Los formularios de direcciones autocompletados son una excelente táctica para ahorrar tiempo. Cuanto más fluido y rápido deba hacer su sitio web el trabajo del cliente, más posibilidades hay de que regresen a su sitio web.

Los formularios de dirección de autocompletar utilizan ubicaciones de Google para sugerir la dirección cuando los usuarios comienzan a escribir su dirección en el formulario. En este artículo, entenderemos cómo crear formularios de direcciones autocompletados en WordPress usando WP Forms .
Cómo crear formularios de dirección de Autocompletar
De forma predeterminada, WordPress no está equipado con formularios de dirección de Autocompletar, por lo que necesitamos el complemento WP Forms .

WP Forms es el más popular y uno de los mejores complementos de creación de formularios que existen. Con WP Forms, puede crear formularios increíblemente creativos e interesantes para su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAdemás, es bastante simple de usar para principiantes y, por lo tanto, no necesita un conocimiento de codificación sobresaliente para mejorar la experiencia del usuario de su sitio web.
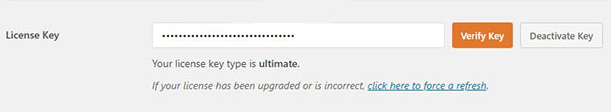
Una vez que haya instalado y activado el complemento WP Forms , le pedirá la clave de licencia para verificar su suscripción.

Presione Verify Key después de que haya terminado de ingresar la clave de licencia y continúe.
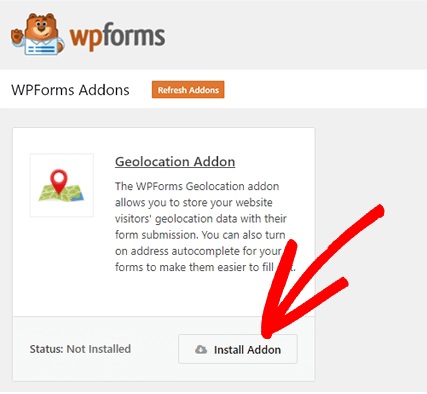
En su panel de WordPress, presione el botón Complementos justo debajo de la opción WP Forms .
Busque el complemento de ubicación geográfica en la barra de búsqueda e instale el complemento.

Este complemento funcionará para sugerir direcciones a sus usuarios cuando comiencen a agregar los detalles de su dirección.
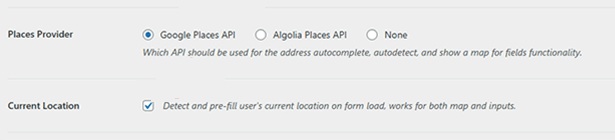
A continuación, debe ir a la configuración de WP Forms y luego seleccionar la pestaña Geolocalización . Habilite la API de Google Places y la ubicación actual .

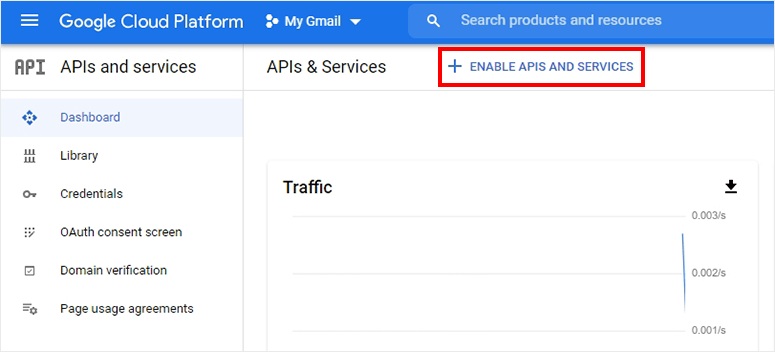
A continuación, diríjase a Google Cloud Platform para obtener la clave API para Google Places. En esa página, presione Habilitar API y servicios .

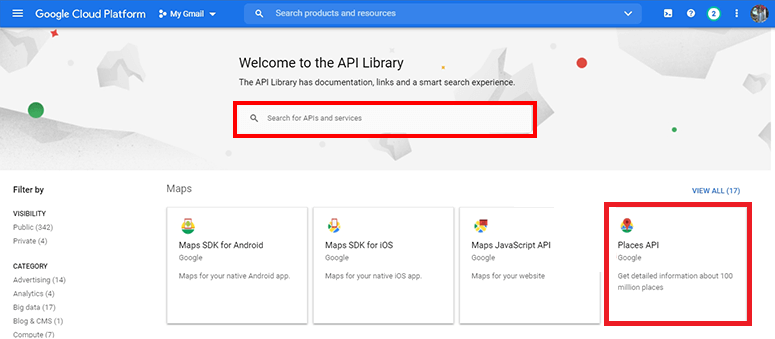
Mostrará la lista completa de API, mientras que solo necesita habilitar la API de Google Places, la API de JavaScript de Google Maps y la API de codificación geográfica .

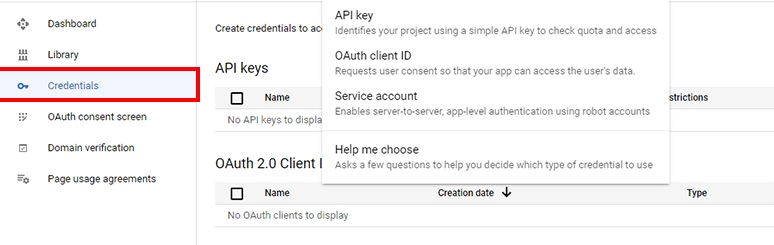
A continuación, debe dirigirse a las API y los servicios y luego ir a la página Credenciales . En la parte superior de la página, presione el botón \ 002BCreate Credentials y genere la clave API

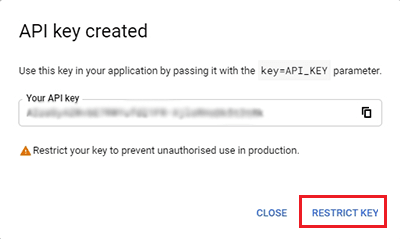
Se le dará una clave recién generada y también puede controlar el uso de la clave presionando el botón Restringir clave .

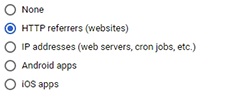
Habilite la opción HTTP Referrers (sitio web) desde la página Restringir y cambiar el nombre de la clave de API .

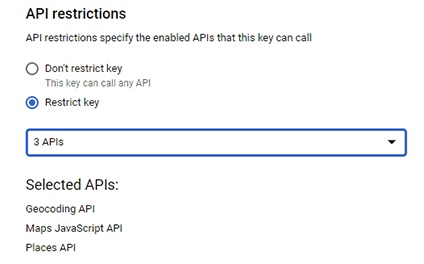
Finalmente, marque la opción Restringir clave y seleccione las API elegidas anteriormente en el menú desplegable.

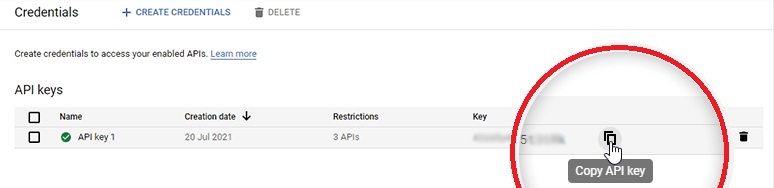
Al guardar, su clave API estará lista y podrá copiarla desde esta página.

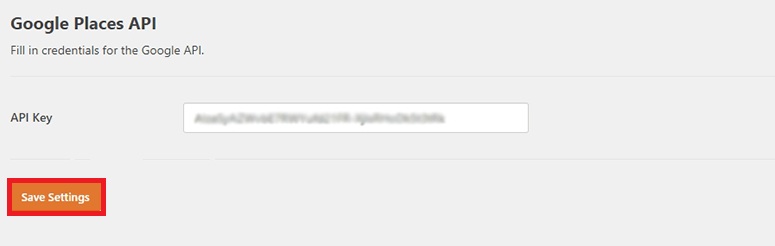
En la página de configuración de geolocalización , pegue la API. Puede acceder a la página desde el área de administración de WordPress.

Una vez finalizada toda la configuración, puede crear un nuevo formulario de dirección.
Cómo crear un formulario de contacto en WordPress
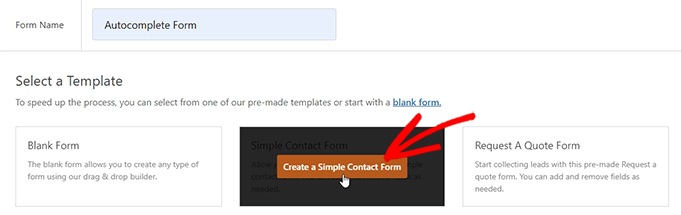
Desde el panel de WordPress, vaya a WP Forms y presione Agregar nuevo y lo llevará a la página del generador de formularios. Comience ingresando el nombre de su formulario y seleccionando la plantilla para su formulario.

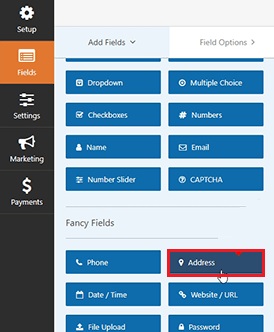
Se lanzará la plantilla y todos los campos de su formulario estarán en el lado izquierdo, mientras que la vista previa en el lado derecho. Puede arrastrar y soltar los campos de izquierda a derecha para realizar los cambios que desee. Desde Fancy Fields, arrastre y suelte el campo Dirección a la derecha.

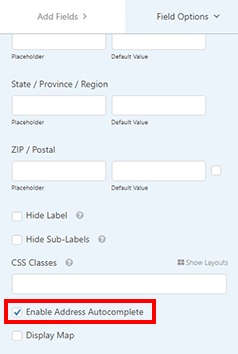
A continuación, presione el campo de dirección de la vista previa y habilitará las opciones de edición. Dirígete a Opciones avanzadas y habilita Autocompletar de direcciones .

El último paso es agregar este formulario a su sitio web. Primero, debe agregar una nueva página y nombrarla en consecuencia. Luego, tienes que bloquear WP Forms en tu página.
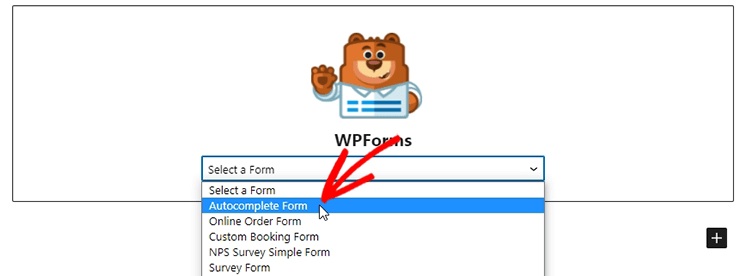
Una vez agregado, en el menú desplegable puede seleccionar el formulario que creó anteriormente.

Finalmente, publique su página y revise su sitio web para ver si funciona perfectamente.
Así es como puede crear un formulario de dirección de autocompletar en WordPress usando WP Forms . Eso es todo de nosotros para este tutorial. Asegúrese de seguirnos en nuestro Facebook y Twitter.




