Es importante que su contenido sea emocionante y fácil de leer para que los visitantes visiten los blogs sin sentirse aburridos o sin tener la necesidad de recuperarse. Para sitios web con mucho contenido textual, es esencial condimentarlo de manera diferente.

Resaltar tus textos en WordPress te ayudará a orientar al lector sobre lo que es más importante y te ayudará a retener la atención del lector por más tiempo. En este tutorial, entenderemos cómo resaltar texto en WordPress.
Cómo resaltar texto en WordPress con Elementor
Por una buena razón, Elementor es uno de los creadores de páginas más populares. Así que estás de suerte si usas Elementor como editor de tu página.
Usaremos Qi Addons para Elementor, la colección gratuita de complementos de Elementor más extensa para el primer método.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Qi Addons For Elementor contiene una serie de widgets valiosos y adaptables que mejoran enormemente el conjunto básico de Elementor. La funcionalidad de texto resaltado es uno de los 60 aspectos avanzados proporcionados por el complemento.
Para empezar, todo lo que necesita hacer es instalar y activar Qi Addons en su WordPress.
Agregue una sección de texto resaltado y colóquela en el área deseada de la página.

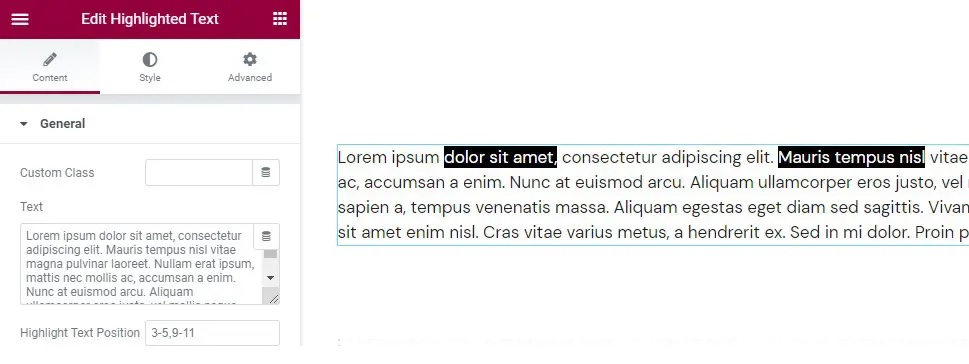
Ya está configurado con una versión de Lorem ipsum, con partes resaltadas. La pestaña General también debería abrirse de forma predeterminada. También está el cuadro Texto, donde ingresará el cuerpo completo del texto que desea resaltar, y los controles de Posición de resaltado del texto son cruciales: aquí es donde elegirá qué palabras se resaltarán.
El formato de este control es sencillo. Simplemente ingrese el número de posición de la palabra que desea resaltar. Pon los números de las palabras separados por un guión si quieres un rango. Si va a resaltar más de un área, use una coma para separar los datos.

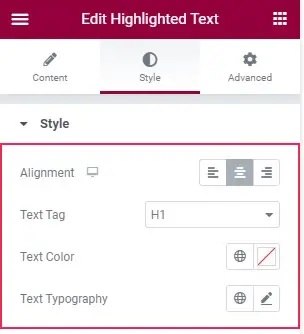
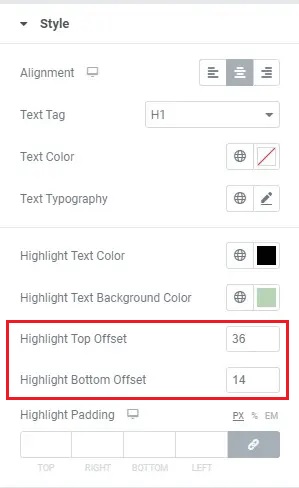
Si desea modificar el estilo de su texto de párrafo a encabezado, use el control Etiqueta de texto. Si desea cambiar funciones como la familia de fuentes, el tamaño de fuente, el peso, el estilo y la decoración, vaya a las opciones Color del texto y Tipografía del texto. También puede modificar la Altura de línea y el Espaciado entre letras en esta opción.

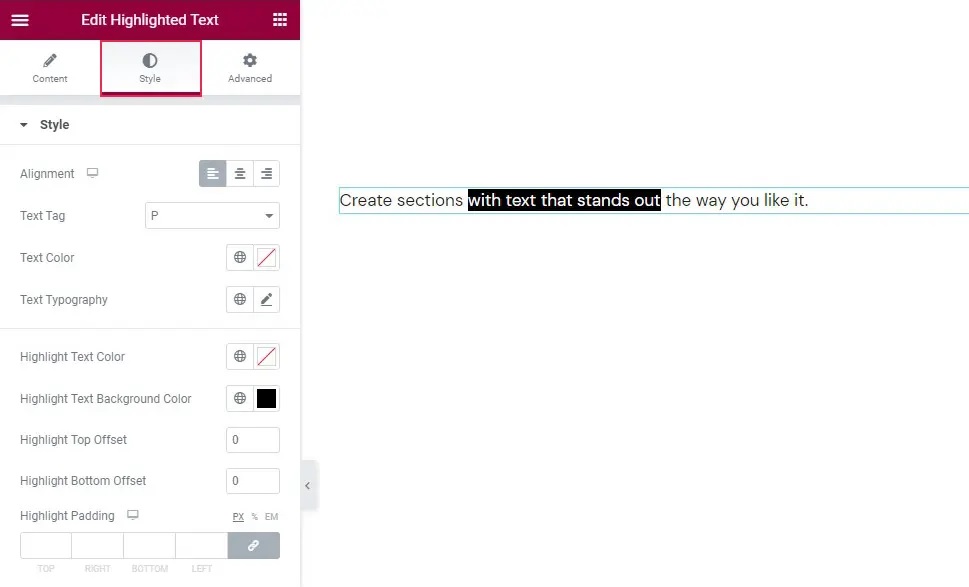
Las opciones de estilo de resaltado se encuentran en el área inferior de la pestaña Estilo. Además, puede ajustar el color del texto resaltado mediante la propiedad Color del texto resaltado.

Resaltar compensación superior y Resaltar compensación inferior son los dos últimos controles. Estos parámetros controlan la ubicación de la barra resaltada en la parte superior e inferior de la línea. Si los deja en blanco, el widget resaltará toda la longitud de la línea.

Estas son algunas de las posibles opciones con las que puede jugar usando Qi Addons para resaltar su texto en WordPress.
Cómo crear texto resaltado usando Gutenberg
Para resaltar texto en un bloque de párrafo, también puede usar Gutenberg, el editor de páginas predeterminado de WordPress.
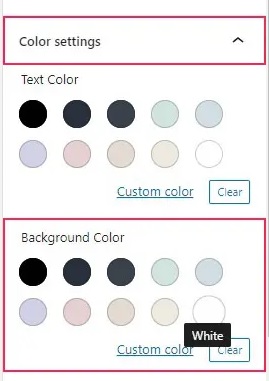
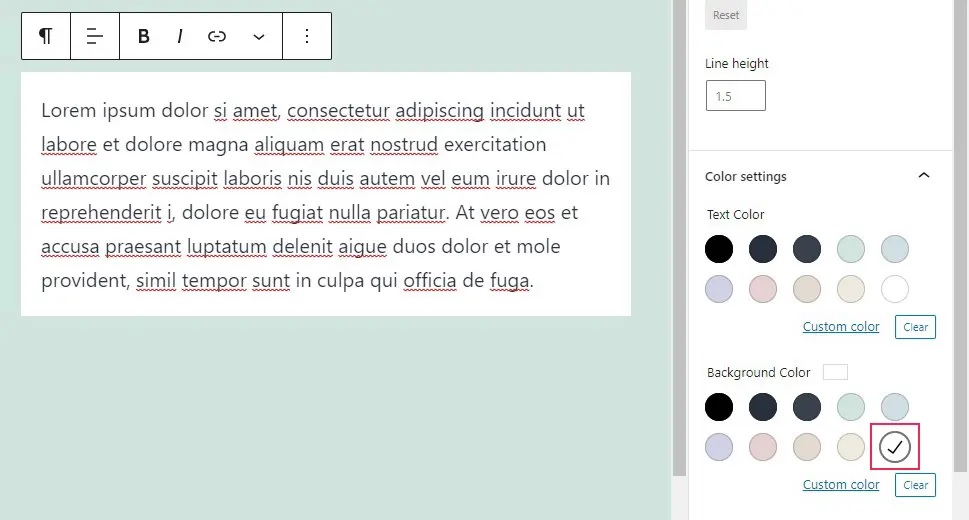
La configuración de color se puede encontrar en el menú de la derecha al elegir un bloque de párrafo. Seleccione un color del menú desplegable o escriba un color personalizado en el campo Color de fondo .

El fondo de todo su bloque ahora es blanco. Sin embargo, por el momento, Gutenberg no le permite resaltar ciertas palabras.

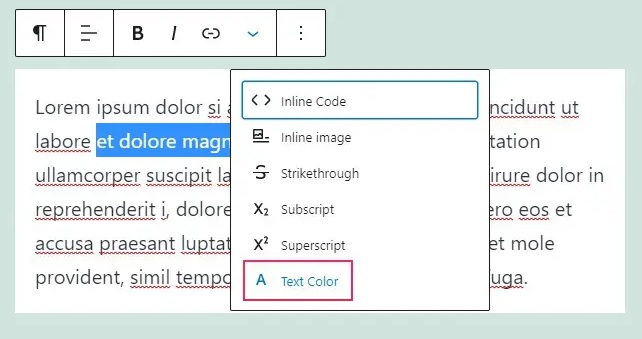
Sin embargo, le permite cambiar el color de ciertas palabras. Simplemente elija los términos cuyo color desea modificar en el menú desplegable del párrafo y luego seleccione Color del texto en el menú desplegable.

Luego, puede elegir entre las opciones que se le presentan o usar el selector de color para crear un color personalizado.

Como puede ver, no existe un método para resaltar palabras específicas en la configuración de un bloque de párrafo de Gutenberg. Sin embargo, puede utilizar bloques de párrafo con fondos de diferentes colores para enfatizar sus párrafos.
Estos son los dos métodos que puede usar para resaltar su texto en WordPress. Sin embargo, es bastante evidente que Elementor te permite muchas más opciones. Esperamos que este tutorial lo ayude a hacer que su contenido se vea mucho más emocionante.
Únase a nosotros en nuestro Facebook y Twitter para nunca perderse tutoriales como estos.




