Un sitio web estéticamente agradable ofrece algo más que una sensación moderna, incluyendo dinamismo y profundidad. Además, la perspectiva del sitio web es fundamental para atraer nuevos visitantes y retener a los más antiguos.

El único creador de páginas con una función de paralaje de Elementor integrada es Elementor , mientras que todos los demás creadores necesitan un complemento o herramienta. En este tutorial, entenderemos cómo agregar rápidamente el efecto Elementor Parallax en WordPress.
¿Qué es el efecto de paralaje?
Cuando diferentes elementos en la misma página se mueven a un ritmo diferente, se trata del efecto Parallax. Por ejemplo, los elementos de fondo están especificados para que se desplacen más lentamente que los elementos de primer plano. Crea una profundidad de campo única e hipnotiza a los usuarios mientras se desplazan por su sitio web.
Cómo utilizar el efecto Parallax de Elementor
Al permitirle adjuntar un fondo de paralaje a una fila o columna específica, el creador de páginas Elementor simplifica la aplicación de un efecto de paralaje. También es posible utilizar un efecto de paralaje en toda la sección o solo en una columna dentro de ella.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
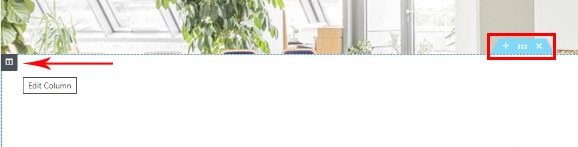
Empezar ahoraElija la columna Editar o la sección Editar para ir a la opción de paralaje. En nuestra situación, estamos realizando cambios en la columna.

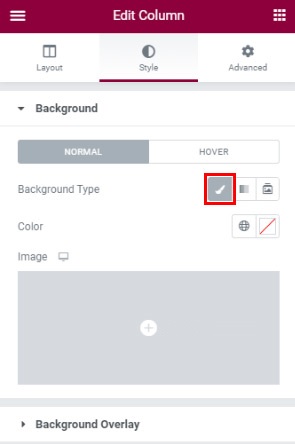
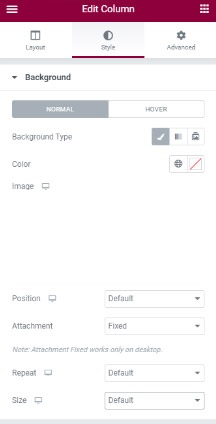
La columna Editar abre un menú de la izquierda con tres pestañas principales cuando haces clic en ella. Para comenzar, elija la pestaña Estilo . El área para agregar una imagen aparecerá cuando haga clic en la opción Tipo de fondo , luego podrá agregar una imagen.

Ahora puede modificar la imagen después de seleccionarla para la sección de paralaje.

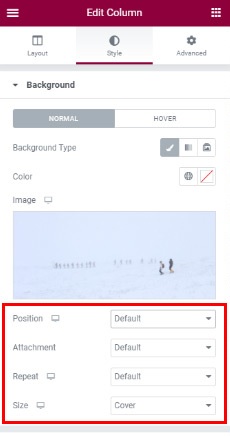
Elija Fijo en las opciones de archivos adjuntos porque la imagen debe actuar fijada mientras los otros elementos de la página se desplazan a medida que el usuario se desplaza.

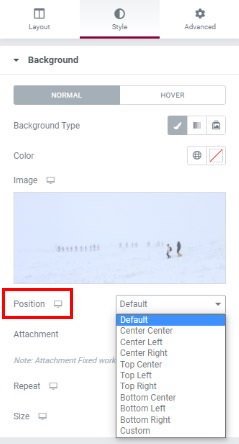
Hay muchas opciones en la configuración de posición de la imagen. Puede optar por colocar la imagen en el centro de la sección, arriba a la derecha, arriba a la izquierda o en cualquier otro lugar. Además, también te ofrece una vista previa instantánea que te permite decidir rápidamente.

Cuando la imagen es un patrón que debe repetirse o cuando la imagen es demasiado pequeña, se emplea la opción Repetir . Es ideal utilizar una imagen de 1920 píxeles para el efecto de paralaje, ya que esto asegurará que la imagen ocupe toda la región. Sin embargo, si el tamaño de tu foto no es el ideal, siempre puedes usar las opciones de Tamaño para cambiarlo.

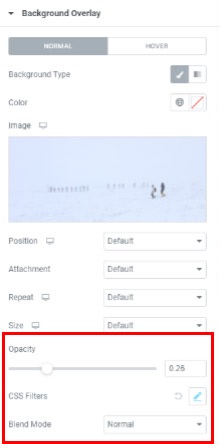
Después de haber ajustado todas estas configuraciones, vaya al menú Superposición de fondo , donde verá tres nuevas opciones, como Facebook y Twitter , Modo de fusión , Opacidad y Filtros CSS .
Establezca una superposición de color simple usando el control deslizante Opacidad r, luego ajuste la opacidad para aumentar o disminuir el efecto.

Los efectos de filtro CSS permiten que las fotos tengan efectos visuales como desenfoque o cambio de color. Elementor tiene 13 modos de fusión : Normal (sin fusión), Multiplicar, Trama, Superponer, Oscurecer, Aclarar, Sobreexponer color, Saturación, Color, Diferencia, Exclusión, Tono y Luminosidad.
Cómo configurar la altura de la sección de paralaje
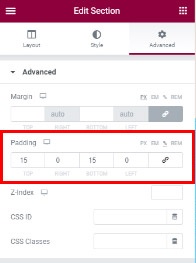
La información que contiene puede determinar la altura de una sección de paralaje. Como resultado, debemos editar el elemento en sí para establecer la altura en esta situación.
También podemos usar Padding Settings para observar los cambios en tiempo real y ver qué configuraciones funcionan mejor para nosotros.

La vista previa le ayudará a configurar la altura perfecta para su sección.
Cómo agregar efecto de paralaje para varias columnas
¿Qué pasa si tenemos dos o más columnas seguidas y solo queremos que aparezca el efecto de paralaje de Elementor en una de ellas?
¡La respuesta es bastante simple! Todo lo que necesitas hacer es dirigirte al menú de opciones y agregar el fondo. Sin embargo, no se puede ajustar la altura del paralaje simplemente cambiando el acolchado. Primero agregará contenido a la columna y luego ajustará el relleno en el menú de configuración avanzada para ajustar la altura de la sección.
Además, si no te gusta cómo está centrada la imagen de paralaje, puedes ajustar constantemente sus opciones de estilo .

Cíñete a la vista previa en tiempo real para realizar los cambios cuando los necesites y estarás listo para comenzar.
Así es como puede agregar rápidamente Elementor Parallax Effect a su sitio web de WordPress. Parallax Effect ofrece un efecto dinámico similar a una animación que hace que su sitio web luzca moderno y profesional, mientras que Elementor lo hace increíblemente fácil de agregar.
Eso es todo de nuestra parte para este tutorial. Esperamos que este tutorial te haya ayudado. Asegúrate de unirte a nosotros en Facebook y Twitter para no perderte nunca nuestras publicaciones.




