Los mapas de Google son las formas más relevantes de compartir su ubicación y resultan muy útiles para los sitios web de servicios o empresas. Los sitios web que tienen integración de mapas de Google parecen muy responsables porque sus visitantes o clientes no tienen que abrir otra ventana para buscar su ubicación por nombres, ¡eso será un rebote directo! Además, también mejora las puntuaciones de SEO locales. Si estás leyendo esta publicación de blog, seguramente eres usuario de Divi y tienes múltiples opciones para agregar mapas de Google en el sitio web de Divi.

Vamos a compartir 4 sistemas de integración de Google Maps. Por lo tanto, permanezca atento hasta el final para ver una forma impresionante de implementar coloridos mapas de Google en su sitio web Divi .
Insertar código de Google Maps
Debe estar familiarizado con el término "Insertar". Es un procedimiento de implementación del mapa interactivo de Google exacto en su sitio web Divi a través del código incrustado. Es muy fácil aplicar esta mota.
Busque la ubicación que desea compartir en su sitio web y haga zoom hasta que vea la ubicación claramente en el mapa.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
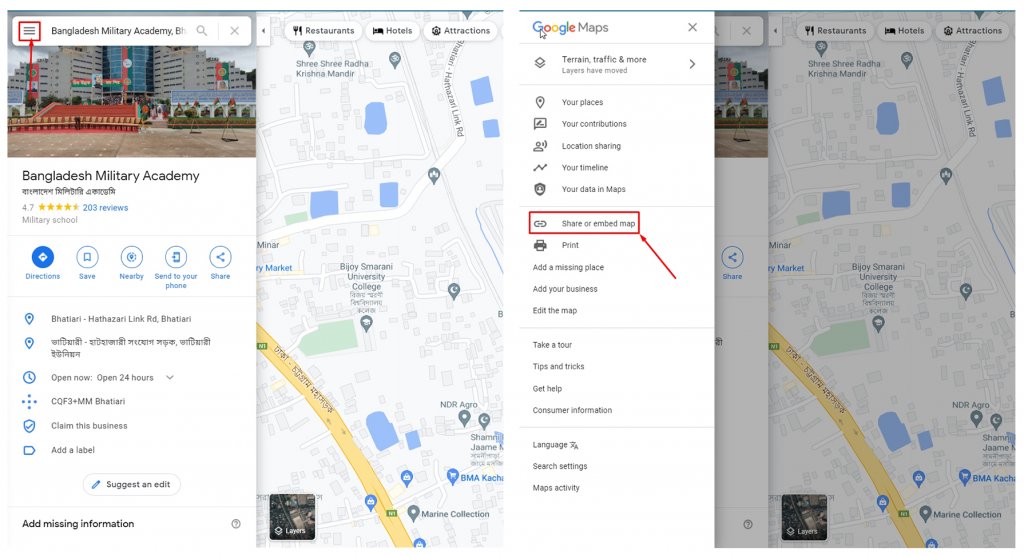
Ahora haga clic en el botón de menú superior izquierdo para ver la opción y desde allí haga clic en la opción "Compartir o incrustar mapa".

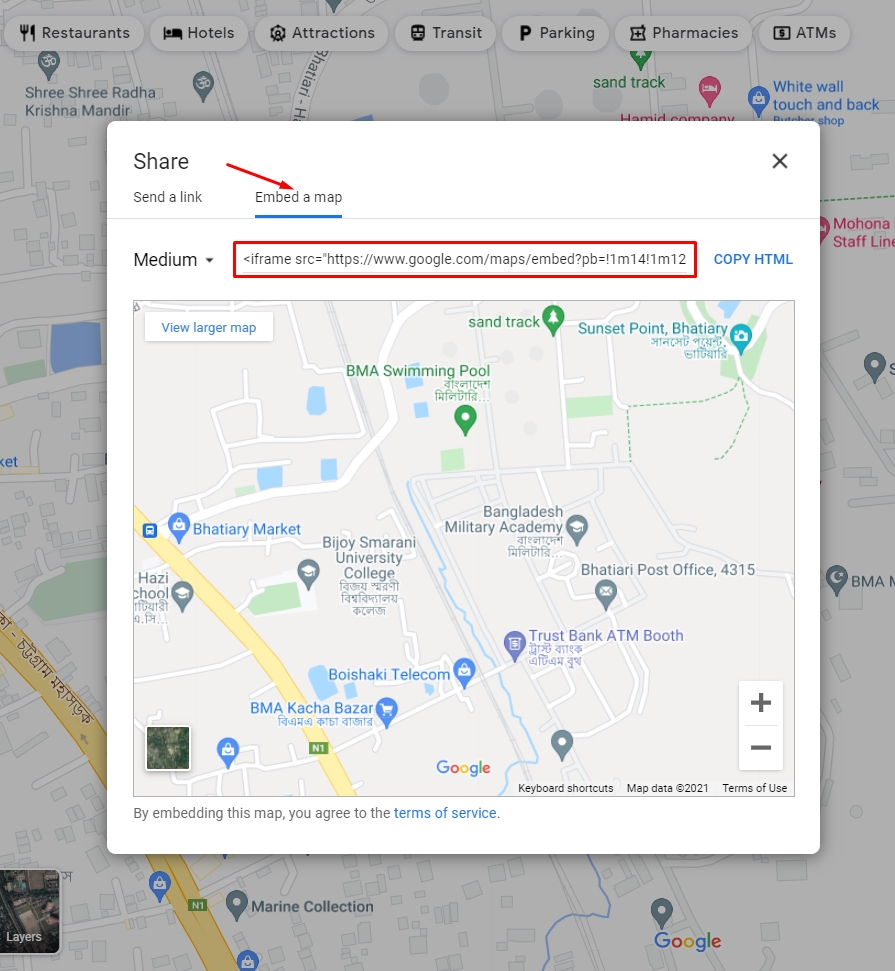
Haga clic en la opción Compartir o incrustar mapa para obtener el enlace. Se abrirá una ventana donde verá una pestaña llamada Enviar un enlace e Incrustar un mapa . Vaya a la pestaña Insertar un mapa y aquí verá un código HTML . Cópielo haciendo clic en COPIAR HTML .

Ahora vaya a su sitio web donde desea mostrar el mapa. Puede utilizar el código HTML en cualquier lugar de la página o en una sección de widgets. No importa dónde lo use, se verá exactamente igual que el mapa de Google y puede acercarlo y alejarlo y moverlo en cualquier dirección.
Código incrustado de Google Maps en una página
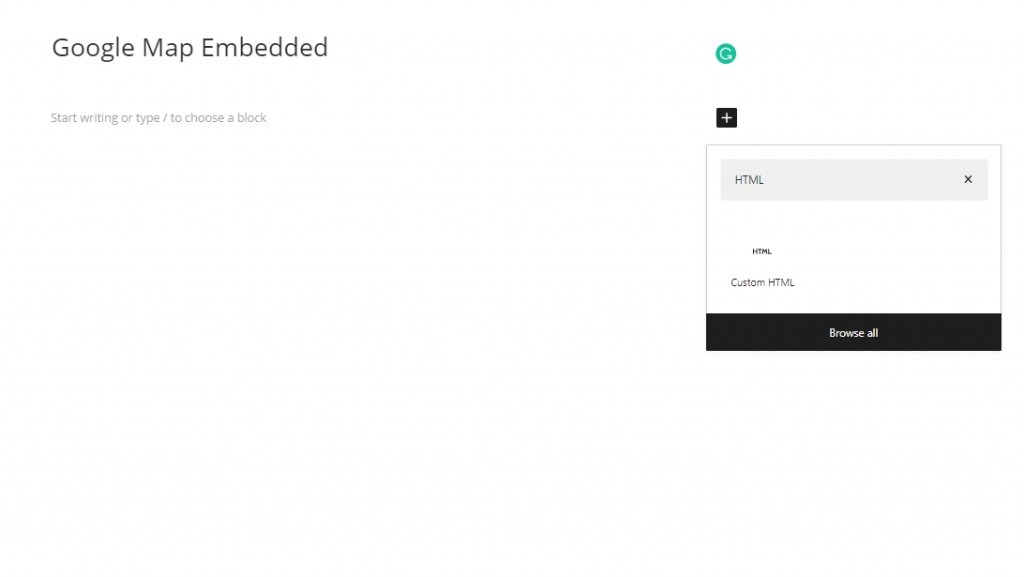
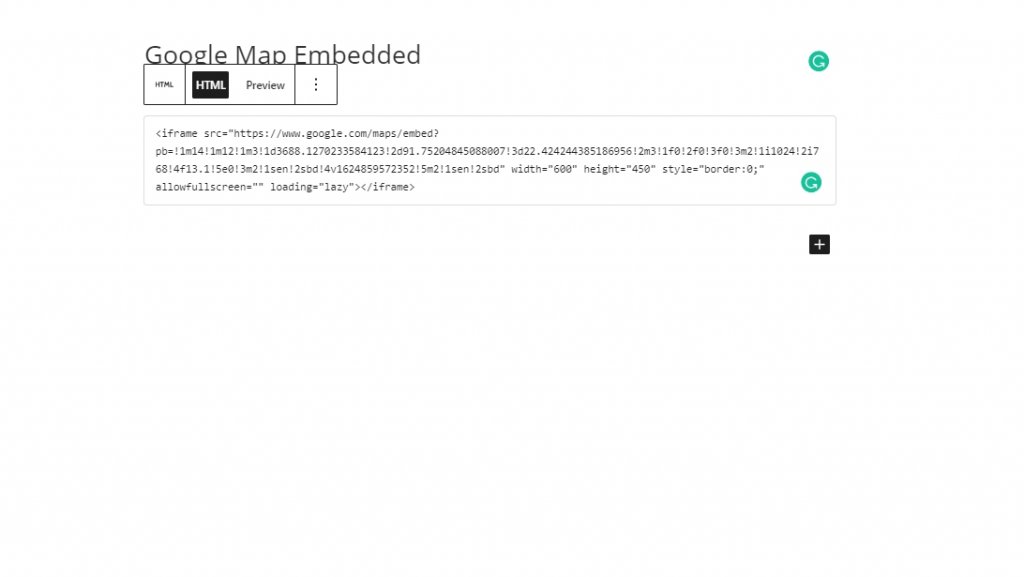
Abra la página donde desea mostrar los mapas de Google y de los bloques de Guttenberg, seleccione un bloque HTML personalizado .

Ahora seleccione el bloque y pegue el código HTML copiado dentro del cuadro.

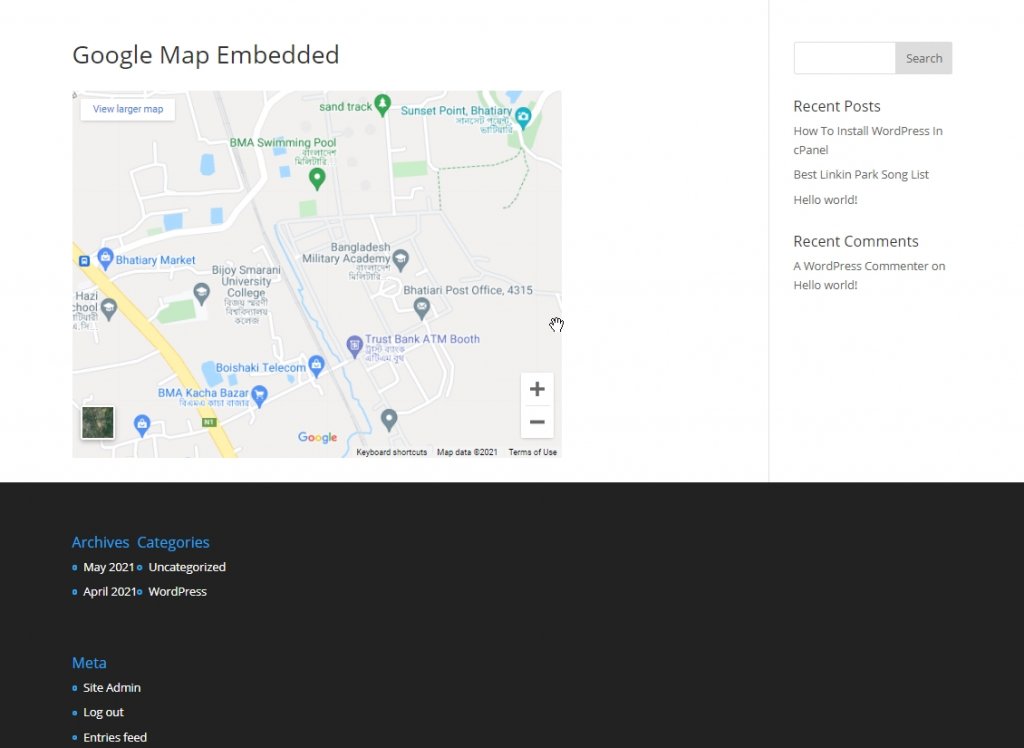
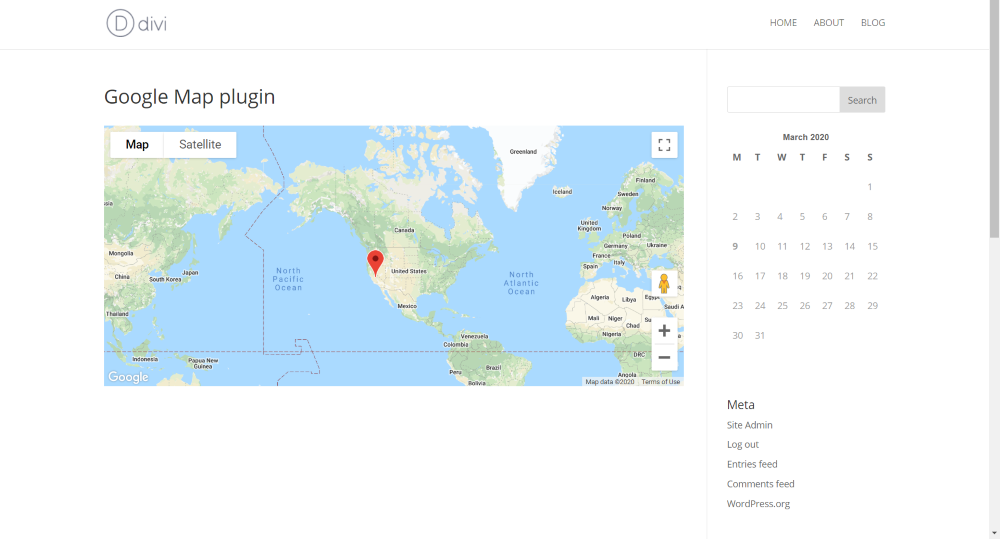
Ahora guárdelo y publique la página. Se verá algo como esto.

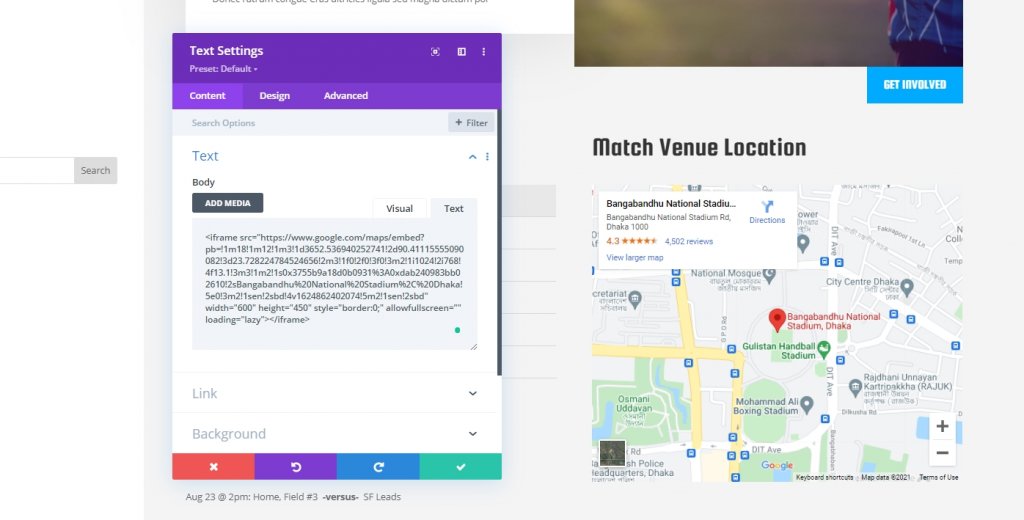
Se ve muy bien, ¿verdad? También puede configurar el mapa de Google dentro de una página lista con un módulo de texto. Simplemente configure un módulo de texto Divi donde desee ver el mapa. En el módulo, cambie al diseño de texto y luego pegue el código copiado.

Código incrustado de Google Maps en un widget
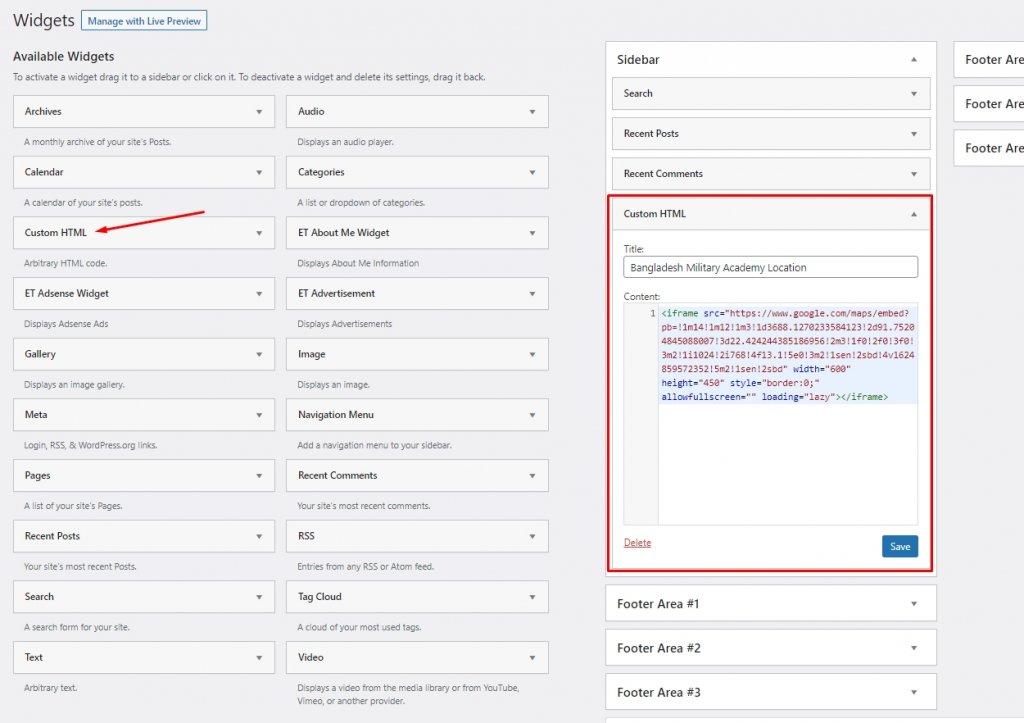
También es muy fácil mostrar mapas de Google en una sección de widgets. Vaya al área de widgets desde Dashboard - Appearance. Encontrará un bloque de widget HTML personalizado. Arrástrelo a una barra de widgets donde desea mostrar el mapa y pegue el código HTML copiado en su interior.

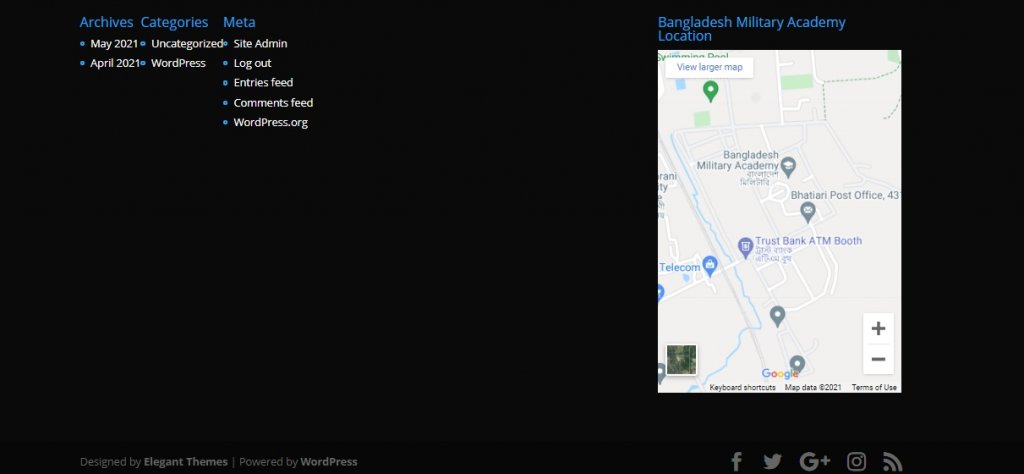
Guárdalo y visita la página. Verá los mapas de Google en las secciones de pie de página en la imagen a continuación.

Por lo tanto, usar código incrustado para mostrar mapas de Google en su sitio web es una forma bastante fácil. Es muy conveniente y cualquier desarrollador nuevo o una persona con conocimientos básicos de WordPress puede hacer esto.
API de Google Maps
API significa Interfaz de programación de aplicaciones. La API de Google Maps le permite crear una experiencia de ubicación inmersiva en su sitio web. Es fácil incorporar una funcionalidad específica de la ubicación que ayuda a las personas a visualizar los datos de su servicio y mejora las ventas. Para utilizar los mapas de Google a través de la clave API, debe crear uno.

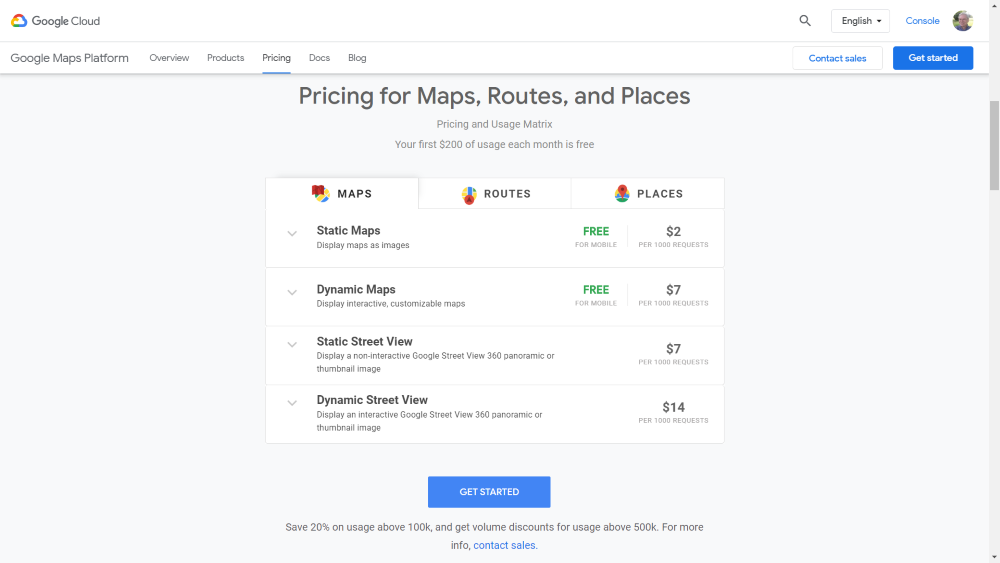
En Google Maps Platform , puede obtener la clave API. Esta clave API hará que sus mapas de Google sean dinámicos. Este es un servicio premium pero vale la pena cada centavo. Además, debe proporcionar la información de su tarjeta para obtener la clave; la carga se realiza más tarde. Le dará la autoridad para crear el mapa exacto que desea publicar en el sitio web. Toque Comenzar para hacer que su cuenta se ejecute y seleccione el plan deseado.

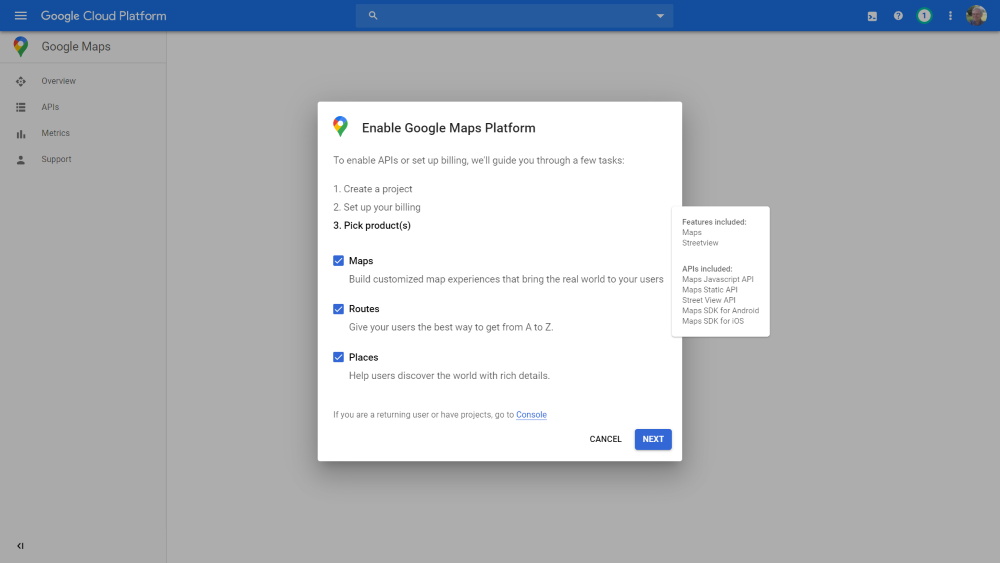
Hay 3 opciones disponibles para la plataforma de Mapas, Elija los productos.
- Mapas : le permite mostrar mapas tanto con vista aérea como con vista de calle.
- Rutas : permite a los usuarios elegir su ruta desde cualquier ubicación.
- Lugares : muestra a los usuarios otros lugares para visitar.

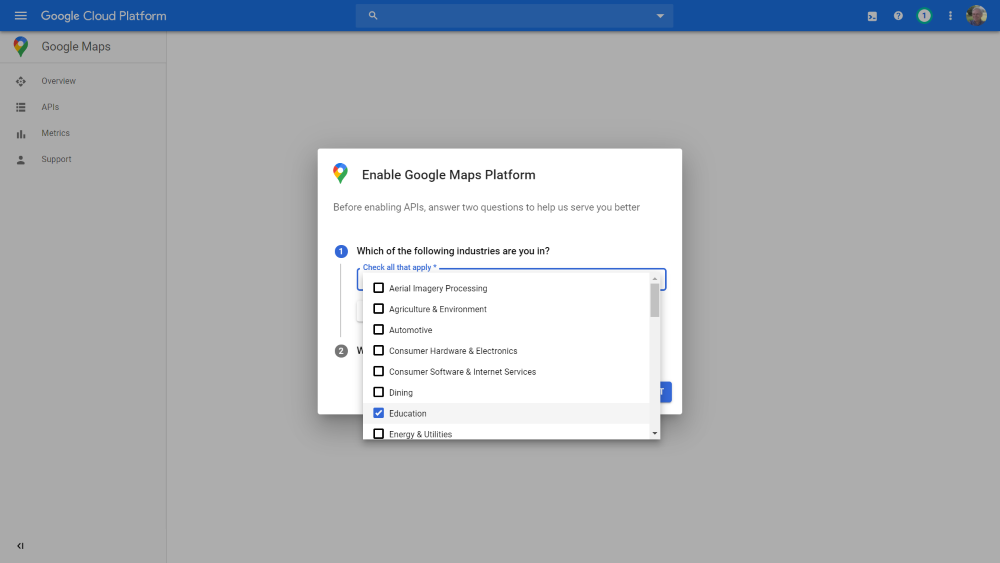
Elija sus industrias. Esto ayuda a Google a obtener más información sobre cómo organizar su empresa. Puede omitir esto si lo prefiere. Seleccione las opciones de acuerdo con su elección, tiene algunas características avanzadas como listas de empresas y publicidad para que su empresa se destaque.

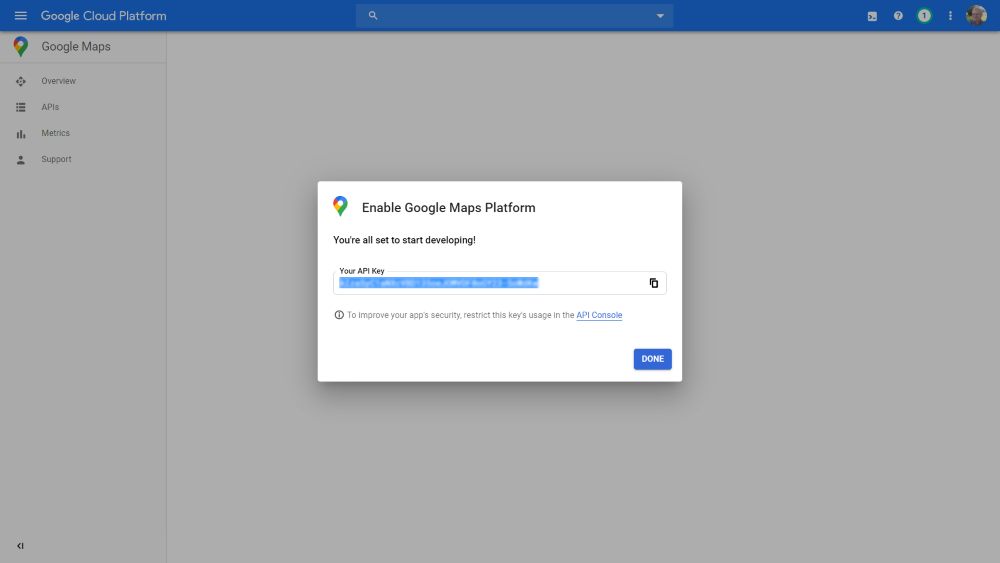
Cuando haya terminado con la configuración, Google mostrará una clave API. Puede utilizar esta clave en el varios complementos y funcionará simplemente increíble incluso en Divi.
Módulo de mapa Divi
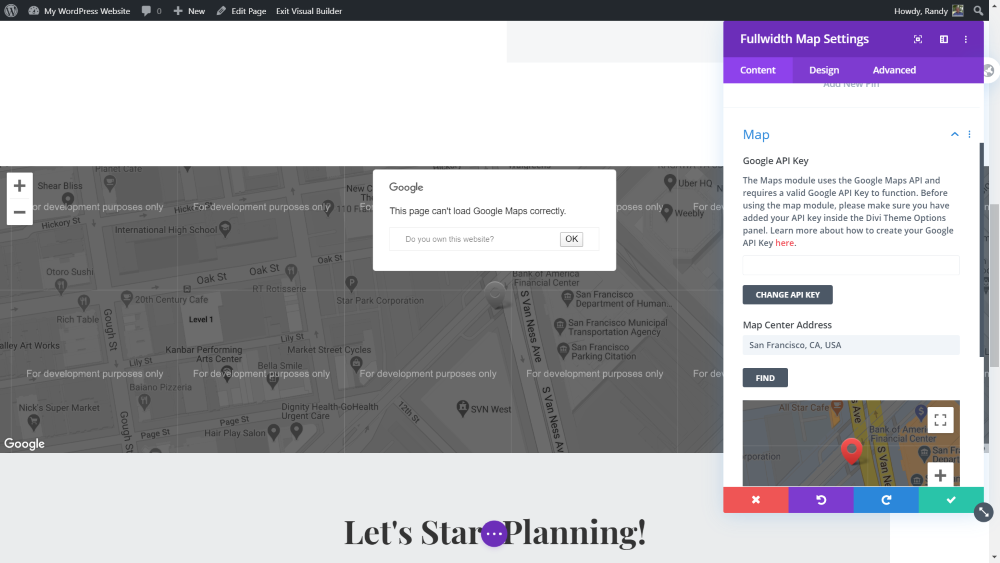
Divi tiene un módulo de mapa increíble y puedes usarlo en cualquier lugar de tu página creada por Divi Builder. Es una forma visual directa de un mapa y puede fijar direcciones. Tiene una gran variedad de opciones para editar su mapa y diferentes estilos para diseñar su mapa.

Sin la clave API, Divi no mostrará su mapa correctamente. Vaya a Content tan, abra Map e ingrese su clave API.

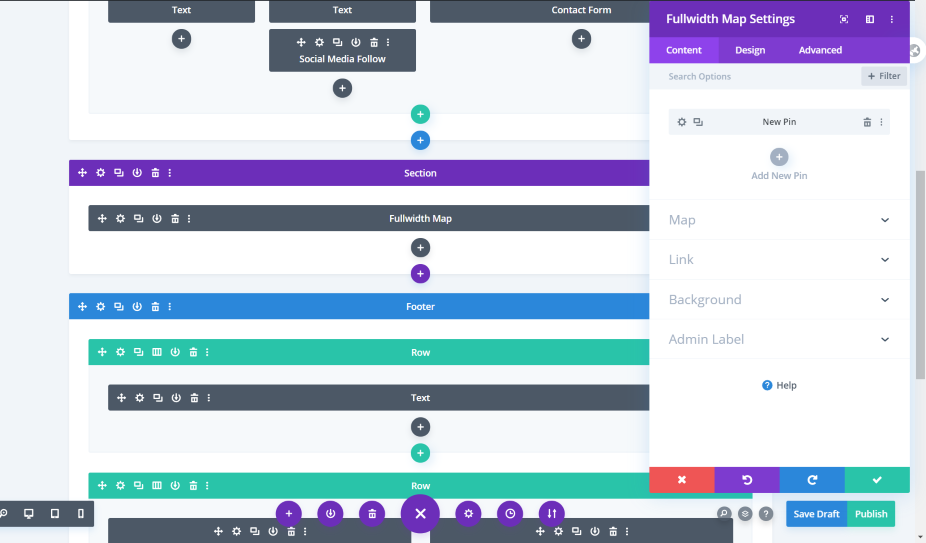
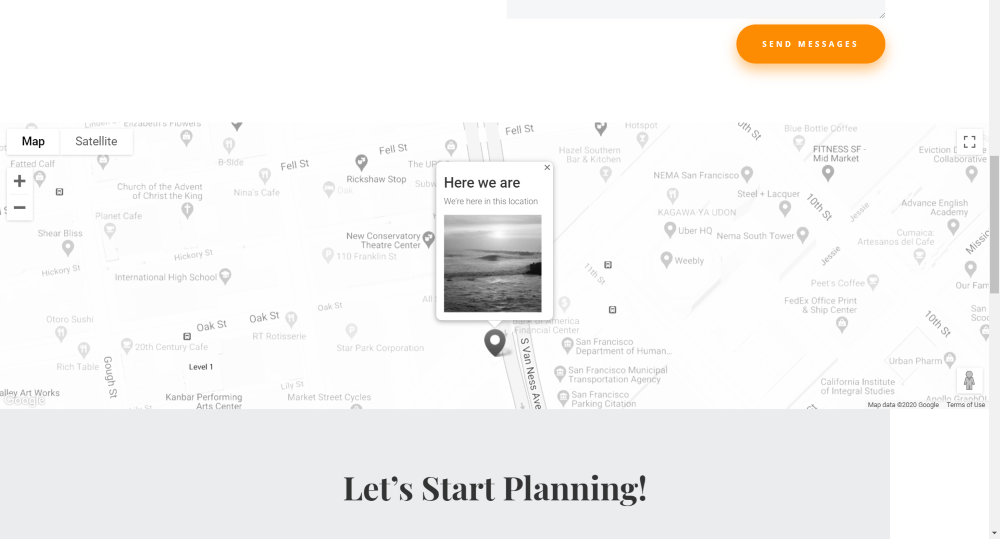
Para las secciones de ancho completo, Divi también tiene un mapa de ancho completo. Obtendrá las mismas características que un mapa normal, pero se mostrará en ancho completo.
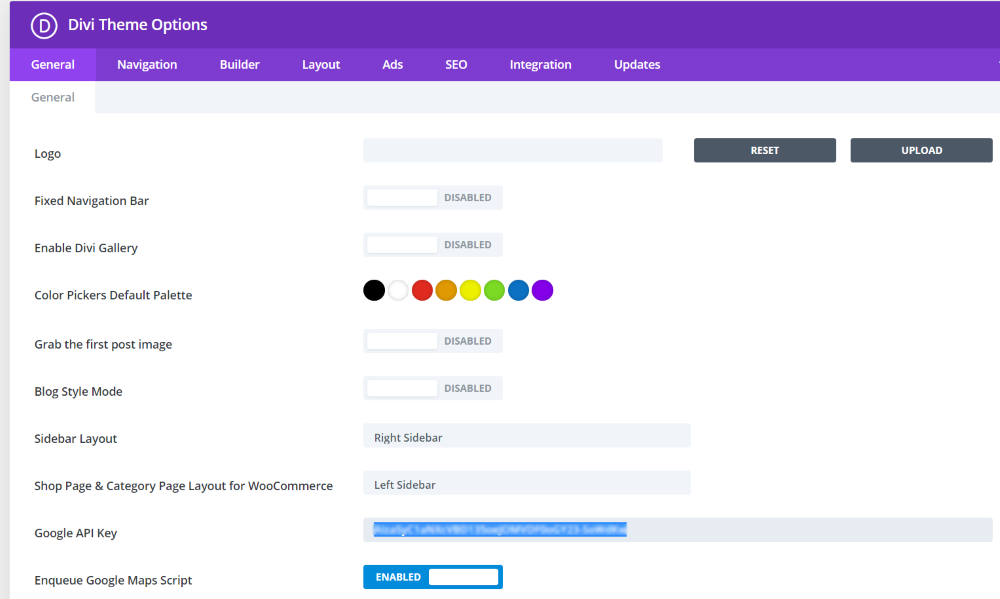
Clave API

Desde la pestaña general de las opciones del tema Divi, agregue la clave API de Google Maps para usar el mapa en el sitio. Esto colocará el mapa automáticamente en su módulo de mapa Divi.
Alfiler

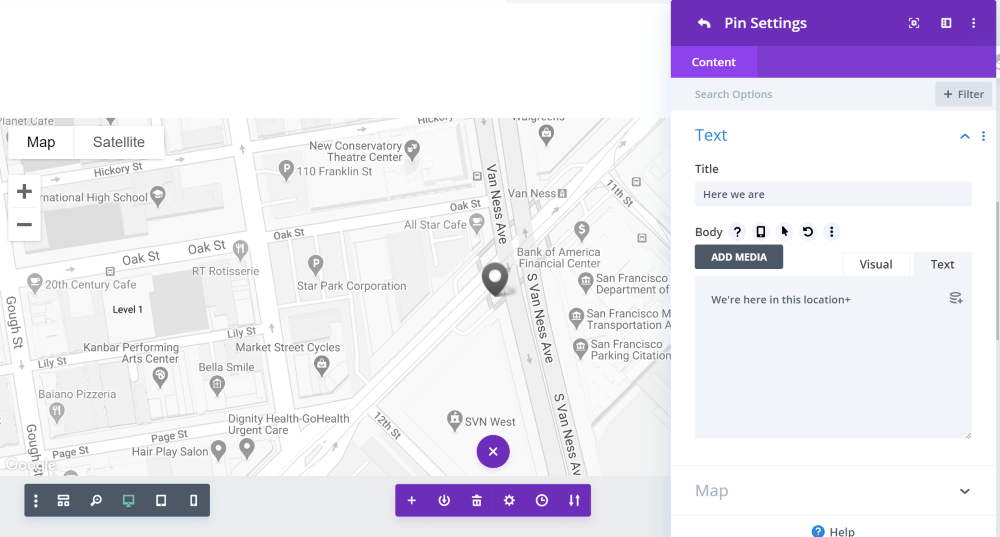
Divi puede agregar un pin para enfocarse en una ubicación específica. Para hacer este pin, haga clic en Agregar nuevo pin. Aquí, tendrá una opción de texto y mapa, agregue copias según su necesidad.

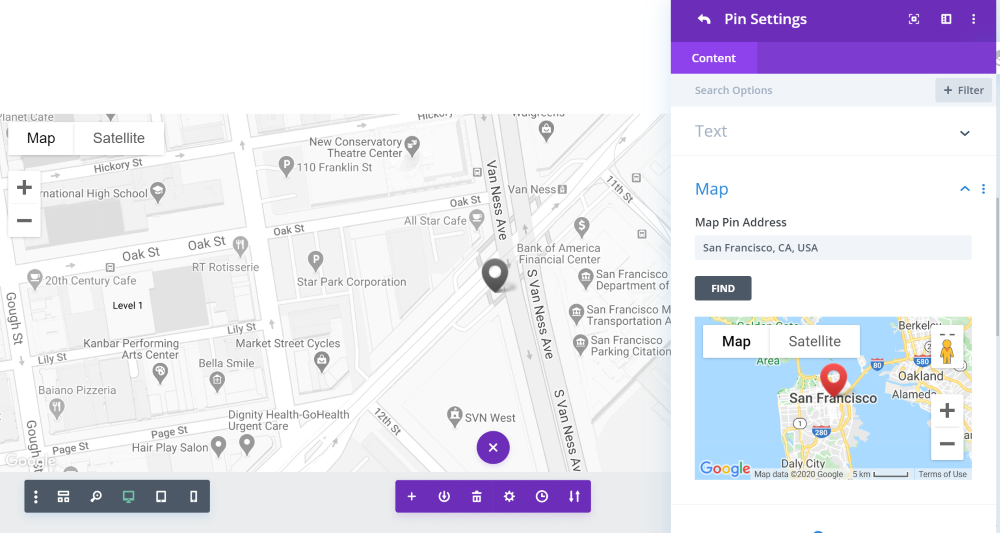
Ahora abra el mapa e ingrese la dirección. Esto mostrará su ubicación en Google Maps que estableció en el pin.

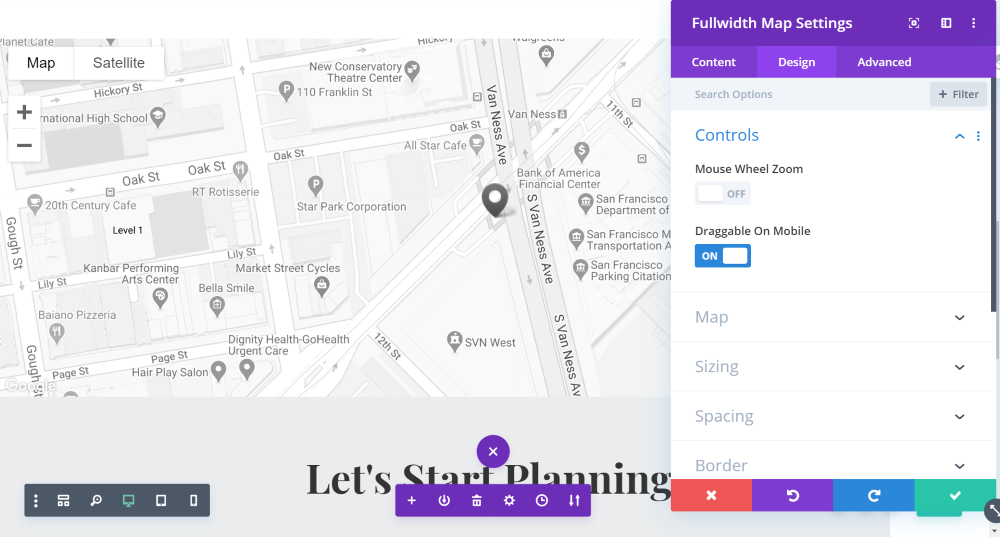
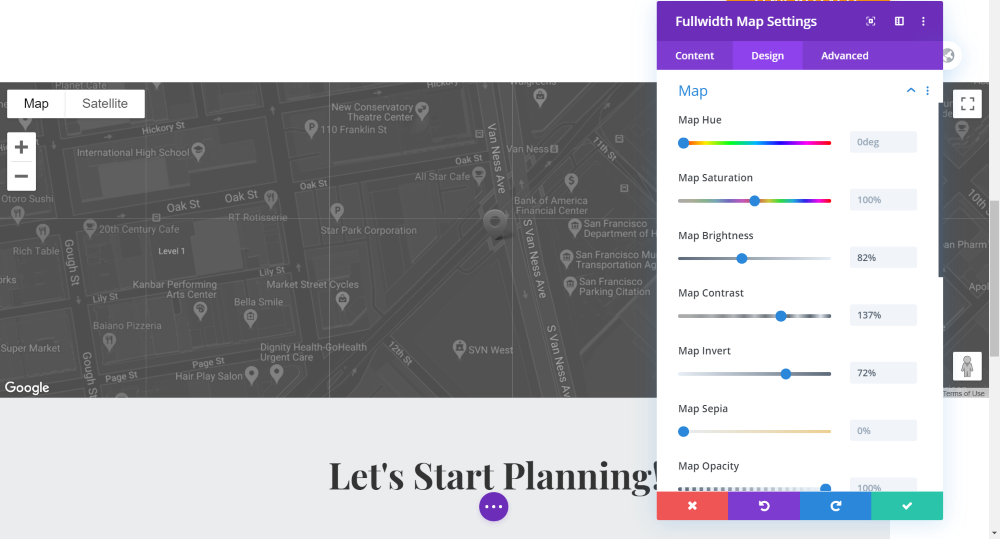
Controles y estilo

Desde la sección de diseño, puede configurar el efecto de estilización para Google Maps. Puede habilitar el zoom de la rueda del mouse, pero le sugiero que lo desactive porque a menudo afecta negativamente la experiencia de desplazamiento de página de un visitante.

También puede configurar el tono, la saturación, el brillo y otras configuraciones de imágenes para hacer que Google Maps sea más atractivo.
Complemento de Google Maps
El último método que le mostraremos son los complementos para mapas de Google. Para el tutorial de hoy, usamos dos complementos de WordPress.
WP Google Maps

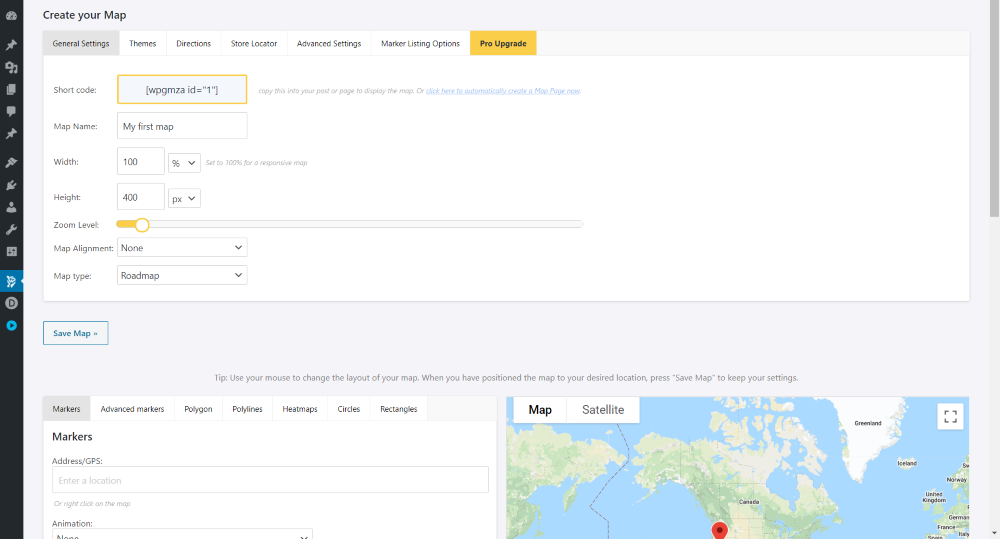
WP Google Maps , un complemento freemium que es muy fácil de usar y personalizable. Su versión gratuita es suficiente para destacar la sección de mapas de Google de su sitio web. Necesita poner una clave API y comenzar a crear su mapa.

Elija un tema y ubique la empresa en el mapa y luego realice otros ajustes avanzados. Es tan simple como eso. La habilitación de instrucciones requerirá la versión pro.

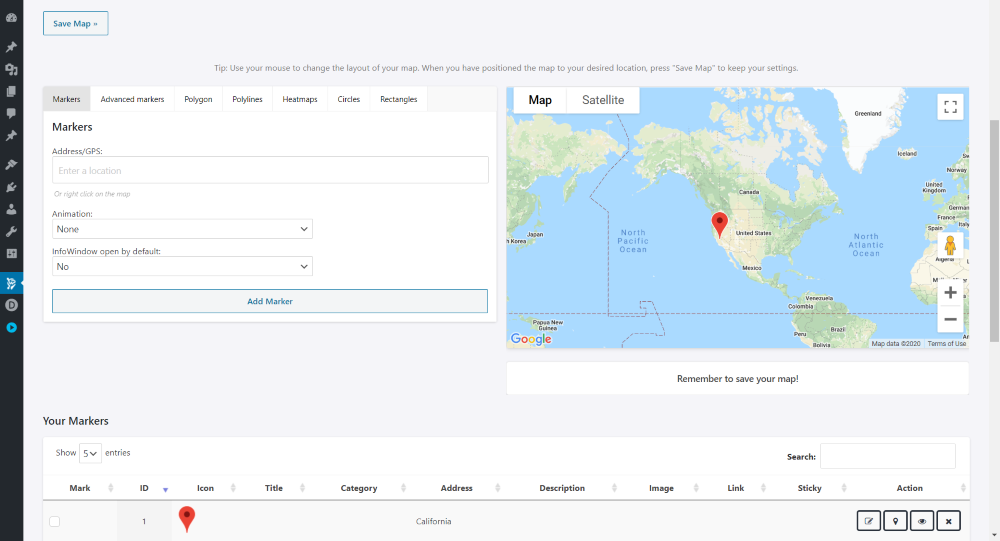
Coloque su marcador en la ubicación ingresando la dirección. El diseño del marcador también necesitará una suscripción premium.

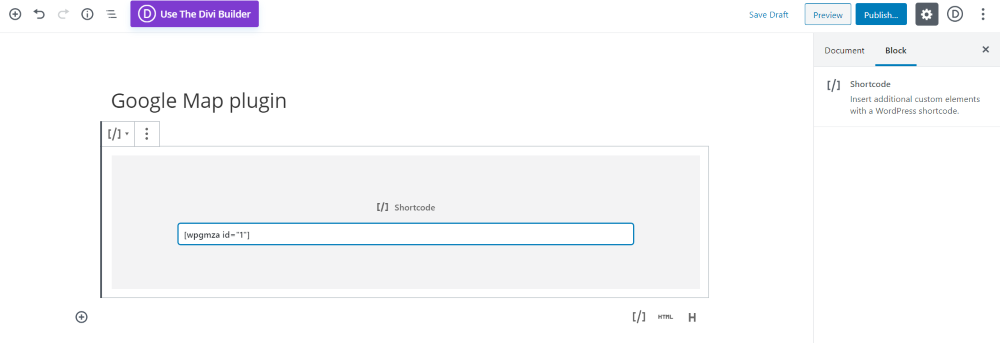
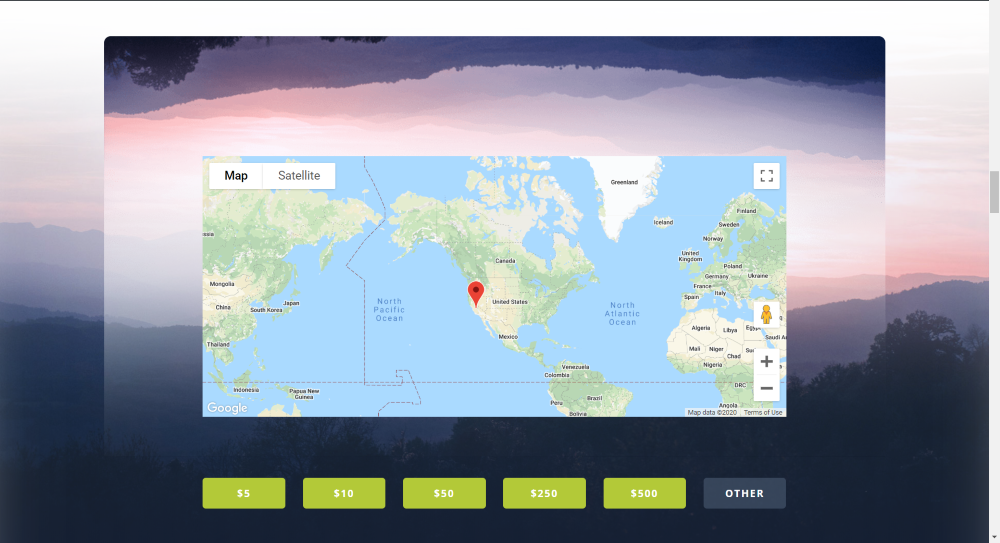
Ahora obtener el código corto en la página que desea mostrar, mantenerlo en un bloque Código corto en editor de Guttenberg. Así es como se ve en una página.

Ahora voy a pegar el código en un módulo de código de páginas precompiladas y ver cómo va con el diseño.

Mapas elegantes

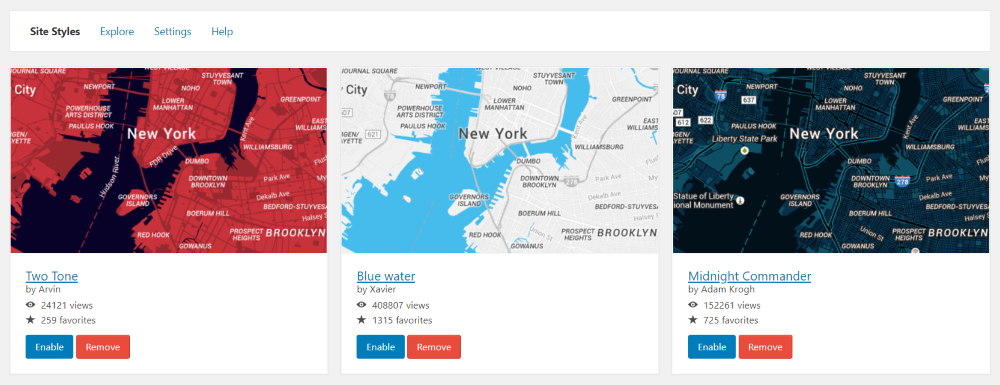
¿Alguna vez ha pensado que puede diseñar un mapa que capte la atención de los visitantes de su sitio web mediante esquemas de varios colores? En Snazzy Maps , hay muchos diseños creativos de mapas de Google que solo deben aplicarse en sus mapas de Google existentes y que harán que el mapa sea IMPRESIONANTE.

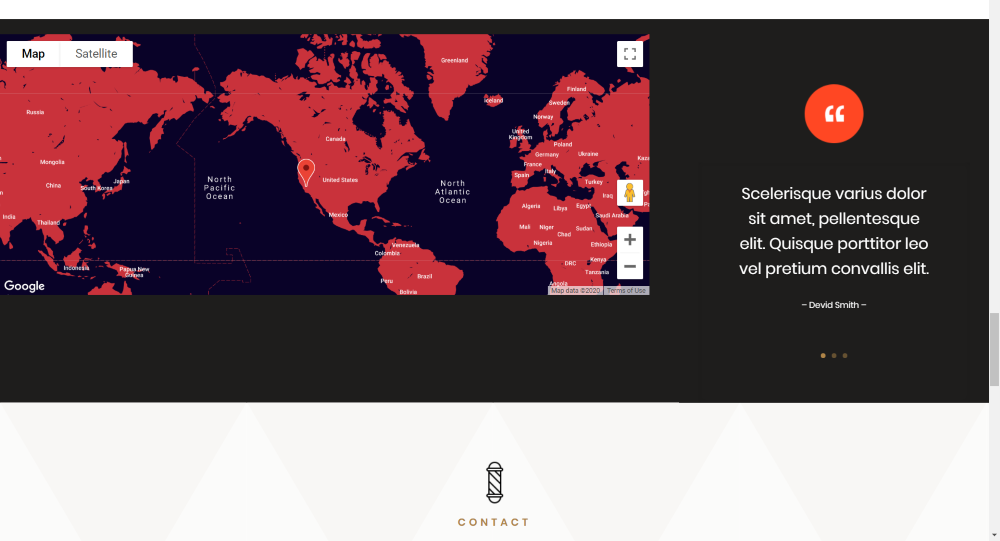
Aquí hay una presentación visual simple de cómo se ve un mapa agregado por los complementos de WP Google Maps después de implementar el estilo de Snazzy Maps.

Pensamientos finales
Ahora sabe que hay 4 formas creativas de agregar mapas de Google a su sitio web Divi . Además, ¡hacerlos más asombrosos es gratis y fácil! Estos son elementos probados que impulsarán su negocio y construirán su credibilidad comercial. Espero que este tutorial le resulte útil. ¡Comparte con tu entorno porque eres INCREÍBLE!





