Cualquier sitio web debe tener una presencia activa en las redes sociales para tener éxito en línea. Tener presencia en las plataformas que prefiera tu público objetivo es fundamental. Proporcionar enlaces de redes sociales en su sitio web es un enfoque para ayudarlos. Sin embargo, gracias a Divi , esto es pan comido. El pie de página de Divi ahora puede incluir íconos de redes sociales, como veremos en este artículo.
Vamos a empezar.
Avance
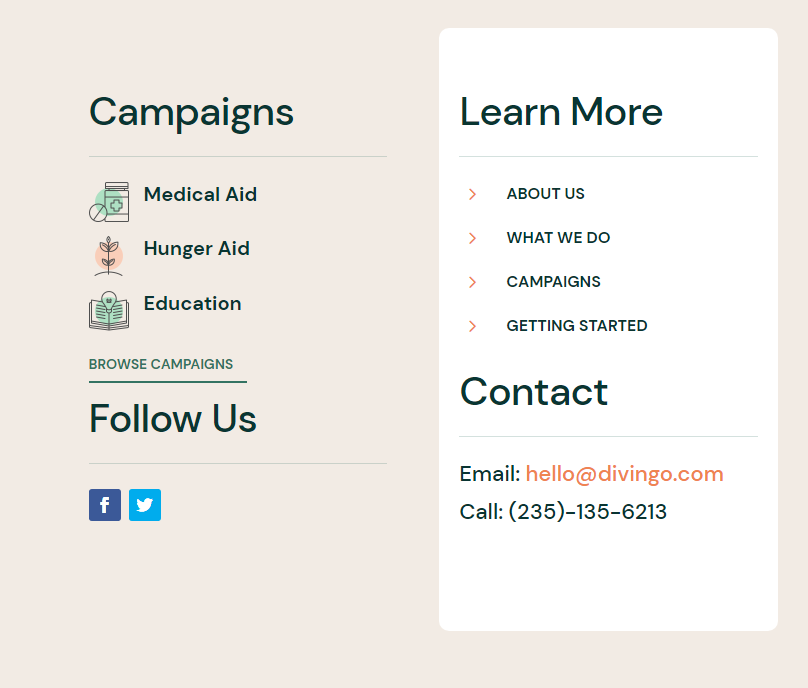
Es necesario familiarizarse con lo visual antes de comenzar el tutorial de hoy. Entonces esto es lo que vamos a crear hoy.

Importar el diseño
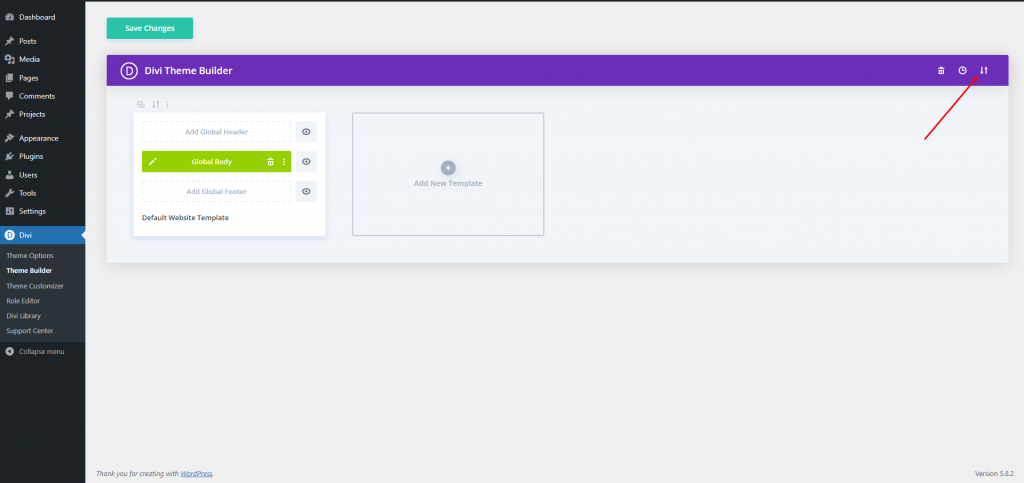
Divi ha agregado recientemente algunos diseños de diseño hermosos, y el diseño de ONG es uno de ellos. Por lo tanto, usaremos la plantilla de encabezado y pie de página de diseño de ONG para el tutorial de hoy. Ya tenemos la plantilla. Ahora cárguelo usando la opción de portabilidad del generador de temas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Ahora, vaya a la pestaña de importación y seleccione el archivo JSON que desea cargar. Luego haga clic en "Importar plantilla de creación de temas Divi" y estará listo.

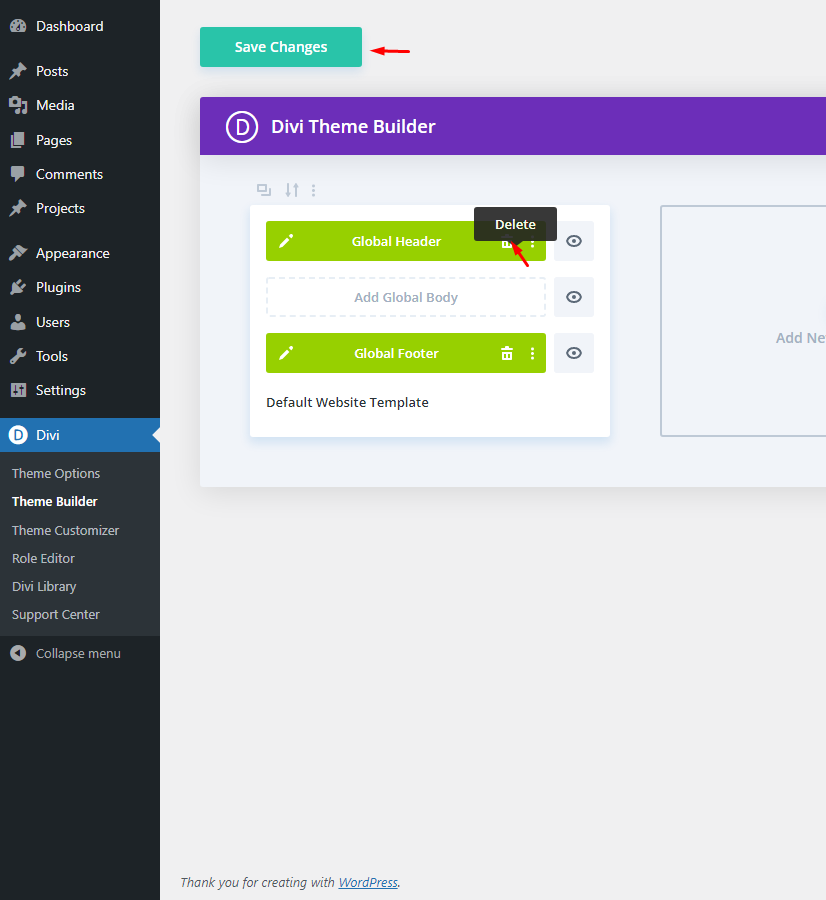
Si desea conservar la parte del encabezado, puede conservarla o eliminarla si no la desea. Sin embargo, lo eliminaremos y trabajaremos solo con la sección Pie de página.
Editar el diseño
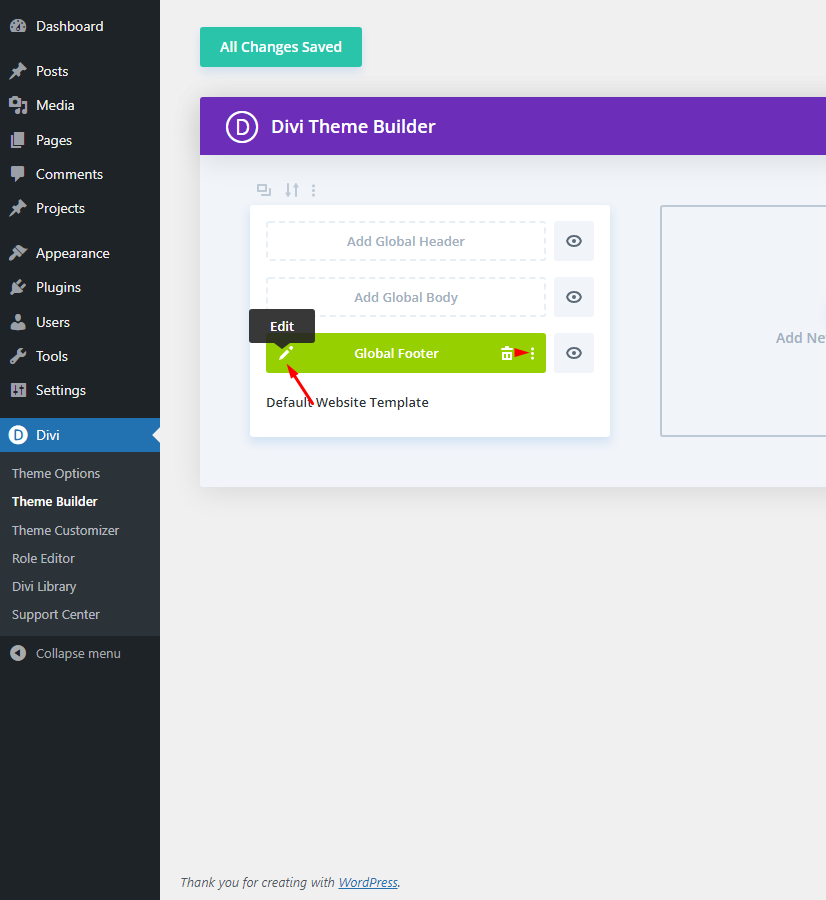
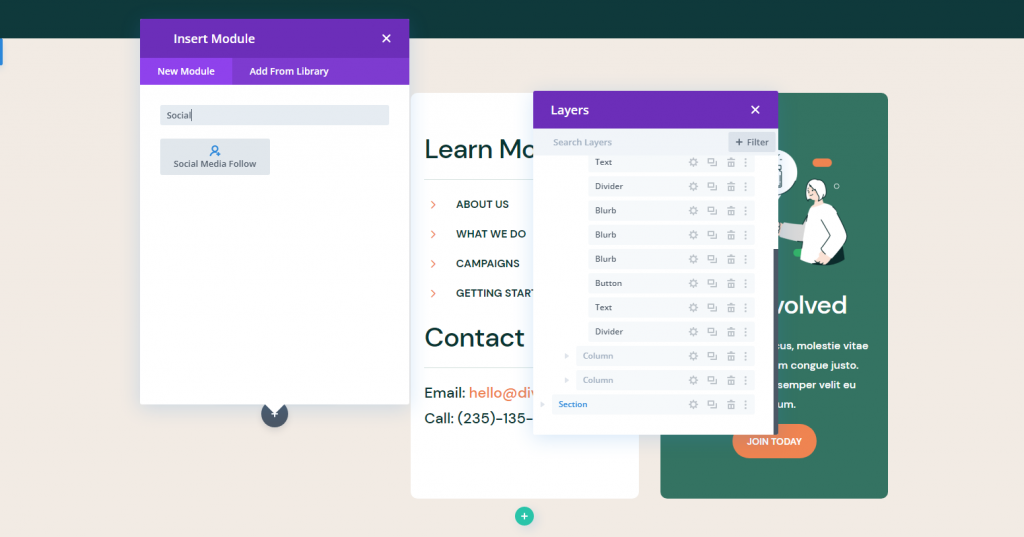
Después de eso, deberá acceder a la plantilla y realizar los cambios. Para editar su pie de página global, seleccione el icono de lápiz (izquierda) o los tres puntos (derecha) y elija Editar en el menú desplegable.

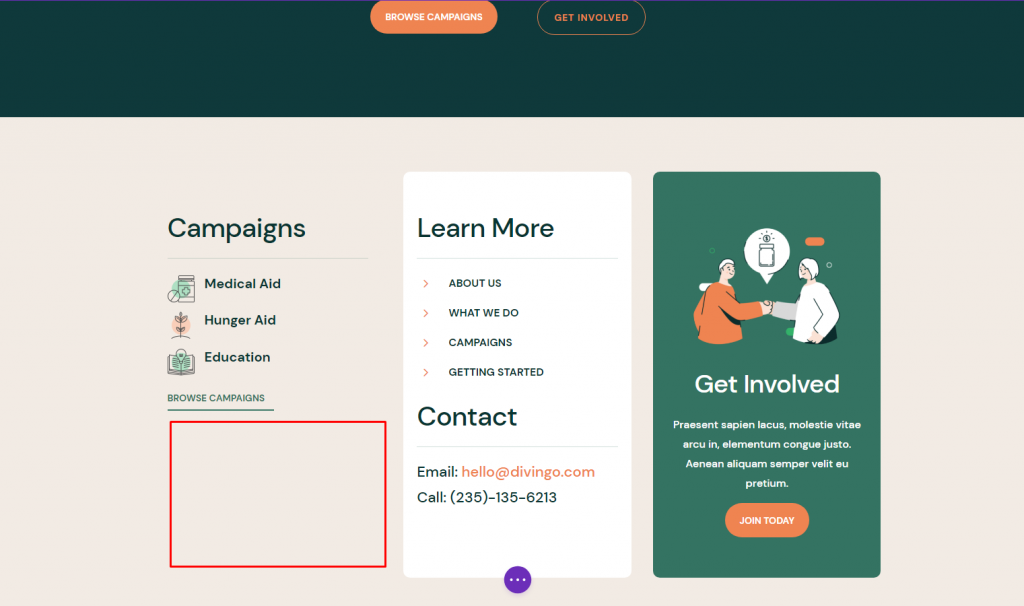
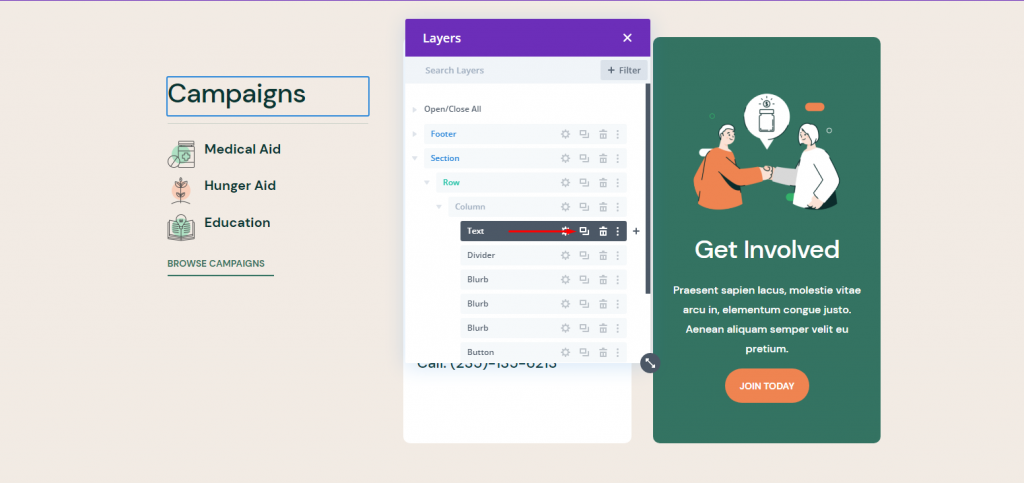
Como el pie de página está abierto para editar, agregaremos los íconos sociales en el lugar marcado.

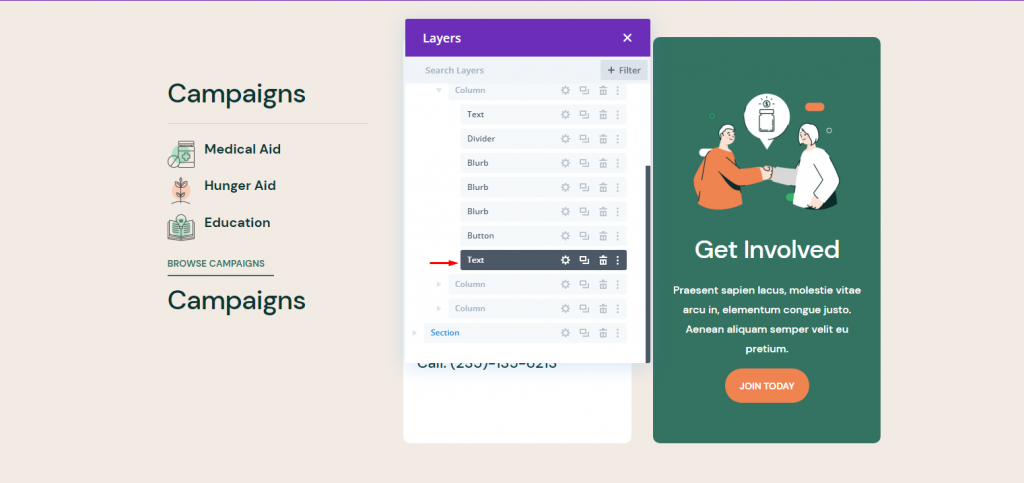
Primero, necesitaremos un título que vaya con el resto de las partes del pie de página. Clona el título en el espacio de arriba y arrástralo a donde quieras que aparezcan los íconos sociales.

Ahora arrastre el título clonado hacia abajo debajo del módulo de botones.

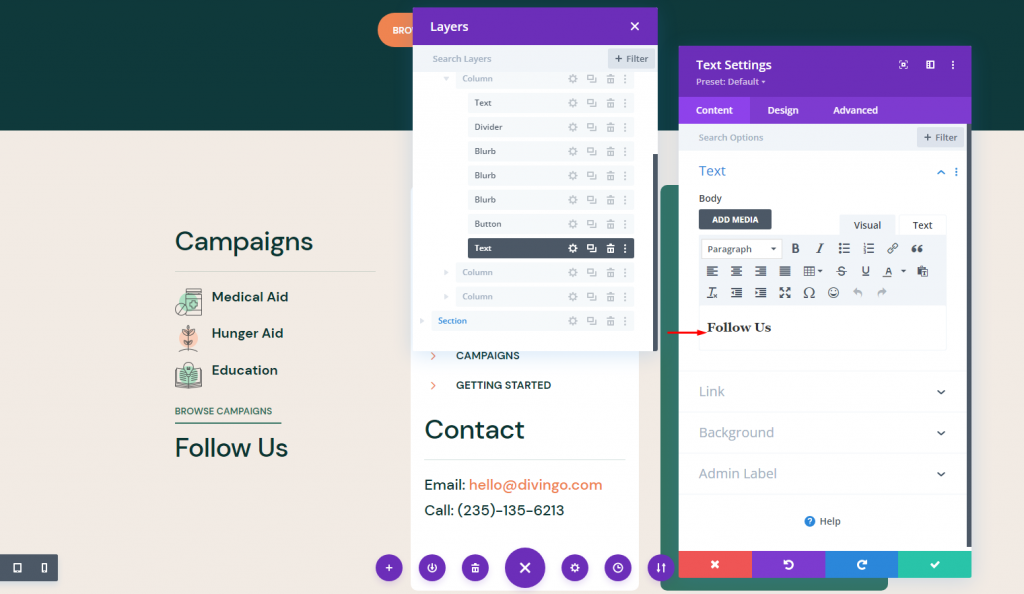
Ahora edite el texto del módulo clonado.

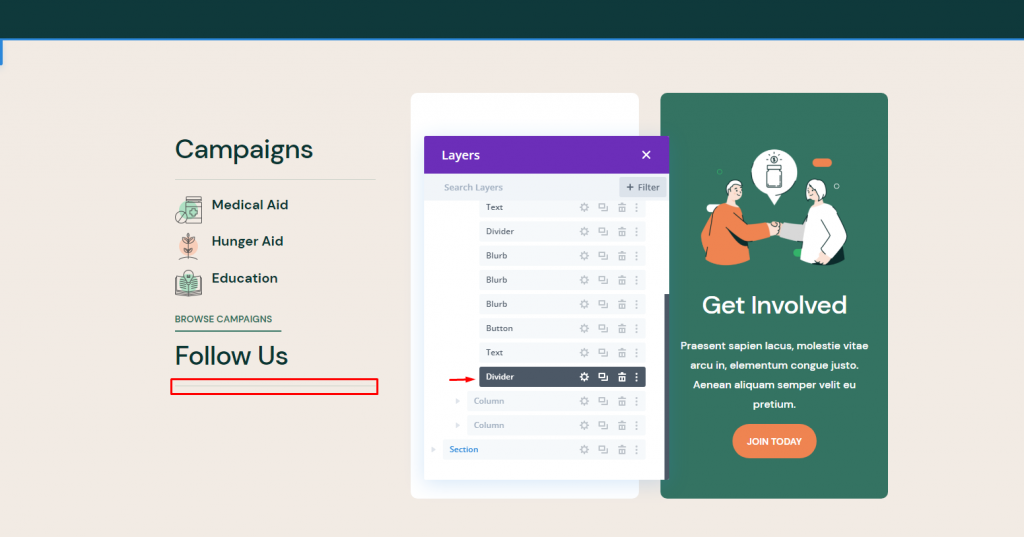
Ahora también copie el módulo divisor debajo del texto de la campaña y péguelo y arrástrelo debajo del texto Síguenos.

Ahora agregue el módulo de redes sociales debajo del divisor.

Ahora, así es como se ve.

Agregar íconos de redes sociales y URL
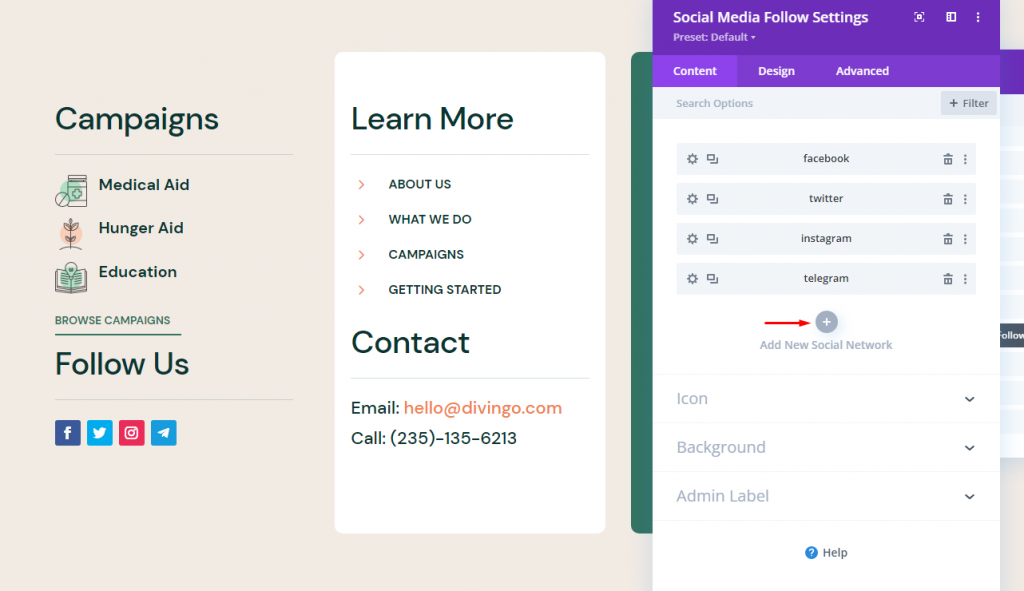
Es hora de agregar todas las cuentas de redes sociales que tiene. Divi nos proporciona una última sección de opciones, y podemos agregar tantos perfiles como necesitemos.
Haga clic en el signo más y seleccione la plataforma que desee.

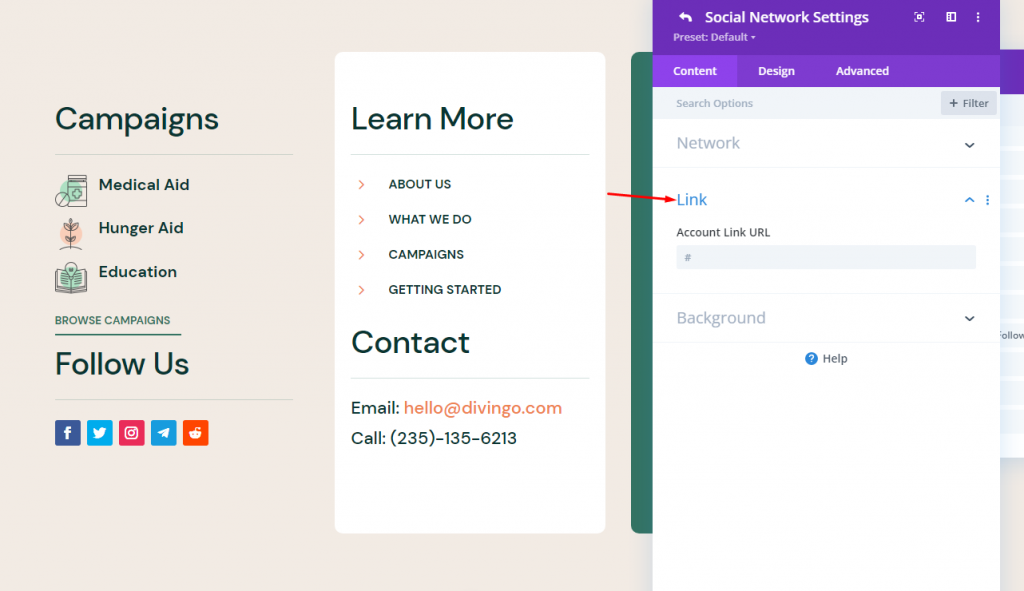
Luego agregue enlaces a sus identificadores de redes sociales.

Iconos de estilo
El pie de página de mi plantilla tiene mucho verde y naranja. Los bordes del botón están redondeados, mientras que los otros iconos tienen un círculo detrás de ellos. El texto es blanco sobre el fondo verde. Los usaré como colas de diseño al diseñar los íconos de las redes sociales.
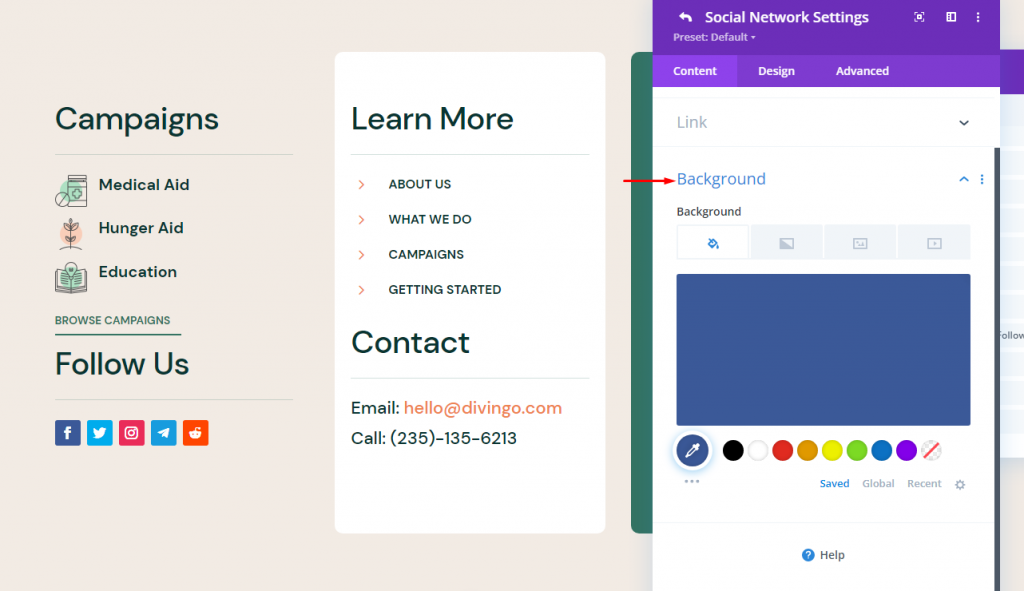
Haga clic en el icono de engranaje y abra el color de fondo del icono desde la pestaña de contenido.

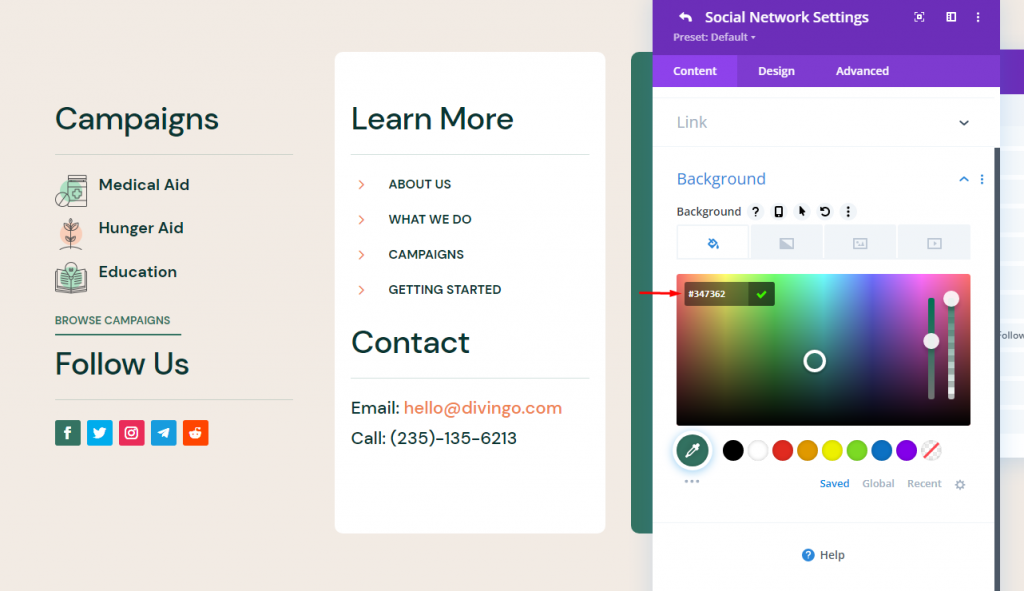
Cambie el color de fondo para que coincida con el diseño del diseño.
- Fondo = # 347362

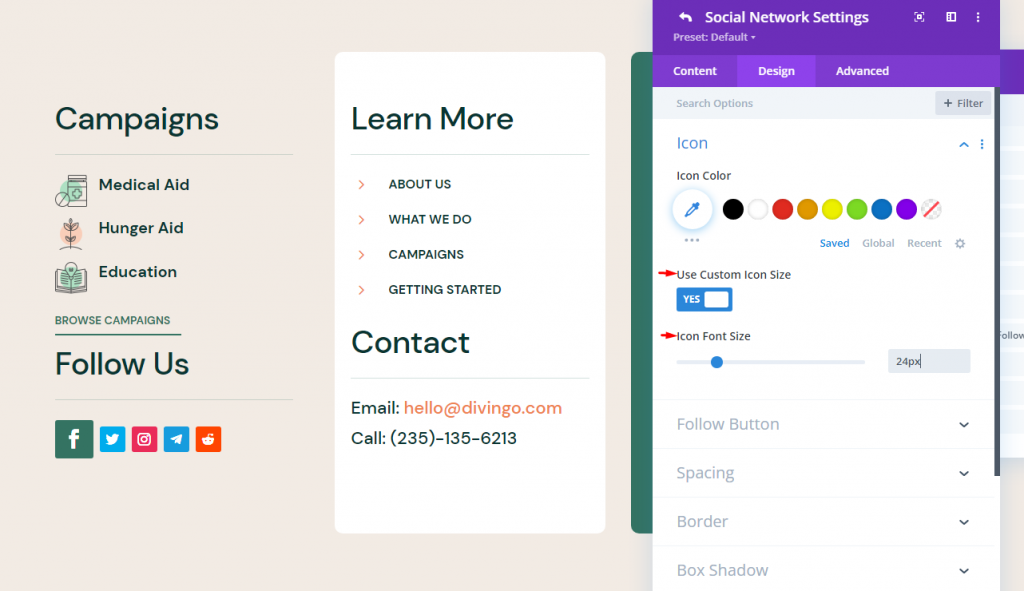
Luego, vaya a la pestaña de diseño y cambie lo siguiente:
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 24px

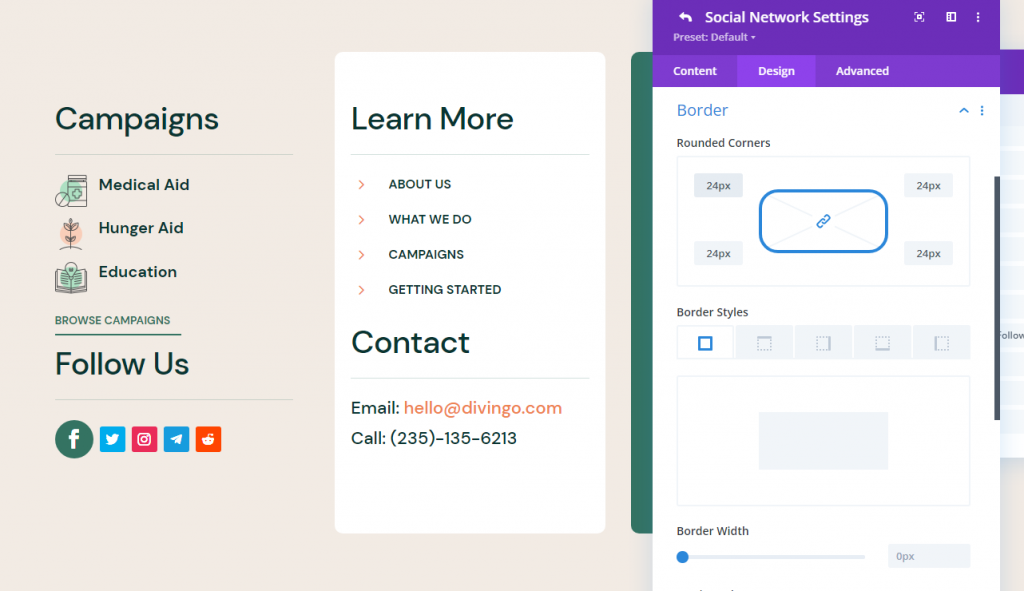
Agrega "Borde" a los íconos. Ahora, al hacer clic en la marca verde, regrese a la configuración del módulo.
- Esquinas redondeadas = 24px

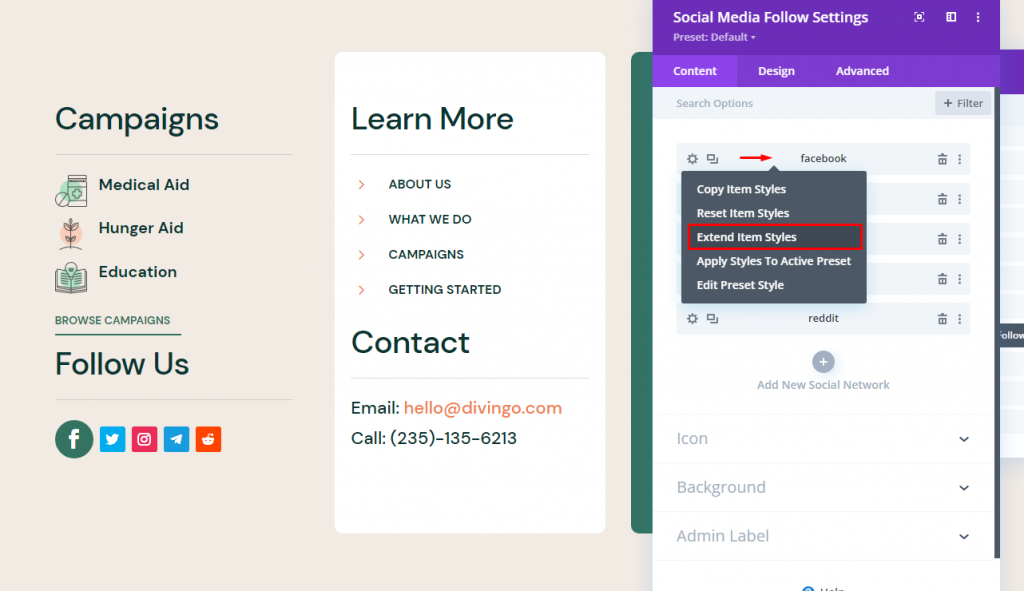
Ahora haga clic en el primer identificador de redes sociales y seleccione "Extender estilos de elementos".

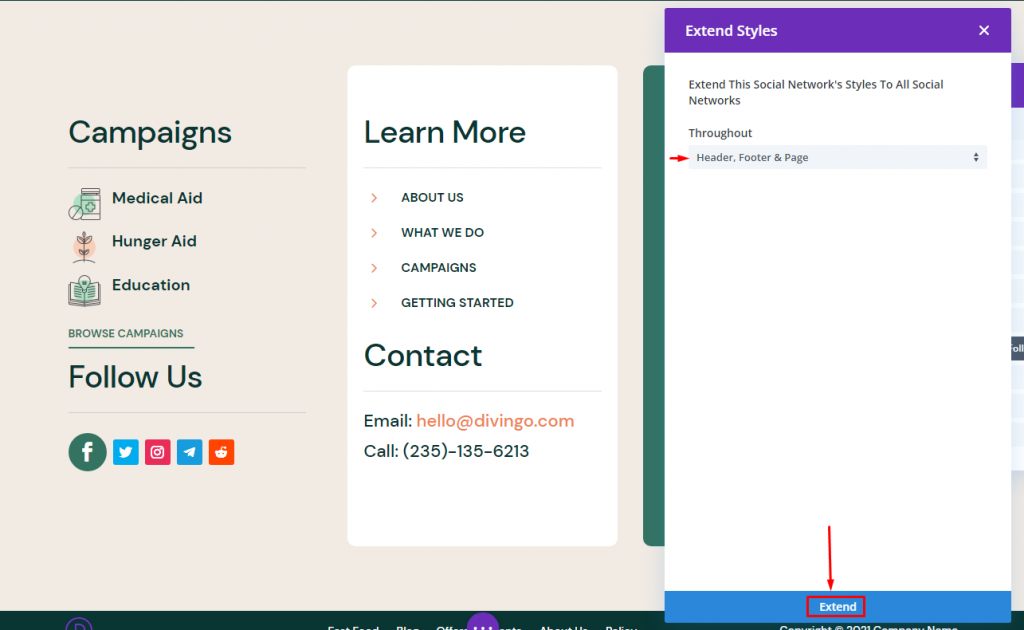
Después de hacer su selección (esta página, esta columna, etc.), haga clic en Extender para comenzar el proceso de expandir los estilos.

Este estilo de red social se aplica a todos los controladores sociales disponibles en esta página.

¡Y hemos terminado!
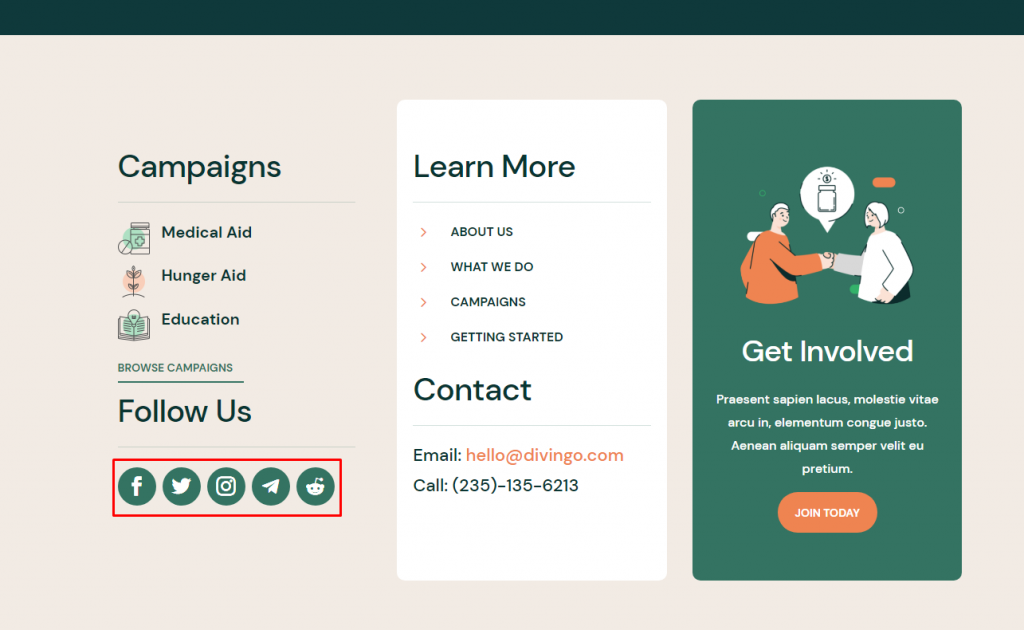
Vista previa final
Hasta ahora, hemos hecho un buen trabajo. Así es como se ve nuestro diseño de hoy.

Terminando
Eso concluye nuestra discusión sobre la integración de íconos de redes sociales en el pie de página de Divi . Aquí es donde el módulo Social Media Follow de Divi resulta útil. Las plantillas de pie de página globales proporcionadas por Divi Theme Builder facilitan su inclusión en su pie de página. Puede agregar fácilmente íconos de redes sociales al pie de página de Divi y personalizar su apariencia para que coincida con su sitio web con solo unos pocos clics.





