Hay una variedad de nuevos patrones de fondo disponibles para los diseños de Divi , lo que le brinda aún más libertad creativa. A pesar de su apariencia atractiva, estos diseños de fondo recurrentes se pueden utilizar para una amplia gama de propósitos. Si queremos llamar la atención sobre una determinada sección de la pantalla o dividir elementos gráficos, podemos usarlos como una imagen de fondo unificada para hacerlo. Con la configuración del patrón de fondo Tamaño personalizado de Divi , tenemos una amplia gama de alternativas de diseño. Para obtener inspiración sobre cómo diseñar su propio sitio web Divi, veremos ejemplos del mundo real y demostraremos cómo cambiar el tamaño del patrón de fondo en Divi .

Vista previa del diseño
Deja que los ’ vean lo que haremos antes de pasar al tutorial. Here’s un vistazo a cada patrón de fondo que vamos a crear.
Aquí está nuestro diseño 1.

Y así es como se ve el diseño 2.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Patrones de fondo de tamaño personalizado
Para los ejemplos, usaremos la primera sección de la página de inicio gratuita de Acai Bowl disponible en Divi. We’ll agregará un patrón de fondo y lo personalizará para varias opciones de dispositivos. La sección de mis ejemplos usa el color de fondo #f9f3fd. Conservaremos el color de fondo actual pero le agregaremos patrones.

Ahora vamos a agregar franjas diagonales en la parte inferior del segmento. Las configuraciones de escritorio, tableta y dispositivo móvil requerirán su propia configuración única.
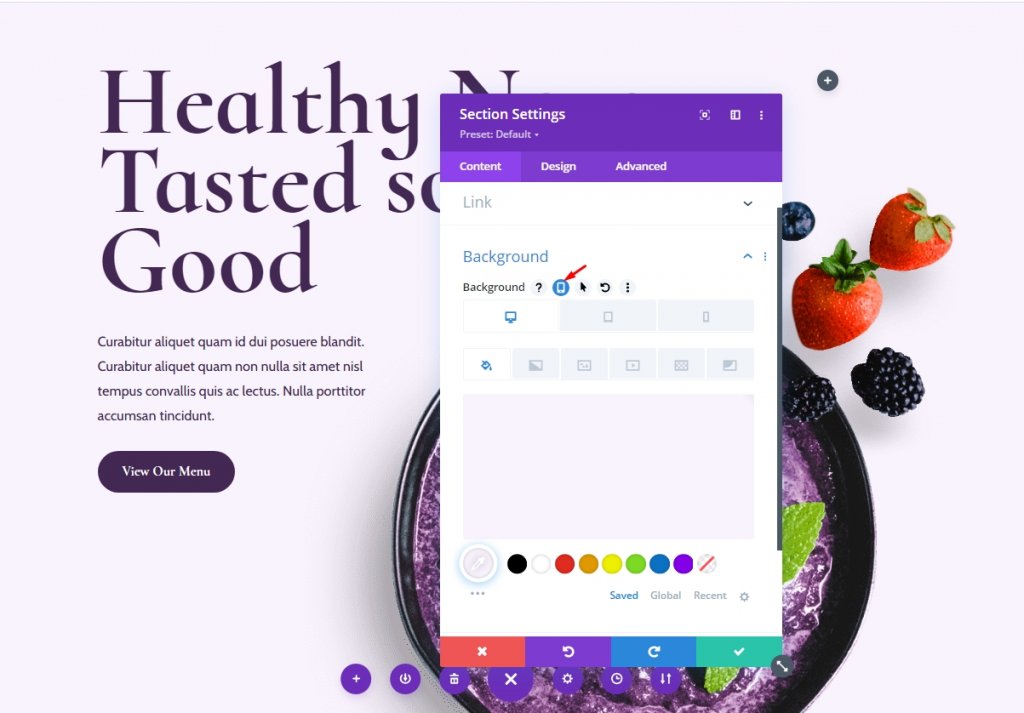
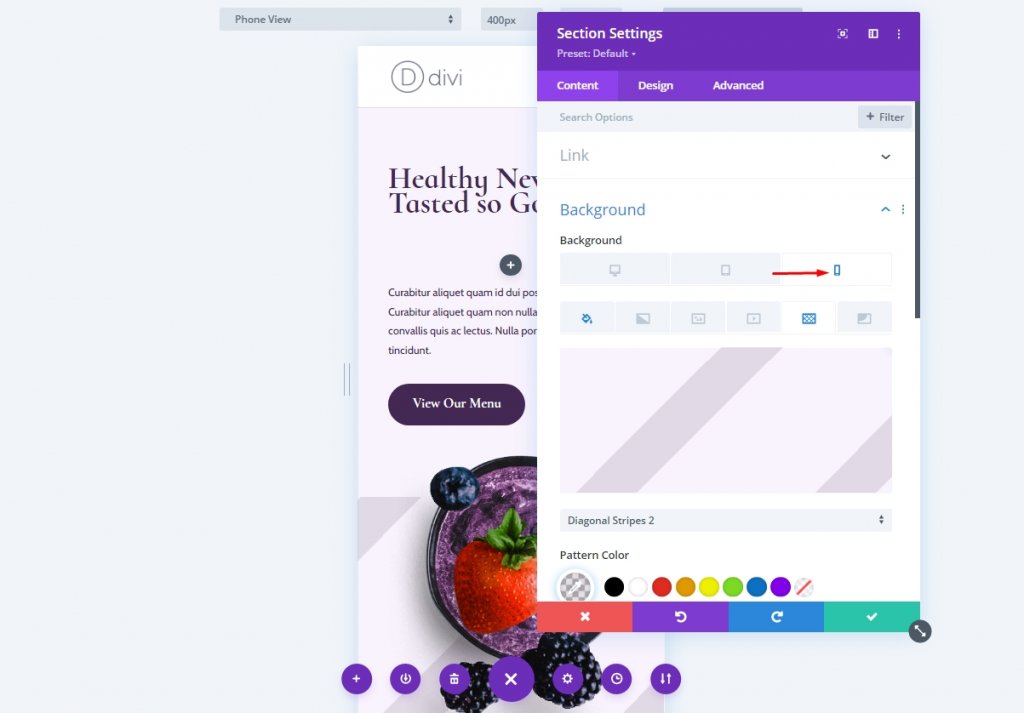
Abra la configuración de la sección y vaya a la sección de fondo para elegir patrones. Seleccione el icono de la tableta.

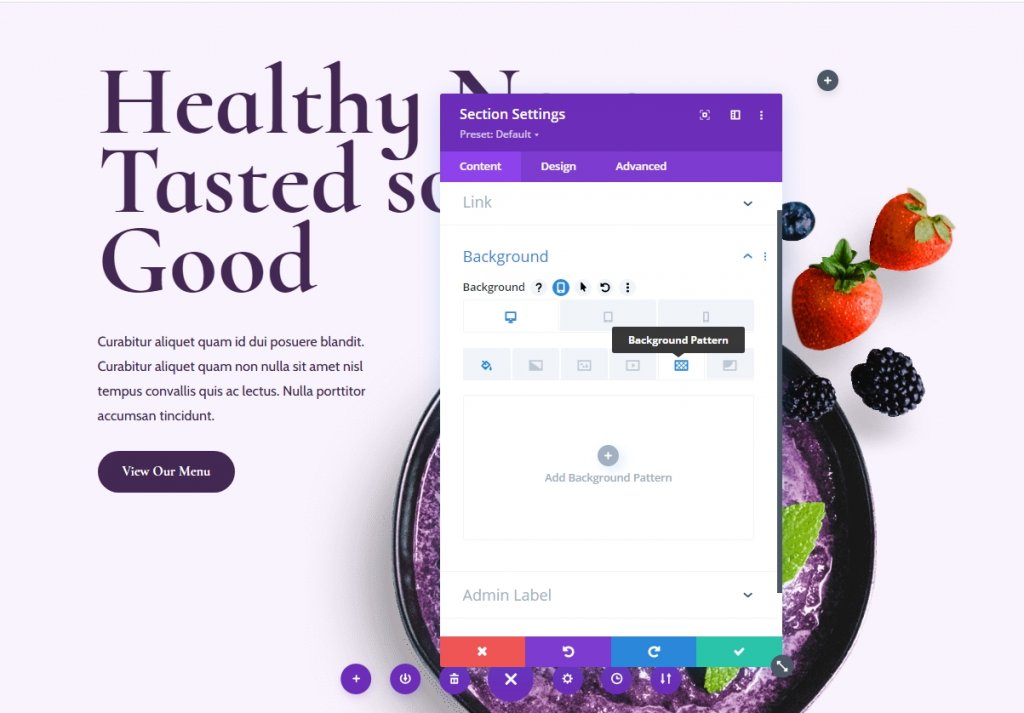
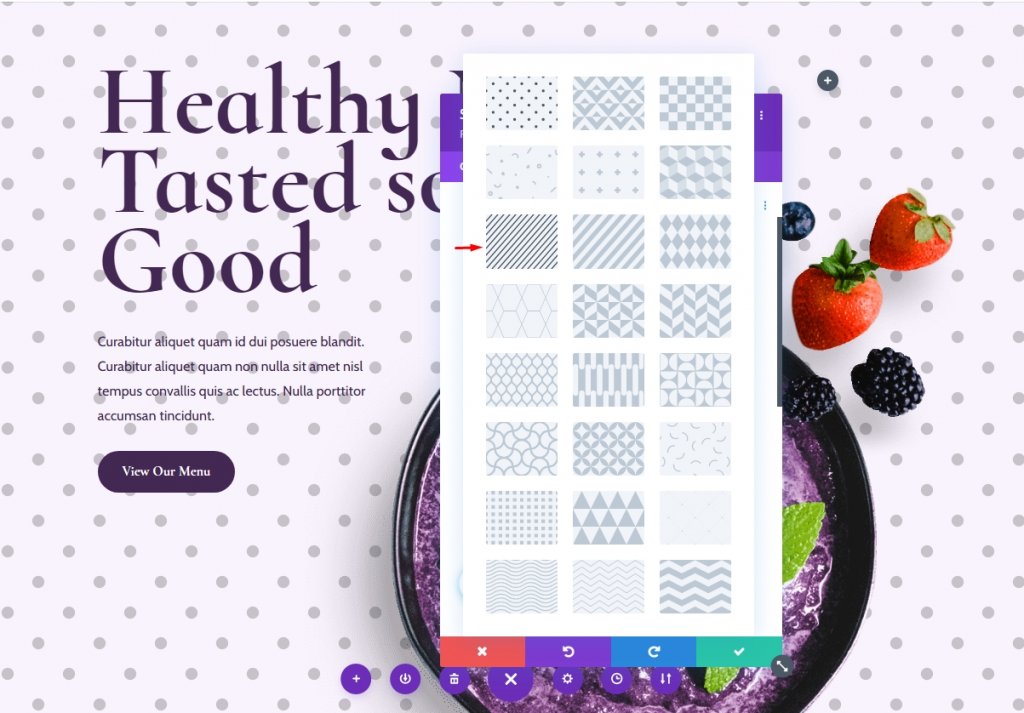
Ahora ve a la pestaña de patrón de fondo para escritorio. Haga clic en "Agregar patrones de fondo".

Presiona el cuadro desplegable y verás muchos patrones.

Seleccione el patrón de rayas diagonales en el menú desplegable. Este patrón se puede modificar para que no sea solo un montón de píxeles rayados. Como resultado, aprovecharemos esto para crear un fondo distintivo.

Configuración para el patrón de fondo
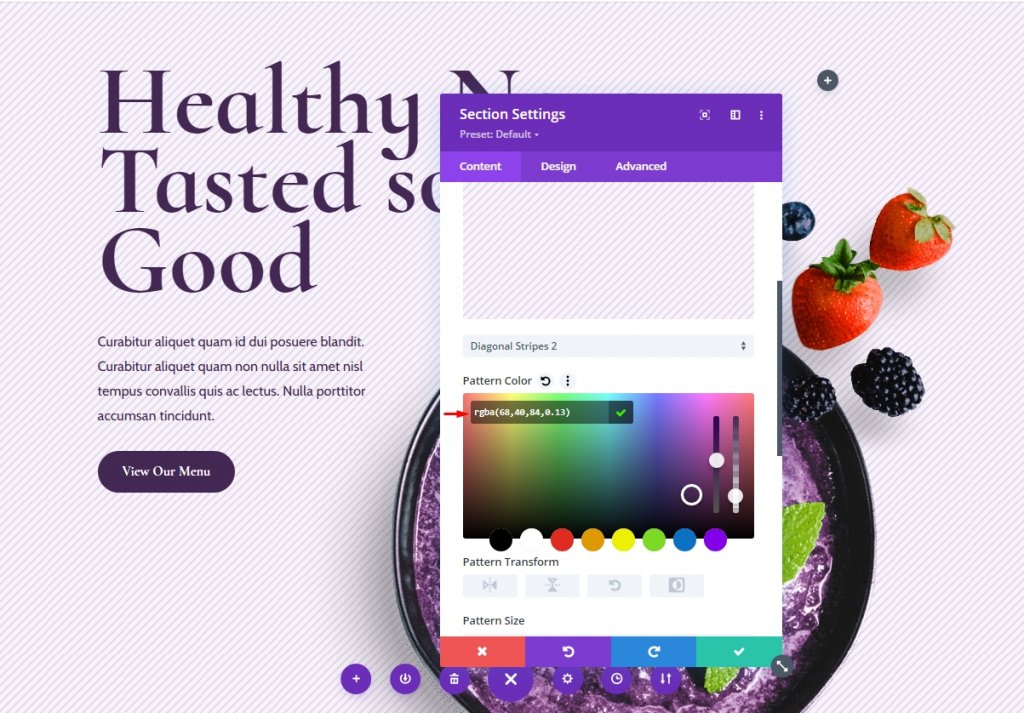
Para la versión de escritorio, ahora cambie el color del patrón para que pueda combinarse bien sin el fondo.
- Color del patrón: rgba(68,40,84,0.13)

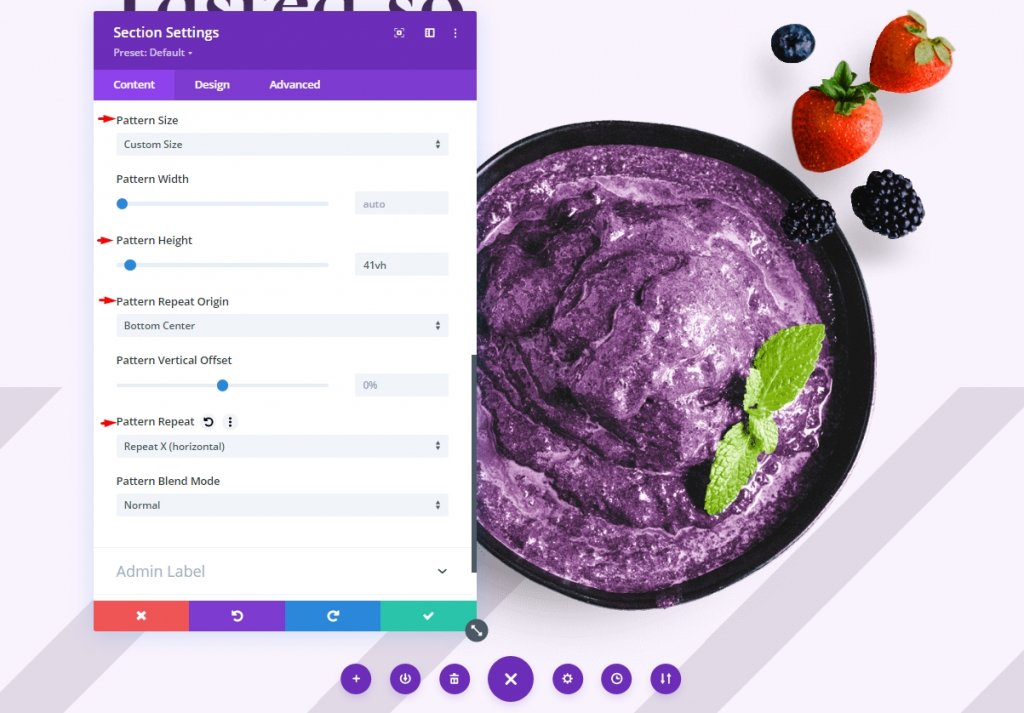
Ahora abra el cuadro desplegable de tamaño de patrón y agregue un tamaño personalizado siguiendo el valor dado.
- Tamaño del patrón: Tamaño personalizado
- Altura: 41vh
- Repetir origen: centro inferior
- Repetir: Repetir X (horizontal)

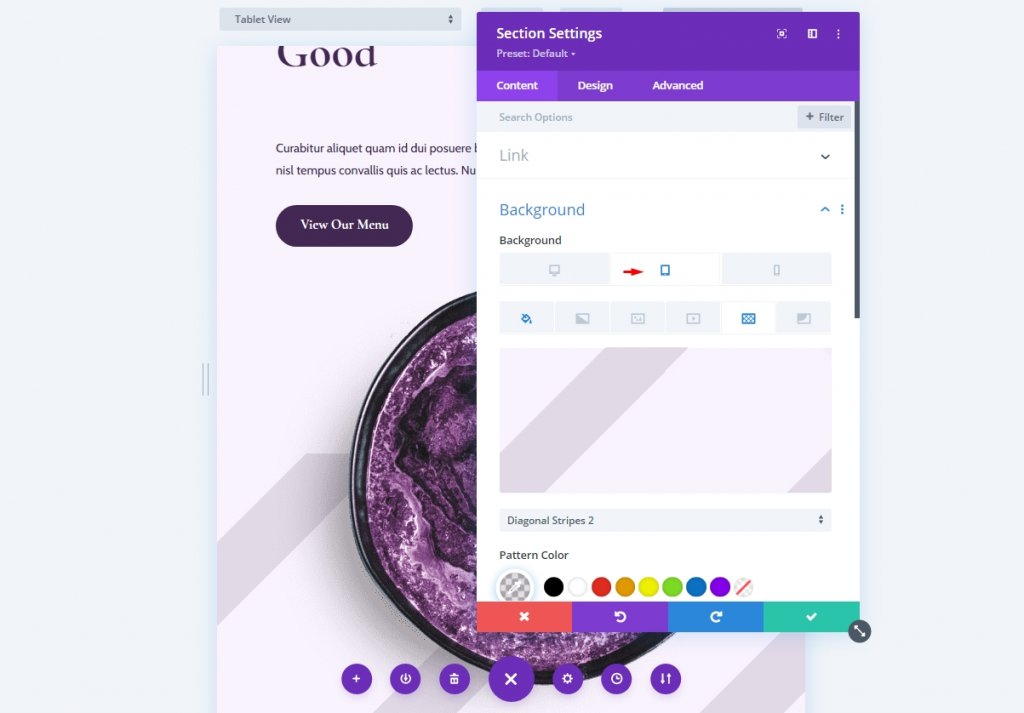
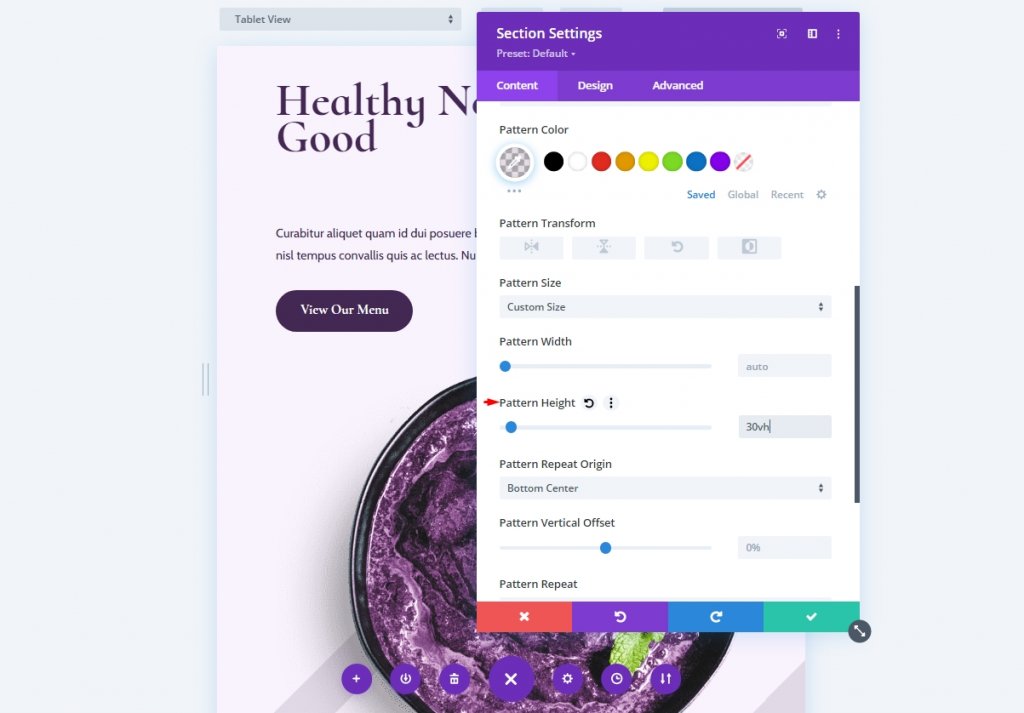
A continuación, para la versión de tableta, debemos asegurarnos de que el fondo sea compatible con una amplia gama de resoluciones de pantalla. Según el tamaño de la pantalla, necesitaremos cambiar la altura del patrón. Seleccione el símbolo de la tableta en las opciones de fondo.

Ahora, simplemente cambie la altura del patrón.
- Altura del patrón: 30vh

Por último, para dispositivos móviles, actualicemos los patrones de fondo de tamaño personalizado para teléfonos.

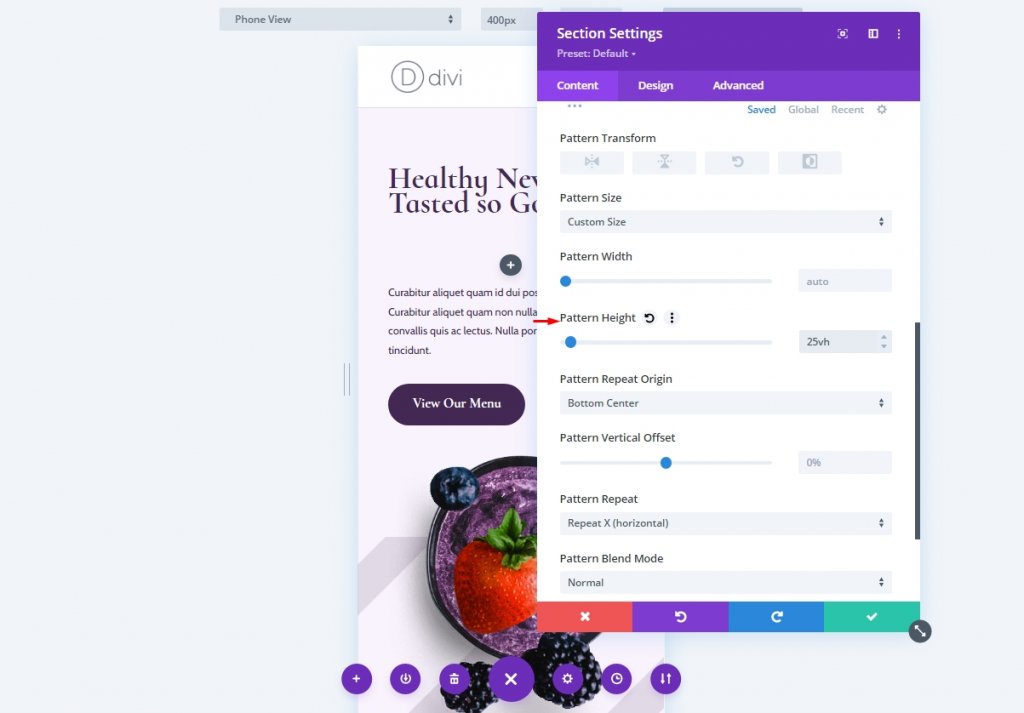
Ahora cambie la altura del patrón y guarde la configuración.
- Altura del patrón: 25vh

Entonces, el diseño final para nuestro primer ejemplo es así.

Diseño alternativo
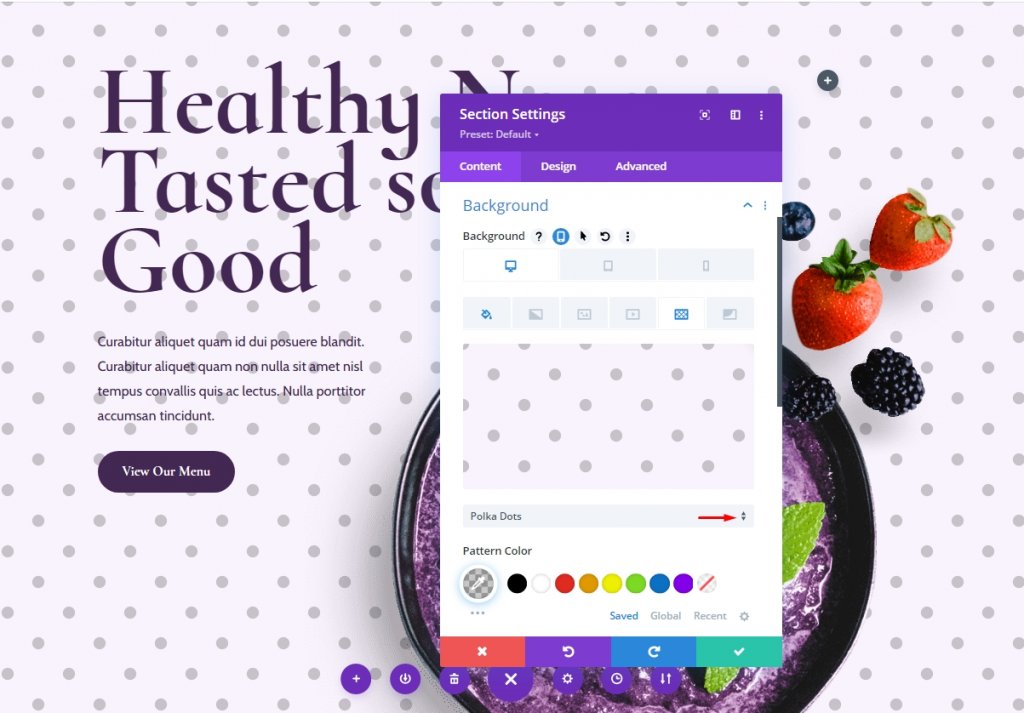
Aquí hay algunas otras muestras de diseño que puede crear fácilmente. PARA esta muestra, realice los siguientes cambios.
- Patrón de fondo: Lunares
- Color: #ffffff
- Tamaño del patrón: Tamaño personalizado
- Altura del patrón de escritorio: 400vh
- Altura del patrón de la tableta: 300vh
- Altura del patrón móvil: 200vh
- Repetir Origen: Centro

Veredicto final
Con eso, hemos terminado con nuestra mirada a las opciones de personalización del patrón de fondo de Divi . Los nuevos patrones de fondo en Divi han brindado a los diseñadores una variedad de alternativas frescas. Con nuestros diseños, estos patrones son una combinación perfecta. No tenemos que limitarnos a patrones repetidos ahora que podemos usar un patrón de fondo con un tamaño variable. Se puede hacer mucho más usando los patrones de fondo de Divi . Los patrones de fondo Divi se pueden usar para crear sus propios diseños de fondo personalizados utilizando los conceptos que hemos cubierto aquí.
Además, no olvide consultar nuestros tutoriales de Divi para obtener ayuda en proyectos futuros.




