Personalizar tu sitio web de WordPress con una tipografía única te diferencia del resto. Muchos creadores de páginas, incluido Elementor , presentan Google Fonts como una lista básica de alternativas que se pueden aplicar al sitio web. Debido a que son tan fáciles de usar, las fuentes de Google se encuentran comúnmente en los sitios web. Si es un navegante web habitual, notará rápidamente qué sitios utilizan Google Fonts y cuáles utilizan las suyas propias.

Como resultado, nos enorgullecemos de garantizar que tanto nuestros sitios web como los de nuestros clientes se destaquen entre la multitud. Las fuentes personalizadas en WordPress y Elementor son el medio por el cual logramos esto.
Para acceder a los archivos de definición de fuentes, la mayoría de las fuentes personalizadas se distribuyen como archivos zip que deben extraerse. Las fuentes están disponibles en una variedad de formatos de archivo, desde woff hasta otf. Para garantizar que los archivos cargados funcionen con tantos navegadores como sea posible, le sugerimos utilizar tantos tipos de archivos distintos como sea posible. Es mejor crear un .TTF y un .woff2 a partir de su archivo de fuente existente, especialmente si solo tiene una fuente. Estos son los archivos que cargará en su sitio web para poder usarlos y crear fuentes únicas para su contenido.
Agregar fuentes personalizadas a Elementor
Elementor tiene una función incorporada que le permite agregar sus propias fuentes. Hay algunas formas de lograr esto, cada una con sus propias ventajas y desventajas. Agregar archivos de fuentes personalizados se puede lograr mediante una variedad de métodos, y los repasaremos todos en este artículo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraInterfaz nativa
Cuando instalas Elementor, obtienes acceso a una página de integración de fuentes personalizadas. Para comenzar, vaya a Elementor >> Fuentes personalizadas, luego seleccione la fuente que desea usar.

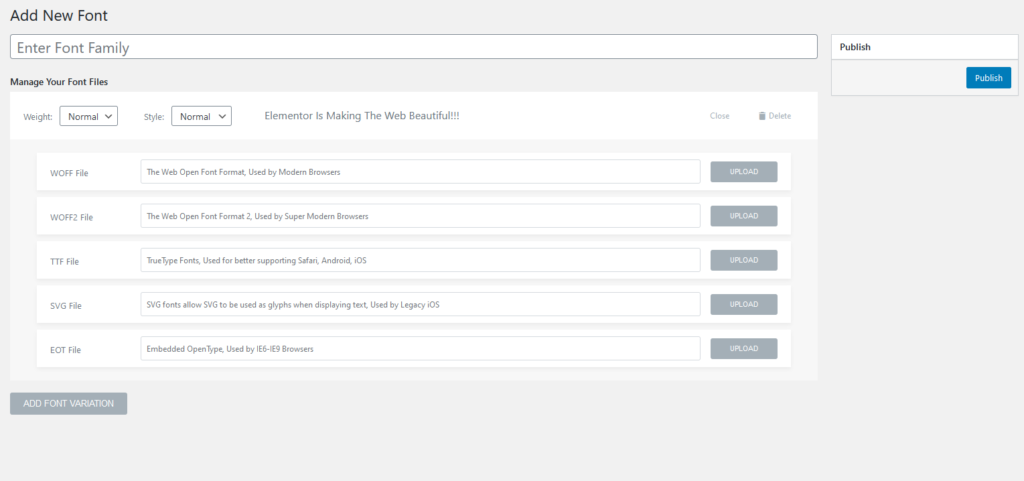
En esa página, haga clic en el botón Agregar nuevo. Se pueden cargar fuentes personalizadas a través de una interfaz que se le mostrará.

El primer paso es nombrar su familia de fuentes. Elija el tamaño, el peso y el estilo de la fuente y luego haga clic en Aceptar. Entonces puedes subir tus fuentes. Hay una variedad de opciones disponibles para usted; sin embargo, le recomendamos encarecidamente que utilice .TTF y .WOFF2 como su tipo de archivo principal. Puede cargar un peso diferente de una fuente haciendo clic en la opción "agregar variación de fuente" cuando tenga muchas variaciones de fuente.
El nuevo tipo de letra estará disponible en el editor de Elementor después de que se hayan enviado y publicado todos los archivos.
Cuando se trata de tipos de letra personalizados, este método es el más rápido y fácil de utilizar en Elementor. Si desea utilizarlo, deberá mantener Elementor instalado en su sitio web. Utilice el segundo método que se describe aquí si le preocupa alguno de estos problemas.
Complemento de fuente personalizado
Un complemento llamado Fuentes personalizadas simplifica la incorporación de sus propias fuentes en Elementor.

A pesar de que este complemento es oficialmente compatible con Elementor, también lo es con WordPress. Incluso si eliminas Elementor de tu sitio web, tus fuentes personalizadas permanecerán en su lugar porque no forman parte de Elementor.
También se puede utilizar CSS personalizado para aplicar el tipo de letra de esta manera.
element {
Font-family: “your-custom-font”
}
Agregar una fuente es un proceso básico y sencillo. Simplemente haga clic en el botón Agregar nueva fuente, ingrese un nombre para la fuente y luego cargue los archivos de fuente. Finalmente, este complemento genera la regla @font-face para su sitio web de WordPress y se aplica a la configuración de tipografía de Elementor.
Usar este complemento para agregar fuentes personalizadas a WordPress es nuestro método preferido. Debido a la forma en que funciona con Elementor, la preferimos a la interfaz nativa la mayor parte del tiempo. Este complemento tiene un gran inconveniente: no permite muchos pesos de fuente a la vez. En su lugar, utilice el siguiente formato para identificar diferentes estilos de fuente:
- Fuente normal
- Negrita
Como solo usamos tres fuentes, esto no nos afecta mucho, pero podría ser un factor decisivo para usted. Si este es el caso, se pueden utilizar los métodos uno y tres.
Perfil delantero
Es posible agregar una fuente personalizada a un sitio de WordPress sin necesidad de ningún complemento, utilizando Font face. De hecho, esto es exactamente lo que hacen los otros dos enfoques, pero simplemente le proporcionan una GUI estéticamente agradable.
WordPress requiere que primero produzca un paquete de fuentes, luego lo instale en su servidor y luego use CSS para aplicarlo a su sitio. Esta es la forma más sencilla y menos abultada, sin embargo, no funciona con Elementor. Necesitarás utilizar CSS para diseñar la fuente si vas a usarla de esta manera con Elementor.
Usando CSS, puedes agregar un tipo de letra a un sitio web y hacer que aparezca en elementos particulares.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Agregue el nombre de la familia de fuentes que desee en el área "su-fuente-personalizada" y agregue el enlace en la siguiente línea.
Cargar la fuente a su servidor es tan simple como copiar la ubicación URL de la entrada de la biblioteca multimedia del tipo de letra. Además, puedes subirlo a través de FTP a la carpeta de contenido de WP o a la carpeta de cargas.
Luego, la fuente se aplica usando CSS:
element {
Font-family: “your-custom-font”
}En Elementor, esto se puede hacer en el área de opciones avanzadas del CSS personalizado. Hacer esto a nivel de página es el camino a seguir. Personalizar la apariencia de Elementor (Apariencia -> Personalizar) es una excelente manera de aplicar fuentes globales a su sitio.
Pensamientos finales
Ahora debería comprender mejor cómo usar una fuente personalizada en Elementor después de leer este artículo. Tener un tipo de letra único para su sitio web es fundamental para que se destaque entre la multitud. Como siempre, no dude en hacer más preguntas en el área de comentarios a continuación.





