Mejore la navegación de su sitio web y mantenga el contenido de su página simple mediante el uso de la paginación. Se pueden mostrar algunos artículos de blog en una sola página y se puede proporcionar un enlace para que el usuario pueda ver más si así lo desea. Divi simplifica la adición de paginación. La adición de paginación a su módulo Divi Blog se tratará en esta publicación. También le mostraremos cómo diseñarlo para que coincida con las necesidades de diseño de su página.

Empecemos ahora.
Cómo funciona la paginación
Divide el contenido en páginas, como el feed del blog, con paginación. Los enlaces de paginación permiten al usuario moverse entre páginas en lugar de mostrar todo el contenido a la vez.

Hay enlaces debajo del feed del Blog en el módulo Divi Blog que permiten a los usuarios ir entre el conjunto anterior y el siguiente de entradas del blog. Si no desea poner todas sus publicaciones en la pantalla a la vez, esta es una buena opción para usted.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Es posible que los usuarios se desplacen hacia atrás y hacia adelante a través de las publicaciones del sitio utilizando la función de paginación. Si está utilizando el módulo de blog, se puede acceder a la paginación. Como ejemplo, una publicación destacada se puede mostrar usando este módulo. Cuando se muestra una fuente, como una publicación o un proyecto, en el módulo Blog, se debe usar la paginación. Mire una página con numerosos módulos de Blog para descubrir por qué.
Módulo múltiple para paginación
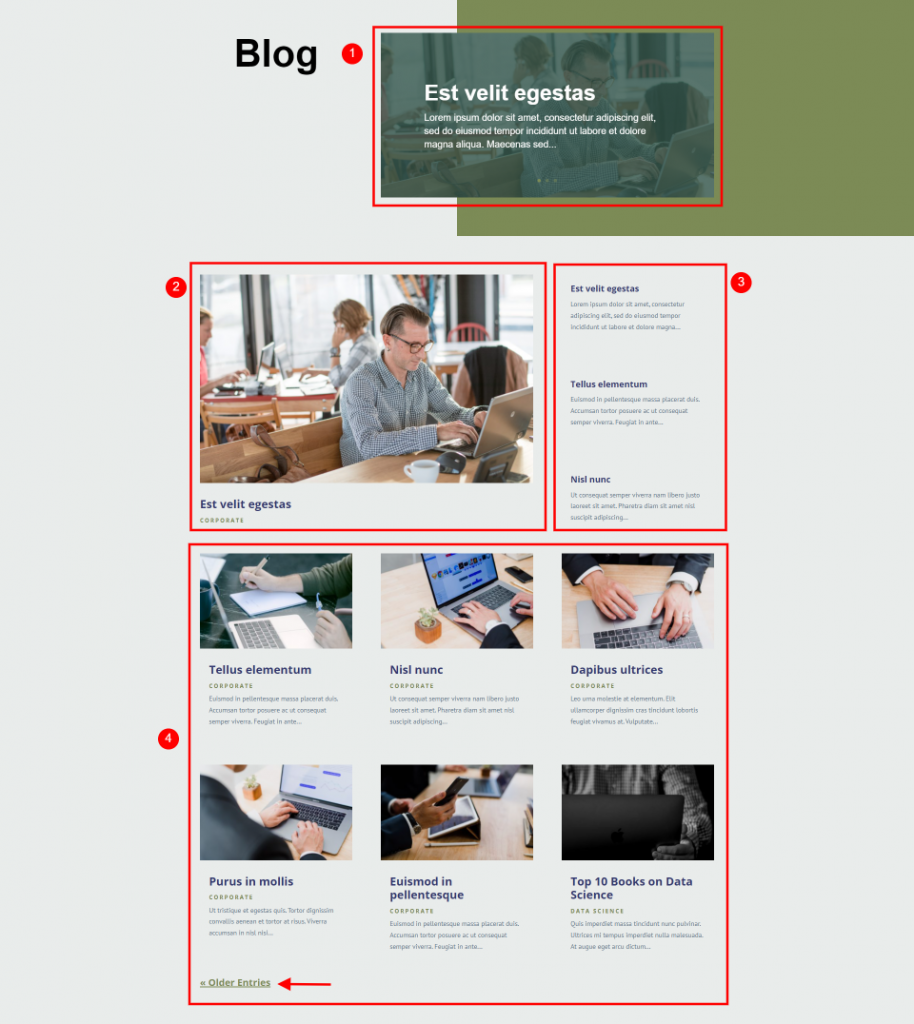
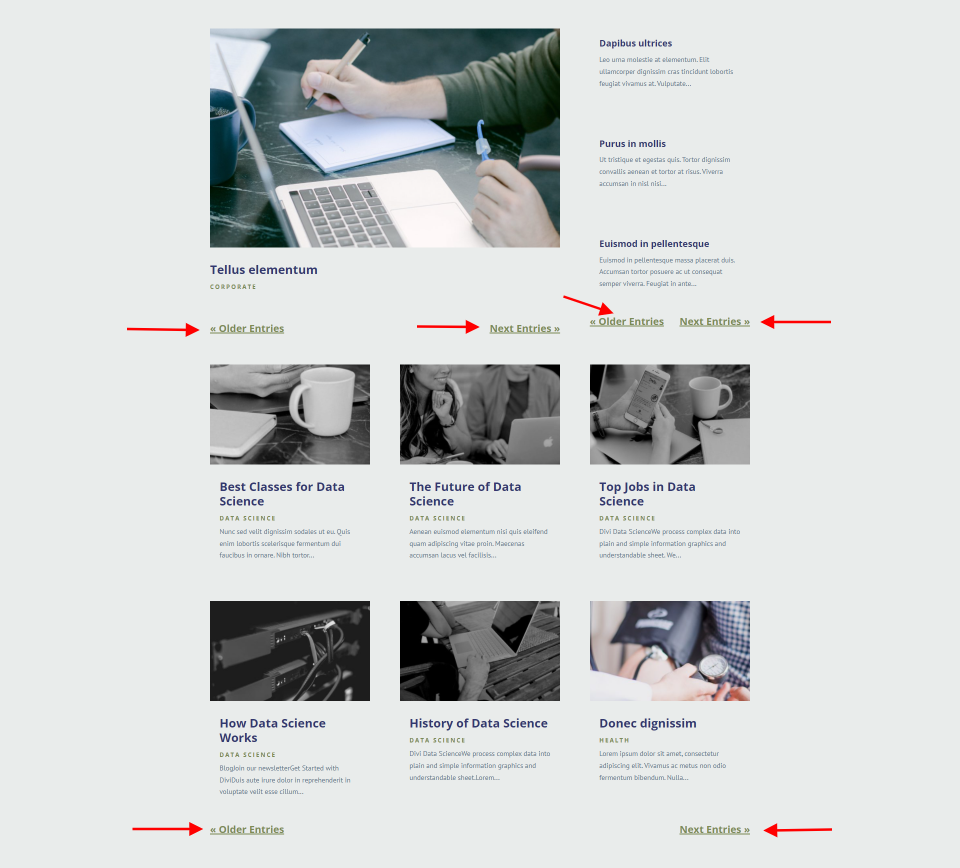
La página del blog del Flooring Layout Pack se ve arriba. Este diseño presenta cuatro secciones de blog. Para empezar, tendrá acceso al módulo Blog Slider. Un módulo de blog sigue a los tres siguientes. En los dos primeros, hemos establecido un héroe. Estos no tienen un número de página. Los enlaces de paginación se pueden encontrar en el cuarto módulo Blog. Esta URL solo es válida para el módulo Blog por el momento.
La paginación solo afecta las publicaciones en el módulo Blog, no todo el sitio. No habrá cambios en los otros módulos de Blog en la página si tiene más de uno.
Inicialmente, algunas personas pueden estar preocupadas por esto. Existe la posibilidad de que se modifique toda la página. Estos módulos tendrán sentido para ellos si parecen lo suficientemente distintos entre sí. Sin embargo, la parte del héroe no se ve afectada si la sección de noticias del blog tiene contenido nuevo. Están dispersos por todo el diseño.

La paginación se ha agregado a cada uno de los módulos de Blog en este ejemplo. Debido a esto, la experiencia del usuario (UX) del diseño se ha deteriorado a un nivel espantoso. Para simplificar las cosas, la paginación solo debe aplicarse al feed principal del blog. A menos que esté utilizando un diseño estilo revista, la paginación no funcionará con numerosos módulos de Blog.

Diferencia entre la paginación de navegación &
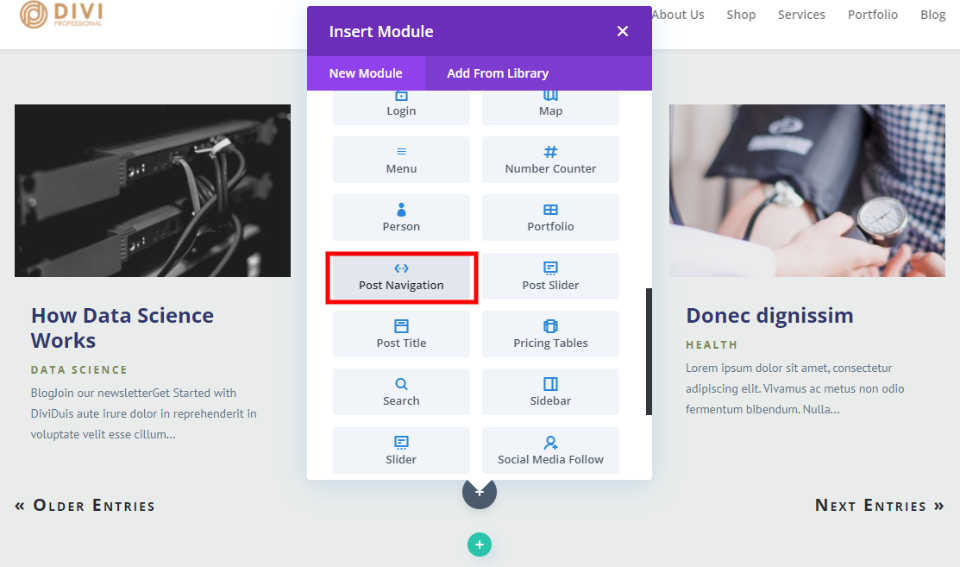
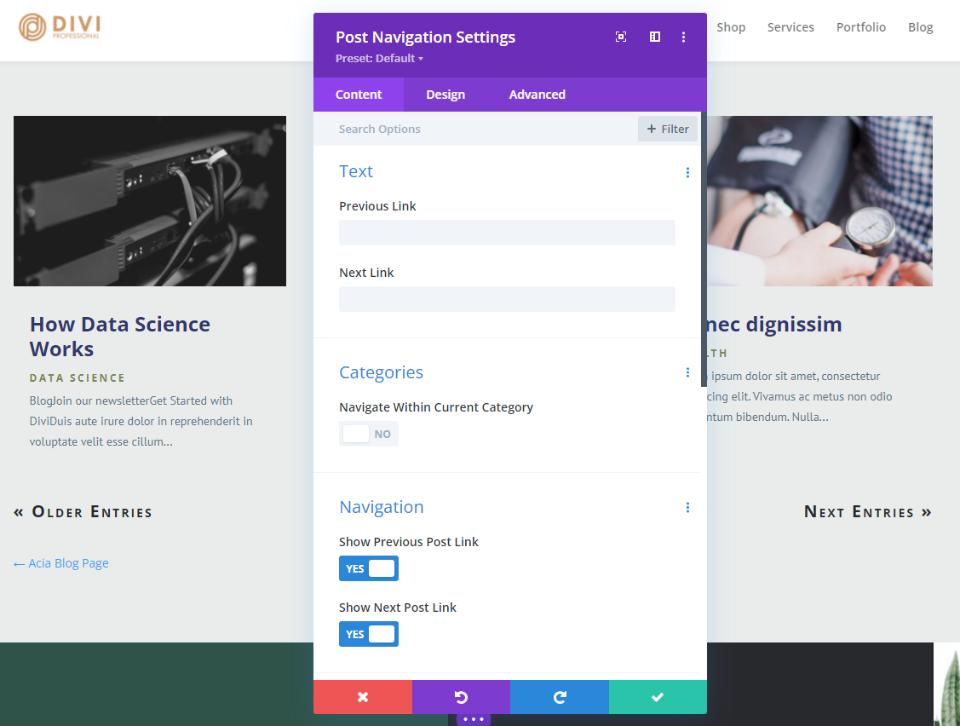
La paginación del módulo Blog es distinta de la del módulo Post Navigation. Tienen mucho en común, pero no son intercambiables.

Hay algunas opciones sencillas para la paginación en el módulo Blog. Puede saltar de una publicación de blog a otra utilizando la función Navegación de publicación. Tiene algunas características fascinantes, pero se supone que debe usarse en artículos de blog o plantillas de publicaciones de blog en lugar de en la página del blog en sí.
Echemos un vistazo a la configuración de paginación del módulo Divi Blog, incluido cómo habilitarlo y deshabilitarlo.

Habilitar paginación
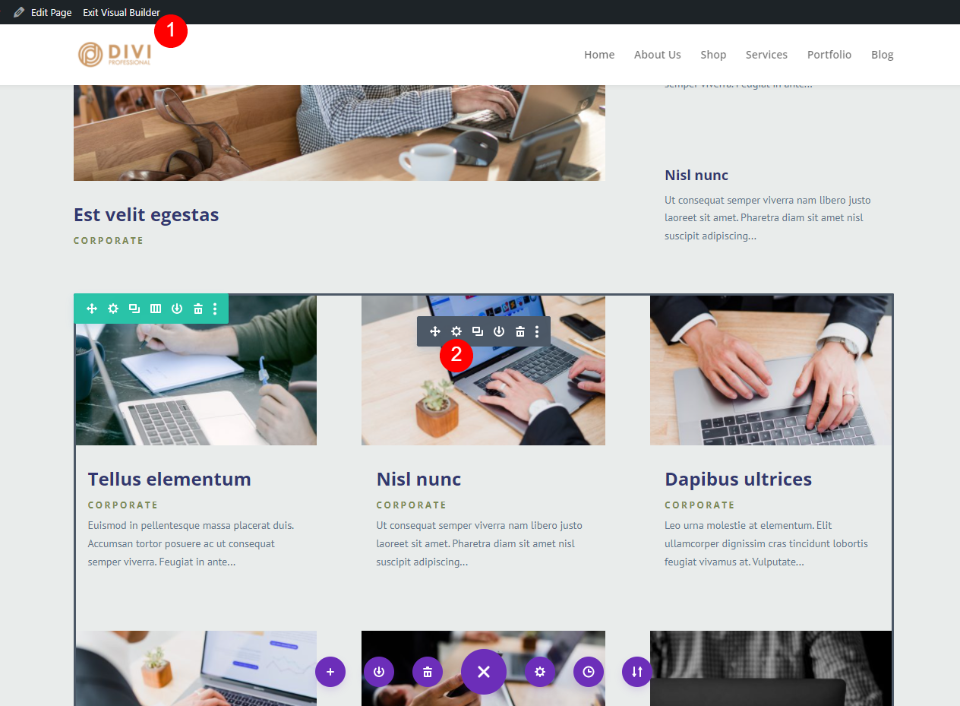
La navegación de la página se puede habilitar habilitando Visual Builder en la parte superior de la página de su módulo Blog. Abra la configuración de su módulo Blog haciendo clic en el ícono de ajustes en el lado derecho de la página.

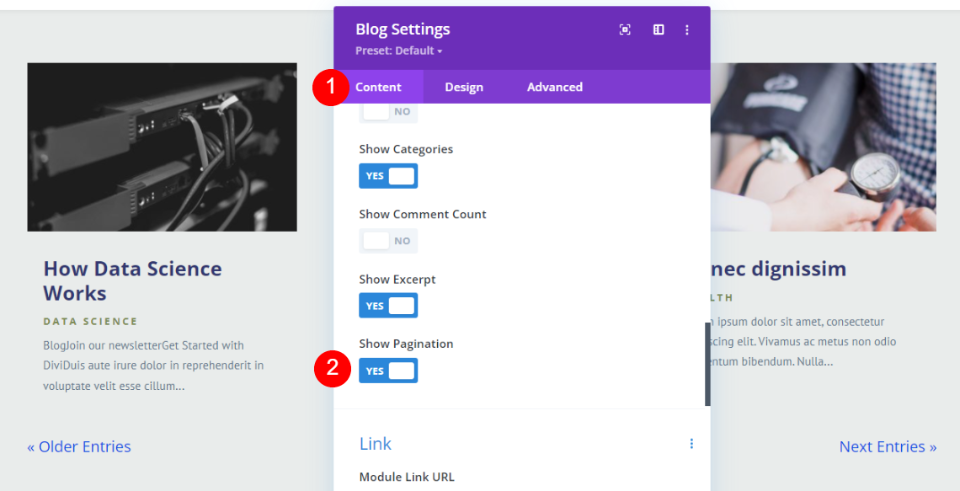
Desplácese hacia abajo hasta Elementos en la pestaña Contenido. Hay varias opciones disponibles para habilitar o deshabilitar aquí. Para habilitar la paginación, seleccione Mostrar paginación al final de la lista y haga clic en Sí.
- Mostrar paginación: Sí

Texto de paginación de estilo
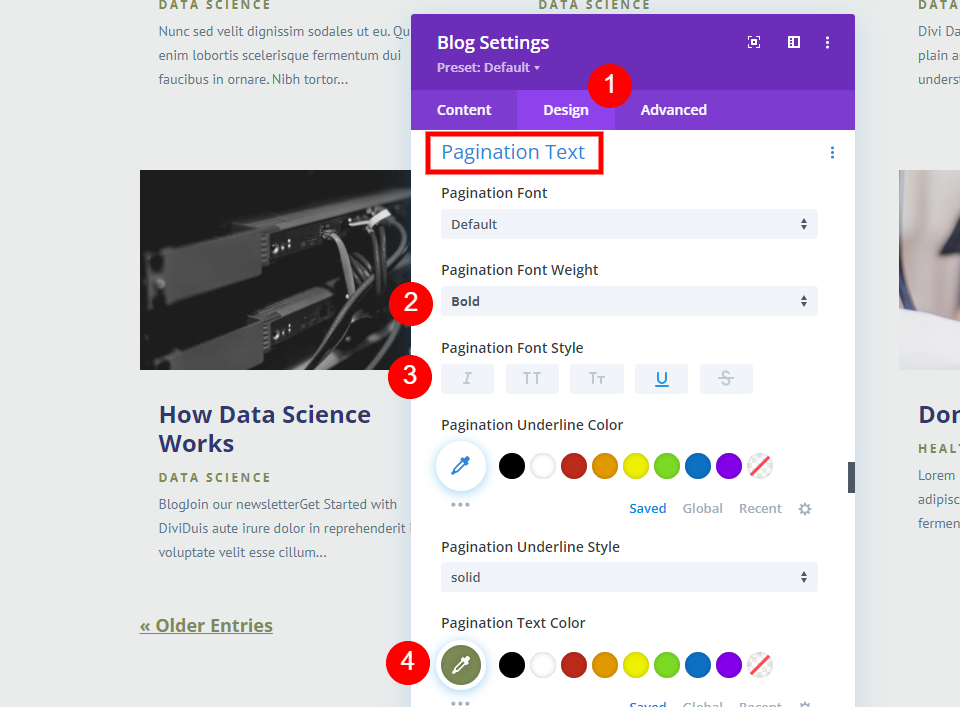
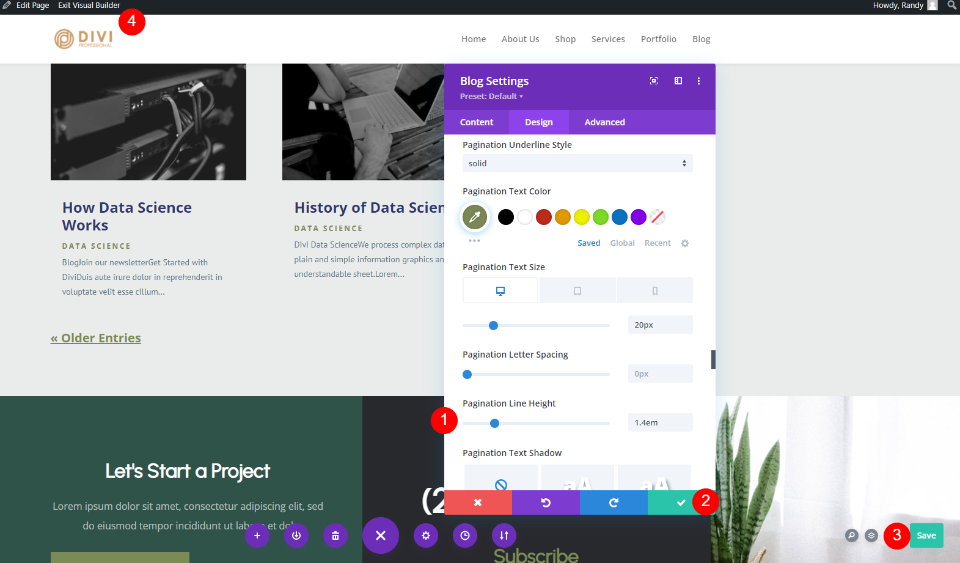
Seleccione la pestaña Diseño en las opciones del módulo Blog, luego desplácese hacia abajo hasta Paginación en la sección Paginación. Usaremos la fuente predeterminada para los fines de esta demostración.
- Fuente: Predeterminada
- Peso: Negrita
- Estilo: Subrayado
- Color: #7c8b56

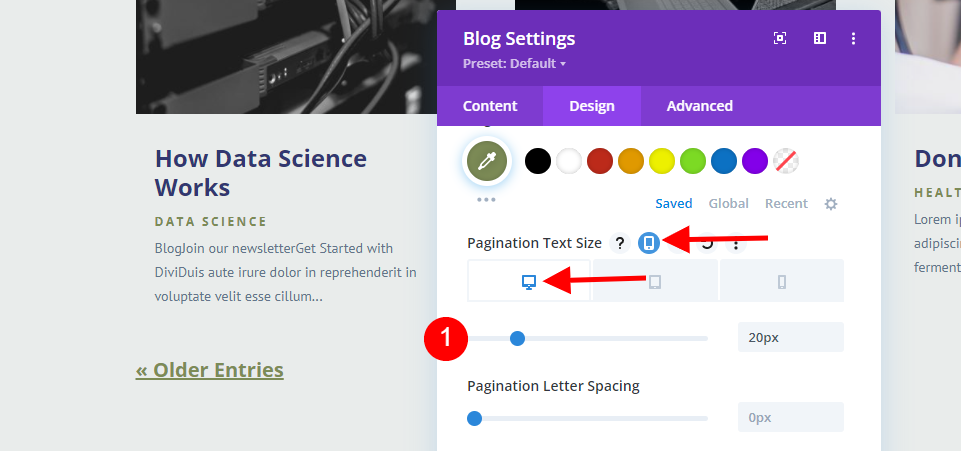
Cada tipo de pantalla tendrá su tamaño de fuente ajustado individualmente. Para comenzar, haga clic en el ícono de Pantalla pasando el cursor sobre el título Tamaño del texto de paginación.
- Tamaño de texto de paginación de escritorio: 20px

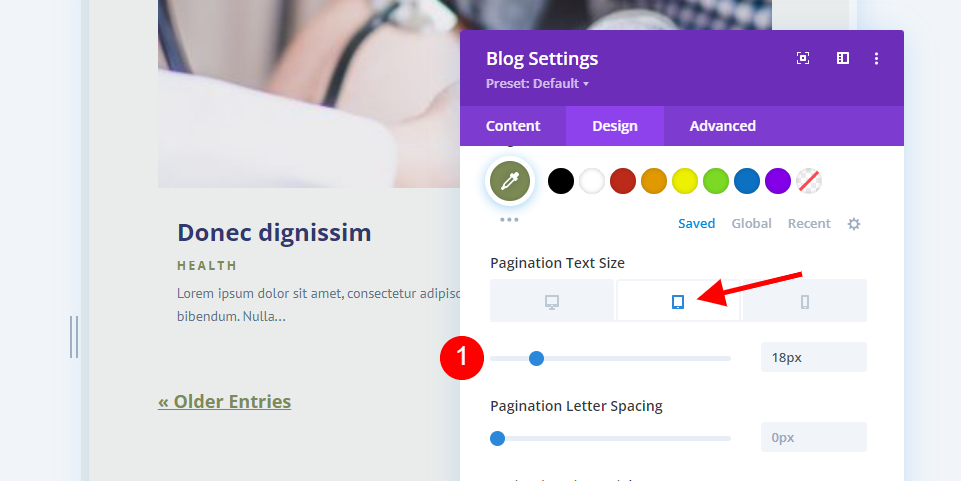
A continuación, haga clic en el icono de la tableta y cambie el tamaño a 18 px.
- Tamaño del texto de paginación de la tableta: 18 px

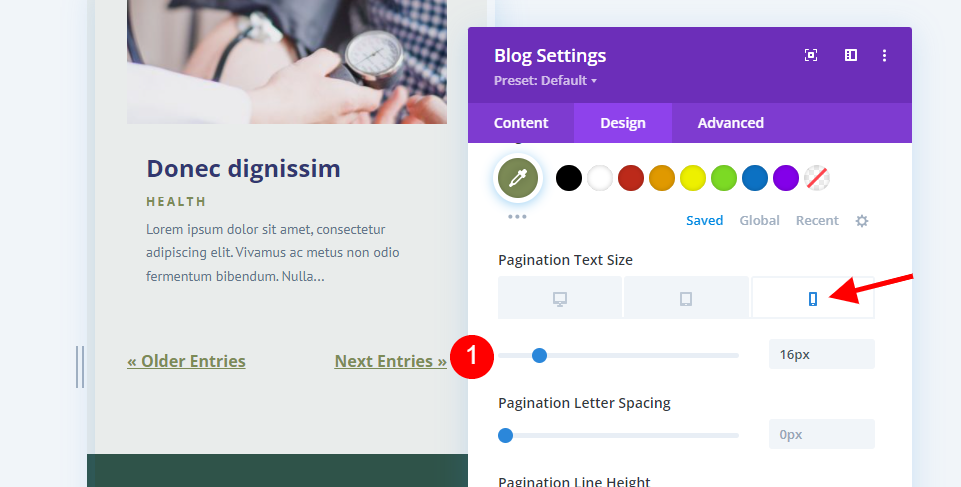
Ahora puede ajustar el tamaño de fuente a 16 px seleccionando el ícono del teléfono.
- Tamaño del texto de paginación del teléfono: 16px

La altura de la línea debe establecerse en 1,4 em. Una vez que haya guardado y salido de Visual Builder, puede cerrar el módulo.
- Altura de la línea: 1,4 em
Esto es todo lo que se requiere para que la paginación parezca que pertenece a nuestro diseño. Echaremos un vistazo a un par de ejemplos más de estilo de texto de paginación. Se realizarán algunos ajustes en el diseño y los aspectos estéticos, pero mantendremos el diseño general.

Estilo de texto de paginación alternativa
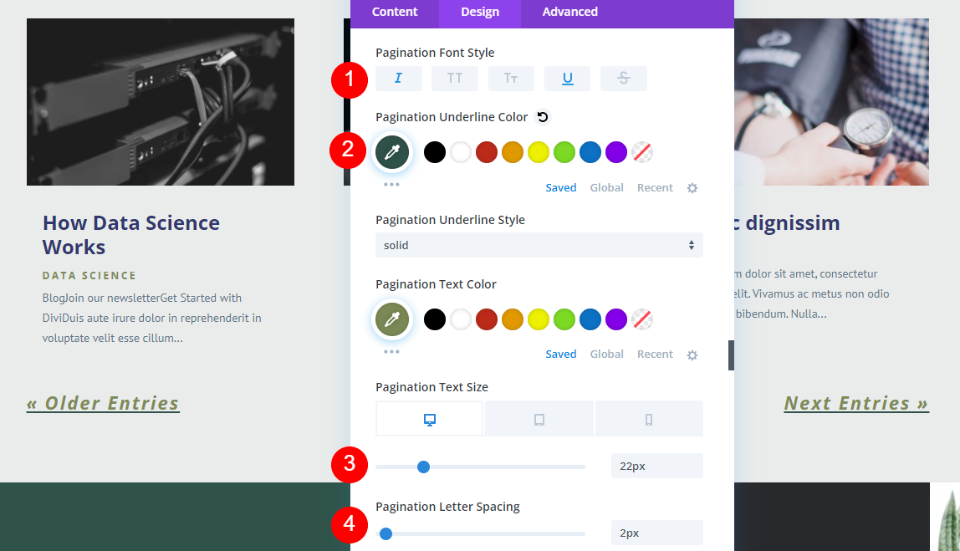
Esta vez, solo he modificado algunas cosas. Cursiva es el estilo de fuente elegido. El color de subrayado se ha actualizado a #2f5349 para que coincida con el color de fondo del pie de página. Como resultado, se destaca en comparación con el resto de la pieza. El texto ahora tiene un tamaño de fuente de 22 píxeles y el espacio entre letras se ha aumentado en 2 píxeles. Es como el último ejemplo.
- Estilo: cursiva, subrayado
- Color de subrayado: #2f5349
- Tamaño de texto de escritorio: 22px
- Espaciado entre letras: 2px

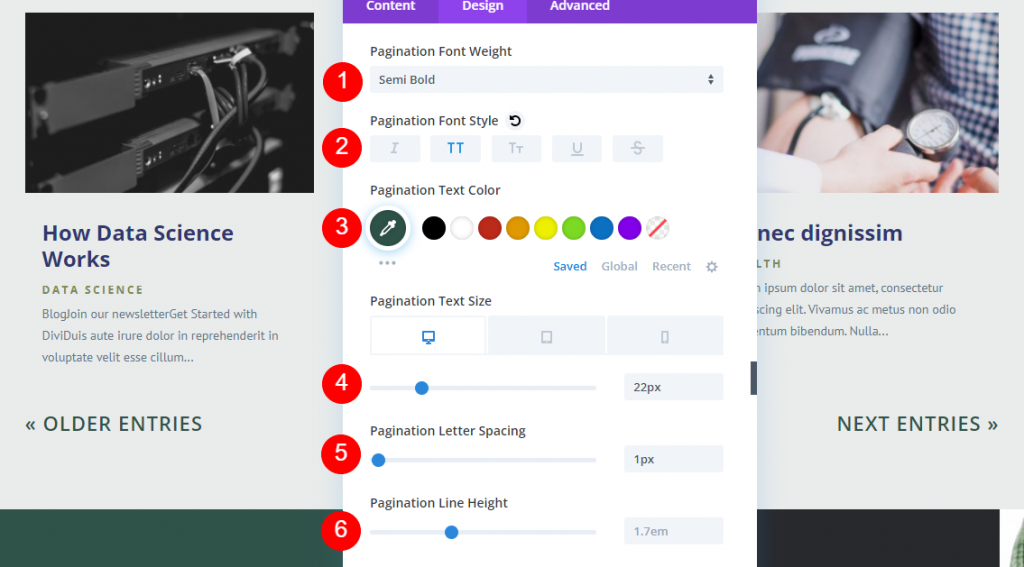
Para esta se ha elegido una fuente seminegrita con un color de fuente de #2f5349, así como un tamaño de fuente de 22 px y una altura de línea de 1,7 em. A diferencia de los casos anteriores, esta paginación tiene un aire más contemporáneo.
- Peso: semi negrita
- Estilo: TT
- Color de fuente: #2f5349
- Tamaño de texto de escritorio: 22px
- Espaciado entre letras: 1px
- Altura de la línea: 1,7 em

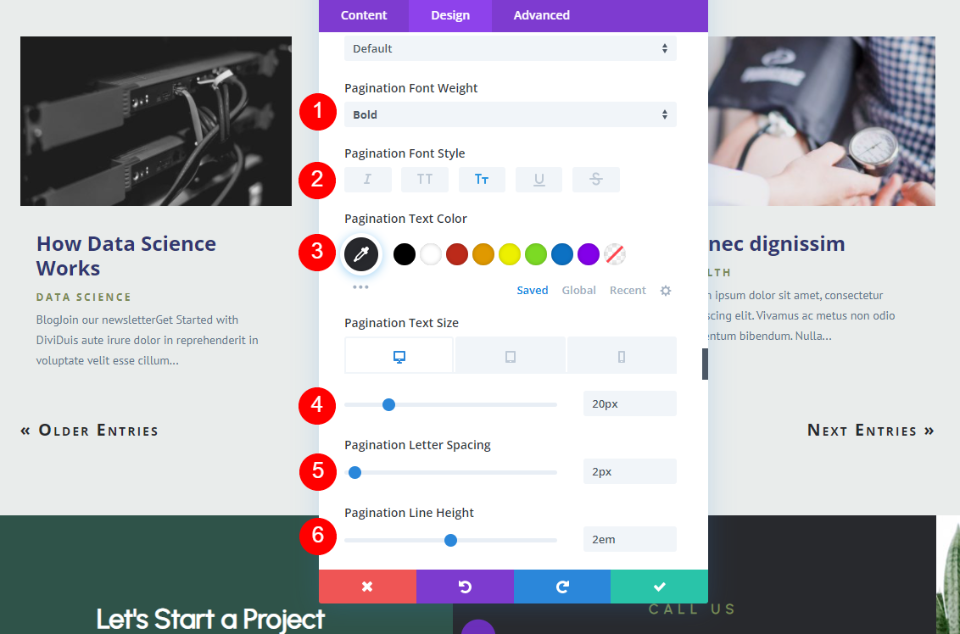
El peso de la fuente se ha aumentado a Negrita para este ejemplo. Las gorras ahora se usan tanto en tamaños grandes como pequeños, como ocurría anteriormente. El color de fuente es #28292d, un gris oscuro del CTA en el pie de página. Mi tamaño de fuente se ha reducido a 20 px, y el espacio entre letras se ha reducido de 3 px a 2 px. Negrita es el peso recomendado.
- Estilo: Gorras grandes y pequeñas
- Color de fuente: #28292d
- Tamaño de texto de escritorio: 20px
- Espaciado entre letras: 2px
- Altura de línea: 2em
Estos ajustes menores pueden tener un gran impacto en el aspecto general del producto. Debe experimentar con una variedad de diseños para encontrar el que mejor se adapte a sus necesidades.

Pensamientos finales
Esto concluye nuestra mirada a las opciones de paginación del módulo Divi Blog. El uso de la paginación ayuda a mantener las páginas de un sitio web limpias y ordenadas. Los usuarios pueden obtener fácilmente contenido adicional al ver solo una parte de las publicaciones de su blog. No importa si los enlaces son sencillos o no; puede personalizarlos para que coincidan con su diseño.





