¿Quiere saber cómo agregar efectos de desplazamiento a las imágenes en WordPress?? Su sitio web puede volverse más interactivo y atractivo mediante el uso de efectos de desplazamiento de imágenes. Esto aumenta la experiencia del usuario y la duración de la estancia en su sitio web. Lo guiaremos a través del proceso de agregar efectos de desplazamiento de imagen a WordPress en este artículo.

¿Qué es Image Hover Effects??
Puede agregar funciones dinámicas a sus fotos estáticas con efectos de desplazamiento de imagen, incluidas animaciones, efectos de zoom, ventanas emergentes y más. Por ejemplo, puede tener enlaces a su cartera o fotos que se voltean para revelar su precio. Puede mostrar sus imágenes, galerías y miniaturas de una manera única con la ayuda de las imágenes flotantes. El tiempo que los visitantes pasan en su sitio se puede aumentar mediante el uso de gráficos interactivos y elementos flotantes, entre otras cosas. proporcionarle formas originales de mostrar contenido a sus espectadores. Informe a los visitantes que se puede hacer clic en un elemento del sitio web.
Cómo crear efectos de desplazamiento de imagen en WordPress
El uso de un complemento de WordPress es el mejor enfoque para agregar efectos de desplazamiento de imagen a su sitio web de WordPress. Puede generar efectos de imagen con un complemento en lugar de dedicar tiempo a editar, formatear y aplicar CSS. Simplemente funciona. Puede crear animaciones y efectos de desplazamiento de imagen únicos utilizando una variedad de complementos. Aprenderá a crear efectos de desplazamiento de cuatro formas distintas en este tutorial.
Adición de efectos Flipbox de desplazamiento de imagen en WordPress
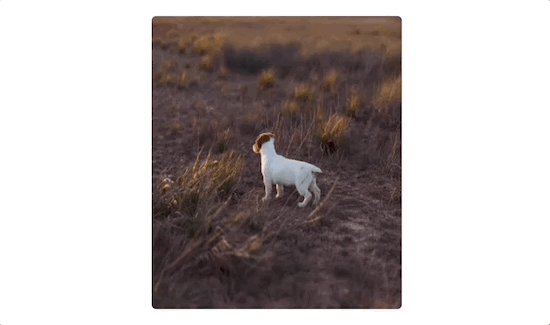
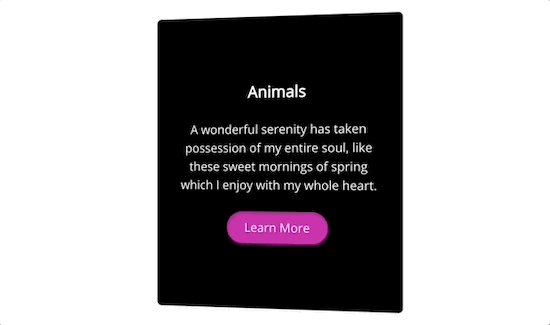
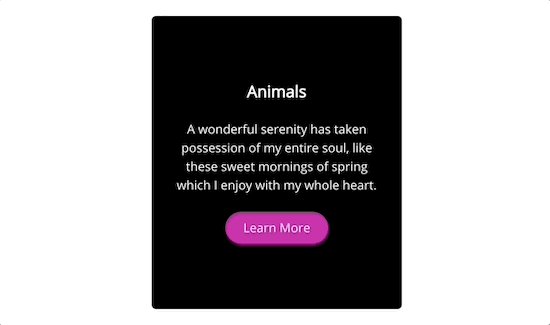
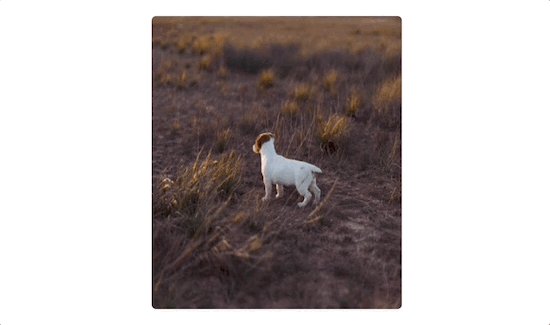
Un cuadro que se voltea cuando pasa el mouse sobre él se llama cuadro giratorio. Para exponer texto o incluso cambiar la imagen cuando el cursor pasa sobre él, aplica este movimiento a tus fotos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
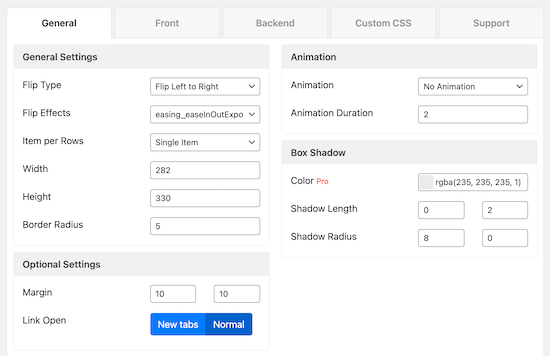
Junto con el diseño de la imagen en ambos lados, puede personalizar cómo se voltea la imagen. Los fotógrafos pueden usar esto para exhibir su trabajo y distinguir entre diferentes portafolios. Un complemento de WordPress es la forma más sencilla de aplicar efectos de cuadro de cambio de imagen. Simplemente puede crear y modificar estos efectos con un complemento. El complemento Flipbox - Awesomes Flip Boxes Image Overlay es algo que recomendamos utilizar. El mejor complemento de flip box y hover image para WordPress es este. Con la ayuda de este complemento, puede crear fácilmente efectos únicos de flip box para sus fotos de WordPress.

Incluye plantillas prediseñadas y docenas de distintos efectos de animación. Incluso los colores pueden cambiarse y puede agregar su propio CSS único.
Adición de zoom de imagen y efectos de ampliación en WordPress
Los usuarios pueden ver detalles que una imagen de tamaño normal no les permitiría ver, gracias a los efectos de zoom de imagen. Para instrucciones de productos y fotografías muy detalladas, este efecto funciona de manera brillante. También puede usarlo para crear un efecto de zoom en su tienda en línea, al igual que Amazon.

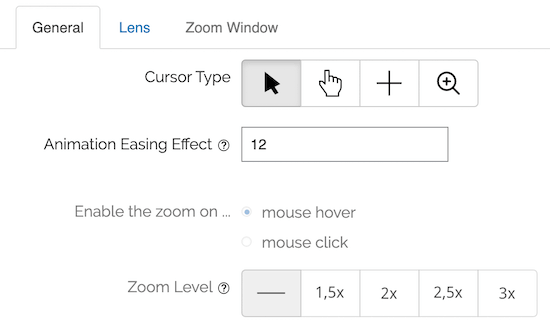
El uso de un complemento de WordPress es la forma más sencilla de agregar zoom de imagen y efectos de ampliación a sus imágenes. Se recomienda utilizar el complemento WP Image Zoom . Puede agregar fácilmente efectos de zoom y ampliación a sus fotografías con este complemento.

Además, tiene capacidades que le permiten seleccionar el nivel de zoom, la forma del nivel de zoom y muchas otras cosas.
Agregar efectos de animación de imagen en WordPress
Puede agregar una amplia variedad de efectos de desplazamiento adicionales a WordPress. Puede usar superposiciones de texto, imágenes comparativas, imágenes de caja de luz, galerías de imágenes interactivas y más.

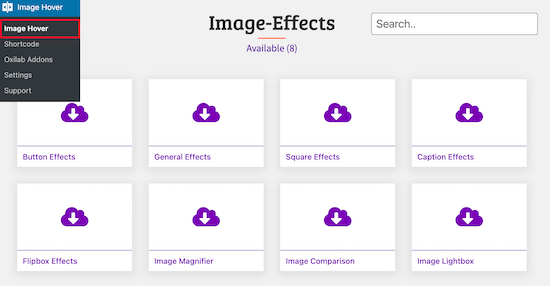
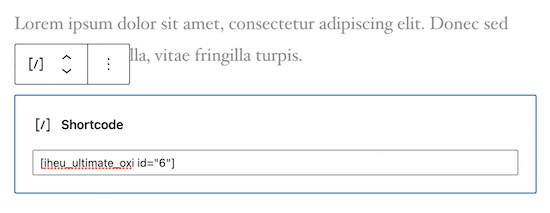
Recomendamos utilizar el complemento Image Hover Effects Ultimate para agregar efectos de desplazamiento como estos. Dado que este complemento es tan pequeño y liviano, no afectará la funcionalidad o los tiempos de carga de su sitio web. Usarlo también es bastante simple. Con unos pocos clics, se pueden agregar efectos de imagen especiales. Instalar y activar el complemento Image Hover Effects Ultimate es el primer paso. Una vez que el complemento se haya instalado y activado, vaya a su administrador de WordPress y seleccione "Imagen flotante". Puede seleccionar entre ocho efectos de desplazamiento de imagen diferentes cuando hace esto.

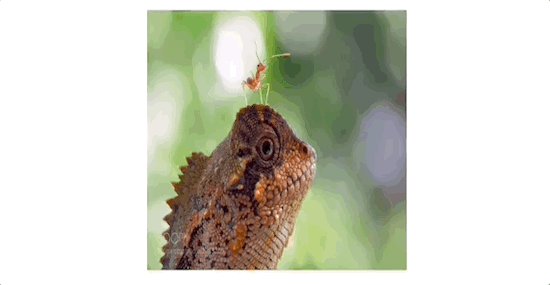
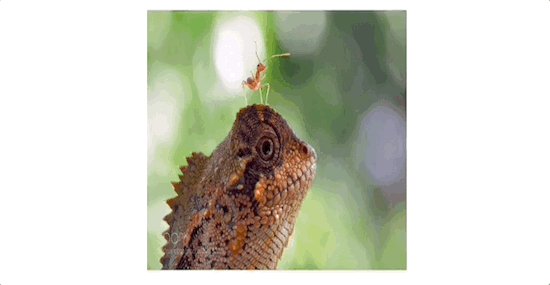
Aplicaremos el efecto "Efectos de título" en este tutorial. Al pasar el mouse, esto agrega texto animado sobre su imagen.
Para comenzar, seleccione la casilla "Efectos de subtítulos". Cuando hace esto, aparece un menú de opciones de animación disponibles.

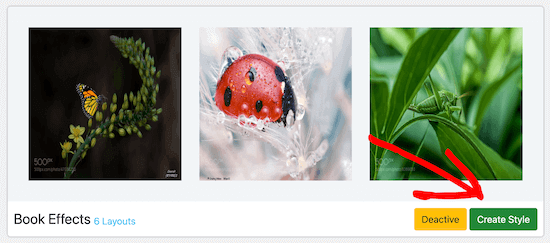
Haz clic en "Crear estilo" una vez que hayas descubierto el efecto de imagen que prefieres.
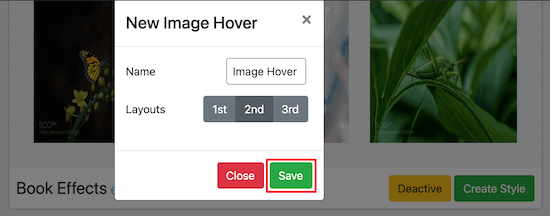
Asigne un nombre a su efecto de desplazamiento y seleccione el diseño en el cuadro emergente. Las series de fotografías ordenadas corresponden al número de maquetación que elijas.
No olvides hacer clic en "Guardar".

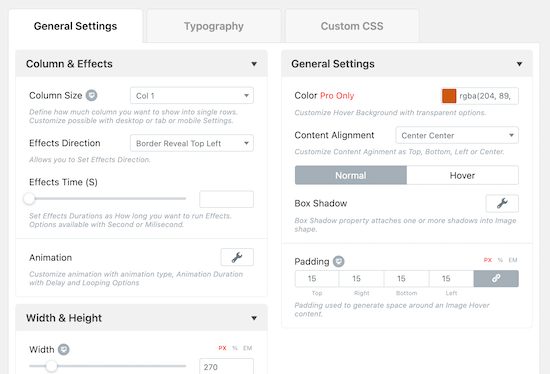
Puede elegir entre varias opciones para personalizar su efecto de desplazamiento en la pantalla siguiente.
Sin embargo, mantendremos la configuración de animación estándar.

Cualquier modificación que realice será visible en el cuadro "Vista previa".
Pase el mouse sobre la imagen y seleccione "Editar" para cambiar la imagen predeterminada.

Puede editar el título y la descripción que aparecen cuando el cursor pasa sobre ellos en esta ventana emergente.
Haga clic en el cuadro junto a la palabra "Imagen" para cargar una imagen o elija una de su biblioteca de medios.

Si desea que su imagen dirija a los espectadores a otra página de su sitio web, también puede incluir un enlace y un botón de texto.
Cuando haya terminado, presione "Enviar".

Si desea que su imagen dirija a los espectadores a otra página de su sitio web, también puede incluir un enlace y un botón de texto.
Cuando haya terminado, presione "Enviar".

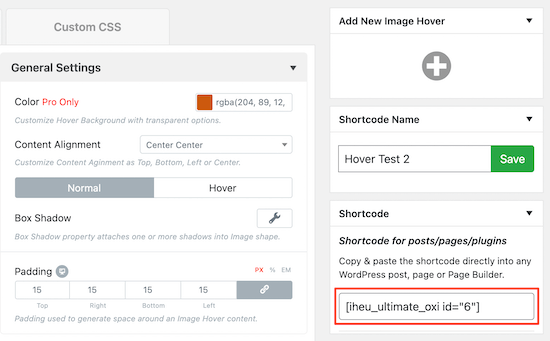
Para guardar los cambios y activar el efecto de desplazamiento de la imagen, asegúrese de hacer clic en "Publicar" o "Actualizar".
Agregar efectos emergentes de desplazamiento de imagen en WordPress
Puede agregar funciones como flip boxes, efectos de desplazamiento, animaciones y más con la ayuda de los complementos antes mencionados. ¿Qué sucede si desea agregar un efecto de desplazamiento de imagen alternativo que no es compatible con los complementos antes mencionados? ? Un complemento CSS personalizado de WordPress es la herramienta ideal para esto. Al hacer esto, puede modificar sus fotos visualmente sin tener que cambiar ningún código. Aunque puede modificar manualmente sus archivos CSS o agregar CSS usando el personalizador de WordPress, instalar un complemento es el método más simple. Se recomienda utilizar el complemento CSS Hero . Sin escribir una sola línea de código, puede modificar prácticamente todos los estilos CSS en su sitio web de WordPress usando este complemento.

Hay numerosos efectos CSS integrados que están diseñados específicamente para fotos.
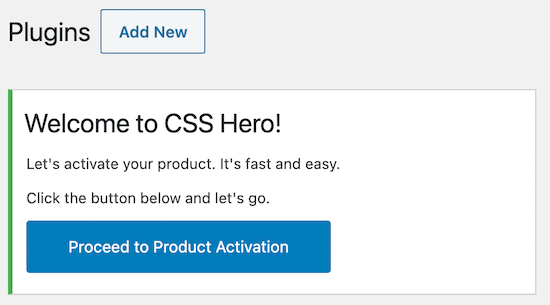
Después de instalar el complemento, debe seleccionar "Continuar con la activación del producto" en el menú.

Puede seguir estas instrucciones para activar un complemento. Puede comenzar a cambiar sus fotos una vez que se haya activado el complemento. Haz clic en "CSS Hero" en la parte superior de una página o publicación que contenga la imagen o las imágenes que deseas animar. Al hacerlo, puede acceder al menú del editor y agregar una variedad de efectos CSS.
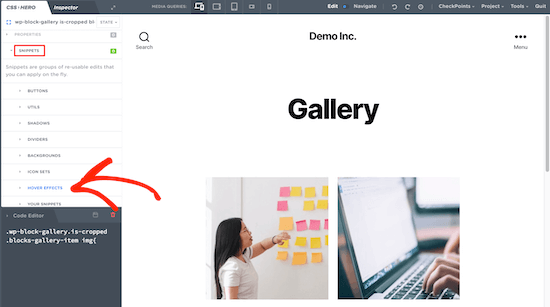
Se agregará una ventana emergente de imagen con efecto de desplazamiento. Para comenzar a editar una imagen, primero haga clic en ella y luego seleccione "Fragmentos".
Haga clic en "Efectos de desplazamiento" después de eso.

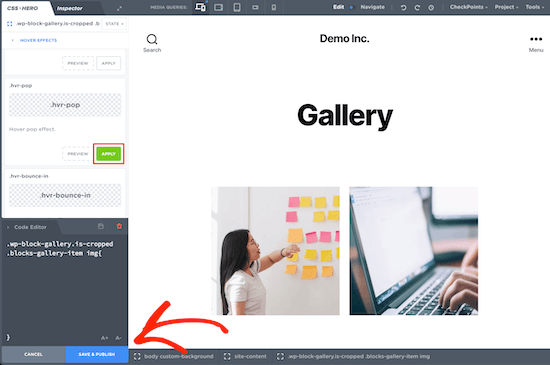
Esto abrirá un menú con varios efectos CSS. Después de eso, elige el efecto ".hvr-pop" y presiona "Aplicar".
Sus fotografías recibirán instantáneamente el efecto CSS después de hacer clic en "Guardar & Publicar".

Terminando
Esperamos sinceramente que esta publicación le haya mostrado cómo agregar efectos de desplazamiento a las imágenes en WordPress. Si te gustó esta publicación, compártela con tus amigos y suscríbete a nuestro boletín para obtener más tutoriales útiles.




