¿Está tratando de encontrar un método sencillo para incluir notas a pie de página en sus escritos?

Las notas al pie son piezas de información agregadas que verá en la parte inferior de una página web. Es una forma común de incluir citas, proporcionar fuentes e incluir claridad en el contenido de su web.
En este breve artículo, le mostraremos cómo agregar ideas posteriores fáciles y también sofisticadas a su artículo de WordPress.
¿Por qué agregar notas a pie de página en las publicaciones del sitio de su blog?
Las notas a pie de página son un medio fantástico para ofrecer recomendaciones para su material al final de un artículo. Ayuda a generar confianza con sus espectadores mostrándoles la fuente de sus datos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraTambién puede utilizar explicaciones para incluir comentarios, enfatizar hechos vitales y también proporcionar detalles adicionales sobre su material.
Las reflexiones posteriores pueden hacer que su sitio parezca aún más experto y también confiable. Por ejemplo, si publica artículos de investigación o cubre ocasiones históricas, es posible que sus lectores busquen reflexiones posteriores con citas.
Habiendo dicho eso, permítanos echar un vistazo a cómo puede incluir ideas posteriores en su sitio web de WordPress.
Agregue ideas posteriores en WordPress utilizando un complemento
El método más conveniente para incluir reflexiones posteriores en su contenido es utilizar un complemento de WordPress. Un complemento proporciona mucha más versatilidad, así como control sobre el estilo de sus notas al pie, y tampoco tendrá que editar el código.
Para este tutorial, utilizaremos el complemento de notas al pie de WordPress. Si bien hay varias otras opciones, las ideas posteriores son fáciles de usar, ofrecen numerosas opciones de personalización y también son completamente gratuitas.
Primero, deberá configurar y activar el complemento de notas al pie para WordPress.
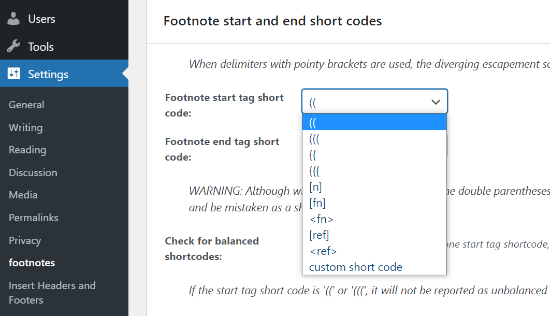
Cuando el complemento está activo, puede navegar a Configuración 
Como ejemplo, puede elegir el comienzo y también el final de los códigos cortos para sus notas al pie en el menú desplegable. Haciendo uso de estos códigos cortos, podrá incluir notas a pie de página en su material.
Siempre que reconozca qué código abreviado utilizar para agregar una explicación a su contenido web, puede comenzar a usar el complemento para incluir notas a pie de página en las publicaciones y páginas web de su blog de WordPress. El resto de la configuración es completamente opcional.
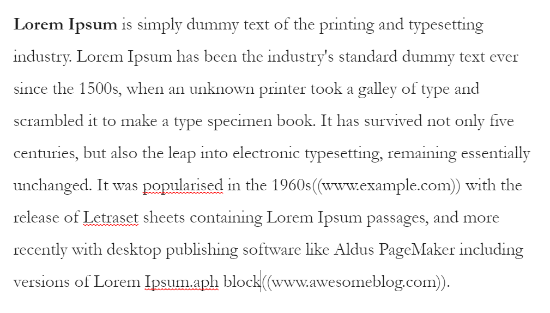
Para agregar una explicación, continúe y también produzca una publicación nueva o edite un artículo corto existente. Cuando esté en el editor de WordPress, simplemente agregue el código corto que seleccionó para las reflexiones posteriores. Por ejemplo, si elige paréntesis doble como su código corto, insértelo en el material donde desea incluir la ocurrencia tardía. Luego, puede ingresar a la URL de su fuente, o cualquier otra cosa que le gustaría incluir en la nota al pie. Se vería algo como esto:

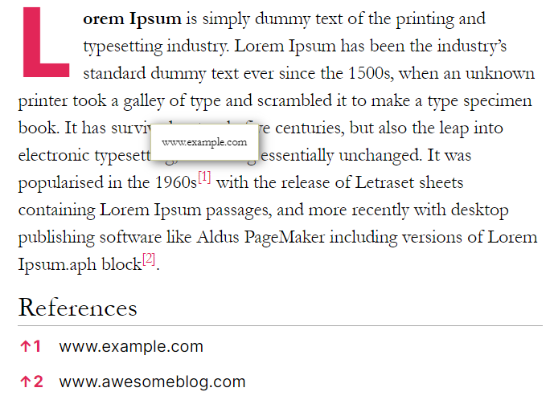
Luego, puede echar un vistazo a la publicación de su blog para examinar si los enlaces de las notas al pie están funcionando correctamente. Cuando esté satisfecho con las configuraciones, continúe y publique su publicación de blog de WordPress para ver las notas al pie en funcionamiento.

Ahora, si desea personalizar sus explicaciones y cambiar su apariencia, después de eso, el complemento de notas al pie se ocupa de numerosas opciones.

Puede comenzar publicando probablemente las explicaciones de las configuraciones, así como hacer clic en la pestaña ' Configuración general '.
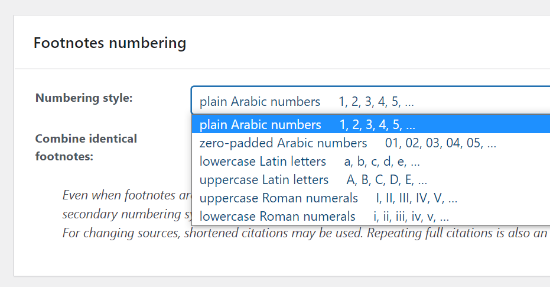
Verá configuraciones para elegir un estilo de numeración. El complemento le permite elegir entre números simples, números romanos, letras reducidas y mayúsculas, así como mucho más.
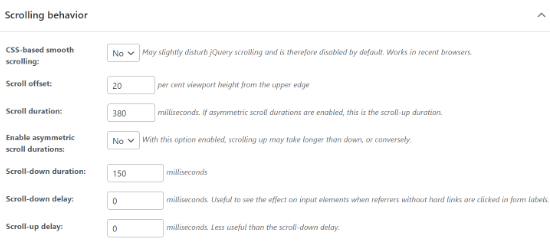
Después de eso, puede configurar los hábitos de desplazamiento de los pensamientos posteriores en el contenido web. Hay opciones para establecer la duración del desplazamiento y agregar un retraso cuando un visitante del sitio hace clic en una explicación.

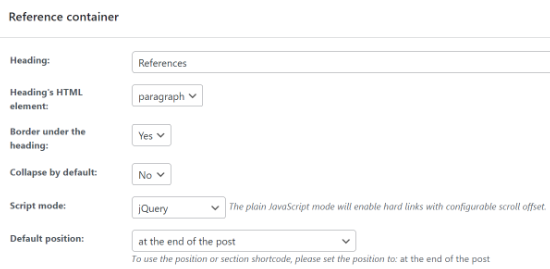
El complemento ciertamente hará uso de 'referencias' como el encabezado predeterminado para sus enlaces web en el último momento, pero puede cambiar el mensaje de encabezado y cómo se muestra exactamente en el área del contenedor de recomendaciones.

El complemento proporciona configuraciones adicionales, como mostrar notas a pie de página en extractos, configurar los ajustes de ID de pieza de URL y también permitir el modo de compatibilidad AMP. Cuando haya terminado con las modificaciones, haga clic en el botón "Guardar ajustes".
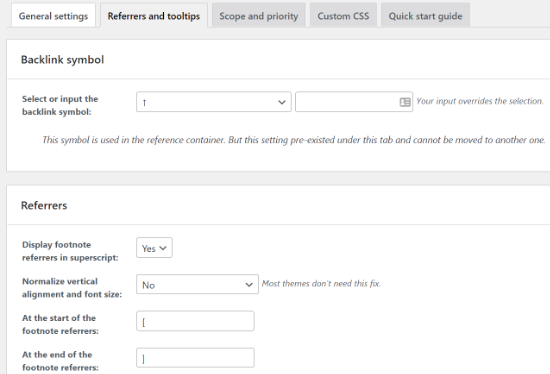
A continuación, puede dirigirse a la pestaña 'Remitentes así como a la pestaña' Información sobre herramientas '. Aquí verá configuraciones para transformar el símbolo de vínculo de retroceso que ciertamente aparecerá en los vínculos posteriores.
Puede elegir entre varios letreros proporcionados por el complemento o incluir el suyo. Junto con eso, existen alternativas para cambiar la configuración de referencia, así como para elegir si desea que los números de último momento aparezcan entre paréntesis.
Además de eso, el complemento ofrece configuraciones para permitir información sobre herramientas, que es un cuadro de texto que muestra el enlace de su recurso cuando una persona flota sobre un número de explicación. Puede modificar la posición, las dimensiones, el tiempo, el mensaje de la información sobre herramientas y utilizar otras alternativas para la personalización.

Tanto en el alcance como en la pestaña de máxima prioridad, puede establecer el nivel de preocupación que determina si las explicaciones se ejecutarán antes que otros complementos. Además de eso, puede agregar CSS personalizado yendo a la pestaña 'CSS personalizado'. No olvide recordar hacer clic en el botón " Guardar configuración " cuando haya terminado de realizar modificaciones.
Incluir explicaciones manualmente en WordPress usando HTML
Además de utilizar un complemento, también puede incluir notas a pie de página utilizando HTML en las publicaciones de su blog de WordPress. Este enfoque es muy largo y sus notas al pie de página no funcionarán si comete algún tipo de error al ingresar al código HTML.
Para los principiantes y cualquier persona que nunca haya modificado HTML antes, le sugerimos que utilice un complemento para agregar notas al pie. Dicho esto, HTML es una excelente opción si solo necesita incluir notas a pie de página en una publicación o página solitaria. Para comenzar, primero deberá editar o incluir una página o publicación nueva. A continuación, diríjase al material donde le gustaría agregar la explicación.
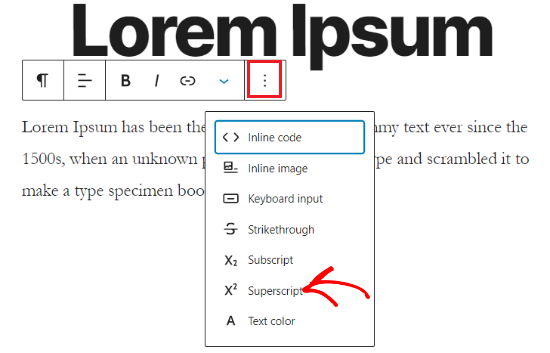
En su editor de bloques de WordPress, puede agregar superíndices haciendo clic en la selección de alimentos de tres puntos en el bloque de párrafo y luego seleccionando la alternativa 'Superíndice'.

A continuación, deberá hacer clic en la selección de alimentos de tres puntos una vez más y también elegir la alternativa "Editar como HTML".
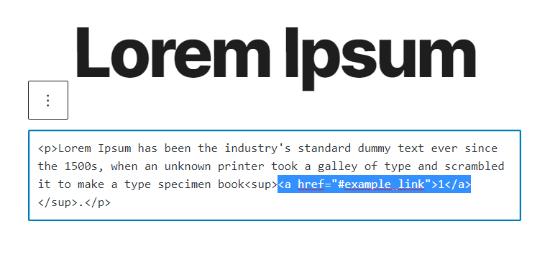
Cuando haya terminado, continúe y vaya a la adhesión al código HTML de su número de superíndice: 1 su superíndice Debe tener un aspecto similar a esto:

Después de eso, deberá incluir el código HTML que se adhiere a su enlace web de referencia o cita en la parte inferior de la publicación.
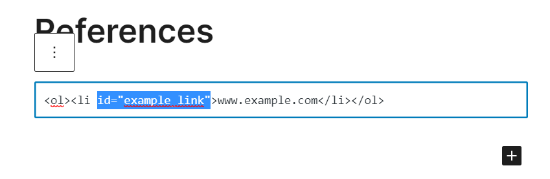
De esta manera, cuando una persona hace clic en el número de explicación, se le dirige al ENLACE particular. 1 id = "example_link" Así es como se vería en el editor de WordPress:

Ahora continúe y obtenga una vista previa de la publicación de su blog para verificar si las notas al pie funcionan correctamente. Después, puede publicar su artículo y también ver las notas a pie de página en funcionamiento. Esperamos que esta publicación le haya ayudado a descubrir cómo agregar ideas posteriores fáciles y elegantes en su publicación de WordPress y ver cómo se ve.