Como desarrollador web profesional, es importante considerar la inclusión de un mapa para las empresas con una ubicación física, como el alquiler de un estudio fotográfico o un restaurante, para mejorar la experiencia de usuario de los clientes potenciales. La mayoría de los complementos de creación de páginas de WordPress, incluido Divi Builder , ofrecen la capacidad de integrar Google Maps en un sitio web mediante el uso del módulo Map. Este módulo está equipado para manejar varios pines de ubicación en caso de que la empresa tenga varias sucursales. Para utilizar el módulo Mapa en Divi Builder, es necesaria la integración con Google Maps a través de una clave API. Los siguientes pasos describen el proceso de agregar Google Maps a un sitio web a través de Divi Builder .

Añadir Google Maps en Divi Builder
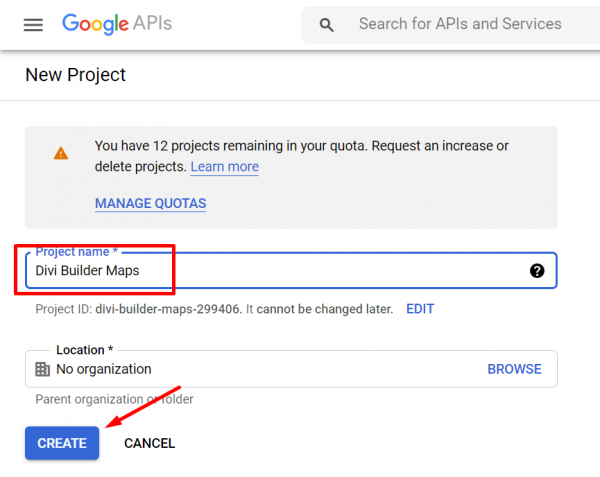
Se ha mencionado anteriormente que la integración de Divi Builder con Google Maps es una necesidad para utilizar el módulo Map. Esta integración se puede lograr obteniendo una clave API de Google Maps. Para obtener esta clave, debe iniciar sesión en el sitio web de Google API Console con su cuenta de Google. Si aún no tiene un proyecto establecido, puede crear uno seleccionando el menú desplegable en la barra superior y seleccionando la opción "NUEVO PROYECTO" ubicada en la esquina superior derecha de la ventana que aparece.
Ahora asigne un nombre a su proyecto y haga clic en el botón CREAR .

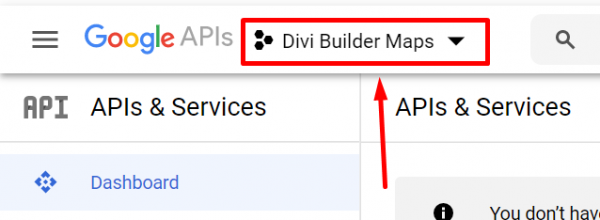
Para usar Google Maps en su proyecto, primero, cree el proyecto y selecciónelo del menú desplegable en la barra superior.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
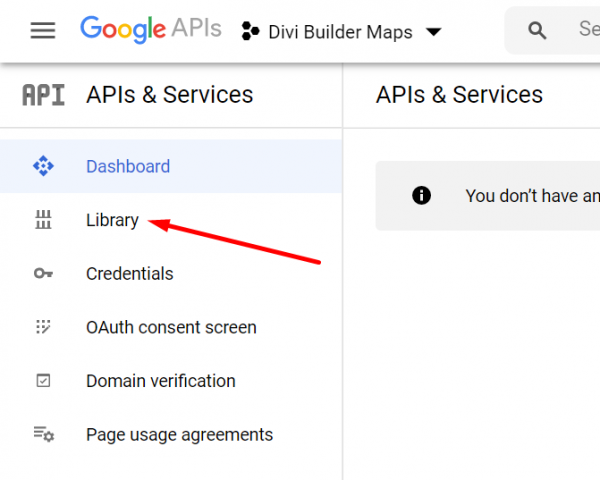
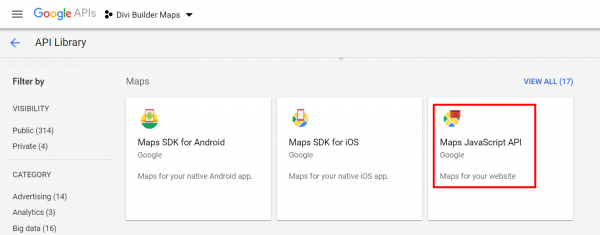
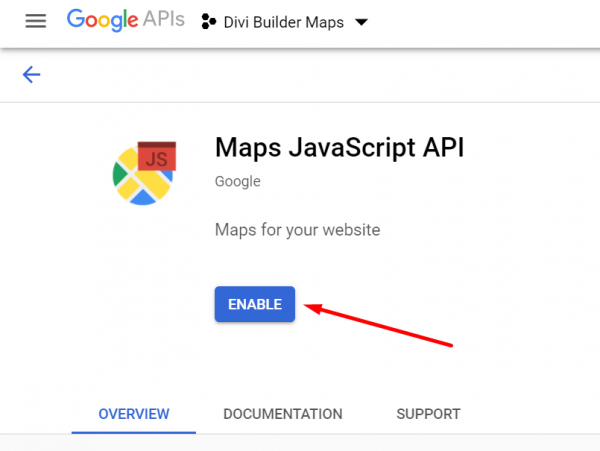
En la página Biblioteca de API, elija el tipo de API de Google Maps que desea usar en la sección Mapas.

Para Divi Builder, puede usar la API de JavaScript de Maps.

Haga clic en el botón HABILITAR para activar la API.

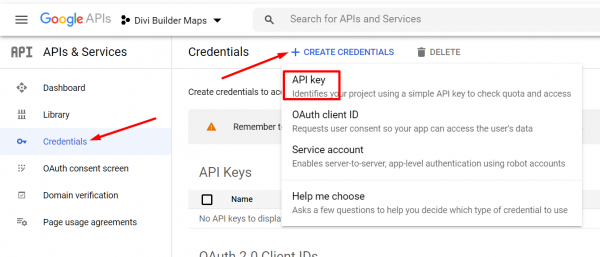
Luego, regrese al tablero principal de la Consola API de Google haciendo clic en el logotipo de la Consola API de Google en la barra superior y seleccione el menú Credenciales en el panel izquierdo. Haga clic en el botón CREAR CREDENCIALES y elija la clave API.

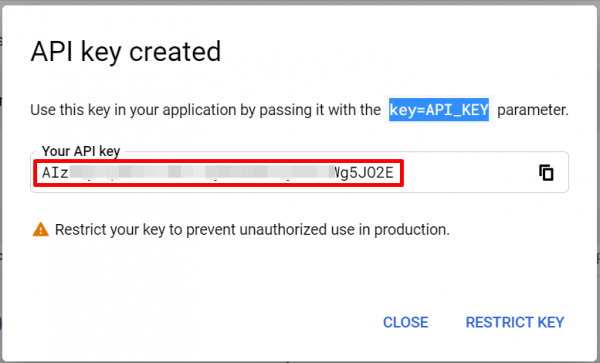
Copie la clave API generada que aparece en la ventana.

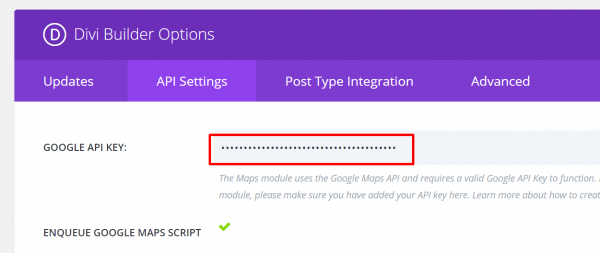
Para agregar la clave a su tablero de WordPress, inicie sesión y vaya a Divi -> Opciones de tema (o Divi -> Opciones de complemento si está usando un tema diferente a Divi). Si usa el tema Divi, pegue la clave API en el campo Clave API de Google en la pestaña General. Si usa Divi Builder en otro tema, pegue la clave de API en el campo CLAVE DE API DE GOOGLE en la pestaña Configuración de API. Recuerde guardar los cambios haciendo clic en el botón Guardar.

Empezar a añadir el mapa
Para usar Google Maps con su Divi Builder, primero debe conectar los dos. Una vez que están vinculados, puede agregar un mapa a su página o plantilla. Esto se puede hacer haciendo clic en el botón gris más en el área del lienzo y seleccionando el módulo Mapa.
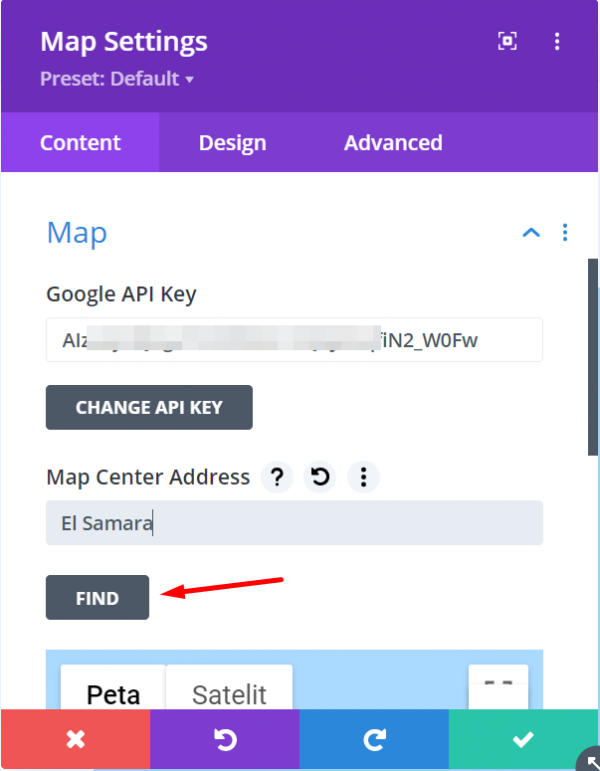
Antes de agregar un marcador al mapa, puede establecer el centro del mapa en la ubicación de su empresa. Esto ayudará a Google Maps a mostrar el área alrededor de su negocio. Por ejemplo, si su empresa está en Londres, puede configurar el centro en Londres. Alternativamente, puede establecer el centro en la ubicación exacta de su negocio. Para hacer esto, vaya a la pestaña Contenido en el panel de configuración y busque el bloque Mapa. Luego, haga clic en el botón BUSCAR.

Agregar pines
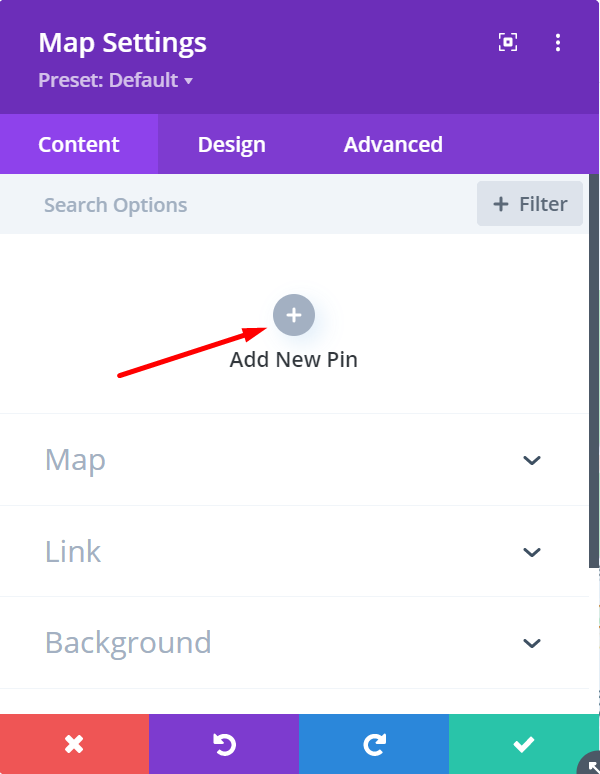
Para poner un pin en el mapa, todo lo que necesita hacer es hacer clic en el botón "Agregar nuevo pin" ubicado en la sección Contenido del panel de configuración.

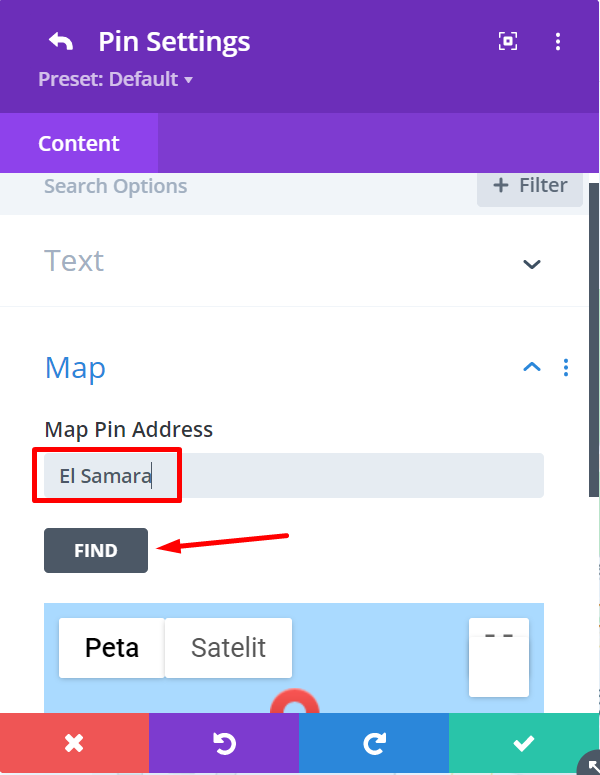
Para fijar una ubicación en el mapa, primero, abra el bloque Mapa y escriba la dirección que desea fijar en el campo Dirección de pin del mapa. Luego, presione el botón BUSCAR. Si desea agregar texto, simplemente abra el bloque Texto.

Para agregar más pines, simplemente siga los pasos mencionados anteriormente.
Estilo del mapa
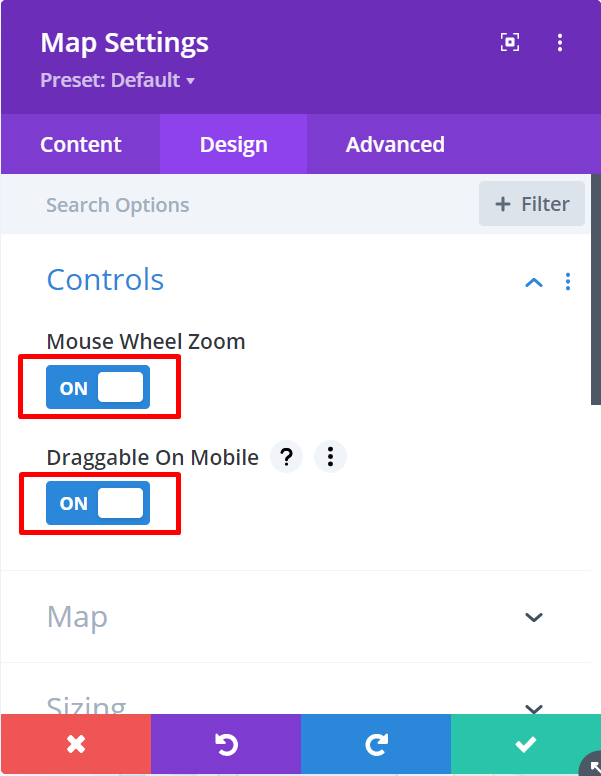
Para que su mapa se vea bien, puede ir a la sección Diseño en la configuración. Antes de mirar cualquier otra opción en esa sección, puede comenzar abriendo la opción Controles y activando o desactivando la capacidad de acercar y alejar con la rueda del mouse.

Para personalizar su mapa en Divi Builder, puede abrir diferentes bloques para cambiar los márgenes y el relleno, agregar filtros y elegir una animación de entrada, al igual que con otros módulos.
Recuerde que si ve el mensaje "Solo para fines de desarrollo" al intentar agregar el mapa, recuerde activar la facturación de Google Cloud. Este es un nuevo requisito de Google, pero no se preocupe: siempre que no supere el crédito mensual gratuito de $ 200, aún puede usar la API de Google Maps de forma gratuita.
Línea de fondo
En conclusión, agregar un mapa de Google a su sitio web es crucial para ayudar a sus clientes a ubicar fácilmente la ubicación física de su empresa. Al usar el módulo Mapa en Divi Builder , puede integrar fácilmente Google Maps y crear un mapa interactivo y fácil de usar para su sitio web. Esto no solo brinda una forma más eficiente para que los clientes encuentren su negocio, sino que también agrega un toque profesional a su sitio web. Entonces, si está buscando mejorar la funcionalidad y la experiencia del usuario de su sitio web, definitivamente vale la pena considerar incorporar un mapa de Google.





