Las máscaras de fondo se pueden agregar a cualquier elemento Divi . Esta es una excelente oportunidad para mejorar el diseño del pie de página de tu sitio web usando Divi. En este tutorial, le enseñaremos cómo aplicar una máscara de fondo a su plantilla de pie de página usando Divi Theme Builder. Una vez completado, tendrá un diseño de pie de página completamente nuevo que podrá modificar fácilmente para su propio sitio web.

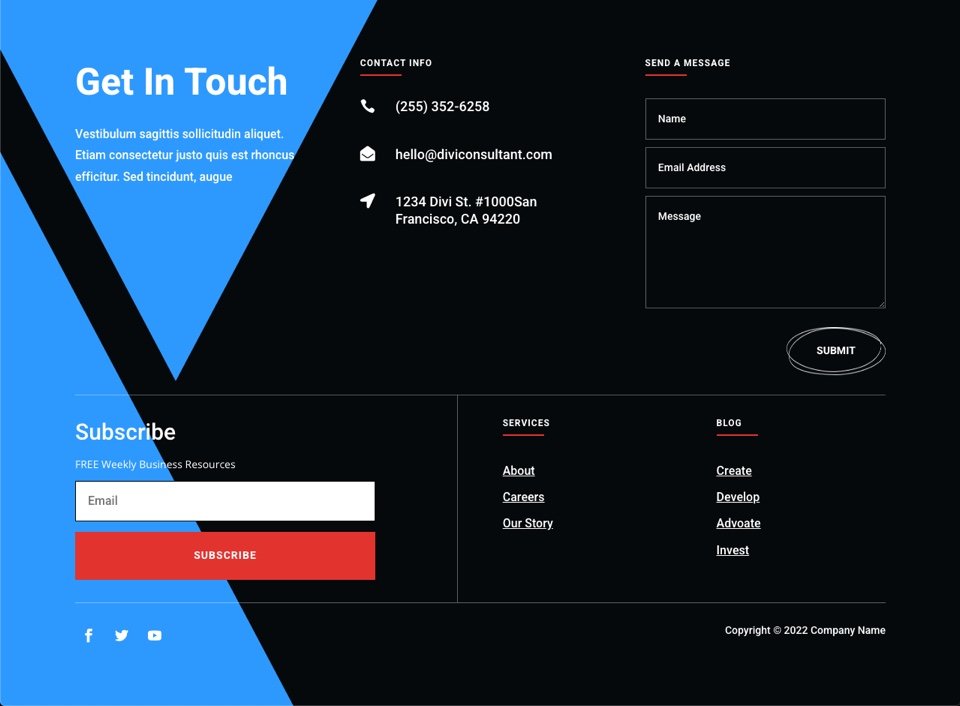
Vista previa del diseño
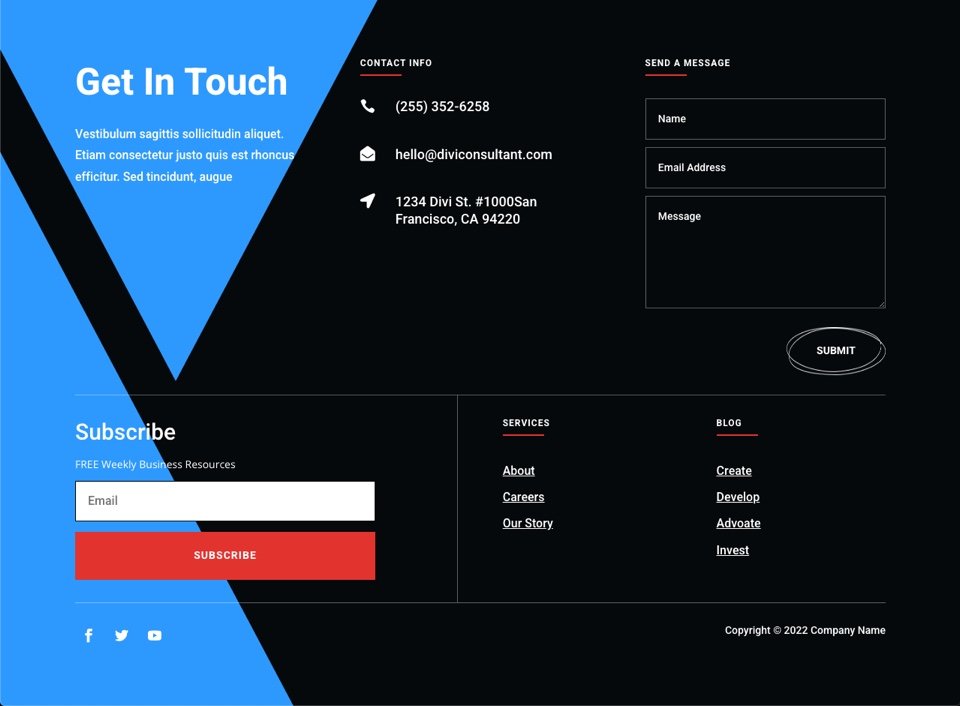
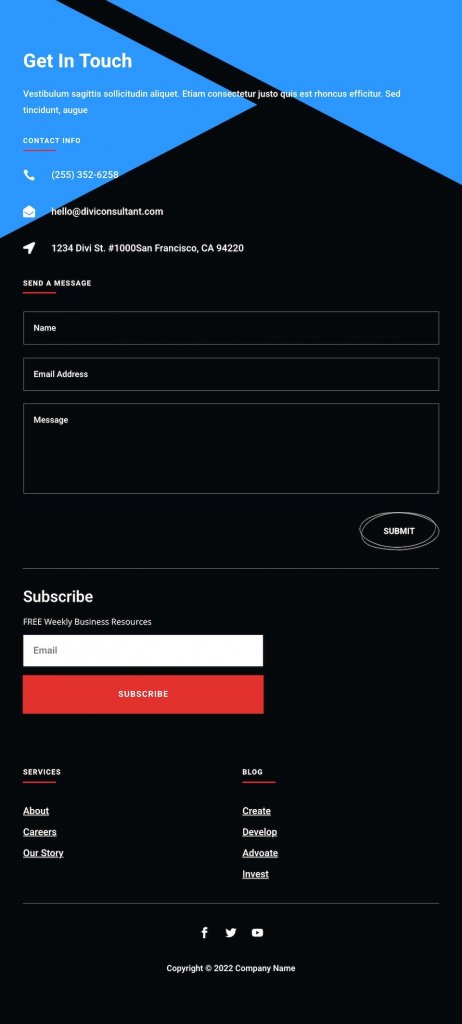
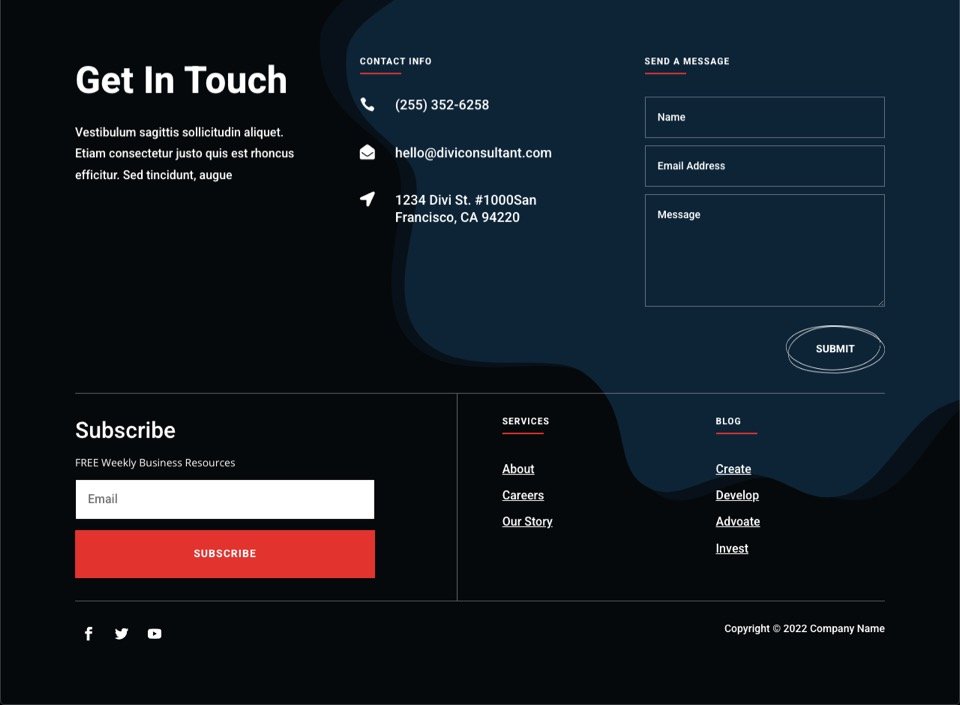
Aquí hay una vista previa rápida de los diseños de pie de página con máscaras de fondo que crearemos en este tutorial.

Comience con el diseño
Siéntase libre de omitir este paso y comenzar a editar su plantilla de pie de página si desea utilizar su propio pie de página existente para esta guía. Se puede agregar una máscara de fondo a cualquier diseño de pie de página existente.
Para este artículo, utilizaremos las plantillas gratuitas de encabezado y pie de página del Consultant Layout Pack . Una vez que descargue el paquete, descomprímalo. Luego, vaya a su tablero de WordPress y navegue hasta el generador de temas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
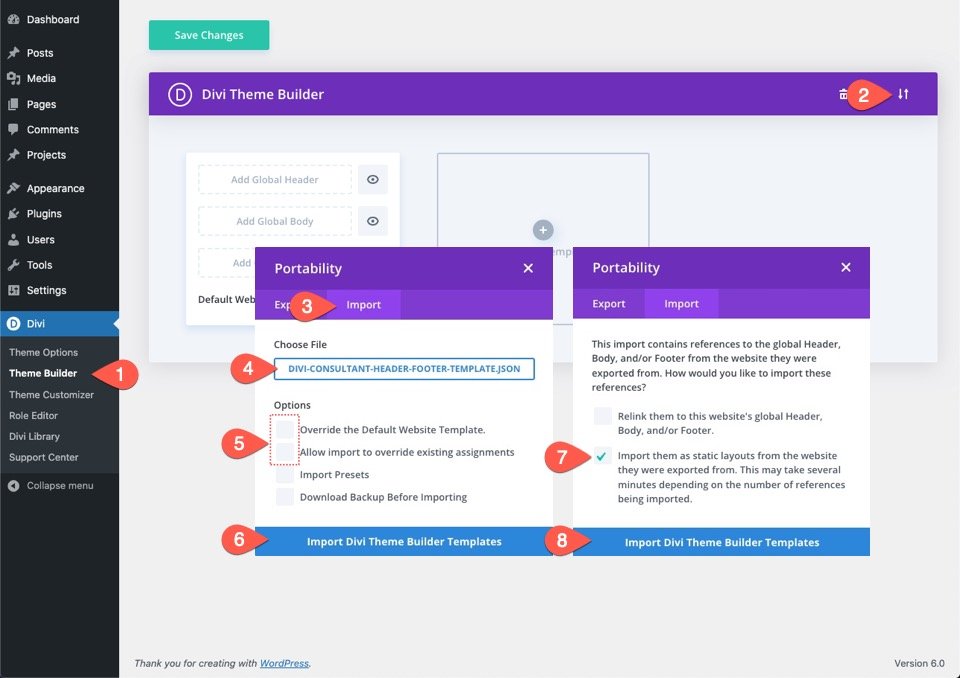
Empezar ahora- Haga clic en el botón Importar en la parte superior derecha de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Desmarque las opciones que anularán sus plantillas actuales.
- Luego haga clic en el botón importar.
- Selecciona la opción “Importarlos como diseños estáticos…”.
- Luego haga clic en el botón Importar nuevamente.

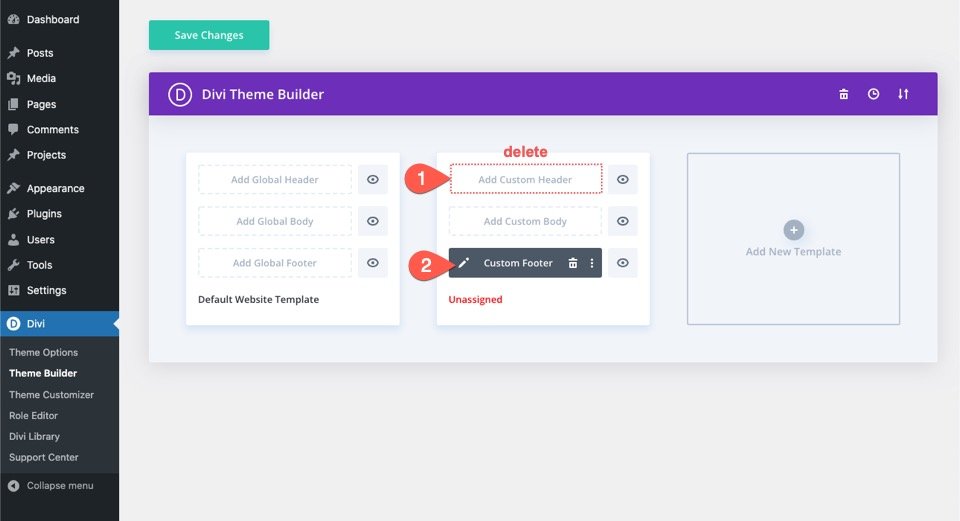
Una vez que la plantilla se haya cargado en Theme Builder, elimine el encabezado de la plantilla (no lo necesitaremos para esto) y haga clic para modificar el pie de página de la plantilla.

Agregue una máscara de fondo a su pie de página Divi
Este pie de página se construye a partir de una sola sección. Podemos aplicar el diseño de la máscara de fondo a la parte que incluye el contenido del pie de página porque lo vamos a agregar al fondo del pie de página completo.
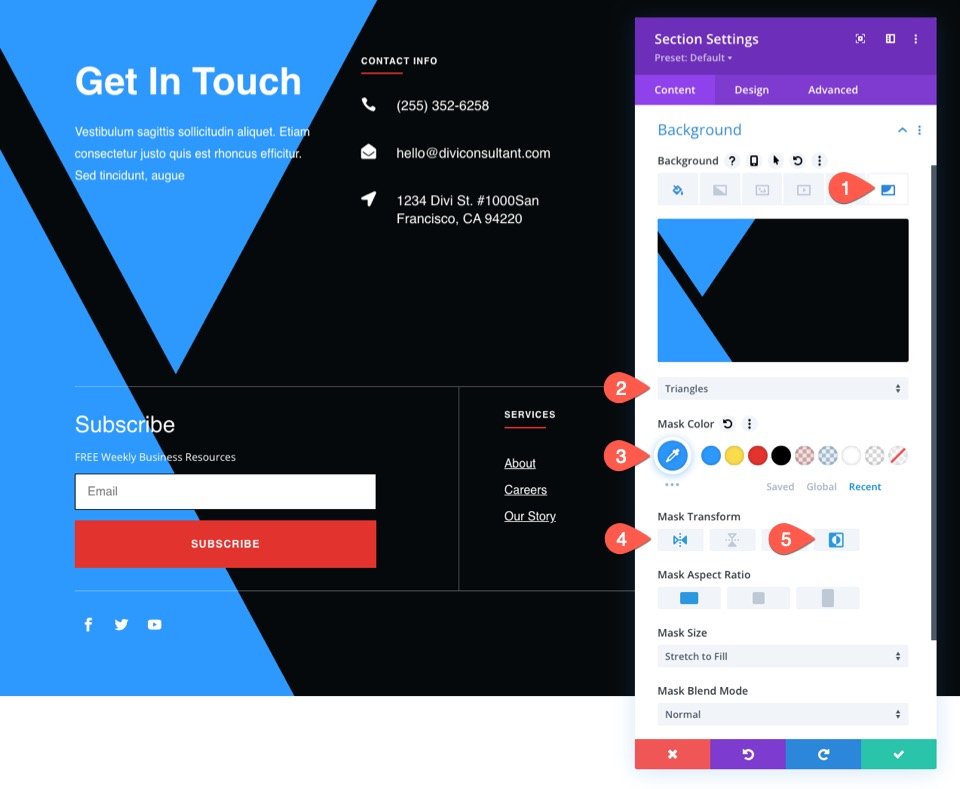
Para hacerlo, vaya a la configuración de la sección. Seleccione la pestaña Máscara de la configuración de fondo y aplique una máscara de fondo a la sección de la siguiente manera:
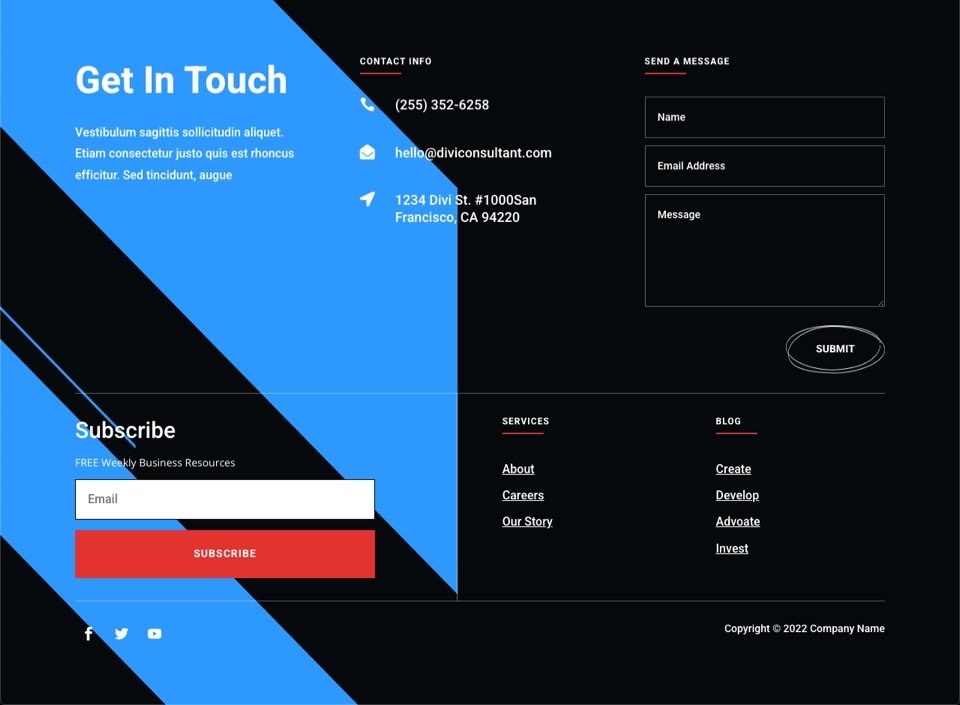
- Máscara: Triángulos
- Color de máscara: #2c98ff
- Transformación de máscara: Voltear horizontalmente, Invertir

Así es como se ve en el escritorio.

Capacidad de respuesta móvil
Tendremos que hacer algunos cambios en el diseño de la máscara de fondo para que también se vea bien en los dispositivos móviles. Cada máscara puede requerir varios ajustes, pero en general, lo siguiente debería funcionar para la mayoría.
Seleccione la pestaña de la tableta después de activar la configuración/pestañas receptivas para las opciones de fondo. Luego, edite la configuración de Máscara de la siguiente manera:
- Transformación de máscara: Rotar
- Tamaño de la máscara: Ajuste
- Posición de la máscara: arriba a la derecha

Una vez que el diseño de la máscara original esté terminado, podemos experimentar con otras máscaras y colores de máscara para crear alternativas de diseño de fondo de pie de página adicionales. También podríamos comprobar cómo se verán un par de otros, ya que podemos cambiar las máscaras con un solo clic.
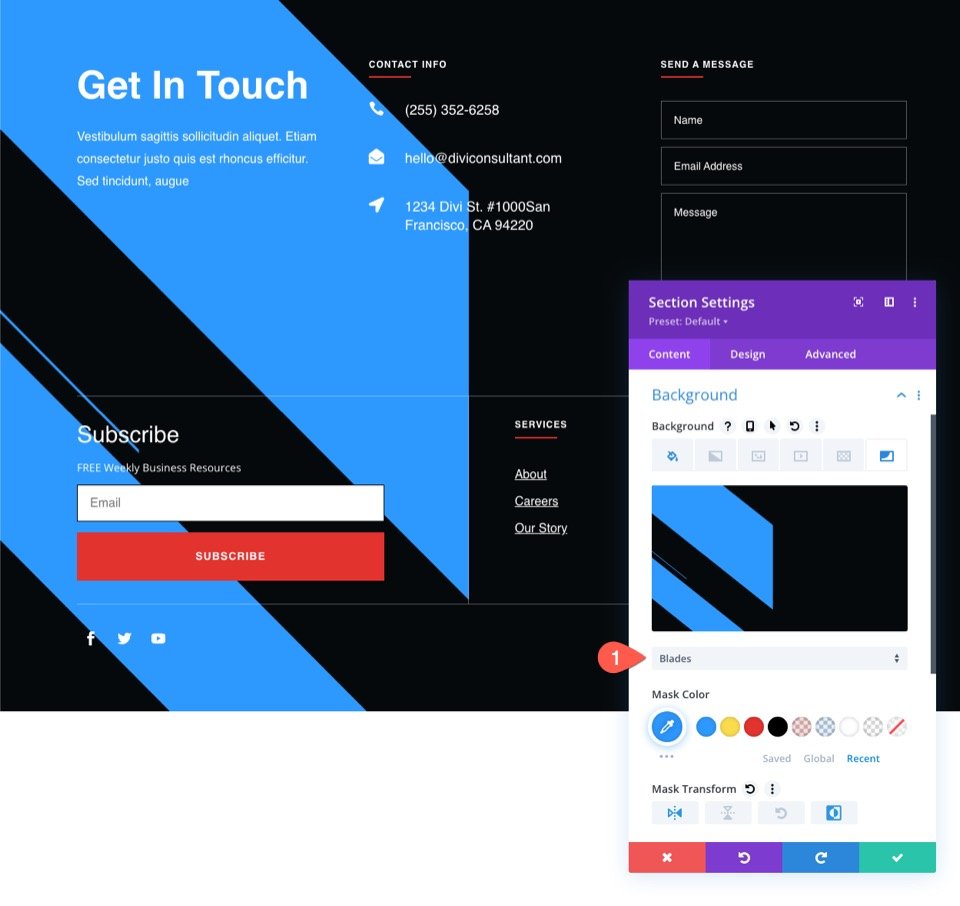
Por ejemplo, para Blade Mask, debe seleccionar Blades en la sección Fondo.

Y el diseño se verá así.

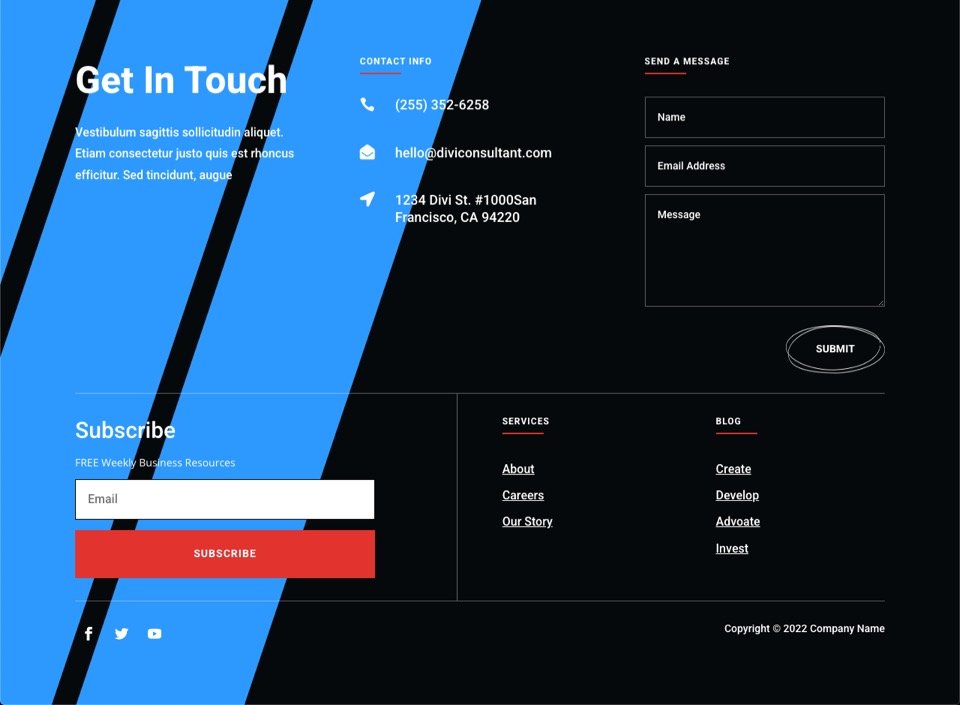
Nuevamente, si selecciona Líneas diagonales, el diseño se verá así.

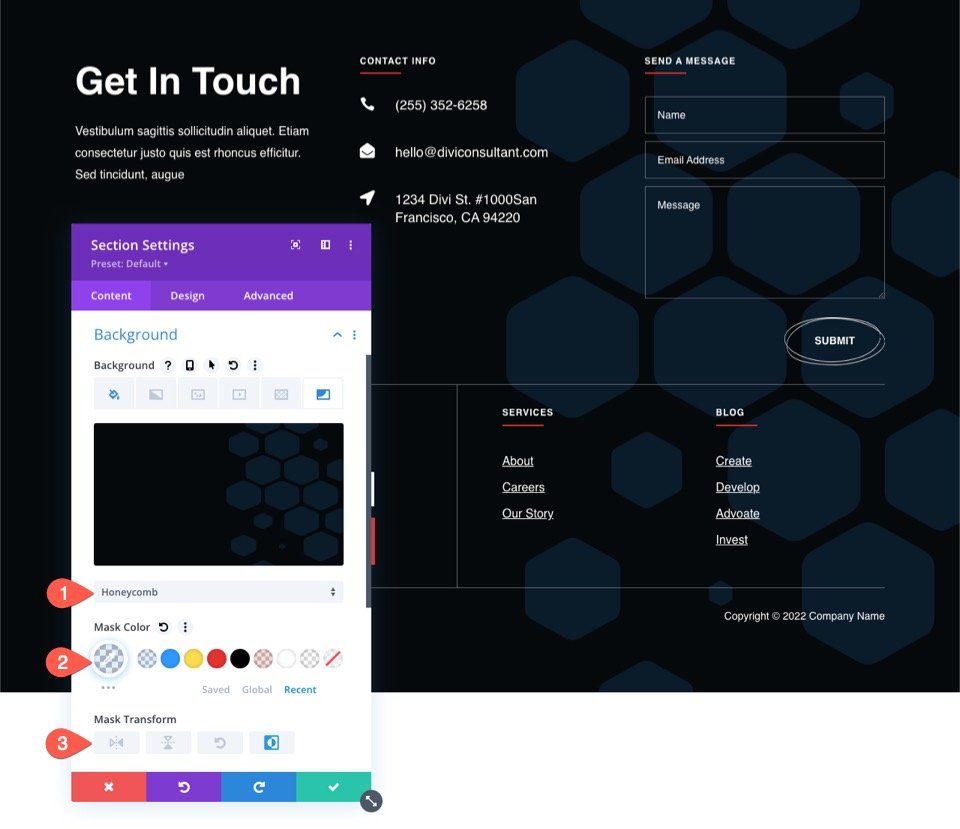
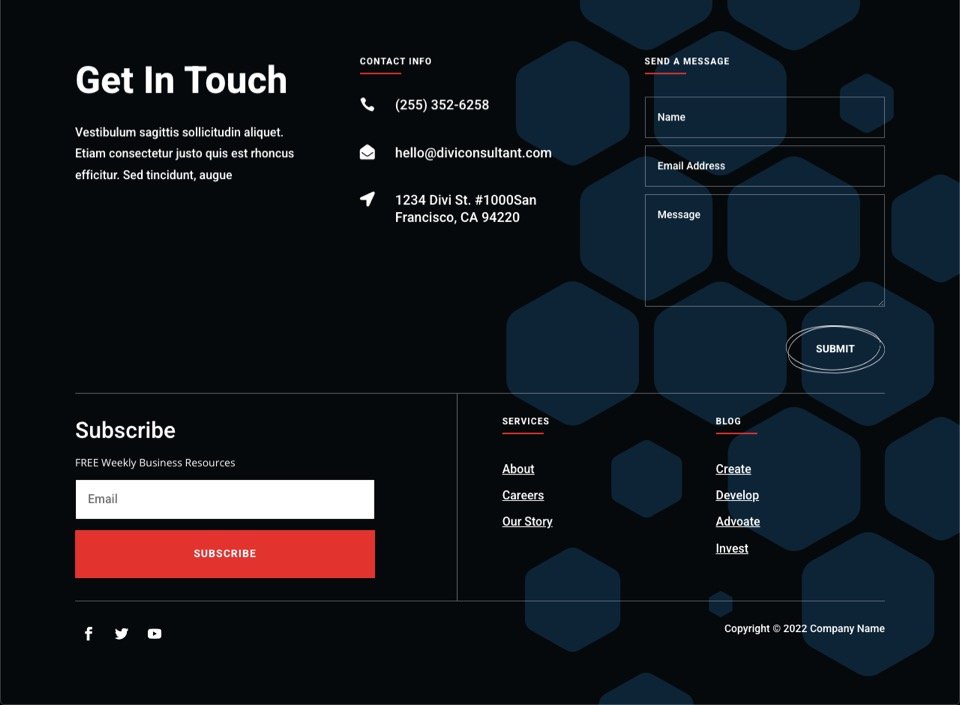
Para crear una máscara de fondo más sutil (y más oscura) con Honeycomb, aplique los siguientes cambios:
- Máscara: Panal
- Color de máscara: rgba (44,152,255,0.18)
- Transformación de máscara: Invertir

Y aqui esta el resultado.

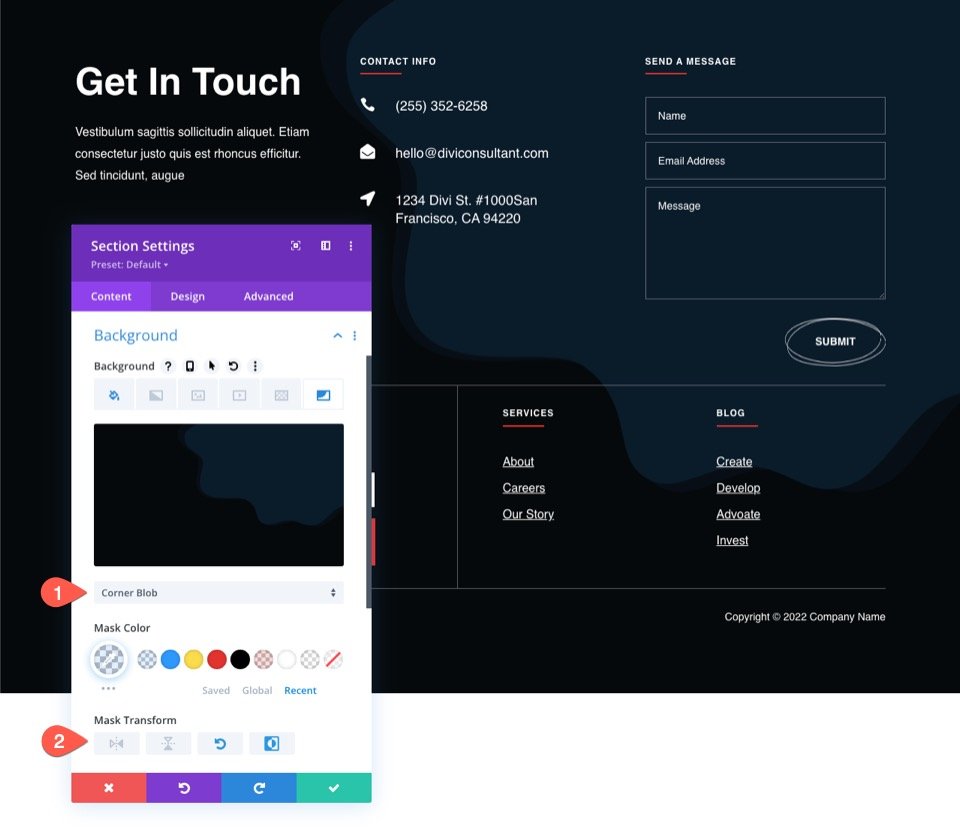
La máscara Corner Blob se puede usar para crear un diseño de marco modesto alrededor del formulario de contacto en el pie de página. Simplemente haga los siguientes cambios:
- Máscara: Mancha de esquina
- Color de máscara: rgba (44,152,255,0.18)
- Transformación de máscara: rotar, invertir

Y aquí está la salida final.

pensamientos finales
Con las opciones de fondo integradas de Theme Builder y Divi , puede crear fácilmente un diseño de máscara de fondo para su pie de página. Simplemente juegue con las diversas máscaras y transforme las opciones para descubrir la mejor para su pie de página. No olvides realizar los cambios correspondientes en el móvil. Con suerte, esto será útil para su propio sitio web o su futuro trabajo. No olvide consultar otros tutoriales de Divi y compartir este tutorial con sus amigos.





