No importa qué tipo de sitio ejecute, necesita un formulario de contacto para conectarse con sus visitantes. Los formularios de contacto pueden generar clientes potenciales, crear conexiones y relaciones, permitir que los usuarios le notifiquen problemas con su sitio y todo lo demás en el medio.

Crear formularios de contacto en elementor no es nada complicado. De hecho, con el generador de páginas de Elementor, ¡es ’ más fácil que nunca!
A veces, es posible que necesite varios tipos de contactos, pero no desea gastar más de un espacio para cada tipo de formulario de contacto. En realidad, ¡no tienes que hacerlo! Ahora puede simplemente agregar 2 o más formularios de contacto a un widget de pestaña. Suena complejo? No se preocupe, lo tenemos cubierto. En este artículo, le mostraremos cómo crear dos formularios de contacto con Elementor y luego colocarlos en diferentes pestañas en un solo widget.
Comencemos los ’.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraVista previa del diseño
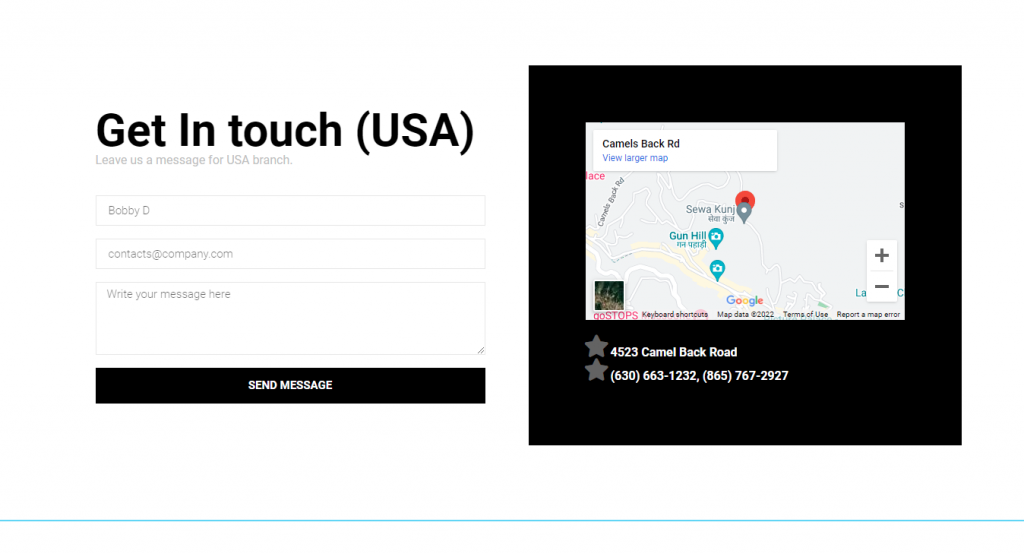
Esto es lo que parece una vez que hayamos terminado.
Procedimiento de diseño
Para comenzar nuestro trabajo, necesitamos crear dos formularios de contacto y guardarlos como plantillas. Primero, vaya a la página de la plantilla desde el panel de control de WP y seleccione Agregar nuevo.

A continuación, agregue la información principal y haga clic en crear plantilla.

Ahora, cree su propio formulario de contacto o agregue uno de las plantillas prefabricadas. Elegimos ir con uno prefabricado.

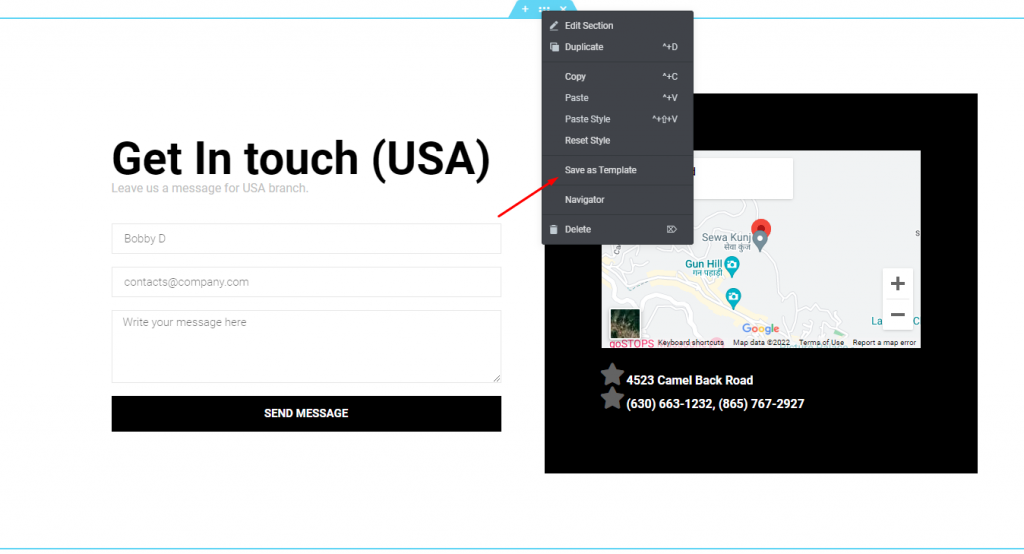
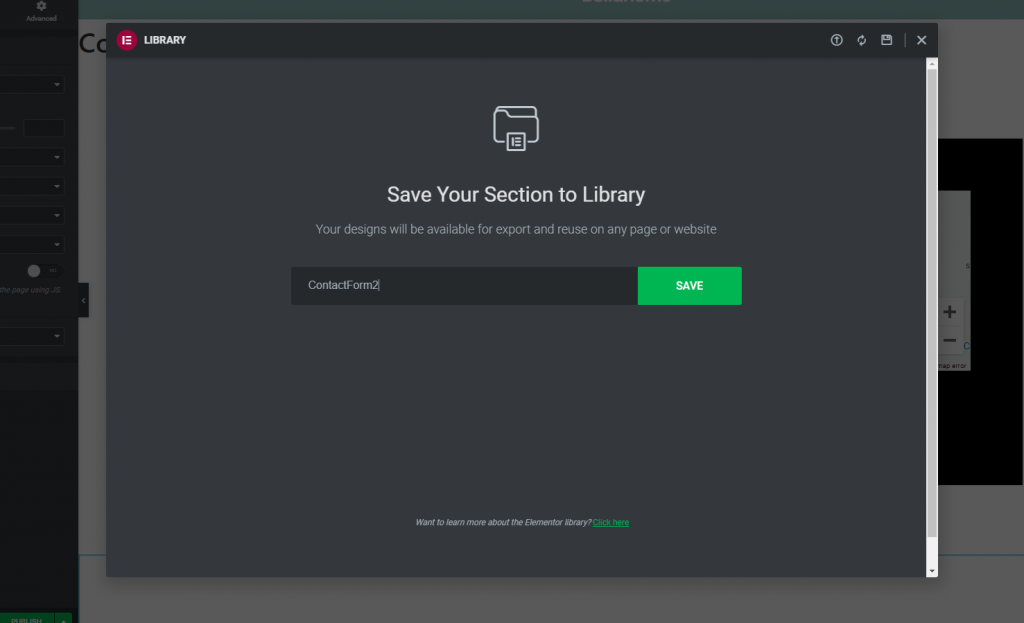
Ahora guarde el formulario como plantilla.

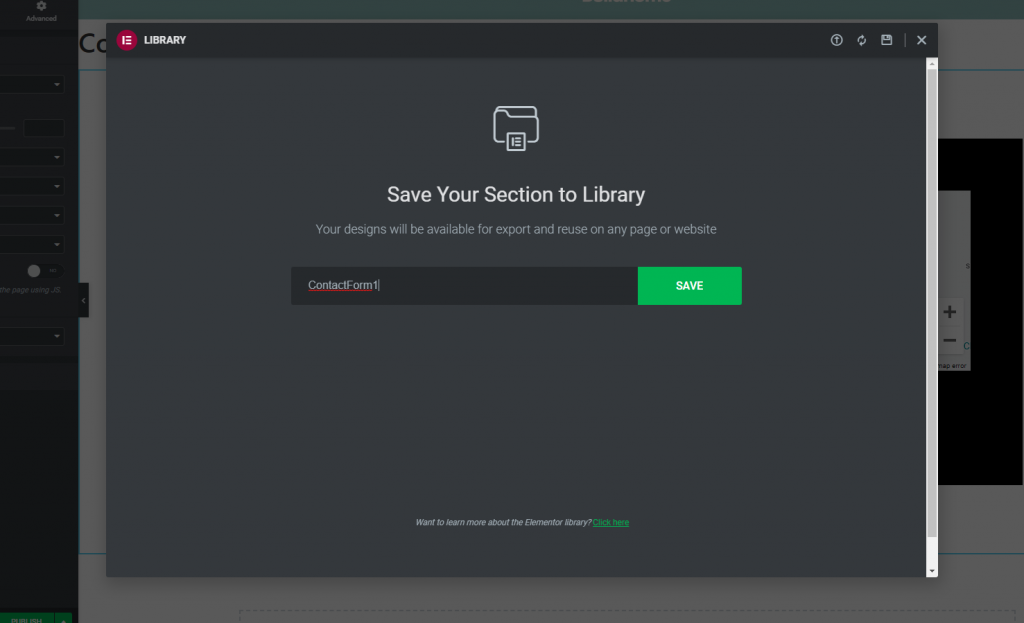
Asigne un nombre a la plantilla y haga clic en Guardar.

Se realiza un formulario de contacto. Cree otro formulario de contacto de la misma manera que creó el de la empresa y guárdelo con un nombre diferente.

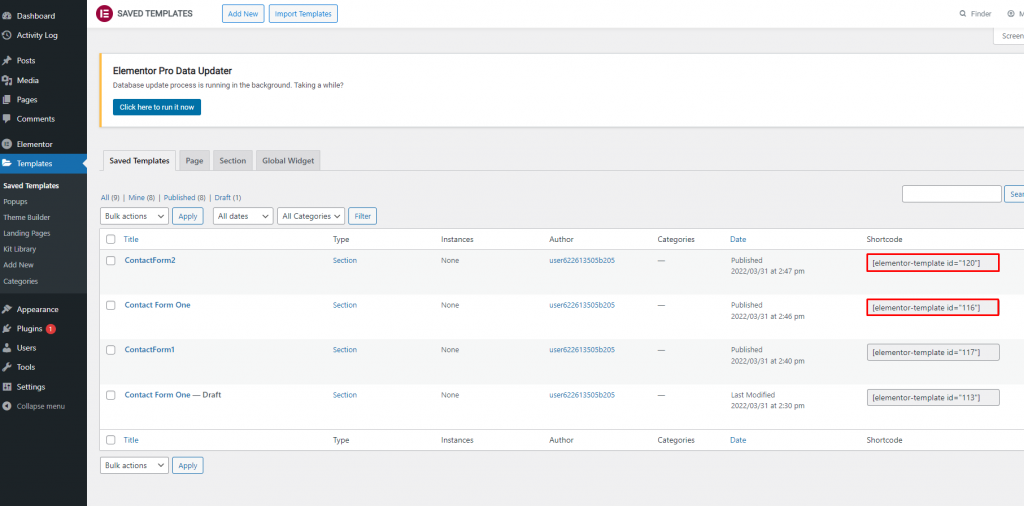
Ahora recopile los códigos abreviados para ambas plantillas desde el panel de control de WP de la opción Plantillas guardadas.

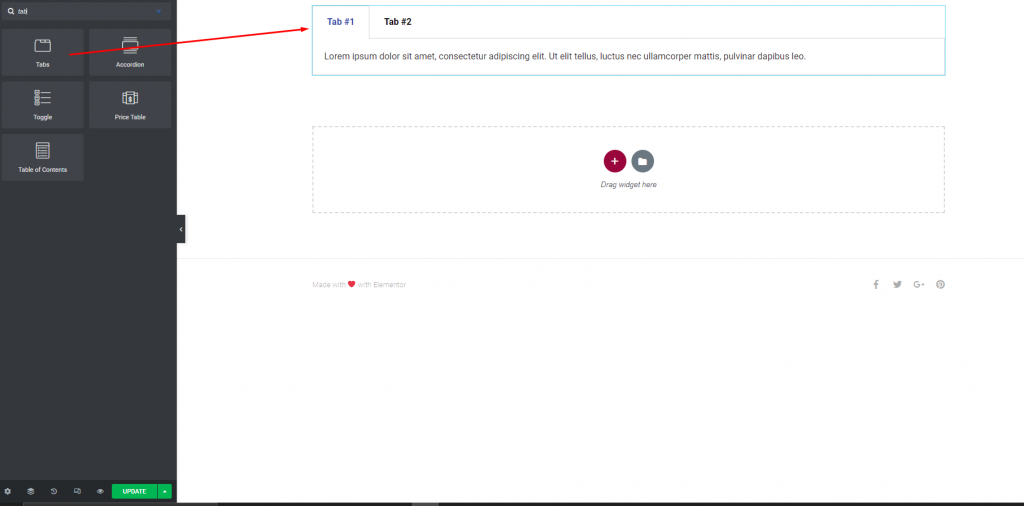
Ahora ve a tu página de contacto y agrega un widget de pestaña.

Coloque los códigos cortos recopilados en diferentes pestañas.

Las vistas previas estarán disponibles en la página en vivo.
Pensamientos finales
Espero que entiendas el tutorial. En Elementor Pro , puede usar el código abreviado para colocar información que no sea el formulario de contacto en el widget de la pestaña. Al hacer esto, puede beneficiarse de muchas maneras. Usando este truco, mantenga su conocimiento de elementor e impleméntelo en proyectos futuros. Además, comparta este tutorial con sus amigos y familiares también.





