Las nuevas máscaras y patrones de fondo de Divi son uno de los nuevos elementos de diseño más emocionantes que agregaron al tema. Cada máscara y patrón se pueden mezclar con varios elementos de fondo (como colores, fotos y degradados) para crear un número infinito de combinaciones únicas en cuestión de clics.

Hoy, vamos a demostrar cómo crear una sección de héroe usando las nuevas máscaras y patrones de fondo de Divi . En esta lección, cubriremos las etapas críticas necesarias para crear patrones y máscaras de fondo. Además, demostraremos cómo organizar las imágenes de fondo para complementar el diseño de una máscara. Esto debería proporcionarle las herramientas necesarias para diseñar rápidamente la sección principal ideal para su sitio.
Patrón de diseñó
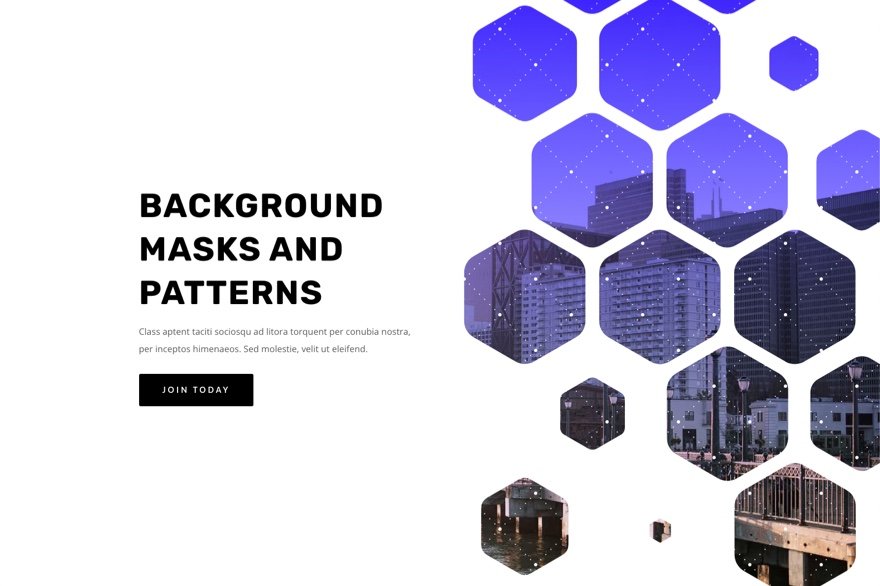
Esta es una breve descripción general del diseño que construiremos en este tutorial.
La siguiente es una ilustración de una herosección con una máscara blanca y un patrón.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
¡Con este diseño en su lugar, cambiar las máscaras y las posiciones de las máscaras es tan simple como unos pocos clics!
Procedimiento de diseño
Cree una nueva página y seleccione para editar con Divi builder. Luego seleccione construir desde cero.
Crear la estructura de diseño
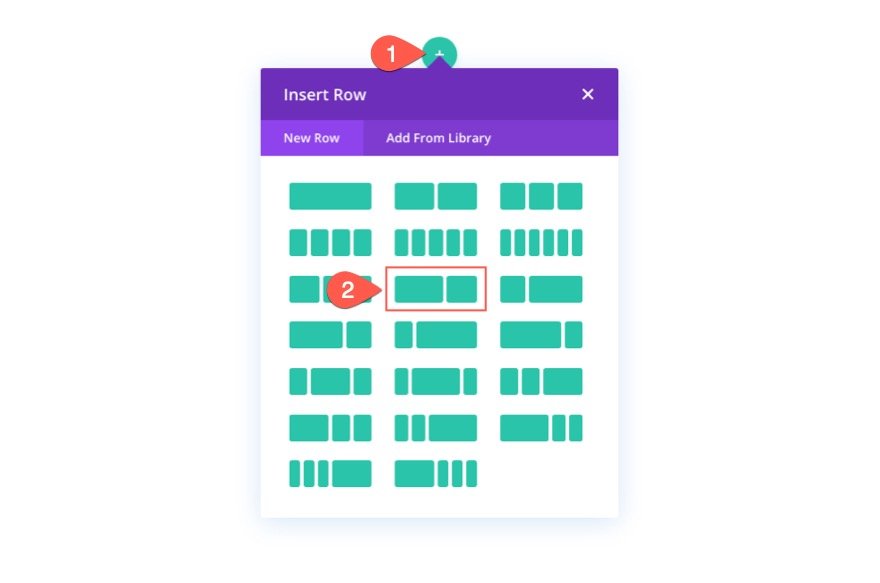
Vamos a utilizar una estructura de diseño clásica para esta sección destacada, con el título y la llamada a la acción a la izquierda y una imagen (o diseño visual) a la derecha. Para este diseño, utilizaremos las opciones de fondo de Divi. Pero antes de hacerlo, debemos establecer una fila de dos columnas para proporcionar espacio en el lado derecho de la página para el diseño de patrones y máscaras de fondo de nuestra sección.

Agregar contenido
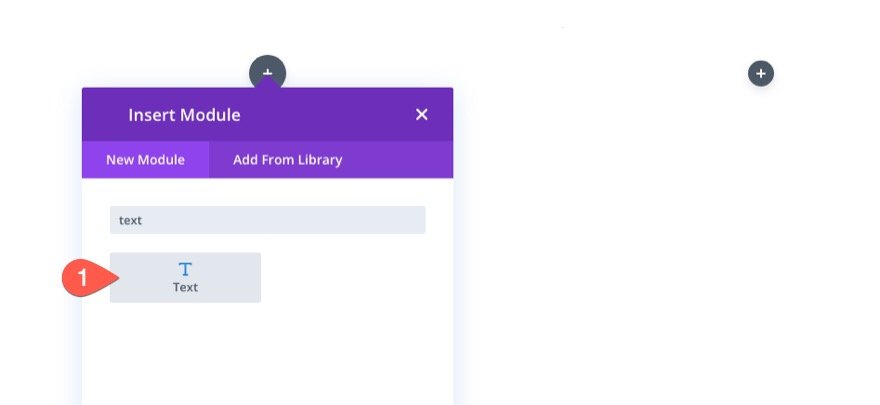
Los módulos de texto para su encabezado principal, los módulos de texto para sus subtítulos y un módulo de botón para su botón deben colocarse en la columna izquierda (columna 1).

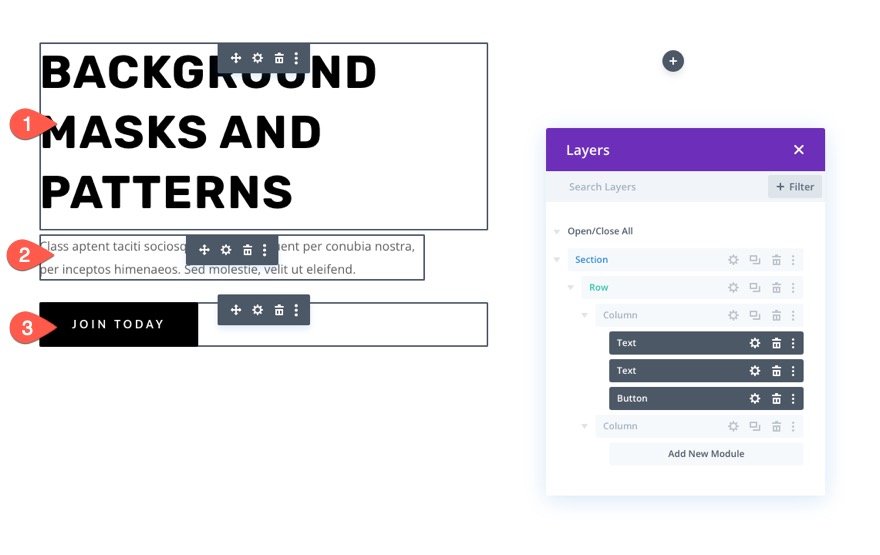
Añade contenido a todos los módulos.

Puede descargar el diseño y verlo más tarde si desea obtener más información sobre los parámetros de diseño individuales. Nos centraremos en el diseño de fondo por el momento.
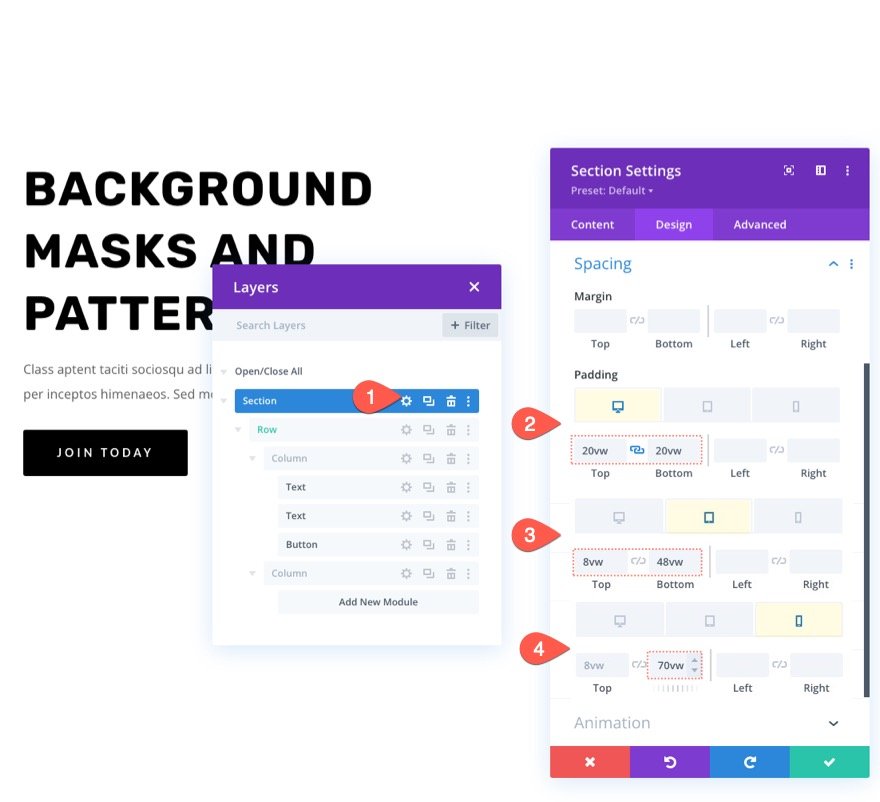
Espaciado Vertical
Es necesario agregar altura vertical a la sección para que nuestro diseño de fondo parezca más grande y atractivo. Para lograr esto, simplemente agregue relleno en la parte superior e inferior del área. Para acomodar nuestro diseño de fondo cuando las columnas se apilan verticalmente, necesitaremos cambiar el relleno para las pantallas de tabletas y teléfonos.
Vaya a la página de configuración de la sección. El relleno en la pestaña de diseño debe cambiarse de la siguiente manera:
- Acolchado: 20vw arriba, 20vw abajo
- Acolchado (tableta): 8vw arriba, 48vw abajo
- Acolchado (teléfono): 8vw arriba, 70vw abajo

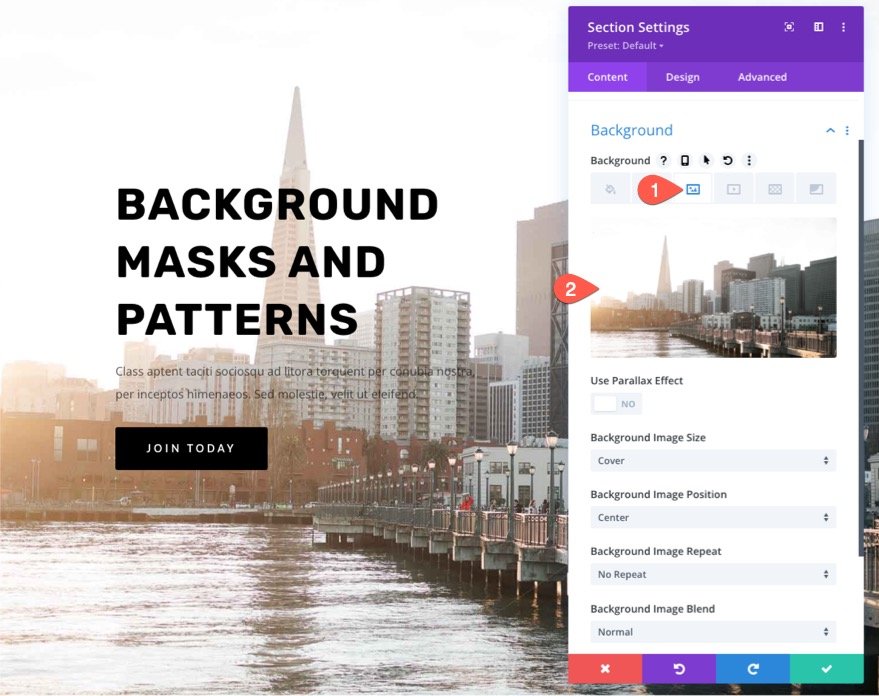
Imagen de fondo y degradado
A continuación, decoraremos el área con una imagen de fondo y un degradado. Recuerde que el lado derecho de la sección mostrará el punto focal principal de la imagen de fondo, así que elija una imagen en la que el lado derecho muestre lo que desea ver. Usaremos una imagen del horizonte de una ciudad para este ejemplo. Hay muchas estructuras visualmente atractivas en el lado derecho de la fotografía, por lo que encaja bien.
Cargue la imagen en la sección de fondo en la pestaña de imagen.

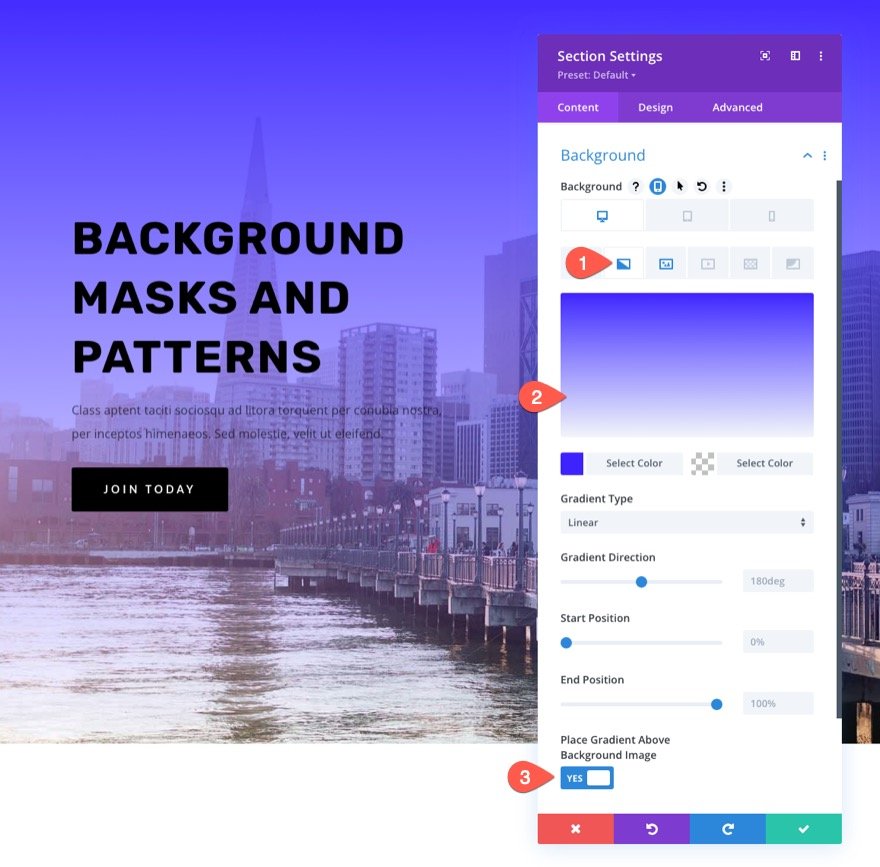
Agregar un degradado de color a una imagen de fondo es pan comido con Divi. Agregue el siguiente degradado al fondo de la sección en la pestaña de degradado:
- Color de degradado izquierdo: #3e22ff
- Color de degradado derecho: transparente
- Coloque el degradado sobre la imagen de fondo: SÍ

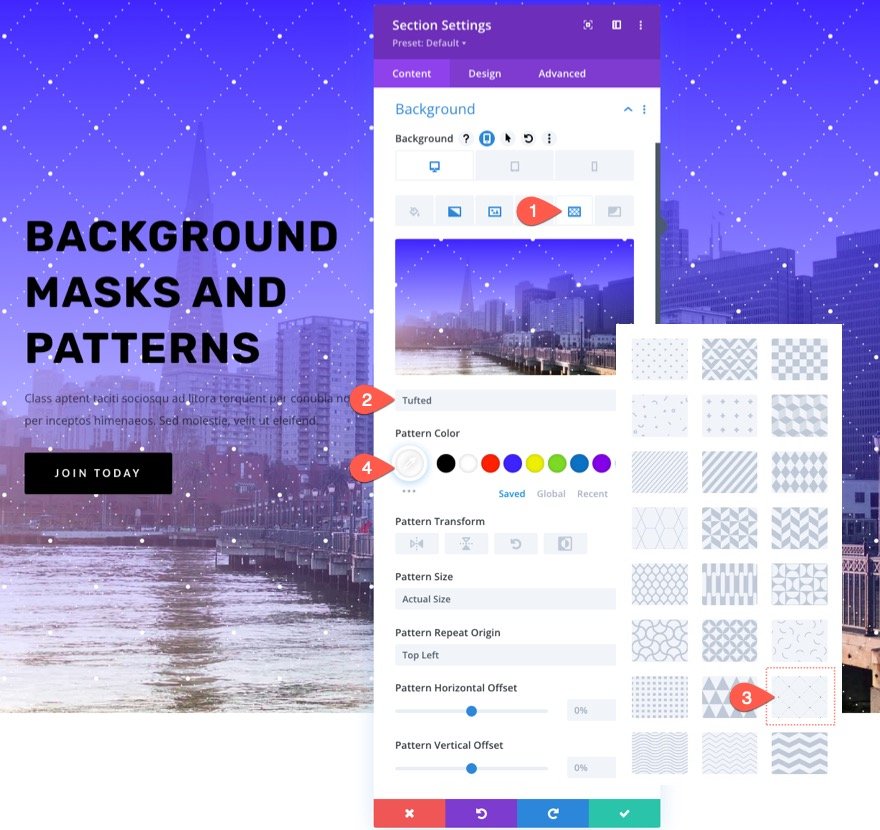
Patrón de fondo para la sección
Es hora de terminar el diseño agregando un patrón de fondo para acompañar el degradado que creamos para nuestra imagen de fondo. Usando un patrón menor que simplemente agrega un toque de textura, crearemos una apariencia más única en este ejemplo.
Debajo de la pestaña de patrones, actualice lo siguiente:
- Patrón de fondo: copetudo

En general, se recomienda mantener los patrones de fondo lo más modestos posible. La opacidad del color se puede reducir utilizando tamaños personalizados para patrones más pequeños.
Máscara de fondo para la sección
Finalmente estamos listos para probar una nueva máscara de fondo para nuestro diseño ahora que tenemos nuestro patrón de fondo en su lugar. Muchas opciones y variaciones están disponibles. Usaremos una máscara de panal como ejemplo aquí.
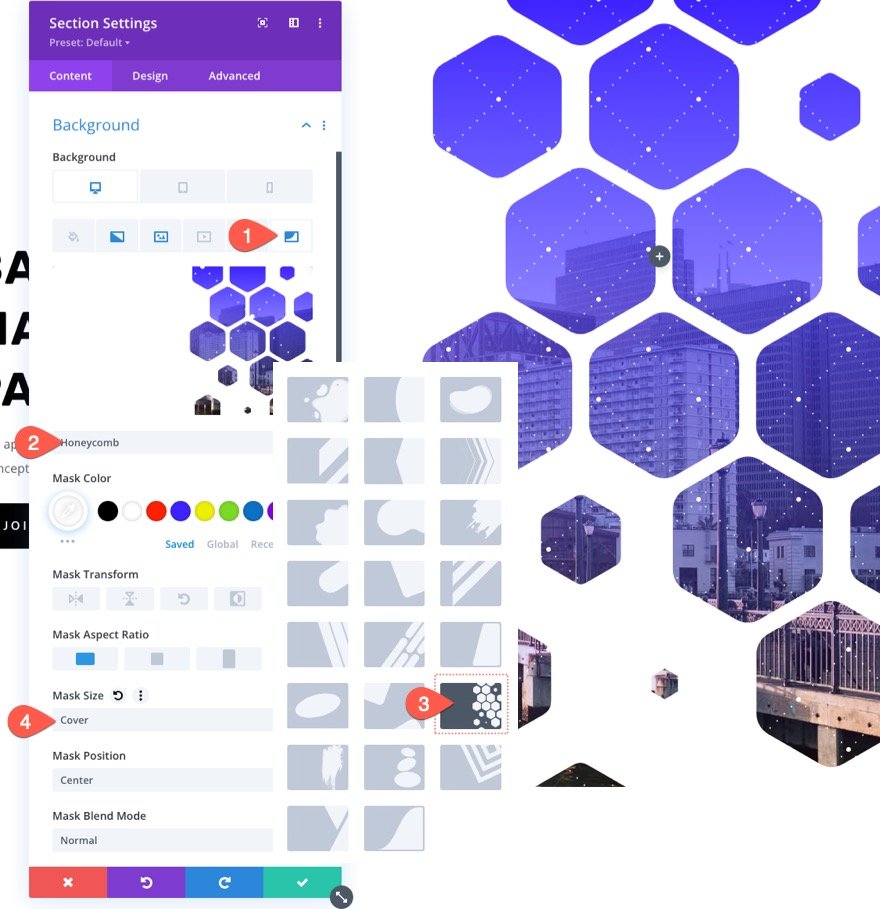
La pestaña de máscaras debe actualizarse de la siguiente manera:
- Máscara: Panal
- Color de máscara: #ffffff
- Tamaño de la máscara: Cubierta

Ajustar imagen de fondo
Las máscaras de fondo nos permiten ocultar (o "enmascarar") partes de nuestra imagen de fondo. En este caso, es posible que tengas que mover la imagen de fondo para que la máscara pueda ver una determinada región. Un método sencillo y eficaz para cambiar la posición de la imagen de fondo es utilizar los controles de desplazamiento y posición de la imagen.
Si observa detenidamente esta imagen, notará que la hemos movido ligeramente hacia la derecha para que se puedan ver más estructuras.
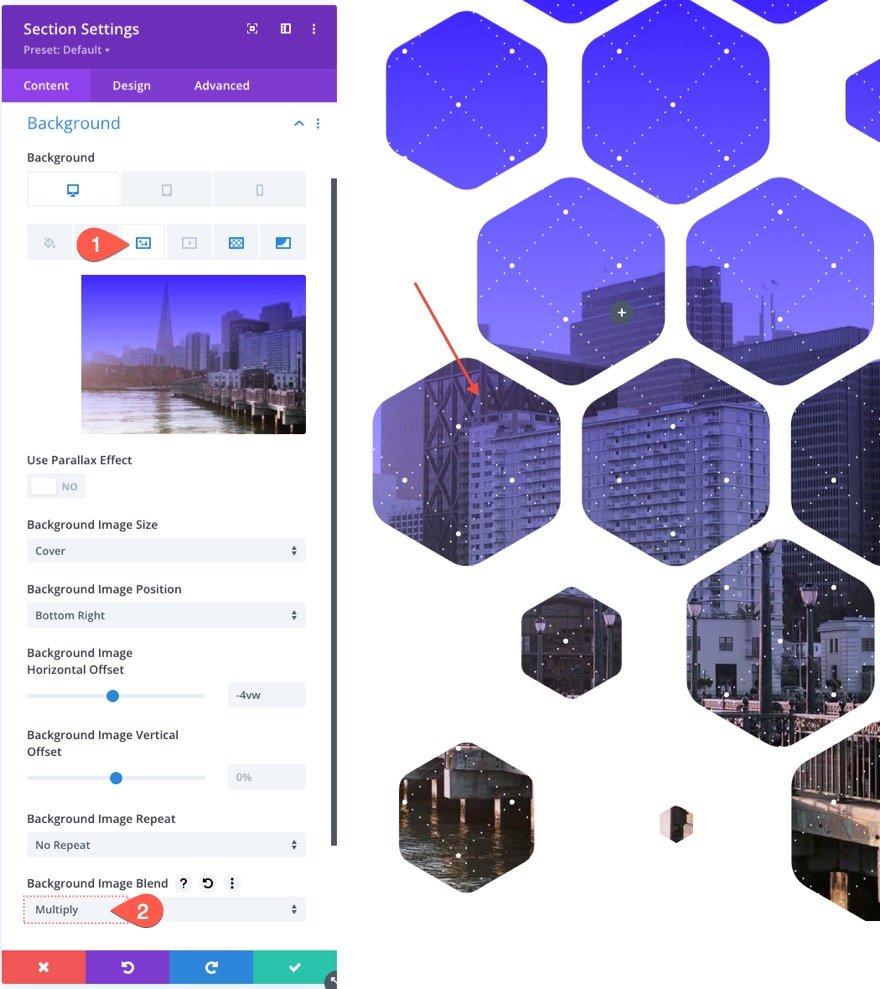
Debajo de la imagen, la pestaña cambia las siguientes configuraciones.
- Posición de la imagen de fondo: Abajo a la derecha
- Desplazamiento horizontal de la imagen de fondo: -4vw
Usar un modo de fusión
Agregar un modo de fusión a todas estas piezas de fondo es una forma de ser creativo. Los modos de fusión se pueden utilizar para fusionar de forma creativa numerosas capas de fondo (imágenes, degradados, máscaras, etc.) en cualquiera de los fondos disponibles.
En este caso, el color degradado se utilizará para fusionar la imagen de fondo. Esto se puede hacer yendo a la pestaña de imagen de fondo, seleccionando el color degradado y luego agregando un modo de fusión de la siguiente manera:
- Modo de fusión: Multiplicar

El degradado de fondo se multiplica por el modo de fusión actual de la capa actual (en este caso, la imagen de fondo). Para visualizar el efecto, piense en un proyector de diapositivas con dos diapositivas apiladas una encima de la otra. Se crearía una mezcla más oscura de las dos imágenes si las proyectara en una pantalla.
Sensibilidad
También es fundamental diseñar la máscara de fondo de tal manera que se vea excelente en los dispositivos móviles. Debido a las opciones integradas, este proceso es realmente simple. Para hacer espacio para nuestro diseño de fondo, ya hemos acolchado las pantallas de las tabletas y los teléfonos con una capa adicional de relleno. La máscara ahora se puede optimizar para dispositivos móviles simplemente ajustando los parámetros de transformación de fondo y relación de aspecto.
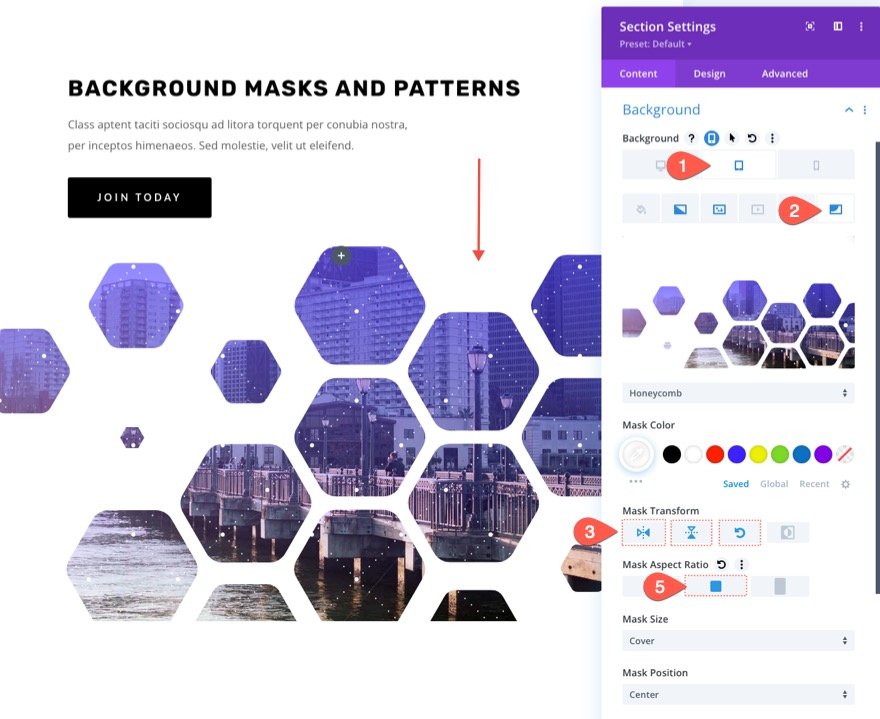
Active las opciones de respuesta en la pestaña de máscara y realice los siguientes cambios:
En tableta…
- Transformación de máscara: voltear verticalmente, voltear horizontalmente, rotar
- Relación de aspecto de la máscara: cuadrado

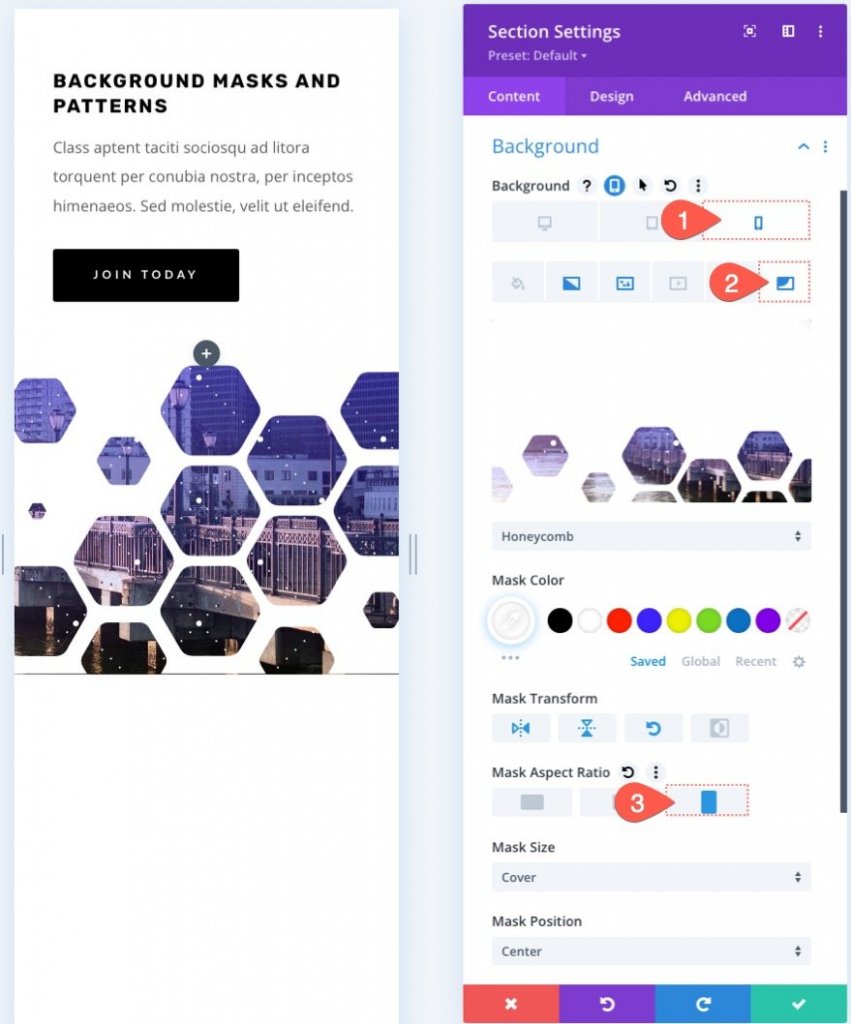
En Móvil…
- Transformación de máscara: voltear verticalmente, voltear horizontalmente, rotar
- Relación de aspecto de la máscara: Retrato

Versión oscura
Simplemente cambie el color de la máscara de fondo a un tono oscuro si desea una versión oscura de este diseño (como el negro). Luego, ajusta el color del patrón. Para resaltar el texto del título y del subtítulo, utilice blanco. También puede cambiar el color de los botones. Aquí hay un vistazo a la versión oscura.

Vista previa final
Así que aquí está nuestro diseño final. Es la versión oscura de nuestra vista previa de diseño.

Palabras finales
Con las máscaras y patrones de fondo de Divi , crear una sección principal para su sitio web puede ser muy divertido. Las selecciones de fondo son fáciles de ajustar para que el diseño sea exactamente lo que está buscando. Para personalizar aún más su fondo, hay una gran cantidad de otras opciones (como modos de fusión) que puede emplear. Además, no solo las secciones, sino cualquier elemento Divi se puede decorar con máscaras y patrones. ¡Así que adelante y juega con él!





