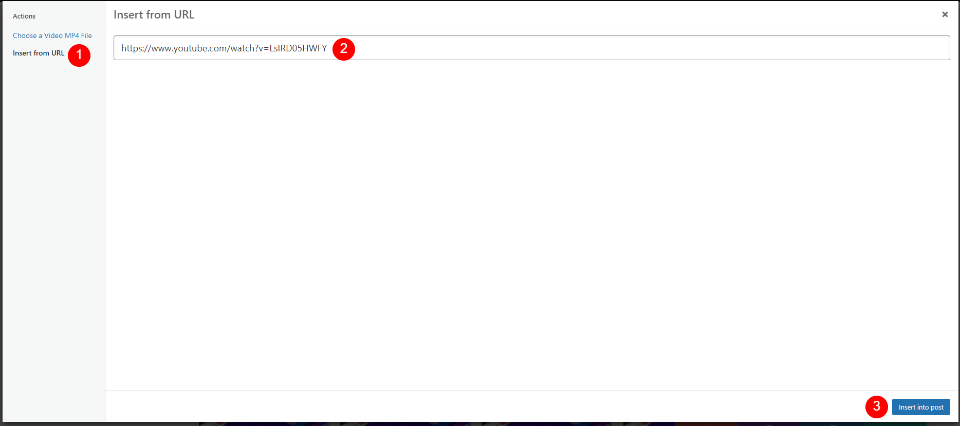
Después de eso, seleccione el video de su biblioteca de medios o ingrese la URL del video que desea mostrar.

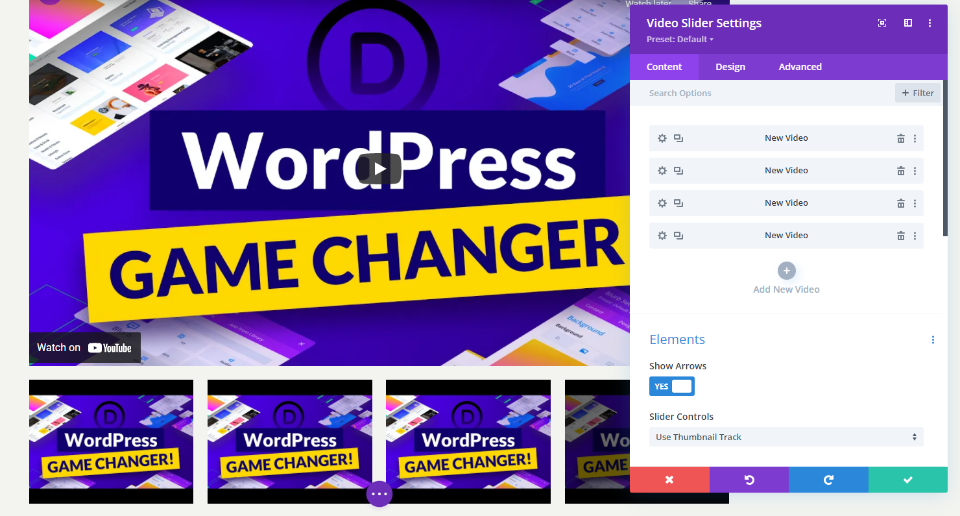
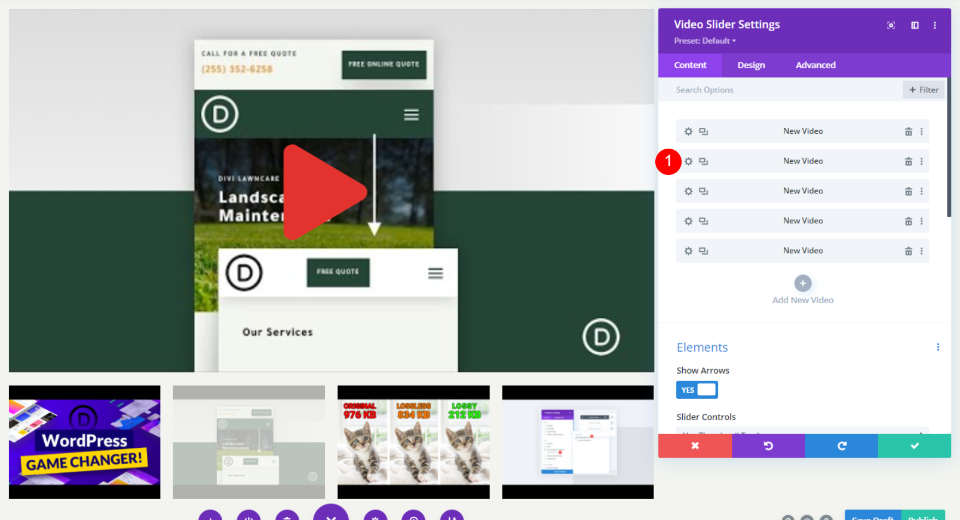
Seleccione el video para ese módulo deslizante haciendo clic en Agregar nuevo video.

Repita el proceso hasta que haya agregado todos sus videos. Cada video representa una nueva diapositiva en la presentación. También puede darles un nombre agregando una etiqueta de administrador a su configuración, dentro de la sección de selección de video.

Superposiciones de imágenes predeterminadas en el control deslizante de video
A continuación, veamos cómo funciona con la superposición predeterminada. Cuando apliquemos la nueva superposición, podremos ver lo que hace. Mis videos ahora incluyen controles, información y enlaces de YouTube gracias a las URL que agregué. Las diapositivas se muestran debajo del video actual. Hay una superposición negra en la diapositiva actual.

Cuando pasa el mouse sobre la diapositiva principal, aparecen las flechas de navegación y el ícono de reproducción se vuelve rojo.

Cuando pasa el mouse sobre una diapositiva, verá una superposición y un ícono de reproducción blanco.

Reemplazar superposiciones de imágenes en el control deslizante de video
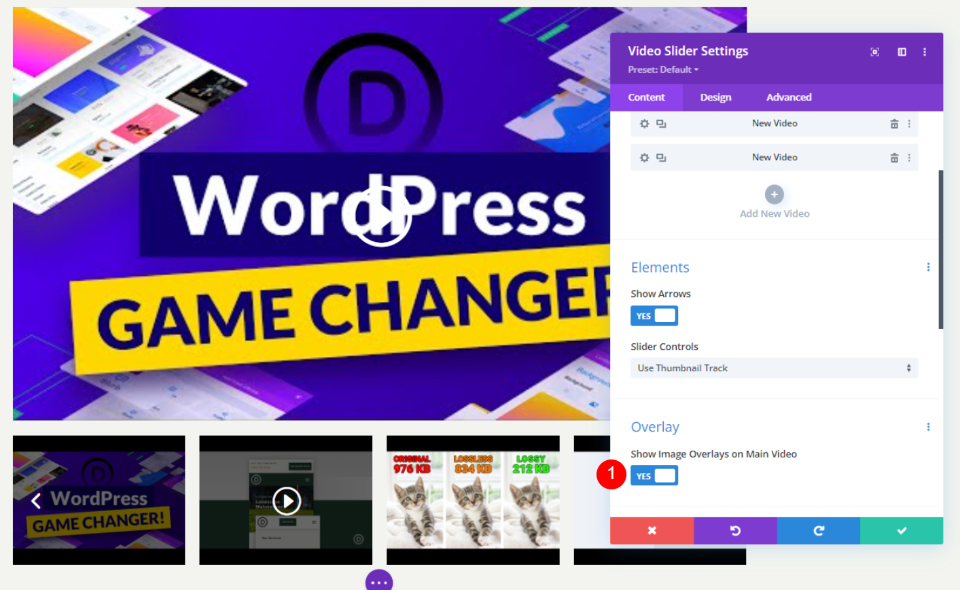
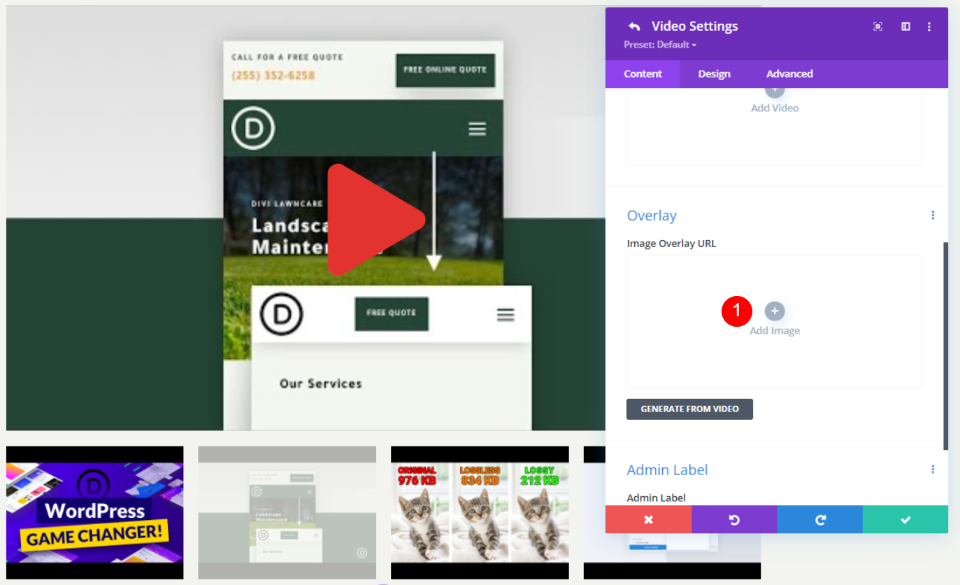
Luego, para cada video, aplicaremos una superposición. Primero debemos habilitar la opción de superposición. Desplácese hacia abajo hasta Superposición en las opciones de contenido del Módulo deslizante y seleccione Mostrar superposiciones de imágenes en el video principal.
- Mostrar superposiciones de imágenes en el video principal: Sí

Cada diapositiva ahora tiene superposiciones habilitadas. La configuración predeterminada del reproductor se ha reemplazado con la configuración del módulo Divi para la película actual, como puede ver. Podemos diseñar cada diapositiva por separado o todo el módulo.
Estilo del control deslizante de video
Podemos diseñar cada video por separado o el módulo completo. Si es posible, los videos usarán su propio estilo. De lo contrario, se utilizará el estilo del módulo. Hay algunas configuraciones que solo se pueden encontrar en el módulo o en la configuración de video. Para ambos, ilustraré las posibilidades de estilo.
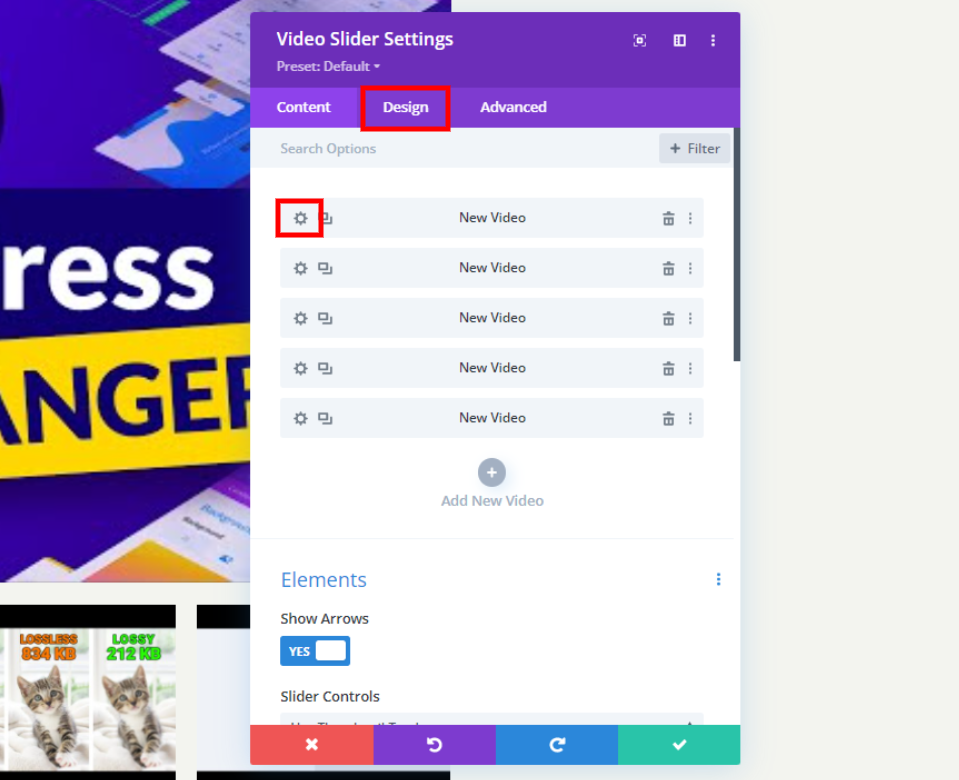
Seleccione la pestaña Diseño para diseñar el módulo. Para diseñar las diapositivas por separado, haga clic en la pestaña Diseño después de seleccionar sus íconos de ajustes. Para personalizar cada diapositiva, repita el procedimiento.

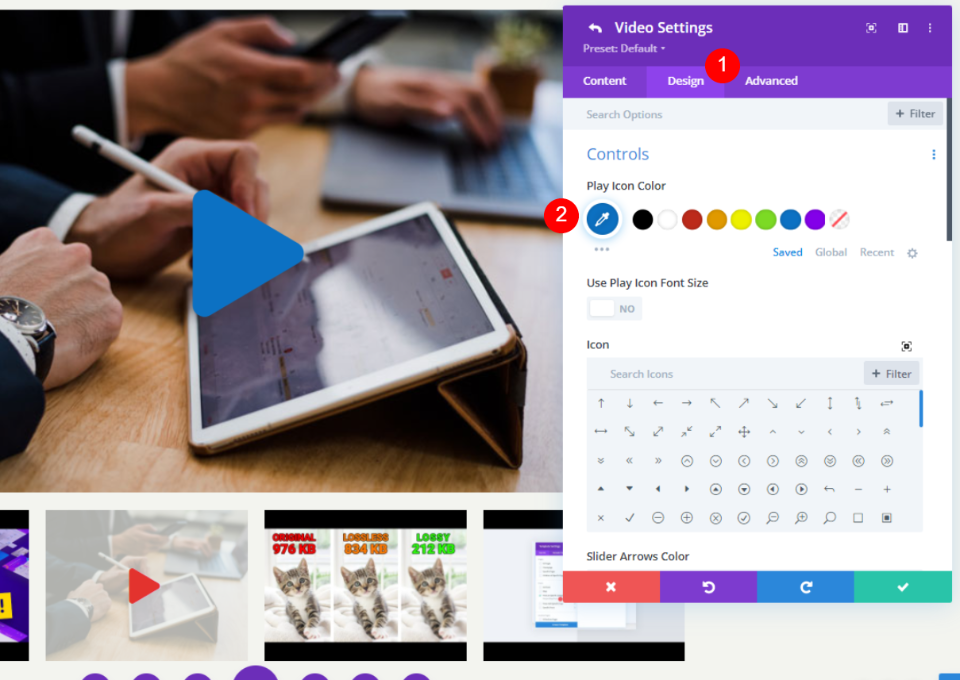
Color del icono de reproducción
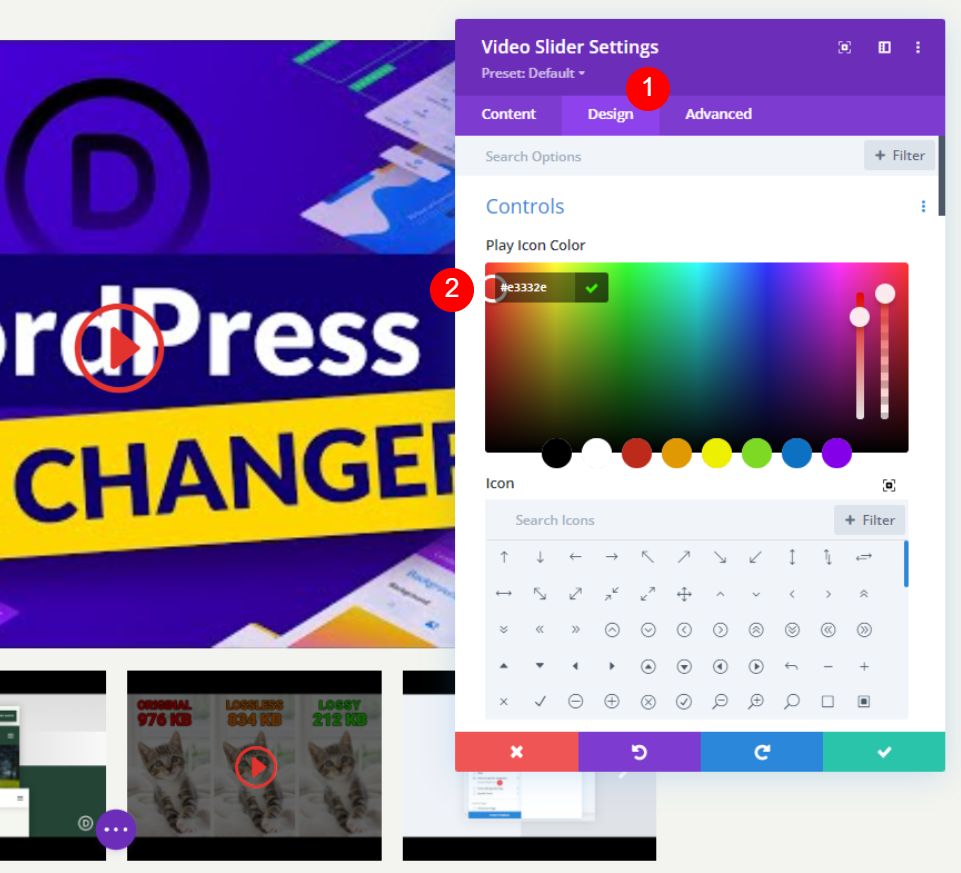
Se debe seleccionar la pestaña Diseño. Elija un color personalizado para el icono de reproducción en Controles. #e3332e es el color que estoy usando. Este es un tono rojo que coincide con un ícono en esta plantilla de página. Este color se utilizará para el icono y las miniaturas del jugador.
- Color del icono de reproducción: #e3332e

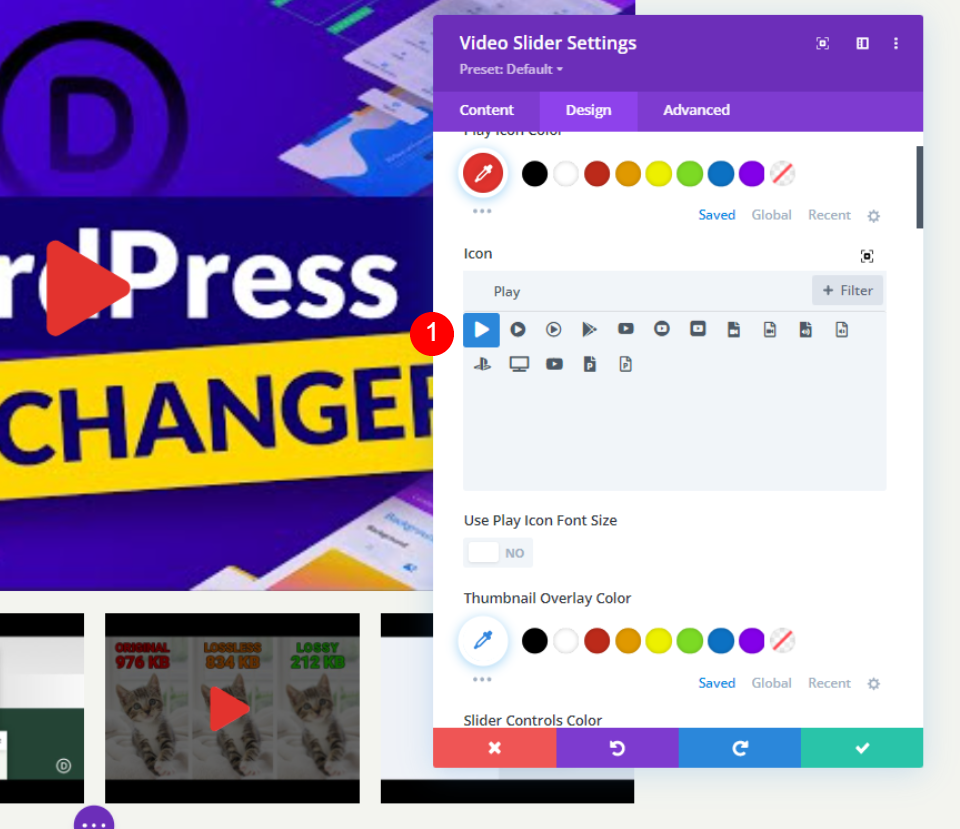
Icono
Luego, de la lista, elija el ícono de reproducción. Busque Play y elija su favorito. Elegí el triángulo enorme para que se destaque.
- Icono: Triángulo grande

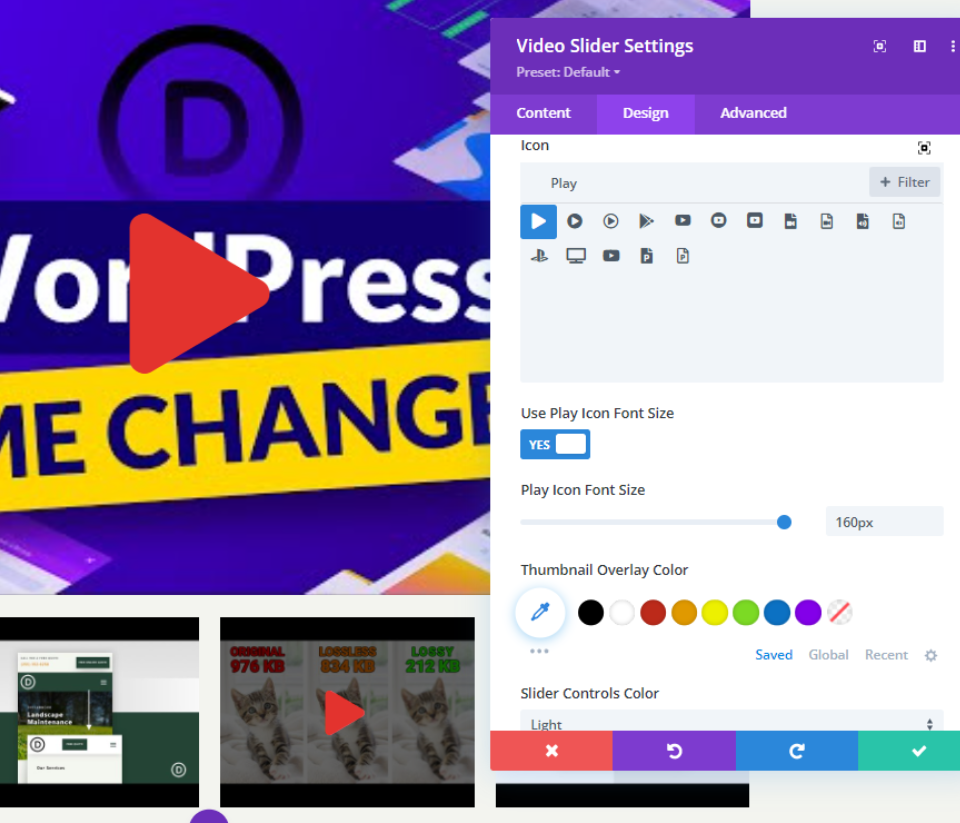
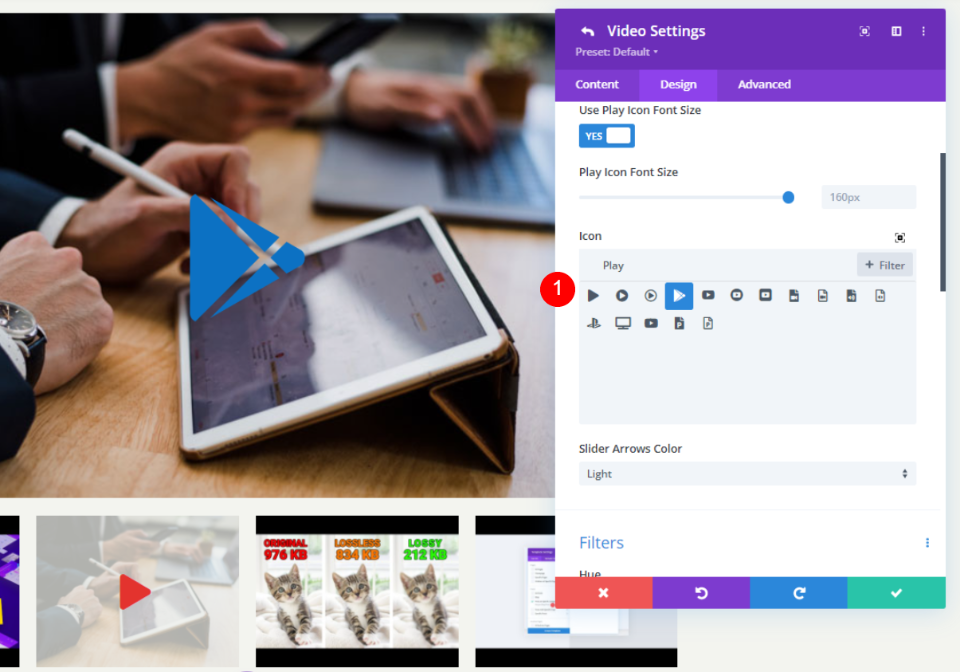
Tamaño de fuente del icono de reproducción
Después de eso, ajustaremos el tamaño del ícono. El valor predeterminado es 96 píxeles de ancho. Para que se destaque, lo cambié a 160px. Solo el tobogán grande se ve afectado. Esta opción no tiene efecto en las miniaturas.
- Utilice el tamaño de fuente del icono de reproducción: Sí
- Icono de reproducción Tamaño de fuente: 160 px

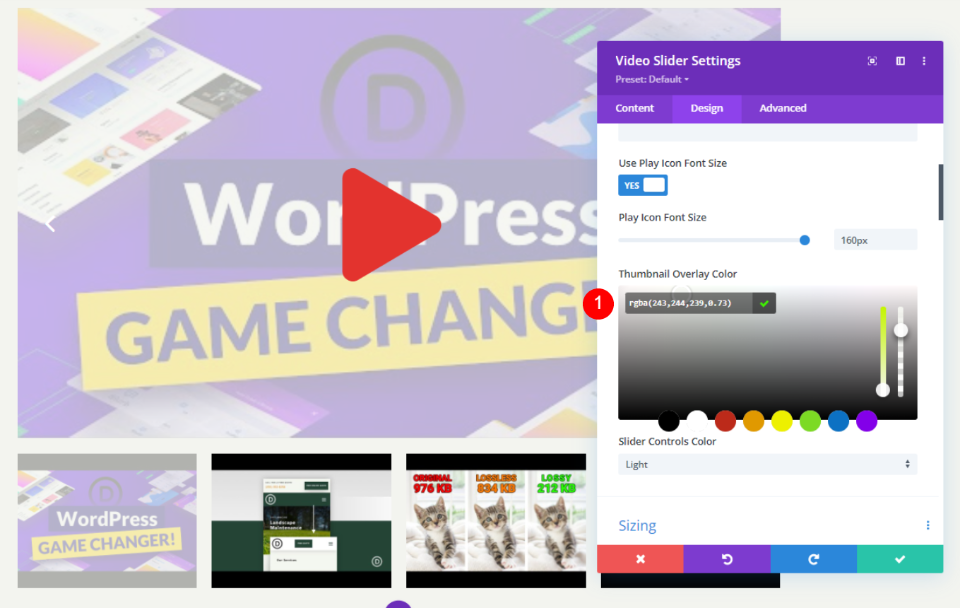
Color de superposición de la miniatura
El color de superposición de miniaturas ahora debe establecerse en rgba (243,244,239,0.73). Las miniaturas del control deslizante y la superposición de desplazamiento del reproductor principal se ven afectadas por esto.
- Color de superposición de miniaturas: rgba(243,244,239,0.73)

Estilo de diapositivas de video
Seleccione el ícono de ajustes en la diapositiva que desea diseñar para abrirla.

Ahora desplácese hacia abajo para agregar una superposición de imagen en él.
- Superposición: agregar imagen

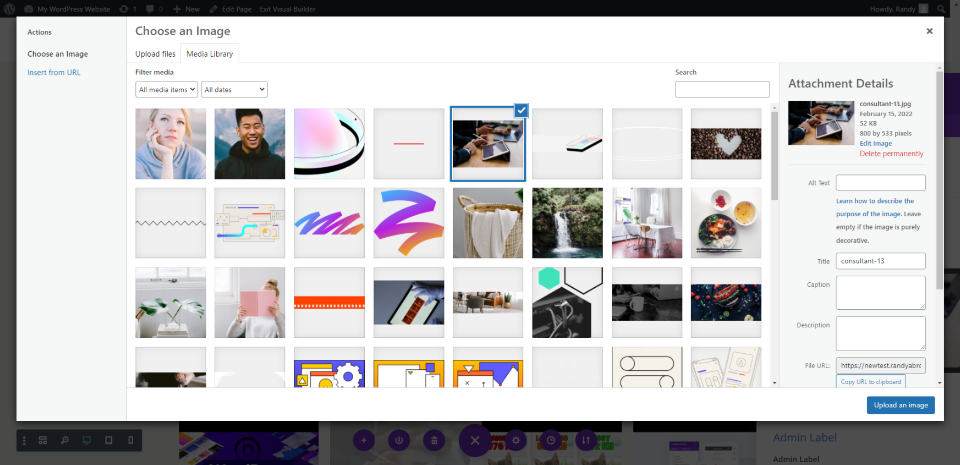
Ahora agregue una imagen de la biblioteca o cargue una imagen como superposición.

Ahora vaya a la pestaña de diseño y agregue un color de icono de reproducción.
- Color del icono de reproducción: #0c71c3

Para esta diapositiva, seleccione un nuevo icono. La flecha rota ha sido seleccionada para mí. La diapositiva es el único lugar donde esto sería apropiado.
- Icono: Flecha rota

De esta manera, puede diseñar todos los videos de un control deslizante de diferentes maneras.
Resultado final
En este ejemplo, he insertado el módulo Divi Video Slider. He reunido algunas muestras para mostrártelas. Como puede ver, el icono de reproducción y la superposición de desplazamiento están configurados en su configuración predeterminada en este caso.

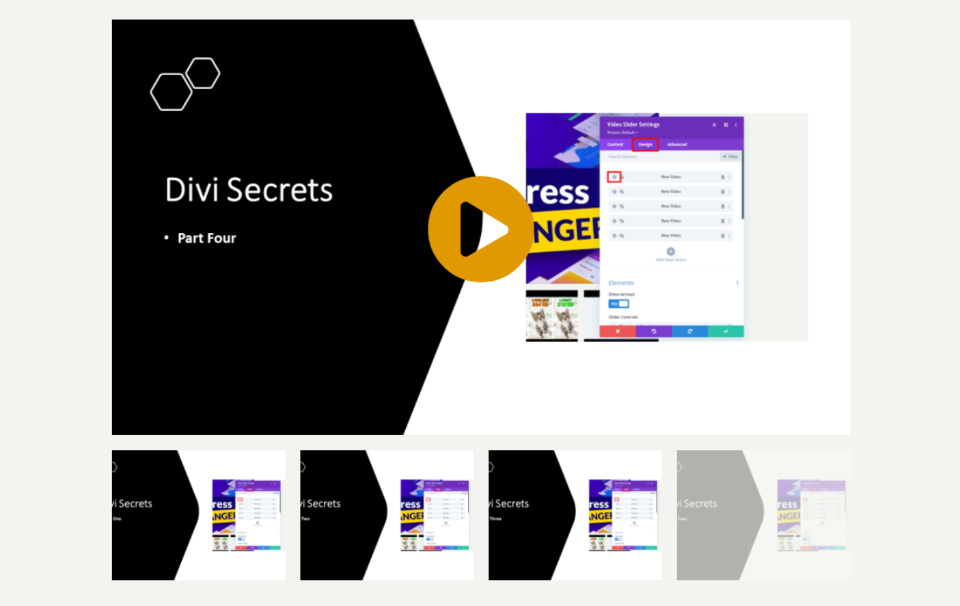
Otro ejemplo de cómo se puede aplicar esto es el siguiente. Debido a que se puede agregar cualquier imagen, se pueden usar imágenes para describir el material. Este es un buen ejemplo de un tutorial o un curso. Tiene un fondo degradado, pero puede usar cualquier imagen que elija para crear imágenes destacadas para sus tutoriales y cursos.

Pensamientos finales
¡Ahí tienes! Así es como puede aplicar superposiciones de imágenes a su Divi Slider. Si desea mostrar una sucesión de videos en una diapositiva, el módulo Video Slider es ideal. Para cada diapositiva del video, puede aplicar una superposición de imagen personalizada para darle una apariencia única. Las diapositivas no tienen que tener el mismo aspecto porque puedes personalizarlas individualmente. Cada diapositiva puede tener un ícono de reproducción único y una superposición de desplazamiento, o puede crear un ícono universal y una superposición que se usará en todas las diapositivas.





