Todos sabemos que los elementos visuales marcan una gran diferencia a la hora de captar la atención y transmitir ideas de forma eficaz, ¿verdad? Si eres un profesional del diseño o estás empezando, tenemos algo genial para ti: Forntello. Es una herramienta que puede transformar totalmente la apariencia y apariencia de los íconos de tu tema.

En esta guía, nos centraremos en una joya específica llamada Fontello . Es como un tesoro de íconos de fuentes que utilizan muchos temas populares, como los creados por ThemeREX, Axion y Ancora. Si su sitio web está vestido con alguno de estos temas, estamos a punto de mostrarle un truco ingenioso. Aprenderá cómo agregar íconos adicionales a su tema, agregando ese toque personal que hace que su sitio web sea realmente suyo. ¡Quédate con nosotros y comencemos!
Introducción a Fontello
Fontello es un sitio web genial donde puedes crear tu propio conjunto de íconos especiales. ¡Hay tantos íconos para elegir! Puedes elegir los que más te gusten y crear tu propia colección de iconos. Es como crear su propio lenguaje de código secreto para su sitio web, pero no necesita ser un experto en codificación. Si su sitio web utiliza un tema creado por los mismos desarrolladores, ¡es aún más fácil!

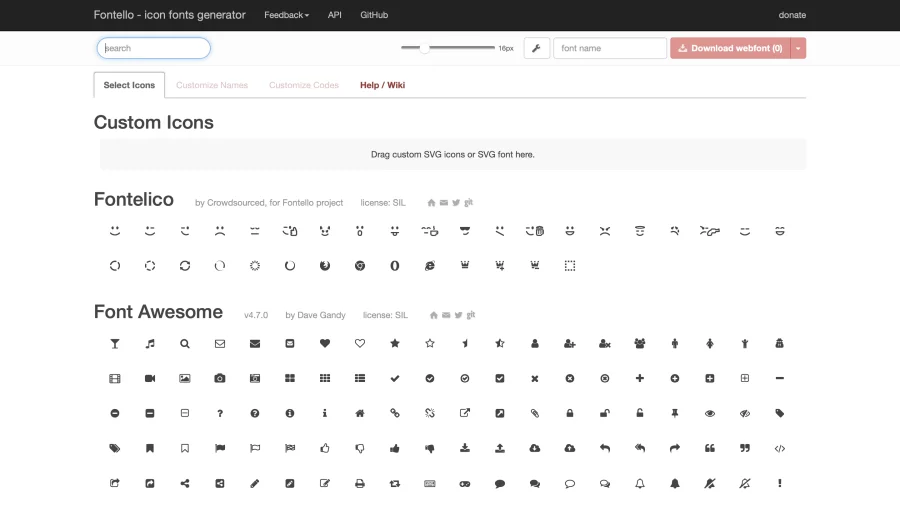
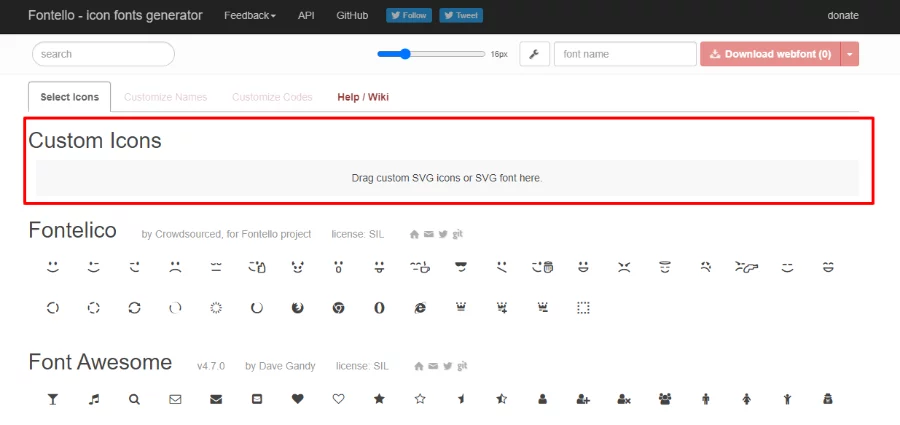
Cuando visita el sitio web de Fontello , encontrará muchísimas fuentes para elegir directamente en la página principal. Puede revisarlos todos o utilizar el cuadro de búsqueda para encontrar algunos específicos. Una vez que hayas elegido los íconos que deseas, puedes juntarlos en tu propio paquete especial.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¡Ahora comencemos y agreguemos su paquete de íconos Fontello a su sitio web!
Agregar Fontello a WordPress
Paso 1: Obtenga nuevos archivos de fuentes de iconos
Primero, deberá elegir los nuevos íconos que desea colocar en su sitio web. Puede hacerlo directamente en el sitio web de Fontello. Pero si buscas íconos realmente únicos, ve a Flaticons .

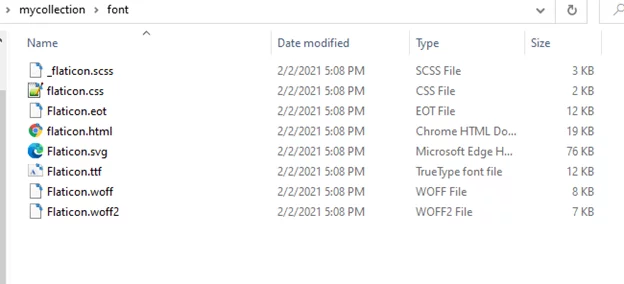
Una vez que haya elegido los íconos que le gustan, obtendrá un archivo zip que tiene los íconos y algunos archivos de configuración. Abra este archivo zip y coloque el material en una carpeta que pueda encontrar fácilmente, como su escritorio. El archivo importante que necesitará en los siguientes pasos se llama Flaticons.svg. ¡Asegúrese de mantener abierto el sitio web de Fontello en su navegador porque lo necesitaremos nuevamente pronto!
Paso 2. Localice los archivos de fuentes Fontello en los temas
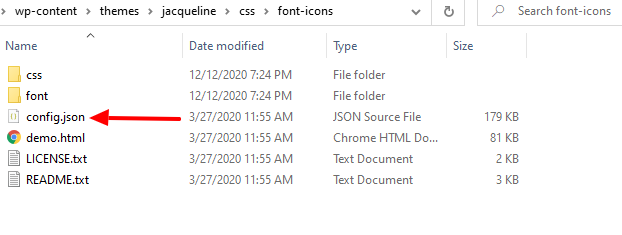
Primero, busque la carpeta donde se guardan los archivos de fuentes de su tema. Digamos que estás usando el tema Jacqueline de ThemeREX; en este caso, los archivos están en /wp-content/themes/jacqueline/css/font-icons .
El lugar exacto puede ser un poco diferente según el tema, por lo que es posible que tengas que mirar un poco a tu alrededor. Pero la mayoría de las veces, los encontrarás en algún lugar bajo /wp-content/themes/theme-name/ .

Cuando haya localizado los archivos de fuentes de iconos de su tema, también necesitará obtener el archivo config.json. Usaremos esto para agregar todos los íconos de su tema actual a una nueva fuente de íconos.
Paso 3: agregue los íconos del tema actual a Fontello
Arrastre el archivo config.json al área de iconos personalizados en el sitio web de Fontello.

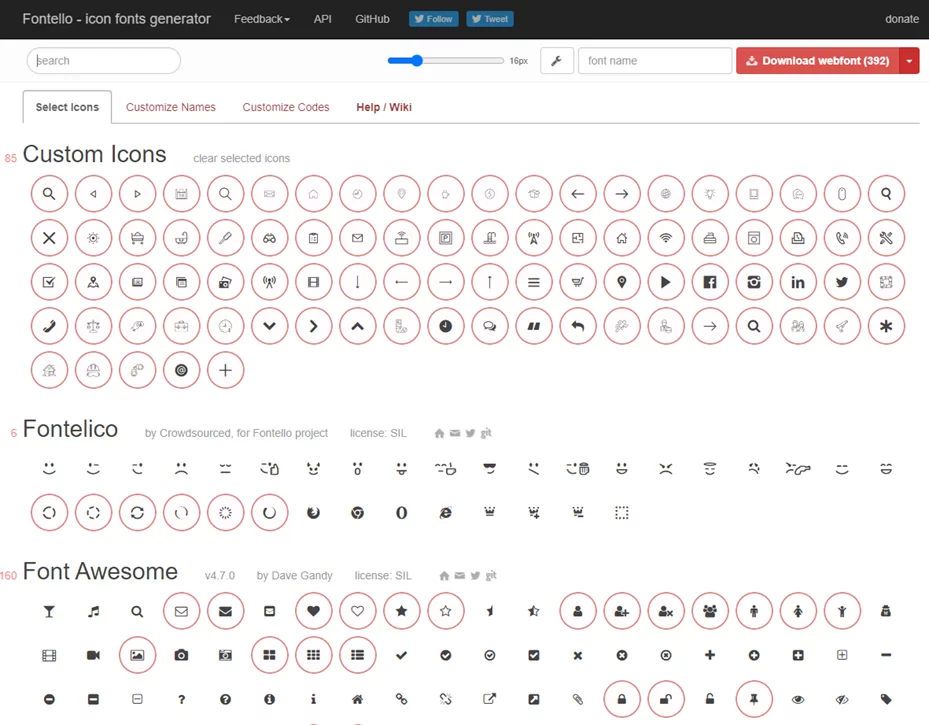
Esto creará un nuevo paquete de íconos con todos los íconos de su tema existente.

Paso 4: agregue nuevos íconos a Fontello
Los íconos que eligió y descargó en el Paso 1 ahora deben agregarse a Fontello. Arrastre el archivo Flaticon.svg desde el archivo al área de iconos personalizados donde soltó el archivo config.json para lograr esto.

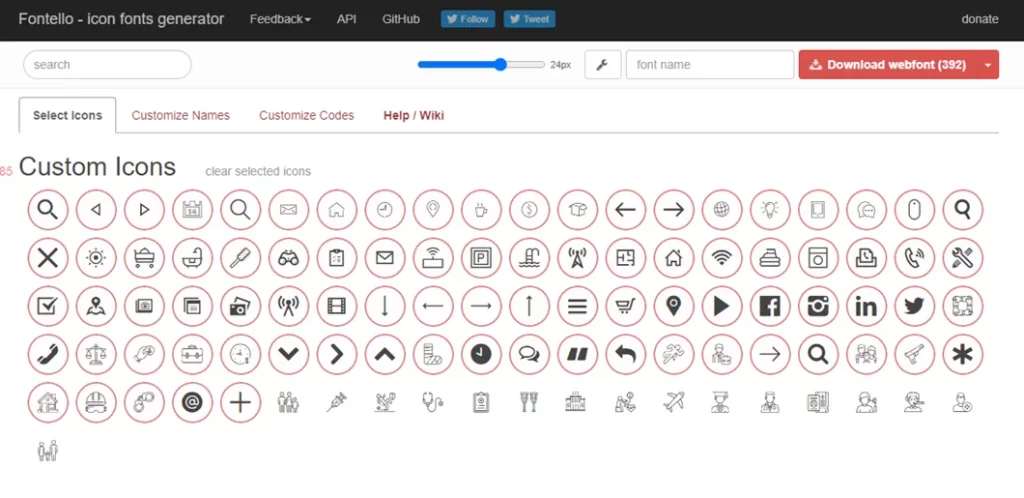
Verás que la lista de íconos personalizados se ha actualizado para incluir tus nuevos íconos de la colección Flaticons. Al hacer clic y seleccionar cada símbolo, los nuevos íconos se pueden agregar a la colección de íconos únicos de Fontello.
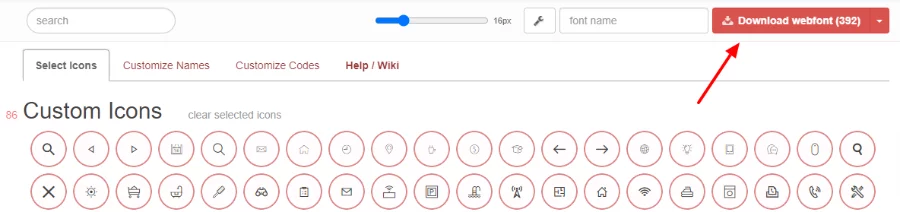
Paso 5: descargue la colección actualizada
Ahora puedes descargar la fuente de íconos recién creada, que incluye tanto los íconos nuevos que elijas como los íconos antiguos de tu tema. Al hacer clic en el ícono rojo Descargar fuentes web, puede lograr esto.

Paso 6: Reemplace los archivos de fuentes de íconos del tema
En el mismo directorio del que obtuvo el archivo de configuración, debe cargar la nueva fuente de icono y los archivos de configuración (Paso 2). Sólo necesita arrastrar el contenido de la descarga a los archivos de su tema, reemplazar todos los archivos existentes con los nuevos y todo debería funcionar como debería.

¡Eso es todo lo que hay que hacer, de verdad!
Ahora verás todos los íconos nuevos que elijas junto con los que ya tienes al editar una publicación o página. Puedes seguir utilizando los tipos de letra que ya tienes o seguir adelante y cambiar la apariencia de tu sitio web para darle una apariencia más distintiva.
Terminando
¡Buen trabajo si seguiste estos pasos y tienes un tema que funciona con Fontello ! Su sitio web ahora puede hacer aún más cosas interesantes para hacerlo suyo. Aunque no parezca gran cosa, cambiar las fuentes de los íconos en su sitio puede hacer que se destaque y sea único en comparación con otros sitios que parecen similares.




