La navegación del menú es una parte muy esencial de la perspectiva de su sitio web. No solo para establecer una postura clara sobre lo que ofrece su sitio web, sino que también ayuda a los usuarios a moverse dentro de su sitio web y encontrar el contenido que están buscando.


Sin embargo, los menús de WordPress no son muy fáciles de manejar, pero cuando se trata de mejorar la experiencia del sitio web para sus usuarios, está bien ir más allá. En este tutorial, vamos a entender cómo crear y personalizar la navegación del menú en WordPress.
Cómo agregar menús en WordPress
Antes de comenzar a agregar un menú en su WordPress, es mejor tener una idea sobre lo que desea crear y el propósito de ello. Además, pensar desde la perspectiva del usuario puede resultar muy útil a la hora de crear un menú.
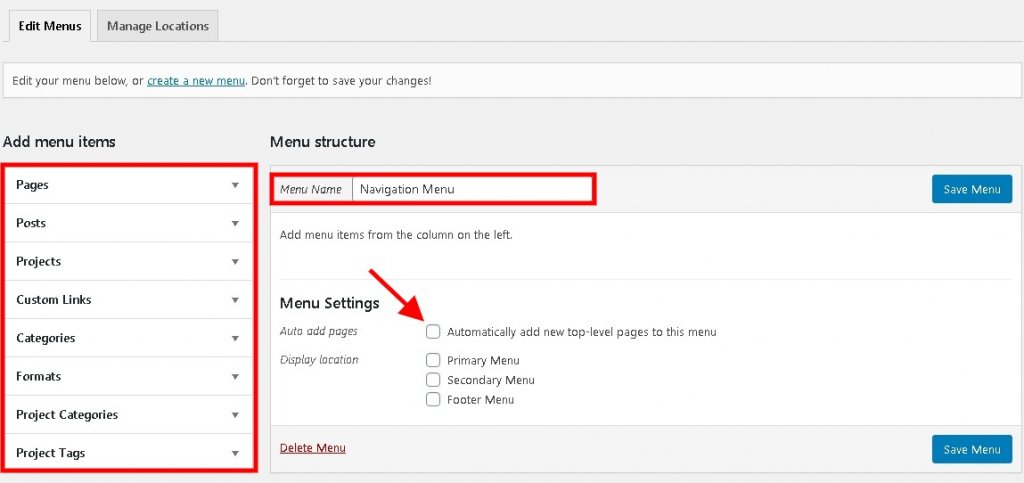
Para comenzar, dirígete al panel Apariencia y luego a Menús.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Utilice un nombre de menú apropiado para realizar un seguimiento de los menús que crea. En la parte izquierda de la pantalla, puede ver diferentes opciones para los elementos del menú, como páginas, publicaciones o enlaces de categoría, mientras que los enlaces personalizados le permiten vincular algo.
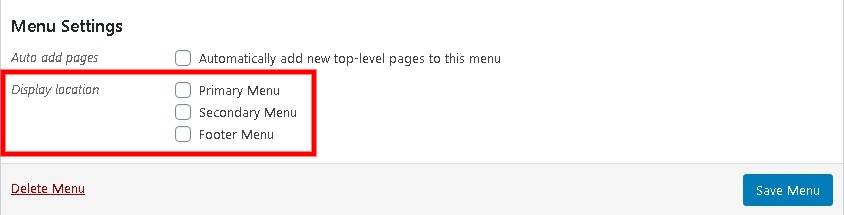
En Configuración de menú, es posible que desee mantener la opción Agregar páginas automáticamente sin marcar, ya que seguirá agregando las páginas recién creadas a su menú, mientras que la Ubicación de visualización depende totalmente de su elección.

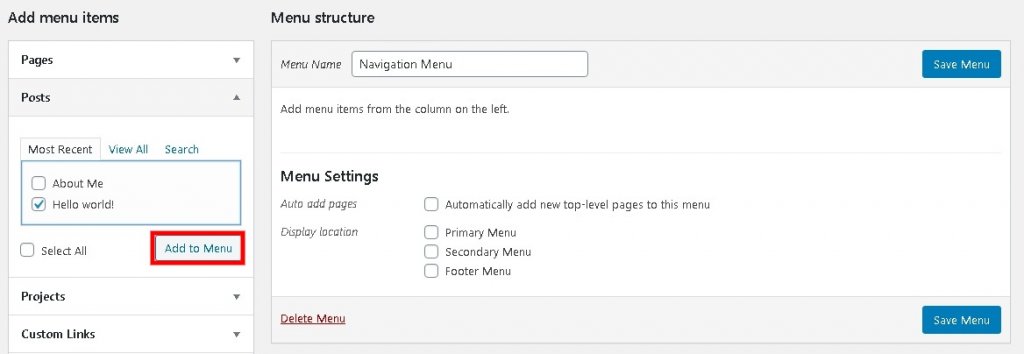
El seguimiento ahora es el momento de agregar cualquier contenido que desee en su menú. Solo tiene que marcar la casilla junto al contenido y presionar Agregar al menú.

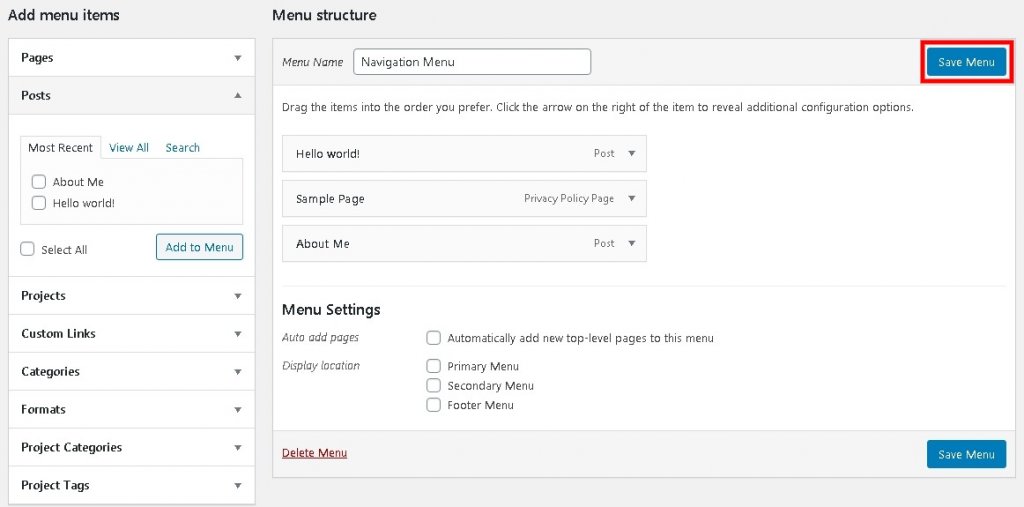
El contenido seleccionado se agregará en Estructura del menú. Para acceder a más opciones, haga clic en la flecha.
La etiqueta de navegación será visible para sus usuarios. Los títulos de página largos se pueden acortar aquí.
Después de todo, asegúrese de no olvidar presionar el botón Guardar.

Después de guardar la configuración, el menú estará listo y funcionando en su sitio web.
Cómo agregar un menú desplegable en WordPress
Para agregar submenús, solo quedan unos pocos pasos por hacer.
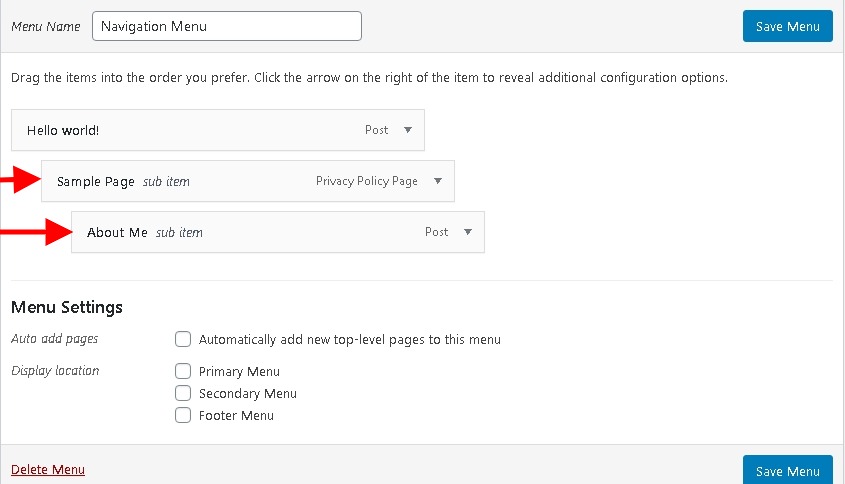
Diríjase a la Estructura del menú, arrastre más el menú que desea poner como submenú a un Menú principal.

Puede repetir este paso para tantos submenús que desee crear, estos submenús se presentarán en una estructura jerárquica, cada vez que realice este paso se creará un nuevo nivel.
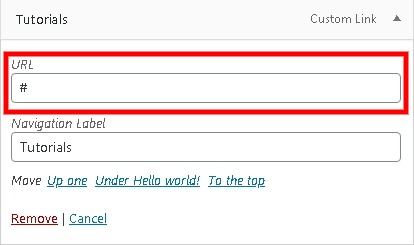
Si estos elementos del menú no existen, puede agregar un enlace personalizado con un # para que el menú se despliegue cuando se active.

A través de esto, el menú solo se expandirá cuando se presione.
Cómo agregar varios menús en WordPress
Los megamenús son excelentes para la navegación del sitio cuando el sitio web tiene muchos departamentos. Sin embargo, si su sitio no tiene muchas páginas y departamentos, un Mega Menú terminaría engañando o confundiendo a su usuario.
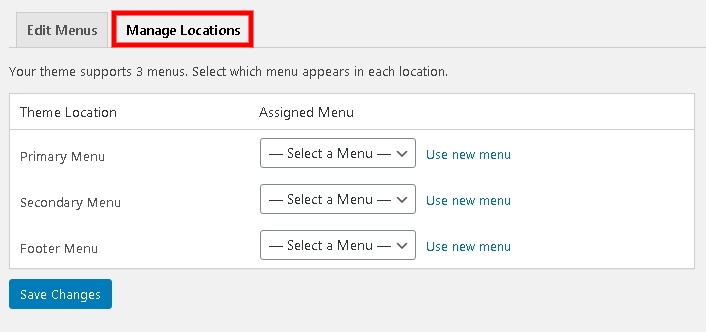
Por ejemplo, desea colocar un menú en una ubicación que no está disponible en Administrar ubicaciones. En tales casos, es posible que deba colocar un menú manualmente.

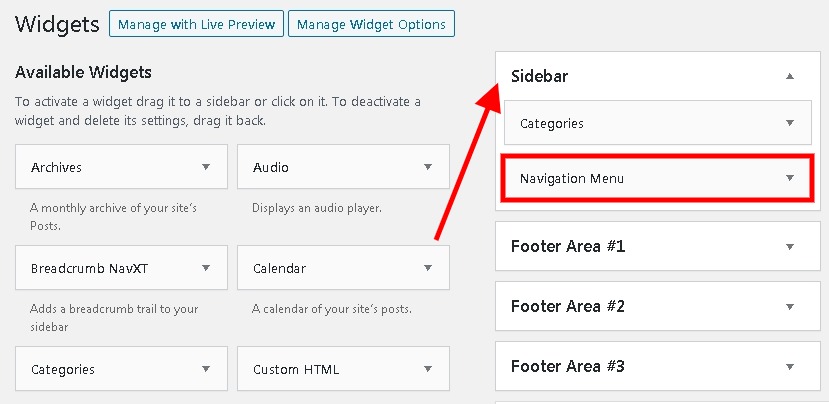
Este método funciona independientemente de su tema de WordPress. Muévase hacia el panel Apariencia y luego a Widgets.
Luego, arrastre y suelte el Menú de navegación donde desee colocarlo.

Una vez que haya realizado los pasos anteriores, debe seguir el método básico de su tema para configurar el menú desplegable. El menú de navegación comenzará a aparecer en su sitio web de inmediato.
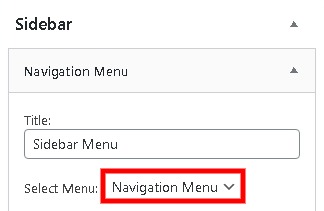
Puede continuar eligiendo el título de su menú. Desde el botón Seleccionar menú, puede seleccionar el menú que desea mostrar, que en este caso es Menú de navegación.

También puede presionar el botón Visibilidad para ver más opciones con respecto a la visibilidad condicional. Y luego, guarde los cambios para continuar.
Jugar con menús en WordPress puede resultar intimidante a veces, a menos que alguien lo entienda completamente. Y te ayudaremos a hacerlo. Para mantenerse actualizado sobre nuestras publicaciones, asegúrese de unirse a nosotros en nuestros Facebook y Gorjeo.




