En varios escenarios, puede ser necesario colocar los botones Divi uno al lado del otro. Por ejemplo, en los encabezados de las páginas de destino, presentar un llamado a la acción que llame la atención es efectivo y los botones duales son una opción popular. Cuando se trabaja con Divi, existen múltiples enfoques para lograr el resultado deseado. Puede usar columnas, aplicar algo de CSS u optar por no usar el módulo de botones Divi nativo en absoluto. Repasemos el mejor método para ayudarlo a lograr que sus botones Divi se alineen sin problemas.

Agregar módulo de botones uno al lado del otro en Divi
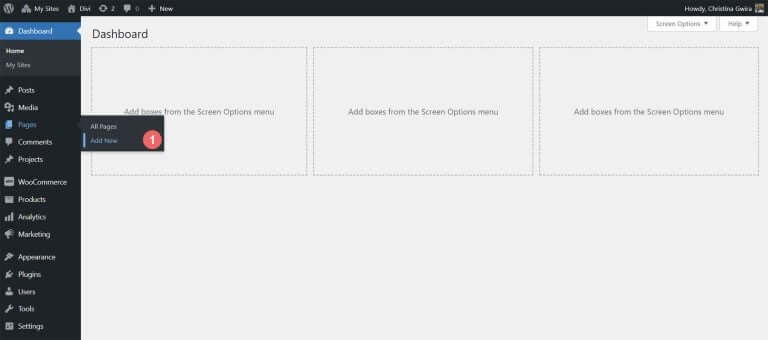
Para comenzar, instalemos el diseño de página donde vamos a trabajar. Comience creando una nueva página en WordPress. En el panel de WordPress, coloque el cursor sobre el menú Páginas en el lado izquierdo y luego haga clic en Agregar nuevo.

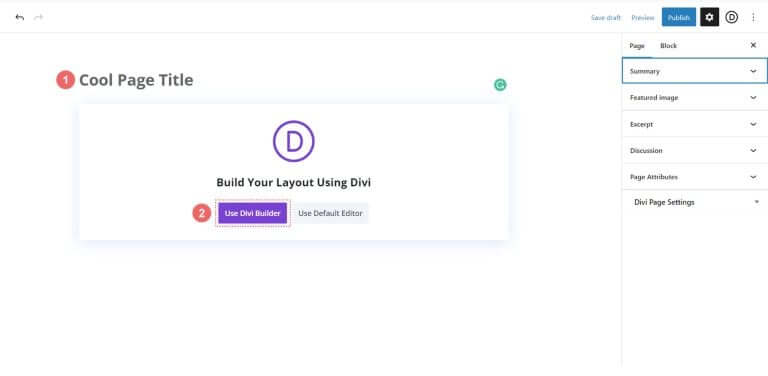
Una vez que esté en el editor predeterminado de WordPress, Gutenberg, asigne un título a su nueva página. A continuación, haga clic en el botón morado Usar Divi Builder.

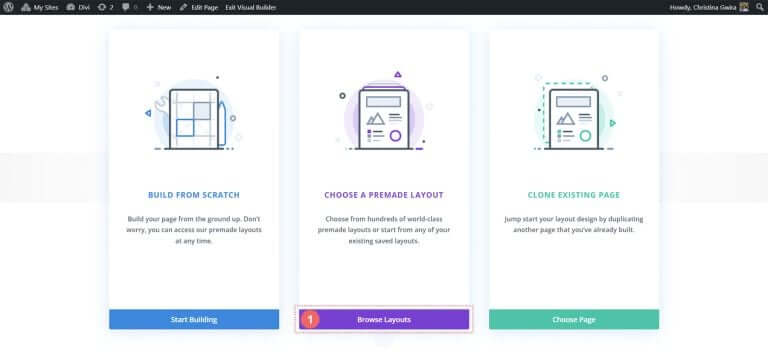
Verás tres opciones. Haga clic en el botón morado del medio, Examinar diseños.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
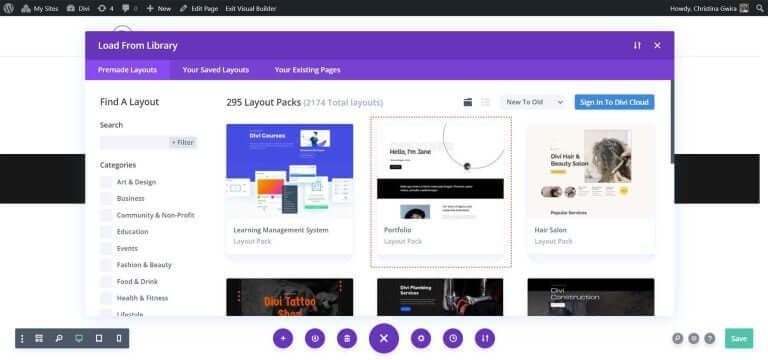
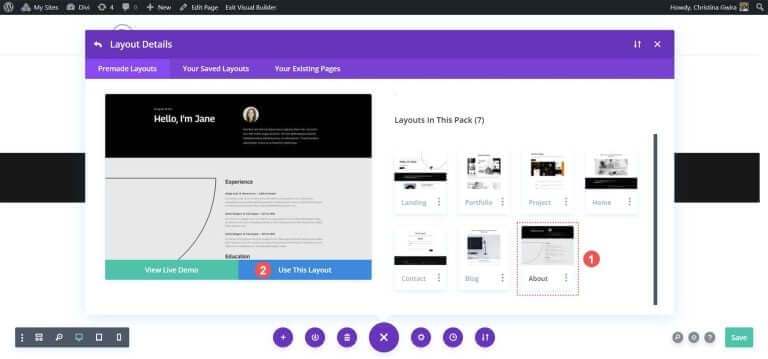
Esta acción abrirá la extensa biblioteca de diseños de Divi, que incluye páginas prediseñadas para que elijas. Elija el paquete de diseño de cartera .

En el paquete de diseño de cartera, seleccione Acerca del diseño de página.

Luego, haga clic en el botón azul Usar este diseño. Espere a que el diseño se instale en su nueva página.
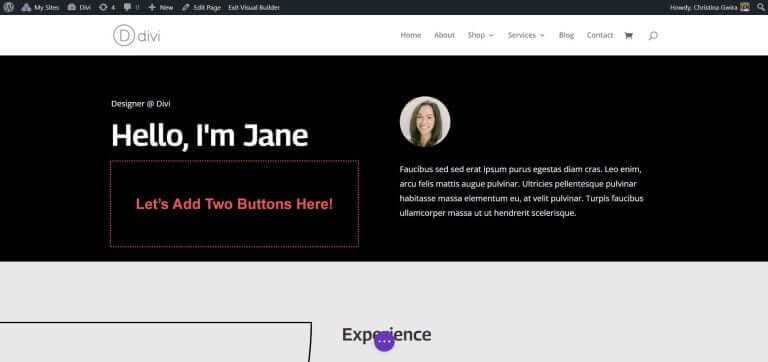
Finalmente, haga clic en el botón verde Publicar para que su página y el nuevo diseño estén activos. Nos centraremos en la sección de encabezado negro del diseño durante la mayor parte de nuestro tutorial. ¡Empecemos!
Utilice columnas para agregar botones Divi
En nuestro diseño de página, la sección del encabezado tiene dos columnas. Rediseñaremos esta sección usando una sección especializada para agregar dos módulos de botones uno al lado del otro en la primera columna.

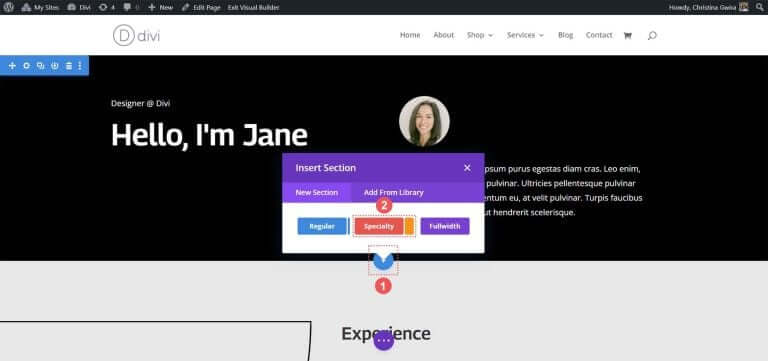
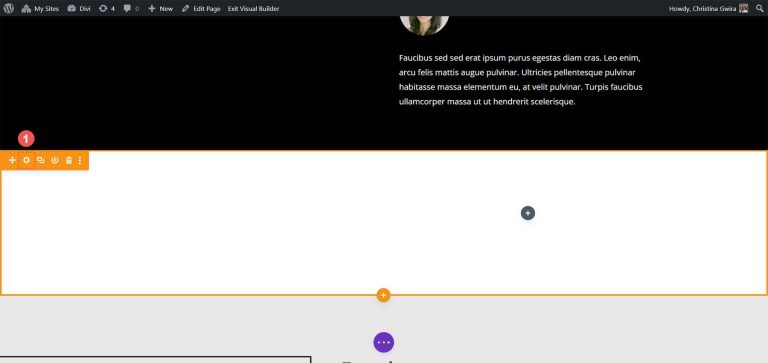
Primero, haga clic en el ícono azul más para agregar otra sección. Elija una sección de especialidad haciendo clic en el ícono rojo y naranja de la sección de especialidad.

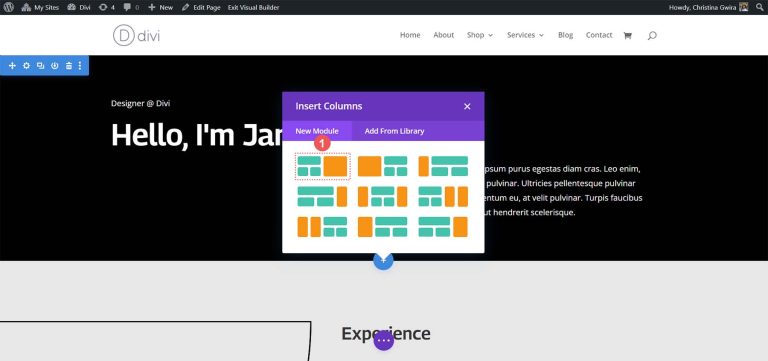
Al hacer clic, verá una selección de secciones. Las secciones especiales, a diferencia de las normales, le permiten combinar diferentes estructuras de columnas dentro de una columna. Así es como colocaremos dos módulos de botones uno al lado del otro. Seleccione la primera combinación de fila y columna.

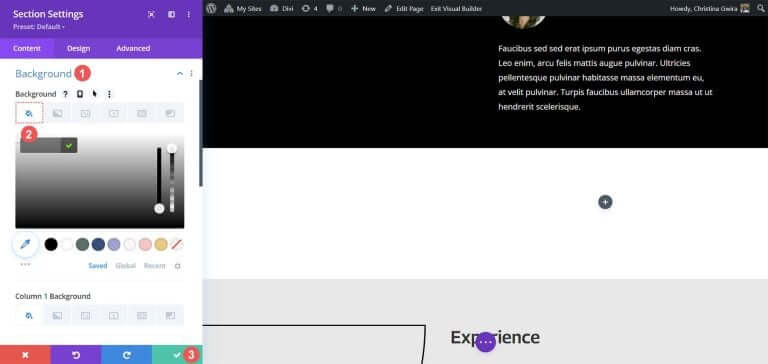
Esta configuración nos permite extender el encabezado de nuestra página a todo el ancho de la columna y colocar dos módulos de botones uno al lado del otro debajo. Dado que estamos recreando el encabezado predeterminado dentro de este paquete de diseño, le daremos a la sección un color de fondo negro. Pase el cursor sobre la sección naranja y seleccione el ícono de ajustes para abrir la configuración de la sección.

Desplácese hacia abajo hasta la pestaña Fondo. Elija el color #000000 para el fondo de la sección. Haga clic en la marca de verificación verde en la parte inferior para guardar su elección de estilo.

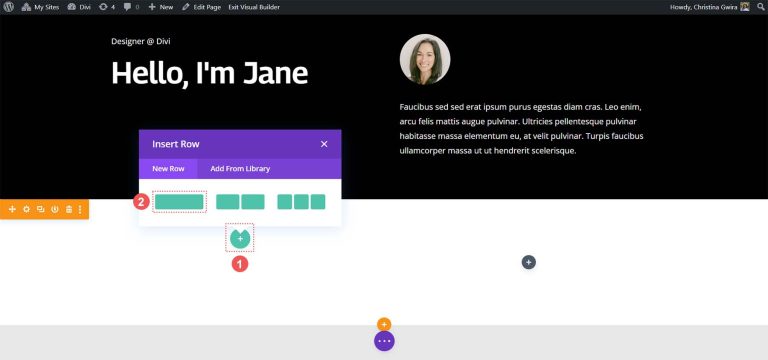
Con nuestra sección creada y diseñada, haga clic en el ícono verde más en la primera columna. A continuación, seleccione un diseño de una columna.

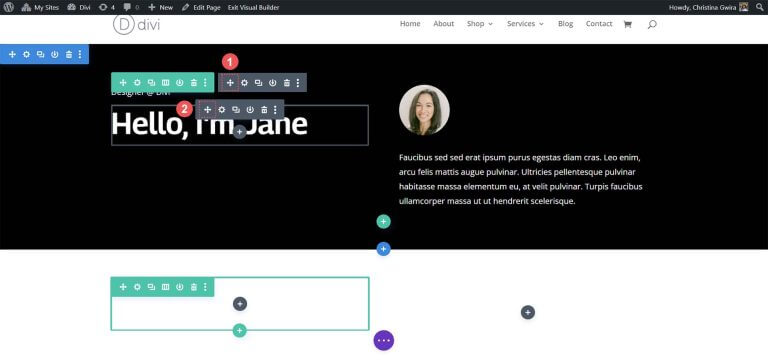
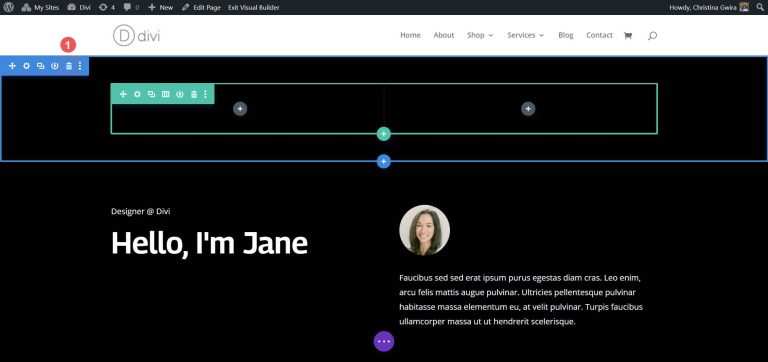
Ahora que nuestra primera fila está en su lugar, arrastre el contenido de la primera columna desde la sección del encabezado inicial a esta fila.

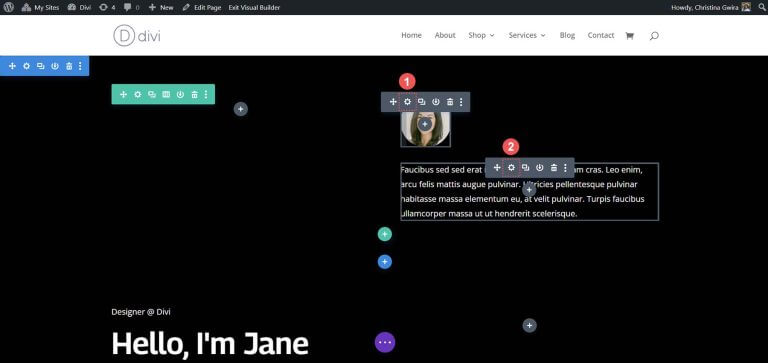
Repita este proceso para el contenido de la segunda columna. Haga clic en el icono de flecha de movimiento, arrastre el Módulo de imagen y el Módulo de texto a la segunda columna de la nueva sección de especialidad.

Después de mover los módulos necesarios, puede eliminarlos de la sección original. Pase el cursor sobre el menú de la sección y haga clic en el icono de la papelera. Esto eliminará la sección junto con su fila.

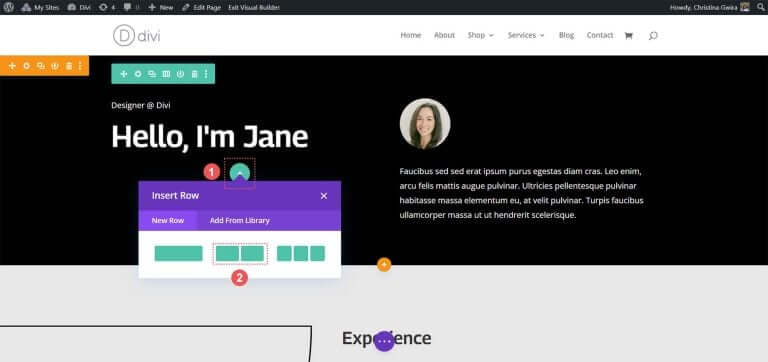
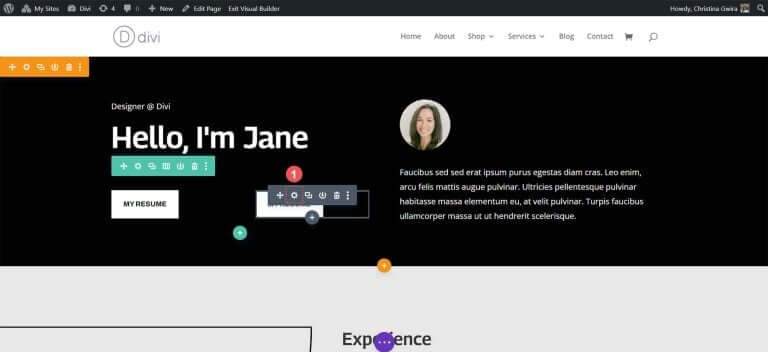
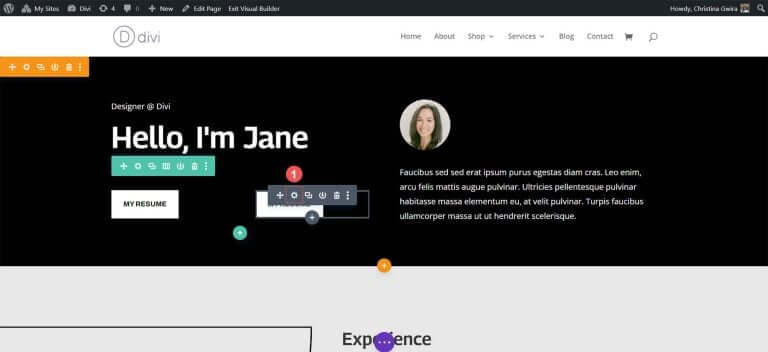
En la primera columna de nuestra sección de especialidad, haga clic en el ícono más verde para agregar una segunda fila. Elija el icono de diseño de dos columnas.

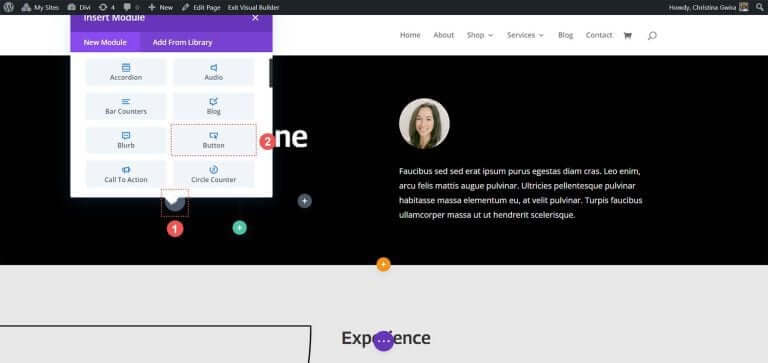
Ahora, agregue un módulo de botones a cada columna de esta nueva fila. Haga clic en el ícono más gris y luego seleccione el ícono del módulo de botones para agregar un botón a la primera columna.

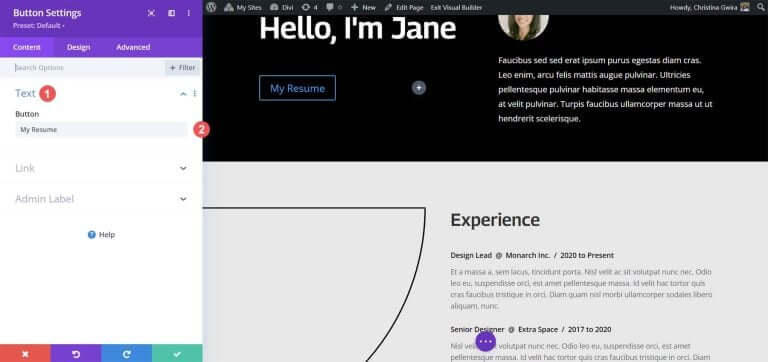
En la pestaña Contenido, actualice el Texto del botón para adaptarlo a sus necesidades. Por ejemplo, cambiamos el texto para que diga "Mi currículum".

Luego, vaya a la pestaña Diseño, luego haga clic en la pestaña Botón. Utilice las siguientes configuraciones para diseñar el botón.
Configuración de diseño de botones:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Fuente del botón: Archivo
- Estilo de fuente del botón: Todo en mayúsculas
- Mostrar icono del botón: Sí
- Icono de botón: predeterminado
- Ubicación del icono del botón: derecha
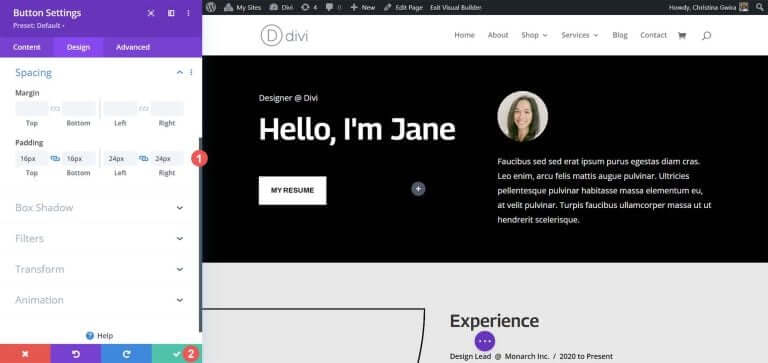
Ahora, agregue relleno al módulo de botones. Haga clic en la pestaña Espaciado y establezca las siguientes configuraciones de relleno:
Configuración de diseño de espaciado:
- Relleno superior e inferior: 16px
- Relleno izquierdo y derecho: 24 px

Haga clic en la marca de verificación verde para guardar sus opciones de estilo.
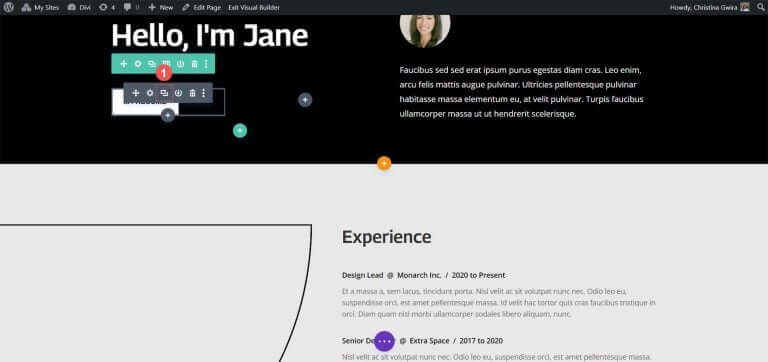
Creemos y coloquemos nuestro segundo botón al lado del primero. Pase el cursor sobre el primer botón, haga clic en el icono de copiar para duplicar el módulo.

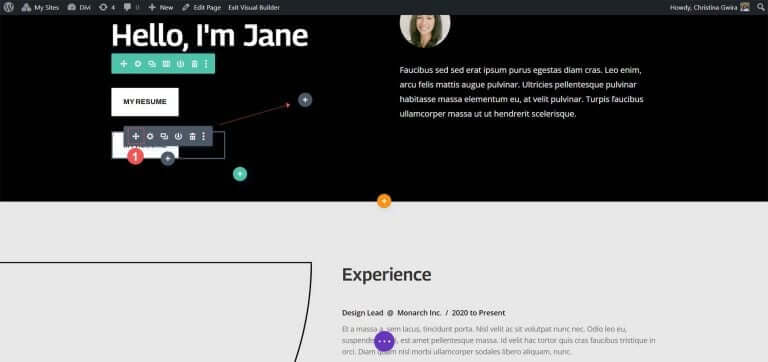
Arrastre el módulo duplicado a la segunda columna.

Ahora, con el segundo módulo de botones en su lugar, haga clic en el ícono de ajustes para abrir la configuración de este botón.

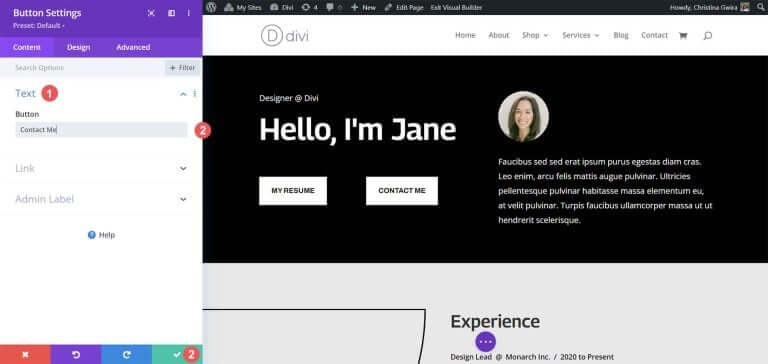
En la pestaña Contenido, edite el texto del botón para adaptarlo a sus necesidades.

Una vez que esté en la configuración del módulo de botones, actualice el texto del botón. Finalmente, haga clic en la marca de verificación verde para guardar sus ediciones en el segundo botón.

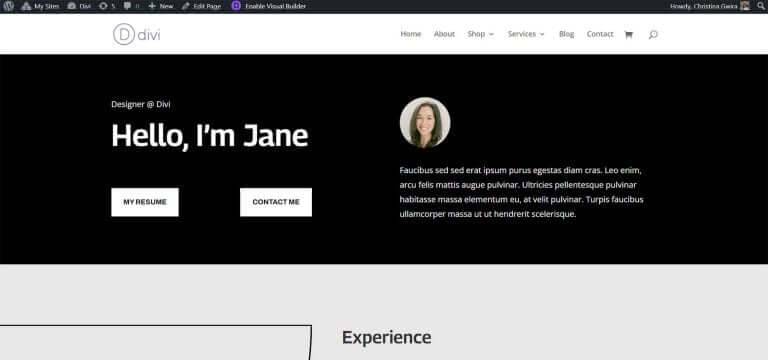
Al final, tendrás dos módulos de botones uno al lado del otro.

Terminando
Divi proporciona herramientas integradas para personalizar sus módulos nativos. Ya sea que esté utilizando una sección normal o una de las secciones especializadas, puede agregar fácilmente botones uno al lado del otro. Si prefiere un enfoque de diseño más técnico sin comprometer la facilidad de uso, CSS está a su disposición. Para aquellos que quieren evitar tener que trabajar con múltiples módulos, el módulo de encabezado de ancho completo resulta útil para colocar botones uno al lado del otro. Además, puede explorar Divi Marketplace para descubrir complementos con botones dobles o múltiples o módulos de llamado a la acción, lo que le permite colocar sus botones uno al lado del otro.





