Imagina transformar tu sitio web en un centro de uso fácil de usar donde los visitantes puedan encontrar sin esfuerzo exactamente lo que buscan. Esa es la magia que una barra de búsqueda bien implementada puede aportar a tu página de Elementor . En el panorama digital actual, donde la experiencia del usuario reina suprema, un cuadro de búsqueda no es solo una característica agradable de tener, es una herramienta fundamental para impulsar la participación del usuario, reducir las tasas de rebote y, potencialmente, aumentar las tasas de conversión.

Ya sea que gestione un sitio de comercio electrónico con mucho tráfico, un blog con mucho contenido o un sitio web corporativo, mejorar la visibilidad de su contenido puede marcar la diferencia. Esta guía completa lo guiará en el proceso de agregar una barra de búsqueda a su página de Elementor, desde utilizar la función de búsqueda predeterminada hasta aprovechar los poderosos complementos de terceros como SearchWP para una personalización avanzada.
Exploraremos varios métodos para implementar widgets de búsqueda, analizaremos los beneficios de los complementos de búsqueda y brindaremos instrucciones paso a paso para crear un cuadro de búsqueda inteligente que se adapte a las necesidades y el esquema de colores exclusivos de su sitio. Al finalizar esta guía, estará equipado para mejorar las capacidades de búsqueda de su sitio web, lo que mejorará la satisfacción del usuario y posiblemente impulsará el rendimiento general de su sitio.
Entonces, profundicemos y descubramos cómo agregar fácilmente un cuadro de búsqueda a su página Elementor y optimizarlo con Rank Math, ¡transformando su sitio web en un destino más navegable y fácil de usar!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Qué es un widget de barra de búsqueda?
Un widget de barra de búsqueda es un elemento de la interfaz de usuario que ofrece a los visitantes una forma cómoda y eficaz de encontrar contenido específico en un sitio web. Esta herramienta esencial mejora la experiencia del usuario y la capacidad de descubrimiento de contenido al permitirles localizar información rápidamente sin tener que navegar manualmente por varias páginas.
Las características principales de un widget de barra de búsqueda generalmente incluyen:
- Campo de entrada: un cuadro de texto donde los usuarios pueden escribir sus consultas de búsqueda.
- Botón de búsqueda: Un elemento interactivo que inicia la búsqueda al hacer clic.
- Icono de búsqueda: a menudo un símbolo de lupa, que indica visualmente la funcionalidad de búsqueda.
- Apariencia personalizable: opciones para ajustar el estilo del widget, incluido el color de fondo, el color del borde y el tamaño del ícono, para que coincida con el diseño de su sitio web.
- Texto de marcador de posición: texto útil dentro del campo de entrada que guía a los usuarios sobre qué buscar.
En Elementor , el widget de formulario de búsqueda ofrece una manera sencilla de agregar esta función a sus páginas. Se puede arrastrar y soltar fácilmente en su diseño y personalizar para que se adapte a la estética de su sitio.
Los widgets de búsqueda avanzada, a menudo proporcionados por complementos de terceros, pueden incluir funciones adicionales como:
- Sugerencias de autocompletar
- Resultados de búsqueda en vivo
- Opciones de filtrado
- Análisis de búsqueda
Al implementar un widget de barra de búsqueda, no solo está agregando un elemento funcional a su sitio, sino que también está mejorando la navegación, reduciendo las tasas de rebote y potencialmente aumentando la participación del usuario y las tasas de conversión. Ya sea que administre un blog, un sitio de comercio electrónico o un sitio web corporativo, una barra de búsqueda bien implementada puede mejorar significativamente la experiencia general del usuario.
Caso de uso de una barra de búsqueda
La barra de búsqueda es una herramienta versátil que se puede utilizar en numerosos tipos de sitios web. A continuación, se muestran algunos escenarios comunes en los que una barra de búsqueda resulta muy útil:
- Sitios web de comercio electrónico:
- Permite a los clientes encontrar productos específicos rápidamente
- Ayuda a los usuarios a filtrar grandes catálogos de productos.
- Permite realizar búsquedas por nombre de producto, categoría o SKU
- Blogs ricos en contenido:
- Ayuda a los lectores a encontrar artículos sobre temas específicos.
- Ayuda a los usuarios a localizar contenido antiguo que aún es relevante.
- Permite la búsqueda por palabras clave, etiquetas o autores.
- Sitios web de noticias:
- Permite a los lectores encontrar artículos sobre eventos o temas específicos.
- Permite la búsqueda por fecha, categoría o periodista.
- Plataformas educativas:
- Ayuda a los estudiantes a encontrar cursos específicos o materiales de aprendizaje.
- Permite buscar por tema, instructor o nivel de dificultad.
- Sitios web de documentación:
- Ayuda a los usuarios a encontrar instrucciones o información específicas.
- Permite realizar búsquedas en la documentación de la API o en guías de usuario.
- Sitios web corporativos:
- Ayuda a los visitantes a localizar servicios o información específicos.
- Permite realizar búsquedas en listados de trabajo o noticias de la empresa.
- Foros y sitios web de la comunidad:
- Permite a los usuarios encontrar discusiones o temas específicos.
- Permite realizar búsquedas en contenido generado por el usuario.
- Sitios web de recetas:
- Ayuda a los usuarios a encontrar recetas por ingrediente, cocina o requisitos dietéticos.
- Permite realizar búsquedas en una gran base de datos de recetas.
- Sitios web de viajes:
- Permite a los usuarios buscar destinos, hoteles o actividades.
- Permite filtrar los resultados de búsqueda por precio, calificación o comodidades.
- Catálogos de la biblioteca:
- Ayuda a los usuarios a encontrar libros, revistas u otros recursos.
- Permite realizar búsquedas por título, autor, ISBN o tema.
Al implementar una barra de búsqueda, mejora la experiencia del usuario en las distintas plataformas, lo que facilita que los visitantes encuentren exactamente lo que buscan. Esto puede generar una mayor satisfacción del usuario, un mayor tiempo de permanencia en el sitio y, potencialmente, tasas de conversión más altas. Ya sea que utilice el widget de formulario de búsqueda integrado de Elementor o una solución más avanzada como SearchWP, una función de búsqueda bien implementada puede mejorar significativamente la usabilidad y la eficacia de su sitio web.
Cómo agregar un cuadro de búsqueda predeterminado sin un complemento
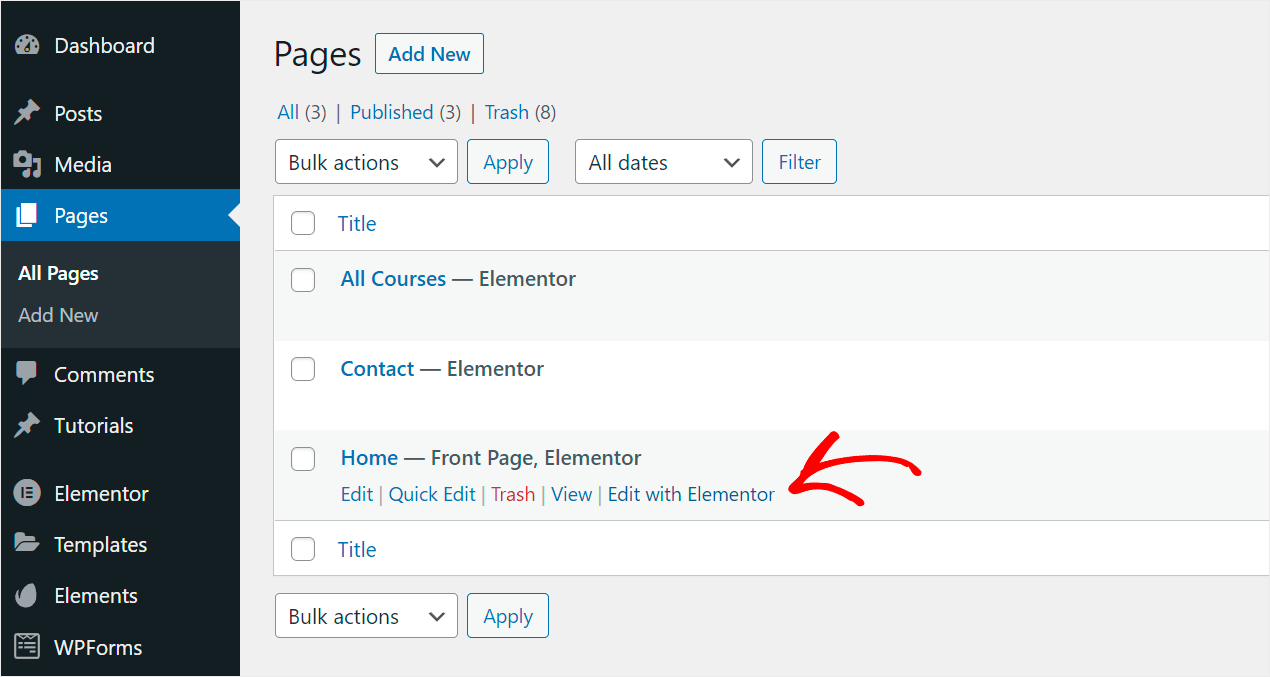
Para comenzar, ve a Páginas > Todas las páginas en tu panel de WordPress. Para comenzar, ve a Páginas > Todas las páginas en tu panel de WordPress.
Después de eso, haga clic en Editar con Elementor después de mover el cursor sobre la página donde desea colocar el cuadro de búsqueda.

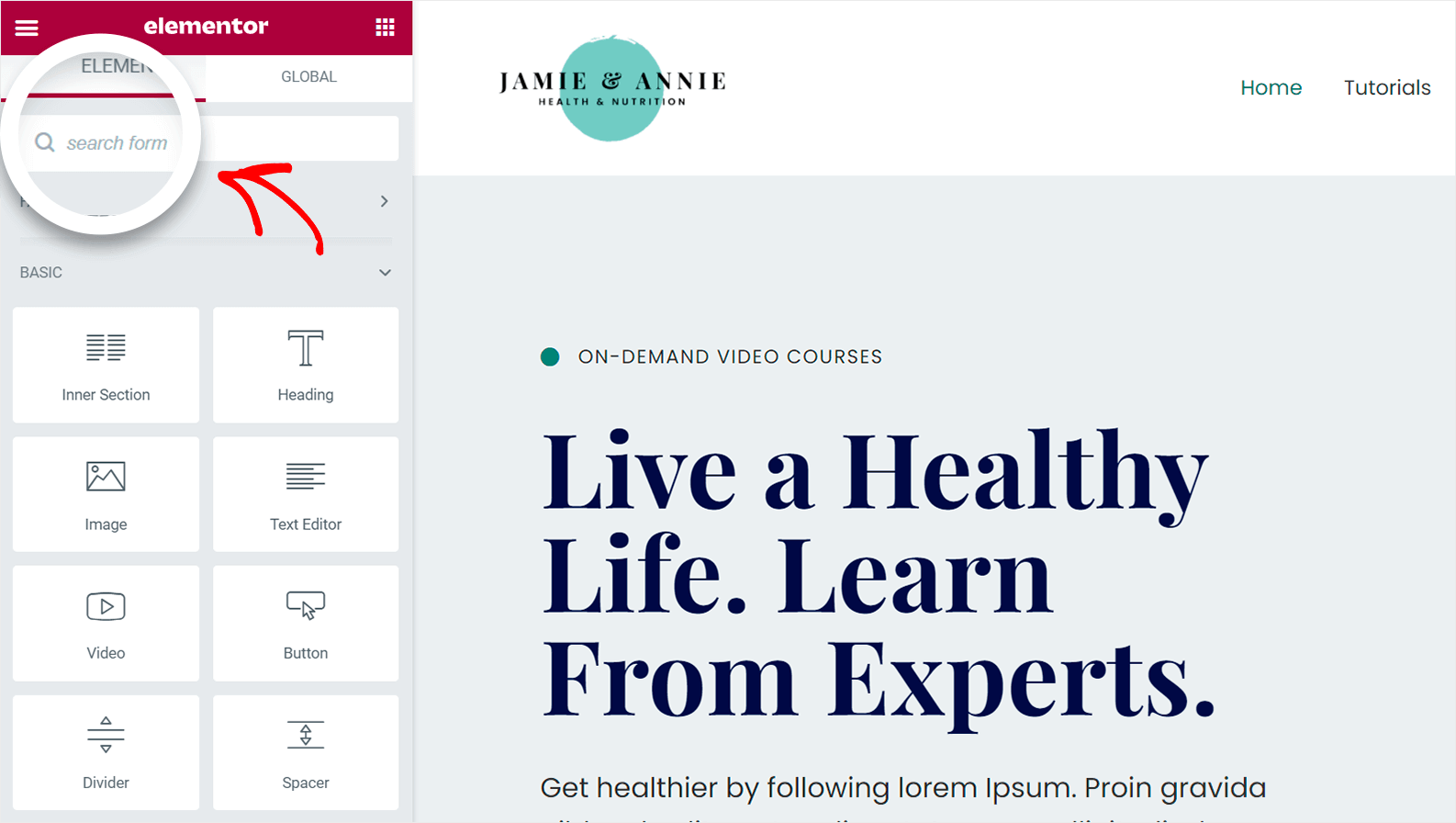
Ingrese “formulario de búsqueda” en el campo del widget de búsqueda en el lado izquierdo del editor de páginas de Elementor.

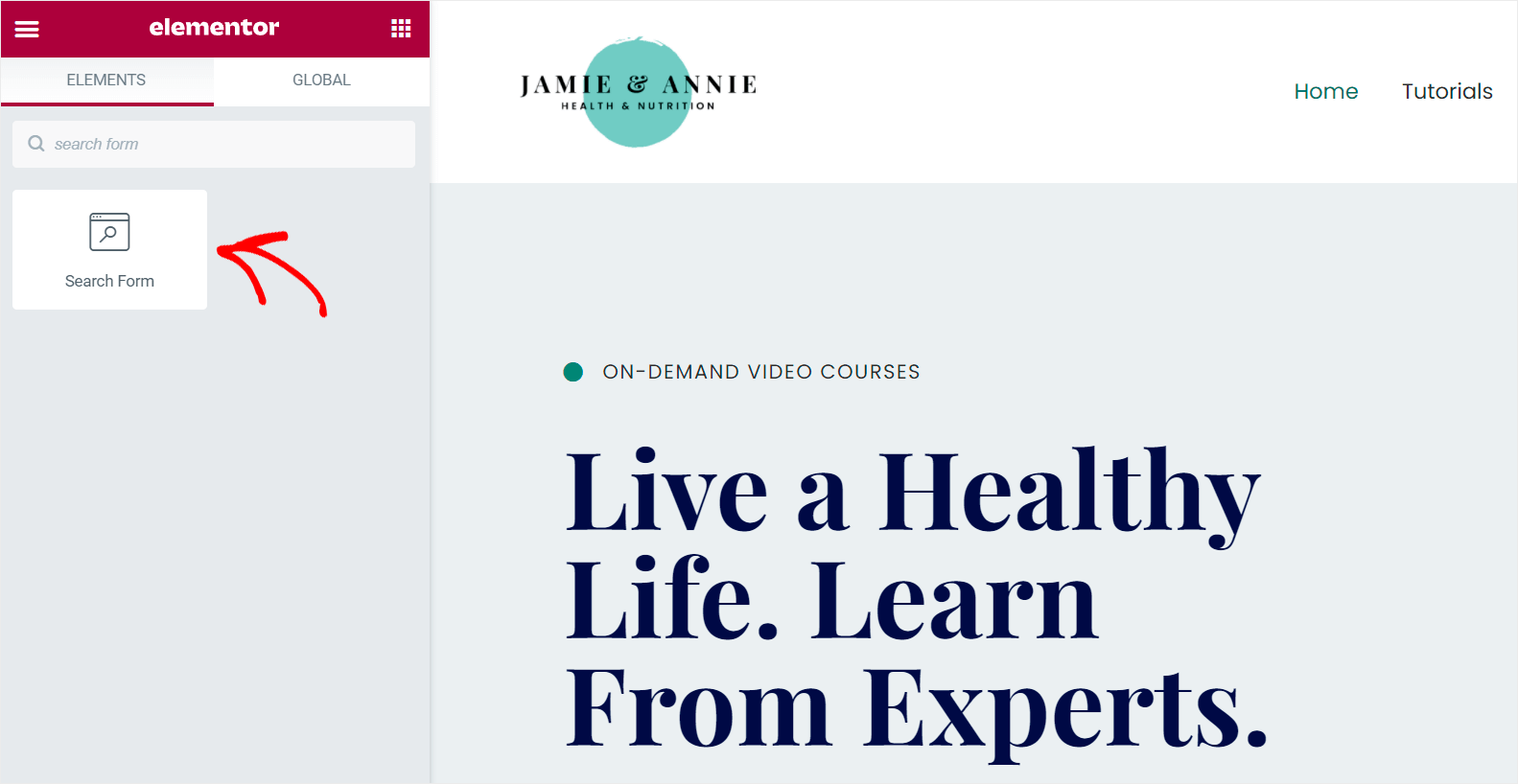
Luego aparecerá el widget Formulario de búsqueda.

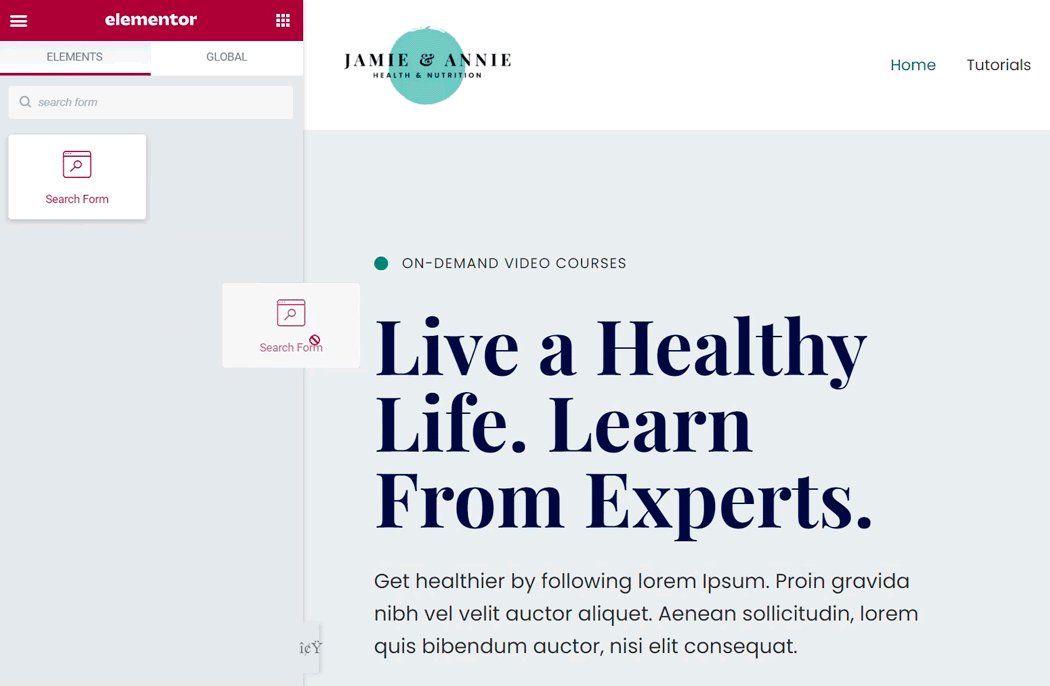
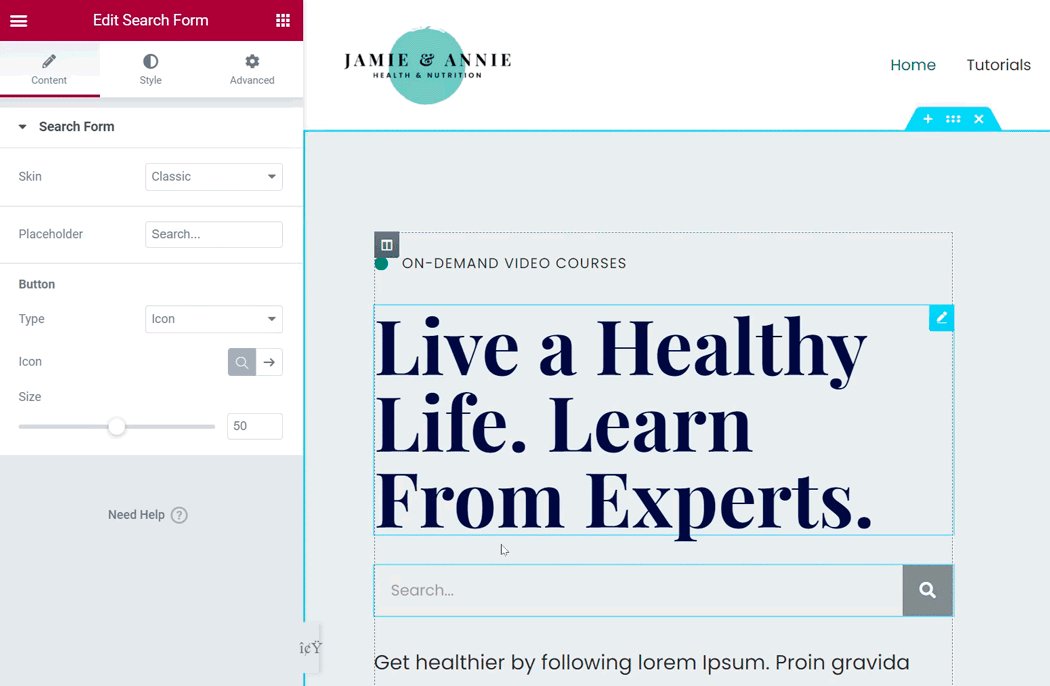
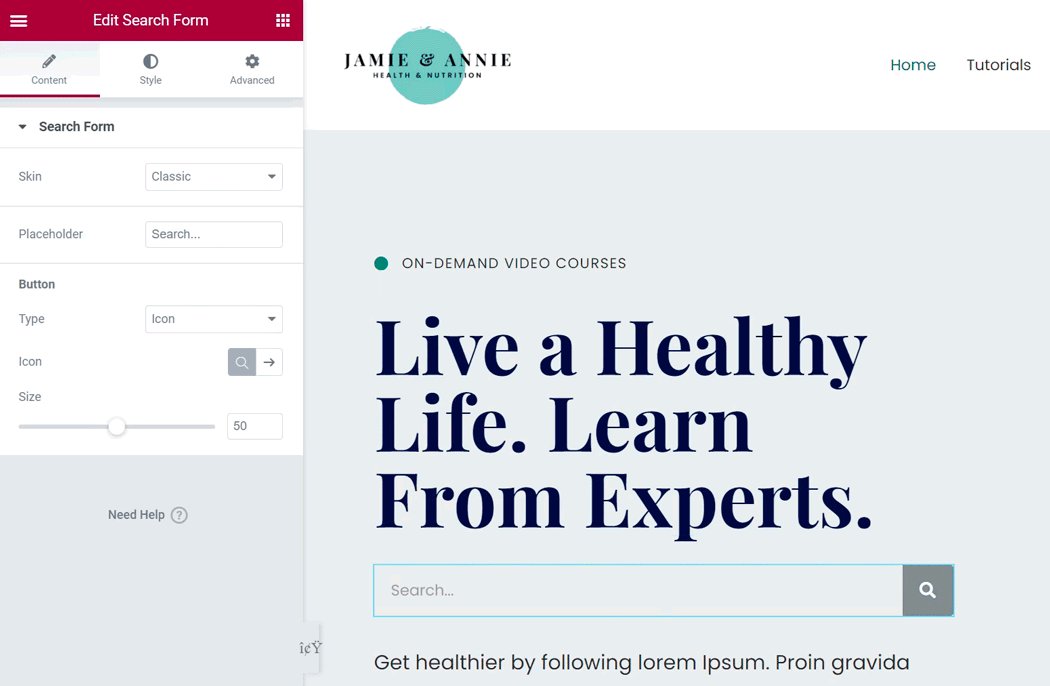
Arrástrelo y suéltelo en la ubicación deseada para el cuadro de búsqueda en la página. 
Por qué debería considerar el uso de un complemento de búsqueda
Un complemento de búsqueda para su sitio web puede mejorar significativamente la funcionalidad y la experiencia del usuario. A continuación, le indicamos por qué debería considerar seriamente implementar uno:
- Funciones de búsqueda avanzadas: los complementos de búsqueda suelen ofrecer algoritmos de búsqueda más sofisticados que la búsqueda predeterminada de WordPress. Pueden proporcionar resultados más precisos y relevantes, lo que mejora la capacidad de descubrimiento de contenido.
- Opciones de personalización: los complementos generalmente ofrecen amplias funciones de personalización, lo que le permite adaptar la experiencia de búsqueda a las necesidades específicas de su sitio y la estética del diseño.
- Experiencia de usuario mejorada: los complementos pueden hacer que la búsqueda de información sea más rápida e intuitiva para sus visitantes con funciones como autocompletar, resultados de búsqueda en vivo y búsqueda por facetas.
- Mejor rendimiento: muchos complementos de búsqueda están optimizados para el rendimiento, lo que potencialmente ofrece resultados de búsqueda más rápidos que la búsqueda predeterminada de WordPress, especialmente en sitios más grandes.
- Flexibilidad del tipo de contenido: los complementos de búsqueda avanzada a menudo pueden buscar en varios tipos de contenido más allá de publicaciones y páginas, incluidos tipos de publicaciones personalizadas, detalles de productos o incluso contenidos de archivos.
- Análisis y perspectivas: algunos complementos de búsqueda proporcionan análisis sobre el comportamiento de búsqueda de los usuarios, lo que le ayuda a comprender lo que buscan sus visitantes y potencialmente informa su estrategia de contenido.
- Beneficios de SEO: Mejorar la funcionalidad de búsqueda interna puede reducir potencialmente las tasas de rebote y aumentar el tiempo en el sitio, lo que puede tener un impacto positivo en el SEO.
- Integración de comercio electrónico: los complementos de búsqueda especializados pueden ofrecer funciones de búsqueda de productos para tiendas en línea, como filtrar por precio, categoría o atributos.
- Soporte multilingüe: algunos complementos de búsqueda ofrecen capacidades de búsqueda multilingües si su sitio está dirigido a una audiencia global.
- Escalabilidad: a medida que su sitio crece, un complemento de búsqueda sólido puede manejar el aumento de contenido de manera más efectiva que la búsqueda predeterminada.
- Integración con otras herramientas: muchos complementos de búsqueda se integran bien con creadores de páginas como Elementor y herramientas de SEO como Rank Math, lo que permite un flujo de trabajo perfecto.
- Actualizaciones periódicas: los complementos de búsqueda populares se actualizan con frecuencia para garantizar la compatibilidad con las últimas versiones de WordPress y las mejoras continuas de las funciones.
Al implementar un complemento de búsqueda, no solo agrega un cuadro de búsqueda a su página de Elementor, sino que potencialmente transforma la usabilidad y la eficacia de su sitio. Ya sea que administre un blog pequeño o un gran sitio de comercio electrónico, el complemento de búsqueda adecuado puede mejorar significativamente la participación y la satisfacción del usuario, lo que potencialmente conduce a mejores tasas de conversión y una presencia en línea más exitosa.
Cómo agregar un cuadro de búsqueda inteligente con el complemento SearchWP
Usar un complemento como SearchWP es el método más simple para agregar un cuadro de búsqueda personalizado inteligente a su página Elementor.
Este es el complemento de búsqueda de WordPress más sólido y fácil de usar disponible.
Su uso puede mejorar la búsqueda de su sitio y ayudar a los usuarios a encontrar lo que buscan.
Por ejemplo, puede hacer que los campos personalizados se puedan buscar y excluir sitios específicos de los resultados de búsqueda usando SearchWP.
Más de 30.000 propietarios de sitios web ya utilizan WordPress para ofrecer a sus visitantes los resultados de búsqueda más relevantes.
Paso 1: Instalar y activar SearchWP
Descargue su complemento SearchWP desde aquí. 
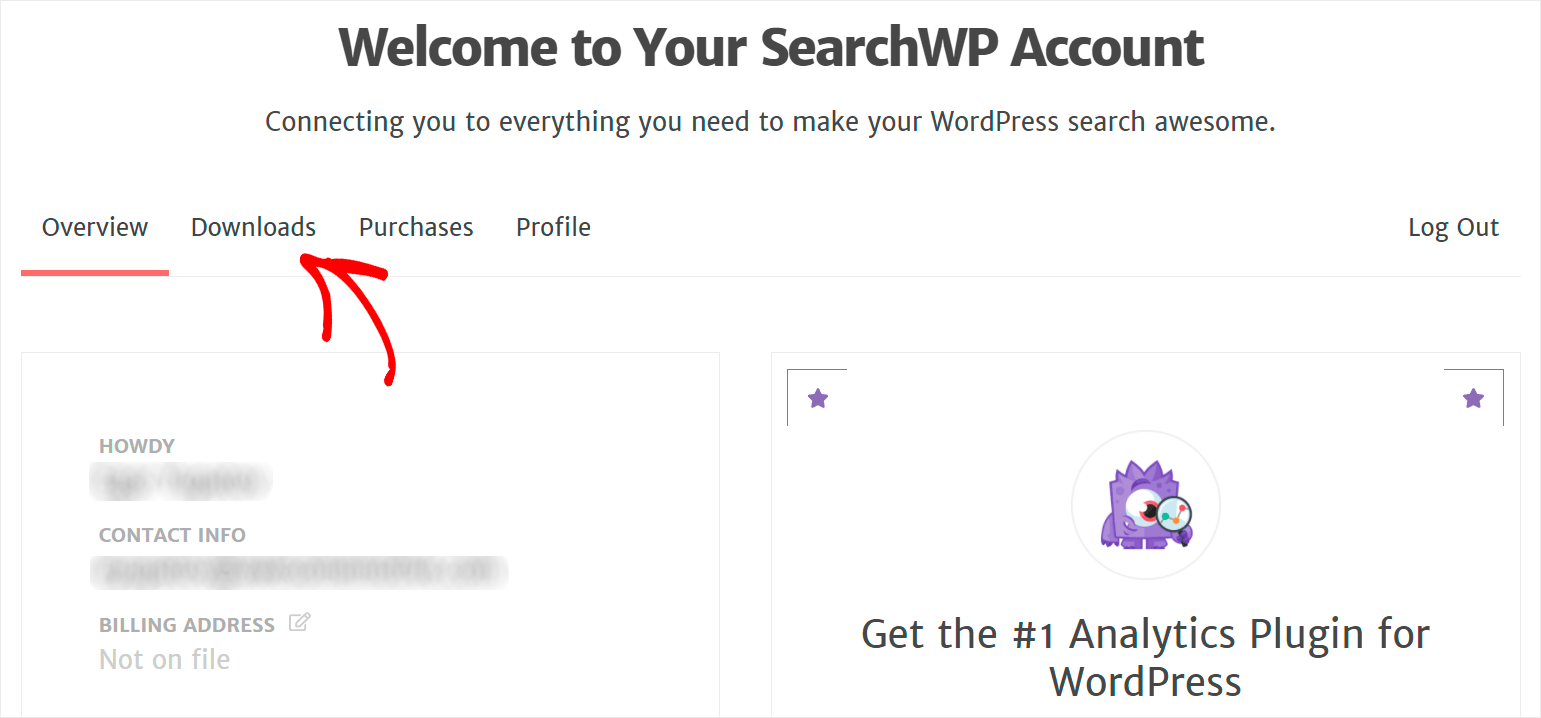
El siguiente paso es iniciar sesión en tu cuenta de SearchWP. Una vez allí, dirígete a la pestaña Descargas de tu panel de control.

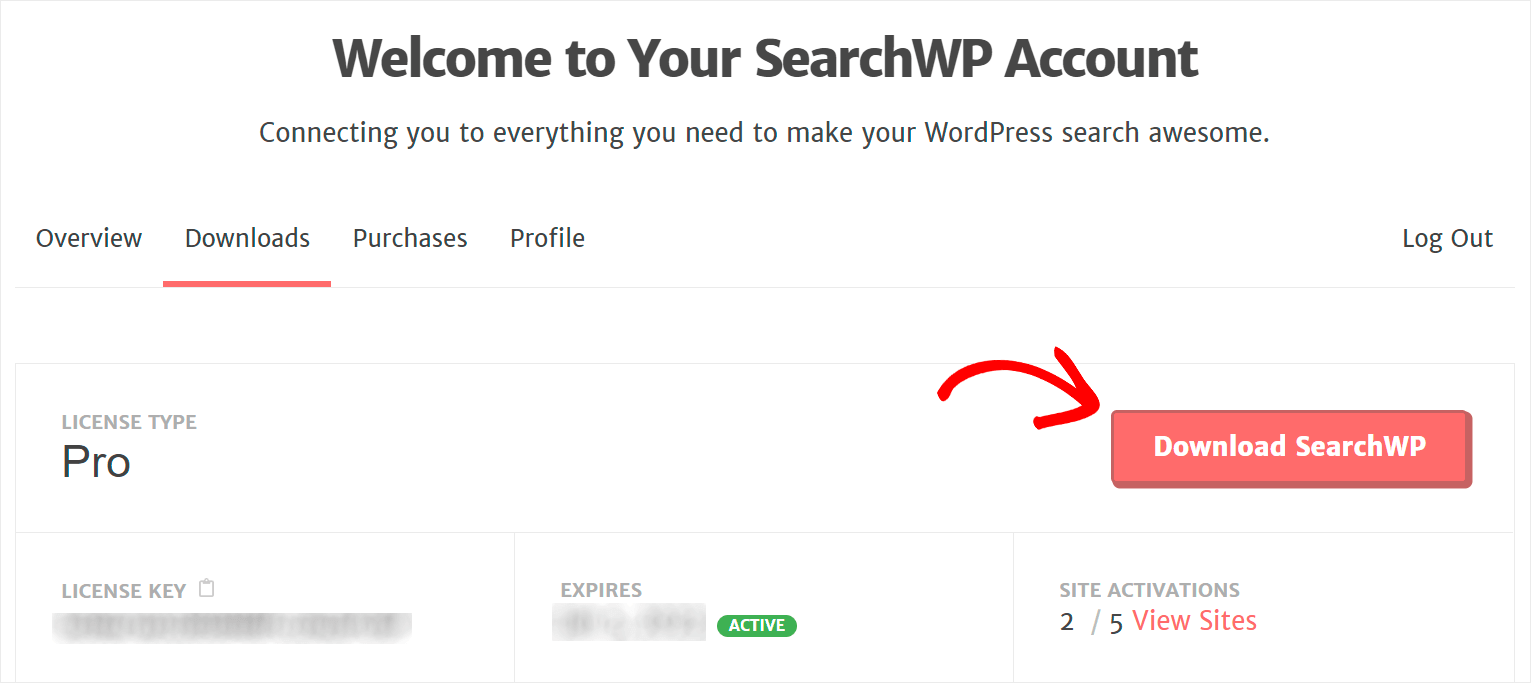
Después de eso, haga clic en el botón "Descargar SearchWP" para comenzar la descarga del complemento.

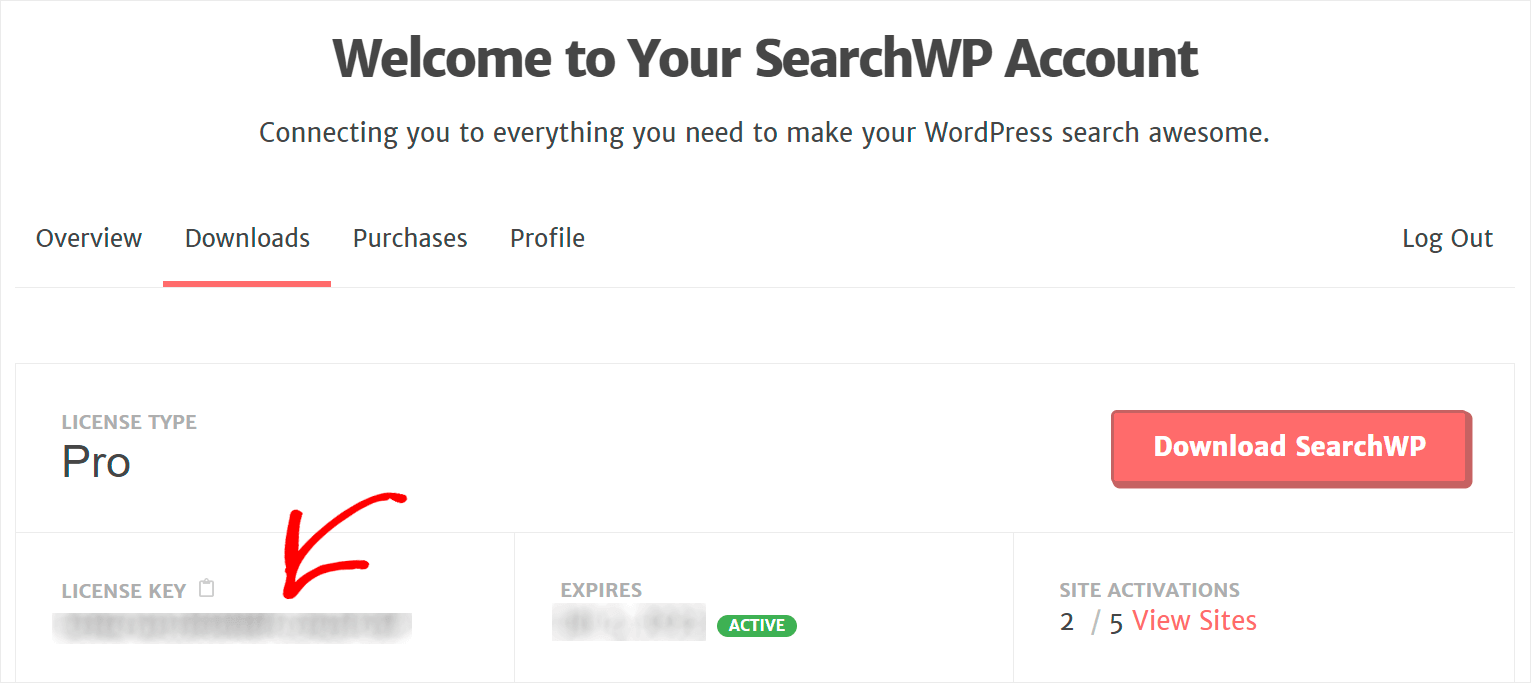
En la misma página donde finaliza la descarga, copia tu clave de licencia de SearchWP.
El siguiente paso es instalar SearchWP después de cargar el archivo ZIP del complemento a su sitio web.
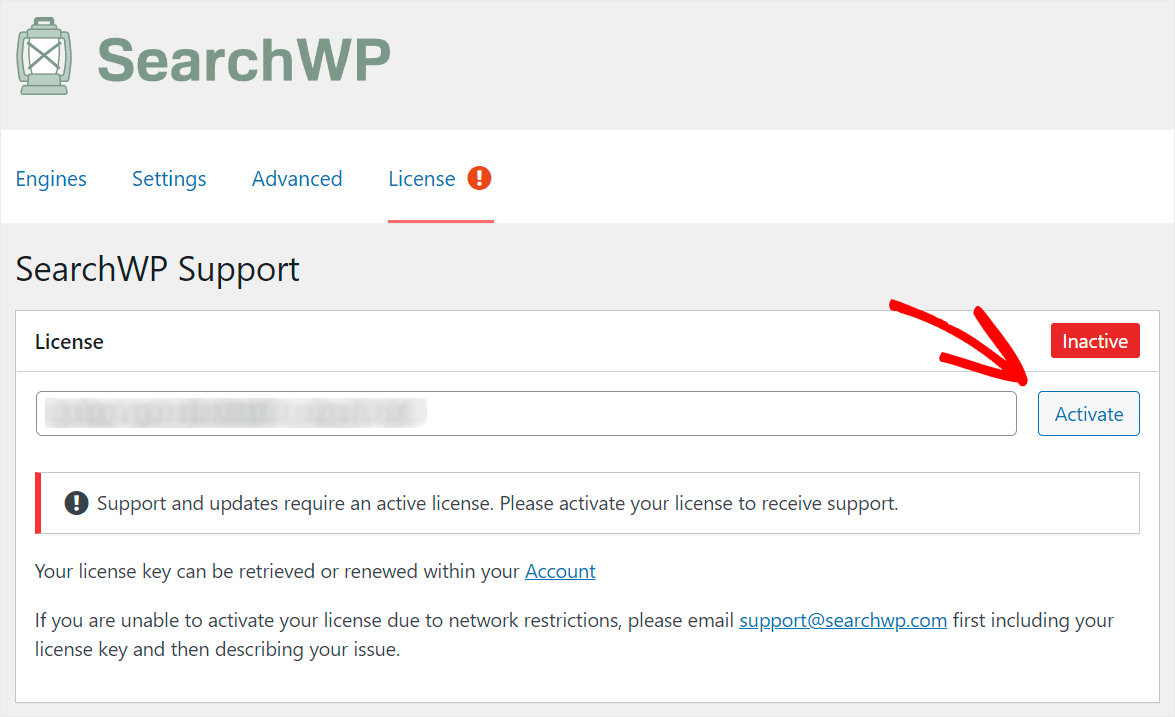
Debe utilizar su clave de licencia para activar SearchWP después de instalarlo.
Haga clic en Activar licencia después de arrastrar el mouse sobre el botón SearchWP en el panel superior de su panel de WordPress. 
Después de copiar su clave de licencia en uno de los pasos anteriores, péguela en el área Licencia y haga clic en el botón Activar.
Paso 2: Incorporación y personalización del motor de búsqueda
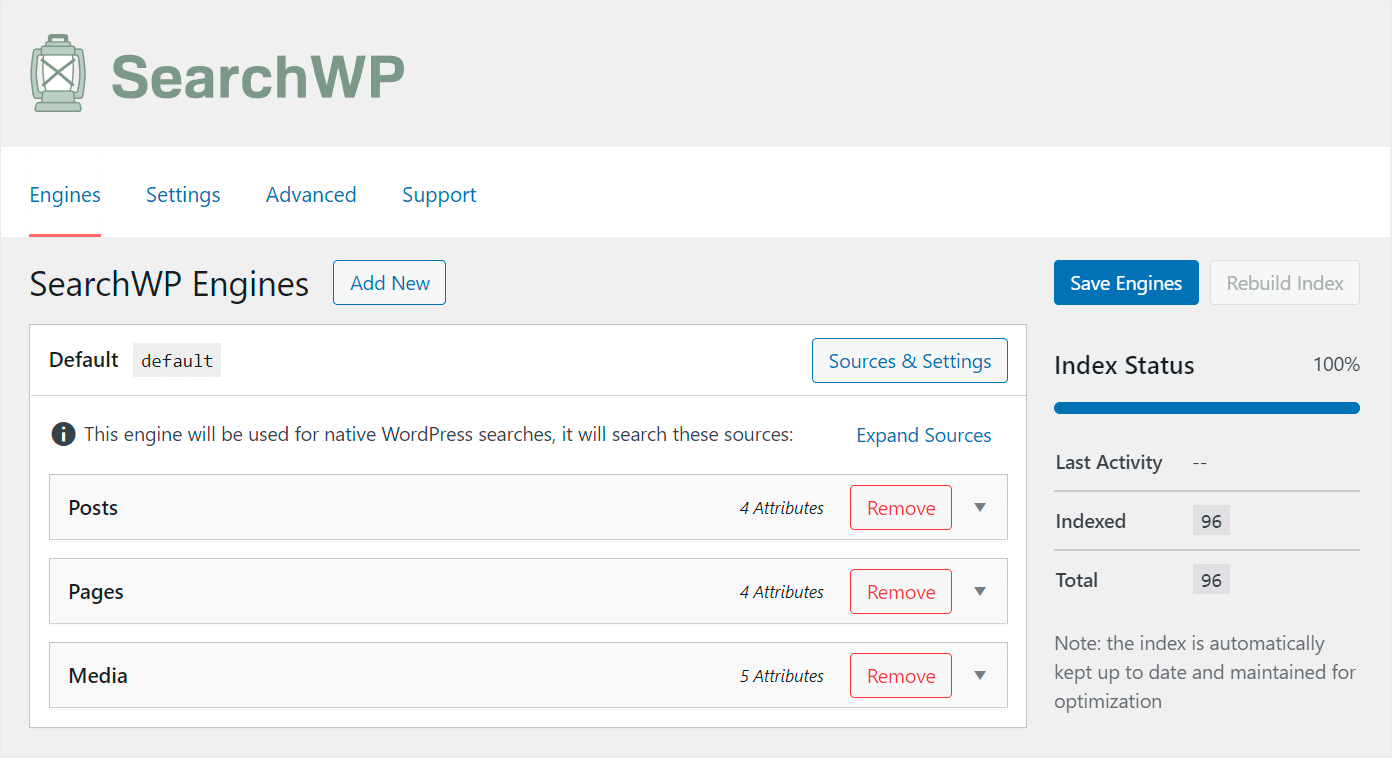
En la configuración de SearchWP, seleccione la pestaña Motores para comenzar.

Puede administrar los motores de búsqueda actuales y agregar nuevos en esta pestaña.
WordPress realiza búsquedas de acuerdo con un conjunto de pautas que se encuentran en los motores de búsqueda.
Puede construir varios motores de búsqueda con SearchWP y asociarlos con campos de búsqueda específicos.
Le permite diseñar cuadros de búsqueda únicos con configuraciones y restricciones únicas.
Actualmente, solo hay un motor de búsqueda, llamado Default. Después de la instalación, SearchWP lo genera automáticamente.
El motor de búsqueda predeterminado controla cada cuadro de búsqueda de su sitio web. Sin embargo, puede personalizar la forma en que funciona la búsqueda en general en su sitio web.
Por ejemplo, puede filtrar categorías específicas de los resultados de búsqueda, hacer que se pueda buscar una gran cantidad de material útil y mucho más.
Cambiaremos el motor de búsqueda predeterminado para que todos los cuadros de búsqueda de nuestro sitio web sean más inteligentes.
Comencemos organizando la lista de sus fuentes de búsqueda.
Puede controlar dónde busca WordPress coincidencias agregando y eliminando fuentes de búsqueda de esta lista.

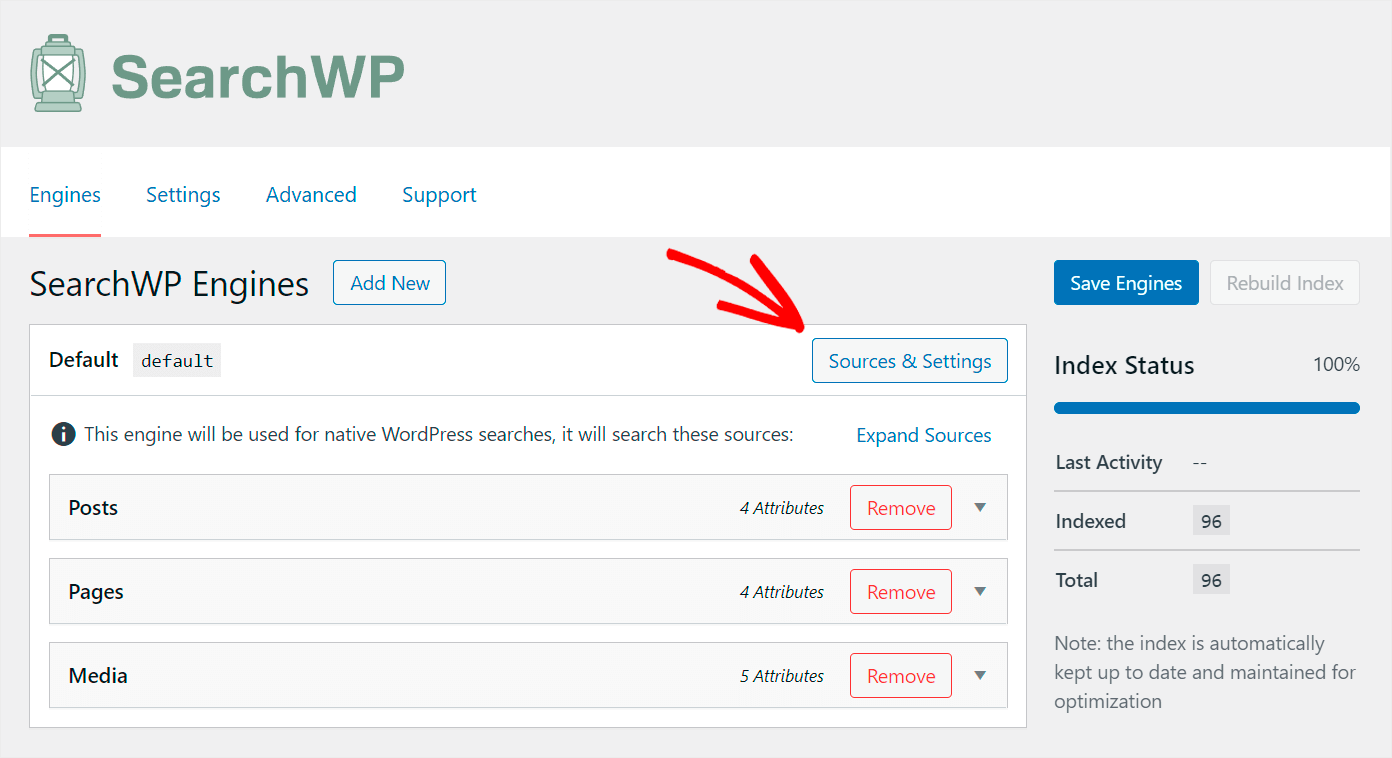
Haga clic en el icono Fuentes y configuraciones para cambiar las fuentes utilizadas en su búsqueda.

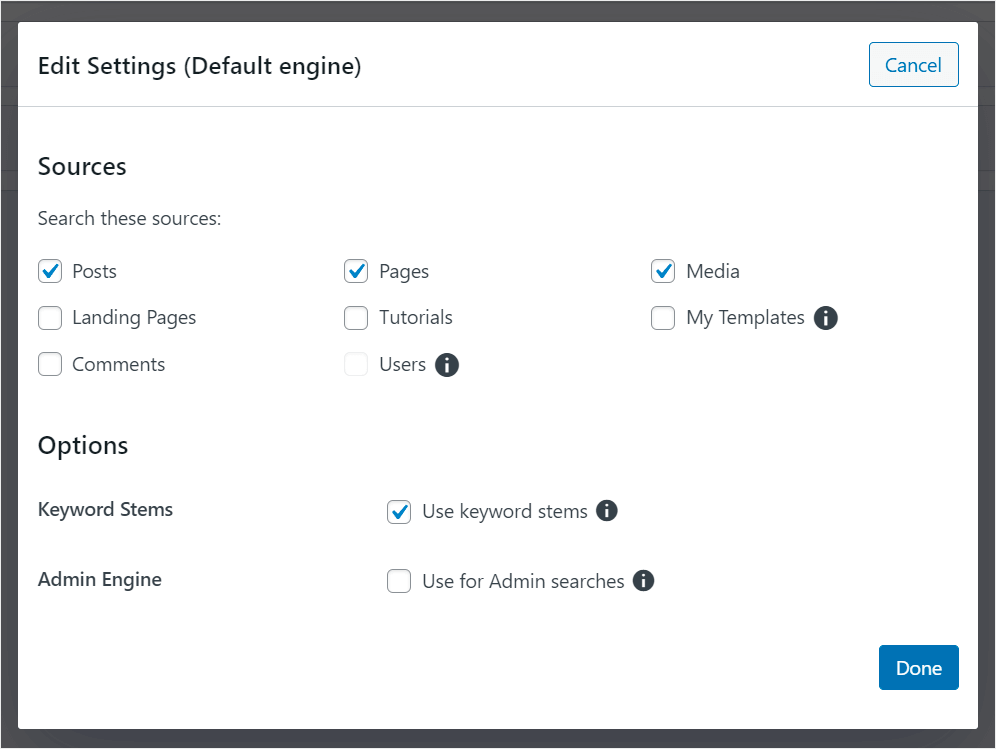
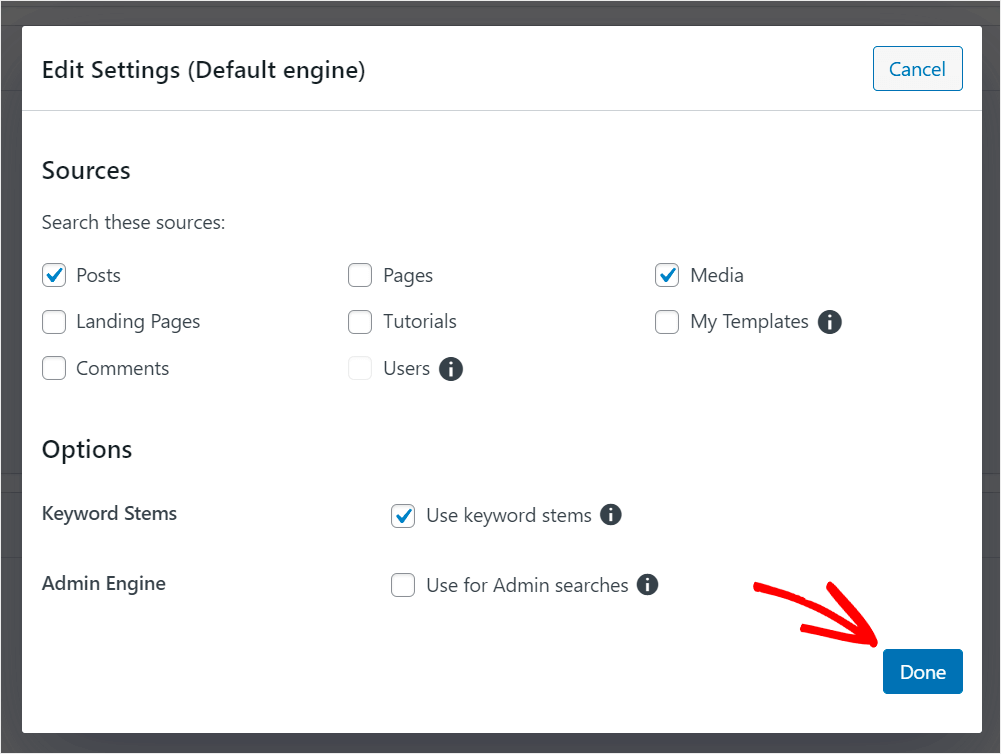
Puede seleccionar qué motores de búsqueda debe utilizar WordPress al realizar búsquedas en la ventana emergente.
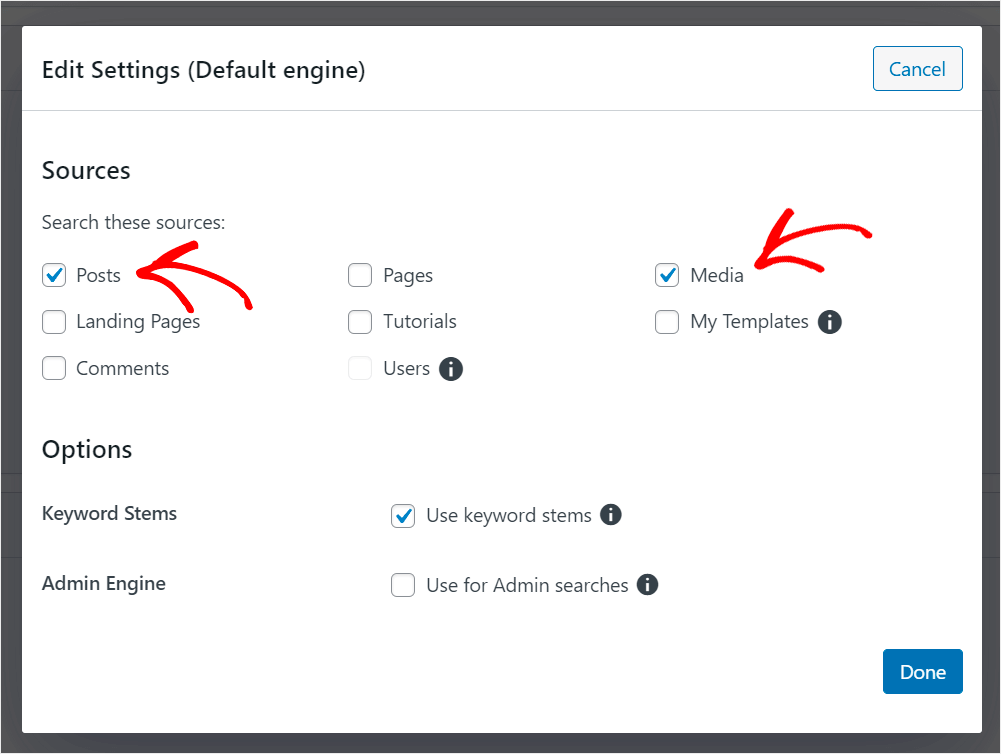
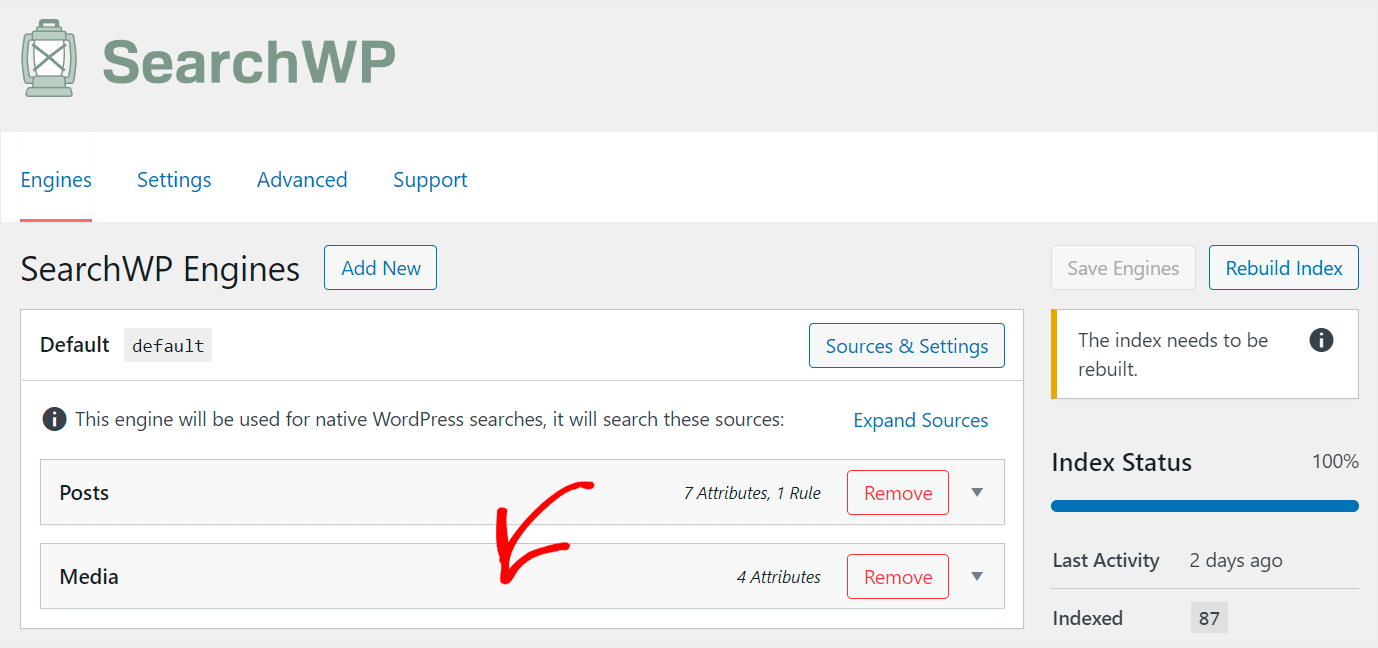
A modo de ejemplo, supongamos que deseamos restringir la búsqueda en nuestro sitio de prueba únicamente a archivos multimedia y publicaciones.
Para ello, deseleccionamos todas las fuentes de búsqueda que no sean Publicaciones y Medios.

En nuestro sitio de prueba, aparece así.

Haga clic en Listo una vez que haya terminado de organizar sus fuentes de búsqueda.
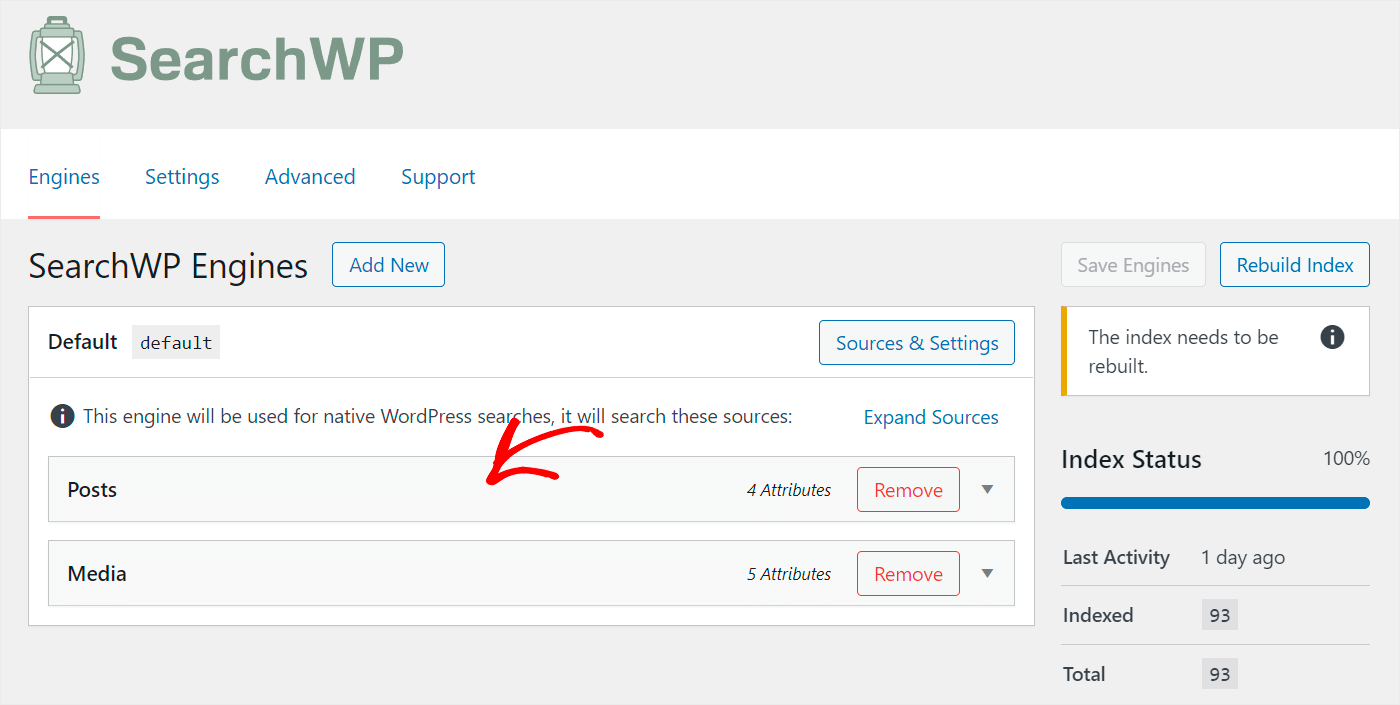
Hagamos que sea más fácil para sus visitantes localizar las publicaciones que están buscando.

Primero, abra la configuración de la fuente de búsqueda de Publicaciones haciendo clic en ella.
Aquí se muestra la lista de cualidades de las publicaciones que WordPress tiene en cuenta al realizar búsquedas.
Los atributos son elementos específicos de la publicación, como el título, el contenido, el slug y el extracto.

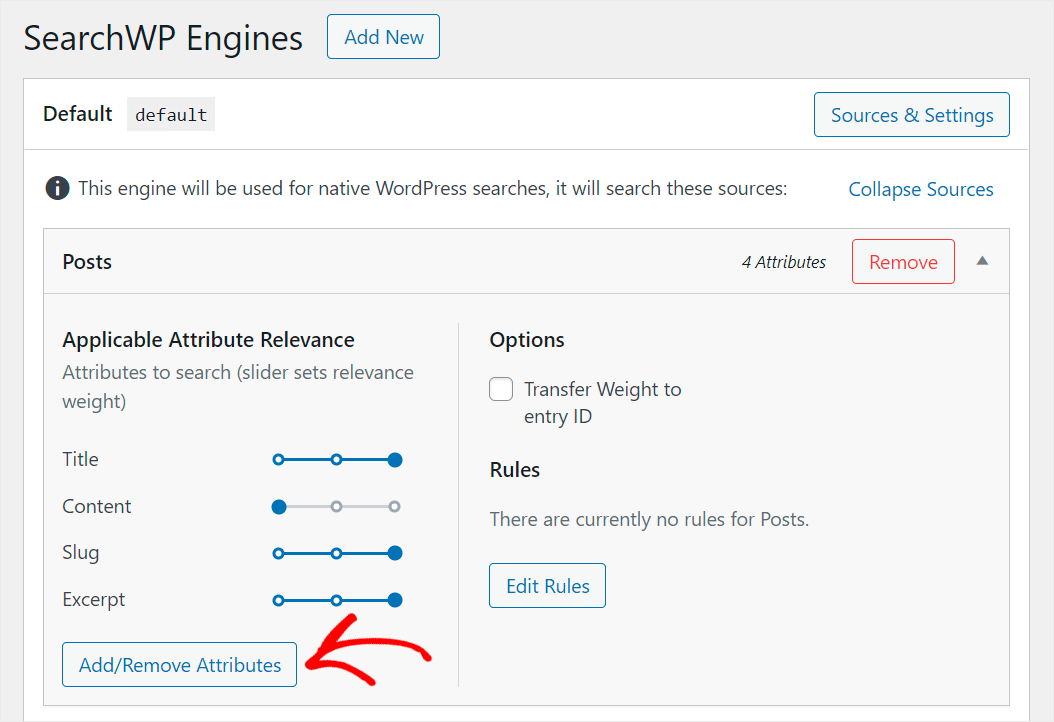
Agregaremos más cualidades a esta lista para que sus visitantes puedan localizar más rápidamente el contenido que buscan.

Primero haga clic en el botón Agregar o quitar atributos.
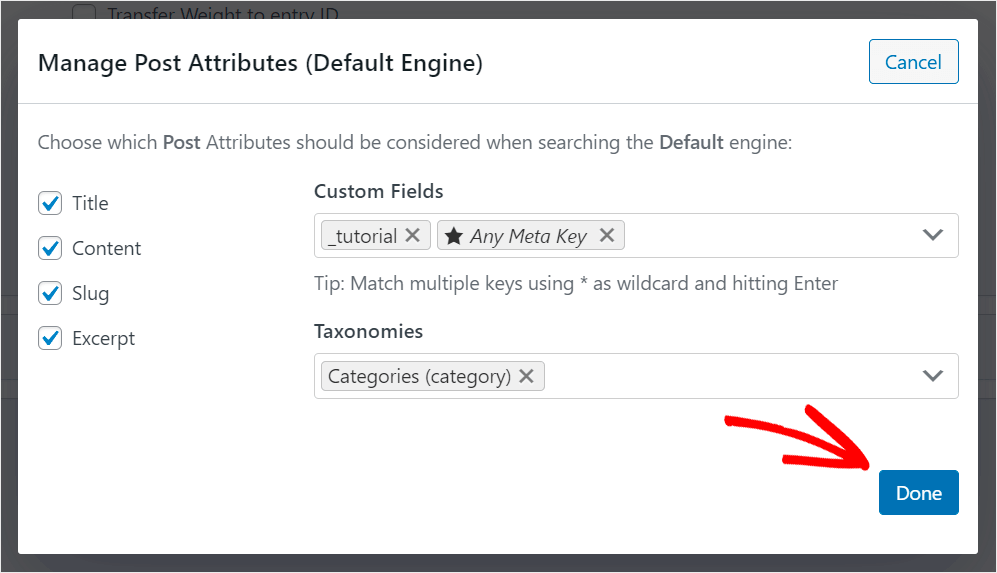
El cuadro emergente le permite agregar nuevos atributos y modificar los existentes.
Hacer que WordPress considere campos de publicaciones personalizados es el método más simple de mejorar la inteligencia de la búsqueda de tus publicaciones.
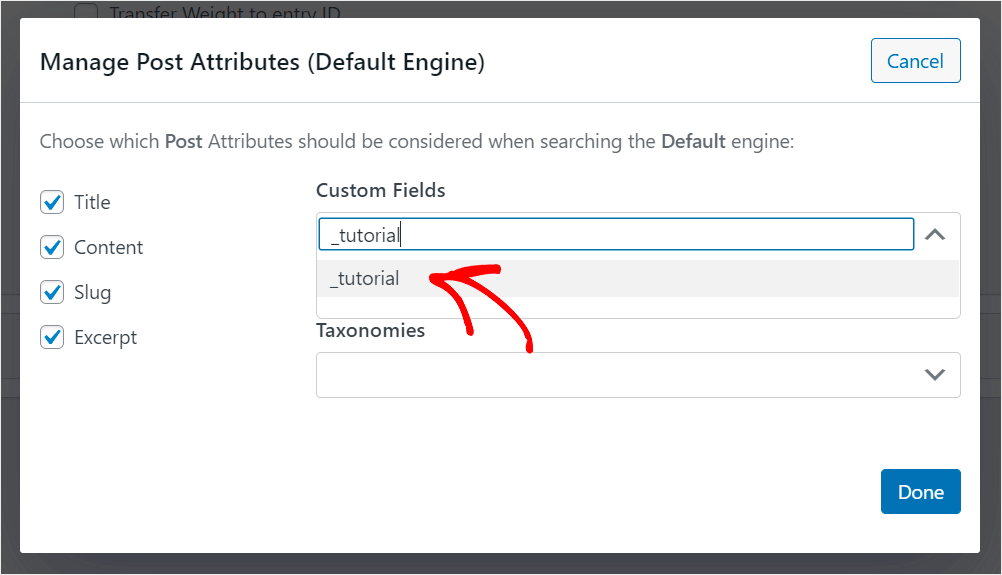
Haga clic en el campo Campos personalizados y escriba el nombre del campo con el prefijo "_" para que se pueda buscar.

Por ejemplo, el campo personalizado _tutorial que utilizamos en nuestro sitio de prueba se podrá buscar:
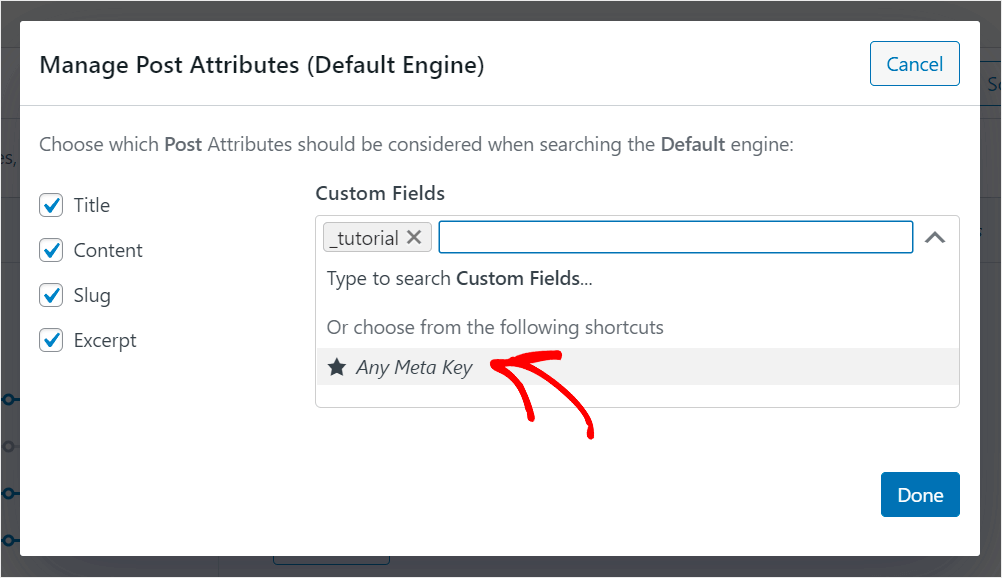
Además, es posible que WordPress tenga en cuenta todos los campos personalizados ya presentes sin tener que agregar manualmente sus nombres.
Haga clic nuevamente en el cuadro Campos personalizados y utilice el acceso directo Cualquier tecla meta para lograrlo.

Puede utilizar este acceso directo para que los campos personalizados de su sitio se puedan buscar a la vez.
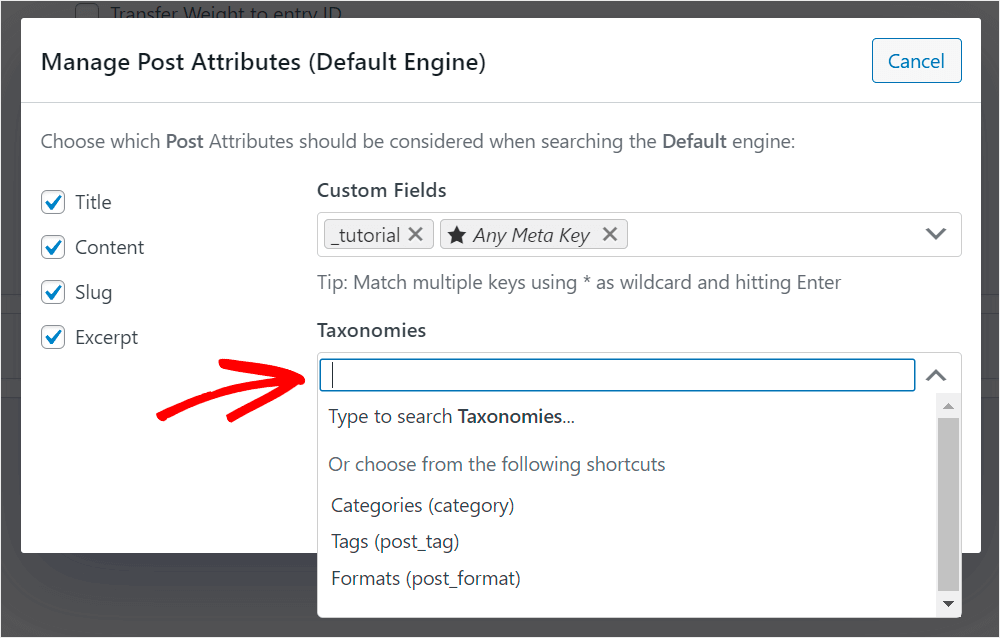
También puedes elegir qué taxonomía quieres que WordPress considere al realizar búsquedas.

Haga clic en el campo Taxonomías para lograrlo.
En WordPress, la taxonomía es una forma de organizar el contenido. En el caso de las publicaciones, puede ser una categoría, una etiqueta, un formato o algo completamente distinto.
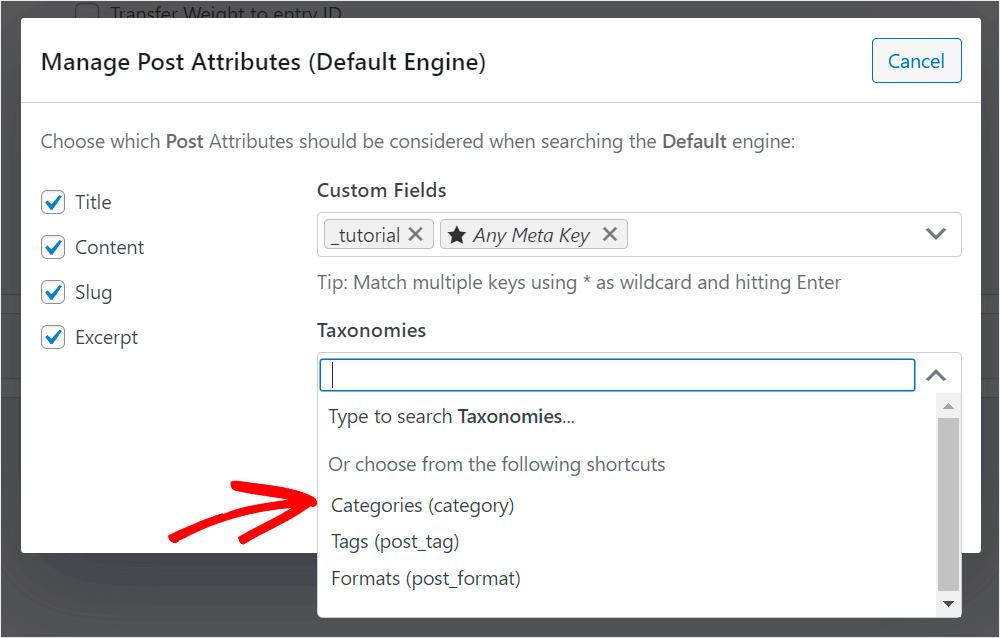
Supongamos, por ejemplo, que nos gustaría que WordPress tuviera en cuenta las categorías de artículos al realizar búsquedas.

Agregaremos la taxonomía Categorías a la lista de propiedades de la publicación haciendo clic en ella.

Haga clic en Listo para guardar los cambios después de modificar las propiedades de la publicación que se puede buscar.

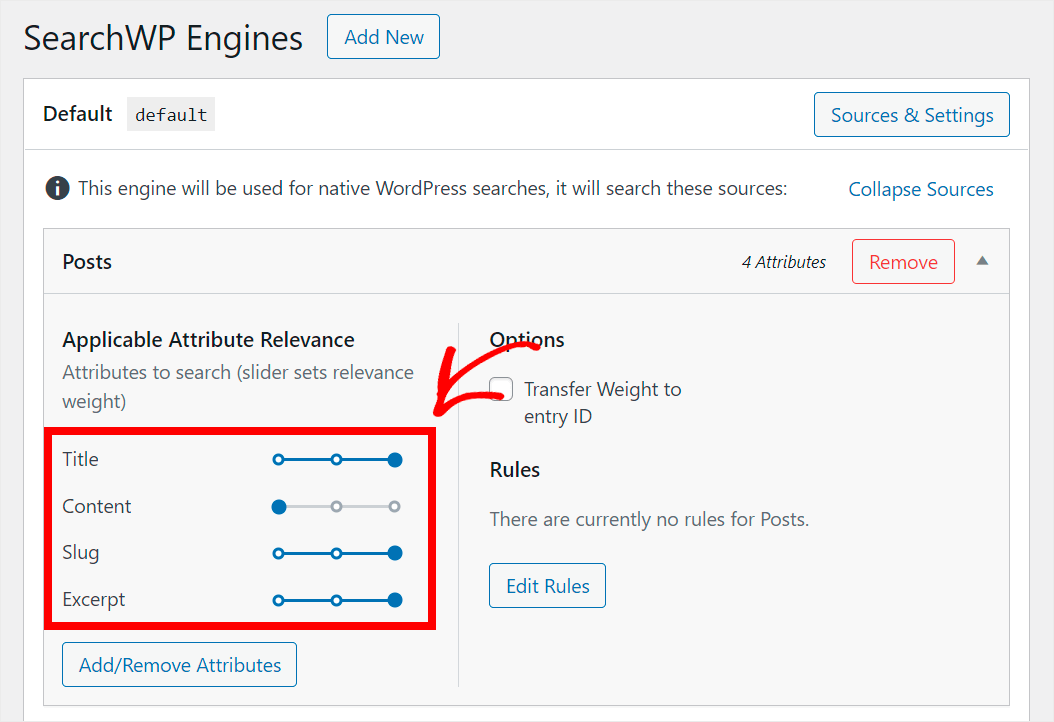
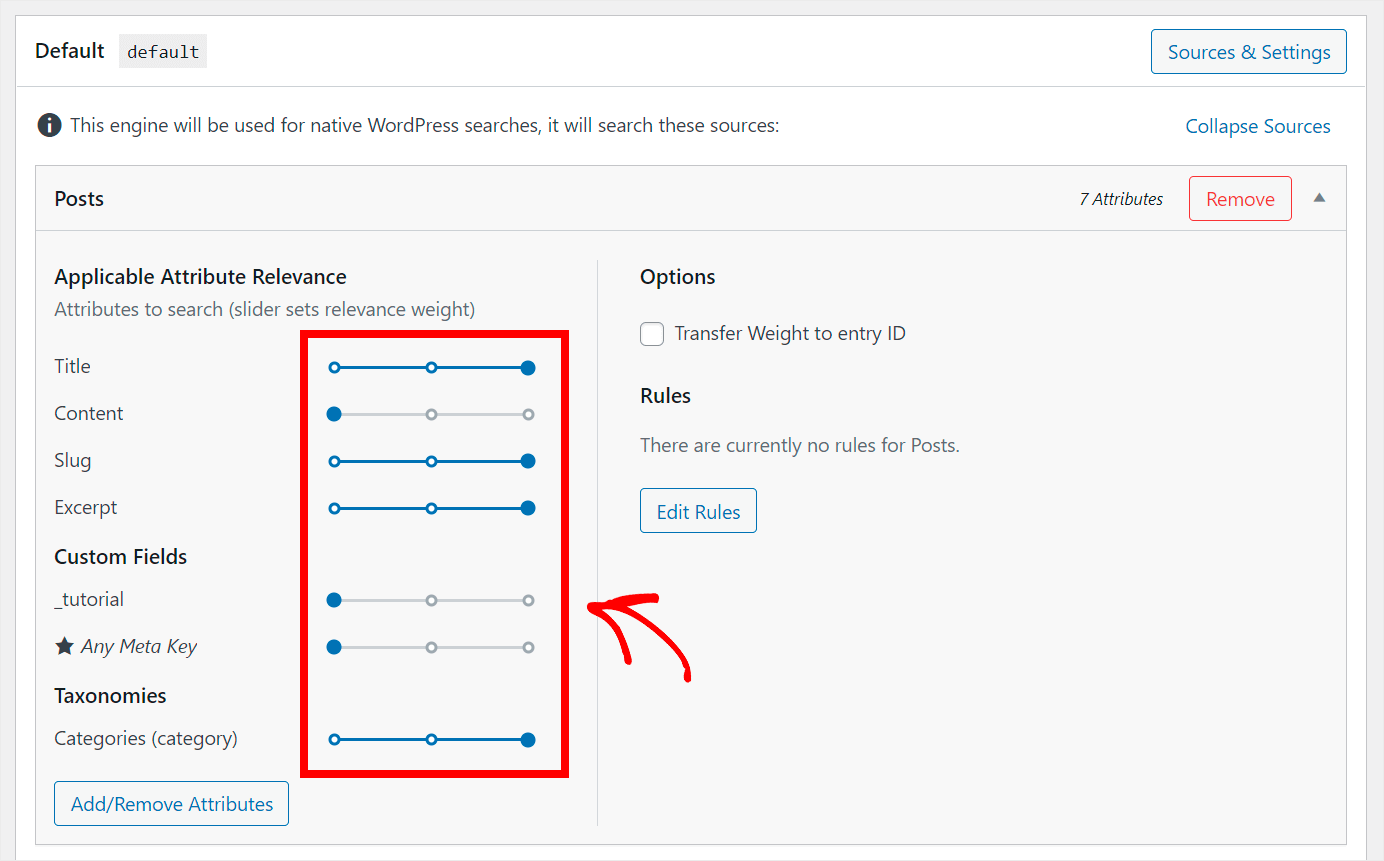
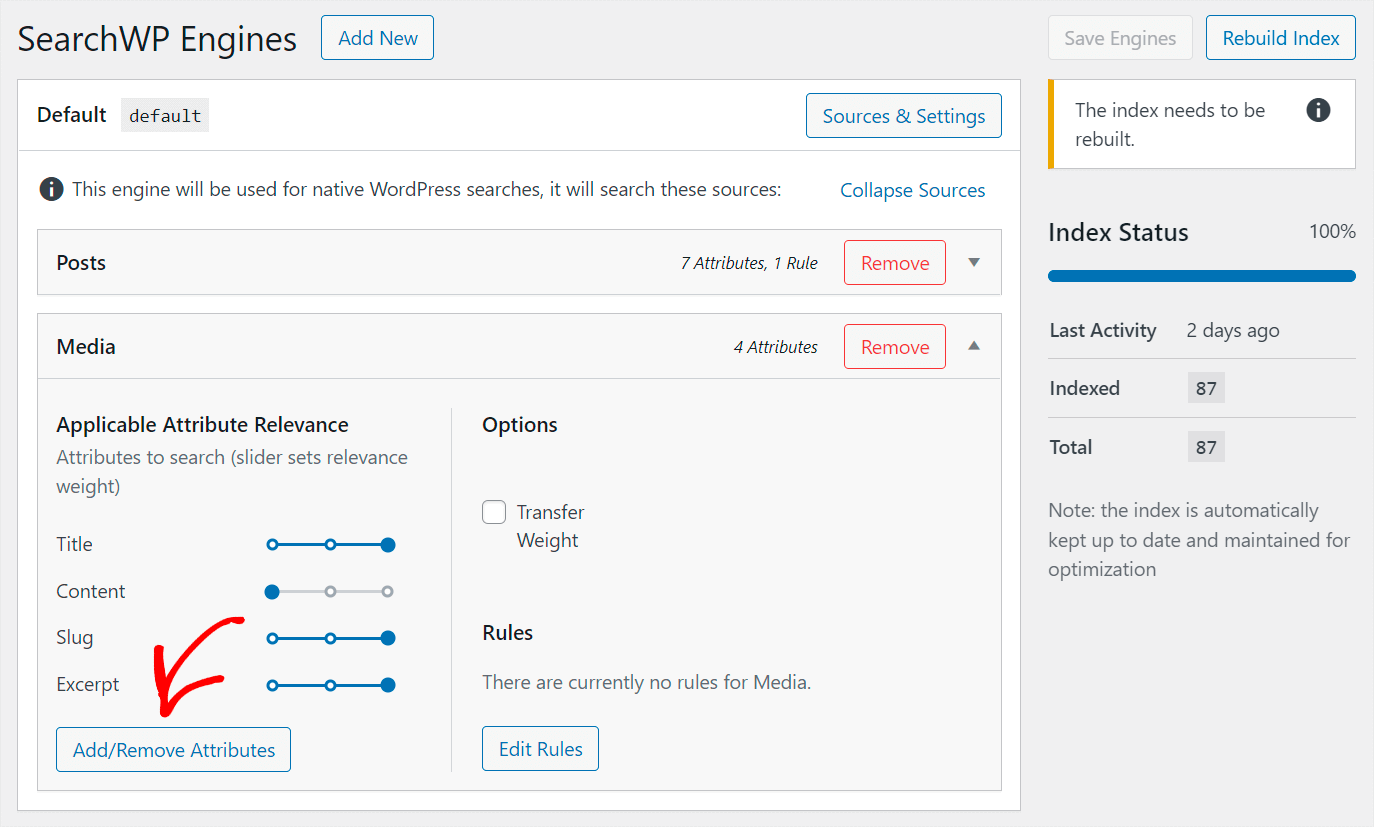
Además, puede controlar el peso de importancia de las cualidades apropiadas moviendo el control deslizante adyacente a ellas hacia la izquierda o la derecha.
WordPress se centrará menos en una característica al realizar búsquedas si su peso es menor.

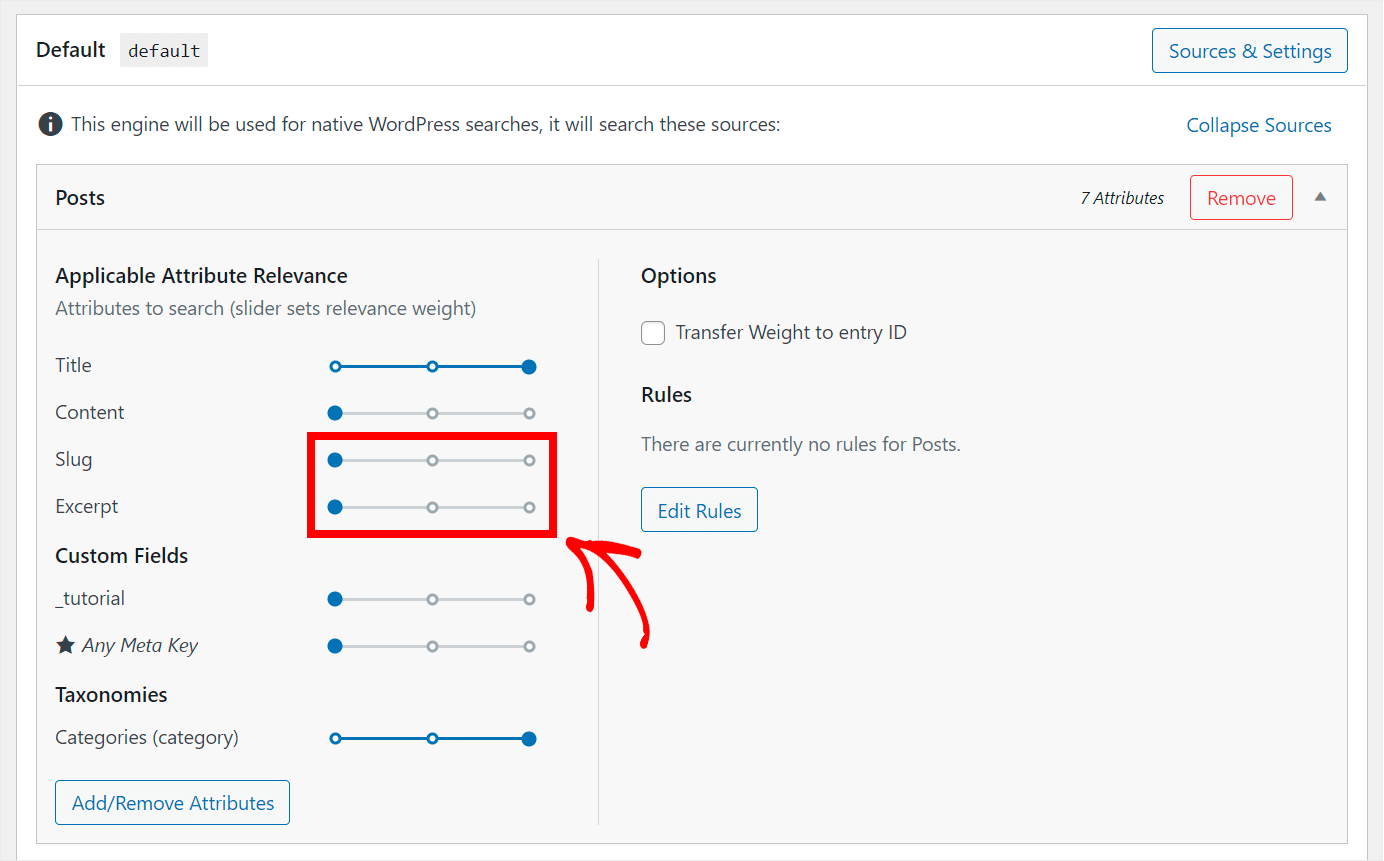
Por ejemplo, supongamos que deseamos establecer los pesos de las propiedades Slug y Excerpt en cero.
El control deslizante adyacente a cada uno de ellos se moverá completamente hacia la izquierda para hacer eso.
Agregue funcionalidad de búsqueda a su sitio web para archivos y documentos PDF.

Haga clic en la fuente de búsqueda de medios para lograrlo.

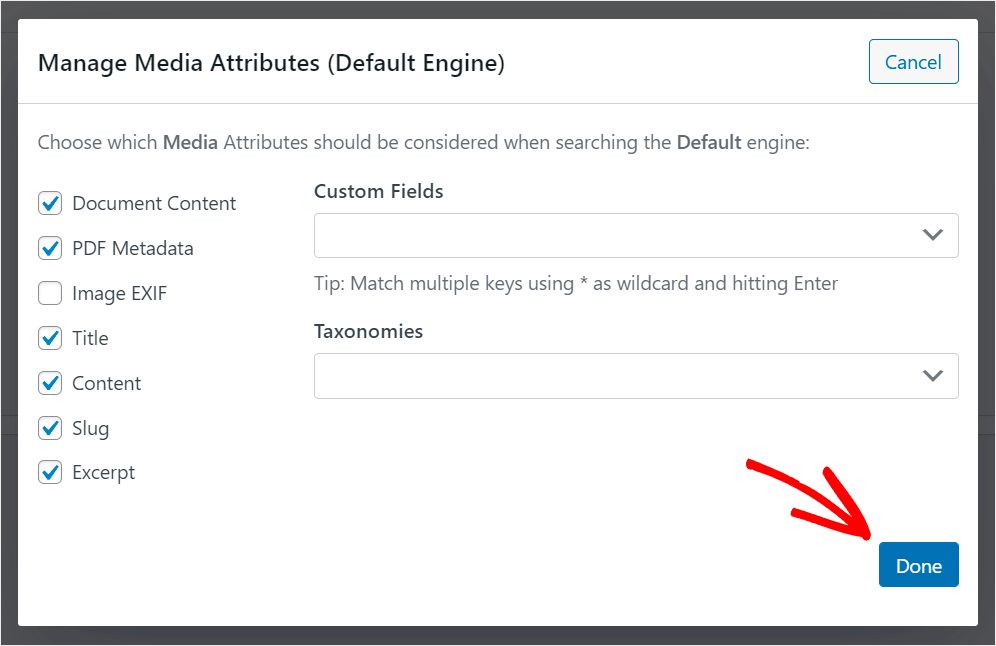
Marque las casillas de contenido del documento y metadatos PDF para permitir que WordPress indexe los archivos que envía a su sitio web.

Haga clic en Listo cuando haya terminado.
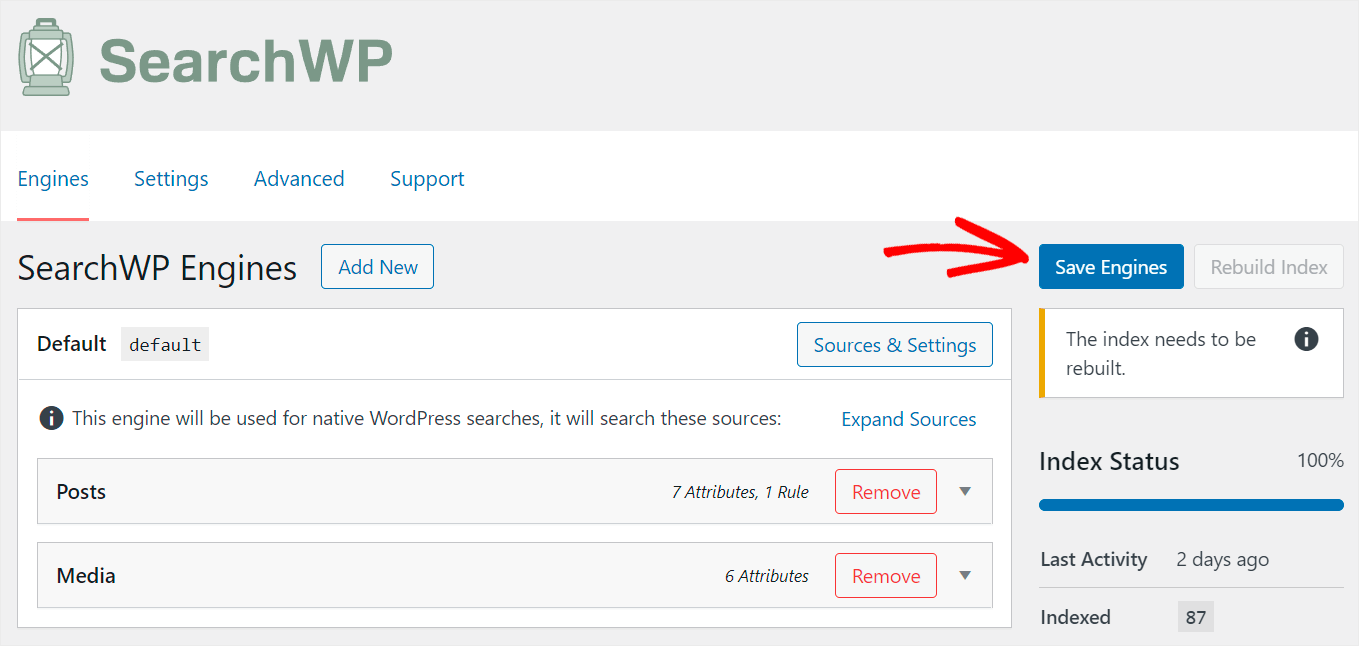
Debes guardar tus modificaciones después de que estés satisfecho con cómo has alterado tu motor de búsqueda.

Presionando el botón Guardar motores en la esquina superior derecha lograrás eso.
Eso es todo. Ahora ya sabes cómo hacer que la búsqueda de tu sitio sea más inteligente y se adapte a tus necesidades.
El último paso es agregar su nuevo cuadro de búsqueda inteligente a la página de Elementor.
Paso 3: Incorporación del cuadro de búsqueda inteligente a la página de Elementor
No se requieren pasos adicionales para configurar Elementor porque SearchWP se integra con él perfectamente.
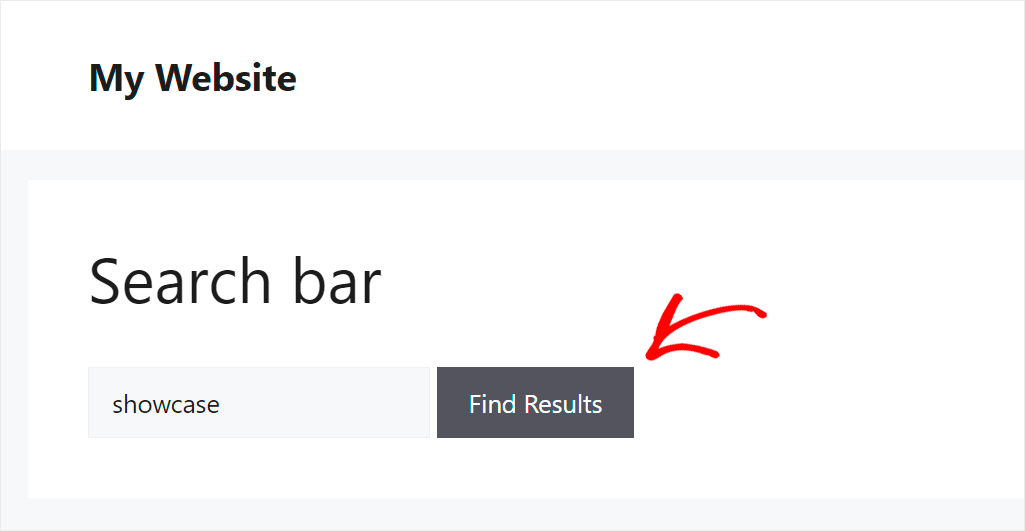
Probemos su nuevo motor de búsqueda una vez que haya instalado un campo de búsqueda.
Por ejemplo, nuestro sitio de prueba tiene una página titulada "Los 3 mejores complementos de comercio electrónico de WordPress". El término "escaparate" se ingresa en el campo personalizado Tipo.
Veamos si podemos localizar esta publicación basándonos únicamente en el contenido de su campo personalizado.

Como puede ver, debido a que nuestro sitio ahora tiene en cuenta los campos personalizados al realizar búsquedas, pudimos localizar el artículo.
Mejora la experiencia del usuario y le permite localizar el material adecuado más rápidamente.

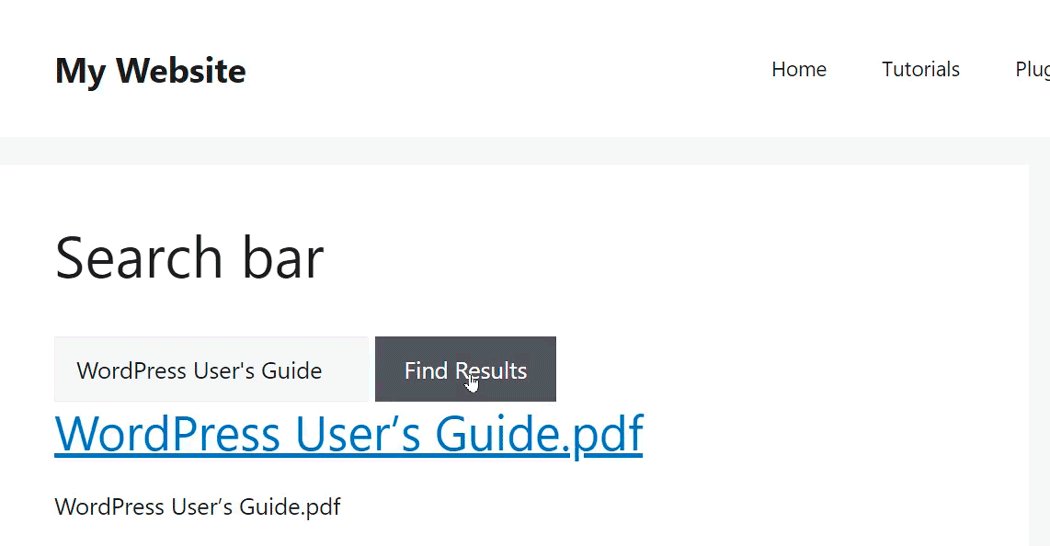
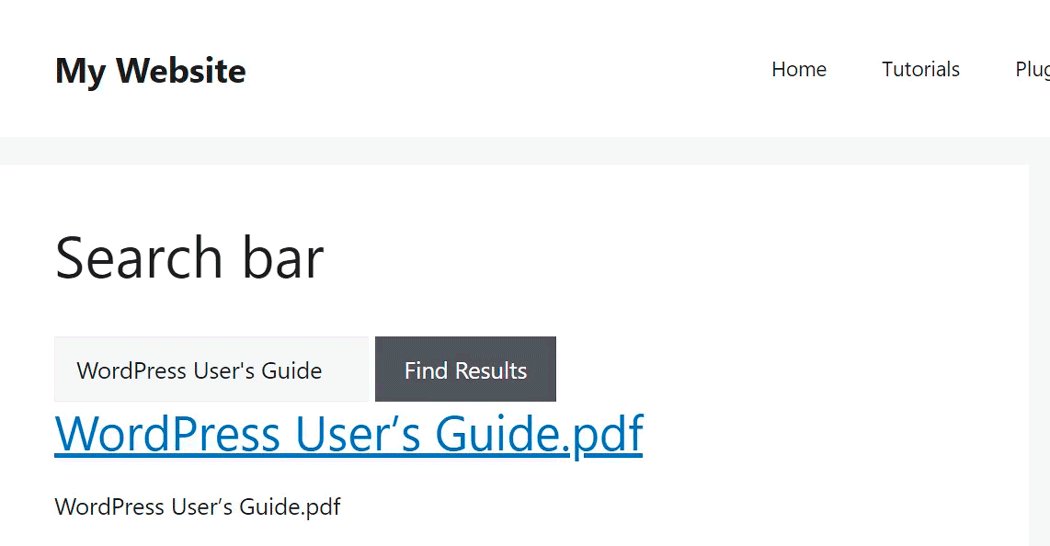
Además, incluimos el archivo PDF de la "Guía del usuario de WordPress" en nuestro sitio de prueba. Veamos si podemos localizarlo.

Nuestros usuarios ahora pueden utilizar una barra de búsqueda para localizar archivos PDF y documentos publicados en nuestro sitio web.
Conclusión
En conclusión, agregar un cuadro de búsqueda a su página de Elementor es una forma poderosa de mejorar la experiencia del usuario y la capacidad de descubrimiento de contenido. Ya sea que opte por la función de búsqueda predeterminada o implemente una solución más avanzada como SearchWP , los beneficios son claros.
Una barra de búsqueda bien diseñada puede mejorar significativamente la interacción del usuario, reducir las tasas de rebote y aumentar las tasas de conversión. Si sigue los pasos que se describen en esta guía, podrá integrar fácilmente un widget de búsqueda que se adapte al diseño de su sitio y satisfaga las necesidades de sus usuarios. Recuerde que, en el panorama digital, facilitar el acceso a la información es fundamental para la satisfacción del usuario y el éxito del sitio web. ¡Así que dé el salto y brinde a sus visitantes capacidades de búsqueda eficientes hoy mismo!