¿Está buscando incorporar el horario comercial en su sitio web de Elementor ? ? En este artículo, le mostraremos cómo agregar el horario comercial a su sitio web de la manera más rápida y sencilla posible.

El horario comercial de cualquier empresa es crítico. Para dejar claro a sus clientes exactamente cuándo está abierto su negocio, sea lo más específico posible sobre el horario de atención de su empresa. Como propietario de un negocio, debe dejar claro a sus clientes la frecuencia con la que estará disponible para ellos.
La mayoría de los visitantes llegan a su sitio web en busca de información, así que asegúrese de que su horario comercial se muestre de manera destacada. Su sitio web puede mostrar su horario comercial de varias maneras. Agregar el horario de su empresa con amplias características y funcionalidades se simplifica mediante el uso de Elementor .
Procedimiento de diseño
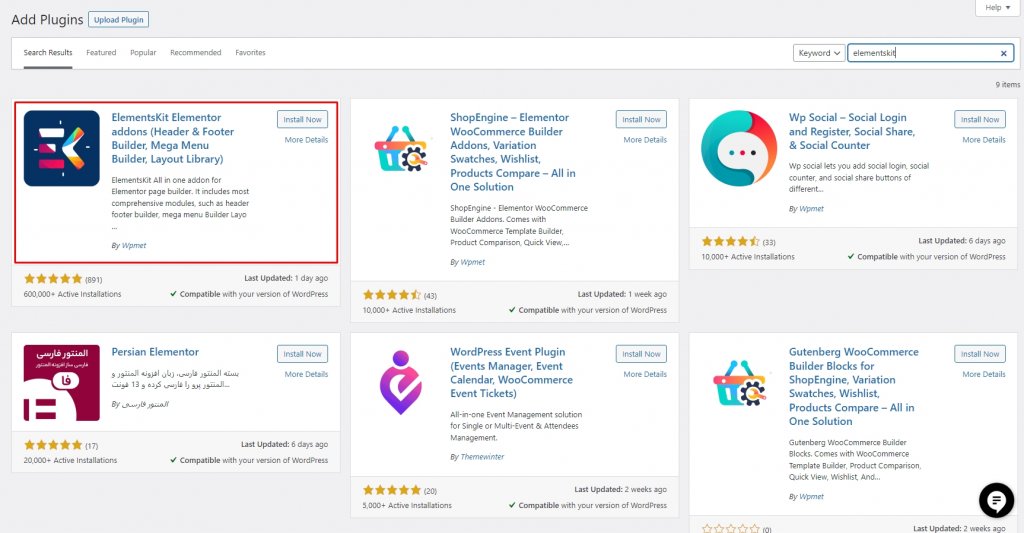
El proceso de mostrar el horario de apertura de WordPress de su empresa es pan comido. Usar la herramienta adecuada y pasar por los procesos adecuados solo tomará unos segundos. Aquí, le mostraré cómo mostrar el horario de apertura de su negocio en su sitio de WordPress en un tutorial fácil de seguir. Sin embargo, necesitará un complemento ElementsKit instalado en su sitio de WordPress para agregar horarios de apertura.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
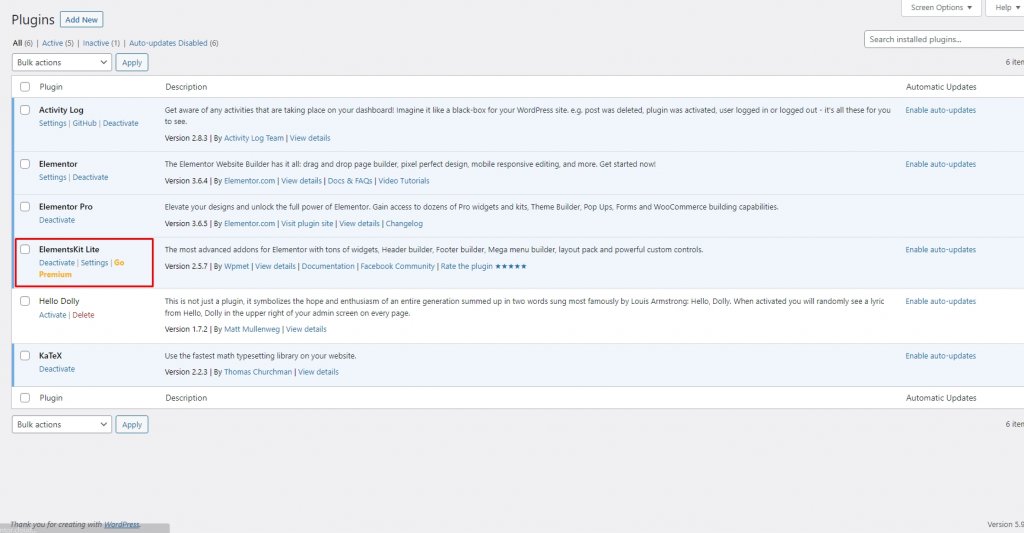
Instalar y activar el complemento.

Ahora tiene todos los complementos instalados, así que siga estos pasos para agregar el horario comercial al sitio web de WordPress.
Agregar el widget
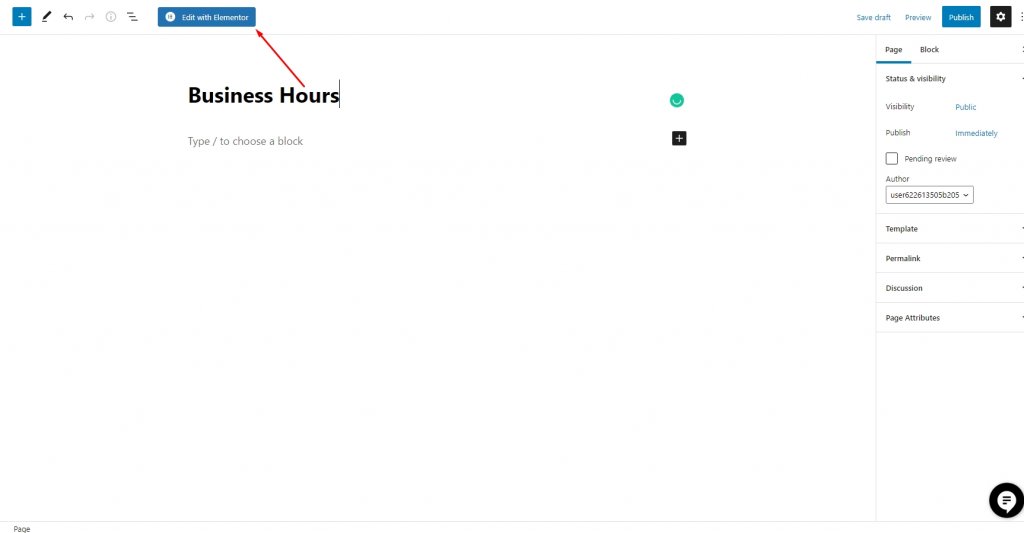
Es hora de agregar el horario de su negocio a su sitio web ahora que ElementsKit está activado. Para hacerlo, vaya a Pages>>Agreg New y luego haga clic en el botón "Editar con Elementor".

En el sitio web de su empresa, tiene la opción de mostrar los horarios de apertura. Si desea utilizarlo en páginas o artículos nuevos o existentes, puede hacerlo. Este es un ejemplo de cómo se puede hacer en una página nueva. Sin embargo, depende totalmente de usted dónde mostrarlo.
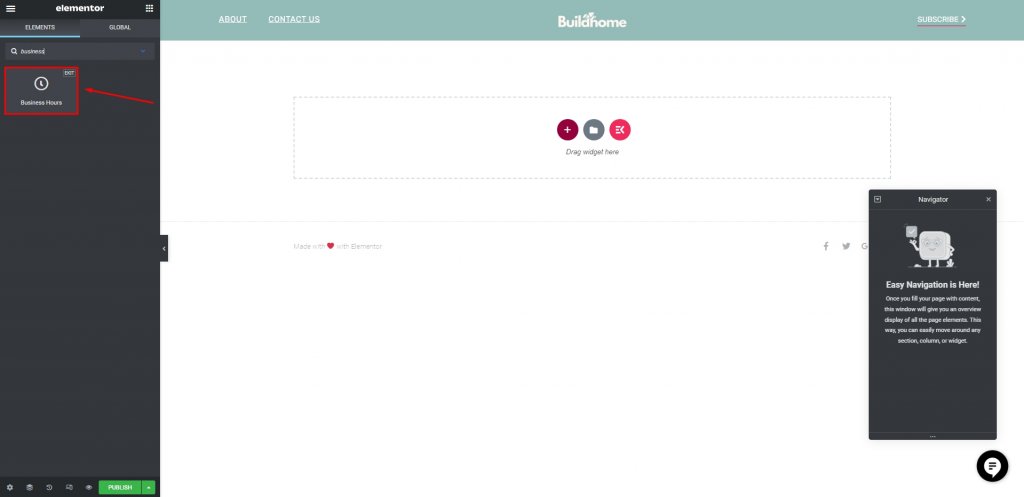
La opción "Editar con Elementor" lo llevará al panel de control de Elementor, donde puede ingresar los horarios de apertura y cierre de su negocio. El widget de horario comercial se puede encontrar en el cuadro de búsqueda en el tablero de Elementor. Después de una búsqueda rápida, encontrarás un widget con el horario de la empresa y una insignia de Ekit.

Es tan simple como arrastrar y soltar el widget de horario comercial de WordPress en el símbolo más como se ve en la imagen.
Editar el widget
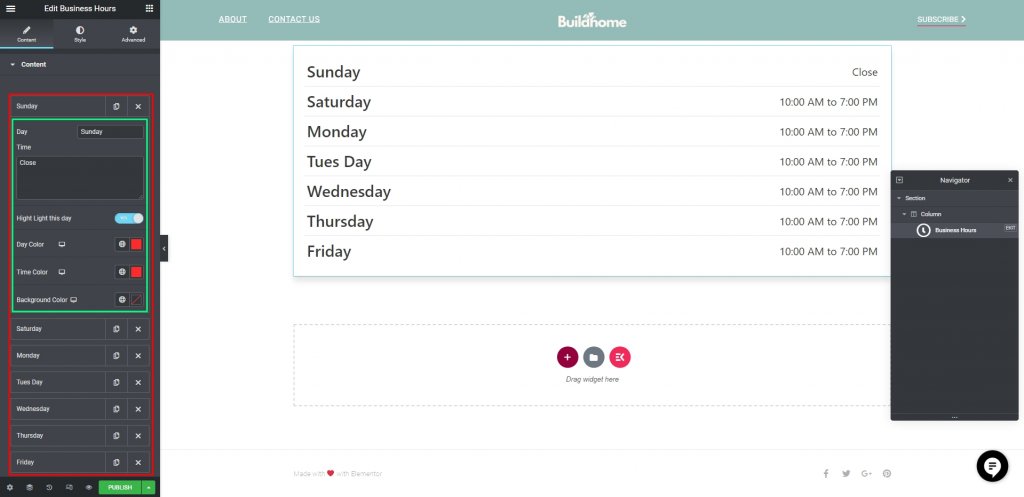
Ahora viene la parte divertida: la edición. Haga clic en el domingo en la pestaña de contenido, como se ve en la imagen a continuación.

En la nueva pestaña que aparece después de hacer clic en ella, ahora puede realizar el siguiente cambio:
- Día: Aquí se puede ingresar el nombre de cada día. El domingo se agrega de forma predeterminada en este caso. Esto también se aplica si desea agregar horas de operación en un idioma adicional.
- Hora: es importante incluir el horario de atención de su negocio en este campo
- Día resaltado: es un buen día para recordar: este día se resaltará si el botón está activado.
- Color de día: agregue un color de día de su elección.
- Color de la hora: elija un color para representar la hora.
- Color de fondo: Introduzca un color de fondo de su elección aquí.
Dale estilo al widget
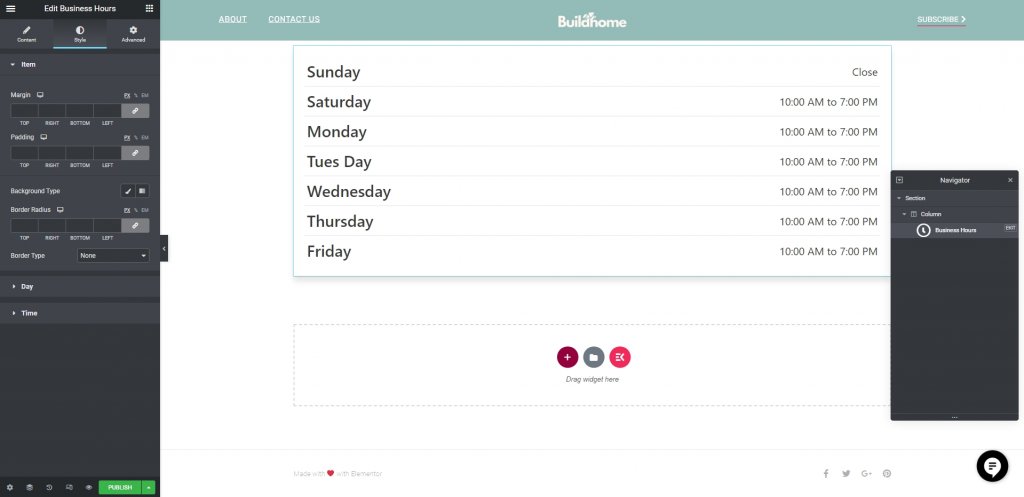
Ahora que ha agregado horas a su sitio de WordPress, es hora de modificar el diseño. Las opciones de elemento, día y hora se pueden encontrar en el toque de estilo. Los cambios en los siguientes campos afectarán el estilo del elemento:

- Margen: Seleccione un margen para sus horas de trabajo.
- Al igual que con el margen, el relleno se puede personalizar.
- Tipo de fondo: aquí hay dos opciones para el fondo del horario de apertura: uno tradicional o degradado.
- Radio del borde: Ingrese el radio del cuadro que mostrará su horario comercial aquí.
- Tipo de borde: también tiene la opción de personalizar el borde alrededor de su cuadro de horario de atención, con opciones que incluyen sólido, doble, punteado, discontinuo y ranurado.
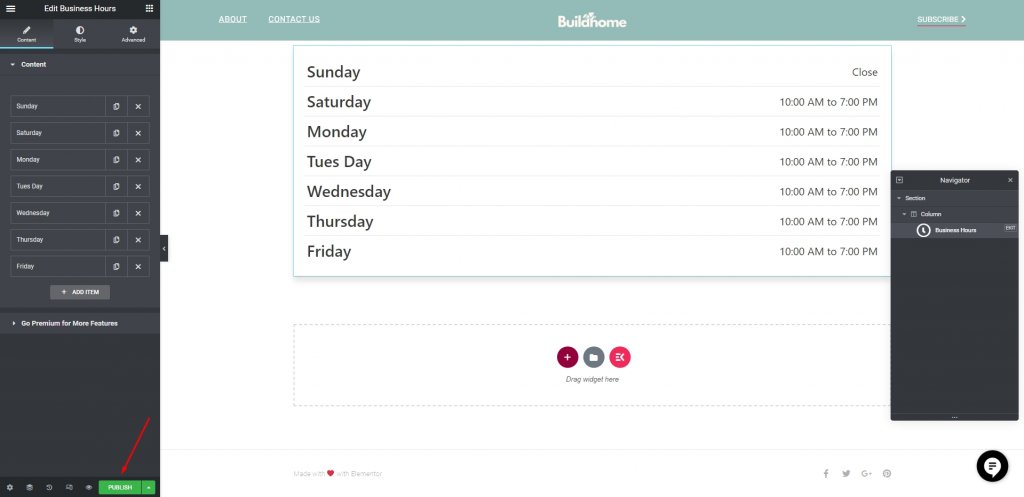
Los cambios que vas a hacer no serán visibles en el editor. Los verás en una página en vivo. Después de hacer los cambios, presione publicar.

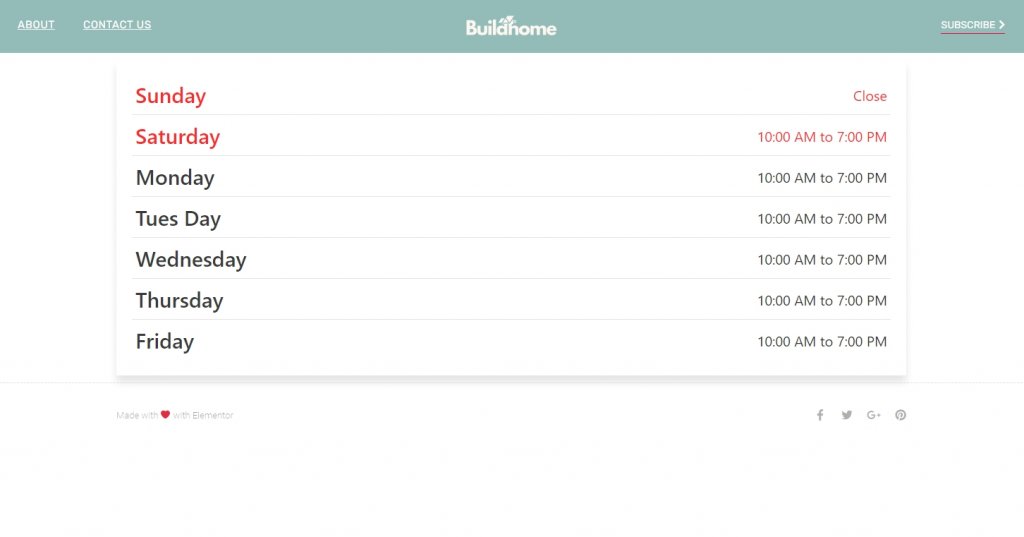
Mirada final
Así es como se ve en una página en vivo.

Terminando
Al mantener un sitio comercial, independientemente del tipo, es fundamental proporcionar toda la información relevante sobre su empresa. Es más probable que los clientes confíen en el sitio web de una empresa si tiene esta información adicional. Los clientes siempre compararán su sitio web con docenas o incluso cientos de otros, lo cual es motivo de preocupación.
En esta situación, si las personas no confían en su sitio web, irán a otro lugar a comprar productos o servicios. La confianza del cliente se construye cuando las horas de operación de una empresa son claramente visibles en su sitio web; por lo tanto, es importante proporcionar estos horarios en su sitio.
Con estos cuatro sencillos pasos, puede agregar horarios de apertura a su sitio web Elementor WordPress en no más de unos minutos.




